WooCommerce print shop – complete guide to accepting print orders online

Let’s imagine you’d like to know how to set up a print shop with WooCommerce. In this article, I’ll walk through how to start accepting orders for your print shop, including how to let your clients customise products.
WooCommerce print shop
Let’s just clarify exactly what we mean by a print shop. Often, this can refer to a physical or online store where you’d get various items printed, like documents, photos, business cards.
In this article, we’ll look at various products that a print shop might offer. We’ll step through how to let your customers upload their own images and documents to be printed, as well as how to let them customise other aspects of the product through custom fields.
Physical shop or online only?
It doesn’t matter if you have a physical shop and you’re looking to extend your services online, or if you only have an online presence, we’ll look at how you can quickly and easily set up your own web to print service using WooCommerce.
Creating your products
In our scenario, we’ll imagine that we’re a bricks and mortar print shop that also offers web to print services. So sometimes our clients will come in to the store with items to print; other times, they’ll send us items via our website.
The products that we’ll look at are:
- Business cards
- Letterheads
We’ll look at setting up each product in turn.
Additionally, we’ll cover some extra options to offer our customers – e.g. a surcharge for a same-day service.
You should be able to apply these examples to your own requirements.
WooCommerce print shop plugin
In this article, we’ll be using the WooCommerce Product Add-Ons Ultimate plugin, which will extend WooCommerce to give us the extra functionality we need for our print shop.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
For the examples below, we’ll need the Pro version of the plugin. However, if you only have the Basic, you can modify the guidance to achieve similar results.
Example 1: How to create a business cards product in WooCommerce
For our first WooCommerce print shop example, let’s look at how we can accept orders to print business cards.
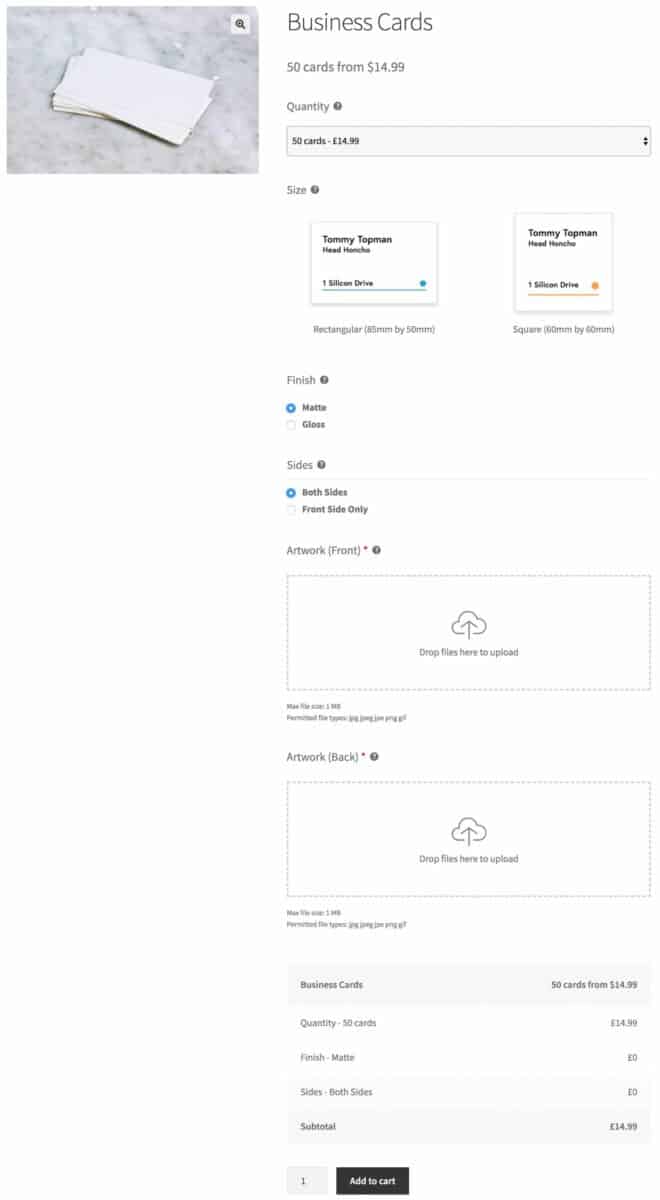
We’ll create a product for business cards and add some extra options so that the customer can upload their own artwork and specify other parameters as they wish. This is what the product will look like:

You can view the working demo product here.
To create the business cards product:
- Go to Products > Add New and create your product
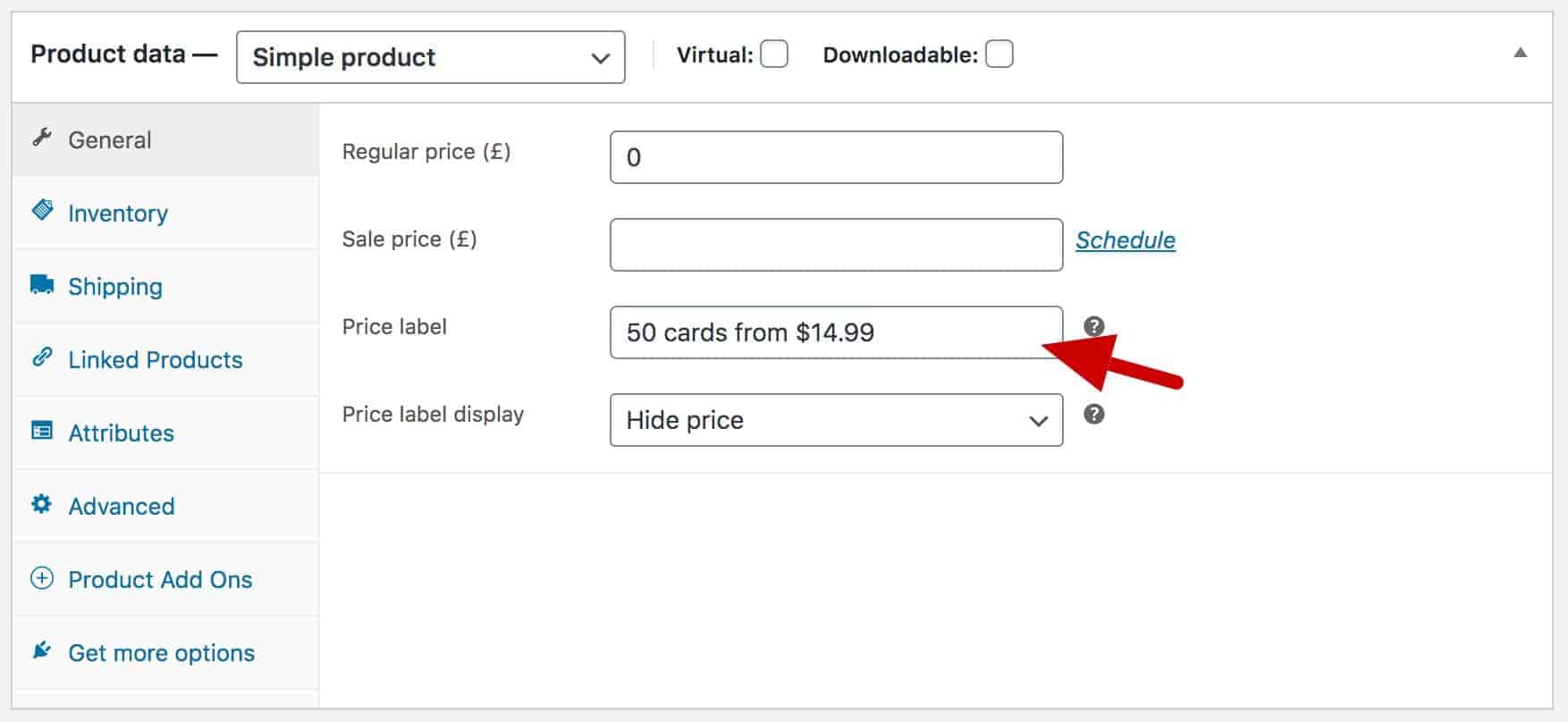
- On the ‘General’ tab of the “Product data’ section, set the price to 0. This is because the product price will be set by one of the options we’ll add
- Write some alternative text for the price in the ‘Price label’ field

Now we’re going to add some extra product options using the Product Add-Ons Ultimate plugin. We’ll add the following options, but you can adapt these to your own requirements.
Adding extra options to our business cards product
Our WooCommerce print shop provides the following options to customers who want us to print their business cards:
- Quantity
- Size and format
- Finish
- Front and reverse side printing
Let’s walk through each option.
Adding a quantities field to our print product
To add a quantities field to our print product:
- Click the ‘Product Add-Ons’ tab in the ‘Product data’ section
- Click ‘Add Group’ then ‘Add Field’
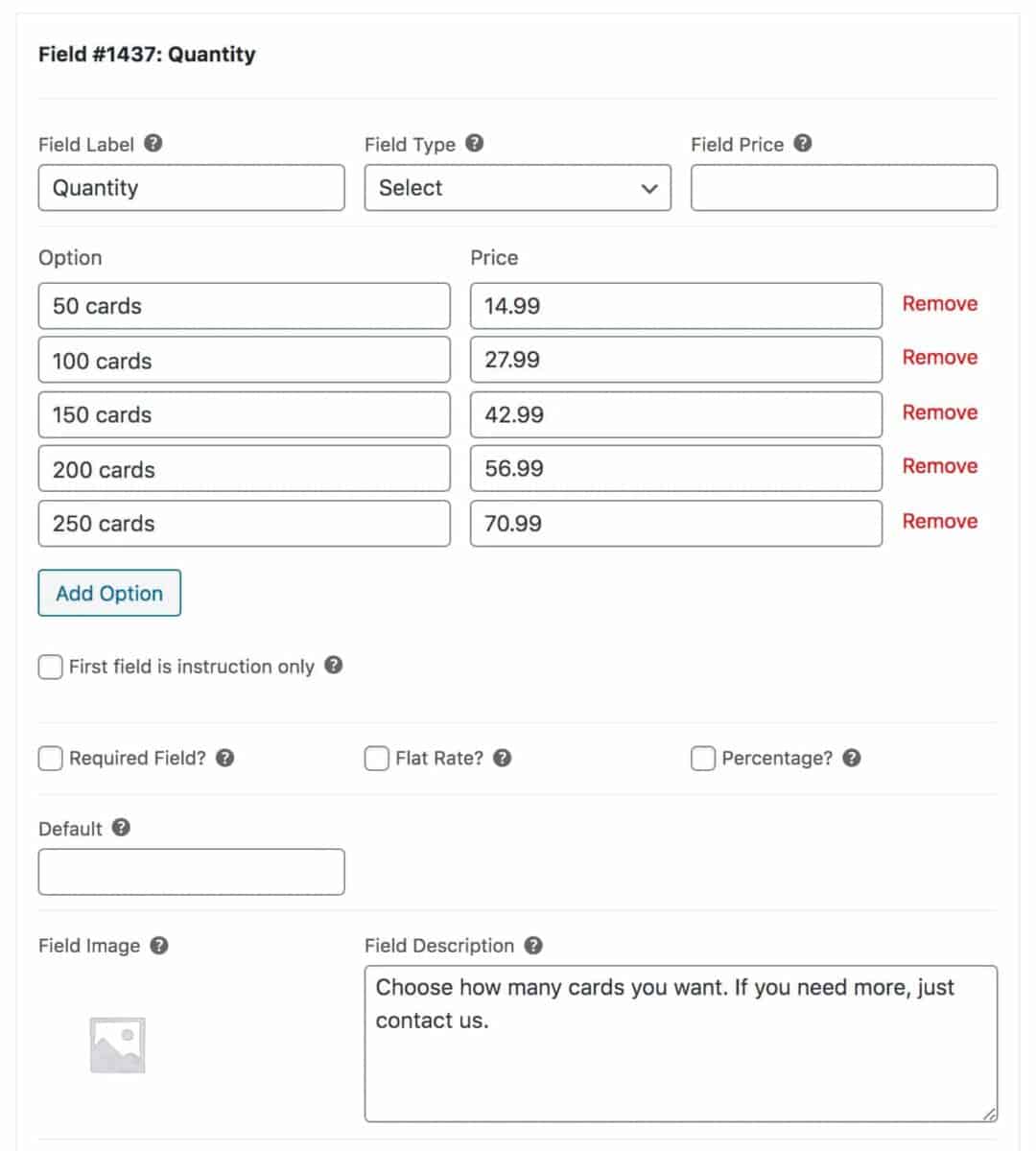
- Choose ‘Select’ as the field type and enter ‘Quantity’ as the label
- Click ‘Add Option’ to add an option for each quantity that you wish to offer
- Enter a price against each quantity option

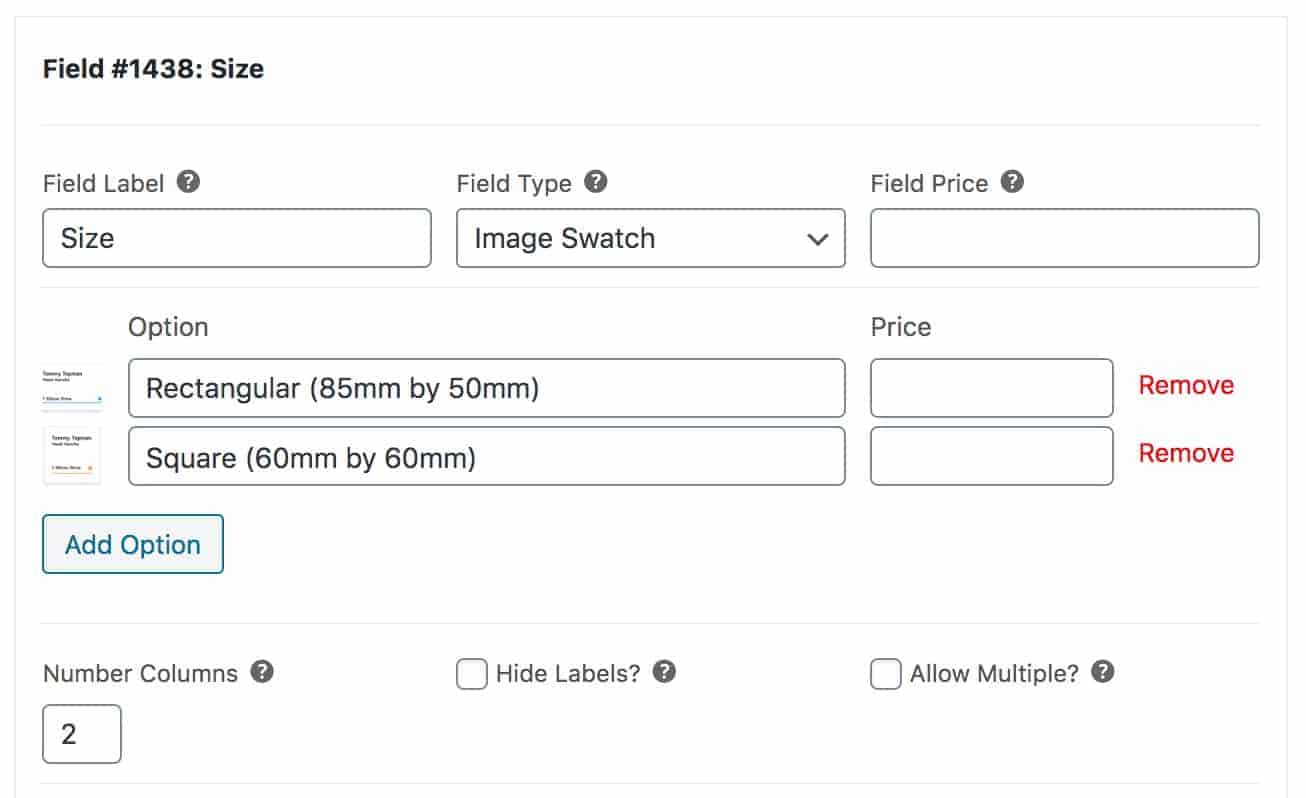
Adding a size field for our print product
For the size field, we’ll include a nice graphic for each option to help the customer visualise what they’re ordering:
- Click ‘Add Field’
- Select ‘Image Swatch’ as the field type (note that you’ll need the Pro version for this field type)
- Click ‘Add Option’ for each size option you’re offering
- Upload an image to use as a visual guide for each option
- Optionally enter a price if certain options have a surcharge

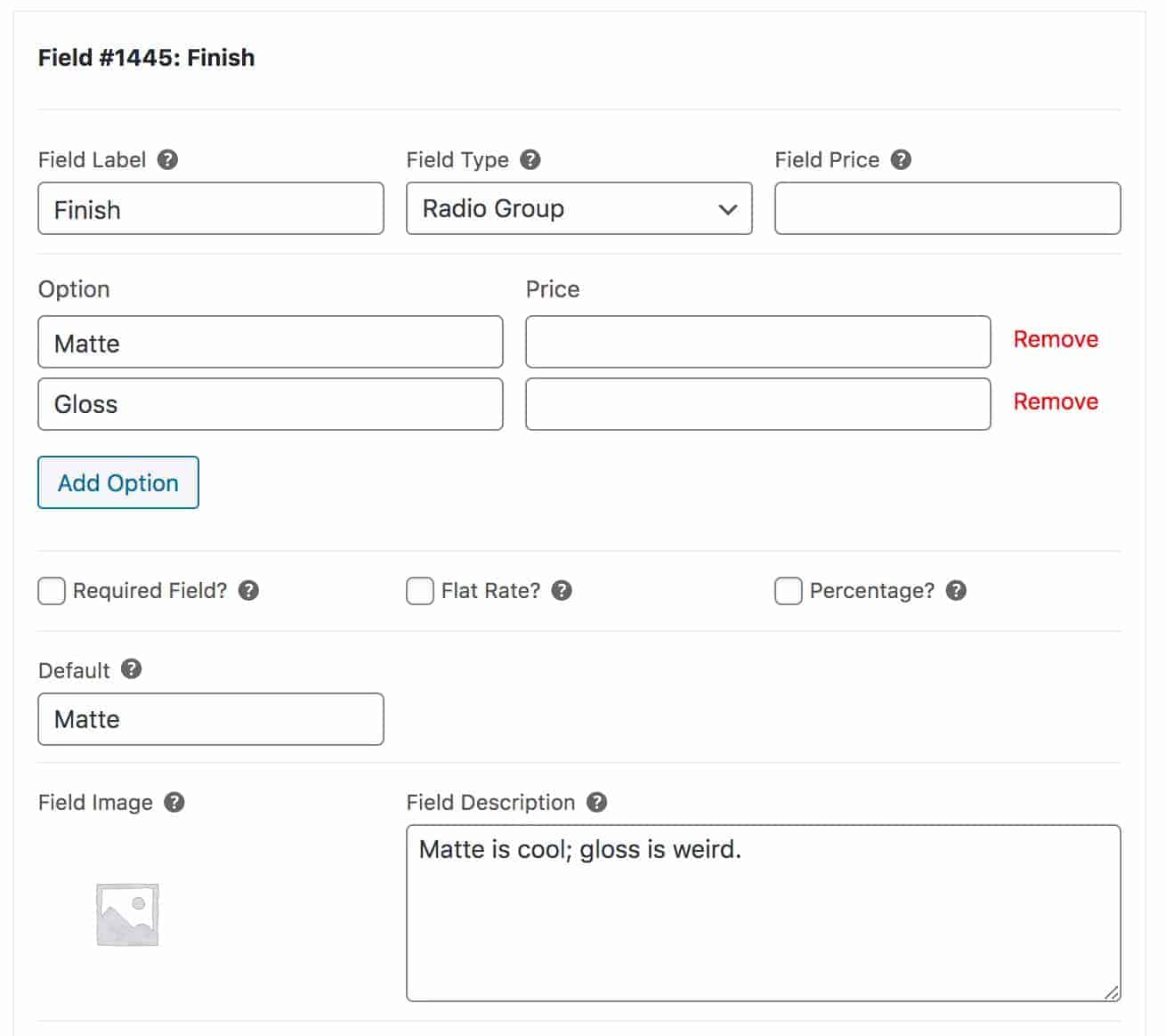
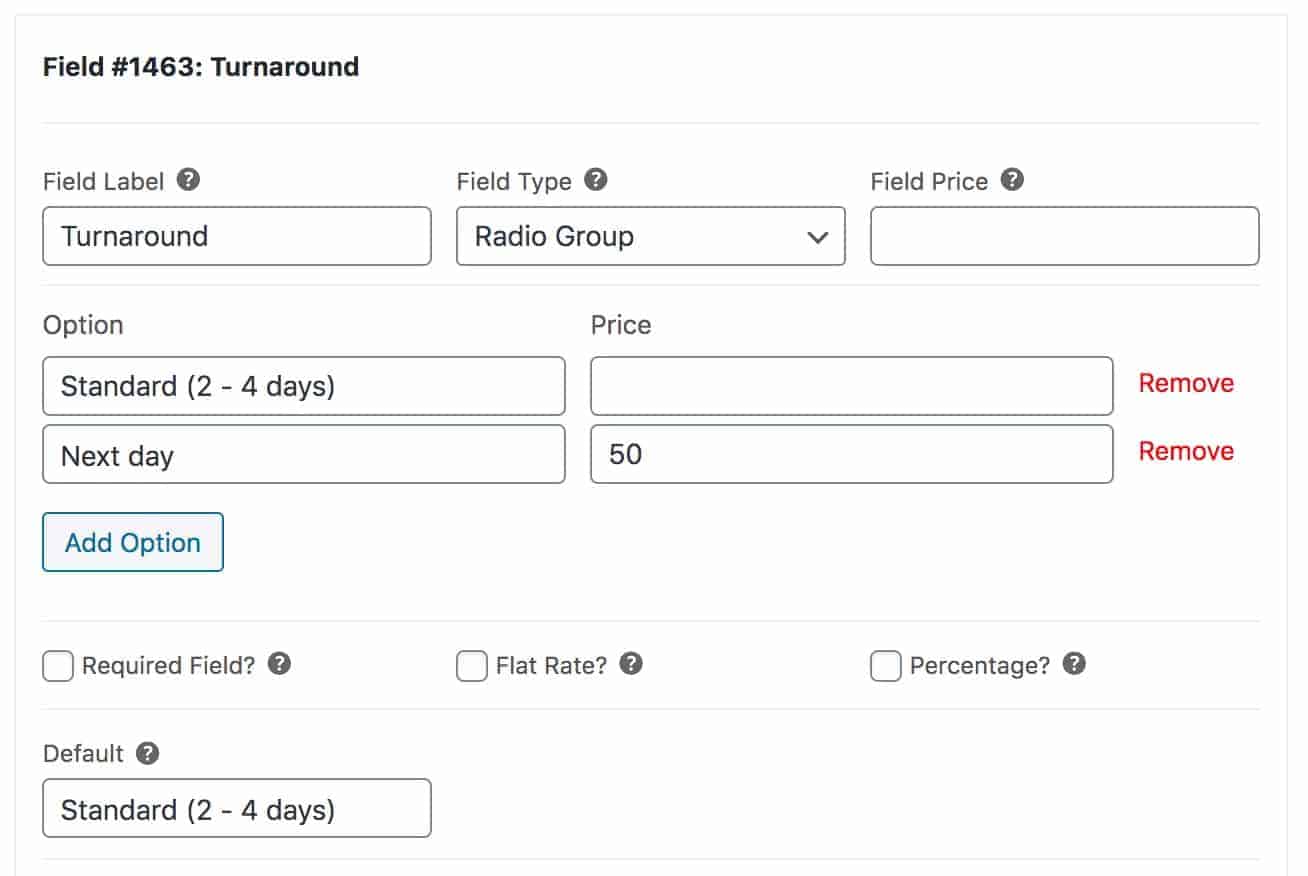
Adding radio group options
In the demo product, you’ll see that a couple of the fields, ‘Finish’ and ‘Sides’, use radio groups. You set them up in the same way:
- Click ‘Add Field’
- Choose ‘Radio Group’ for the field type
- Enter a label for the field
- Click ‘Add Option’ to add each option

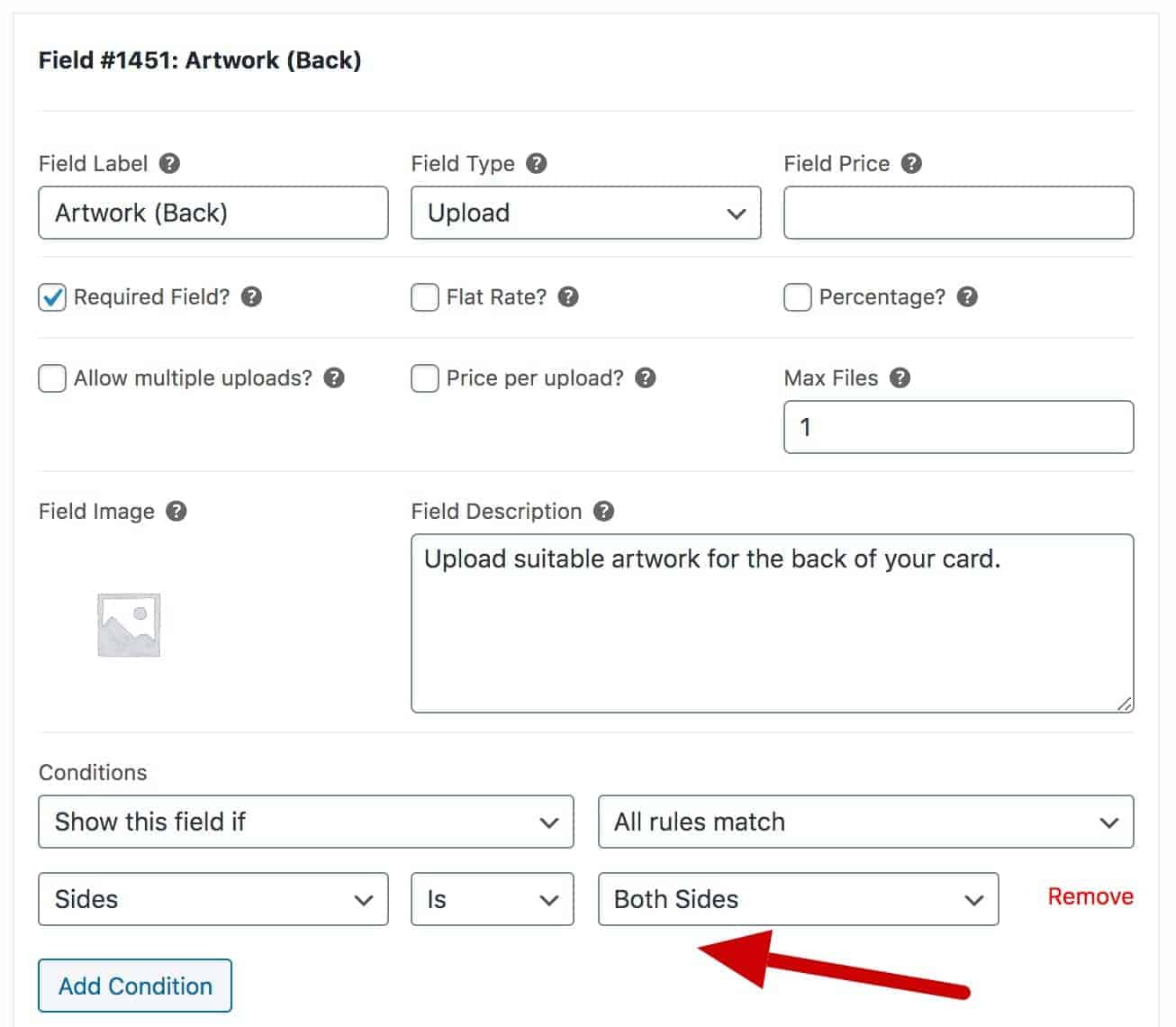
Adding a file upload field for artwork
Finally, a key aspect of any WooCommerce print shop is the ability to upload files. In this case, users will want to upload artwork – perhaps a file for the front of the business card and a separate file for the reverse.
To add a file upload field:
- Click ‘Add Field’
- Choose ‘Upload’ as the field type
- Enter a label for the field
In our case, we’re going to create two upload fields. But we’re only going to display the second field if the user has chosen to have their business cards printed on both sides.
We can do this using conditional product options:
- Click ‘Add Condition’
- Choose ‘Show this field if’
- Create the condition to ensure the field is only displayed if the user selects ‘Both Sides’ from the ‘Sides’ field

There’s a longer article on how to upload files to a WooCommerce product page here.
That’s it for the business cards product for our print shop. Check out the demo to see how the price is set according to the quantity selected.
Example 2: How to create a letterheads product in WooCommerce
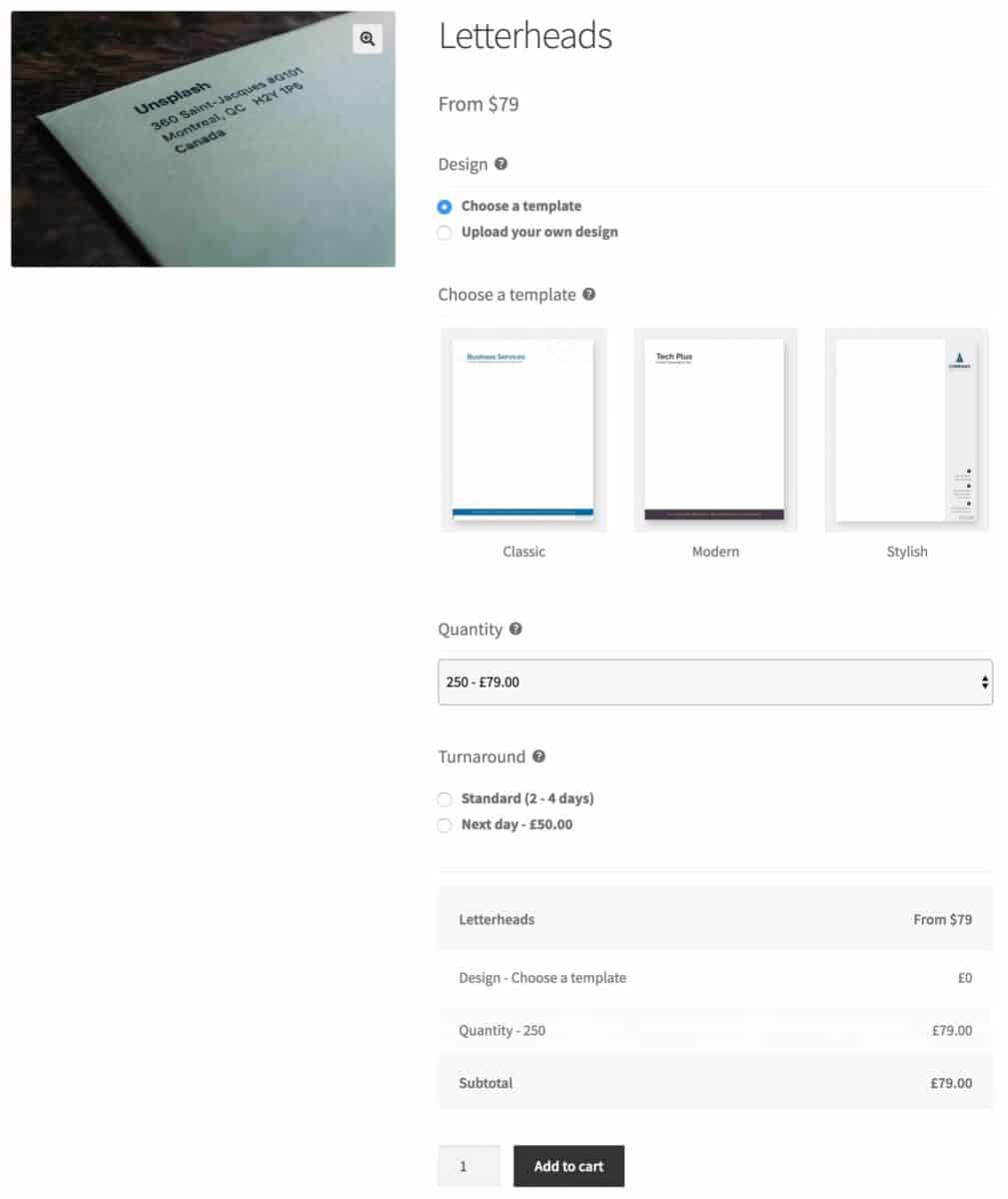
Now let’s look at another classic product for any WooCommerce print shop: letterheads. Take a look at the demo product here.

This product will allow customers to:
- Choose one of our own letterhead templates or upload their own
- Select a quantity
- Choose a standard or next day turnaround option
Create your product in the same way as the business cards product above, then add the extra options.
Adding extra options for our letterheads product
As before, these extra options are only examples of what you might want to do for real in your WooCommerce print shop so feel free to adapt these as required.
Allowing the customer to choose a template
This is actually a combination of three fields:
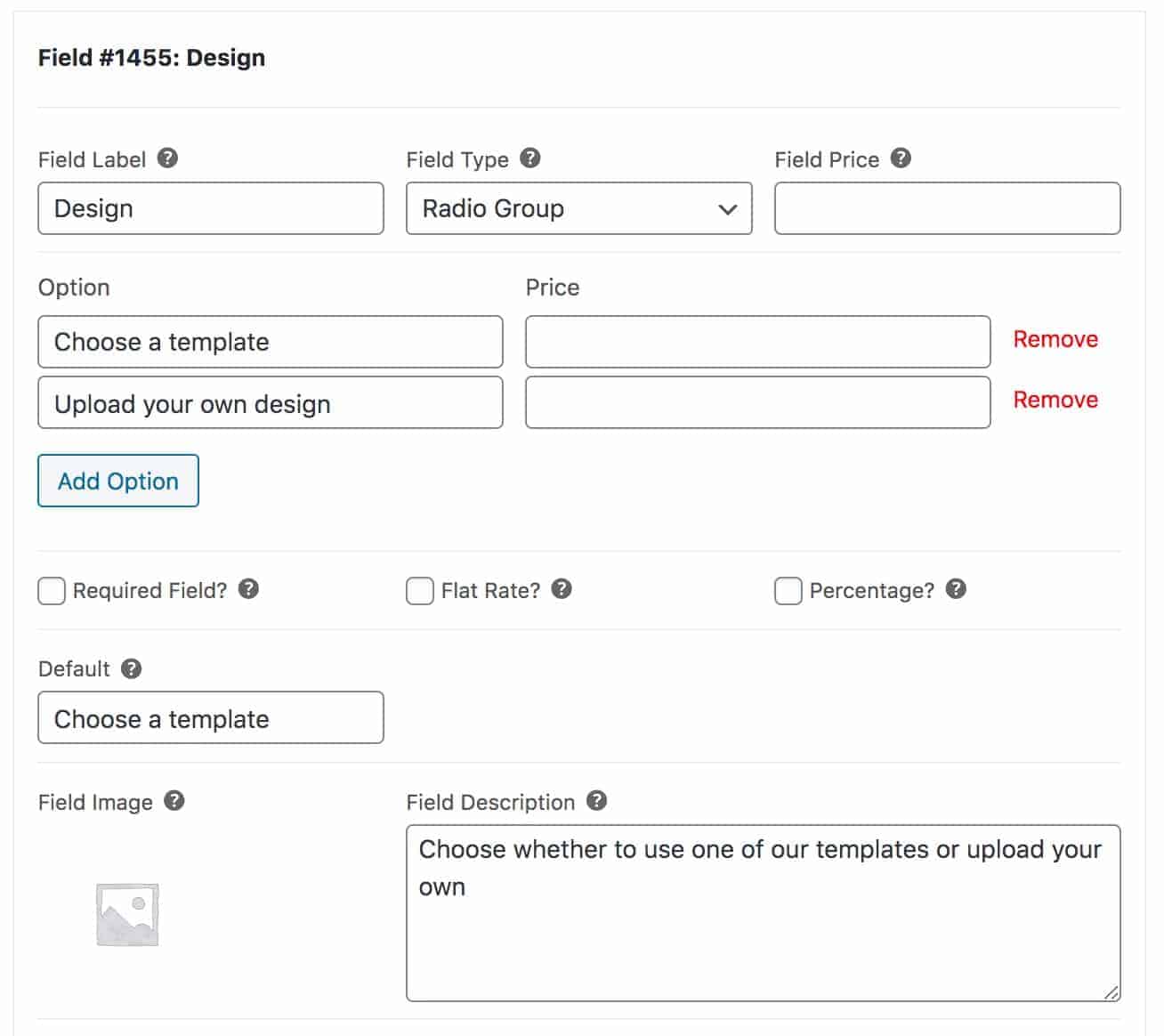
- A radio group for the user to choose between template or own artwork
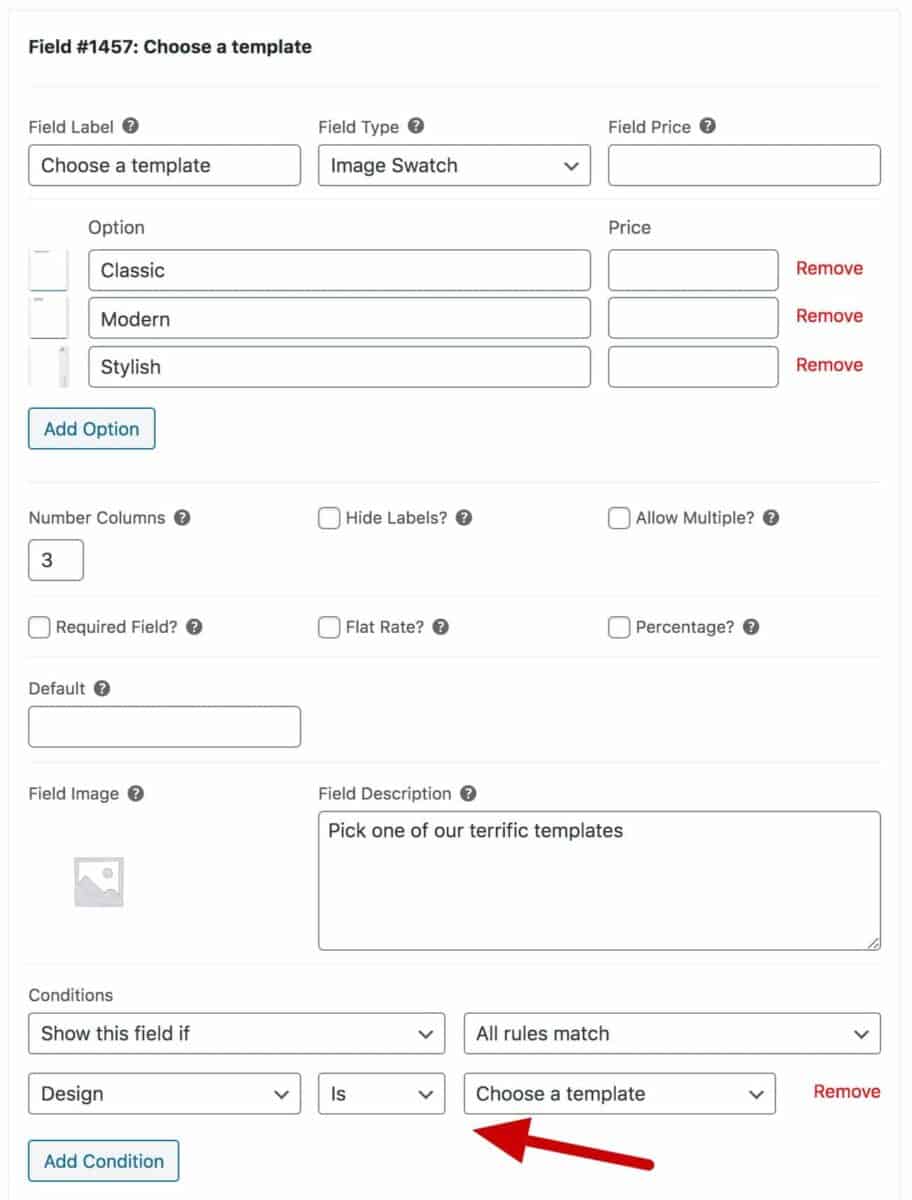
- An image swatch field if they choose template
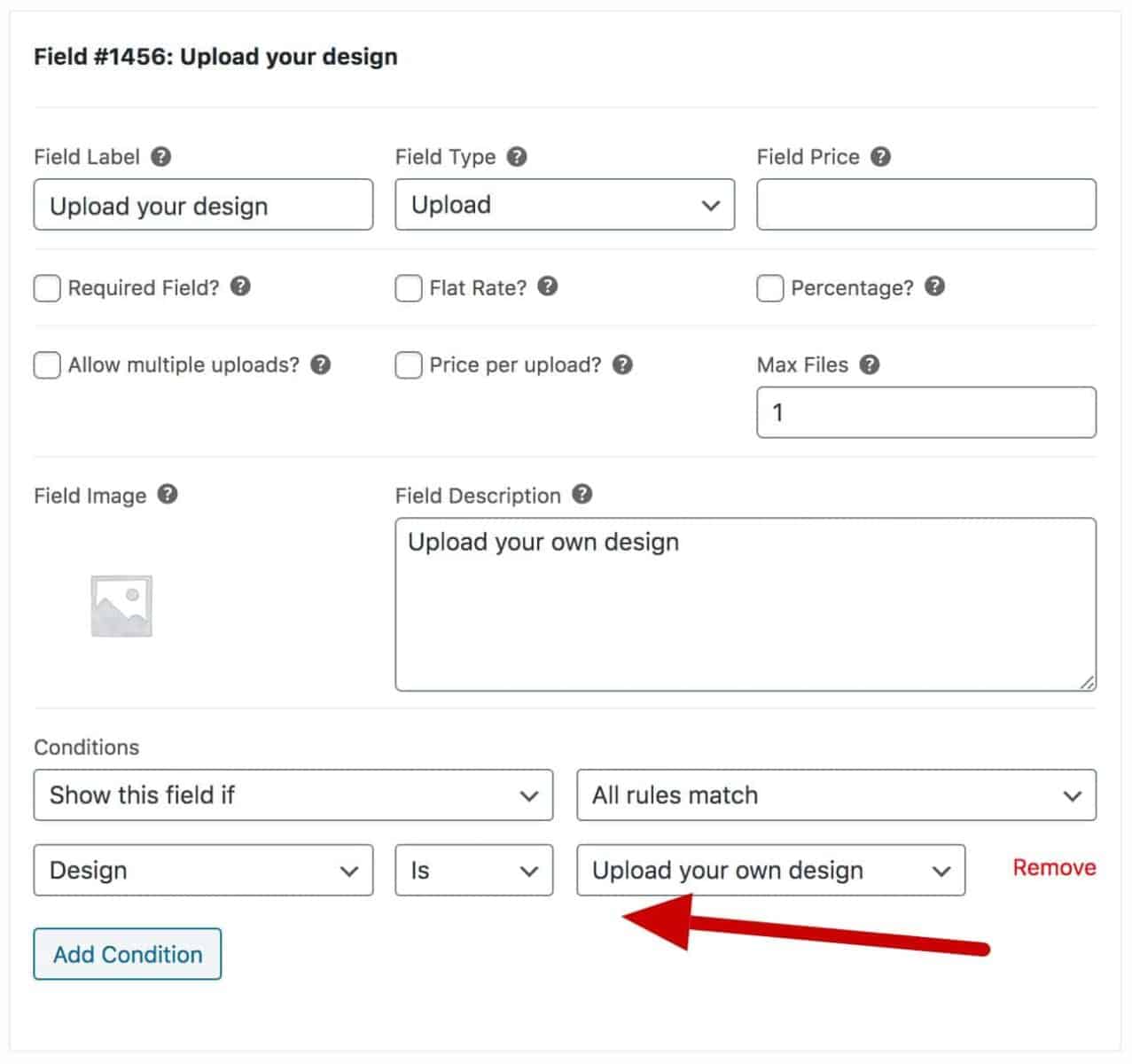
- An upload field if they want to use their own artwork
Create the radio group using the settings in this screenshot:

You can see that there are two options:
- Choose a template
- Upload your own design
Now add the image swatch field which features images of our letterhead templates so that the user can visualise how theirs will look.

Notice that we’ve added a condition to this field so that it will only display if the user selects ‘Choose a template’ in the ‘Design’ field.
Finally, add an upload field for the customer’s own artwork.

Again, note that we’ve got a condition so that the field will only show when the user selects the option to upload their own design.
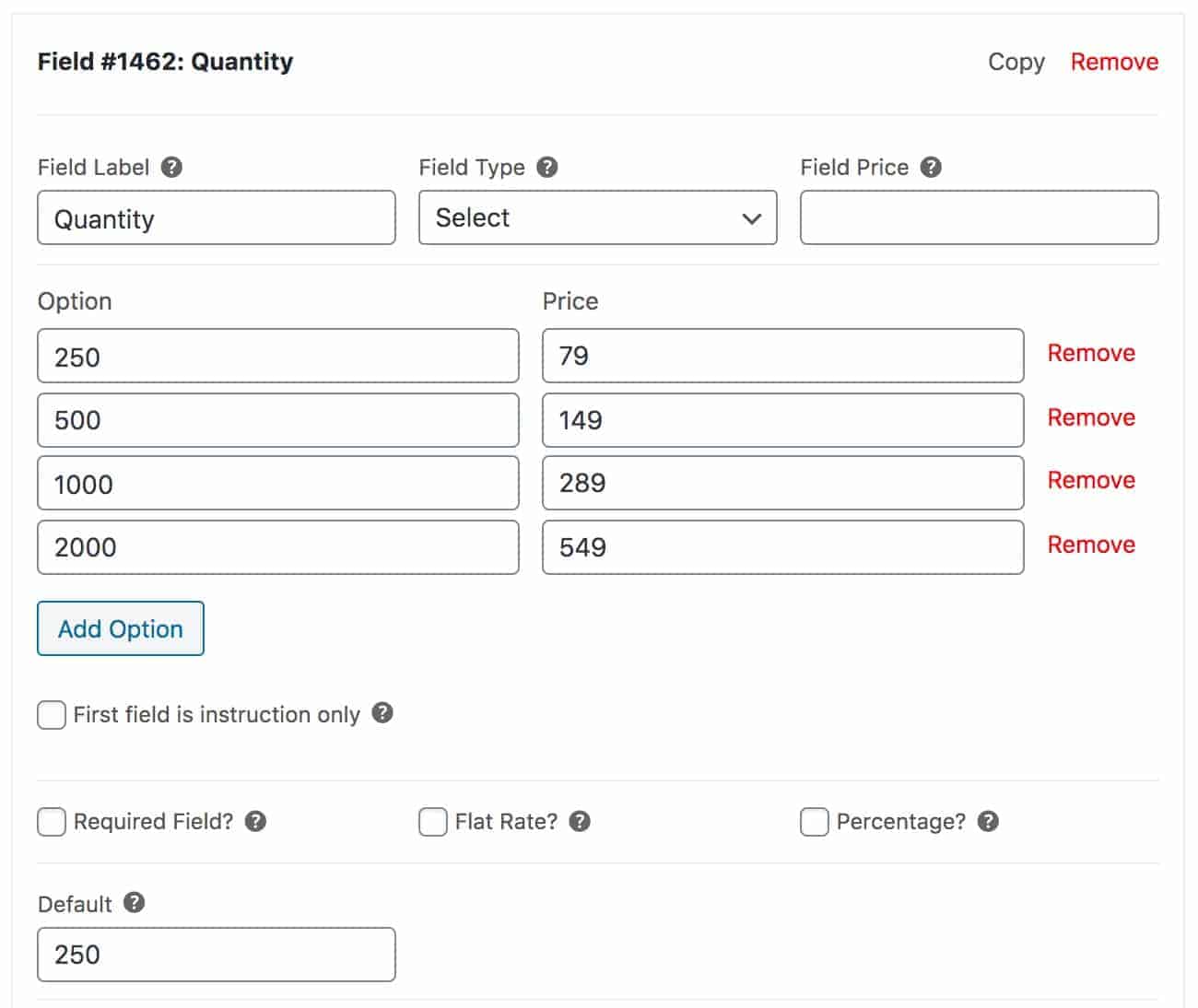
Adding a quantities field
Because we want to restrict the user to certain quantities, e.g. 500 prints, 1000 prints, etc, we’ll create a select field with quantities as options. We’ll also define the price of the product here.
Create a select field as follows:

You can see that the first column, under ‘Option’, is where we define the quantity. Then, in the second column, under ‘Price’, we define the price for that option.
Adding a surcharge for the express service
Now, as an optional extra, we’re going to give the customer a chance to select a ‘Next day’ service. Of course, we’ll add an extra charge on for this.

Don’t forget to check out the demo product.
Examples of other businesses offering web to shop print services
Here is a incomplete list of businesses that might fall under the print shop definition. Each of them might have some kind of web to shop print service.
- T shirt printing
- Signs and banners
- Photo albums, canvases and framed prints
- Custom framing
- Labels and stickers
- Badges and button printing
- Awards and trophies
- School uniforms, work outfits, sports strips
The techniques we looked at in this article will apply to most, if not all, of the above.
Other useful tutorials
You might also find the following tutorials useful:
- How to create a WooCommerce product for die cut stickers
- How to add an engraving option to a WooCommerce product
File approval or proofing process
Do you need a process for customers to approve amendments or revisions to files? For instance, your customers might want the option to approve different versions of their business cards before they go to print.
If so, you can use the WooCommerce Review and Approve plugin. This allows you to create a workflow between you and your customer, giving them the ability to review and approve files.
WooCommerce Review and Approve
Create a workflow that allows your customers to sign off on designs
There’s a complete tutorial on file approvals in WooCommerce here.
Video tutorial on uploading files to WooCommerce product pages
Bonus content – using the Thank You page effectively
Having set up your print shop, you can start to think about taking orders and how to start marketing your products more effectively.
The WooCommerce Thank You Pages plugin will help you to provide more information to your customers at the exact moment they place their order. This will cut down on the time you need to spend answering customer queries: for instance, including a map of your store location on the order confirmation page will let the customer know exactly where they need to come to collect their order.
Check out the Thank You Pages plugin here:
WooCommerce web shop – a recap
In this article we looked at how to accept orders online from your customers for your printing services. We looked at a couple of real-life examples, business cards and letterheads, using methods that could be adapted to any online printing service.
Don’t forget to check out the WooCommerce Product Add-Ons Ultimate plugin – it’s all you need to start your own print shop.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options


Hello, is possible to fit the area image uploaded by the user? thanks
sorry, remove my duplicated comment lol
Hi Javi – could you clarify your question? I’m not sure I understand completely what you’re looking for.
Thanks
Gareth
hey,
When user uploads image, I want him to be able to crop and adjust image dimensions acording to the print size that he wants. EX:
order canvas printe for X paper size -> Upload image + adjust, crop and resize image acording to the paper size (X) -> send order to us via mail with the new image after the user resized it.
X = paper size, can be A4 or any other size (depend what prudoct and prudoct option)
Hi Noam – at the moment, it’s not possible to edit uploaded images but it’s something I’m looking at.
Thanks
Gareth
Hi. I’d be very interested in this. Is it something you have started developing yet?
Hi Gavin
Yes, your customers can now edit uploaded images using the Advanced Uploads extension for Add-Ons Ultimate: https://pluginrepublic.com/wordpress-plugins/add-ons-ultimate-advanced-uploads/
Thanks.
hey,
When user uploads image, I want him to be able to crop and adjust image dimensions acording to the print size that he wants. EX:
order canvas printe for X paper size -> Upload image + adjust, crop and resize image acording to the paper size (X) -> send order to us via mail with the new image after the user resized it.
X = paper size, can be A4 or any other size (depend what prudoct and prudoct option)
sorry
please cancel my comment
Great post!
Is there a feature to get print proof accepted by the customer once the order is submitted?
Not at the moment, but it’s something I’m working on.
Hey Gareth, great walkthrough and plugin! Curious if you’ve made progress on your proofing option? For my needs I think it could be fairly straight-forward – allow a team member to upload a PDF proof that is associated with an order, notify the customer via the email attached to the order and include a link to a landing page on the website that gives the customer the option to Approve As Is, or Request Change for each page in the proof. Requesting a change would require the customer to enter feedback about what changes are needed. Once approved or change request is submitted an email is sent to the shop owner. It would be great if the approval stage was updated on the order in Woocommerce (for easy reporting). Some possible hurdles could be around handling change requests and multiple proofs. I’d be interested in collaborating with you on this if it’s coming up in your product roadmap.
Hi Chris
Just to let you know that we’ve released WooCommerce Review and Approve, which allows you to create a proofing option for files uploaded by users.
https://pluginrepublic.com/wordpress-plugins/woocommerce-review-and-approve/
Thanks.
Hi Gareth
I have been trying to get a web printshop running since 2012 using Wordpress then Shopblocks .. inteligent.co.uk and printworkuk.com respectively. Shopblocks is ok but the layout editor is hard to use. I’m reasonably familiar with WP environment and especially visual editors like WP Bakery in Divi theme
Your WooCommerce plugin looks the biz. Would it be compatiable with Elementor Builder if I decided to rebuild my WP site from scratch?
Hi Mark
Yes, the plugin is compatible with Elementor. Please note that it inserts the additional fields automatically so they’re not added through an Elementor block.
Thanks
Gareth
Is it possible to do a calculation between regular fields, and global field
Ie: my global field is different paper options (using the image swatch setting)
My regular field is a square meter calculation.
I would like these two fields to be multiplied by each other to give the product pricing, but at the moment I only get it to update the options total.
My thinking is I have variable sizes, and a few material options. But I do not want to go into each product and update material pricing as this would be time consuming, so I thought if I could create a global field, I can set it up, and change it, in one place only
Hope that make sense
Hi Luke
Yes, you can use global fields in your calculations. You can also create global variables which you can use in calculations, so you could use these for material pricing. There’s more information here: https://pluginrepublic.com/documentation/calculation-fields/.
Thanks
Gareth
Hello, we are a printing company. We do not print labels with specified dimensions but in freely selectable sizes. So we would have to query the width and height of the label to be printed on the product side. The sales price is then calculated from the label area x number of items x price per square millimeter. In addition, a fixed amount per order must be added to the final amount.
In addition to the final amount, the unit price per label should be displayed (not per square millimeter). Can you do this with your plugin?
Hi Michael
Yes, it sounds like you can do what you want. One question: I’m not sure what you mean about freely selectable sizes. Does that mean the user can enter values via a number field or do you have set sizes that can be selected from a dropdown list. Either can still work with the calculations.
Thanks
Gareth
Hi Gareth,
a drop-down list with stored prices would be easy. No, the customer can enter values via a number field – a dimension (width and height) individually. Therefore, the plugin has to calculate the price from the individually label size, the individually desired number of pieces and the stored price per square millimeter.
The total price and the unit price per label are then displayed.
Is that possible?
Yes, it’s possible. It depends on how you calculate the price – you can either use a formula based on the area, number of pieces, and price. Or you can use a look up table to return a price based on the width and height: https://pluginrepublic.com/woocommerce-calculation-look-up-tables/
Thanks
Gareth
Thank you very much for your information. You helped us alot. The setup of your plugin also seems to be well described. Then we’ll get to work …
Michael
Hi Gareth,
Does this website – https://www.printingnewyork.com/product/standard-postcards/ use this plugin. Can you change the look of the fields within this plugin, use another plugin or does that need to be custom coded?
Thanks!
Hi Simone
Yes, it looks like that website uses this plugin. You can style the fields as much as you like, either using the Customizer or your own CSS.
Thanks
Gareth
Hi
I am currently setting up a wallpaper site, and I have an “image swatch” to choose the texture vinyl required. Each different textured vinyl has a slightly different square meter pricing. The problem I am having is that on selecting the texture, it puts this amount in the final options total by the final billing price. I do not want this to happen. What I want is to run a calculation which multiplies the vinyl price by the square meters required only. And not for that option amount to also appear by the subtotals. Could you advise please.
Hi Luke
You’ll either need to subtract the image swatch field option price in the calculation. Or you can set the calculation field ‘Action’ to ‘Set Product Price’ which will exclude all other field prices in the product price.
Thanks.
Hi, nice tutorial.
I have an issue. I want to build a product page that takes orders for photo printing. I just bought the basic version but I can’t see how get a total from choosing the photo dimension which is a dropdown multiplied by the number of files.
Do you know how could I do that? Please help me
Hi Anakin
If you want to calculate a price like this, you’ll need the Pro version which has the ‘Calculation’ field type. Then you multiply the number of uploaded files by the selected value of a dropdown field. There’s the support doc here: https://pluginrepublic.com/documentation/calculation-fields/
Thanks.
Hello,
I would like to use this plugin to create an online photo print shop and then collect your product with click and collect. Do you think this is the best tool to select many different pictures and choose the print options (such as gloss or mat, margin..) ?
Thank you for your reply,
Best Regards,
Hi Eléonore
Yes, absolutely. You can use this plugin to allow your users to upload multiple photos. You can also create other options, like gloss / matt, etc.
Thanks.
Is there a way to set where the file uploads go. for example to dropbox
i am trying to rename files based on order number, but would like the actual files to to stored in dropbox, this would allow auto sync with desktop machine running the rip
Hi Stephen
There’s not currently the option to sync with Dropbox.
Thanks.
Hello, could we use that plugin as online photo print shop?
The user will have the following abilities:
1. Choose printing dimensions.
2. Mass upload images.
3. Fit images on canvas.
4. Checkout using woo commerce payment ways.
Is that possible? Do you have any example about that?
Hi
Items 1, 2 and 4 are all possible with the plugin. Could you clarify what you mean with item 3?
Thanks.
HI,
when you enable only registered user can upload files.
Can you add a link to register page ?,
Thanks
Bruno from imprimitusfotos.ar
Hi Bruno
That’s a good idea. I created a snippet for you here: https://gist.github.com/plugin-republic/42f4f24a8cf517d93845f9da014a528e.
Thanks.
Hello
Is it possible to create a multiplicator before the price calculation to make a margin ?
like
business card
initial price : 0
Colour : 0,057€
finitions : 15 (+ 0,25€ / card)
paper : 0,032€
so for 1 card = 15,33€
100 cards = 40,33€
Then add a multiplicator of 275%
so final price : 110€
is it possible ?
Hi
Yes, you can add multiple calculation fields before setting the price.
Thanks.
Hi Gareth,
All makes sense however I would like to know if you can reference an attribute for setting an add on.
Example:-
Business card attribute ” cards per version” “pa_cards_per_version” value for variations ” 250, 500, 750, 1000″. Woocommerce has the price in the variation i.e 250 cards = £20, 500 cards = £25 etc. I want to add a value for add on “double sided print” The trigger for the add on value is the number of cards 250, 500 etc. That way this can be used as a block for any business card because it is taking the number of cards and not price £20. If I use the price, i need create a different block for every type of business card I print.
Hi
Yes, you can use variation specific fields: https://pluginrepublic.com/documentation/variation-specific-fields/
Thanks.
Hi Gareth,
I am looking for an album paper option selection with quantity and price. i.e, I select an album with 30 pages where I can select the paper type as matte with quantity 20 and glossy with quantity 10, and also total quantity should be equal to album size. I should be able to define multiple albums like that. Is it possible to configure by using this plugin?
Thanks,
Avinash
Hi Avinash
It sounds like you can do what you want with the plugin. The user can select paper type and quantity etc. I’m not clear on what you mean about total quantity equalling album size?
Thanks.
Hi – Currently using ArtStoreFronts for Printshops – I need to be able to have customers upload a file – crop it and choose from various sizes and media can yours do that?
Hi Anna
The user can upload a file and crop it. You could set a minimum/maximum width and height for the crop.
Thanks.
Can I add font field as well where all the fonts can be visible and customers can select from one of them.
Hi
Yes, you can do this using the ‘Text Preview’ extension for Add-Ons Ultimate. There’s a demo product here: https://pluginrepublic.dev/product-extras/product/multiline-text-preview/
Thanks.
I have followed your Business Card tutorial above.
When adding sides, on both sides selection I added a 50% price. However, when selected this does not add 50% because it is trying to look for the Product Price (which is set to 0 as the price is structured from the quantity field which is in options, not product price).
How do I get around this?
Hi Martin
Could you raise this as a support ticket so our team can take a look for you?
https://pluginrepublic.com/support/
Thanks
Hi Gareth,
I can see that the plugin works well for single paged and multiple copy projects, like business cards or flyers, but I am wondering if it can be used for multiple paged documents, like a Thesis, charging per page printed.
Hi Mikel
Yes, it’s possible to get the page count of one or more uploaded PDFs, then calculate a price per page. Please see this article: https://pluginrepublic.com/documentation/how-to-retrieve-the-page-count-of-an-uploaded-pdf/
Gareth