How to add color variations in WooCommerce products

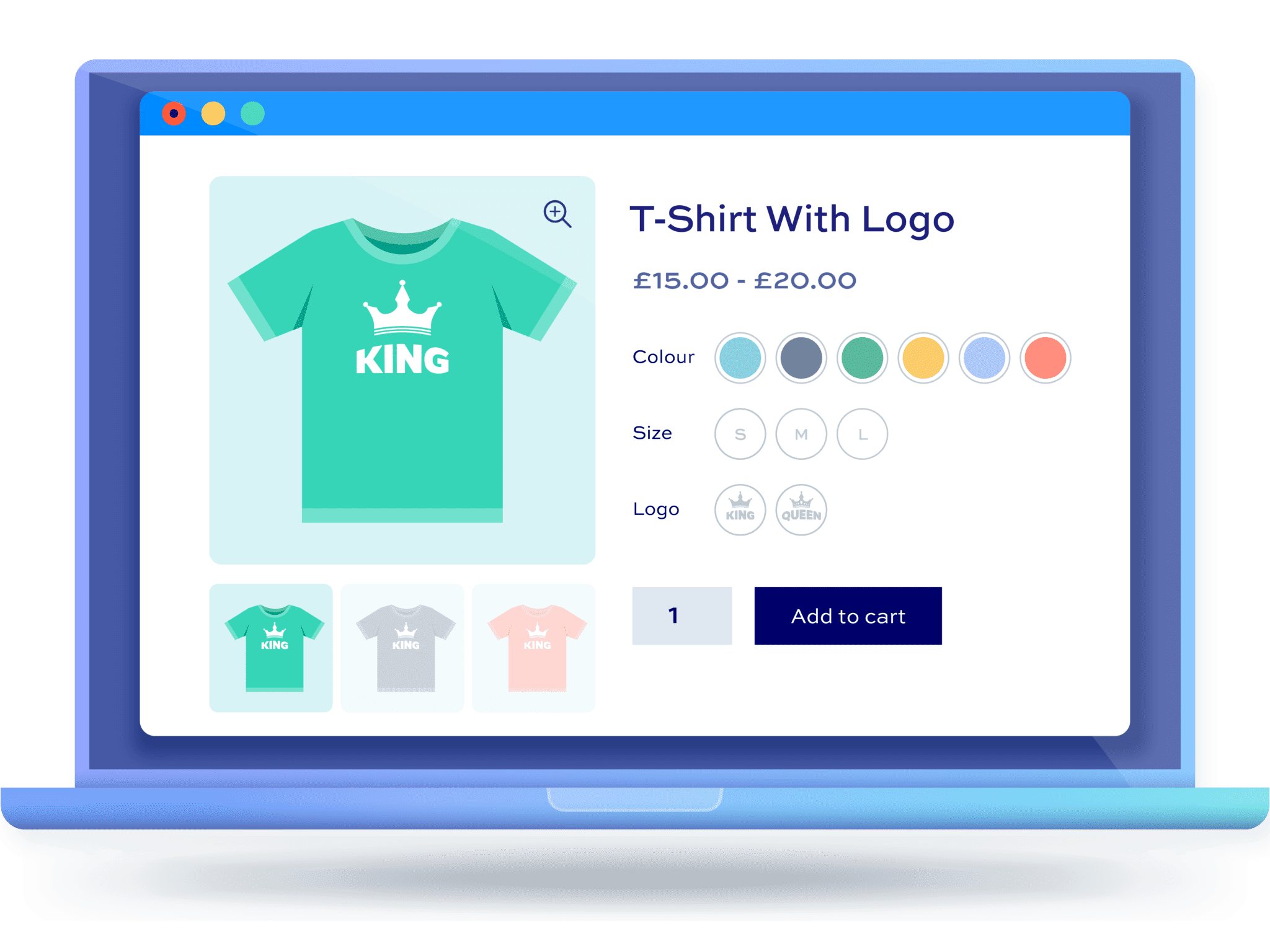
Color swatches are a great way to showcase the products you sell on your online store. They can help customers choose the right item faster. They’re also a great way to increase conversion rates as they look cleaner and feel more professional.
In this tutorial, we’ll explore how to enable color swatches in WooCommerce. We’ll also see how to add variations to your products so that customers can choose different options for each variation.
Why use color variations in WooCommerce?
Color is one of the most important factors when it comes to making a purchase decision as it’s often the first thing a customer considers when shopping for certain products.
Color swatches allow you to showcase your WooCommerce products in the best possible light and can help increase conversions and sales. A product with multiple color options will be more appealing to the buyer if it’s displayed with a swatch instead of simply using text.
How to add color variations to WooCommerce products
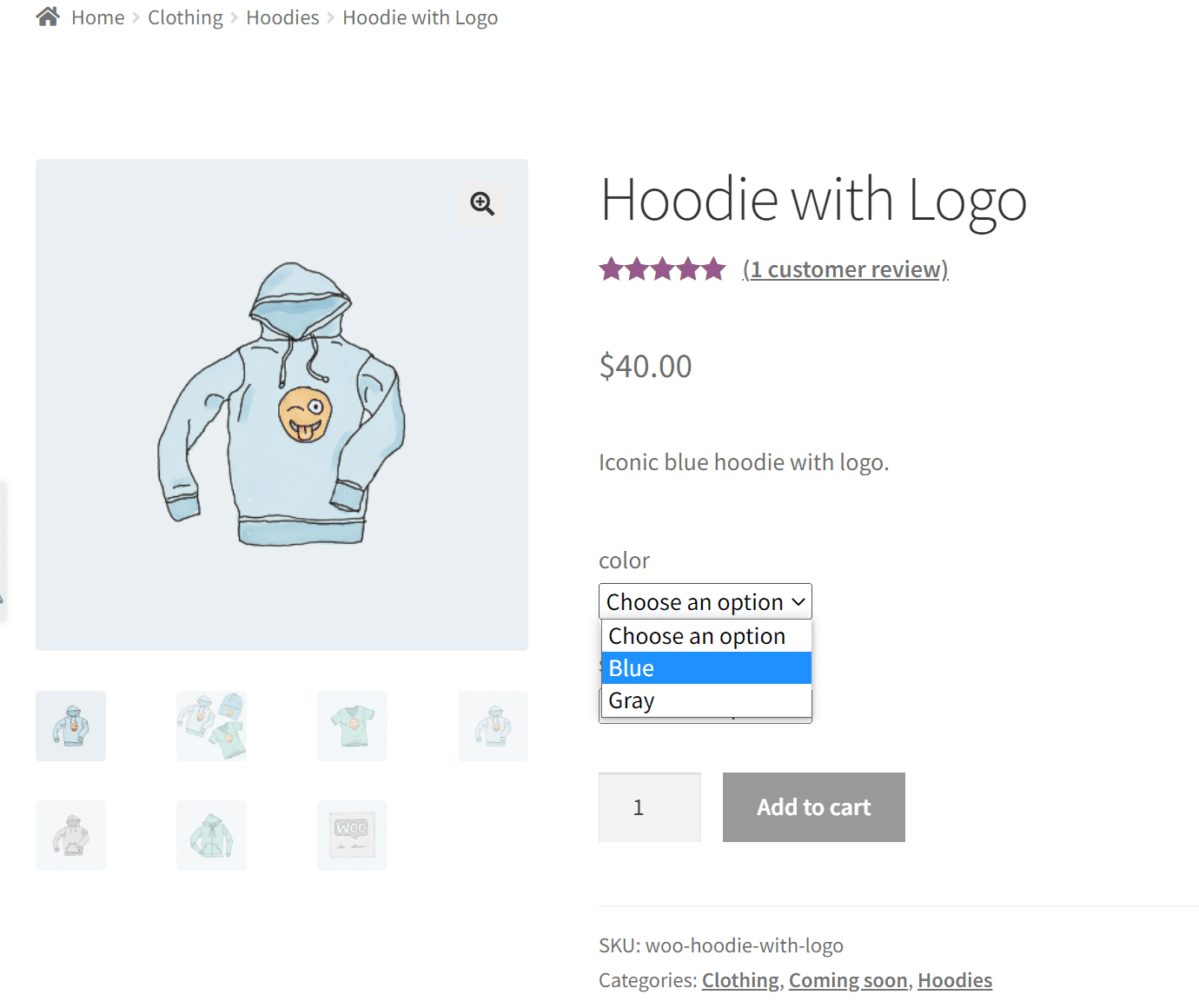
As an online store owner, you probably already know that the default WooCommerce variable product page does a basic job of showcasing different product variations.

However, it only lets you display variations in text-based dropdown menus. These aren’t very intuitive; they make it difficult for customers to compare different options side-by-side; and they take multiple clicks to select.
To improve this, you’ll need a WooCommerce Variation Swatches plugin.
Displaying color variations with a plugin
The simplest way to display variations as color swatches is with a plugin.
The WooCommerce Variation Swatches plugin is easy to use and allows you to display variations as color swatches (as well as many other types of swatch). It’s quick to install and fully customizable. You can:
- Replace the standard WooCommerce variations with swatches with just a single click
- Choose from multiple swatch types: color, image, text buttons or radio buttons
- Set different swatch types per attribute or product if you wish
- Set styles globally or per attribute / product
- Define swatch shapes and colors
Tutorial: How to add color variations to WooCommerce
Let’s run through a quick tutorial for how to add color variations using the WooCommerce Variation Swatches plugin.
Step 1: Download and install the plugin
When you purchase the plugin, you’ll get an email with a link to a zip file. Download the zip then go to Plugins > Add New in your WordPress dashboard. Upload the zip file and activate the plugin.
Step 2: Define your colors
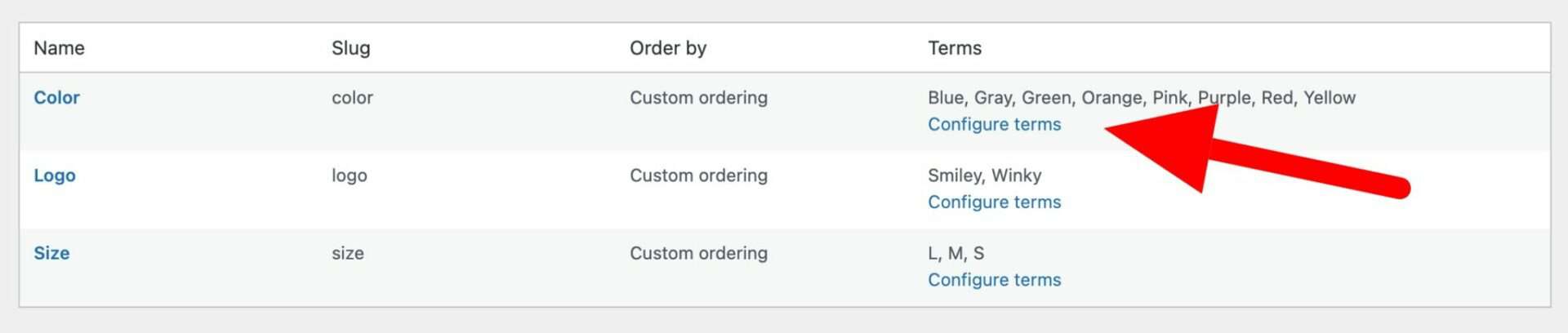
The first thing you need to do after activating the plugin is to define your variation colors. Go to Products > Attributes and click on any attributes that use colors as options. Click on ‘Configure terms’.

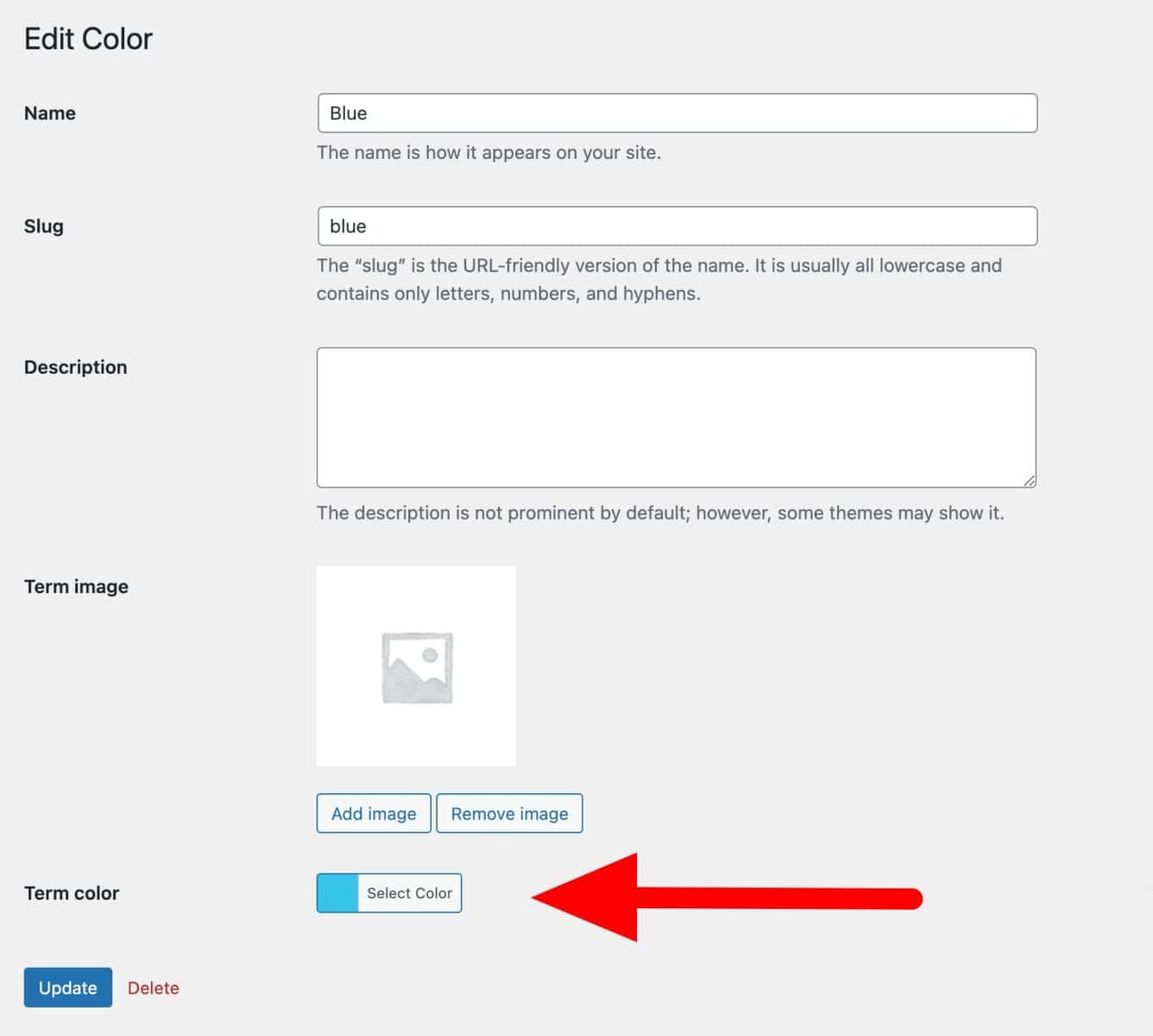
You can now set the color for each term. Click on the option, e.g. ‘Blue’, and use the color picker to set the color you want to display.

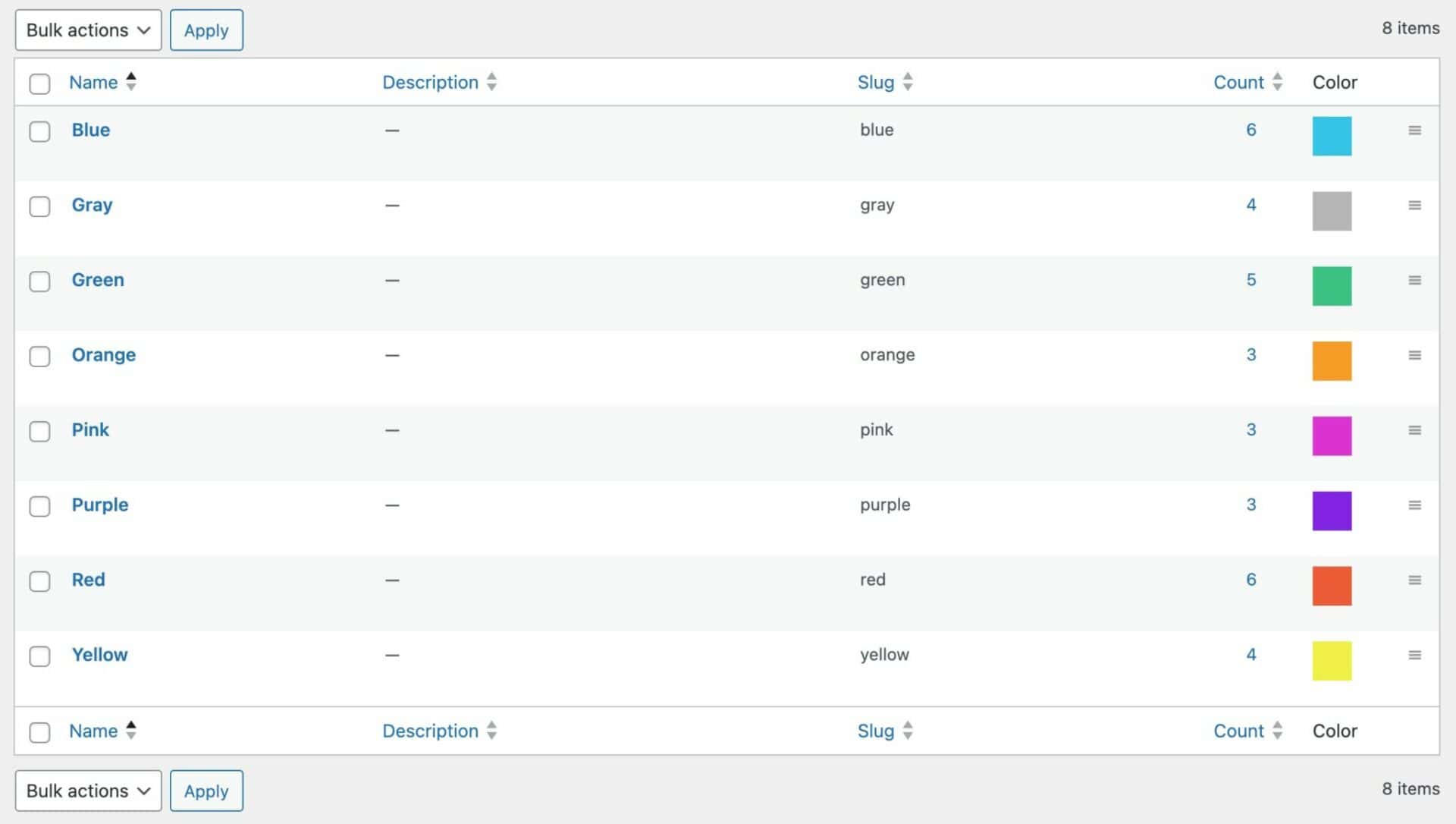
Click ‘Update’ and repeat for all colors. You’ll be able to see all your colors listed in the table.

Now that you’ve got your colors set, you can change the variations so that they display the swatches.
Step 3: Configure your color swatches globally
If you want to change all your variations to display color swatches, then you can do this from the main settings page. This is ideal if all your attributes (or most of them) are colors. If you only want to display some variations as color swatches, skip to Step 4 below.
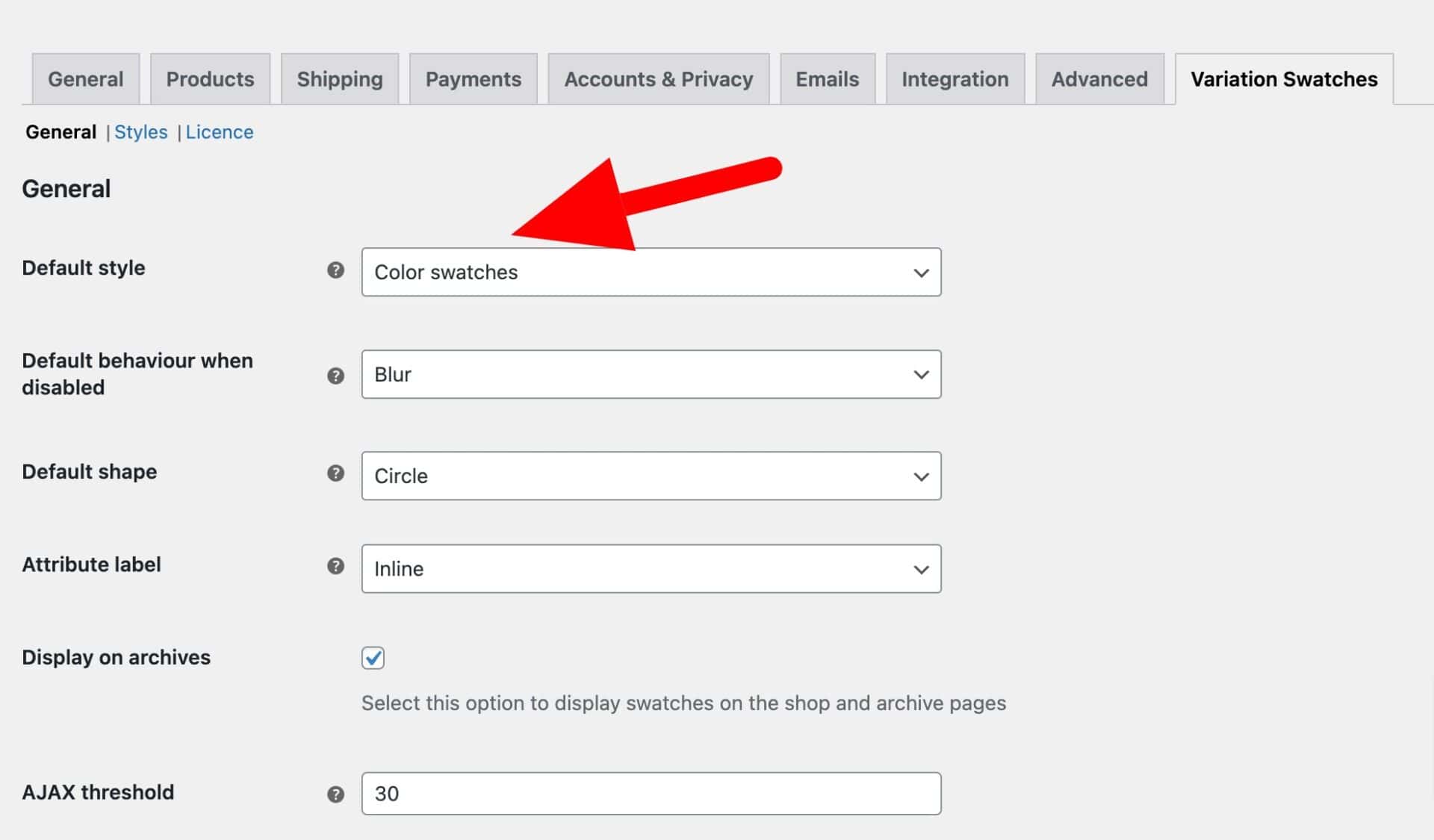
Go to WooCommerce > Settings > Variation Swatches to set your global options. You can set options here and apply them to all your variations – or you can override them at the product and attribute level.
To set your variations as color swatches, choose ‘Color swatches’ from the ‘Default style’ setting. This will change all your variation fields to swatches displaying colors.

Step 4: Configure your main styles
Still at WooCommerce > Settings > Variation Swatches, you can configure other global settings and styles. For instance, if you want to set a global option for how disabled variations behave (e.g. fade them out, hide them, display a cross through them), then you can do that from the ‘Default behaviour when disabled’ setting. You can also define the default shape on this page.
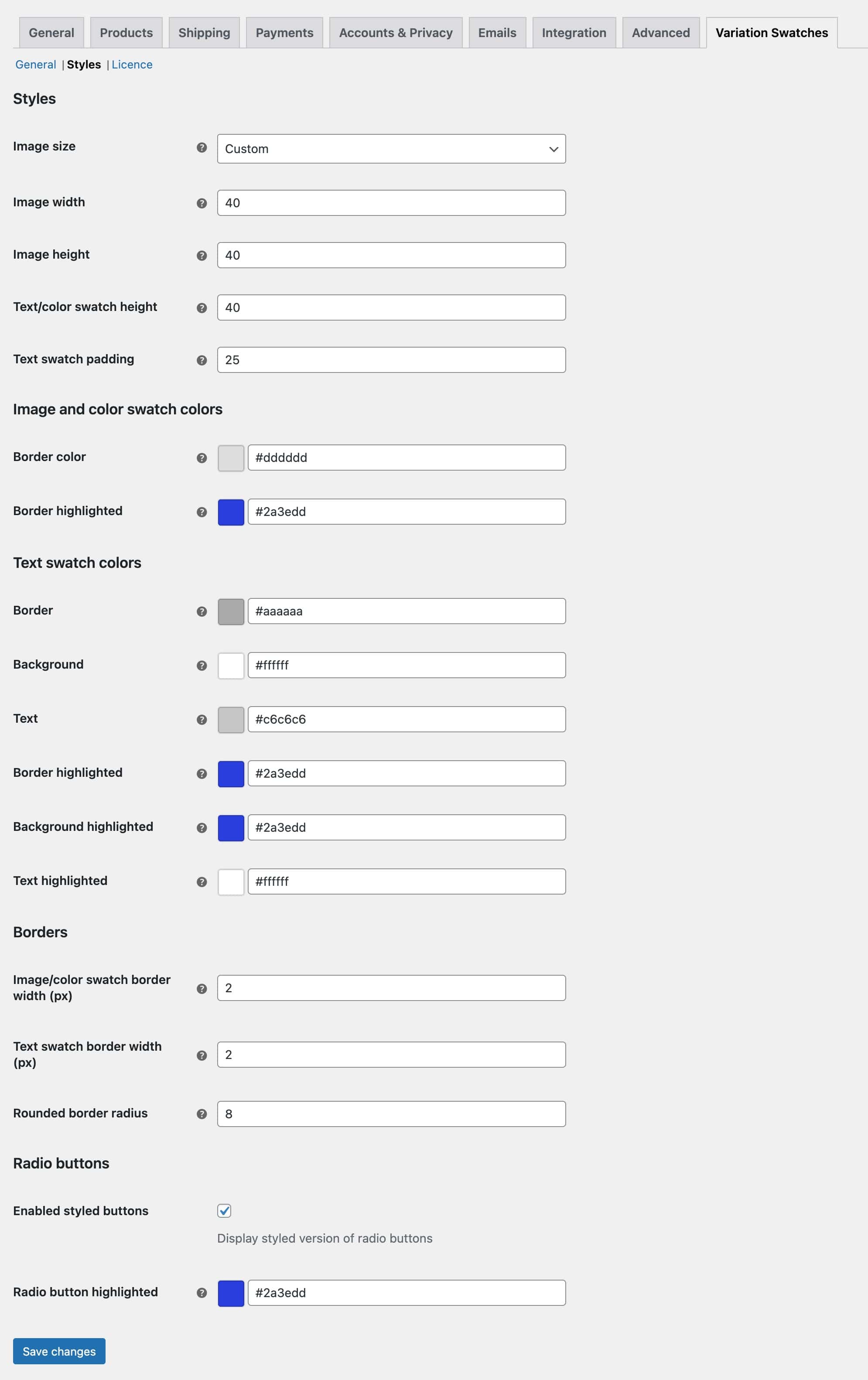
To set styles, click on the ‘Styles’ menu item. You can update size, colors, text and borders here.

At this stage, if you have completed Step 3, all your variations will be displayed as color swatches. However, if you need to ensure that only some variation fields display as swatches, you’ll need to complete Step 5 below.
Step 5: Set variations as color swatches at attribute or product level
If you decided not to set your swatches globally, then you can set them for specific attributes and/or products.
Attributes
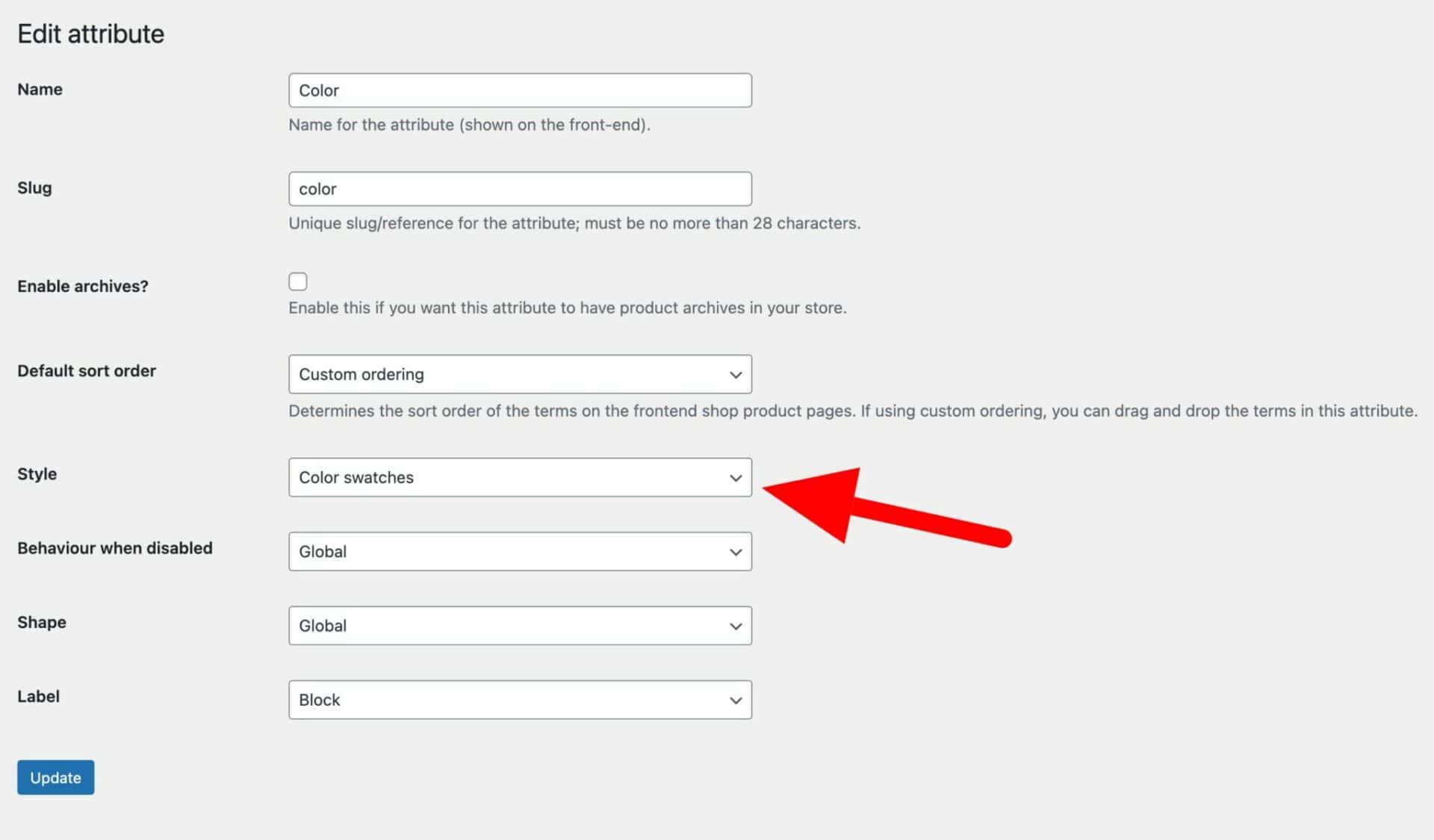
To set a specific attribute to display as a color swatch, go to Products > Attributes and select the attribute to edit (hove over the attribute name and click ‘Edit’).

Set ‘Style’ to ‘Color swatches’ and click ‘Update’.
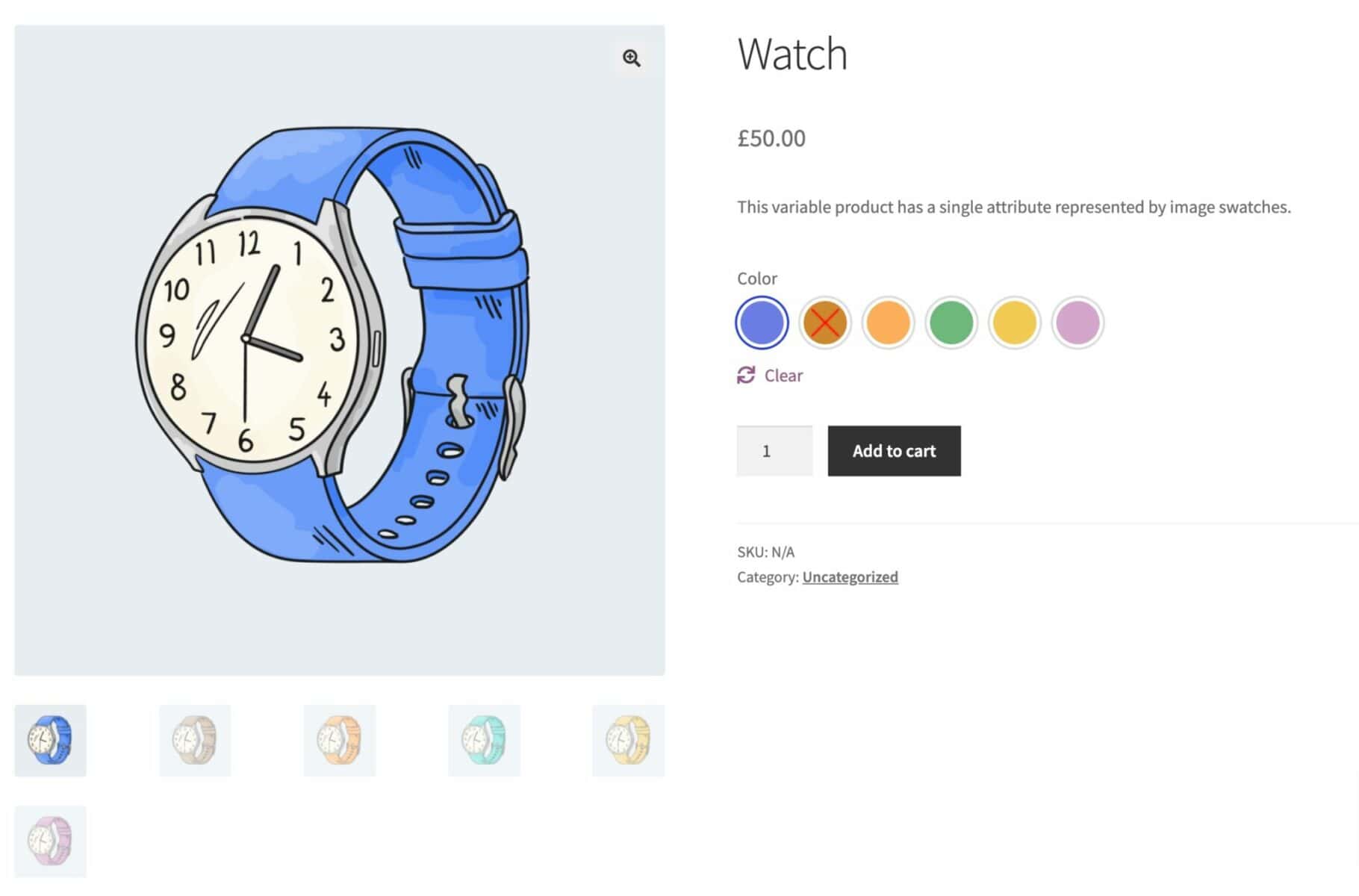
Now, wherever this attribute is used for product variations, it will display as a color swatch.
Products
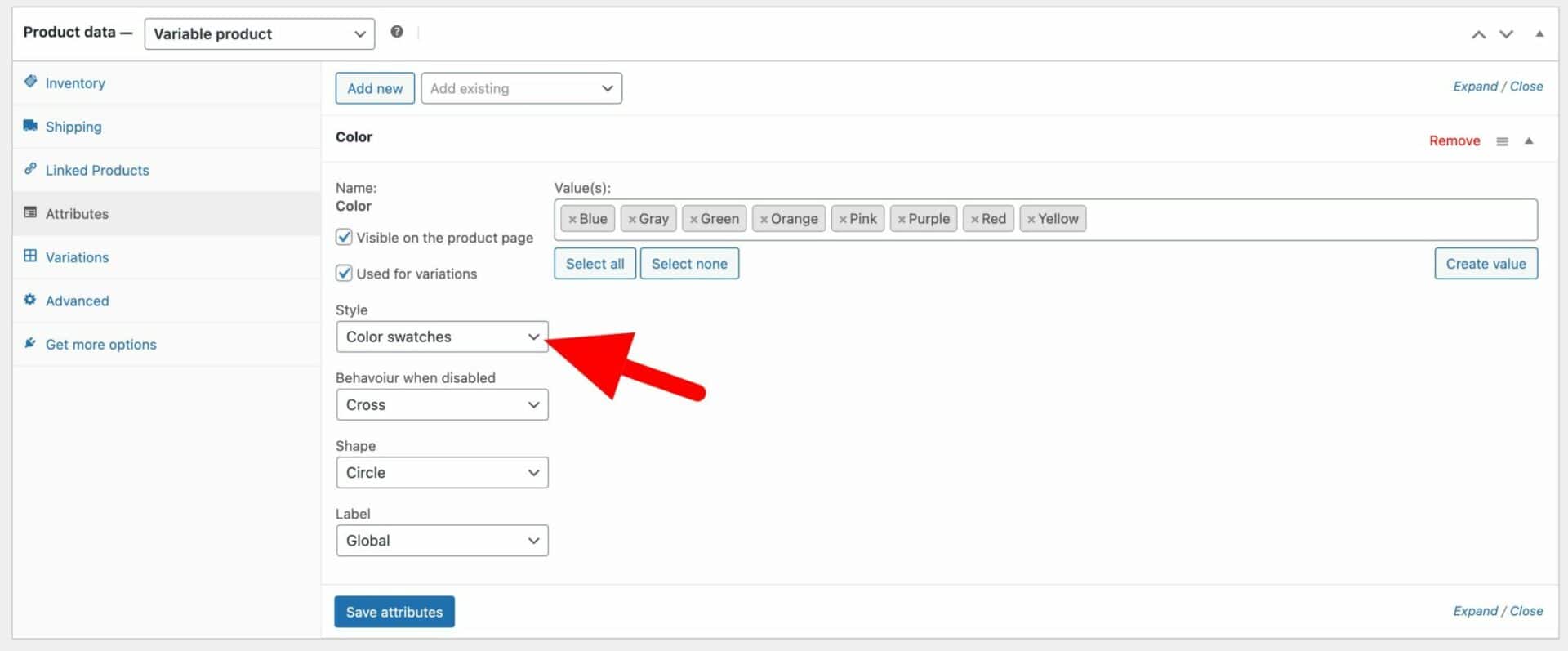
If you need even more flexibility, you can display variations as color swatches for specific products. Edit the product where you’d like to display color swatches and click on the ‘Attributes’ tab in the ‘Product data’ section.

Now, whatever other settings you’ve used globally and at attribute level, this product will display its color variation as a swatch.

Top WordPress plugins for variation color swatches
Let’s take a closer look at some of the top WordPress plugins for adding color swatches to your variations.
#1. WooCommerce Variation Swatches
We’ve covered this plugin above – it’s designed specifically to allow you to add color swatches to your variations.
It’s easy to use: you can apply color swatches globally, per attribute or per product. And you can customize styles for the swatches and easily set colors using the color picker.
It replaces standard text dropdowns with customizable swatches – improving your site’s UX and conversion rate.
The plugin also has an option to display your swatches on the shop or archive pages.
Pricing – a yearly licence for WooCommerce Variation Swatches starts at $59. One-time payments start at $179.
#2. WooCommerce Attribute Swatches
WooCommerce Attribute Swatches is a powerful plugin that lets you display visual product options instead of the default WooCommerce ones.
By offering a more visual shopping experience, you encourage customers to make better-informed purchase decisions quickly. The plugin offers advanced product customisation features such as displaying attractive WooCommerce swatches, customising product filters, displaying swatches on the product catalogue pages, and setting product attribute pricing for offering premium product options on your online store.
Pricing – You can get the WooCommerce Attribute Swatches plugin for $79 per year.
#3. YITH WooCommerce Color and Label Variations
YITH WooCommerce Color and Label Variations is a professional WooCommerce plugin that offers an effective way to display product options better on your online store.
You can display product options such as product colors, sizes, shapes, or dimensions better on the front-end using images swatches, color swatches, labels, and text buttons. It also gives you access to advanced product customisation features such as adding different images gallery per variation, displaying additional information with attribute variations, creating custom labels, and displaying single variations on separate product pages. It has all the features required to fully personalise your products and offer a unique shopping experience on your online store.
Pricing – The YITH WooCommerce Color and Label Variations plugin’s pricing starts at $89.99 per year.
The best option for displaying variation color swatches in WooCommerce
Enabling color swatches and variations for WooCommerce offer an enhanced shopping experience on your online store.
Ready to start enabling color swatches and variations for WooCommerce products? Get WooCommerce Variation Swatches today!