Product fields allow you to use other products as add-on fields in your WooCommerce product. Product Categories fields allow you to use all products from the specified categories as add-on fields.
Note that Product and Product Categories fields are only available when you purchase the Pro version of the plugin.
How to add a Products or Product Categories field
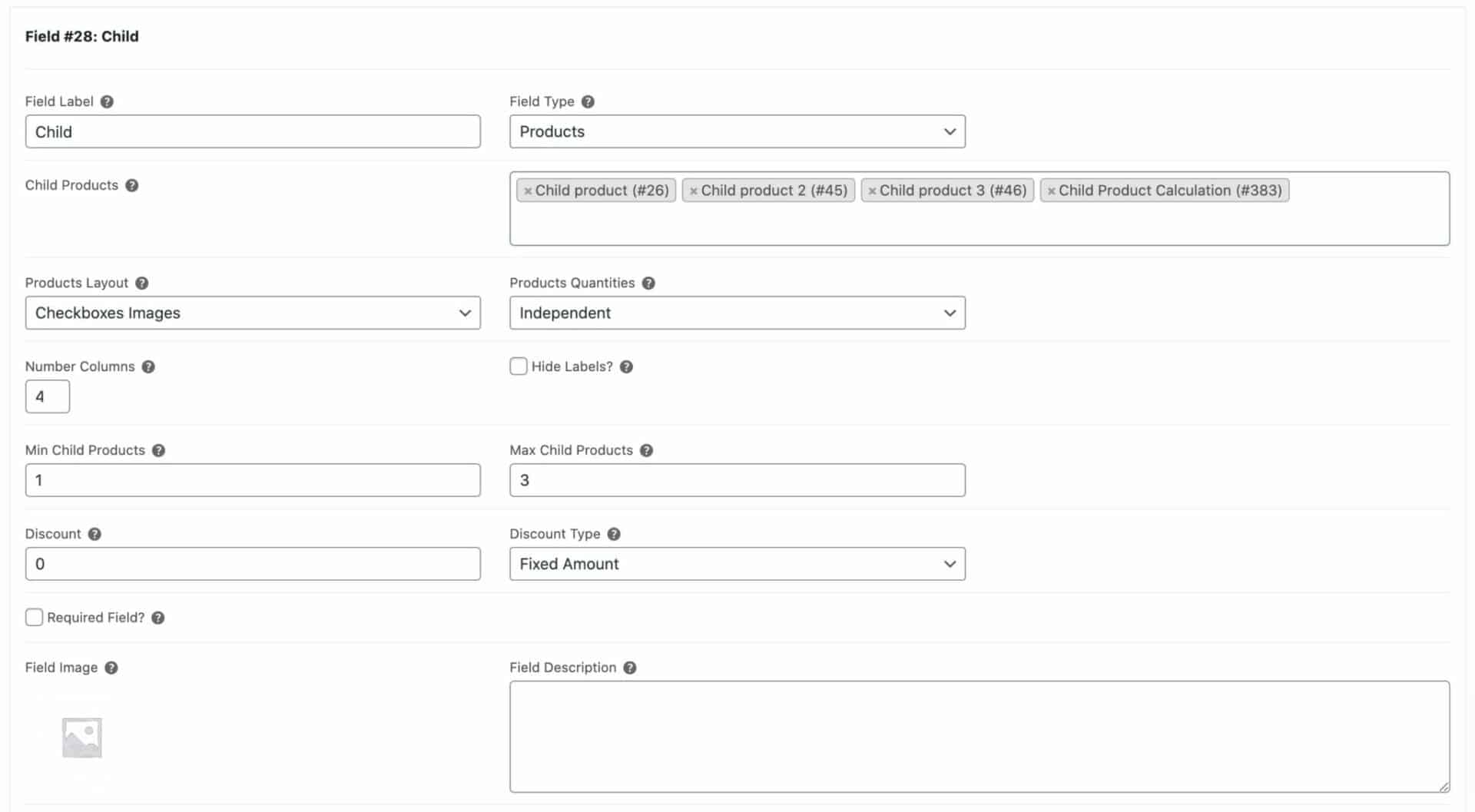
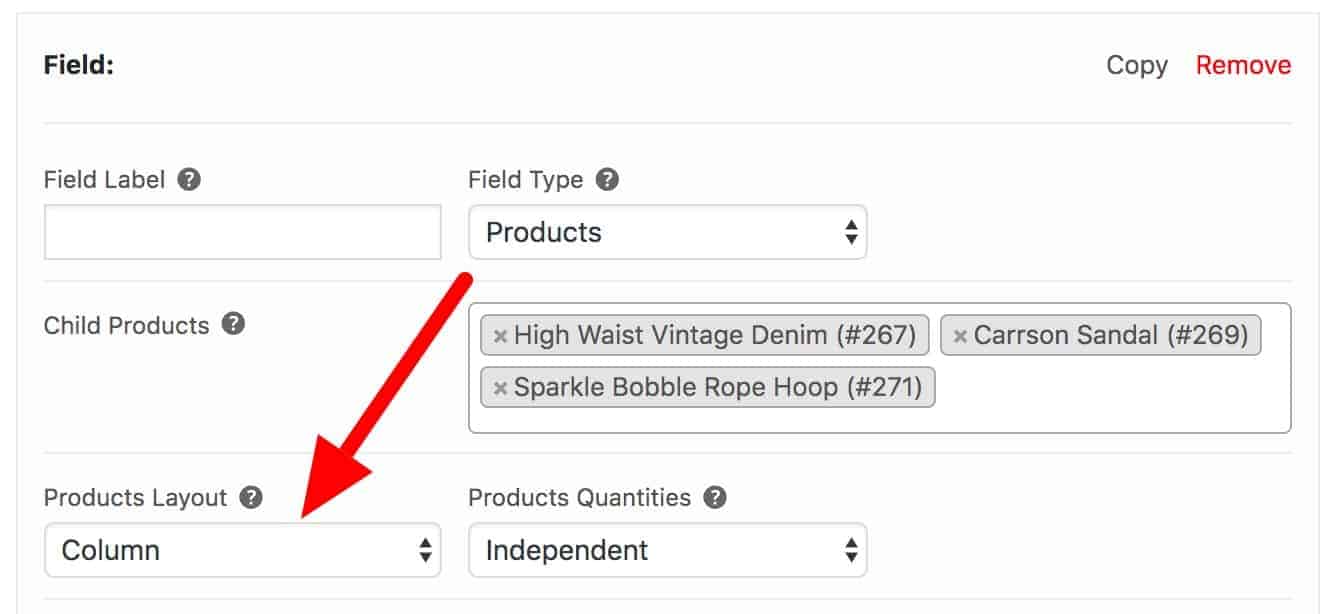
To add a Product field, just choose ‘Products’ from the ‘Field Type’ dropdown list.

To add a Product Categories field
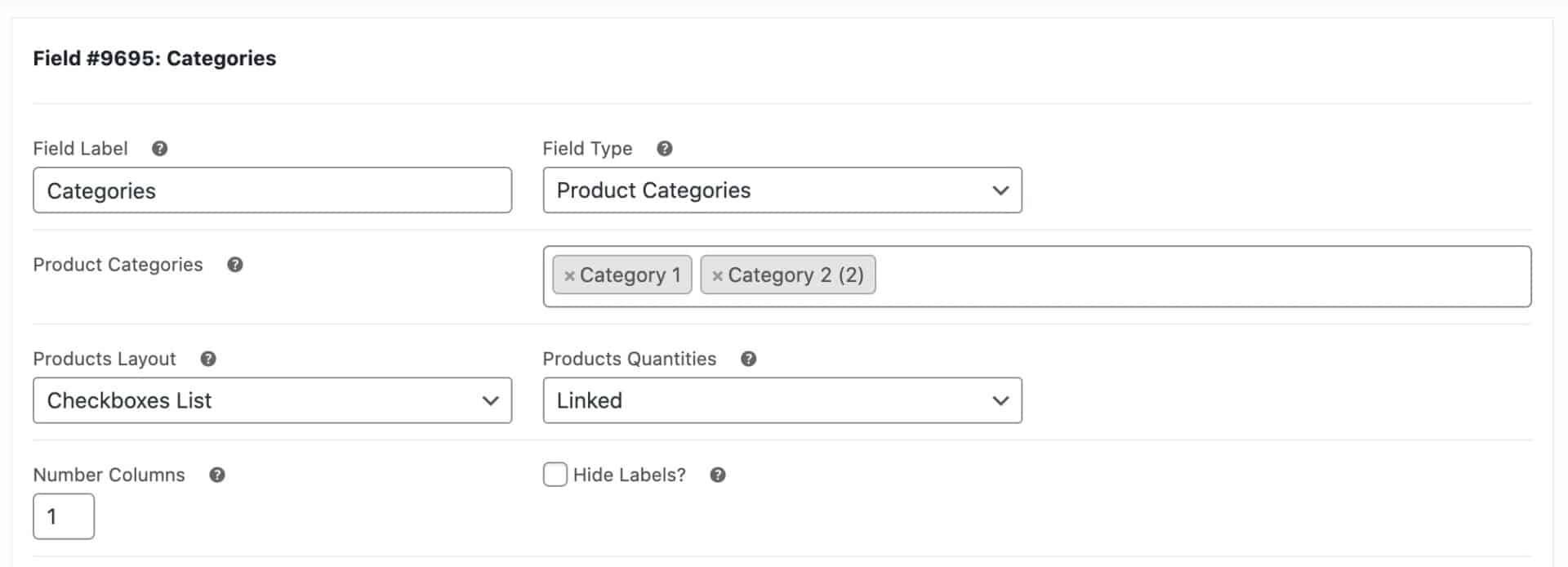
To add a Product Categories field, just choose ‘Product Categories’ from the ‘Field Type’ dropdown list.

Standard parameters
See this article for an overview of the standard parameters available to all fields.
Product field parameters
Product and Product Categories fields have some parameters that are not shared by all fields:
Product layout
Choose how your child products will be displayed on the front end:
- Checkboxes Images let you add one or more child products as an addon field. The customer can select multiple child products within the field that will get added to the cart. The field will display the child product thumbnail
- Checkboxes List – the same as the Checkboxes Images above but without the child product image
- Radio Images allow you to add one or more child products as an addon field, just like the checkboxes layout, though in the case of radio buttons the customer can only select one child product from the field. The child product image will be displayed
- Radio List – same as Radio Images above but without the child product image
- Select lets you add your child products as a dropdown field.
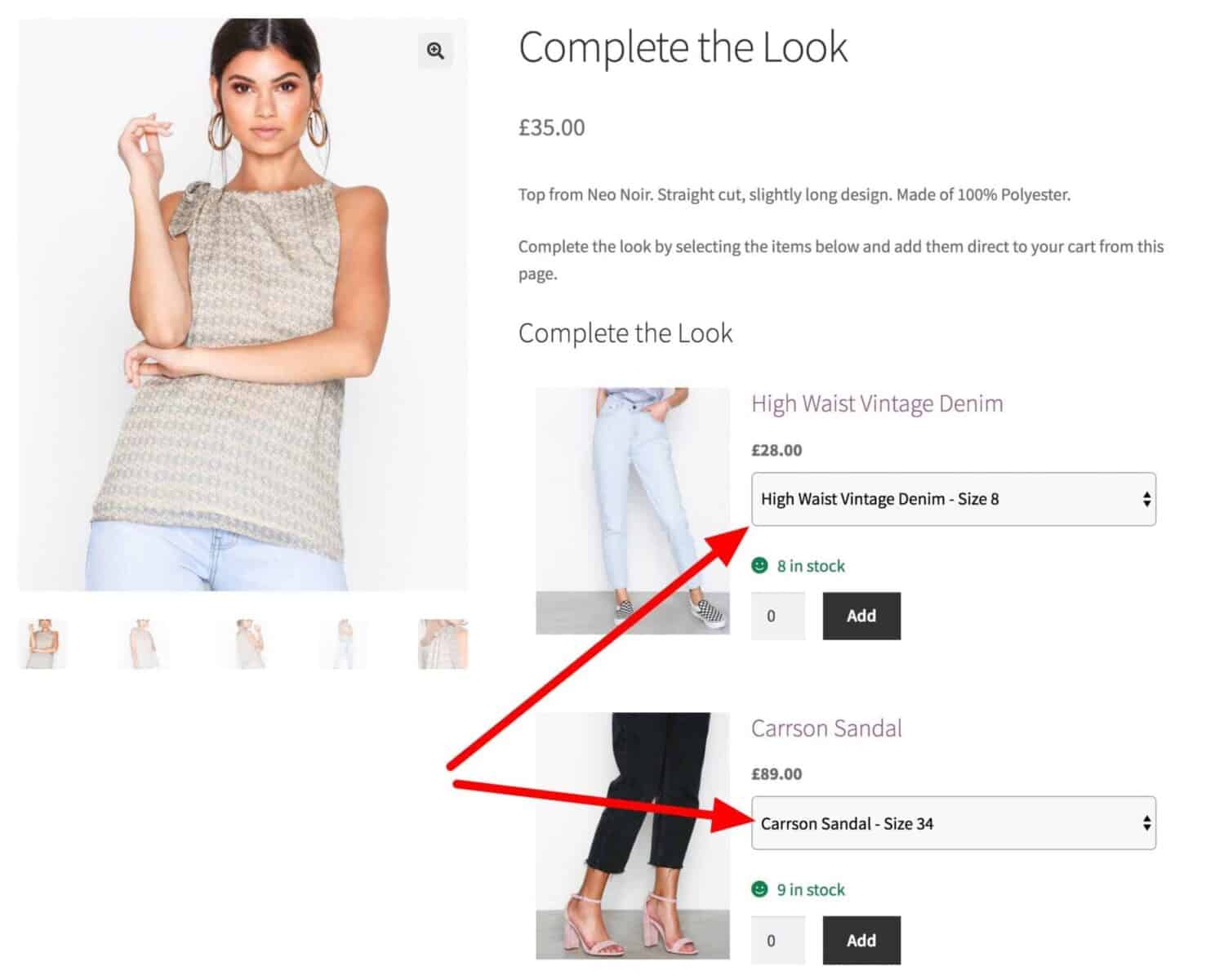
- Column displays your child products in a single column layout. Note that the ‘Column’ setting also allows you to use variable products as child products.
Product quantities
Choose how to manage the quantities of child products:
- Independent: when you specify a product addon field’s quantity as independent, the customer will be able to purchase as many of the child product as they wish, regardless of how many of the parent product they’ve chosen
- Linked: when you specify the quantity as linked, the quantity of the child product added to the cart will always be the same as the quantity of the parent product
- One-only: when you specify the quantity as one-only, then only one child product can be added to the cart, regardless of how many of the parent product has been added
Number columns
Choose how many columns to display the image swatches in on the front end.
Hide labels
Select this option to hide the text labels and only display the images.
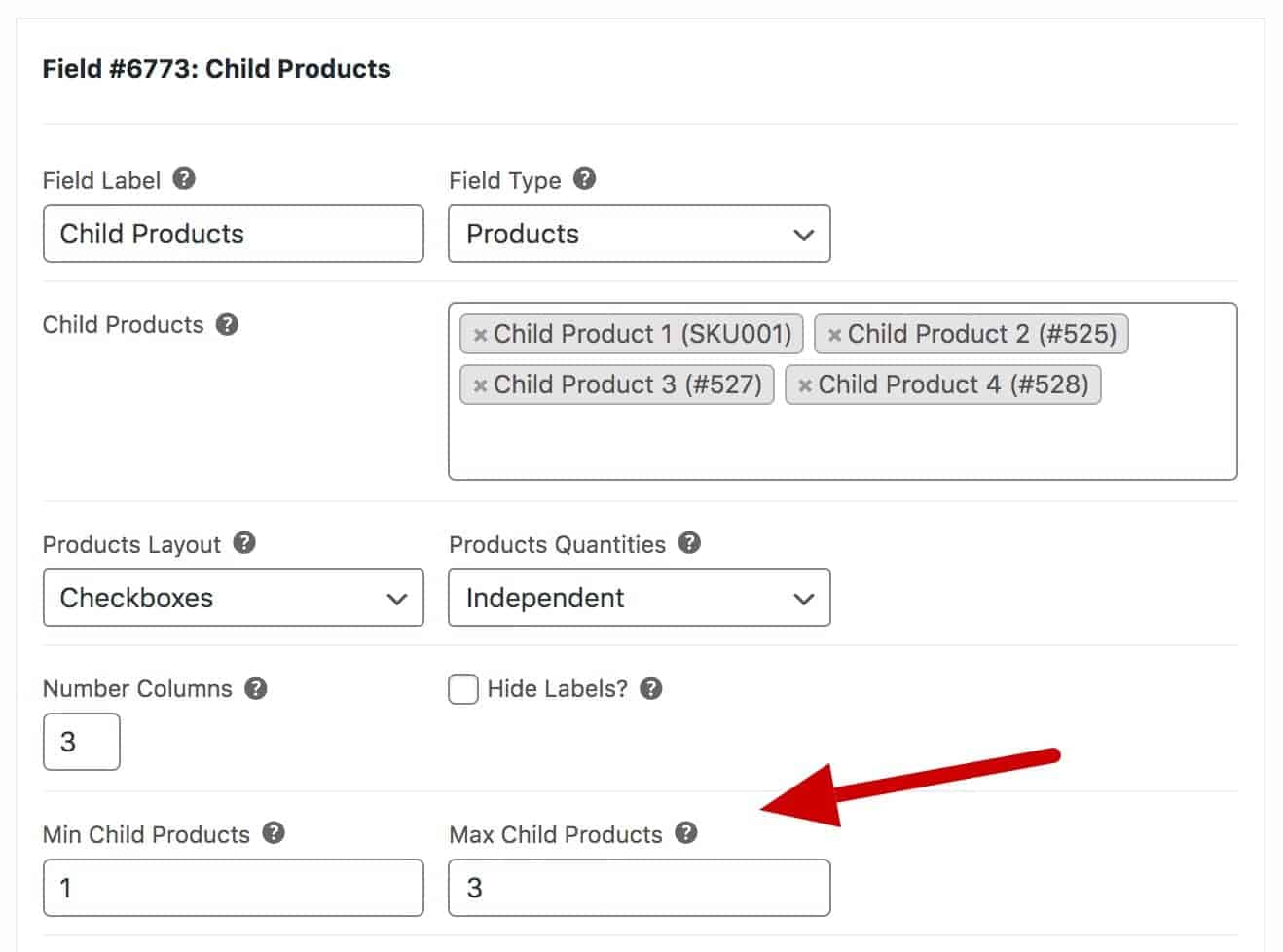
Minimum / Maximum Products
You can specify a minimum and/or maximum number of child products if you are using ‘Checkboxes’ as the ‘Products Layout’ and ‘Independent’ as the ‘Products Quantities’ type. You’ll see two new settings:

If you are specifying a minimum or maximum number of checkboxes, you might need to ensure that ‘Required field’ is checked in order to ensure that users select the required number of checkboxes.
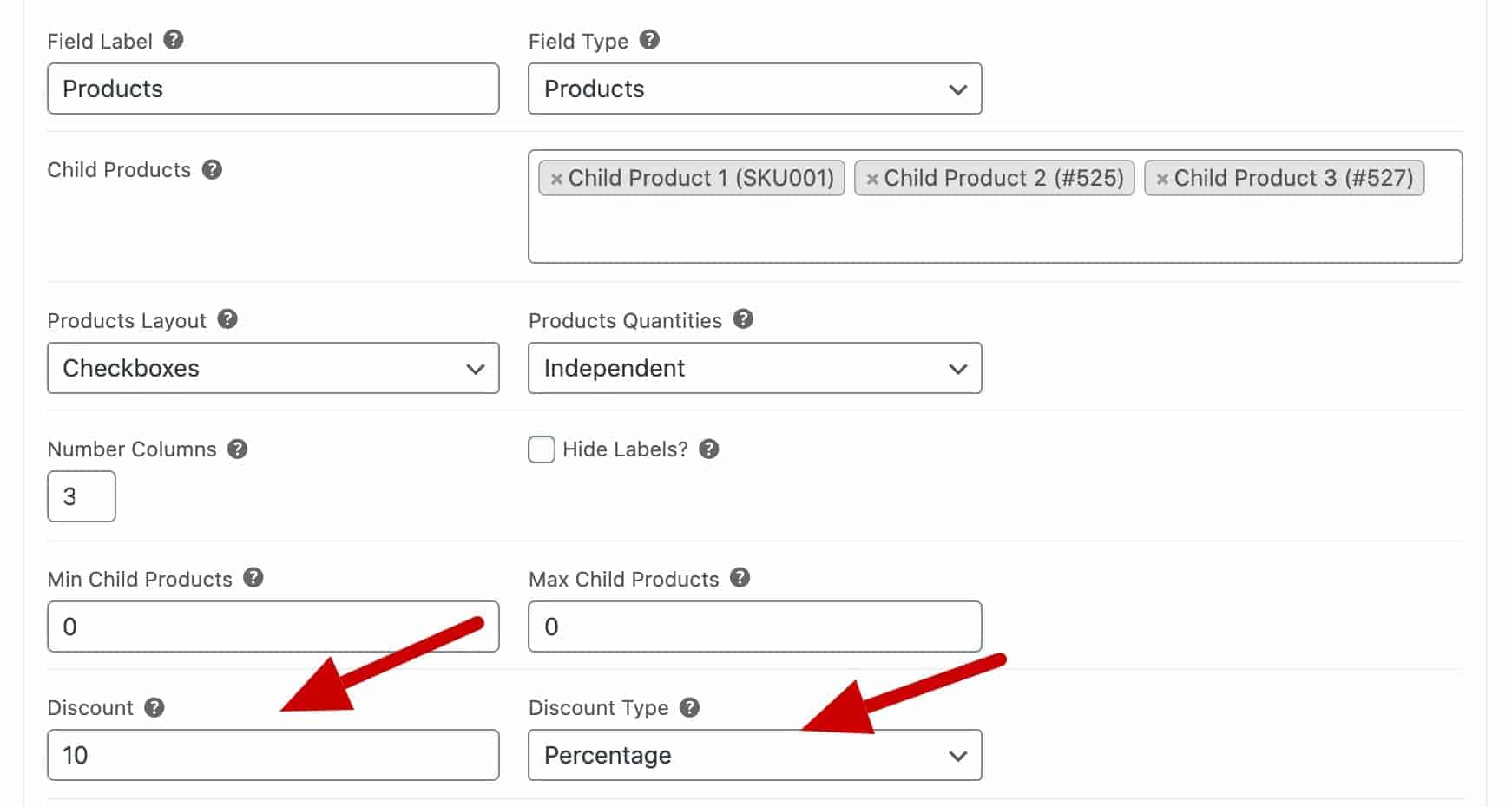
Discounting child products
You can choose to offer a discount on child products. Just enter the value of the discount and the discount type, percentage or fixed.

The price of the child product will be adjusted accordingly.
Variable products as child products
If you are using the child products field, you might want to add variable products as child products.
You can do this by using the ‘Column’ setting in the ‘Products Layout’ field.

The child products will be displayed with variations in a select field.

Note that all variations are shown in a single dropdown.
Products and Product Categories general settings
You can find settings for child products by going to WooCommerce > Settings > Product Add-Ons > Products.
Include variations as child products
If you’re using the ‘Products’ field, you might want to include variations as child products, not just simple products.
To do so, go to WooCommerce > Settings > Product Add-Ons and select the ‘Include variations as child products’ option:
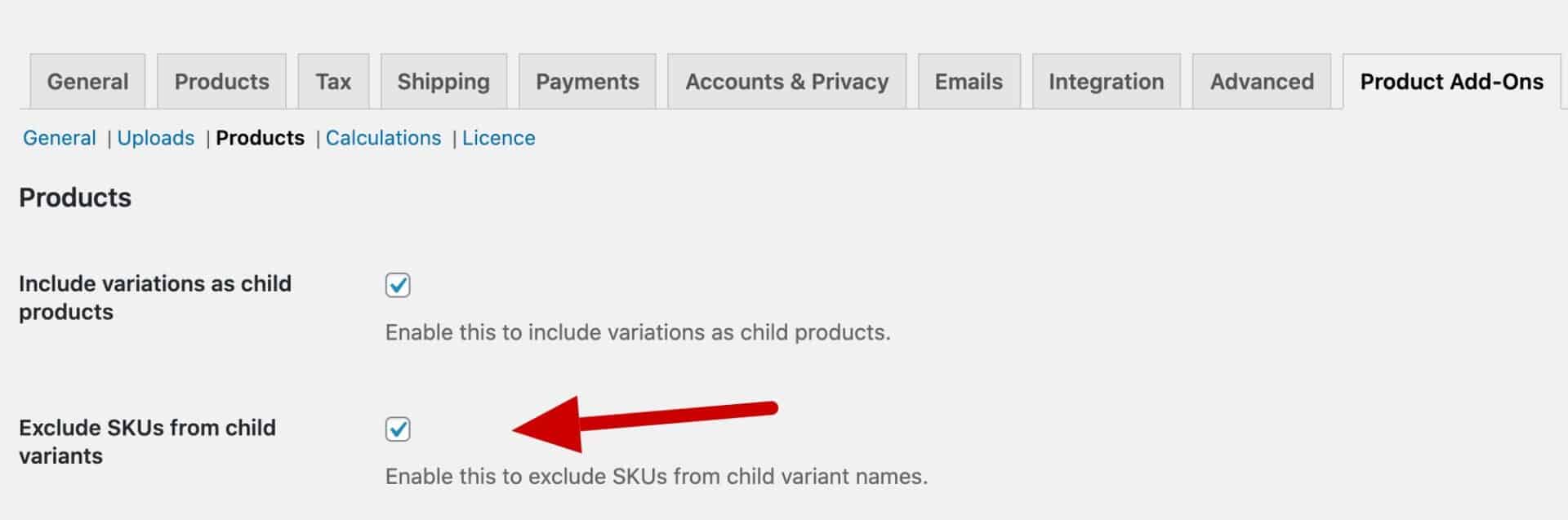
Display variant name without SKU in child product
By default, when using variations as child products, product names include the SKU. If you’d like the name without the SKU, go to WooCommerce > Settings > Product Add-Ons > Products and enable ‘Exclude SKUs from child variants’

Hide child or parent products in the cart, order or email
If you’d like to hide child products in the cart, order page and emails, you can go to WooCommerce > Settings > Product Add-Ons and select the following two options:
- Hide child products in the cart
- Hide child products in the order
This will also ensure that the count of products in the mini cart is updated.
Hide parent products in the cart, order and email
If you’d like to hide parent products instead, just check the following options
- Hide parent products in the cart
- Hide parent products in the order
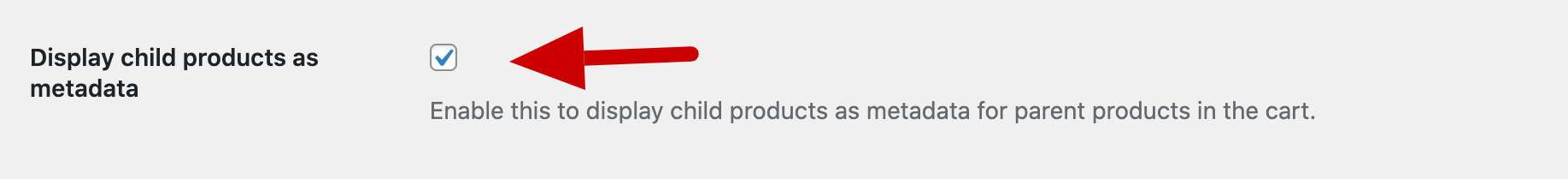
Display child products as metadata
If you’d like to link child products to the parent product, you can display the child product IDs in the parent product metadata.

Multiply child product quantities by the product quantity
If you would like to multiply the quantity of child products by the main product quantity:
- Go to WooCommerce > Settings > Product Add-Ons > Products
- Set ‘Multiply independent quantities’
Redirect hidden products
You can ensure that child products are not purchasable independently by setting them as ‘Hidden’ then checking the option to ‘Redirect hidden products’.
Display child product information in a lightbox
You can display additional information about child products when a user clicks the child product title. This will display the product title, thumbnail and short description in a lightbox.
To enable this, check the option to ‘Enable QuickView for child products’.

Note that this only works with ‘Checkboxes’, ‘Column’ and ‘Radio’ layouts.
List parent and child items separately in the cart
If you don’t want to organise child products under their parent products, you can use this snippet:
| <?php | |
| /* | |
| * Don't organise child products under parent products | |
| */ | |
| remove_action( 'woocommerce_cart_loaded_from_session', 'pewc_cart_loaded_from_session' ); | |
| remove_filter( 'woocommerce_cart_item_remove_link', 'pewc_cart_item_remove_link', 10, 2 ) |
Edit child product quantities in the cart
By default, the child product quantities can’t be edited in the product page, if you’ve set the product field quantity settings to Independent.
If you’d like users to edit child product quantities in the cart page, then use this snippet:
| <?php | |
| // Editable child quantity in cart when set to independent | |
| add_filter('pewc_disable_child_quantities', '__return_false'); |
Here’s how to add a snippet.
Hiding child products on the site
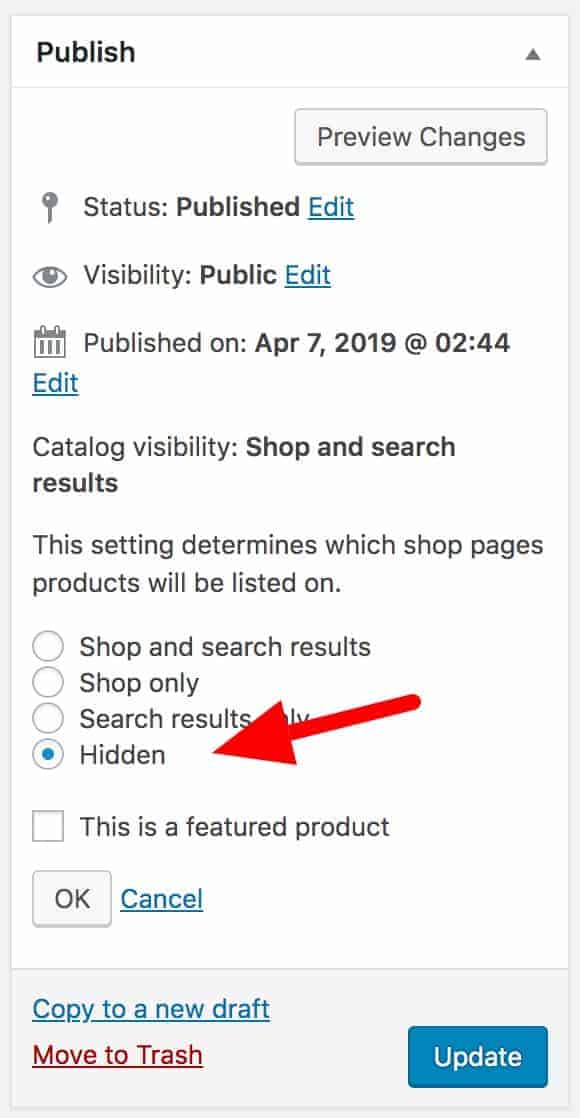
If you don’t want users to find your child products on the site, you can set them to ‘Hidden’.

Note that the user could still find hidden products if they have the direct URL. To prevent users from accessing hidden products at all, go to WooCommerce > Settings > Product Add-Ons > Products and select the option to ‘Redirect hidden products’.
Setting a limit on the number of products in Product Categories fields
By default, the Product Categories field will only query 100 products per category. You can change this limit by using this snippet:
| <?php | |
| function prefix_pewc_products_for_cats_limit($limit) { | |
| // Increase the limit to 120 | |
| $limit = 120; | |
| return $limit; | |
| } | |
| add_filter('pewc_products_for_cats_limit', 'prefix_pewc_products_for_cats_limit'); |
‘How to’ guides
There are several ‘how to’ guides with different ideas for using the Products field, including: