How to list WooCommerce product variations in a table

Out of the box, WooCommerce lets you show 3 to 4 products per row on the main shop page. This isn’t ideal for store owners that sell dozens of products with variations. You need a WooCommerce variations table to list products in a neat and organized way on your online store.
A variations table lets you list WooCommerce product variations in a way that increases product visibility. In this tutorial, we’ll show you how to list WooCommerce product variations in a table layout using the WooCommerce Product Table Ultimate plugin.
What is a WooCommerce variations table?
Before we jump into the how-to of creating WooCommerce variations table, let’s take a step back to better understand what it is and why you should use it.
A WooCommerce variations table lets you display product variations in a table. This way, customers have an easier time finding and adding product variations to their shopping cart.

You can create a variations table for single product pages or the main shop page on your online store.
By creating a WooCommerce variations table, you can increase product variation visibility. This can help customers find the correct product variation and add it to their cart. They don’t have to go through multiple pages to find the product variation they’d like to buy.
And, by making it easier to buy products with variations, you can potentially increase your average order value. Customers may end up buying more than they had originally planned to if it’s easier to discover and add product variations to their cart.
Related Tutorial
This tutorial provides more information on how to display variations as single products in WooCommerce
Examples of products to list in a variations table
If you sell products with variations you should consider listing them in a WooCommerce variations table to enhance user experience.
Here are examples of products that you can list in a WooCommerce variable product price table:
Hardware goods
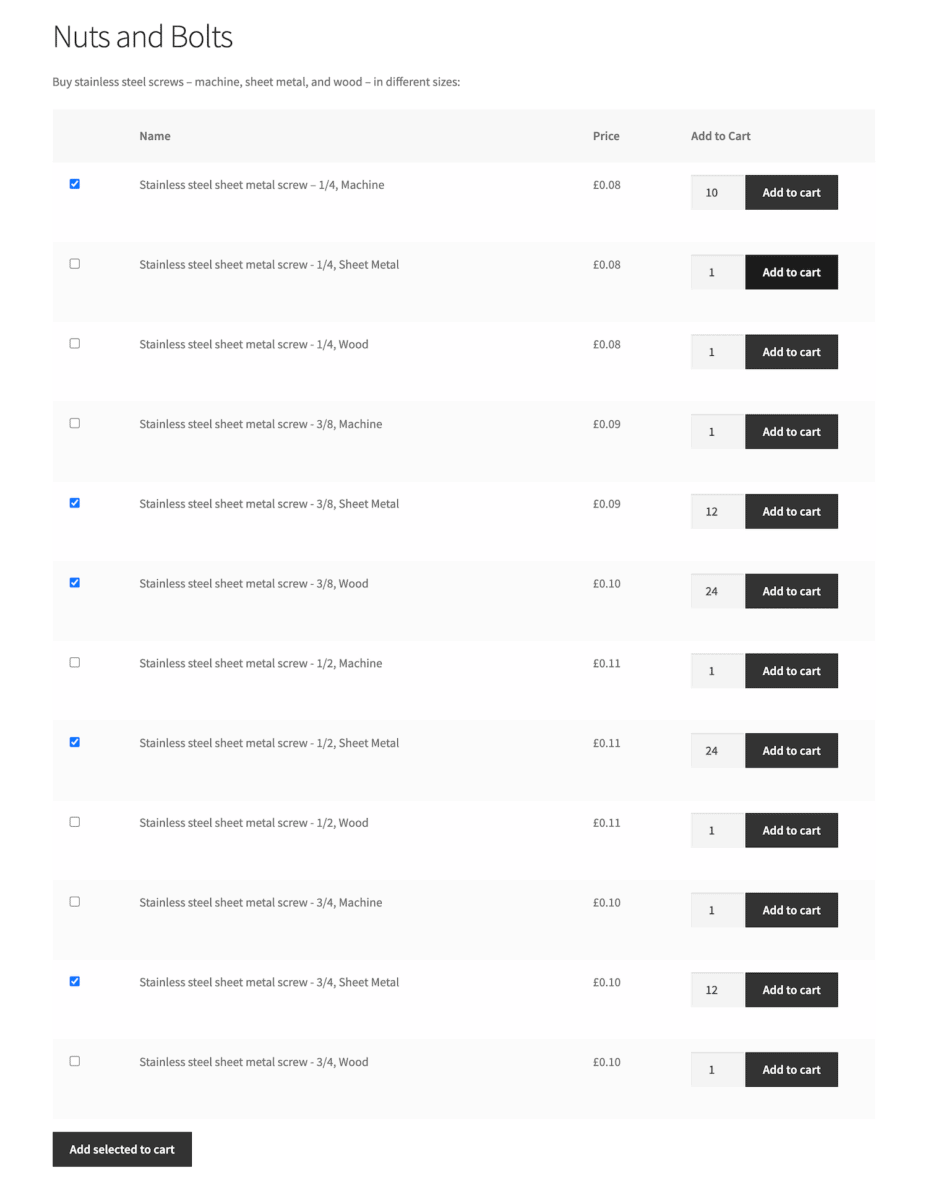
If you sell hardware goods on your online store, you can use a WooCommerce variations table to increase product visibility and boost sales. Since hardware goods like nuts and bolts have lots of variations, listing all of them in a variations table is a great idea.

You can create a product variations table for each product to list the individual variations. Then, you can add it to the single product page on your site.
Check out our article on how to show variations as single products for more information.
Stationery items
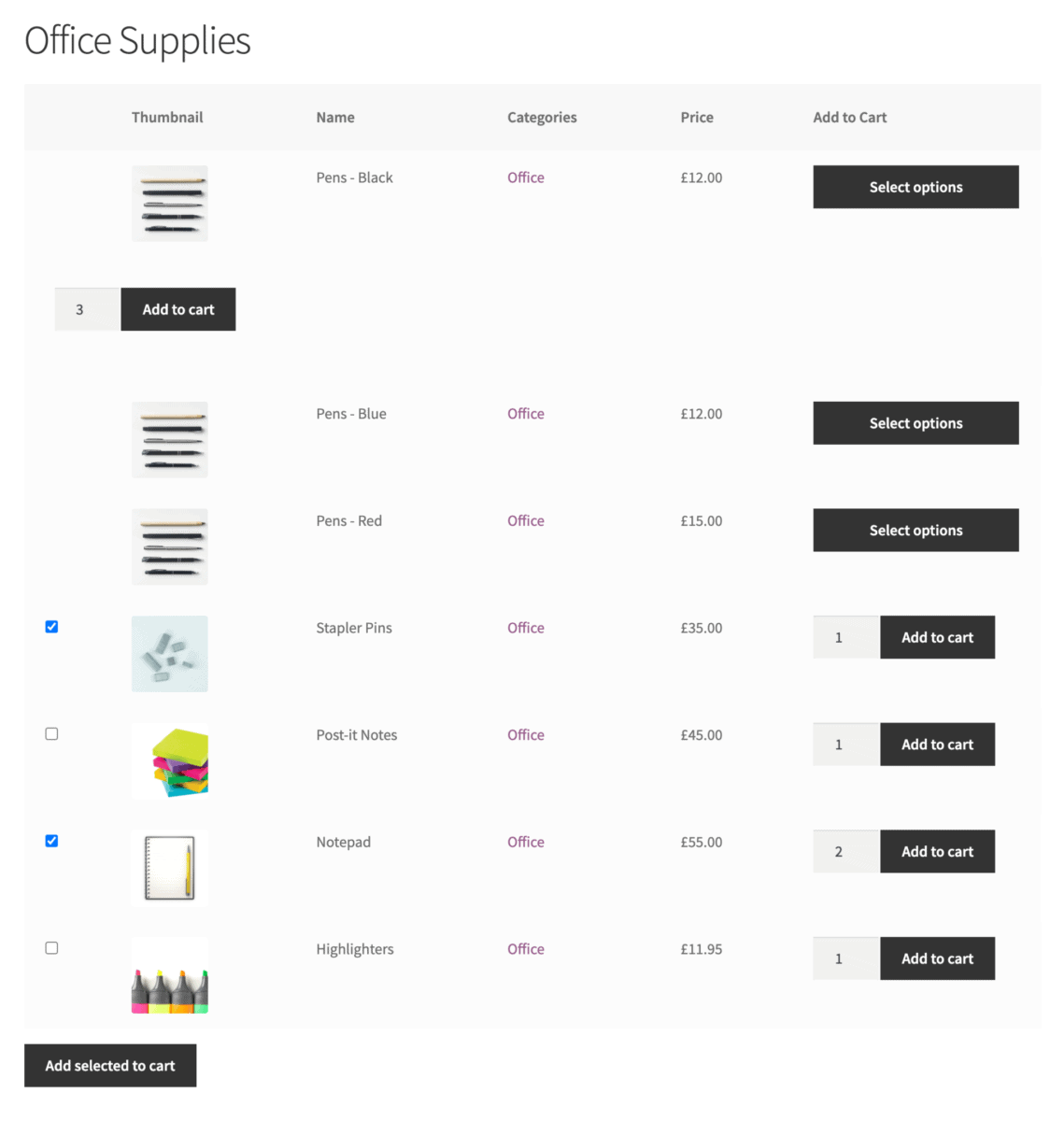
Stationery items typically have a few variations per product so listing them in a product variations table can help you display your product variations better on your online store.
For example, a ballpoint pen has several variations for color options and tip sizes. Similarly, envelopes have size variations. You can list stationery items in a WooCommerce product variations table. You can create one table that will list all envelopes and one table for listing all ballpoint pens.
Apparel
If you sell apparel on your online store, there’s a pretty good chance that you sell each item in different colors or prints. For example, a hoodie might be available in different sizes and colors. By listing all of your product variations in a table, you increase product variations visibility and make it easier for customers to discover products.
Upholstery fabric
Upholstery fabric is generally available in many different colors and materials. Ideally, you’d want your customers to see all the different options you have, select the color and material they want, and go straight to checkout. You can do this by creating a WooCommerce variations table.
You can create a product called ‘Leather sofa upholstery’ and list the different color options you have available in the product variations table.
How to list WooCommerce product variations in a table
Here, we’ll show you how you use the WooCommerce Product Table Ultimate plugin to list product variations in a table on your online store.
For this tutorial, we’ll assume you already have a WordPress site set up with the WooCommerce plugin installed. We’ll also assume you have some variable products added to your online store.
Step #1: Install the WooCommerce Product Table Ultimate plugin
You can use the WooCommerce Product Table Ultimate plugin to list WooCommerce product variations in a table along with the product’s details. It lets you choose the columns you’d like to show on the front-end of your WooCommerce store.
Customers can select the product variations they’d want to add to their cart by ticking the checkboxes. Once your customers are done selecting the variations, they can add all of them at once to their cart with one click.
Get the WooCommerce Product Table Ultimate plugin and install it on your WordPress site.
Then, navigate to WooCommerce > Settings > Product Table Ultimate > License and enter the license key in the ‘License Key’ box. Click the ‘Save changes’ button to continue.
Step #2: Configure WooCommerce variable product table settings
The next step is to configure the WooCommerce Product Table Ultimate plugin’s settings. This determines how the WooCommerce variations table appears on your website’s front-end
Head over to WooCommerce > Settings > Product Table Ultimate to configure the plugin’s settings.

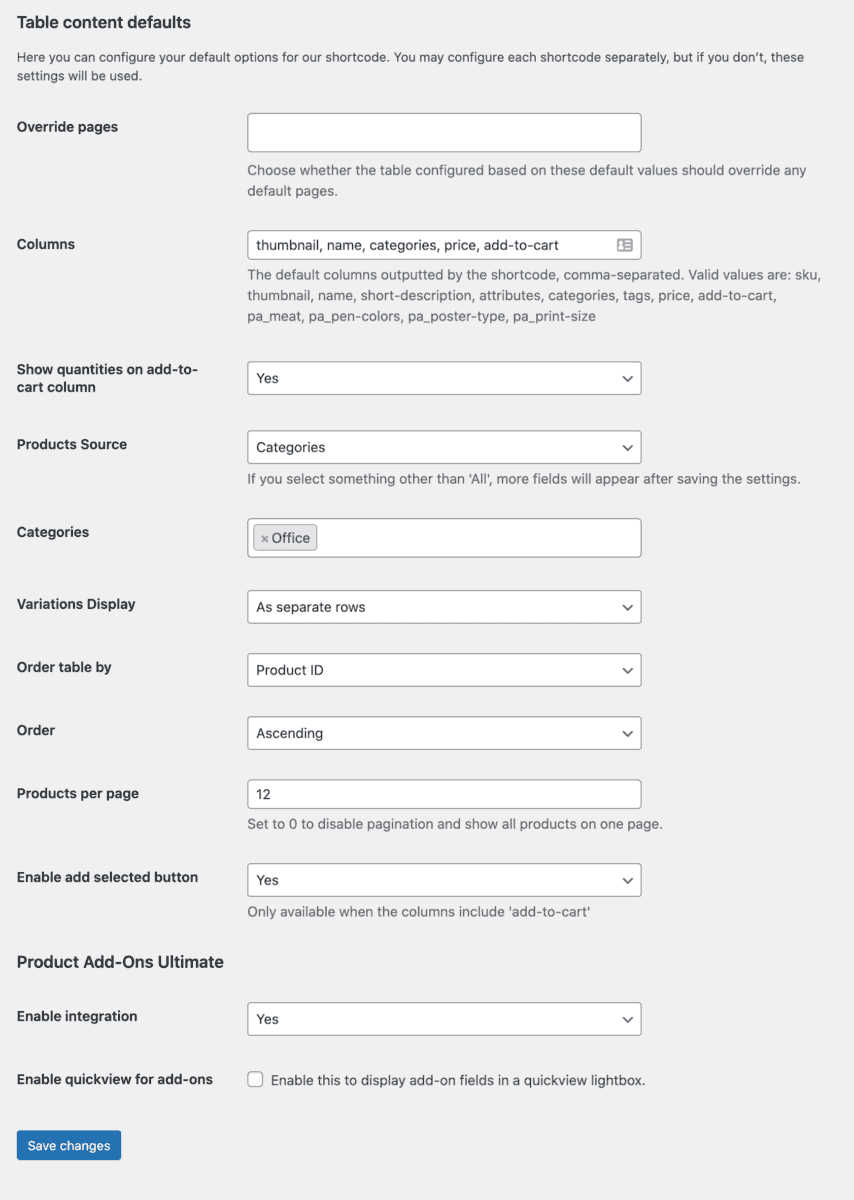
Columns
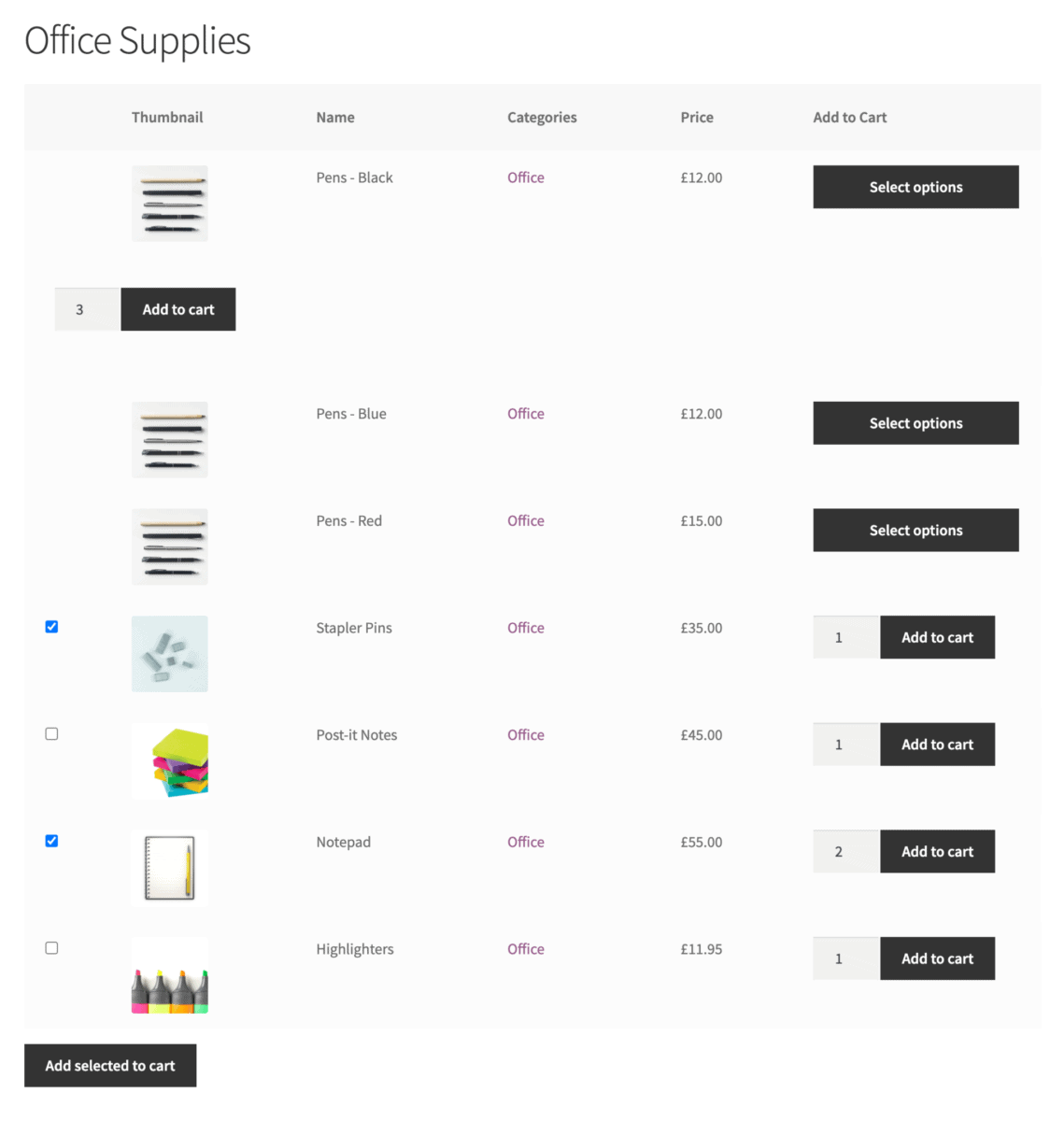
The ‘Columns’ field allows you to show specific columns in the product table. For example, you can list the product’s image, name, categories, price and add to cart button. To do this enter ‘thumbnail, name, categories, price, add-to-cart’ in the ‘Columns’ field.
Show quantities on add-to-cart column
The ‘Show quantities on add-to-cart column’ field enables you to show quantity selectors right next to your product variations. You can let your customers set the quantity when they’re adding products from the WooCommerce variations table. To do this, set the option to ‘Yes’. This will add a quantity field next to the add to cart button in the WooCommerce variations table.
Products sources
If you want to display specific WooCommerce products in the table, you can use the ‘Products sources’ field. The dropdown list will show you all the available options which include all, callback function, categories, and tags.
Variations display
The ‘Variations display’ field lets you display WooCommerce products with variations. You can choose to display variable products as ‘Redirect to parent page’, ‘As separate rows’, or ‘As dropdowns in parent row’.
Products per page
You can set the number of product variations to be displayed on a single page by entering a number in the field next to ‘Products per page’. Similarly, if you’d like to list all products on a single page, you can set this field to ‘0’.
Checkboxes
Lastly, set the ‘Enable add selected button’ field to ‘Yes’. This will add a checkbox next to your product variations in the table. This means that customers will be able to select multiple product variations and add them all to the cart with a single click.
Once you’re done, click the ‘Save changes’ button to proceed.
Step #3: List WooCommerce product variations
So far, we have set up the Product Table Ultimate plugin and configured its settings to display a WooCommerce variable product price table on the front-end of your WooCommerce store.
You can show the WooCommerce variations table on your site’s front-end by using a shortcode or by using a Gutenberg block.
First, you’ll need to create a new page to add the WooCommerce variations table to. You can do this by going to Pages > Add New from the WordPress admin panel and entering a title for your page.

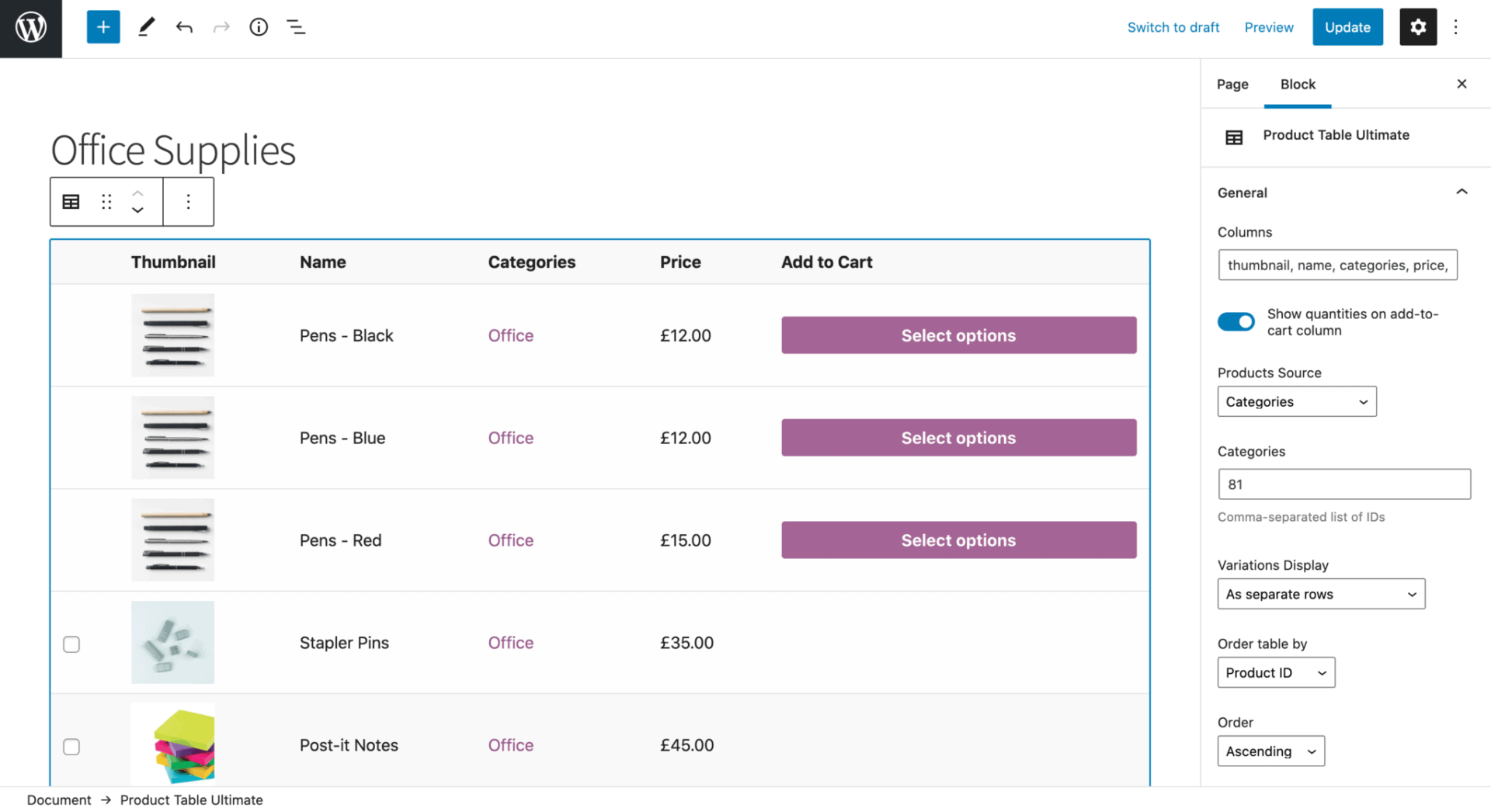
To display the table on the front-end of your website using the Gutenberg editor, click the ‘New Block’ icon and add the ‘Product Table Ultimate’ block to the text editor. You can modify and customize the parameters from the ‘Block’ menu on the right. After you’re done, it should look something like this on the front-end of your WooCommerce store:

Conclusion
By creating a WooCommerce variations table, you can increase the visibility of variable products and make the shopping experience delightful for customers. Instead of having to click through to the single product page, customers can simply view all of your products in a table layout.
Ready to start listing WooCommerce product variations on your online store? Get WooCommerce Product Table Ultimate today!


I have read your post here:
https://pluginrepublic.com/woocommerce-variations-table/
But it only explains how to set up a product variations table on the shop page or on an archive page and not on the single product page.
I am creating an ecommerce website for paint, and inside the single product page for the variable product I want to make a variations table that looks something like this:
https://www.cbart.dk/maleri-og-tegning/akrylmaling/produkter/1447-golden-heavy-body-akrylmaling-mange-farver
as you can see it makes it simpler for the customer because they can just choose a color and then choose a size. So, the size attribute is nested inside the lightbox popup.
I don’t know if it’s possible.
Another way that is probably simpler to create is to make several variable products (one for each size) and then in the single product page the customer can only choose the color. something like this:
https://suitupshop.com/painting/art-paints/winsor-newton-galeria-acrylic-paint-250ml/
is it somehow possible with your plugins to make what I showed you?
Hi Daniel
There are a couple of different options described in this article: https://pluginrepublic.com/woocommerce-bulk-variations-order-forms/.
Thanks.