Enhance your WooCommerce store with a measurement price calculator

Not all WooCommerce products are sold in simple units, and sometimes the standard quantity field isn’t enough for your customer. If you’re selling products that have prices calculated by area, volume, or other custom units, you’ll want your customers to be able to enter their desired dimensions and then have WooCommerce calculate the product price by a formula. That’s where a WooCommerce measurement price calculator comes in.
In this article, we’ll understand:
- Which are the top measurement price calculator plugins and how to choose the best one
- How a WooCommerce measurement price calculator based on measurements works
- How the price calculator works in conjunction with other add-on fields
- Some different real-life examples of products using a measurement price calculator
You can navigate through the article using the links on the left-hand side.
Why use a WooCommerce measurement price calculator plugin?
There is no default method in WooCommerce to help you create a custom price calculator. Therefore, if you want to sell products that are priced by a non-standard unit, like area or volume, you’ll need a measurement price calculator plugin. This will let you and your customers calculate the product price according to user-inputted measurements.
Real-world examples and industry-specific uses
To grasp the versatility of a WooCommerce price calculator, let’s delve into several real-world cases, some of which include:
- Tiles or wallpaper: Sold by area, with prices calculated for different box sizes.
- Mulch: Sold per cubic yard, with automatic calculation of quantity and price based on area and depth.
- Foam: Volume-based pricing for custom quantities.
- Fencing: Linear footage pricing, adaptable to specific requirements.
- Gourmet coffee: Weight-based pricing for various quantities.
While there are many more examples, these scenarios underscore how the measurement price calculator can serve as a bridge between complex pricing structures and a straightforward customer experience.
See this article for more tutorials on how to set price by formula calculator in WooCommerce.
Top 4 WooCommerce Plugins for creating price calculators
There are many plugins available to help you display prices based on input from customers. So before we dive into the top WooCommerce Price Calculator plugins, let’s understand what you should look for in the first place.
- Custom pricing variables: Depending on what kind of products you’re selling, choose a plugin that lets you calculate prices based on relevant factors like size, weight, area, dimensions, time, etc. For example, if you sell tailored clothing, you should be able to show prices based on size and dimensions. But if you’re running a store supplying raw material in bulk (like a construction company), you should be able to show prices based on volume and weight.
- Relevant Integrations: You should be able to integrate the plugin with other relevant WooCommerce plugins that you may use to customize and enhance your user experience. This will help you stand out from the rest of your competition and offer flexibility to your customers.
- Value for money: Choose a plugin that is priced well – if it only serves the function of a price calculator, it shouldn’t be burning a hole in your pocket! Unless you have the need for high-level customizability for price calculations, you should pick a plugin that has multiple functions.
Based on these factors, here are our top plugins.
1. WooCommerce Product Add-Ons Ultimate
As the name suggests, this is the ultimate plugin for product customization and personalization. It comes with 15+ useful custom fields that enable your customers to personalize products according to their preferences, including a price calculator option.
The ‘Calculation’ field allows you to calculate part or all of the product price according to your own formula. It supports dynamic pricing based on multiple factors like length, area, size, volume, weight, etc.
If you want to enhance this functionality, the ‘Advanced Calculations for Add-Ons Ultimate‘ extension brings even more power to the table. This extension allows for more complex calculations by importing lookup tables via CSV, eliminating the need for coding. It’s perfect for creating detailed price matrices based on user dimensions and is compatible with the Pro version of Add-Ons Ultimate.
WooCommerce Product Add-Ons Ultimate
Personalise products with extra fields and custom options
What makes this plugin the best is that it’s far more than a price calculator plugin. Add-Ons Ultimate also lets you add extra options to your products using input fields like text, number, select, etc; create custom pricing and discounts; and use conditional logic to customize what is shown to customers.
With the basic plans starting at $69/year and Pro plans at $119/year (which includes the calculation feature), it is the most price-optimal plugin on this list. The Advanced Calculations extension, available from $59, further enhances its capabilities, especially for complex pricing scenarios.
2. Measurement Price Calculator by Skyverge
Probably the most popular plugin on this list, this plugin enables you to display prices based on your customer’s choices and input regarding factors like volume, weight, dimensions, etc. It also comes with inventory management, dynamic price estimation, and pricing tables.
The only reason this plugin isn’t on top is because of its high price. At $129/year, this plugin is best suited if you’re a big store looking to display highly customized price calculations.
3. WooCommerce Measurement Price Calculator Plugin, Price Per Unit
With this plugin, you can easily display prices on your product pages based on length, area (Sqft), volume, and weight. It also supports product variations and shows prices in a table format, with custom pricing labels and units.
This plugin is currently selling at $27 for six months of support – a worthy consideration if you’re looking for a straightforward price calculator plugin.
4. Flexible Quantity – Measurement Price Calculator for WooCommerce
This is a good plugin for adding a simple measurement price calculator on a WooCommerce store selling products based on weight, volume, dimensions, and area. That’s where the functionality ends in its free version. The Pro version includes custom pricing labels, dynamic calculations, and pricing tables and is available at £79/year.
Now that we’ve identified the top plugins and their strengths, let’s take a closer look at Product Add-Ons Ultimate’s price by formula functionality, followed by how to set it up as your WooCommerce measurement price calculator of choice.
Calculate WooCommerce product price by formula
Using the calculation field of Product Add-Ons Ultimate, you can set complex prices based on multiple factors using mathematical formulas. It’s perfect if you’re selling goods in quantities that are based on dimensions, for example:
- Length
- Width
- Area, e.g. square feet or square metres
- Volume, e.g. cubic inches, cubic centimetres or cubic metres
- Weight by volume
Note that you can also calculate product prices based on a pricing grid or lookup table. See this article for more information.
Tags
The calculation field uses the concept of ‘tags’. These are pieces of text that you can insert into a formula that will later be replaced by a numerical value.
For example:
- The {field_932} tag will be replaced by the value of the field with the ID 932
- The {product_price} tag will be replaced by the price of the product
You can also enter numbers as well, so your formulas will most likely be a combination of tags. In this article, we’ll look at loads of examples.
It’s possible to use tags for the following:
- Number field values input by users
- The price of a specific add-on field
- The value of an option selected in a dropdown field
- Product/variation price
- Product dimensions like weight, length, height and width
- Global variables that can be set once and used through multiple calculation fields and products
- The number of files uploaded to an upload field
- The selected product quantity
How to add a measurement price calculator to your WooCommerce products using WooCommerce Add-Ons Ultimate
For the purpose of this guide, we’re detailing how to set up a measurement price calculator using the WooCommerce Add-Ons Ultimate plugin.
Here’s a video that guides you through how to add a price calculator to your products using the plugin.
If you’d prefer to get set up following written instructions, follow our guide below.
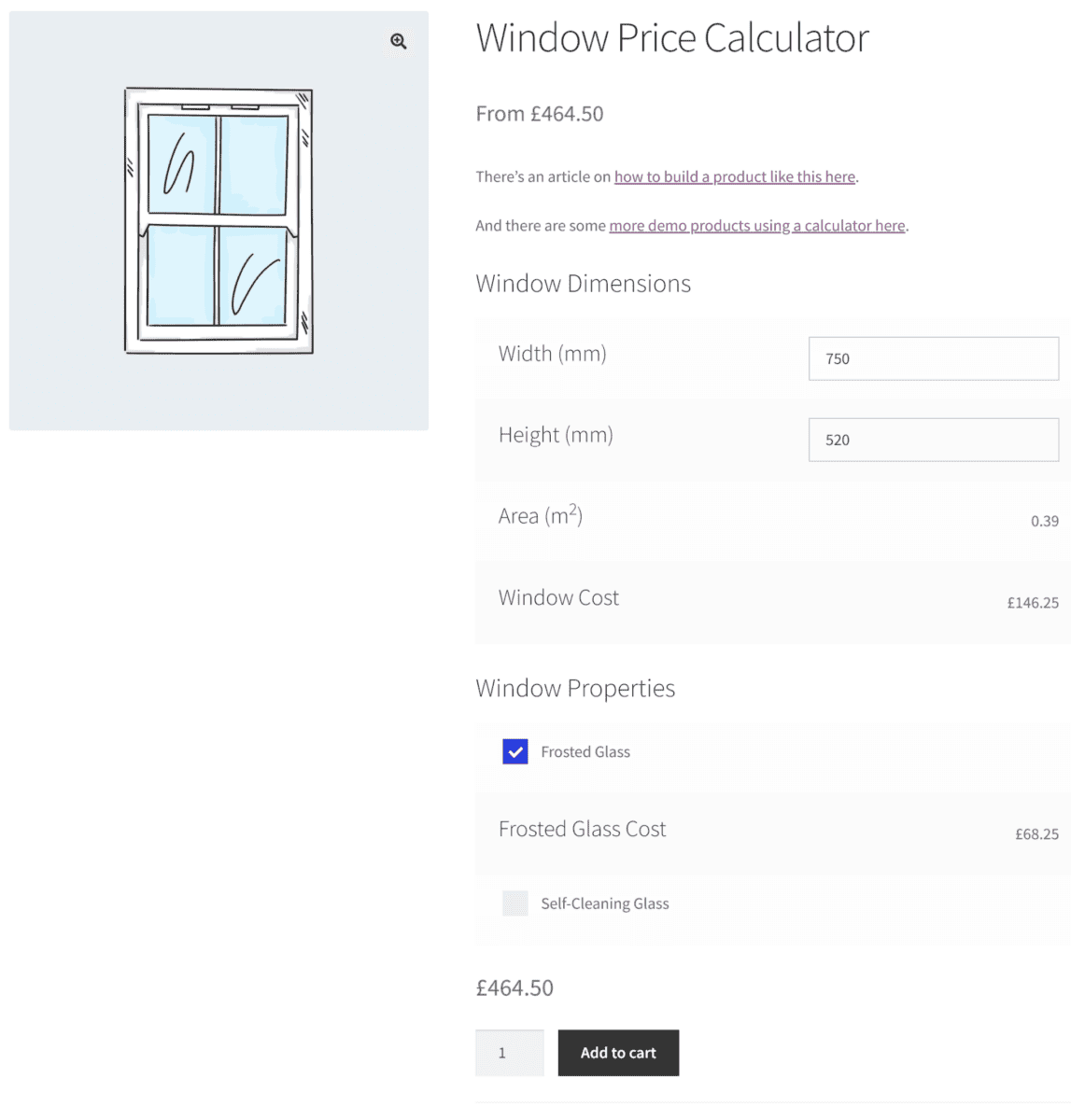
Example: WooCommerce product price calculator for windows and glass
As an example, let’s say you’re selling windows. You can create a standard WooCommerce product for your window product, then, use the Add-Ons Ultimate plugin to add a couple of number fields where your customers can enter the height and width of each window.

Now, using the calculation field, you can decide how to price the product based on the area, calculated by multiplying the height by the width, plus any other factors that you want to include, such as:
- Cost of goods
- Mark-up or margin
- Base product price

The customer enters the height and width that they require and the calculation field takes care of the rest.
There is a more detailed walkthrough of a window measurement calculator product below.
Works with simple and variable products
The calculation field works with simple or variable products. In our windows example, this means you can include variations for different frame styles or glass types.
Using multiple calculation fields
You can use the results from calculation fields in other calculations. This means that you can easily build up complex formulas.
Create global variables
If you’re using calculator fields on multiple products, you might want to be able to set some variables in one place. Let’s say your calculations allow for a 50% markup or margin. Then, one day, you decide you want to increase this to 60%. You don’t want to have to go through every product and change each formula. It’s too painstaking and painful.
Instead, you can set a value for your markup in the settings and use a tag, e.g. {variable_1}, in all your formulas. If you need to change this value, you only have to change it in one place.

WooCommerce product price calculation formulas
The WooCommerce product price can be calculated using formulas which are simple or complex.
Formulas can include:
- Add-on field values
- Product price
- Preset variables
- Other calculation fields
- Product dimensions (length, width and height) and weight
Formulas also allow you to use standard operators:
- Plus
- Minus
- Multiply
- Divide
You can also use the result of calculation fields to set other parameters including:
- Field price
- Product price
- Product weight
- Child product quantities
And finally, you can specify how many decimal places to return results to. Or you can decide whether you want to round the result up or down.
Expanding possibilities with WooCommerce Add-Ons Ultimate: Beyond basic price calculations
Because the calculation field is part of the Add-Ons Ultimate plugin, you can do much more than just simple product price calculations.
You can create products that allow your customers to specify their precise requirements. Creating a customizable product in WooCommerce helps you boost sales, sell unique products and increase customer loyalty.
As I mentioned before, because the price calculator is just one feature of the Add-Ons Ultimate plugin, you get loads of powerful extras. For example:
Conditional logic
Product Add-Ons Ultimate allows you to use conditional logic to decide which fields should be displayed to users. You can set conditions on most field types so you could include calculations based on:
- Whether or not a checkbox is selected
- If the user has chosen a certain option from a select field or radio button group
- Only if the user has entered certain text in a text field
- If the cost of the product is above or below a certain threshold
Variation specific fields
Maybe you only want to trigger a calculation if the user has selected a certain product variation. Add-Ons Ultimate allows you to display fields only when specified variations are selected.
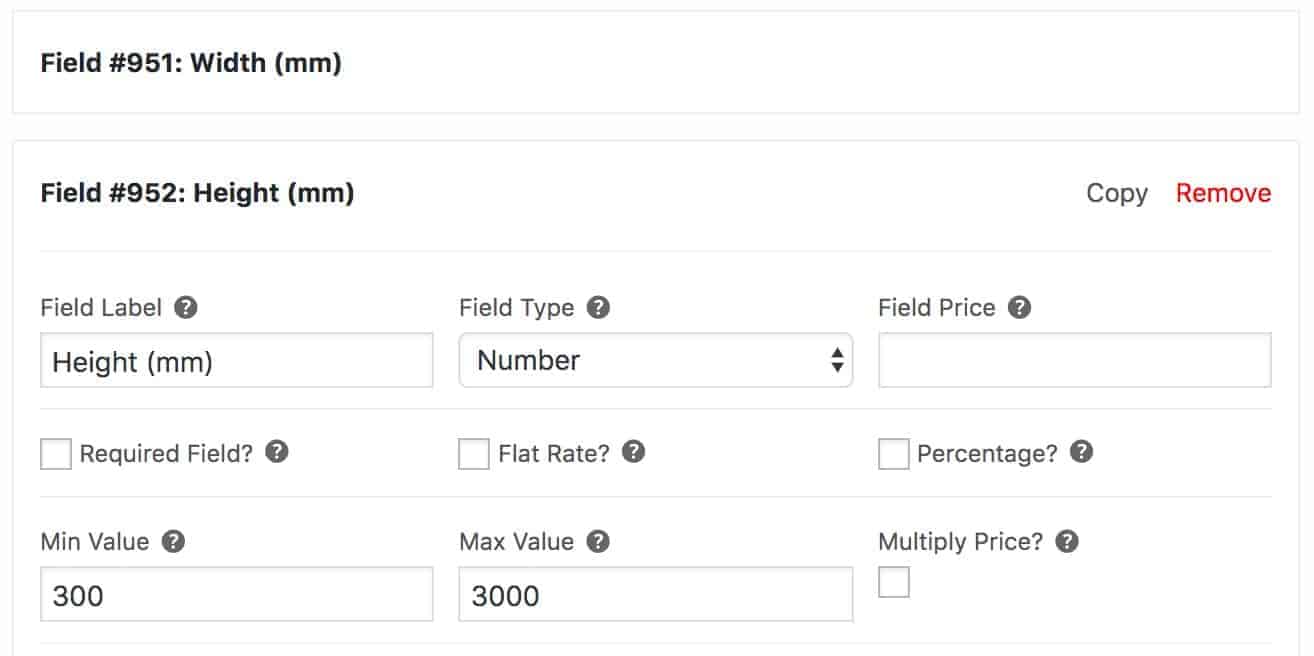
Minimum and maximum values
The calculation field can look for the value of other add-on fields. In our windows example above, this would a number field for height and a number field for width.
With Add-Ons Ultimate you can specify minimum and maximum values for number fields – so if your windows can’t be bigger than a certain size, you can enforce this.
Examples of WooCommerce product price calculators based on different characteristics
Now we’re going to look at a number of examples of product price calculators. We’ll walk through how to set each one up and link to a working demo product.
In total, we’ll look at:
- A wallpaper roll calculator which calculates the number of rolls of wallpaper you’ll need depending on the dimensions entered
- How to create a product for windows which allows you to specify the exact height and width
- Simple products that are sold by length or meterage, like fabrics
- Selling products by volume, e.g. gravel, pebbles, aggregates
All the products will have some additional options so you can see how the calculation field interacts with other product options.
Recommended reading: Adding extra product options to create customizable products in WooCommerce.
Example one: How to build a wallpaper roll calculator
Let’s look at how to create a WooCommerce product price calculator for rolls of wallpaper, or similar products. You can view the full working demo here.
Note that this is an example of a wallpaper calculator – but could work equally well for wall tiles, flooring, carpets, or any other product where you want to calculate an item quantity based on area.

The requirements here are:
- Allow the user to calculate the area of the room to be wallpapered by entering the width and height of the walls
- Factor in some contingency for the area – so allow an extra ten percent added to the user’s dimensions
- Calculate the number of rolls, then round up to prevent the customer from trying to purchase part rolls
- Automatically setting the quantity field so that we can still track inventory and know how many rolls we’re selling
This sounds quite complex – but in fact it’s really easy with the calculation field.
1. Creating the calculation field for the wallpaper product
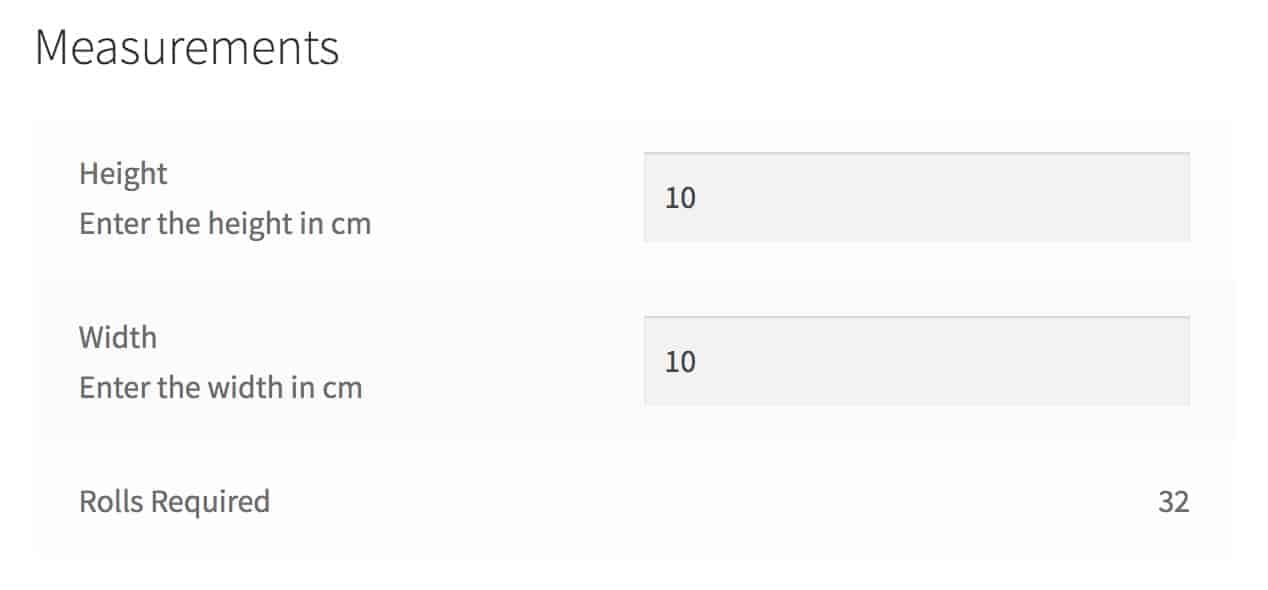
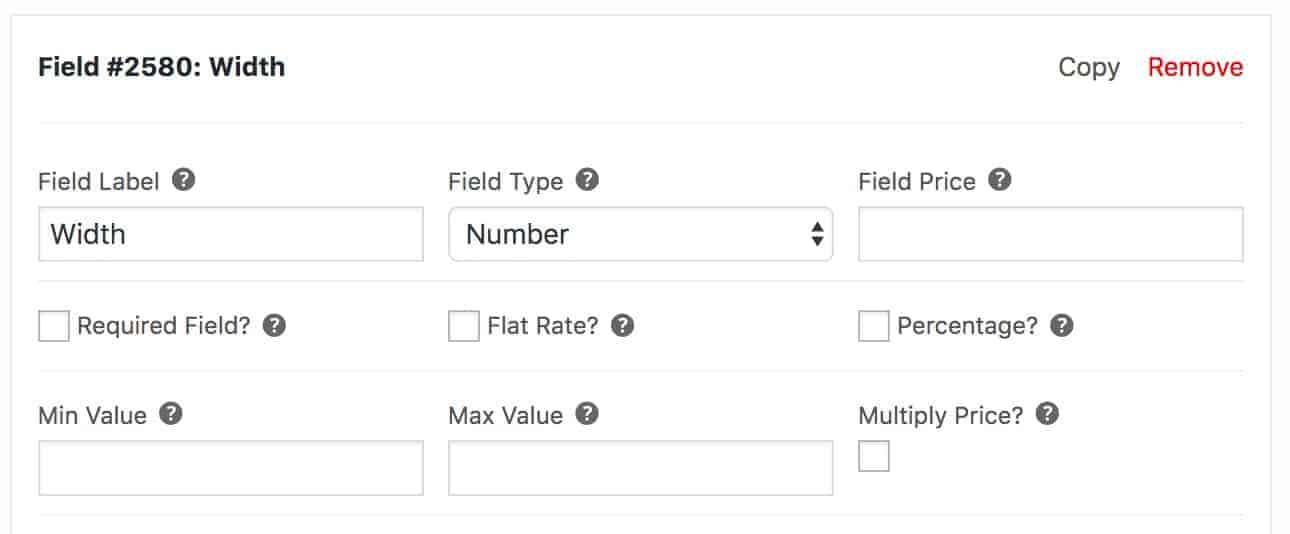
We need two user input fields – one for height and one for width. Make sure you specify the field type as ‘Number’.
For now, let’s assume you’re familiar with adding groups and fields in the plugin. Here’s our ‘Width’ field for the wallpaper price calculator.

It’s pretty simple – just a Number field with a label.
We can duplicate it for the Height field.
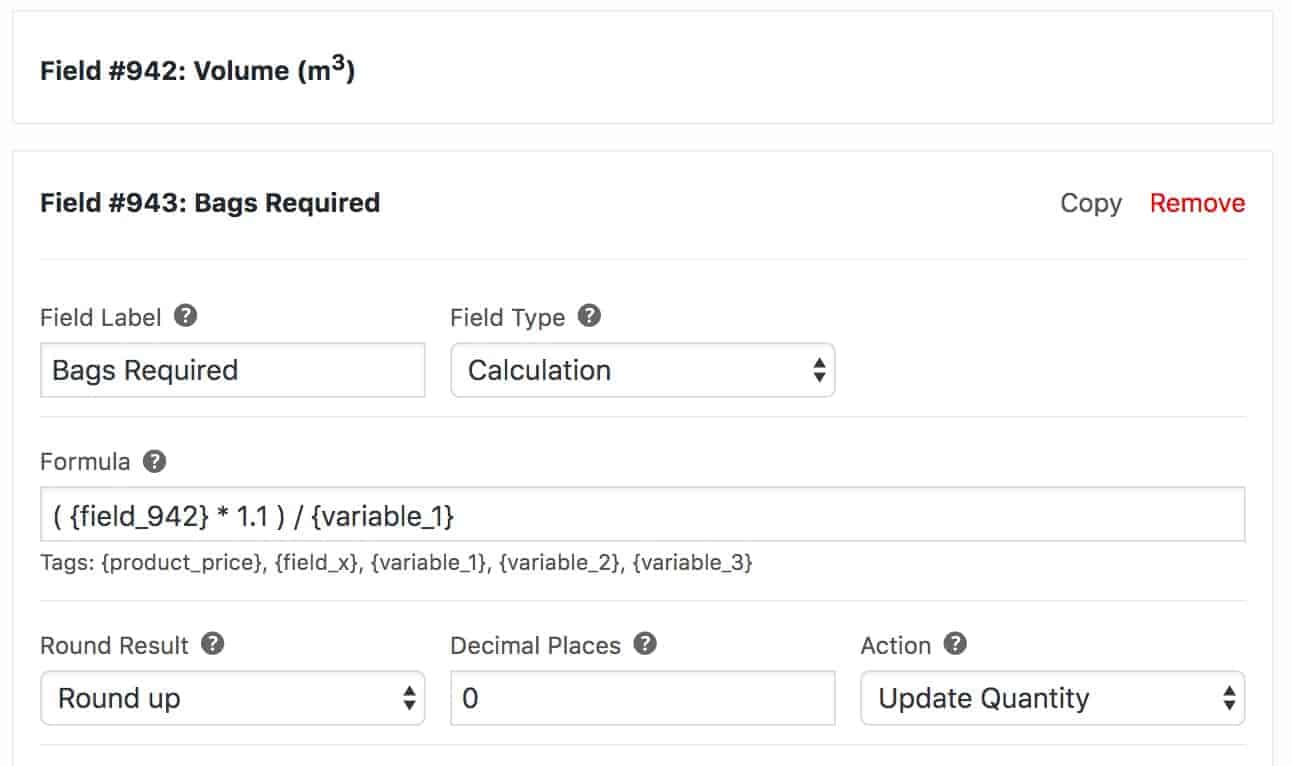
2. Adding the calculation field
Now we can add the WooCommerce price calculator field.
Our formula is relatively simple:
- Essentially it’s the width multiplied by the height to get the area the wallpaper will need to cover
- Then we multiply the area by 1.1 to give an additional 10% contingency
- Finally, we divide by 3.5 (which is the area of one roll of our wallpaper). Obviously, it’s likely to be different for you.
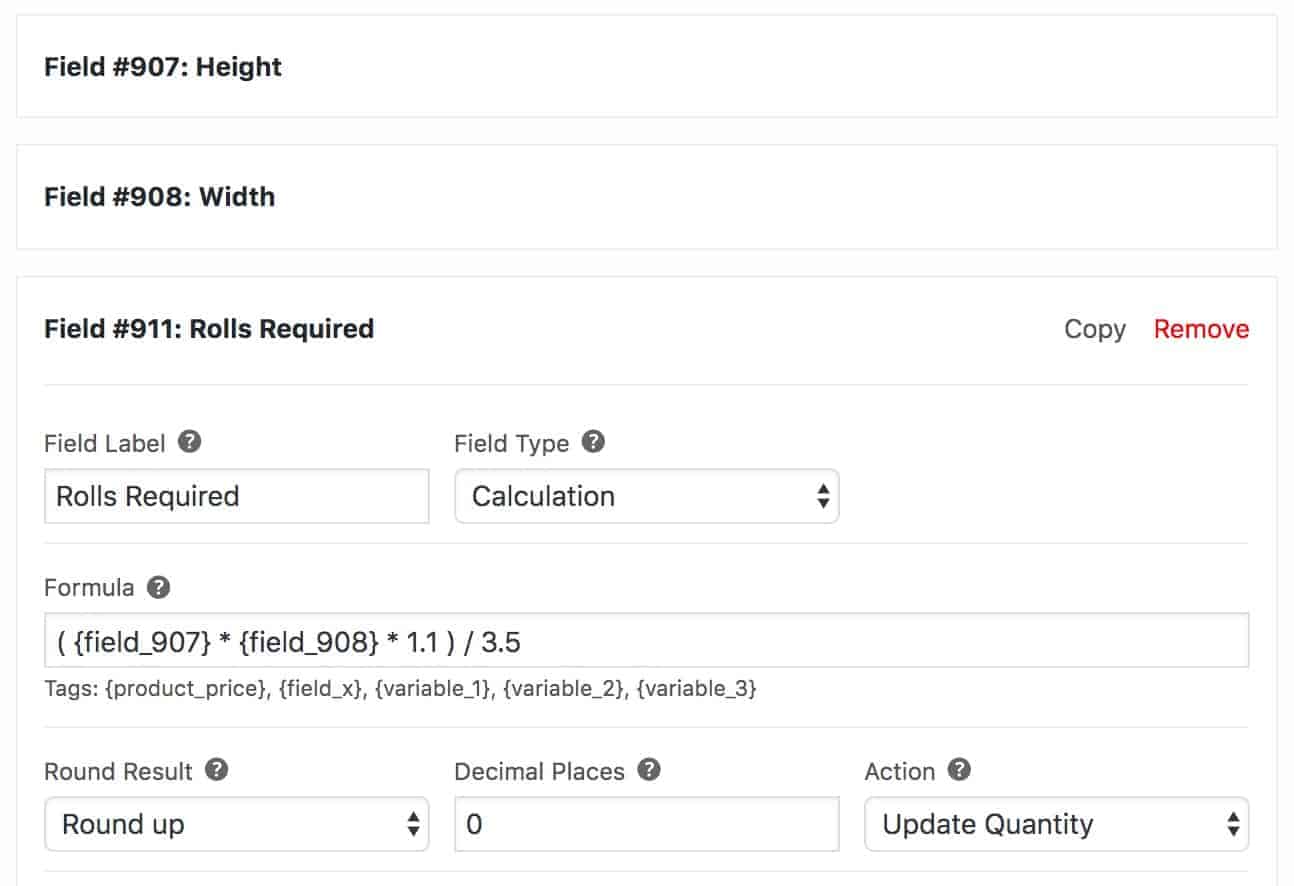
The field looks like this:

Note the Height and Width fields above the calculation field. We can see the field IDs for each.
The calculation formula is written like this:
( {field_907} * {field_908} * 1.1 ) / 3.5
Note that I’ve used some tags, e.g. {field_907}. That just means that the formula will grab the value of Field #907 (the Height) and use it in the formula.
Parentheses are allowed, so I’ll calculate the area first, then multiply by 1.1, then divide the whole lot by the area of a single roll.
3. Rounding the result
Because we want a whole number as our result and because we want to make sure our customer has enough wallpaper to finish the job, we set the ‘Round Result’ field ‘Round up’.
This will round the result of the calculation up to the nearest whole number.
4. Updating quantity
And because we want to use this field to specify how many rolls the customer will be buying, we set the ‘Action’ field to ‘Update Quantity’.
This means that when the user enters their height and width, the calculation will trigger an update in the Quantity field so that the user will purchase the correct number of rolls.
5. Upselling additional items
The calculation field is part of the Add-Ons Ultimate plugin – so you can include more options on the product page than just an area calculator.
You can encourage upsells by offering some typical equipment customers might need when they’re doing their wallpapering, like adhesives or tools.
These can be simple options or you can include other products on this page.
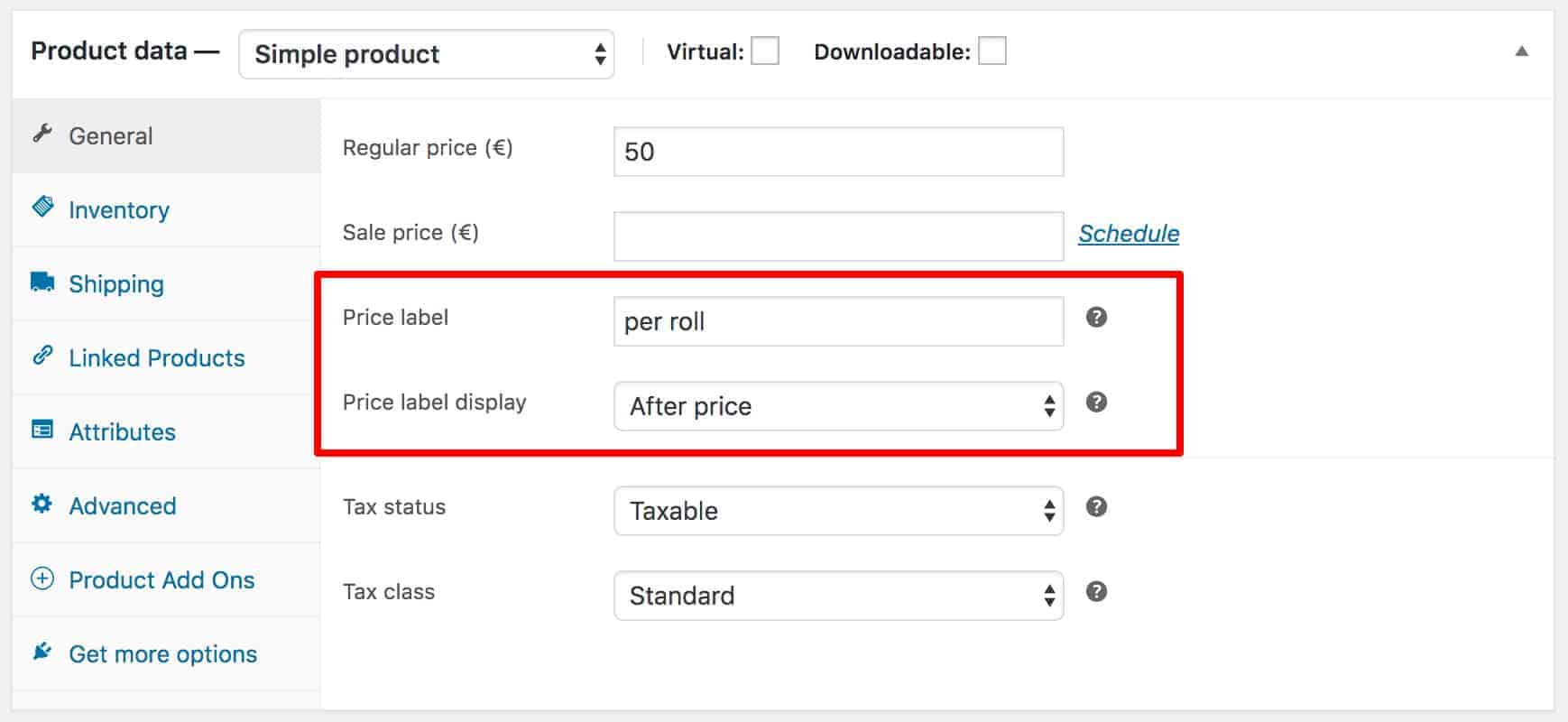
6. Change the price label
As a finishing touch, we’ll want to change the product price label so that the user understands the price is per roll.
Add-Ons Ultimate gives us a couple of extra fields on the ‘General’ tab of the Product data section.
You can enter some text in the ‘Price label’ field that will accompany the product price. Then you can decide where to display the text in the ‘Price label display’ field.

Take a look at the demo here.
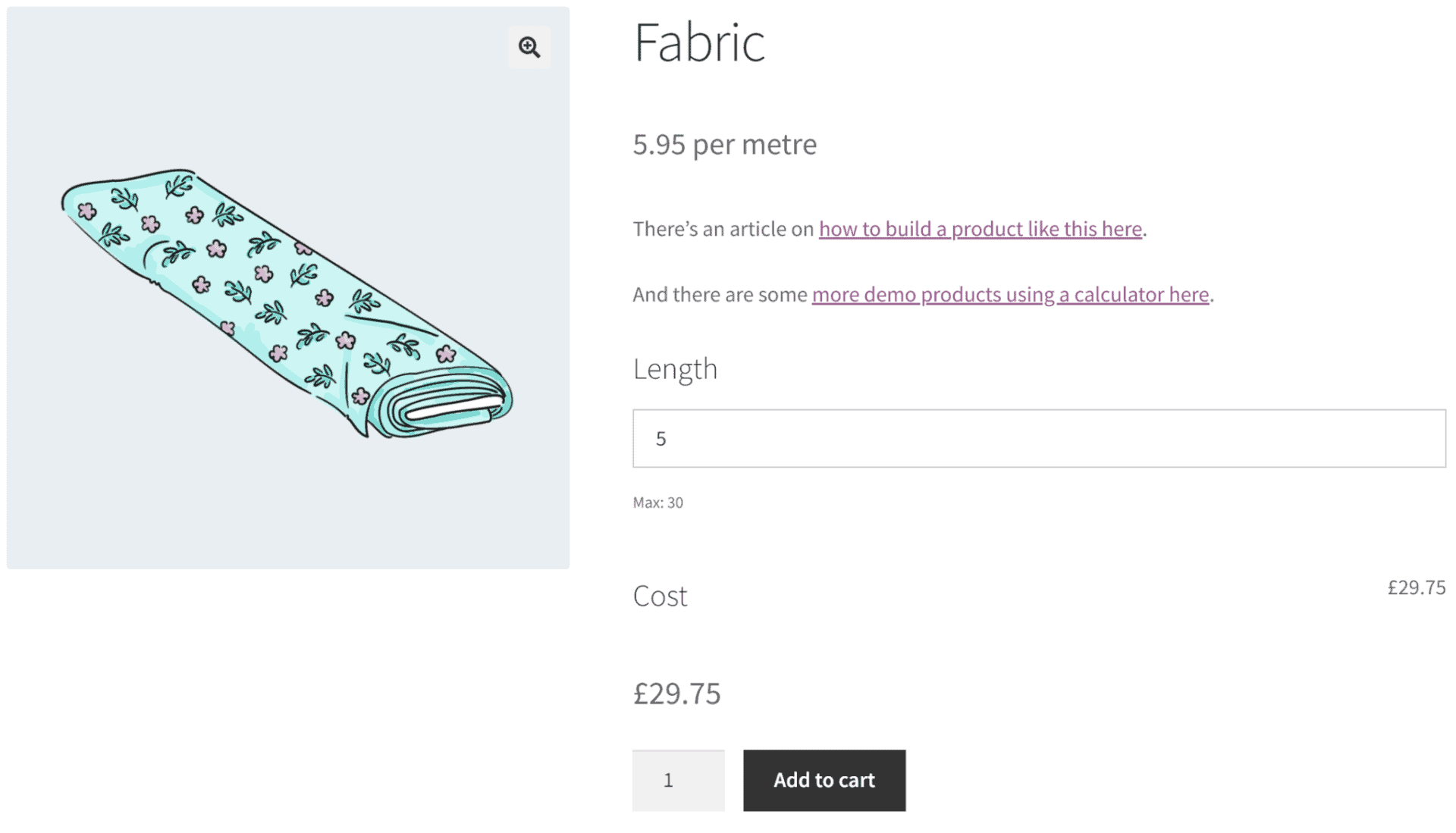
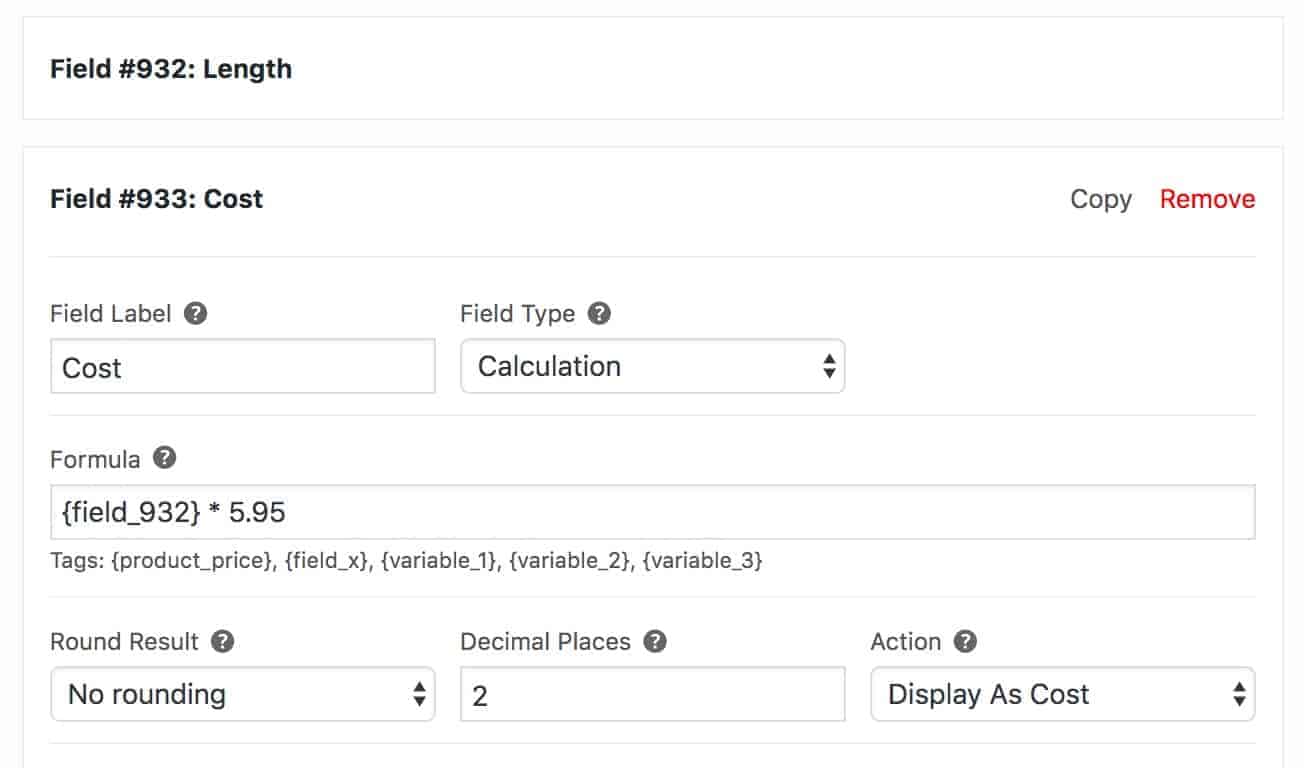
Example two: How to sell WooCommerce products by the meter
Many products may need to be sold by the meter or the foot (or the inch, centimeter, or mile – who knows?). In this example, we look at setting the price of lengths of fabric by using a simple calculation. You can view the demo here.

1. Create the add-on fields
Because we’re selling by length, we only need one user input field. Create a Number field and label it how you wish, e.g. ‘Length’.
Now you can create your WooCommerce price calculator field. The formula is simpler than in our wallpaper example:

The formula is simply:
{field_932} * 5.95
Where {field_932} is the value of the input field (i.e. the number of meters of fabric that the customer wants) and 5.95 is the price per meter.
2. Display as cost
Unlike the wallpaper rolls, where we were calculating the number of rolls and then setting the quantity field to match, here we are setting the price directly.
To do this, set the ‘Action’ field to ‘Display as Cost’. This will return the result of the calculation as a price value and update the total product price accordingly.
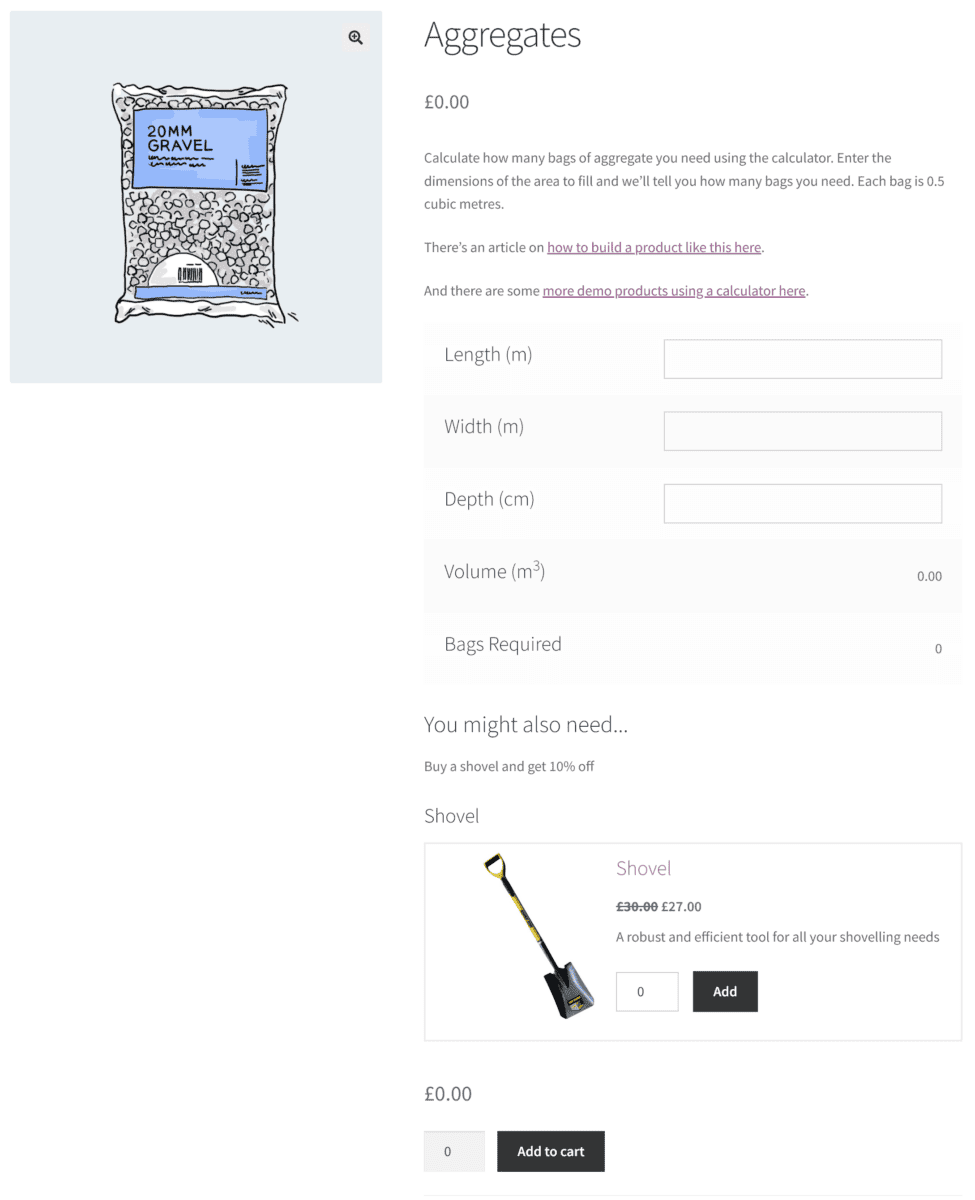
Example three: How to creating a WooCommerce measurement calculator to calculate price by volume
Let’s add another dimension now – depth. If you are selling materials that are measured by volume, equal by cubic metre or yard, you will need a measurement calculator.
In this example, we’re selling aggregate – i.e. pretty pebbles or gravel that we might use as a decorative feature in our garden. Your customers won’t necessarily know how much they’ll so we’ll provide them with a neat calculator.

As a bonus, we’re also going to give the customer the opportunity to add a shovel to their cart directly from the aggregates page.
You can view the demo product here.
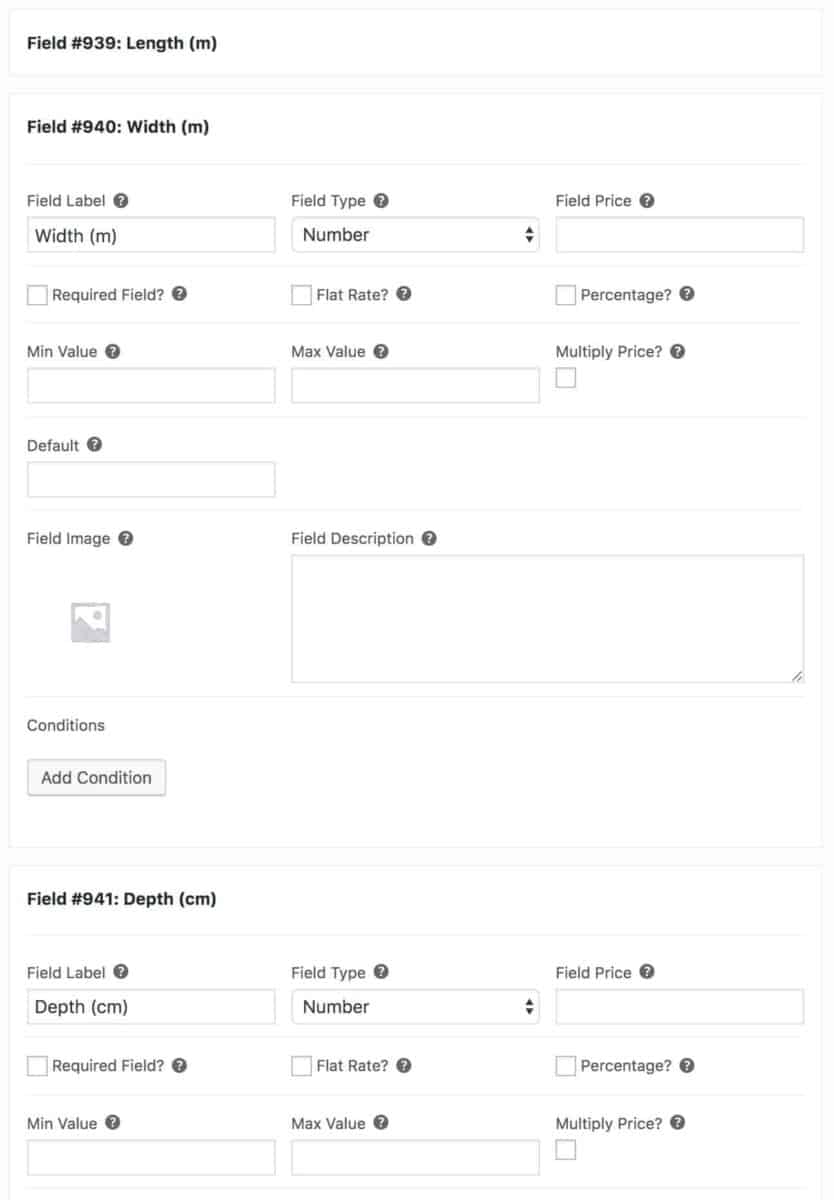
1. Add the calculation fields
As before, let’s add our calculation fields. We need Number fields for Length, Width and Depth.
Just to throw a spanner in the works, the Length and Width fields will be in metre units; the Depth field will be in centimetres.

Note that I’ve indicated the units as part of each field label.
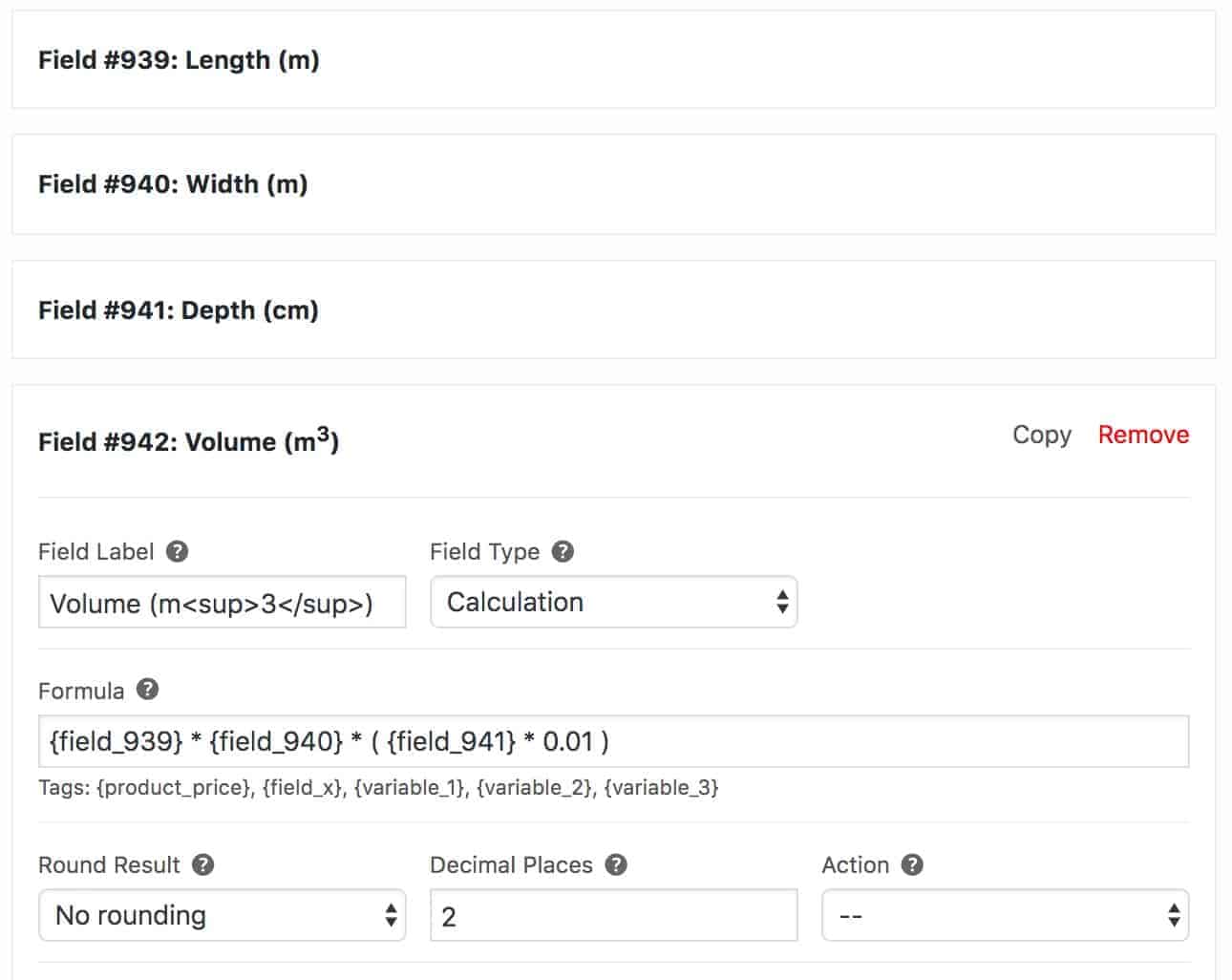
2. Create the product calculation formulas
In a similar way to the wallpaper calculator above, we’re going to create two calculation fields:
- One field will calculate the volume based on the user inputs
- The second field will calculate the number of bags of aggregate required based on the calculated volume and a global variable that we’ll set to indicate the volume of each bag

Note that we’ve accounted for the fact that the depth unit is centimetres by multiplying that field value by 0.01 to convert it to metres.
We return the result to 2 decimal places.

Then we use the result of the volume calculation in the next formula. We multiply the area by 1.1 to add a 10% contingency then we divide it by the value of a global variable.
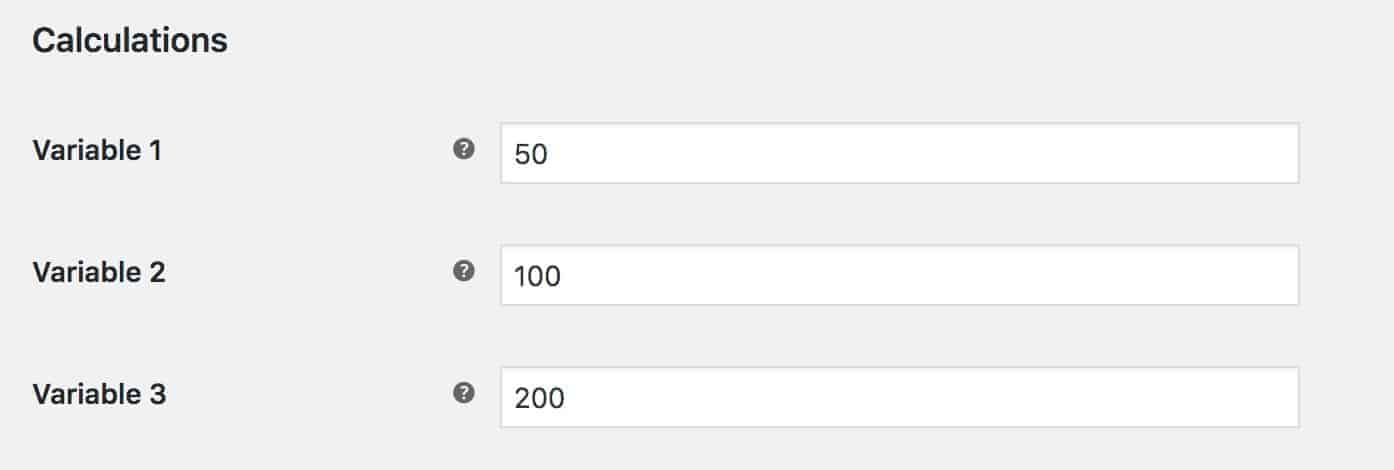
3. Global variables in calculations
We can set global records to use in any formula by going to WooCommerce > Settings > Product Add-Ons. In the Calculation section, there are fields for three variables. Enter values here and they will be available to all your measurement price calculators.
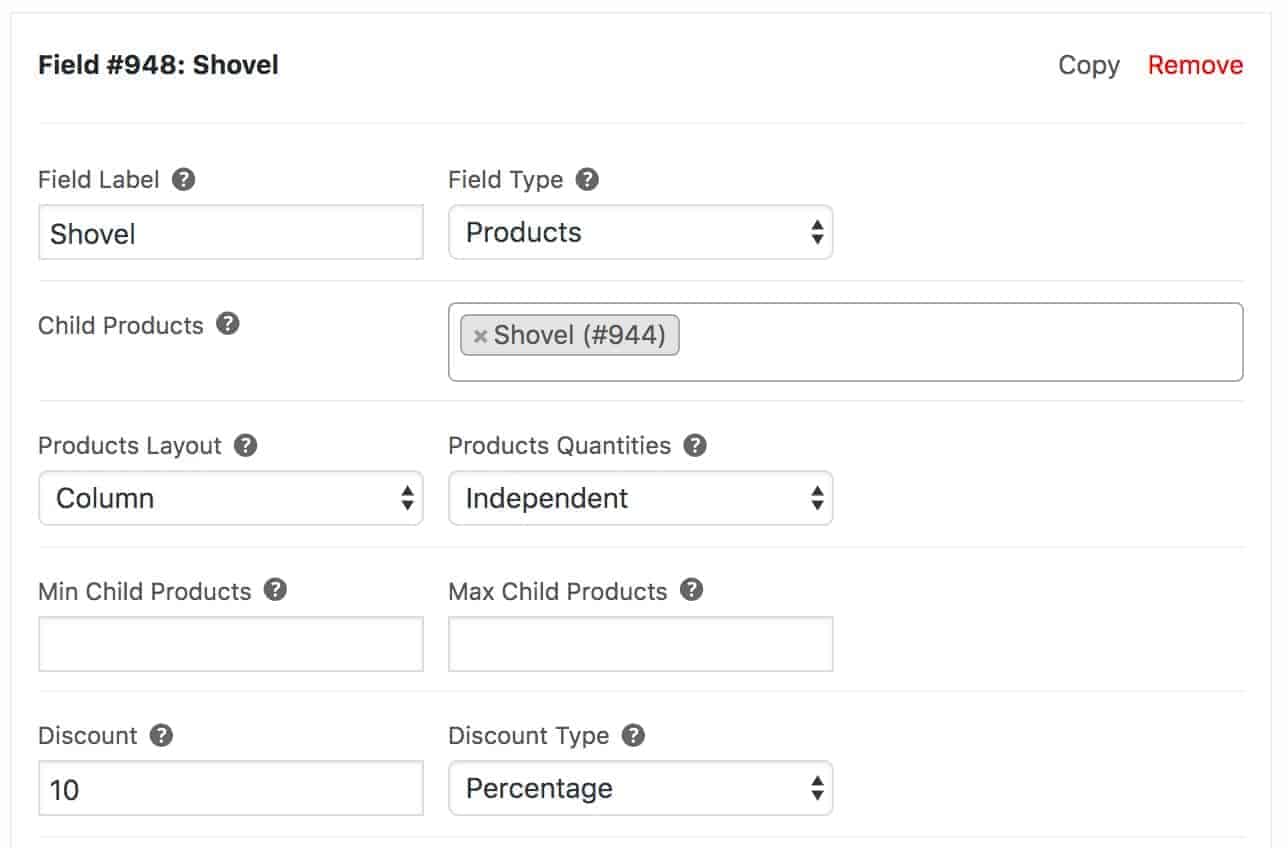
4. Upsell some more products
Finally, we can use another feature of the Add-Ons Ultimate plugin to encourage the customer to purchase a related product.
We’ll add a ‘Products’ field so that the customer can buy a shovel to help with their aggregate delivery. Even better, we’ll give them a 10% discount. Wa-hoo!

For more information on allowing customers to purchase multiple products from a single product page, take a look at this article.
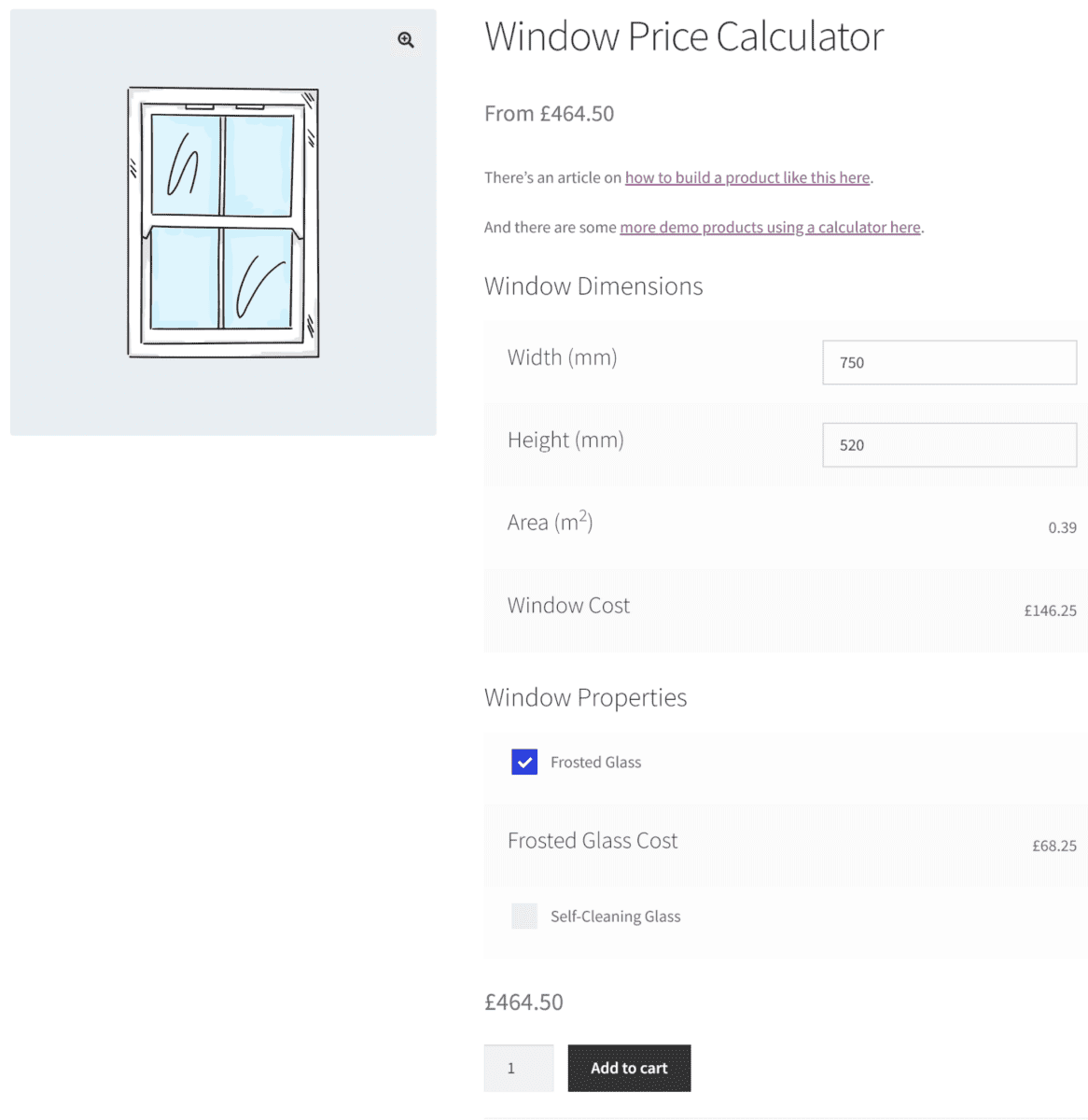
Example four: How to create a WooCommerce product cost calculator for windows and doors
In this example, we’re going to create a customizable window where the user can specify their dimensions, choose some extra options, and the whole price is calculated dynamically.
You can view the demo here.

1. Create the user input fields
As before, let’s create two Number fields so that the user can enter the dimensions of their window.

Note that we’ve set some minimum and maximum parameters to ensure that customers can’t specify windows that are really tiny or absolutely massive.
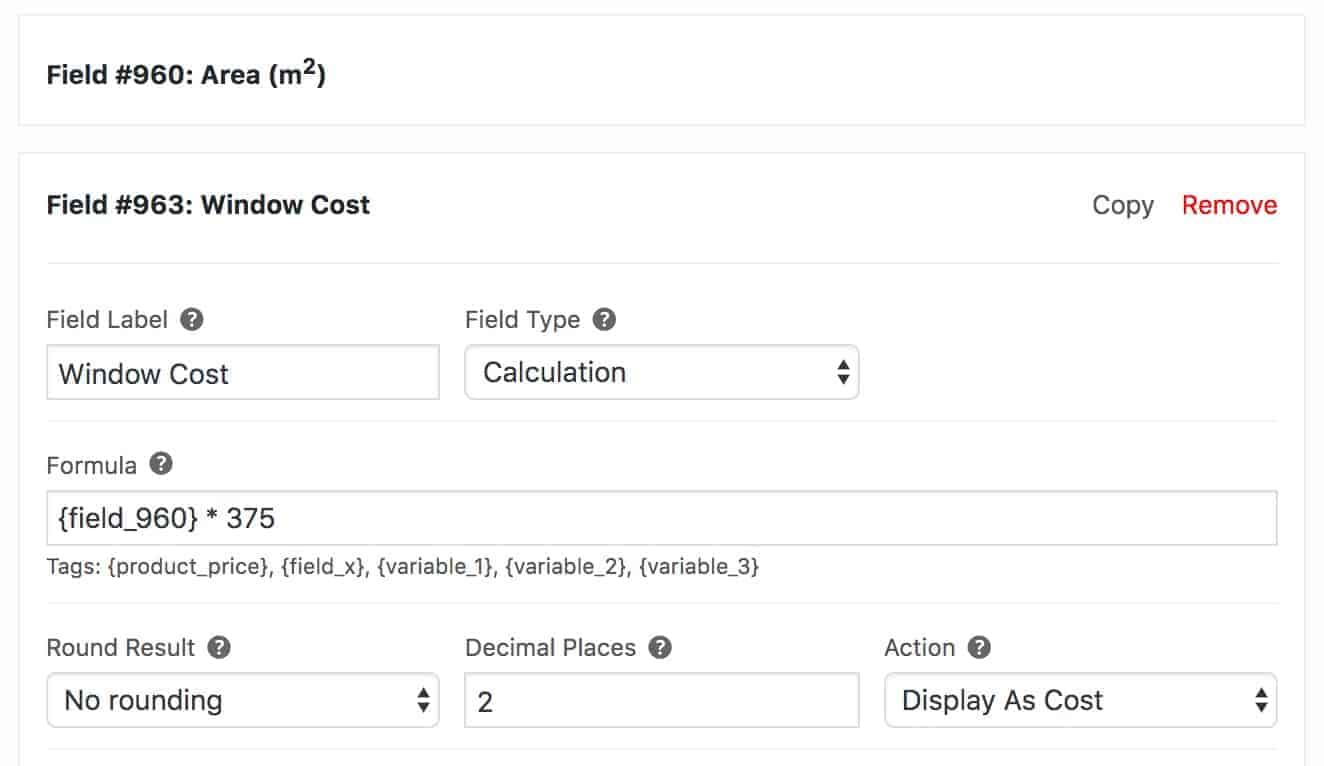
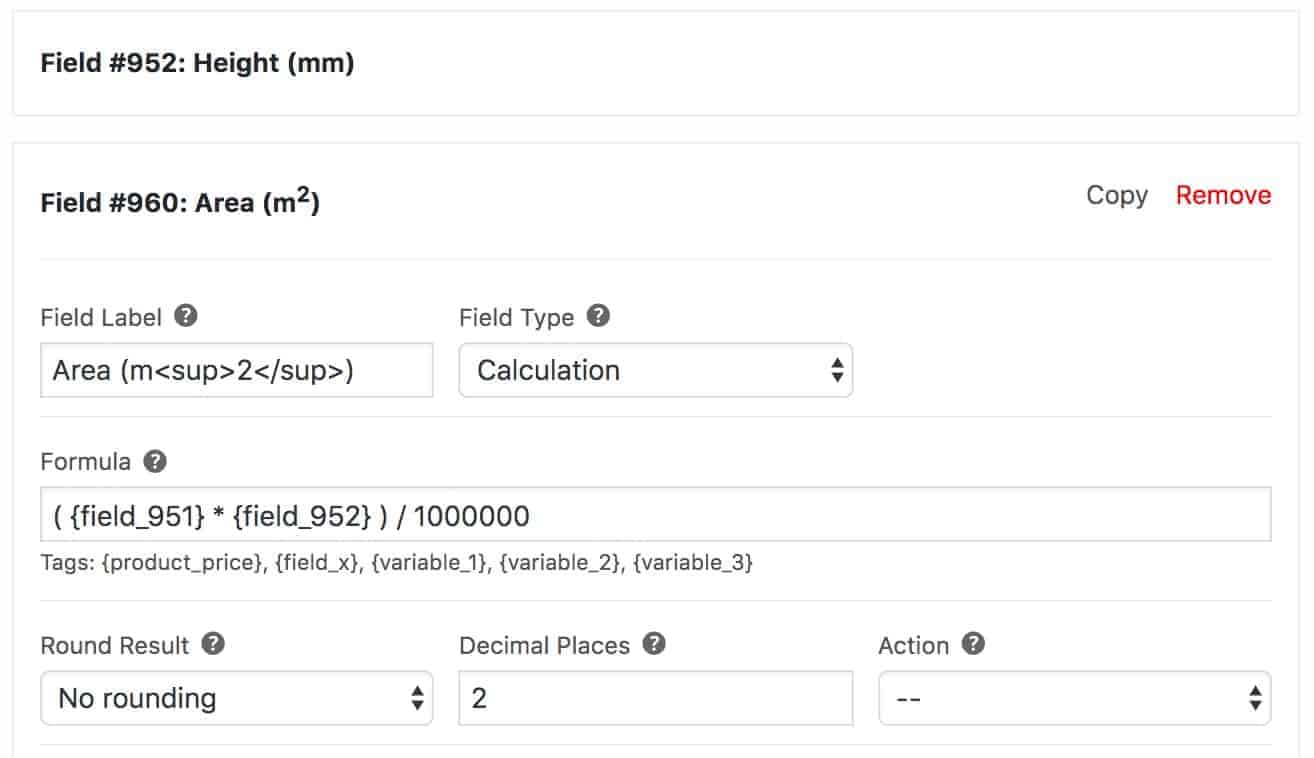
2. Create the area and cost calculator formulas
Now we’ll create two calculation fields: one to calculate the area of the window based on the user’s data, and a WooCommerce product price calculator to calculate the cost.

The area calculation formula just multiplies the Width and Height fields, which are entered in millimeters, then divides by 1,000,000 to produce a result in square meters.
We return the result to two decimal places.
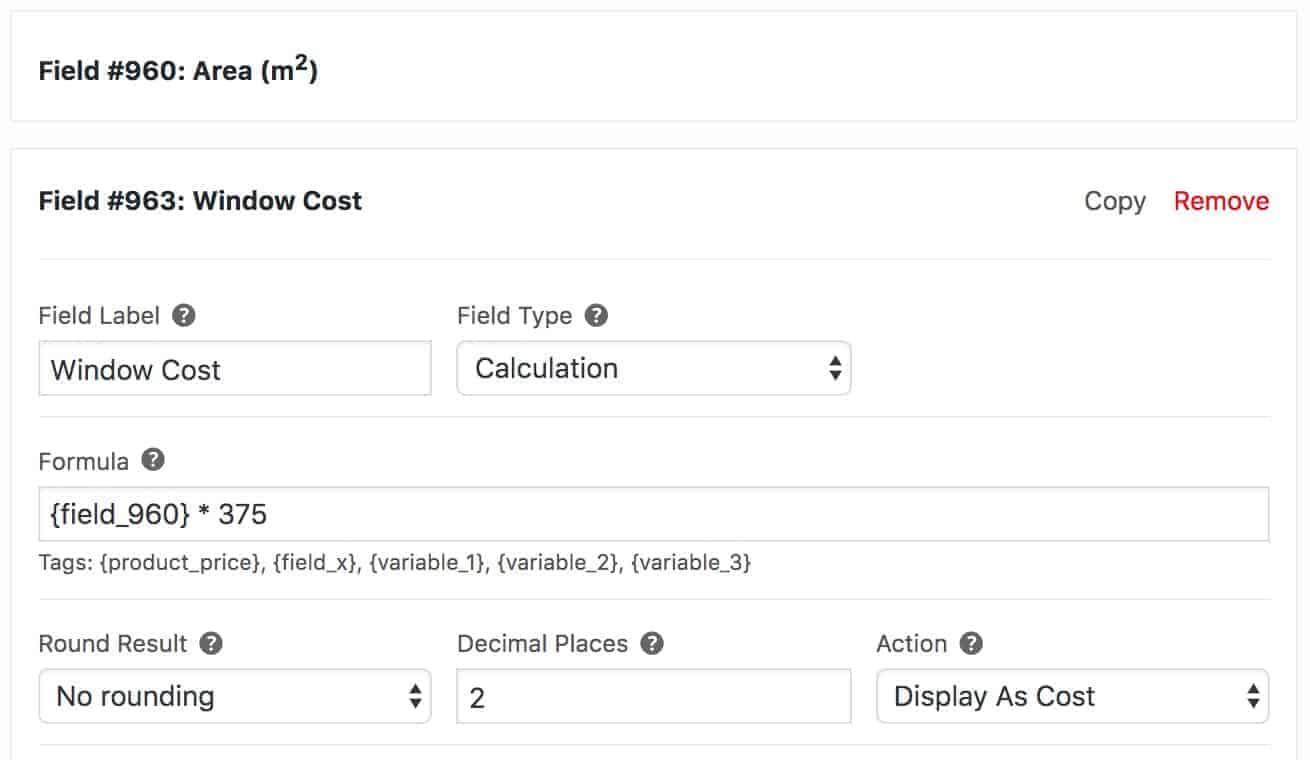
Then we add our price calculation:

This multiples the result of the area calculation by a factor to obtain our price. Your price calculation might be a bit more complex than this.
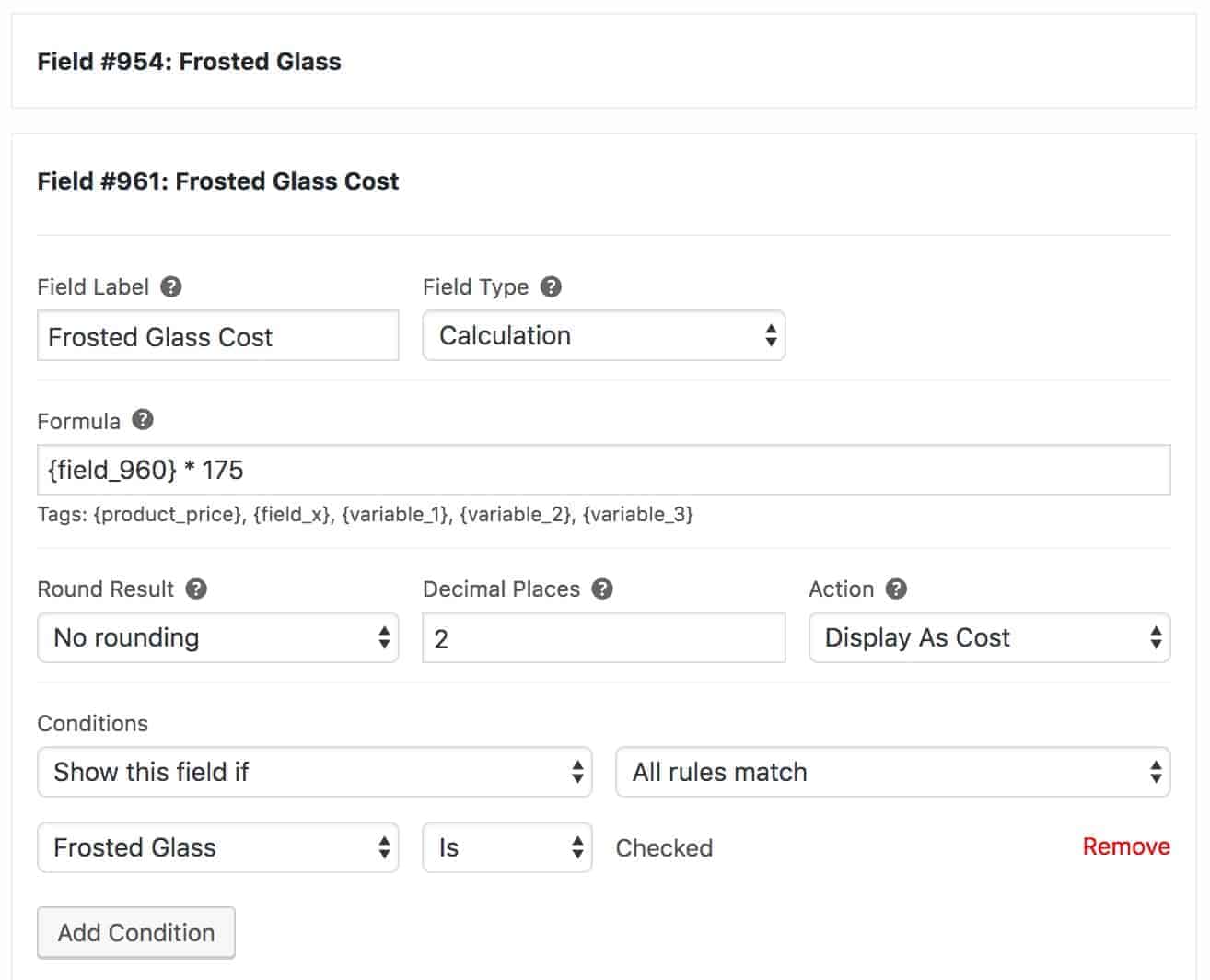
3. Adding calculation fields with conditional logic
Sometimes you’ll want to offer your customers optional extras in your products that will affect the price. We can do this here by creating calculation fields that will only appear if certain conditions are met.
In our window product, we’re going to give the customer the option to select frosted glass. To do this, we create a checkbox called ‘Frosted Glass’.
Then we create a calculation field with another cost calculation that will only display if the checkbox is selected:

Now, there’s an additional cost if the user chooses to have frosted glass. If they deselect the option, the cost is removed.
Bonus: Use Advanced Custom Fields in your calculations
Advanced Custom Fields is used on over a million websites as an easy way to add custom fields to WordPress posts, pages, and custom post types.
Using Add-Ons Ultimate and the Advanced Calculations extension, you can also use the values of ACF fields in your calculation fields. When you create a number field using ACF and assign it to products, it will automatically become available to be used in calculation fields.
This is ideal if you need to add extra fields to the back-end using ACF for additional product information.
There’s more information on the support doc here.
Final thoughts on the WooCommerce measurement price calculator
WooCommerce’s array of measurement price calculator plugins offers a versatile range of solutions for e-commerce stores. Whether your focus is on customizing product prices based on dimensions, weight, volume, or any other specific criteria, there is a plugin tailored to your needs.
However, from its versatility in unit-based pricing and user-friendly inventory management all the way to its ability for precise cost calculations and advanced price calculation formulas, WooCommerce Product Add-Ons Ultimate plugin provides a competitive edge in measurement-based product pricing.
The calculation field in the plugin is incredibly powerful, especially when it’s combined with other features of the plugin. You can:
- Create calculators that set a dynamic product cost based on user input
- Include other product options, including upsells
- Use conditional logic to make calculations only when certain conditions are met
- Chain calculation fields so that you can use the results from other calculations in new formulas
- Set the WooCommerce product price by formula
If you need to include a measurement price calculator in your WooCommerce store, you should get the Product Add-Ons Ultimate plugin.
WooCommerce Product Add-Ons Ultimate
Personalise products with extra fields and custom options

This is great thanks. I’ve used Product Addons for custom products and its been great. But not as a dynamic calculator yet.
Do you know if along with calculating the price, it will also allow you to set the weight of the product based on those options? Eg lets say you pick 3m x 6m of fabric at 50gm per square meter. We can work out that the weight would be 900g. But how can we tell Woocommerce this so that we can then price the shipping accordingly?
You can take a look at this article on adding weight based on add-on fields: https://pluginrepublic.com/documentation/add-weight-parameter-to-product-add-on/. You will need to modify it somewhat to suit your needs.
Thanks
Gareth
Hi Gareth,
There is an upload module in the Ultimate plugin, is it possible to link it with this price calculator ?
For example, let say I want to sell little books my clients want for a presentation/documentation/paper-news/guide, I tell theme to load a pdf or something, but I want to price it based on the number of pages.
Is it possible ? If yes how do I do ?
Hi – you can calculate the price based on the number of uploaded files, but not the number of pages within a PDF.
Thanks
Gareth
Thank you for the quick answer.
Do you happen to know a way to do so ? a combination of plugin that should work ?
I found this one (https://codecanyon.net/item/woocommerce-upload-files/11442983) that take the pdf number of page in account but I’m not sure it would be compatible with your plugin
That won’t be compatible with my plugin.
Hey Gareth,
will your product support a custom size and volume to set a price.
example : https://www.stickermule.com/products/die-cut-stickers
thx in advance
John
Hi John
Yes, you can do this by adding an extra ‘Custom’ option to your size and quantity fields. Then use conditions to display extra fields for the user to enter their size and/or quantity: https://pluginrepublic.com/documentation/conditions/
Thanks.
Hello. This feature is what I need. Can we talk about a spesific form I want to build.
Hi Erhan – yes, just drop me an email.
Thanks
Gareth
Hi Gareth,
Will this plug-in work for carpet? So you would have a select drop down box of 4 meters and 5 meters for the width and then a text box to enter the length.
So the formula.would be… cost per square meter * width * length
The same as the link below:
https://www.familyfloors.co.uk/index.php/product/essentials/
Thanks
Hi Iain
Yes, you can do that with this plugin.
Thanks
Gareth
Hi! Could I put pictures representing the add-ons to select? Thanks!
Hello Gareth,
is it possible to get the square root of a value with calculation fields?
Best regards
Not at the moment.
Thanks
Gareth
Hi Gareth,
I would like to know if through this plugin I can create a group of products which are conditioned by a formula which is determined by an initial value set by the user.
Example:
Choice between 10 different sizes.
the quantities of the products loaded change according to that value through a mathematical formula.
Thanks in advance for your reply.
Davide
Hi Davide
As far as I understand from what you’ve said, the plugin will be able to do what you need.
Thanks.
Gareth
Hi, I’m looking to use this plugin to calculate the cost per character for making physical signs. Is it possible to make calculations based on the text fields? I can’t seem to figure it out.
Hi Chris
You can use the plugin to charge a price per character but you don’t need the calculations field. Please see this article for a complete tutorial: https://pluginrepublic.com/woocommerce-product-engraving/.
Thanks
Gareth
Hi, the plugin looks good. I have a webshop with 1.400 product. 1000 would require a calculation. Same principle for all 1000 products: area in m2 as visitors input, calculation based on the m2 per box + 10% cutloss: how many boxes are needed? I think the plugin can do that. If I make 1 formula, would it be possible to clone it to the other 999 products?
Hi – yes, the plugin can do this. And you can create the fields once, globally, then apply them as many products as you wish. There’s some more information here: https://pluginrepublic.com/documentation/global-add-ons/.
Thanks
Gareth
Hi Gareth
Very interested in your plugin. Basically we want to setup a flooring calculator which is sold in packs of a specific size. We want to display the m2 pice but only allow people to purchase according to the pack size increments for example 2.74 m2 per pack. On top of this we need the calculator to show % discounts above certain pack sizes. Essentially what we need is fuctionality which can be seen here:
https://www.flooringsupplies.co.uk/product/5584/natura_oak_brooklyn_engineered_wood_flooring
Please can you tell me if this is possible with your plugin. Would be great if it is as I have search around including Woo Measurement Price Calculator but they do not have all these feaures. Many thanks
Hi Paul
Yes, if I understand you correctly, you can do this with the plugin. The user enters the square meterage they require, then the plugin calculates how many packs they’ll need based on the pack size. There’s a demo showing this functionality for a different product type here: https://pluginrepublic.dev/product-extras/product/aggregates/. The plugin works out how many packs are needed and sets the quantity field accordingly.
Discounts may be possible with the plugin depending on the discount structure. Or you could use a plugin like Fees and Discounts: https://pluginrepublic.com/wordpress-plugins/woocommerce-fees-and-discounts/
Please let me know if you need any more info.
Thanks
Gareth
Thanks Gareth
Sounds good. If we use your Addons plugin to setup the calculator and then your fees and discounts plugin to assign the bulk discounts will this all update live on the page? I was experimenting with the Woo Measurement Price Calculator plugin along with the rightpress bulk discounst plugin but it would only show the discount in the cart and not in realtime on the product page. Your 2 plugins can achieve that?
Also is it possible like on the flooringsupplies.co.uk example I gave you to show the wording after the area is entered for example: 33 packs (66.99m2)
@ £19.99 /m2, Your saving is £275 or something like that. If the above 2 things are possible that would be perfect for us. Thanks
Yes, there’s a simple demo product showing how the price updates with add-on fields and discounts here: https://pluginrepublic.dev/fees-discounts/product/discounts-and-add-ons/.
Hi I’m trying to follow the documentation but finding this very hard. Can you please help. I want to sell wallpaper cost is £25.00 min per metre squared. then have two fields where they can enter the height value and width value they require and it calculates the total metre squared. for example if they put in height 2000mm and width 2000mm it gives them the overall area of 4000mm squared and a price of £50.00. Can you please help me with the fields I need to create to get this done?
Hi Steve
Can you raise a support ticket, https://pluginrepublic.com/support/, and we’ll get back to you?
Thanks.
Hi,
Very nice plugin; i use it on multiple sites now!
Problem: see test product: https://snapshot.online-web-shop.nl/winkel/barok-lijsten/test-lijst-barok
How to remove the row “Product totaal€40,00” ; this is the normal Woocommerce field!
I am very interested in your plugin for a site I am working on.
The site sells doors. It is possible to create the width/height fields made up of two fields each. One field will be a text box that takes in integer, then other field is a dropdown with fractions (1/8, 1/4, 1/2, etc..). The calculate would then use these two fields together to calculate sq/ft of the door for pricing. If not, is it possible to have a text box that can take fractions and convert to decimals and enforce they have to be in 1/8 increments.
Hi Mark
Yes, you can do this. There’s an example here (uses 16ths but you get the idea): https://pluginrepublic.dev/product-extras/product/measurements-with-fractions/
Thanks.
Hi,
the Plugin looks great. Is it possible to add this steps:
– take the current product variation price
– multiply this with a customer meta value
– multiply this with some product variation meta values
– multiply this with a number given from the the country origin value
For example: $ 100 * 40 * 0,5 * 1,2 = $ 2.400
Best wishes
Hi
You can get the current variation price and multiply it against other user inputs – is that what you’re looking to do?
Thanks
Not user inputs but database datas. In my example:
$ 100 is the product variation price
40 is a user meta (via get_user_meta)
0.5 is a product meta (via get_post_meta)
1.2 is a theme mod (via get_theme_mod)
Because at this moment woocommerce calculates the price via JS. But i need a solution to calculate the price via different database datas.
Greatings
I see. The plugin doesn’t support user meta or theme mods in calculations.
Thanks.
Hi Gareth,
Can you explain to me how I can fix the following issue:
I already have the formula to calculate the price of square meters.
I use the following fields
Width cm
Height cm
Price m² = field_width/100 * field_height/100 * price (something like this)
When I want to add an option that costs 45€, I don’t want it to be affected by the square meters.
So no matter if the people choose 5m² or 50m², the cost should still remain 45€.
I tried this with a checkbox giving the option a cost of 45€, but now when the option is selected, it doesn’t sum up after the calculation.
When I try this with a product with a fixed price, it does work.
Do you have any idea how to solve this problem?
Thanks in advance,
Zenna
Hi Zenna
Could you post this as a support ticket: https://pluginrepublic.com/my-account/? It’ll be easier to communicate that way.
Thanks.
I want to make functionality just like tile per box functionality, and in it, I want to calculate the area covered by one box of tiles! Can we do that using this plugin? And I have one more question, after adding all the global addons, can we import the data from .csv in it as my store has more than 2000 products?
Hi
Yes, you can calculate an area covered by a box of tiles. After adding global add-ons, you can import products from a CSV.
Hope this helps.
Is there any demo website available from where in the backend I can apply my calculation and test it, before purchasing the plugin?
Hi
There’s no back-end demo site but there’s a 14 day money back guarantee – so if it’s not what you’re looking for, just let me know and I’ll refund you.
Thanks.
Hi!
Is it possible to add shipping cost to the price calculation?
I’m selling products by weight calculated from the volume needed. Like this demo https://pluginrepublic.dev/product-extras/product/aggregates/
Shipping cost is set by zipcode and weight and i need this cost added to the total price.
Any ideas how to do this?
Hi
Yes, you can set the product weight based on the value of an add-on field using this snippet: https://pluginrepublic.com/documentation/set-the-product-weight-based-on-the-value-of-a-field/
Thanks.
Thanks for the response.
What i’m looking for is that the price in the product page includes the shipping cost after the volume calculation is done.
I think this can be done using lookup table as to get shipping costs. User selects zipcode from select-field type and this is the first axis on the lookup table, second axis is the calculated weight.
And the total price on the product page uses this formula [shipping cost from lookup table, zipcode-weight] + [product price * weight].
No additional shipping cost are included at the checkout.
Okay, at the moment, the look up table needs to be a numerical value – does that apply to your zipcodes?
Thanks.
Yes, zipcodes are only numbers, like 96930.
Okay – then, yes, you should be able to do this using a look up table.
Would it be possible to instal the Measurement Price Calculator Plugin on another web platform other than WooCommerce? I created my website with Wix and I need function
Hi – no, you need WordPress and WooCommerce.
Thanks.
Hi there, is there any way to add to current calculated price?
I mean, I have 10 conditionals that set up the price, then in the next step i want to add to that calculated price +1800.
I do not have a static field_# for reference, i was thinking about something like {current_calculated_price} or something like that.
Is there any way to solve this?
Hi Luis
Could you raise a support ticket here: https://pluginrepublic.com/support/? We’ll be able to help you better via a ticket.
Thanks.
Hello!! it looks great! but we have a question, It works for measure blinds and multiple variations of measurements.
For example:
Height: 400cms to 500 cm
WIdth: 400 cms to 500 cms
total: $ 27.000
Then we have tej same blind but the price change because the measures:
Height 501 to 700 cms
Width 401 to 700 cms
Total: $ 34.000
Can we configure this plug in this way???
thank you!!!
Hi
Yes, absolutely. You can do this using a look up table: https://pluginrepublic.com/woocommerce-calculation-look-up-tables/
Thanks.
I would need something similar to this, but in addition we would have different tables with prices (including and excluding installation service)
Would it be possible to use multiple tables with the same product? And would I still will be able to add additional product options?
I’m not sure whether I need Product Add-ons Ultimate or the Measurement Price Calculator.
Hi
You can use multiple tables on the same product if you wish. Each table is associated with a field, which you can hide/show conditionally if necessary. You can still use additional product options as well as the tables.
You’ll need:
https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/ (Pro version)
https://pluginrepublic.com/wordpress-plugins/advanced-calculations/
Thanks.
Is it possible to set a minimum area for an order? I.e. User inputs width and length 1m x 1m, but they can’t check out because the minimum allowed size is 2sqm?
Thanks,
Hi
Yes, you can set a minimum value for a field using some custom validation.
Thanks.
Boa noite
Comprei a versão básica tem como reverter o valor pra versão pro. eu dando a diferença?
Hi – you can upgrade your licence here: https://pluginrepublic.com/documentation/how-to-upgrade-your-licence/.
Thanks.
Hello,
I already have many items configured for size and color, but I would also like to add the possibility of adding a custom size: in addition to XS, S, M, L, XL, I would like to add another custom attribute. When this custom attribute is selected I would like to display “W x H” for the area calculation in cm2.
How can I do it?
Thank you
Hi
You can do this by using variation-specific fields that will only display when the user selects the ‘Custom’ variation.
Thanks.
If I want to add a logo upload, which plugins should I purchase? in addition to woocommerce measurement price calculator
You’ll need the Product Add-Ons Ultimate plugin – https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/. If you are using calculations, then you’ll need the Pro version.
Thanks.
Hello,
I sell products whose price varies depending on its area (length x width). There are 10 possible combinations of possible areas which I would like to list in a dropdown so that the user can simply select. Now my question is, using this plugin, do I need to create these ten combinations for each one of the 500 products that I offer? or is there any way to re-use these “select” fields so that I can easily apply to each product?
Thanks
Carlos
Hi Carlos
Yes, you can create your fields globally then apply them to all your products in one hit.
Thanks.
Gareth
Hello,
I want to create a WooCommerce product cost calculator for Blinds and Window. Can you Guide me on which Plugins i needed for that?
Thanks
Hi
You’ll need:
https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/ (Pro version)
https://pluginrepublic.com/wordpress-plugins/advanced-calculations/
Thanks.
Dear, is possible to locate input area (base x lenght) after the product addons and just before only the add-to-cart button?
Hi
Yes, the input fields are also add-ons – so you can position them below all the other add-ons, just above the add to cart button.
Thanks.
Dear, where i decide the order?
And.. i use Fancy designer for making custom article, i can take the dimension from the dynamic views of fancy?
Thanks
D
Hi Gareth,
We would like to use your plug in on our site for picture frame moulding calculations. I think (and please confirm) we can program your plugin to calculate correctly, please tell me if this will work with your program:
Complete Picture Framing Calculation Formula:
2(H + W) + 8(Width of Moulding) = Total length of moulding
Example: 11×14″ print with a 2″ moulding: 2(11 + 14) + 8(2) = 66 inches total
Hi Adam
Yes, you can create a calculation like this to work out the total length of moulding.
Please let me know if you need any more information.
Thanks.
does this tool support products with big volume which must be packed in multiple boxes?
e.g. you have a big machine, one machine contains many parts, and all these packed in 11 boxes, each boxes with a different dimension,
is there place to input the dimensions of all these 11 boxes into product data, and then calculate the whole volume; assume we have many products like this, can this tool workable?
Hi
Do you have an example of this somewhere? It would be helpful to have some more information on exactly what you need to do. You can contact me directly through the form here, https://pluginrepublic.com/support/, if you wish.
Thanks.
For a client I would like to create an e-commerce website with the same capabilities than this one : https://www.bachecreation.com/Bache-Couverture-Piscine-hiverA2A.php?id=100036
So for example, a client can write the size of his pool to buy a custom made pool cover.
Another example with a complexe calculation : https://www.bachecreation.com/bache-toit-terrasse.php?id=100003
Let’s say they sell 10€/sq. m, the client fill all the fields and then the final price is calculated automatically, based on the 10€/sq. m.
Is this possible with the your plugin ?
Another question, here is an example of what I want to do with the conditionnal fields : https://www.bachecreation.com/bache-toit-terrasse.php?id=100003
Scroll down to the “Nombre de chevrons intermédiaires” label, choose a number, and you will see fields appearing for price calculation…
I guess it’s possible with your plugin thanks to the conditionnal system, right ?
For the pools cover, the client must choose the shape of his pool first, and then the fields will appear, and the fields will be different depending of the choosen shape.
Is that posible ?
By advance thank you for your guidance.
Best regards,
Valentin
Hi Valentin
Thanks for the links. As far as I can tell, you can achieve all this functionality with the Pro version of Add-Ons Ultimate: https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/. The customer can enter the dimensions of their pool and the plugin will calculate the square metres and also the price.
With the conditional fields, you can display different fields based on the value of the option selected.
I hope that helps.
Thanks.
Thank you !
One more question.
I want to build a B2C/B2B shop, I red that we can set different price for the addons depending on the user-role thanks to this plugin : https://pluginrepublic.com/wordpress-plugins/woocommerce-wholesale-plugin-bundle/
But is possible to pre-approve customer registrations only a certain role ?
I want B2C customer to register without approval, but I want to have control on the B2B registration…
Also is it possible to a separate form for each roles on different pages ?
One B2B registration page, and one B2C registration page.
Last question, is your plugin “Product Add-Ons Ultimate” compatible with other B2B plugins ?
Hi Valentin
Add-Ons Ultimate is compatible with our own Wholesale solution: https://pluginrepublic.com/wordpress-plugins/woocommerce-wholesale-plugin-bundle/. With these plugins, you can set role-based add-ons prices and pre-approve registrations for specific roles – so B2B customers can register without needing approval, but B2C customers would require approval.
The plugin uses the default WooCommerce registration form. If you needed different forms then our support team could help you with that.
Thanks.