WooCommerce variable products: how to increase your store’s potential

What is a WooCommerce variable product? This article will provide you with everything you need to know about variable products, variations, attributes, and extra product options. We’ll even look at extending them with a WooCommerce variable product plugin. Enjoy!
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
The complete guide to WooCommerce variable products
Here’s an overview of what we’re covering in this article. Just click on the heading to jump straight to the section.
WooCommerce variable product example and definition
A variable product is a product type in WooCommerce that allows the product to be divided into different variations that a customer can choose from. A typical example would be a shirt which is available in different sizes and different colors. The customer doesn’t just choose ‘Shirt’; they choose the medium shirt in red.
WooCommerce has several other product ‘types’. These include:
- Simple: This is the basic product type, and for many people, it’s all they will ever need. Simple products are usually physical objects, i.e. you’ll need to ship them, and they don’t have any options. A typical example would be a book.
- Grouped: This is a more complex product type, which combines related products into a single ‘grouped’ product.
- Virtual: A virtual product doesn’t need shipping. It could be something abstract, like a service.
- Downloadable: Again, not a physical product. A typical example would be a plugin.
Some of these ‘types’ are very similar to each other, and many people wonder what the difference is between a grouped product and a variable product. To explain that, we’ll continue with our shirt example from above – that’s a variable product.
A grouped product, however, would be a whole outfit – the shirt, the pants, the shoes, etc. They can be grouped together for many reasons – they come from the same line, or they are often bought together.
What is the difference between a variable product and a variation?
So having cleared up what a variable product is, we now need to understand what a variation is. And to understand what a variation is, we need to know what an attribute is.
What is a WooCommerce attribute?
Attributes are ways of grouping products. You can create an attribute like ‘Size’ and then configure terms under the attribute, like ‘Small’, ‘Medium’, and ‘Large’, in order to display them in the product table.
In the example of the shirt above, we might have our product, the Shirt, which is available in the following sizes: ‘Small’, ‘Medium’, and ‘Large’. In this case, the attribute is ‘Size’.
Continuing with our shirt example, we have variations according to the ‘Size’ attribute. We create our product, Shirt, then assign it the ‘Size’ attribute. Finally, we create variations for the product according to the attribute terms. These are our variations: ‘Small’, ‘Medium’, and ‘Large’.
It starts to get more complex if we have more than one attribute assigned to a product. Continuing the shirt example, we could assign an additional color variation and now, our shirt is available in all sizes and all colors. This leaves us with a lot of combinations, :
- Small, Red.
- Small, Blue.
- Small, Green.
- Medium, Red.
- Medium, Blue.
- Medium, Green.
- Large, Red.
- Large, Blue.
- Large, Green.
All these combinations are separate variations of the product. Yikes.
Why use variable products in WooCommerce?
Although it can potentially feel confusing to have so many combinations of your product, it’s really useful to be able to manage these as variations. With a simple product that doesn’t have any variations, you can manage stock, price, and SKU, at the product level.
With variable products, however, you can manage data for each individual variation. This means that you can track inventory for your small, red shirts separately from your large, green shirts and make the according changes when a variation is out of stock.
In total, you can manage the following data for each variation of your product:
- Product image
- SKU
- Enabled
- Downloadable
- Virtual
- Manage stock – toggle this on or off to manage stock for the individual variation
- Regular price
- Sale price
- Stock status
- Stock quantity
- Allow backorders
- Weight
- Dimensions
- Shipping class
- Tax class
- Description
What is the difference between variations and attributes?
Hopefully, I’ve answered this question above. But just to clarify: an attribute is a way of defining information about a product – like Size; variations are the specific instances of an attribute – like Small, Medium, Large.
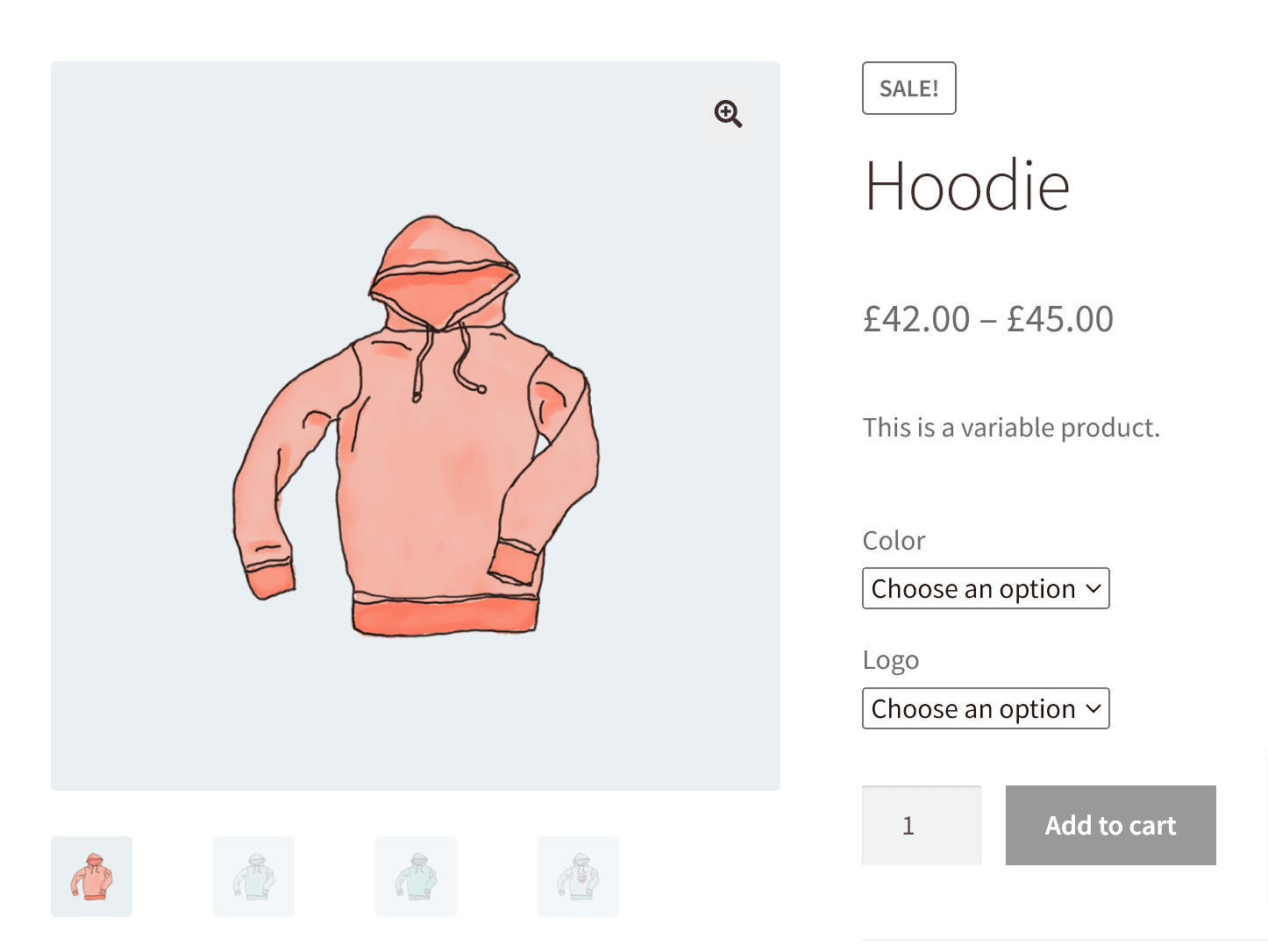
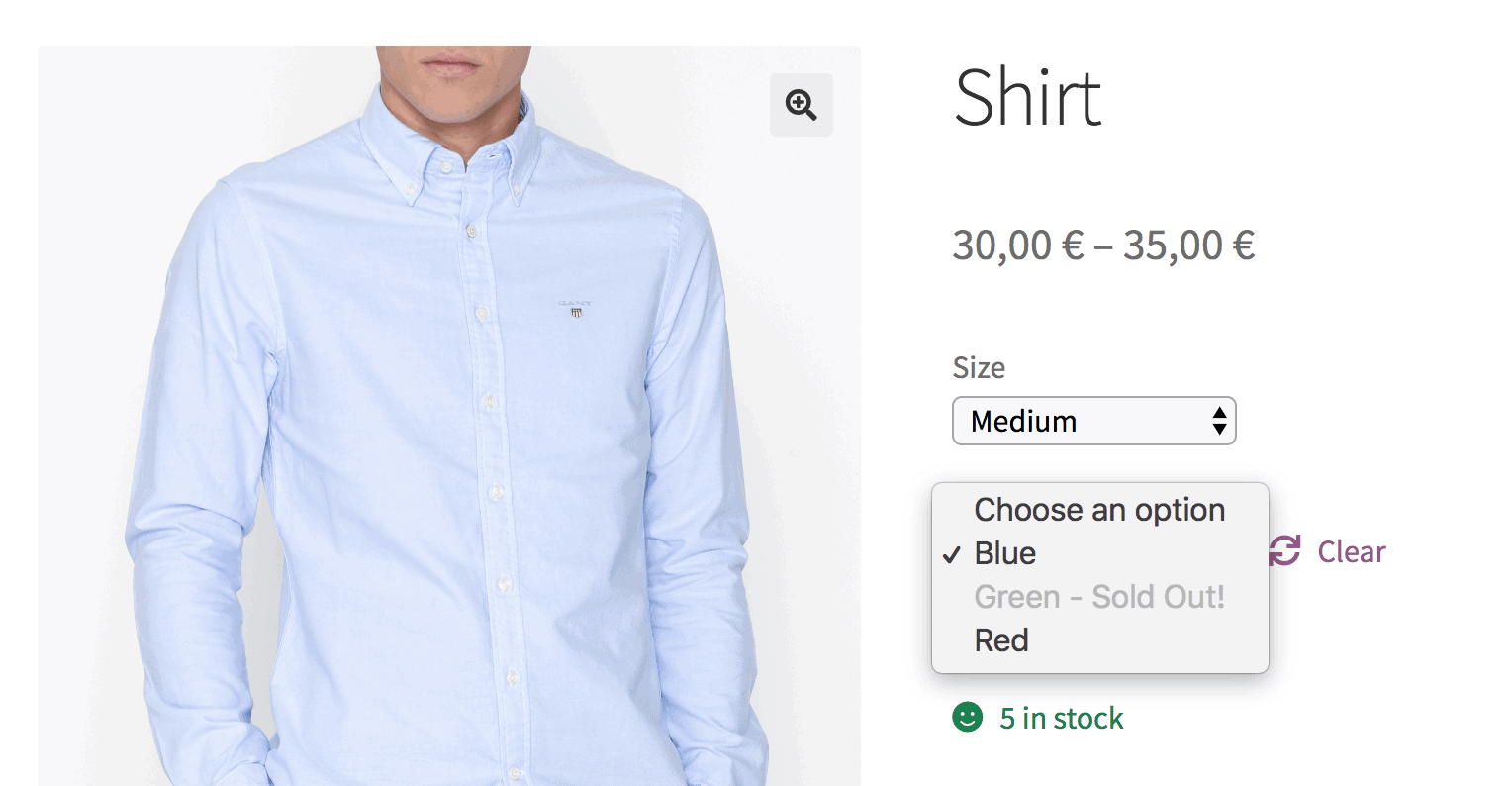
You can think about it another way. Take a look at the screenshot of a product page below.

The attribute is the label for the dropdown field: i.e. ‘Size’; the variations are the options inside the dropdown field: i.e. ‘Small’, ‘Medium’, ‘Large’.
Creating your first variable product: A step-by-step guide
Now, armed with all this knowledge, we can look at how to add product variables in WooCommerce.
Step 1: Create your attribute and its terms
We saw above that for each variable product, we must have at least one attribute. So before creating your product, you need to create your attributes.
Create the attribute
- Go to WooCommerce > Attributes
- In the ‘Add new attribute’ form on the left, just enter the name of your attribute in the ‘Name’ field (e.g. ‘Size’)
- Click ‘Add attribute’
Your attribute has been created and you can see it listed in the table on the right.
Add the attribute terms
- Click ‘Configure terms’ in the ‘Terms’ column of your attribute
- In the ‘Add new…’ form on the left, enter the name of your first term (e.g. ‘Small’)
- Click ‘Add new…’
- Repeat for each term
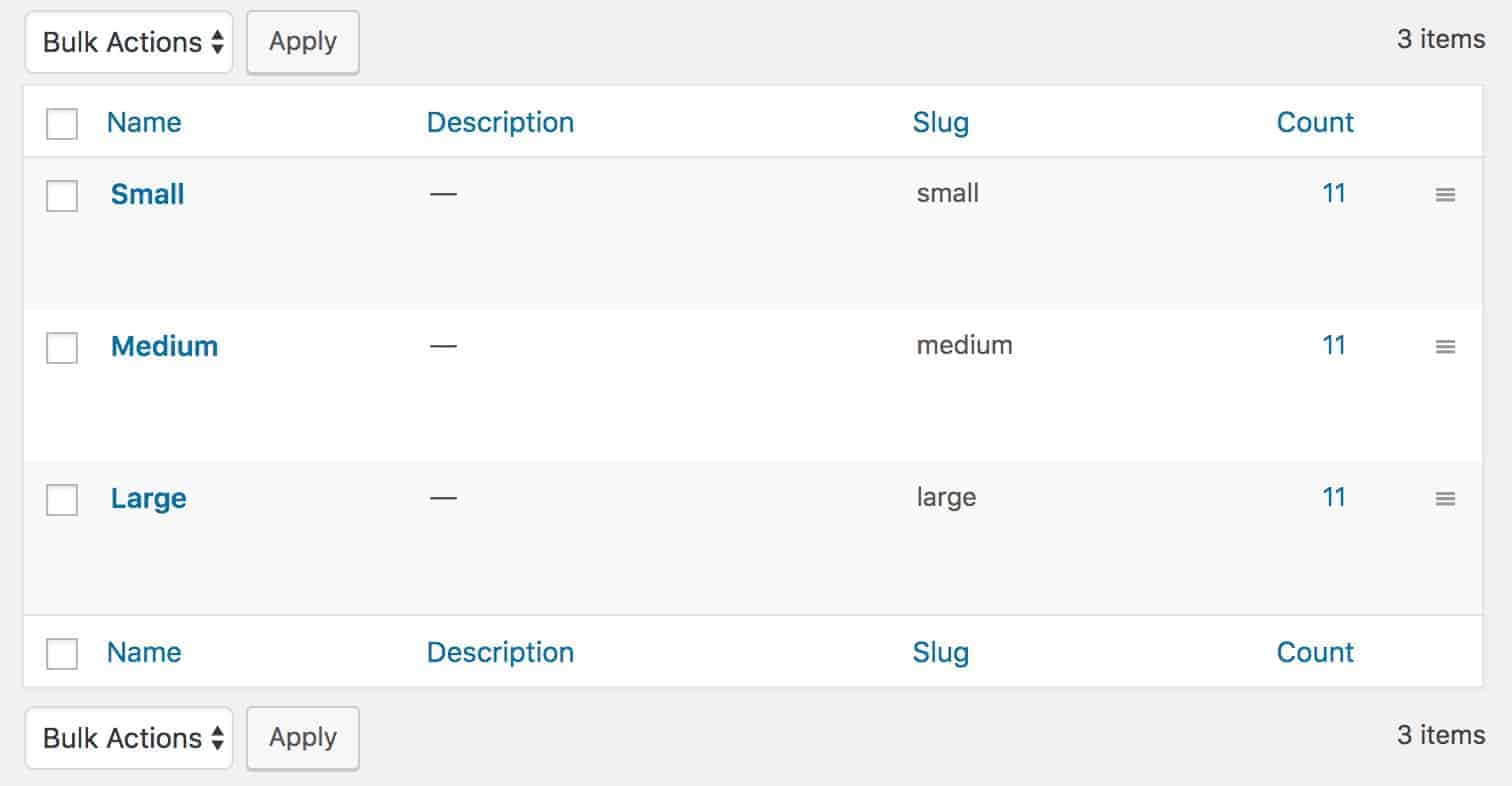
When you’ve finished, your table of terms will look something like this:

Step 2: Create a WooCommerce variable product
With your attributes ready, you can create your variable product.
Create a new product
- Go to Products > Add New
- Enter your product title and any other information you like
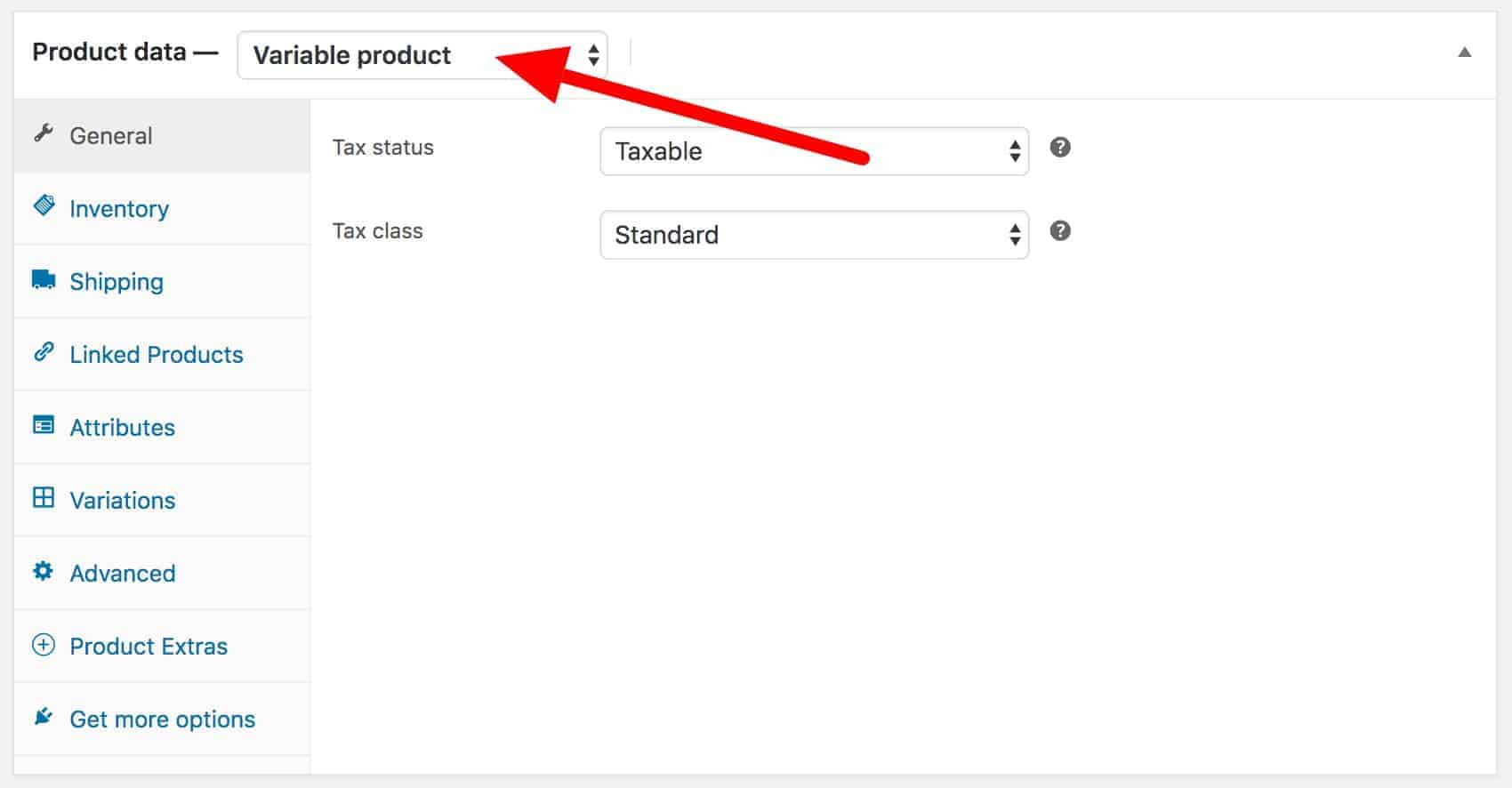
- Now you can set the ‘Product Type’ field in the ‘Product Data’ tab to ‘Variable product’

For more detail on adding products in WooCommerce, check out this tutorial.
Step 3: Add your attributes to your variable product
Now it’s time to define which attribute(s) you want to use in your variable product.
Add an attribute
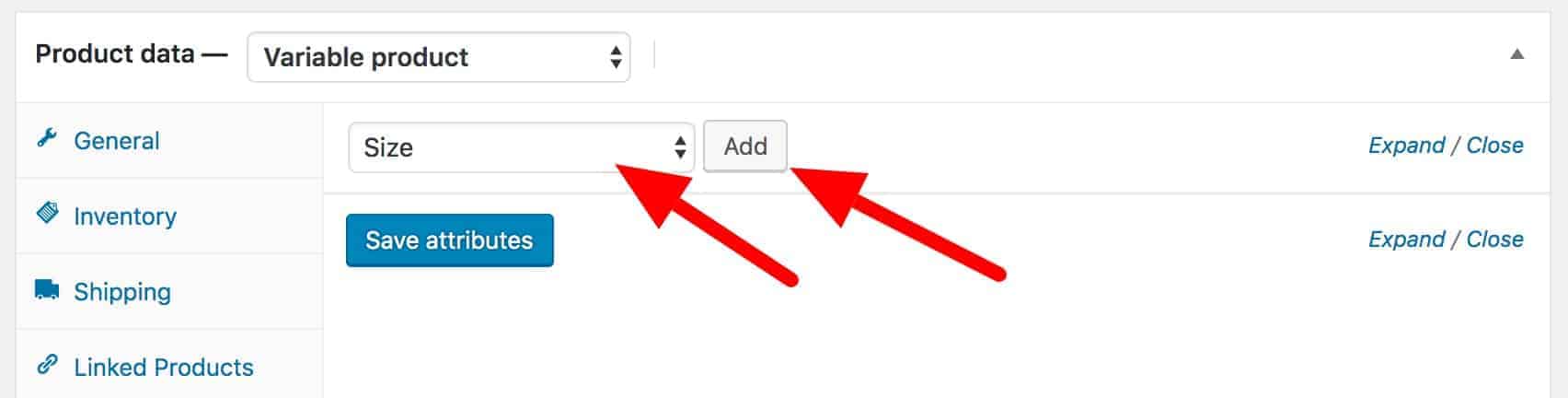
- Click the ‘Attributes’ tab in the ‘Product Data’ section
- In the ‘Custom product attribute’ dropdown, select the name of your attribute
- Click ‘Add’

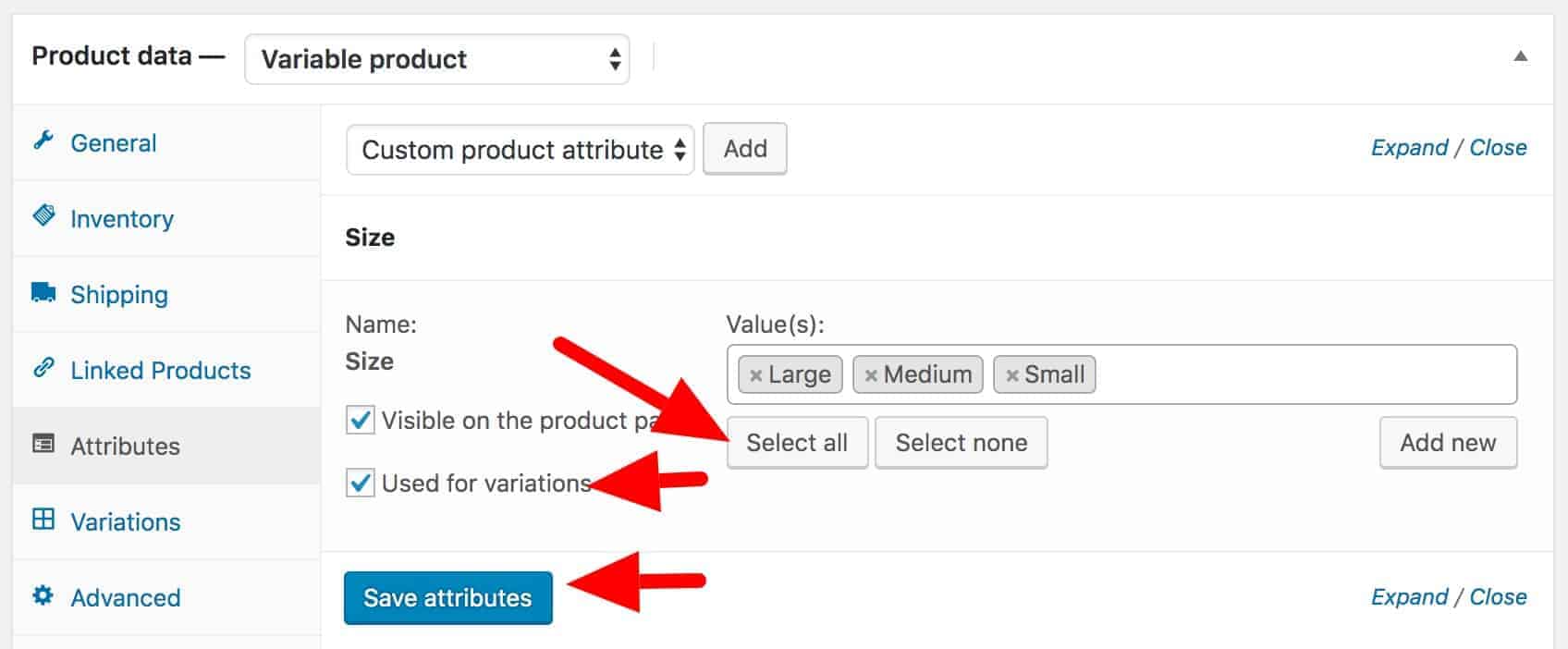
Define the attribute terms to use
- Assuming you want to use all the terms you’ve defined for your attribute, click the ‘Select all’ button
- Select the ‘Use for variations’ option
- Click ‘Save attributes’

Step 4: Add your variations
Now your attributes have been added to your product, you can define your variations. In this example, we’ll add variations for all our attributes.
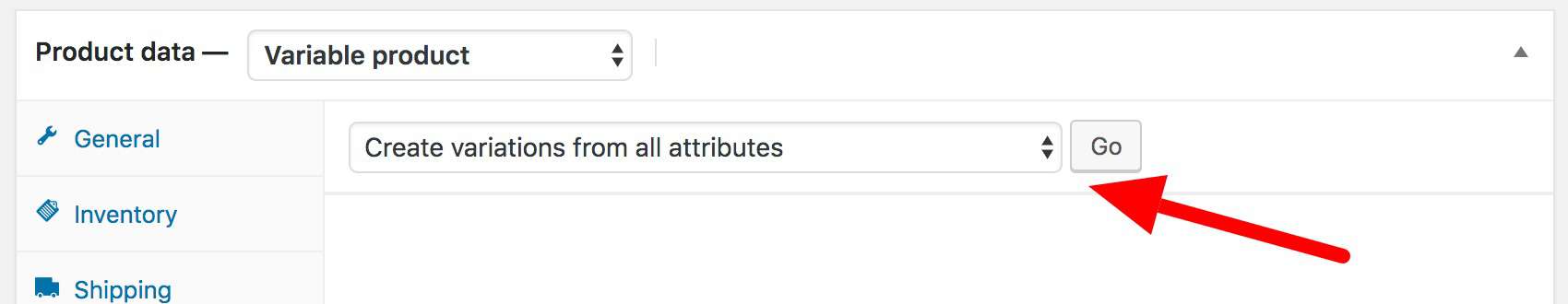
- Click the ‘Variations’ tab in the ‘Product Data’ section
- Select ‘Create variations from all attributes’
- Click ‘Go’

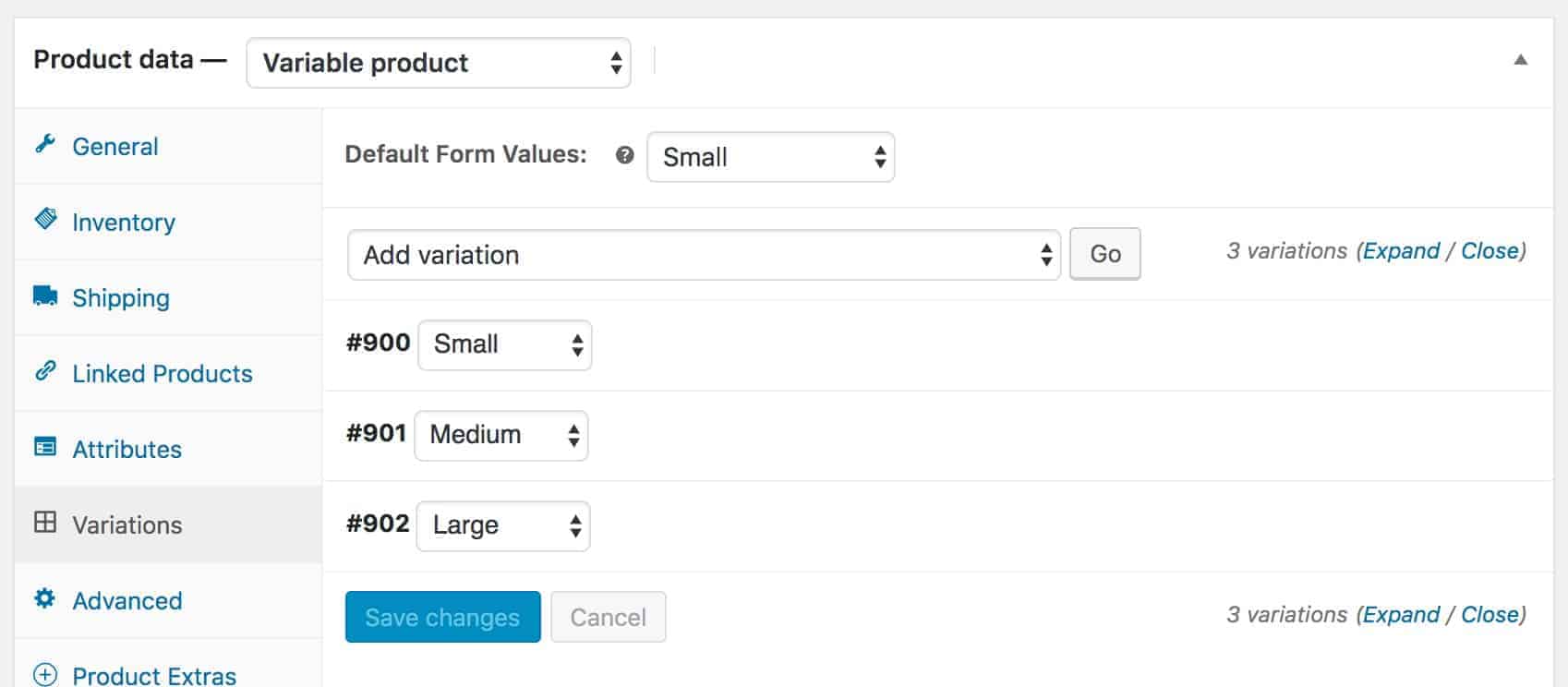
WooCommerce will add a product variation for each attribute.

You can see each variation listed.
Step 5: Editing your variations
You can edit variations individually or in bulk.
Edit individual variations
To edit an individual variation:
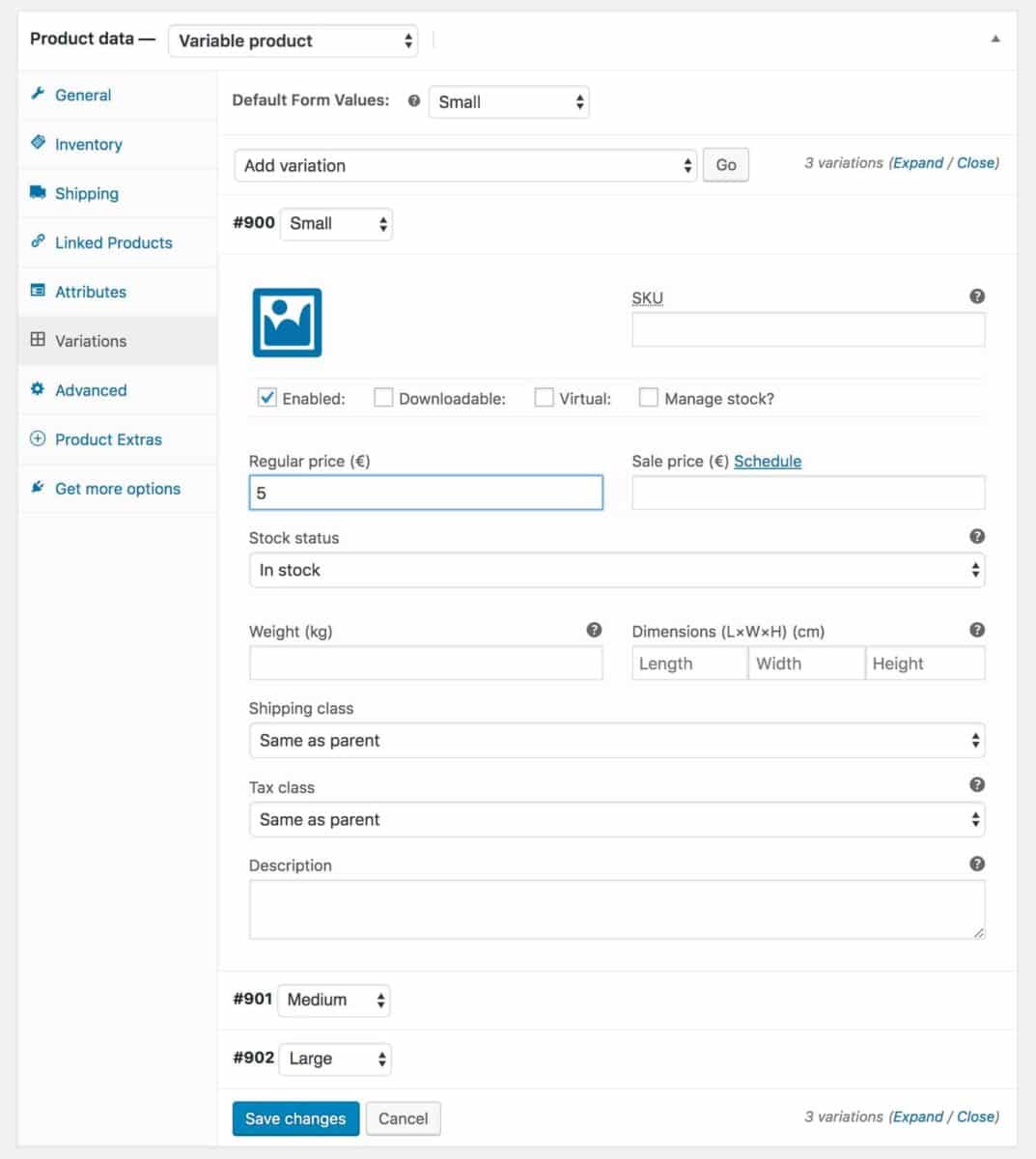
- Click on the variation to expand its panel
- Edit the required parameters
- Click ‘Save changes’

You can see from the screenshot above all the parameters that you can edit for each variation.
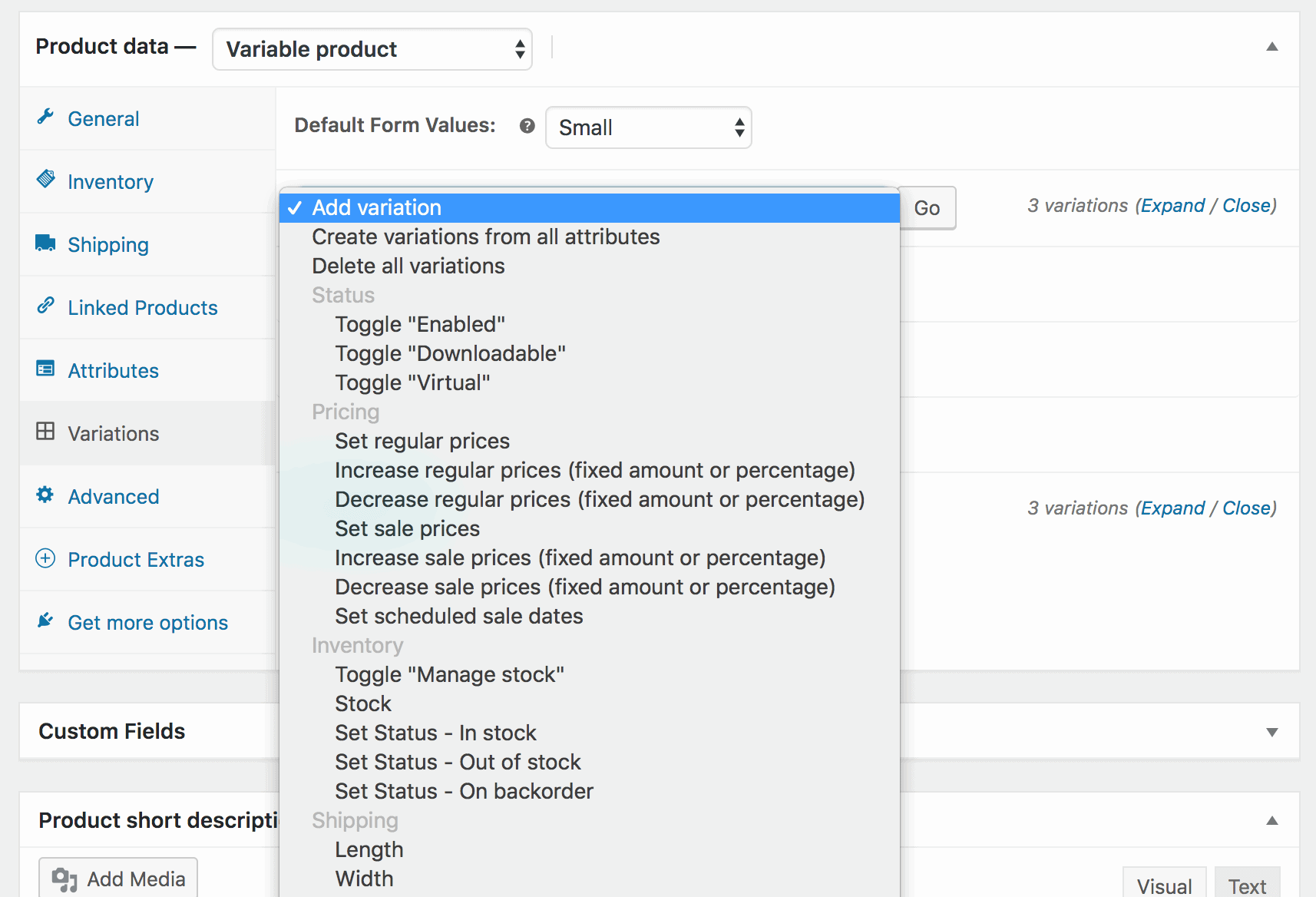
Bulk editing variations
It’s highly likely that you’ll want to edit certain, if not all, parameters for your variations in one hit. For example, the price for each variation might not vary so you want to be able to set the price for all variations in one action.
To edit all variations in one go:
- Click the ‘Add variation’ select field
- You’ll see a long list of possible actions – select the one you want
- Click ‘Go’

Depending on the action you’ve chosen, you’ll get an additional pop-up box to enter a value. And if you want to see how you can create a bulk variations form, check out our handy guide on the topic.
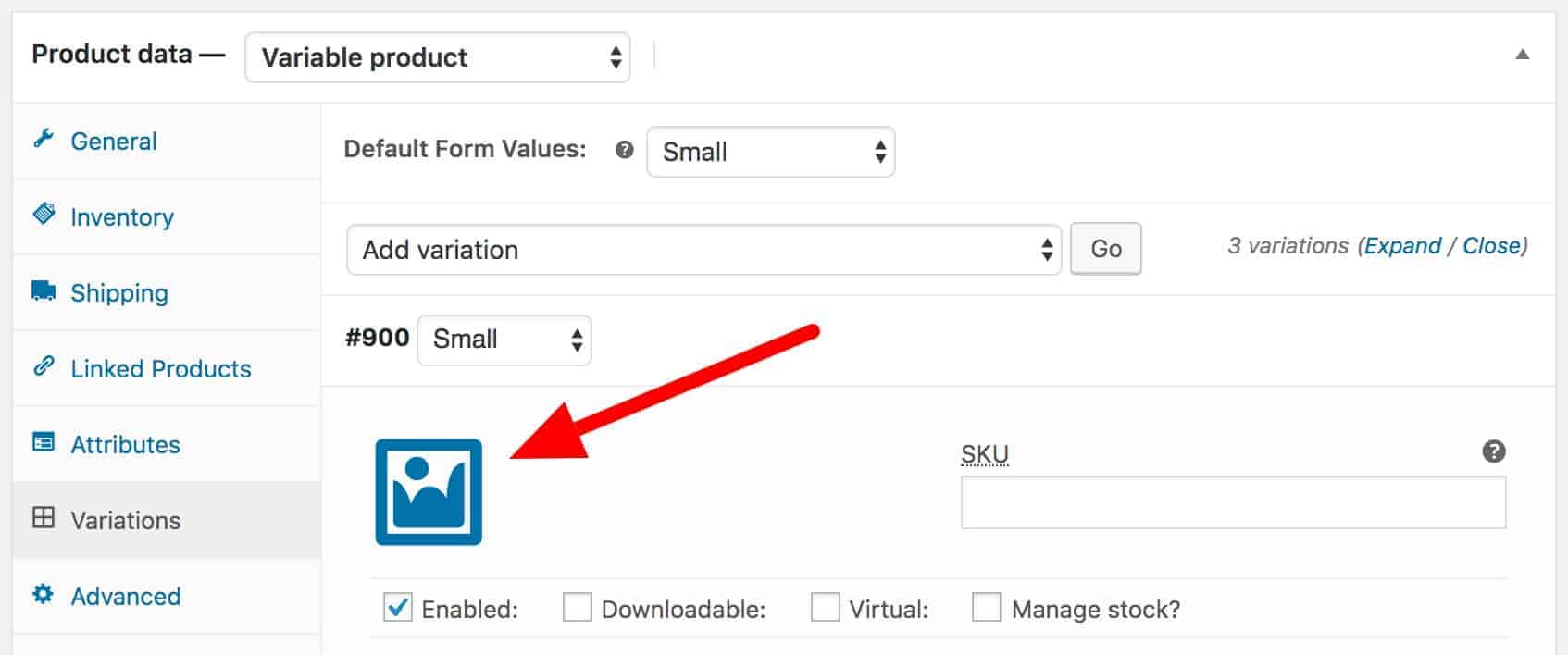
Product variation images
You can upload an image for each variation. When the user selects that variation, the main product image will switch to the variation image.
To upload a product variation image:
- Click the blue image icon
- Select the image
It’s pretty simple.

(By the way, if you want to display swatches for variations, you can check this Variation Swatches plugin).
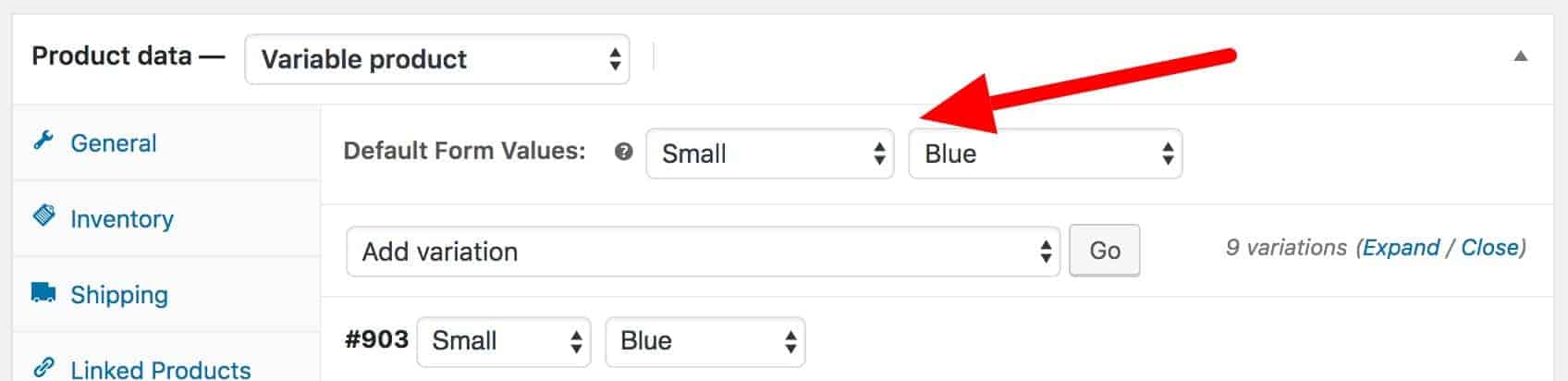
Step 6: Set default variation
Finally, you might like to set a default variation for the customer when they arrive on the product page.
- In the ‘Default Form Values’, set a default variation for each attribute
- Click ‘Save changes’

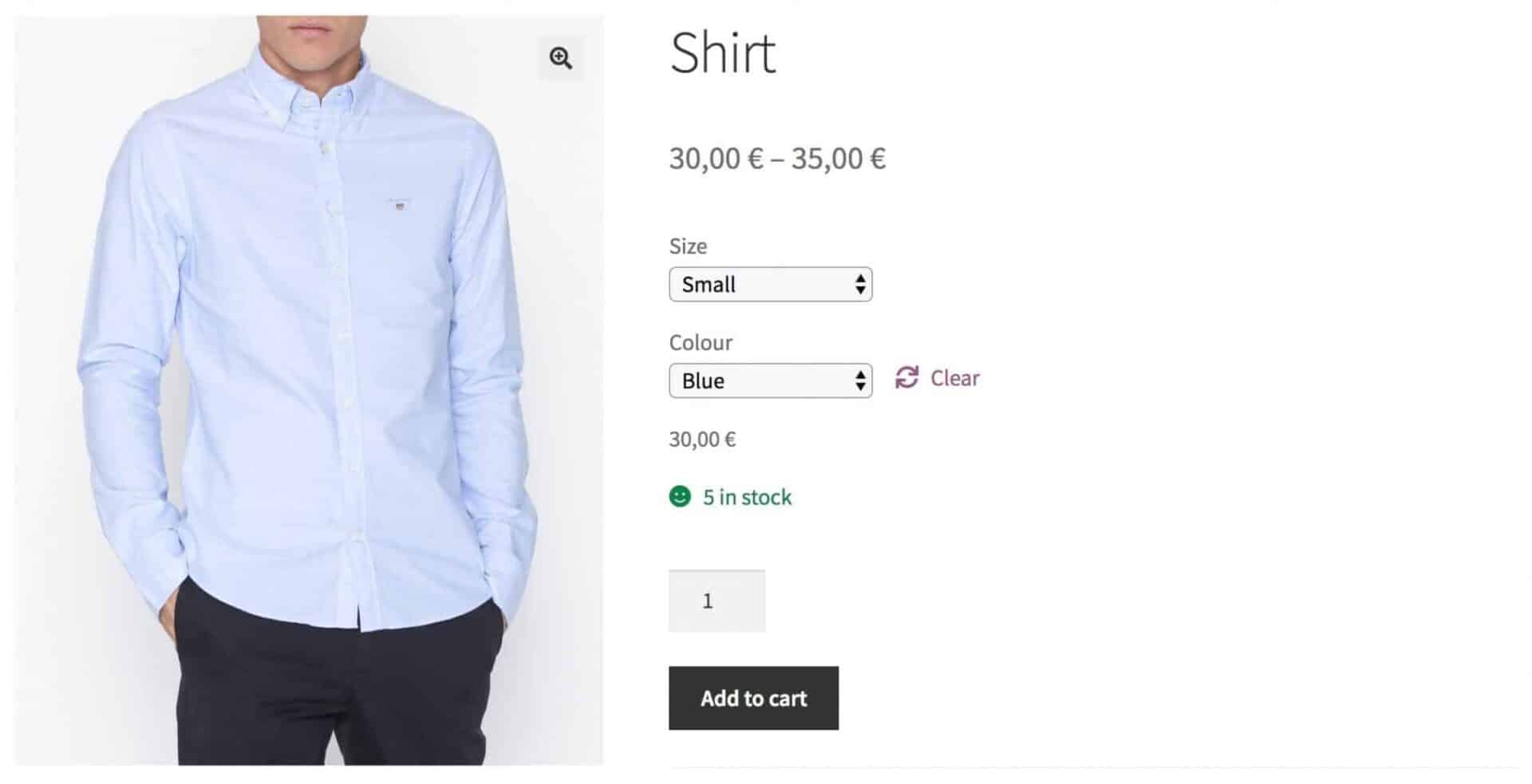
A WooCommerce variable product on the front end
Let’s take a look at the example we’ve used throughout this article: the shirt with colour and size attributes.
Once we’ve created all our variations, we can view the product on the front end. Note that there are two dropdown fields, one for each attribute.

You can see some other information too:
- Price range: in this example, I’ve set some shirts to be more expensive than others. WooCommerce therefore displays a price range under the title showing the customer the minimum and maximum they can expect to pay for the product
- Stock information: under the product attribute fields you can see information about how many items for the selected variation are in stock
- Add to cart button: the add to cart button will be disabled until a variation is selected
If you want, you can also list product variations as a table.
Enhancing WooCommerce product variations
Now, we’ve covered the standard WooCommerce settings for variable products in depth. But you might find that these still don’t meet your exact requirements.
Let’s look at two ways to make your variable product even more powerful and feature-rich by using a WooCommerce variable product plugin.
Adding extra fields to WooCommerce variable products
A popular requirement is to be able to customise products in WooCommerce. This is a step further than having product variations in that it allows customers to create their own personalised versions of products.
This is often achieved by adding input fields to product pages – e.g. you can let a customer define text to be engraved on your product by letting them fill in a text field. The text is captured as part of the product and you, as store owner, receive it as part of the order. You can find out more about the ins and outs of customising products in WooCommerce here.
You can add customisable elements to product variations using the WooCommerce Product Add Ons Ultimate plugin.
Using a WooCommerce plugin
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
Plugins in WooCommerce are great for business owners who want to customize their store and offer a better experience to customers. They can also give you greater control over the product display and fix common issues such as WooCommerce variations not showing properly or at all.
For example, WooCommerce Product Add-Ons Ultimate allows you to add extra options to your configurable products and display items as child products. You can also choose to add different options to different variations. So, in the shirt example, we’ve used throughout this article, we could add the option for users to have some custom text stitching done, or even to upload a monogram.
However, we might want to limit the customisation options to certain variations. Perhaps the stitching will only work with certain colour shirts. Using WooCommerce Product Add Ons Ultimate, it’s possible to add custom options to different variations.
Another possibility is to display variations as single products. This option is great for products that have too many variations such as hardware goods or stationary items.
Providing more information about variations
WooCommerce already does a great job of allowing you to create variation-specific information. As well as all the product data, like price, stock, etc, you can also write separate descriptions for each variation.
One drawback is over variation stock control, however. Many users want the ability to disable or grey out variations that are not in stock. WooCommerce Better Variations gives you this ability.
Better Variations – a WooCommerce variable product plugin
Imagine that in our shirt example, the Medium Green variation was sold out. With WooCommerce Better Variations, we can show that to the customer more clearly than standard WooCommerce does.

Better Variations also gives you the chance to set a ‘back in stock’ date that you can display to the customer, just so they know exactly when their item will be available to purchase again.
So, those are two examples of a WooCommerce variable product plugin that you can use to extend your shop’s capabilities.
Get the most out of your store with WooCommerce variable products
Hopefully, this article has given you plenty of pointers about what a variable product is. In addition, it should also have helped give you ideas about how to use variations.
Variable products shouldn’t be too difficult to use, once you get the hang of them. If you need to extend them with some extra functionality, consider the WooCommerce Product Add Ons Ultimate and/or Better Variations plugins.
So, any questions, just leave a comment below.


What about if i have a product in 5 different sizes and 4 different colours. I want all the colours to be standalone products but in same time the customer should be able to visit all the color variations from the product view. I first tried by adding all the products as seperate products with all their variations. for example my shoe had 4 colours i added four products with 4 variations. But the problem is that the logistic. For example if a customer visit the black shoe and choose the colour white and finish the purchase. The stock only decrease for that product not the others.
Hope you somehow understand my problem. Ive looked everywhere for someone with similair problem.
Best regard Niklas
Hi Niklas
You can do this in two ways: either create a ‘simple’ product for each colour, e.g Black Shoe, White Shoe. Then add variations for the size to each of these products.
Or you can create a variable product called ‘Shoe’ and assign two attributes as variations – Colour and Size. So your variations will be ‘Black Shoe Size 7’, ‘White Shoe Size 8’, etc.
Hi,
How can I pass the default variation value as per the geolocation or if getting filled from a call to action?
In my case the product has different rates in different states of the country. I want that when a user enters the website and chooses the city from a call to action on the top of the website it passes that value to all the products on the webiste for that particular user. Is this possible?
Thanks
Yash
Hi Yash
I don’t know of a plugin that will allow you to do this. So I guess you’d need some custom code to achieve it.
Thanks
Gareth
Hello guys, I am using Divi 4.4.7 Theme Builder. I want to know if you have had any problems with this theme. I want to sell textile Vinyl of many color an per meter.
I want to use variable products with color attribute and color variations like blue, yellow, red, etc. but that each color has a different price. After choosing the color, choose the length per meter that will also vary the price. On the same product page I would like the total to be shown according to the colour chosen and the length per metre.
You can do all this with your Plugin?
Hi – yes, you can do this with the Add-Ons Ultimate plugin. You might also find this article useful: https://pluginrepublic.com/woocommerce-measurement-price-calculator-set-price-formula/.
Gareth
Thank for your quick answer. In the same case of the sale of textile vinyl (colorful rolls) with variable product and variations color, your plugin can do the same that Variation Swatches for WooCommerce plugin? or your plugin is compatible with this https://getwooplugins.com/plugins/woocommerce-variation-swatches/
I am looking for a plugin that turns product attribute variation select options drop down into color swatches. And also, calculate the price per meter. Can your IMAGE SWATCH FIELDS help me to do that?
Finaly question, Is your plugin compatible with import/export woocommerce produtcs?
Hi – quick (I hope) question. I cannot find a good description anywhere that shows me the difference between the Shipping “tab” on the product pages and the dims used on each variation of a variable product. Do I need to enter info on both or just the variations themselves? We have had a few issues with shipping costs so I do believe this may be part of the problem (along with some boxes that were not created properly in the general setup). Any info you can provide will be greatly appreciated!
hi
i am selling murals wallpaper in my site. i have more than a hundred images. i need calculation for area but i want to know that can i add different material for them and calculation like prepasted, suede pre-stick, etc. and then, i need to manage the price for all products with bulk editing.
Hi – yes, you can do this. There’s some more information on this post: https://pluginrepublic.com/woocommerce-measurement-price-calculator-set-price-formula/.
Thanks
Gareth
How to add sub variations like you can see on https://www.theluxurybedcompany.com/product/oliver-bed/ under the “Add a mattress” variation option? If you select “Yes” it shows a sub set of variations. please if you can help.
Hi
You can do this by using add-on fields (not variations) with conditional rules, so that your sub-fields only appear when a certain option is chosen in another field. You can do this with the Add-Ons Ultimate plugin: https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/.
Thanks
Gareth
Hi this is exactly what I am trying to do – is there documentation on how to achieve this with your plugin?
Hi
Yes, there’s a support doc for conditions here: https://pluginrepublic.com/documentation/conditions/. And a tutorial here: https://pluginrepublic.com/woocommerce-conditional-product-options/.
Thanks.
Hi Gareth,
Many thanks for this article – really helpful and easy to understand.
However I still have an issue with my website. I am selling motorbikes parts and in my shop I want users to be able to choose a brand then a model and then a year of their moto but I cannot find the solutions of “hierarchy” for my variations. What I expected was if user chooses “Yamaha” as brand in first, only the models corresponding to “Yamaha” appears – how can I do ?
Many thanks !
Yes, Add-Ons Ultimate can do this using conditional fields – so if the user selects Yamaha 1000 then a field will display with the compatible models.
Howdy 🙂
Is there a way to bulk edit variations over multiple products?
Example:
I have 100 different products (food items).
Each product is available in 3 volume variations (100ml, 250ml and 500ml)
All the variations of the same volume will have the same weight and dimensions.
I don’t want to edit each product individually!
Do you have a plugin that can help?
Thanks!
Hi Jacs
Sorry for such a late reply – I only just saw this comment. Yes, you could create your volume options using Product Add-Ons Ultimate and apply them to all 100 products from one place: https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/.
Please let me know if you need any more info.
Great article, Gareth. Indeed, I have a question: My product is only once available, even so it is offered with different variables. The client can choose what variables shall apply to the product and than the product is produced. In the T-Shirt example, that circulates all over the internet, it would mean, that I produce a t-shirt on demand (many variables but only one product in stock).
Thank you in advance for your time and support.
Thanks. Yes, you can ensure that only one variable product can be purchased. In the ‘Product Data’ section, click the ‘Inventory’ tab then select ‘Sold Individually’.
Hi, I have tried to set up variations for my products exactly like in the descriptions but somehow on my single product template with Elementor the dropdown doesn’t show up. When I look at my Shop template, it says with the product “See options”. So Woocommerce knows there are product options but they don’t show up at the actual single product page. Do you know why this happens perhaps?
Hi Mark
It’s a bit out of scope of the support we can offer but I’d check whether you see the options on a page built without Elementor, just to rule that out. Then I’d also check that your variations are in stock and have a price.
Thanks.
hello, I have a problem with variations. I m making a bed site that has many variations like size, mistress, color, storage box, lift up, buttons, etc how I add these variations because it creates more than 50 variations.
also please tell me how to add a default price in variations like if any customer just wants to buy only a bed then how to add s single price of it.
thanks in advance