How to add WooCommerce image and file uploads on your store’s product pages

It is very useful to allow file and image uploads on your WooCommerce store, especially if it’s an online print shop, personalised gift store, or stationery shop. However, you need the ability to add the functionality to your product page in the first place.
The solution is to use the WooCommerce Product Add-Ons Ultimate plugin. This plugin provides lots of extra enhancements, but it particularly shines for WooCommerce image uploads. As such, this article will take a look at how to upload images to WooCommerce, and manage the process within WordPress.
Using a plugin to add WooCommerce image and file uploads
The WooCommerce Product Add-Ons Ultimate plugin is the simplest, fastest, and most powerful way for you to add WooCommerce image uploads. Among other features, the ‘Upload’ field lets your customers upload files and images from the product page.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
While the Basic version has most of the features you’ll need for uploading images, the Pro version offers more functionality.
As such, you can carry out WooCommerce image uploads using the Basic version, but you may also want to consider using features such as calculations for pricing within your own setups.
How do I add an upload button to my WooCommerce Product page?
Once you install and activate the WooCommerce Product Add-Ons Ultimate plugin, you can add custom fields to your products. While we’ll concentrate on WooCommerce image uploads here, you might want to investigate the custom fields in more detail within our documentation.
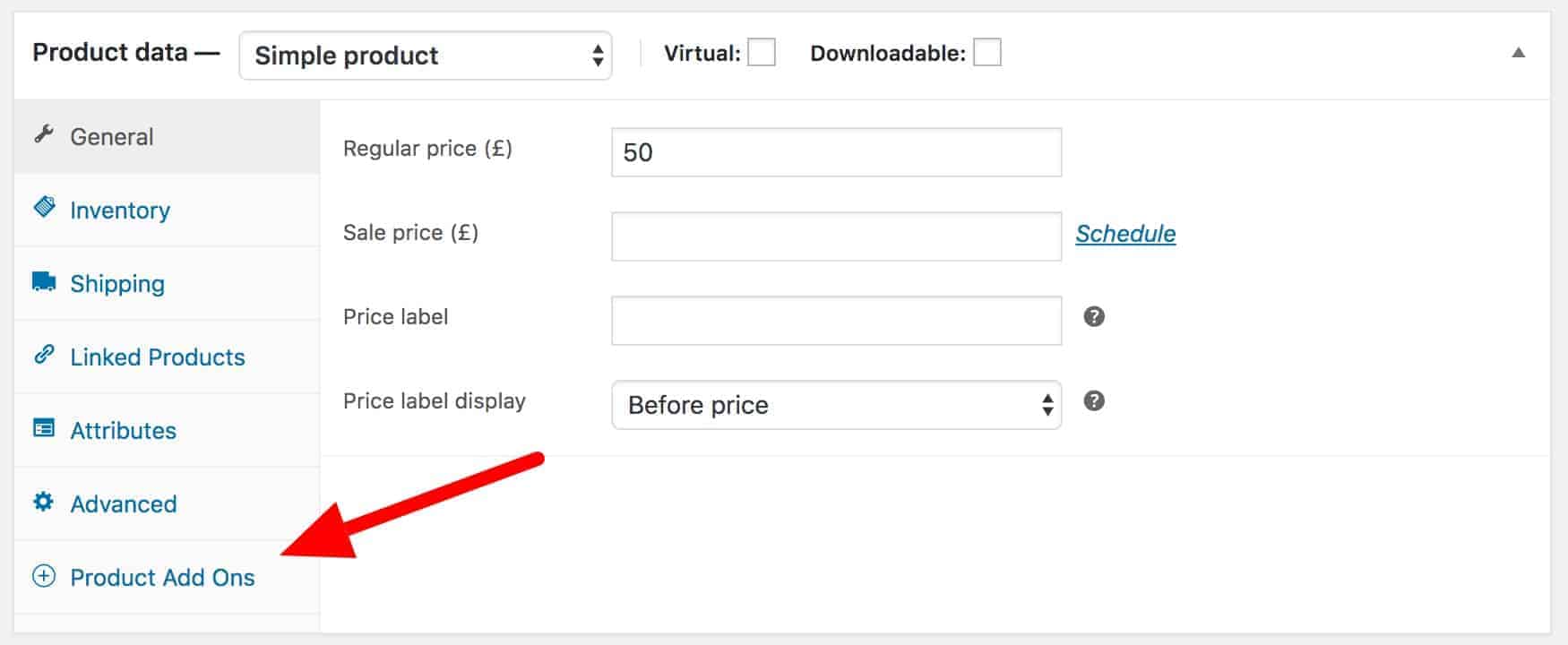
To start, click the ‘Product Add-Ons’ tab in the ‘Product data’ meta box on any product within your store:

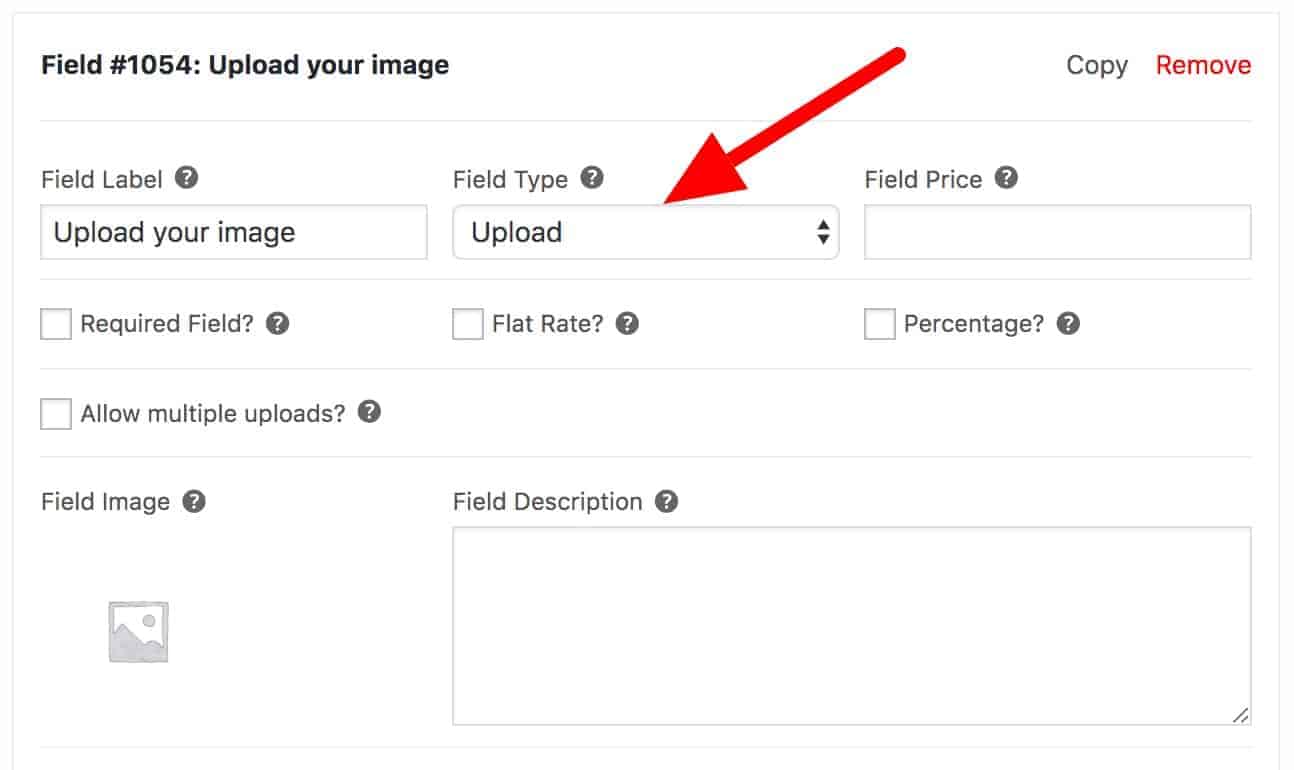
Next, click the ‘Add Group’ and ‘Add Field’ options, then choose ‘Upload’ as the ‘Field Type’. From here, enter a value in ‘Field Label’:

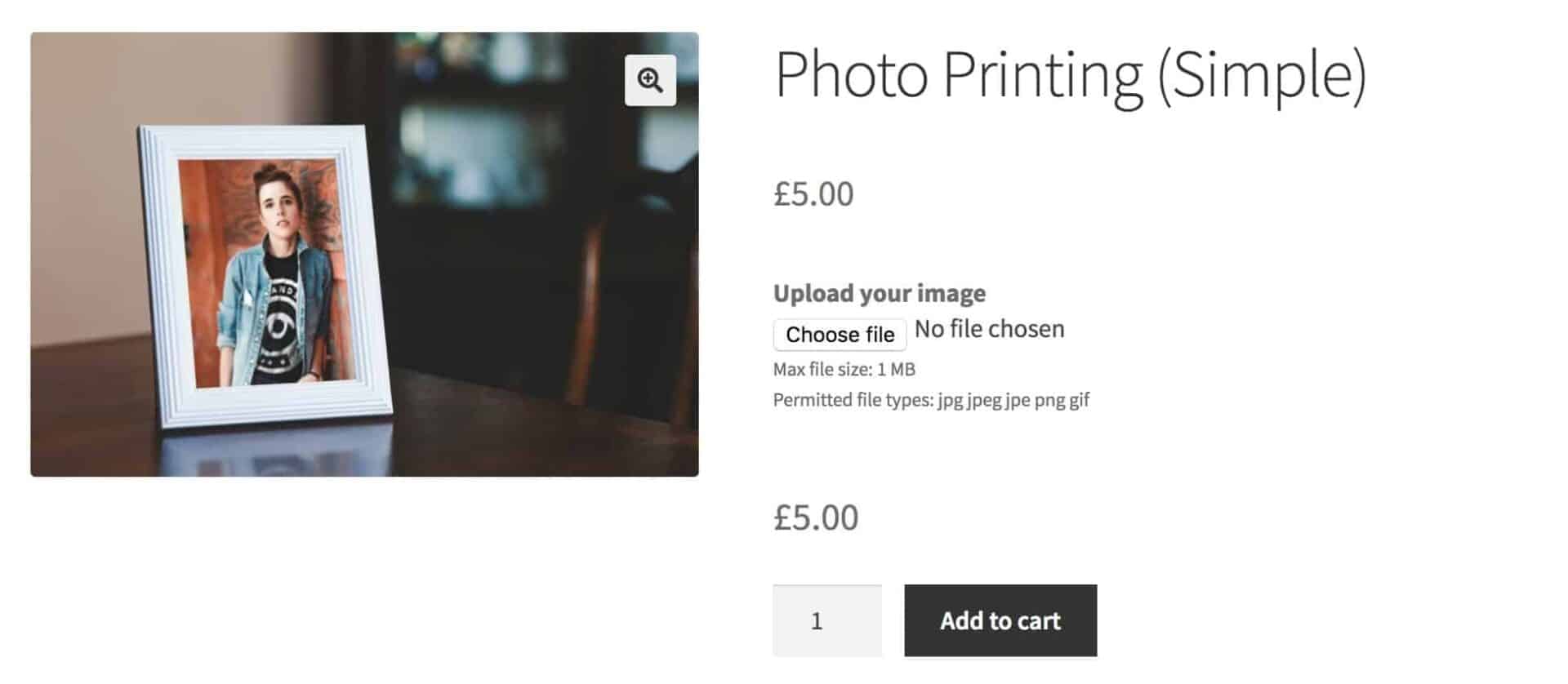
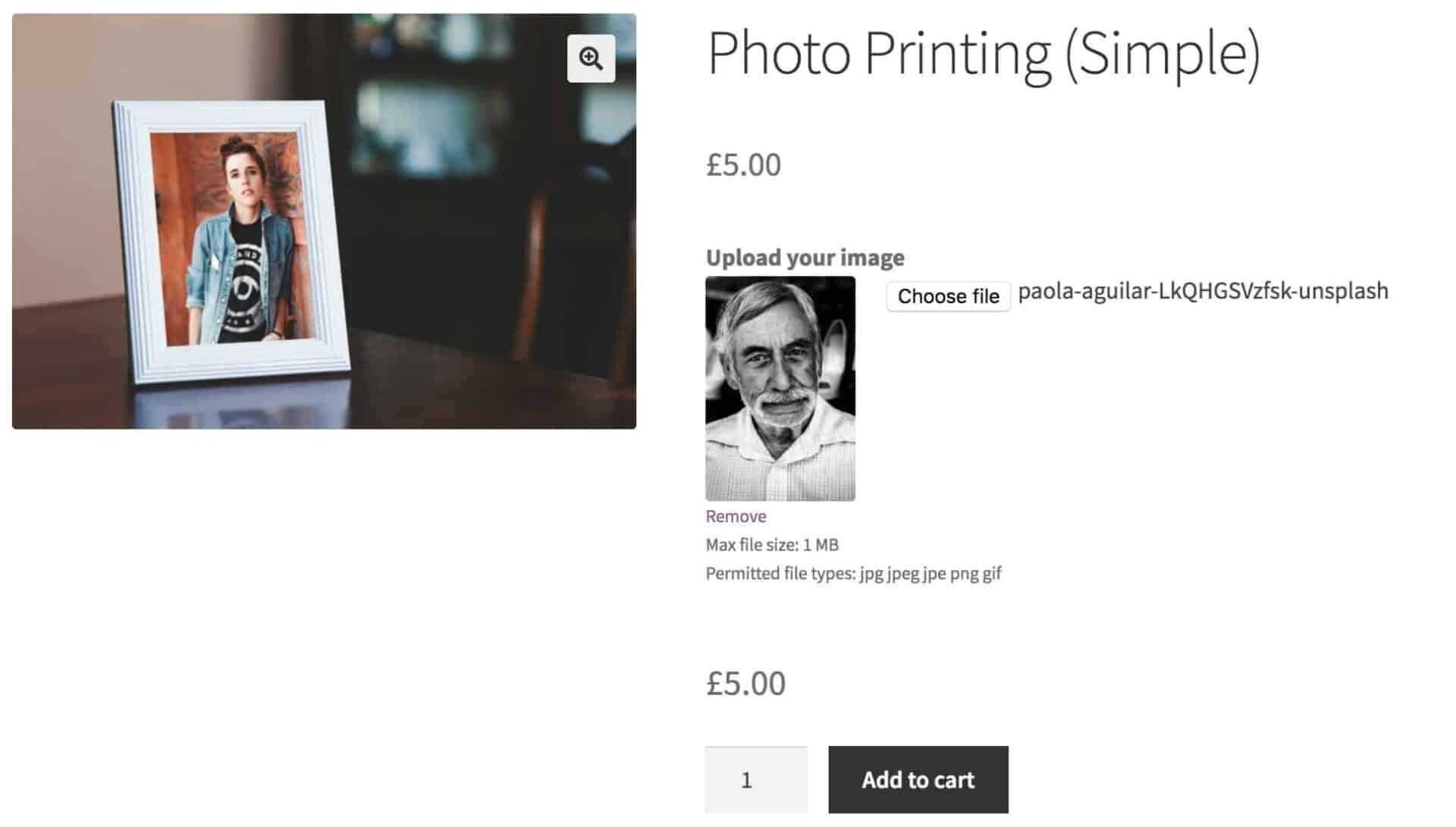
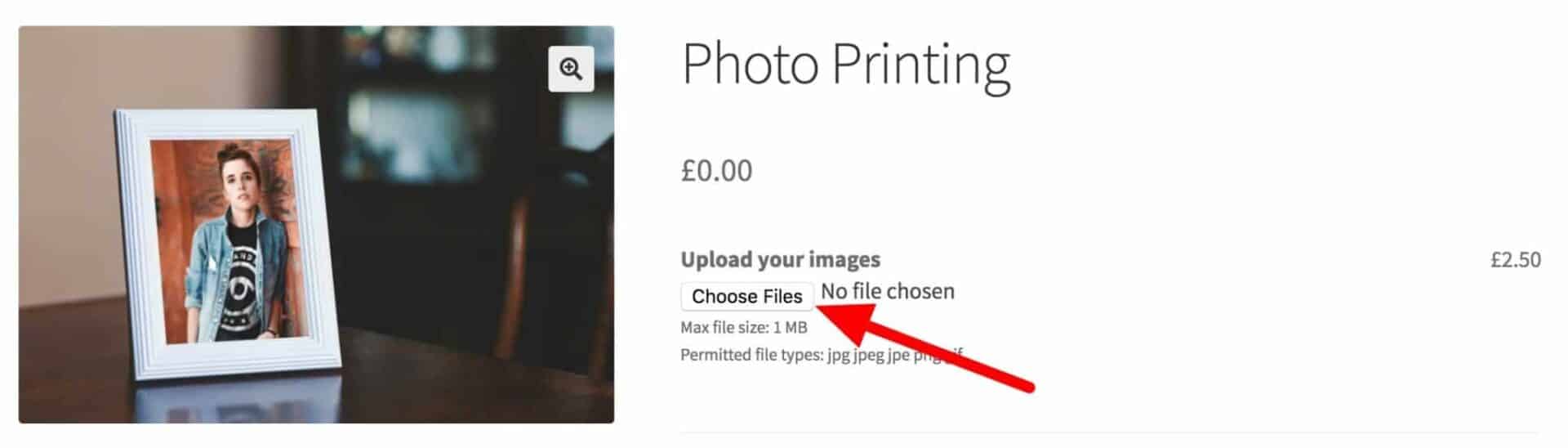
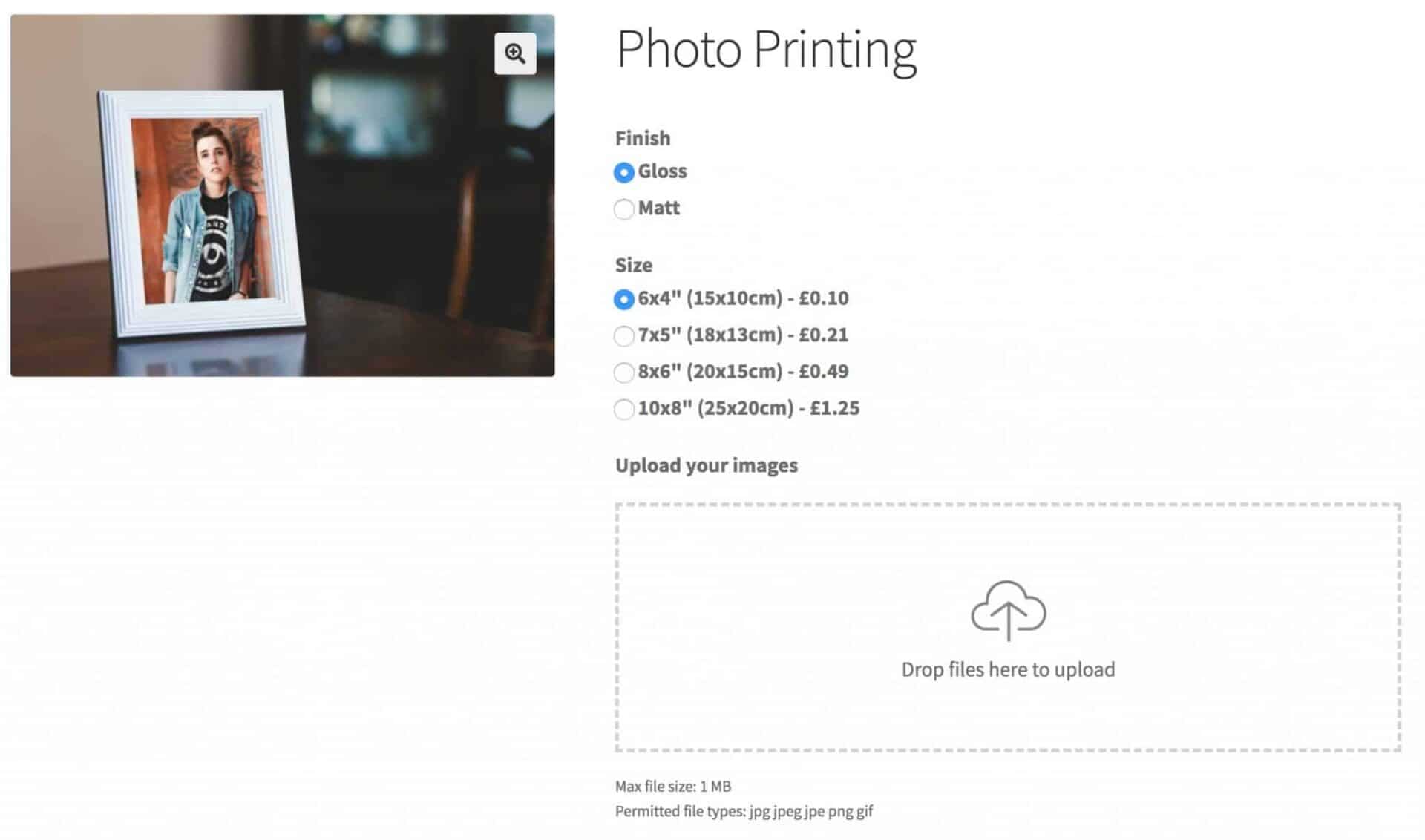
If you save your product and take a look on the front end, you’ll see that the product page contains an image upload field with a button to choose files to upload:

This is all you need to do to add WooCommerce image uploads to product pages. As a further example, we have a working demo of the product. We encourage you to have it open while you go through this article. Also, there’s a specific section within the plugin’s documentation on how to add fields with the plugin that you’ll want to reference too.
How to set the maximum file size within WordPress
Using the WooCommerce Product Add-Ons Ultimate plugin, you can set a maximum file size. This will prevent your customers from uploading files that are too big.
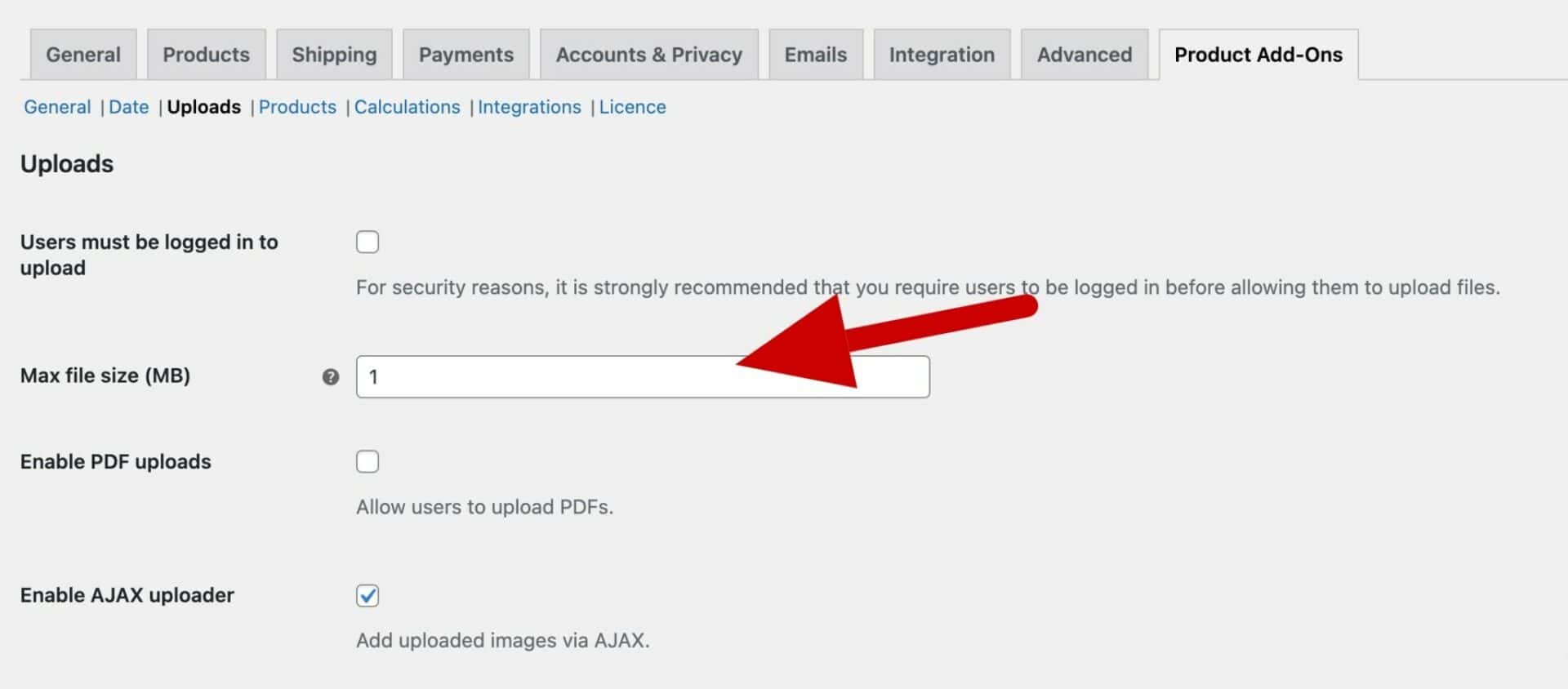
To achieve this, head to the ‘WooCommerce’ > ‘Settings’ > ‘Product Add-Ons’ > ‘Uploads’ screen, and set the maximum file size in Megabytes (MB):

Once you save your changes, this will apply to your site on a global level.
How to define which file types you can upload
By default, the WooCommerce Product Add-Ons Ultimate plugin lets your customers upload image files only. There are a few reasons for this, but security is primary concern. The default file types you can upload are JPEGs, PNGs, and GIFs.
In some cases, you might want to change the upload file types. If this applies to you, you can add a filter in your snippets or child theme’s functions.php file.
How to display image thumbnails on product pages
When the user uploads an image to the product page, it will display the thumbnail and file name:

However, you don’t have a restriction on where you see this. You can also add these to other WooCommerce elements and WordPress pages.
How to display thumbnails in the cart and on WooCommerce checkout pages
When the customer uploads an image to a product page and clicks ‘Add to Cart’, WordPress will validate the image size and other parameters to ensure it’s okay to upload.
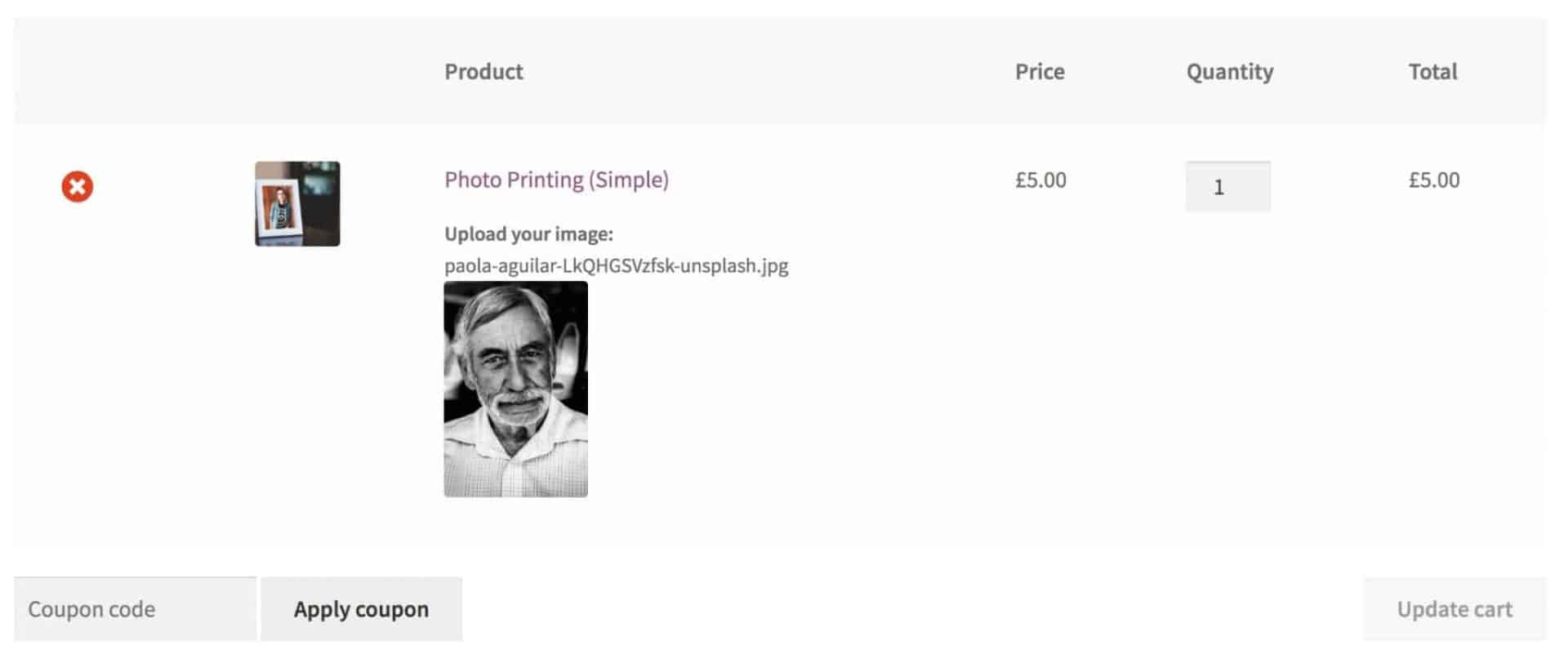
If it passes the checks, the image becomes part of the product as custom data. When the user clicks through to the cart or checkout page, they will see the image as a thumbnail.

This is something you won’t need to touch as part of the WooCommerce image uploads process. The plugin will add this on your behalf.
How to charge a price for WooCommerce file uploads
It could be that the image upload is an optional product field on your site. If so, you might want to charge the customer an additional fee on top of the basic product price.
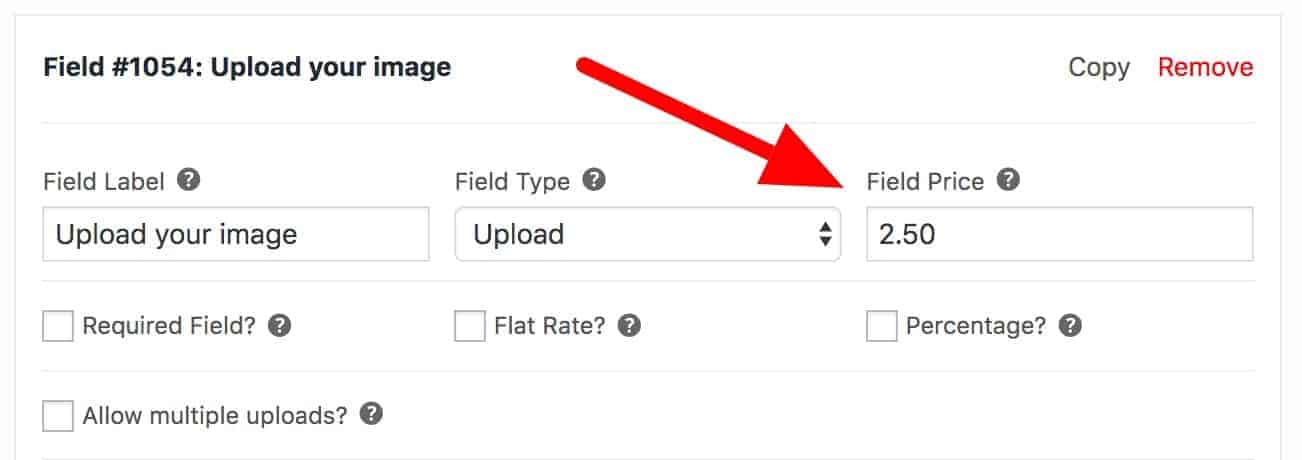
This is simple with the WooCommerce Product Add-Ons Ultimate plugin. To start, enter the price for image uploads using the ‘Field Price’ box:

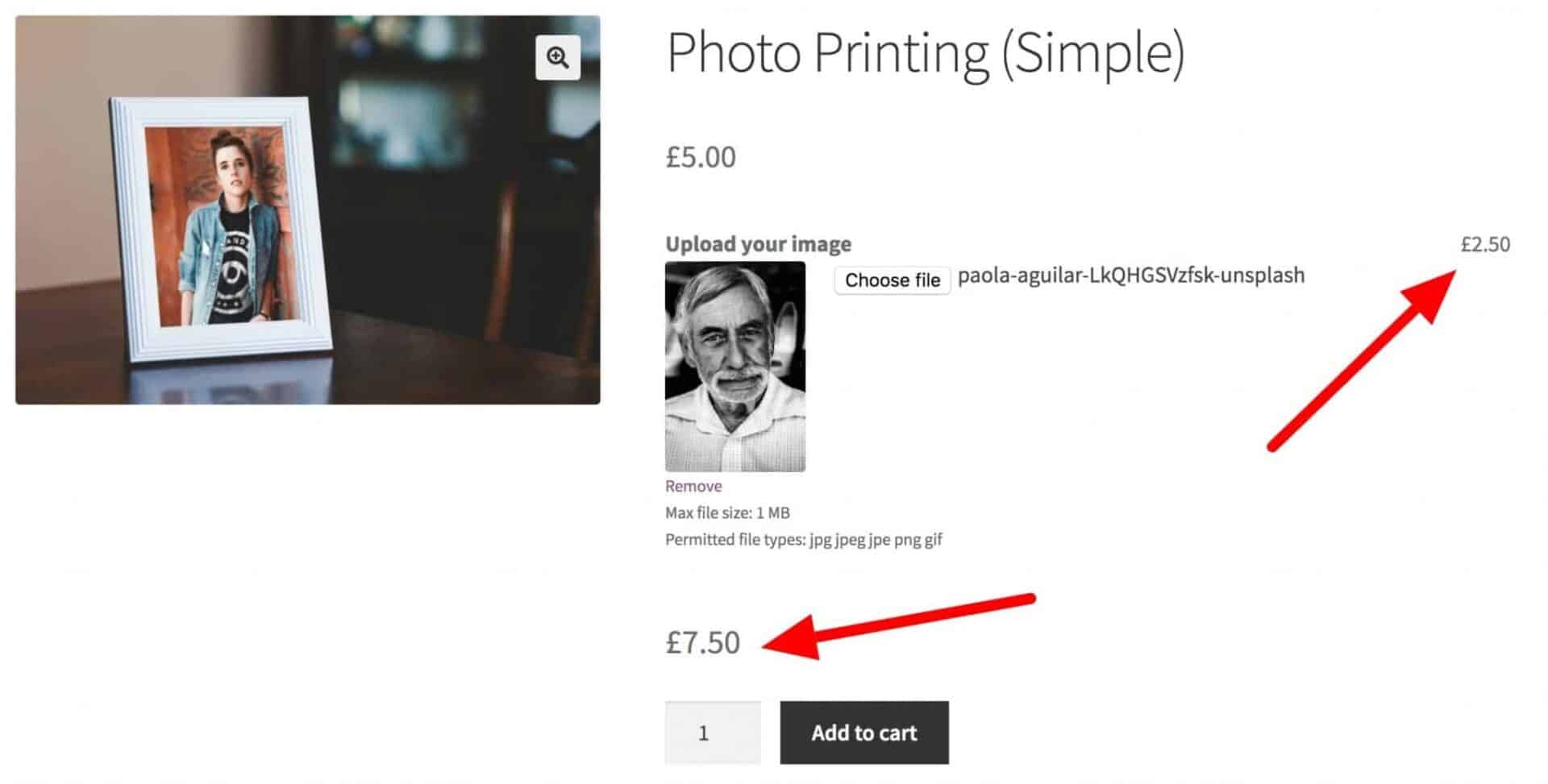
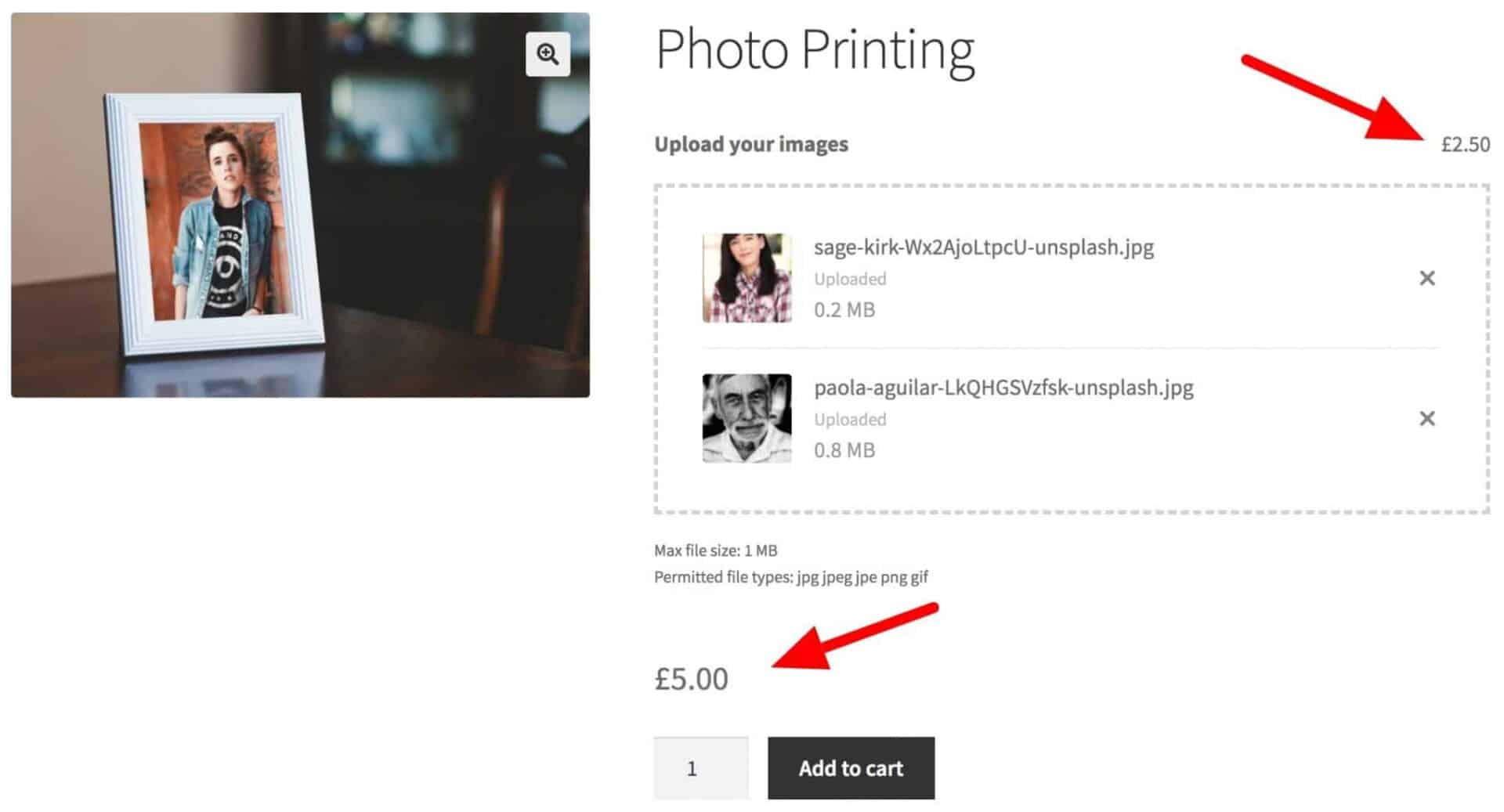
You’ll see that the price will display on the front end when the user uploads a file:

As with the functionality to add a thumbnail to the cart, this aspect is something the plugin handles without the need for your input.
How to add WooCommerce file uploads to orders
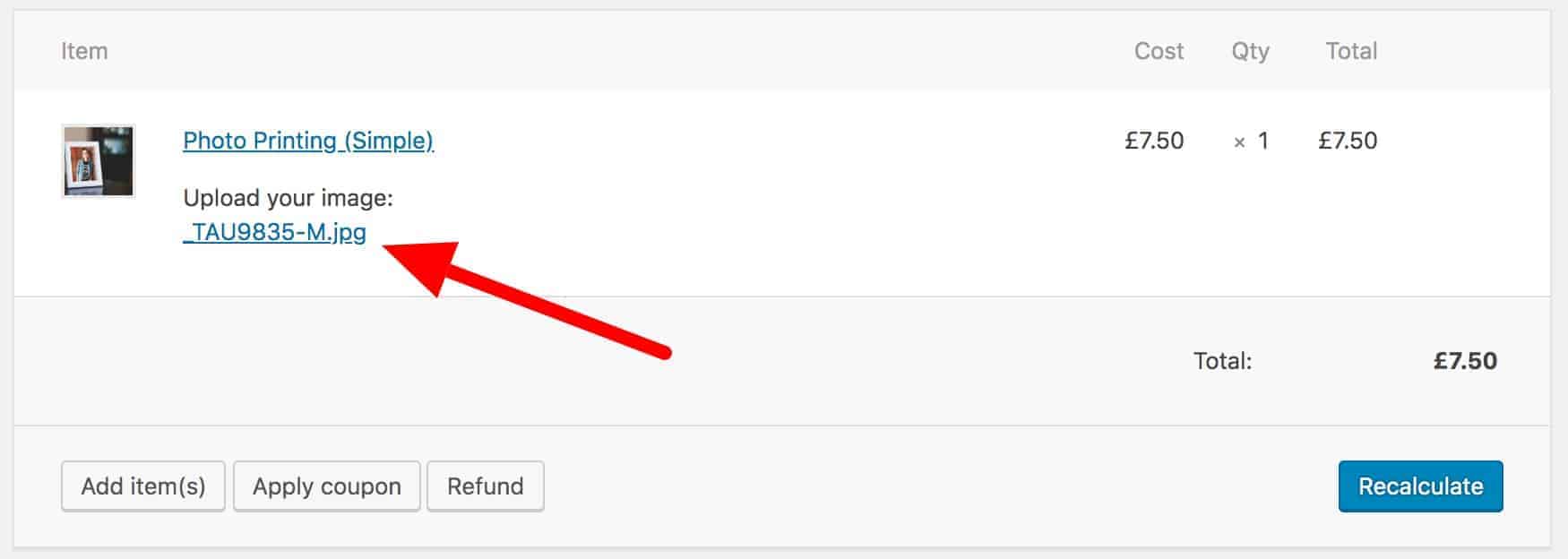
There are no extra steps you’ll need to take to add WooCommerce image uploads to your order. WordPress will add the uploads on your behalf:

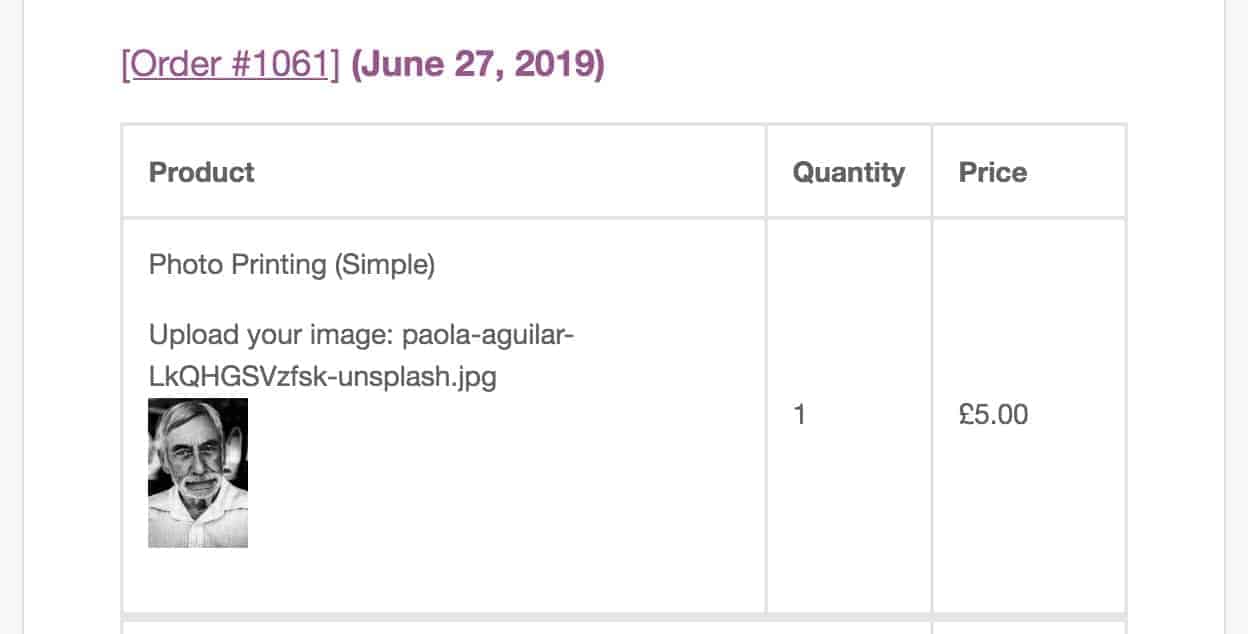
What’s more, you’ll also get a thumbnail of the image in the new order email you receive:

Because a lot of this functionality is hands-off, this gives you more opportunity to get the overall functionality working as you’d like.
How to attach image uploads to order emails
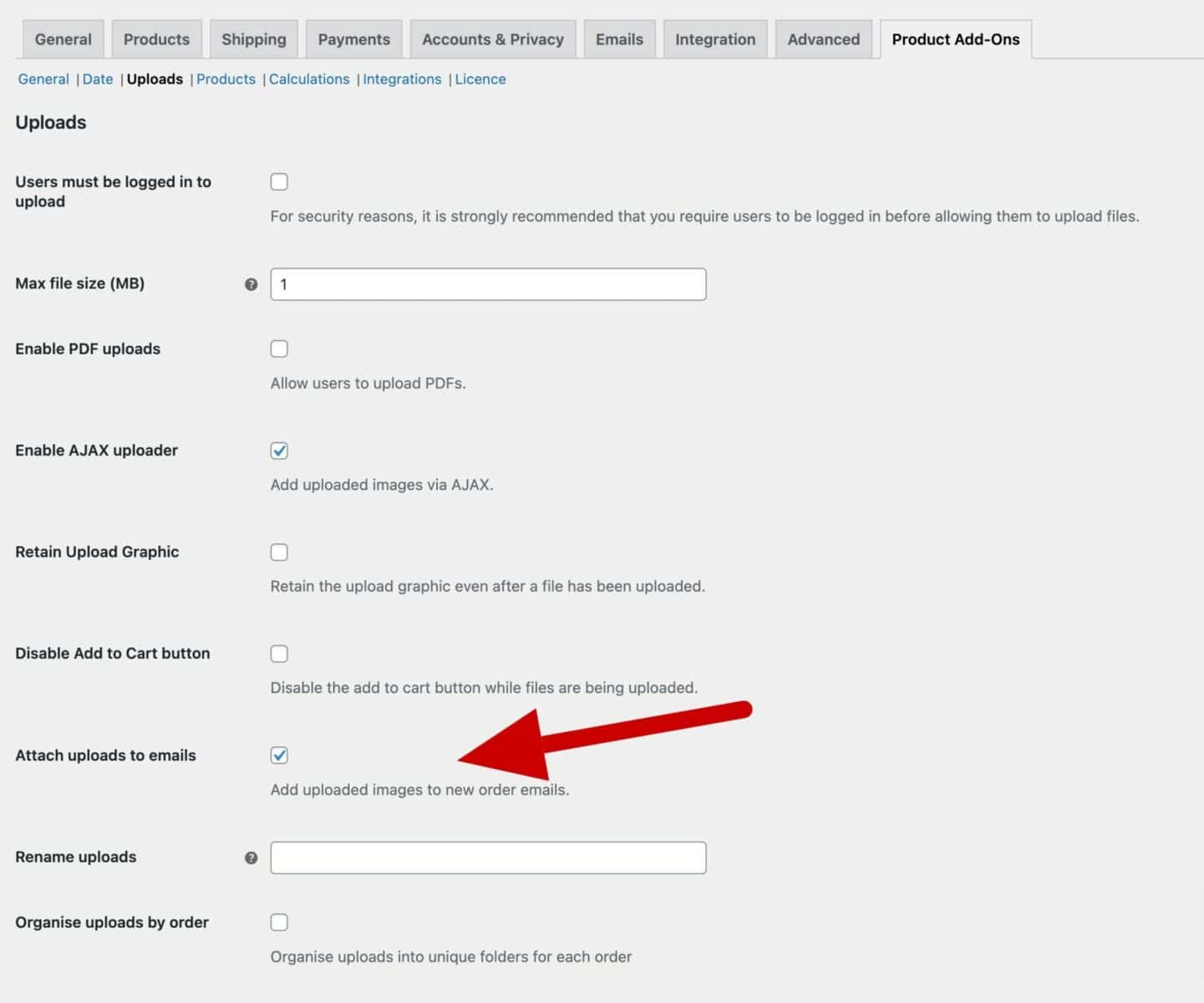
You can also choose to attach image uploads to the emails you receive when a customer places a new order. To do this, head to the ‘WooCommerce’ > ‘Settings’ > ‘Product Add-Ons’ > ‘Uploads’ screen and select the ‘Attach uploads to emails’ option:

How to upload files to product pages – video
At this point, you have all of the basics you need. In fact, we have a video to help sum up and explain everything we cover up to this point:
From here, we’ll get into more advanced functionality.
How to carry out WooCommerce image uploads in bulk
Everything so far applies to single image uploads. Next, let’s look at bulk image uploads to a WooCommerce product page. While the previous steps still apply, we will need to change one or two settings to get things working.
Enabling bulk WooCommerce image uploads for specific products
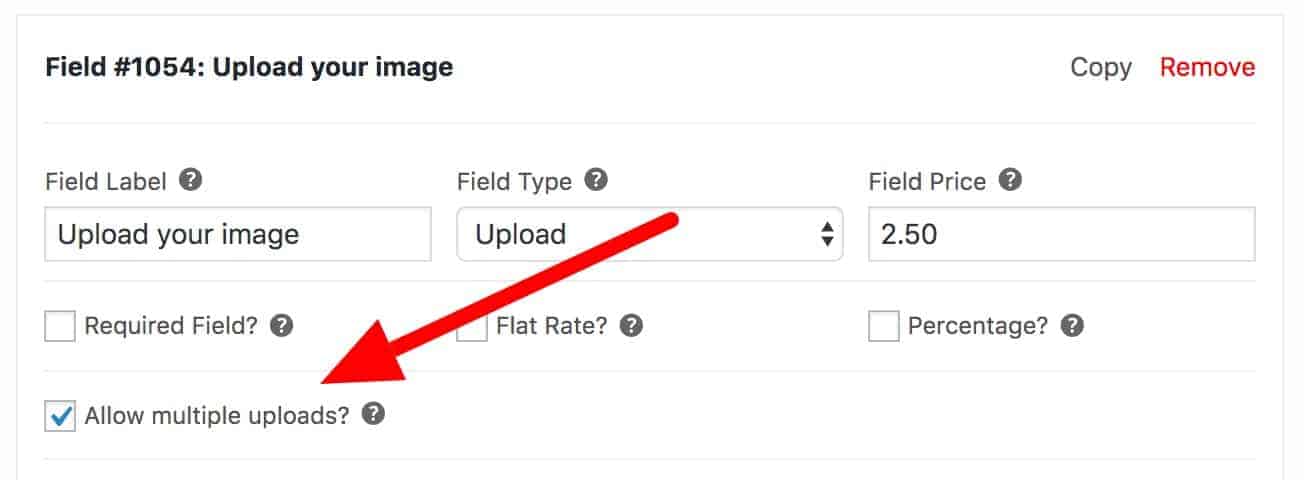
To enable bulk uploads, you can check the ‘Allow Multiple Uploads’ option in the upload field settings:

If you take a look at the product page, you’ll notice a minor difference:

The button here will now show ‘Choose Files’ instead of ‘Choose File’. The user can now carry out bulk image uploads. To clarify, everything else – including thumbnails in the cart and order – will be the same as with the single field.
How to use an AJAX uploader with an upload progress bar (and the ability to add or remove images)
Next, we can look at some more advanced features. Up to this point, we use standard HTML file input fields to upload files.
Now, let’s look at enabling an AJAX uploader. There are a few benefits to consider:
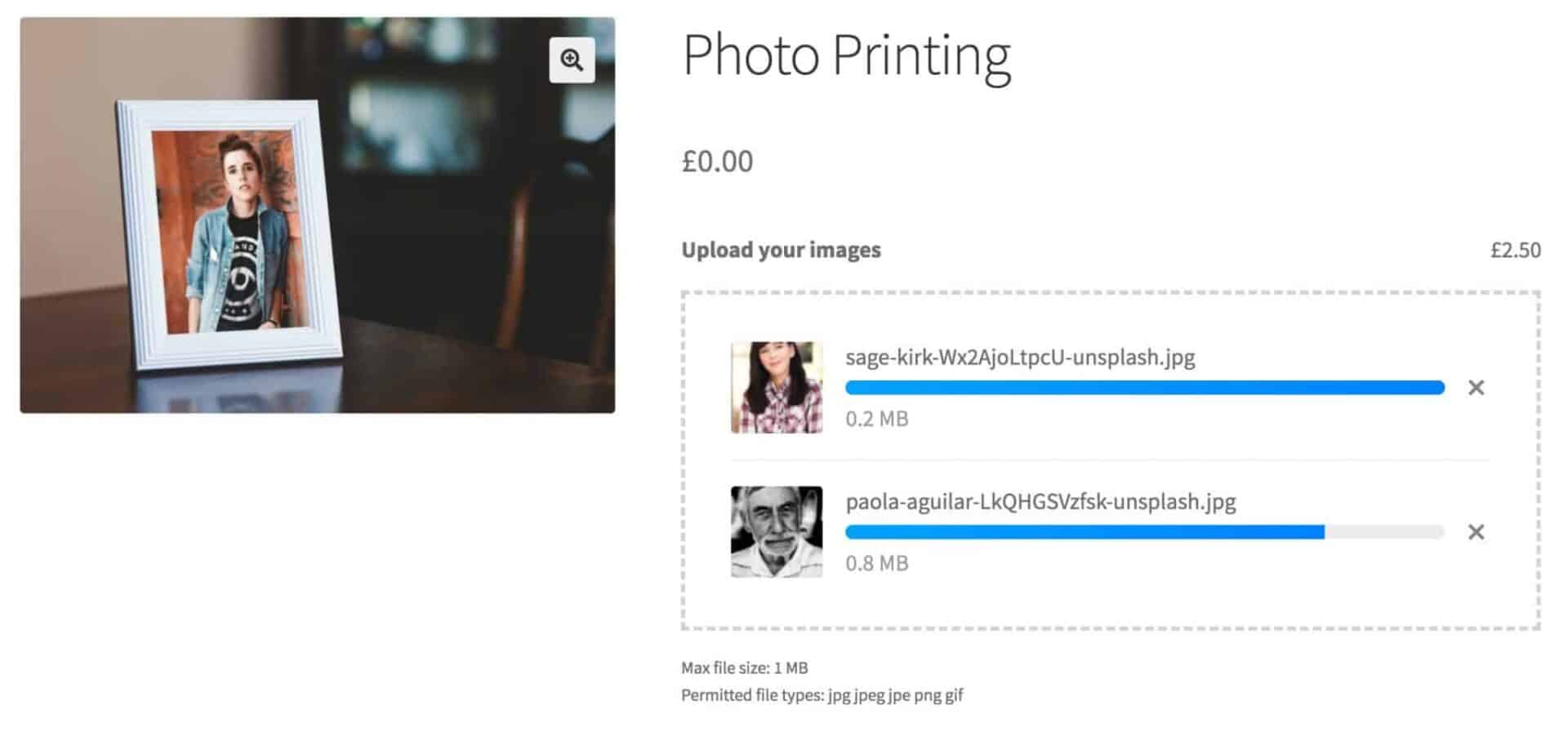
- You’ll note a progress bar, to display the upload status for each file. This helps the user to see that the upload is taking place and how long it’s likely to take
- There’s the ability to add further images
- There is also the ability to remove uploaded images
- You’ll also have drag-and-drop functionality. This helps the user to drag images into the field if they want
As with the previous example, we have a working demo for you to help follow along.

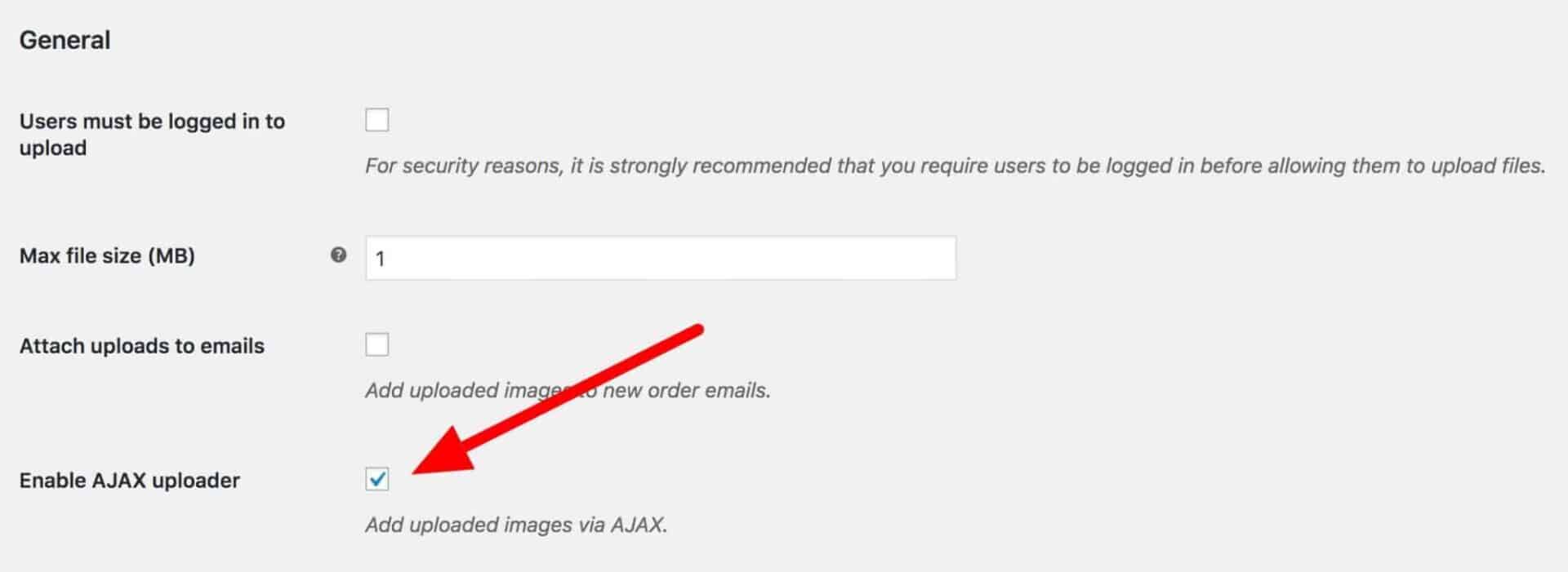
To enable the AJAX uploader, go to ‘WooCommerce’ > ‘Settings’ > ‘Product Add-Ons’ within WordPress. Next, select the ‘Enable AJAX uploader’ checkbox:

This is all you need to do here, although we can improve the functionality on the front end. We can also control the experience the user has with the image uploader.
How to set a maximum number of image or file uploads
One of the more advanced facets of the AJAX uploader is how it’s possible to set a maximum number of uploads for each upload field.
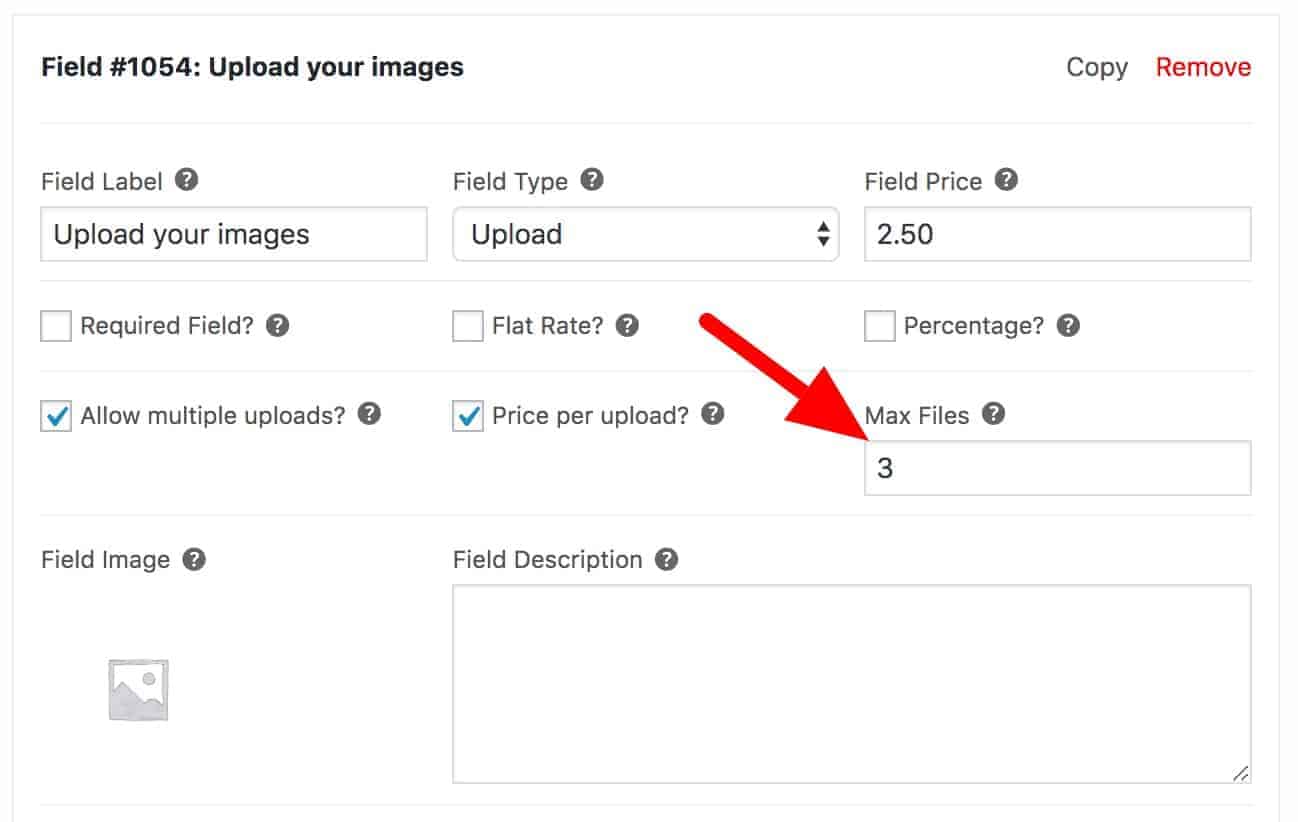
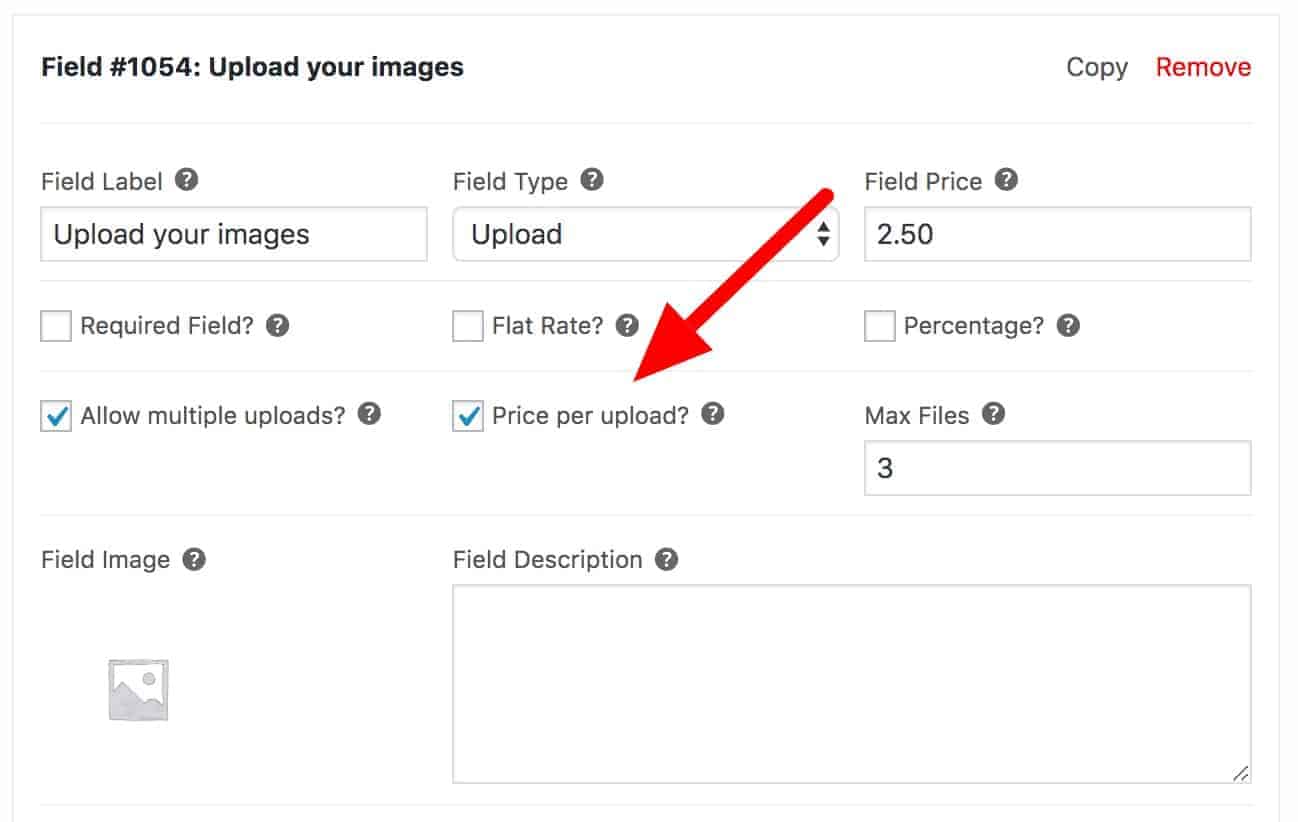
To do this, enter a value in the ‘Max Files’ field in your field settings:

Once you save your changes, the AJAX uploader won’t accept more files than you’ve specified.
How to charge per image upload
Even better, you can charge the user for each upload that they make. Here, check the ‘Price per upload’ option.

The price you enter in the ‘Field Price’ section will multiply by the number of file uploads.

In fact, you don’t have to stop here. There’s more we can do with the AJX uploader involving other custom fields.
How to use WooCommerce image uploads with other custom fields
Depending on your WooCommerce store, you might want to include other custom fields with your file upload field.
In the example, customers can upload their images and have them printed. We are offering a choice of finish, either matt or gloss, and print size.
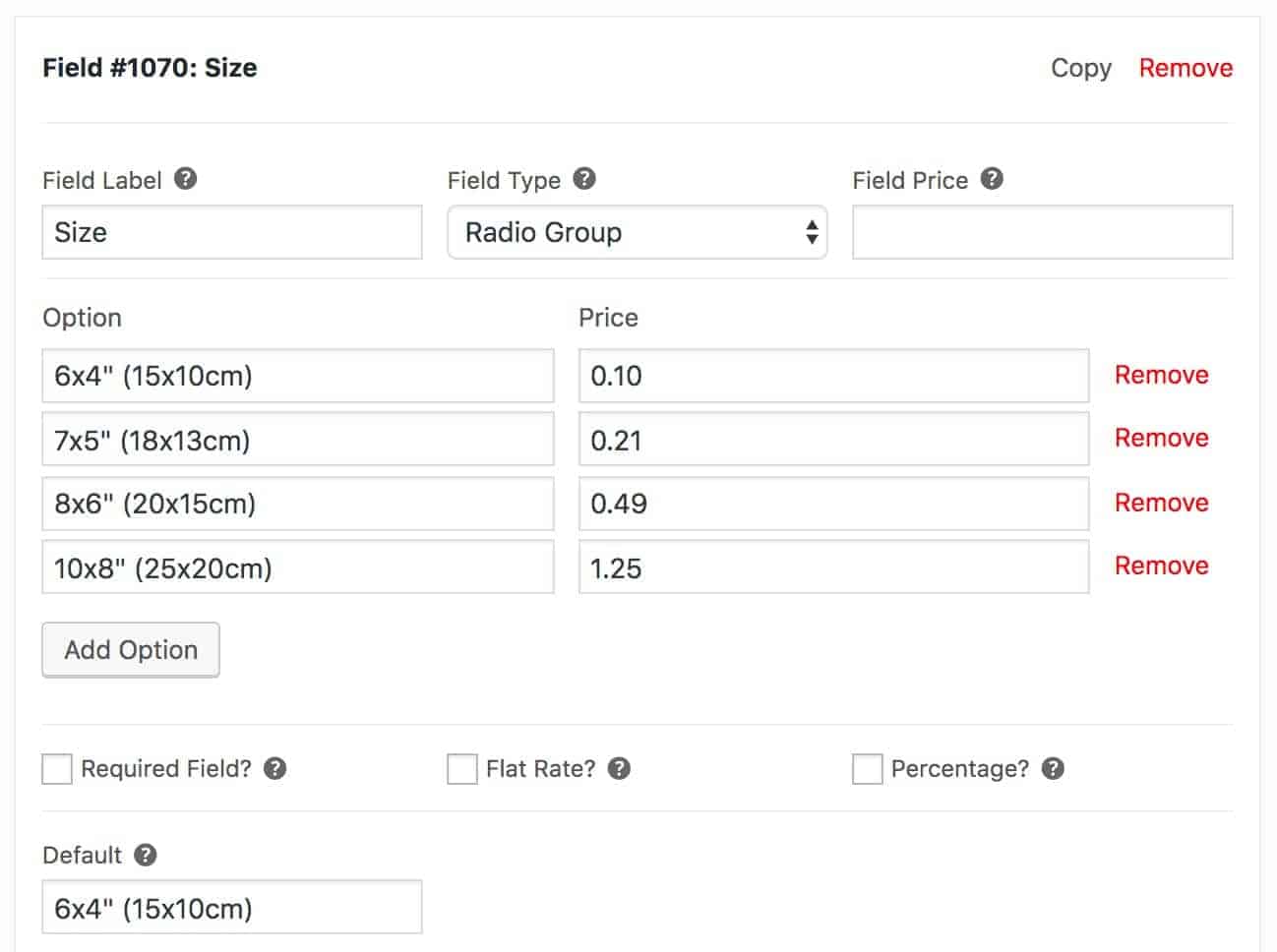
To achieve this, we’re going to add a couple of radio button groups with print sizes at a different cost per upload. As such, we’re going to include a calculation field to calculate the total price.
Adding radio button groups for print sizes and finishes
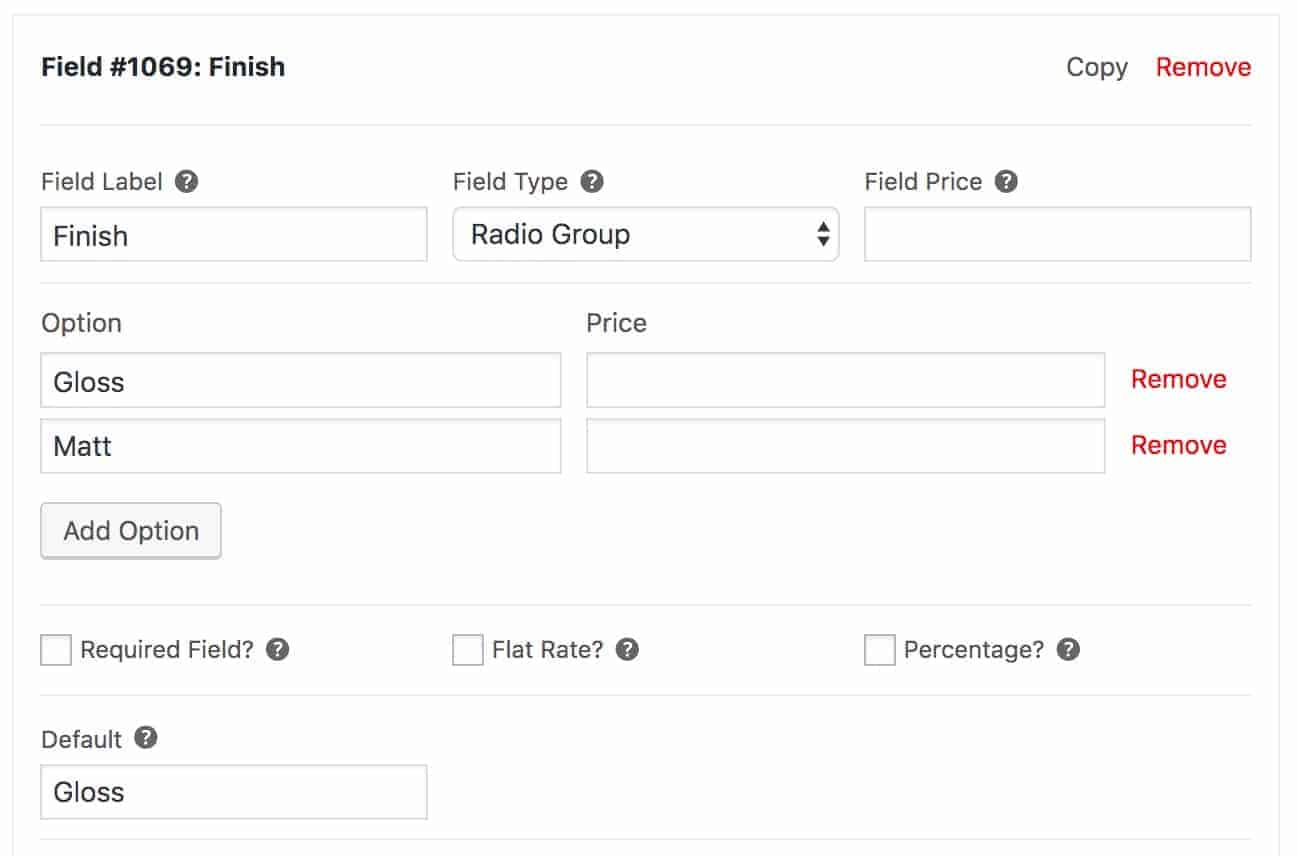
To add some radio buttons, click ‘Add Field’ and select ‘Radio’ as the field type:

We’ve entered ‘Gloss’ and ‘Matt’ as the options, with the former as the default value. When the user opens the page, this will be the option that shows.

Now, you can see that there are some extra choices for the user, as well as the upload field:

It looks slick and is straightforward to use, but there’s more we can achieve.
Calculating a custom price per image upload
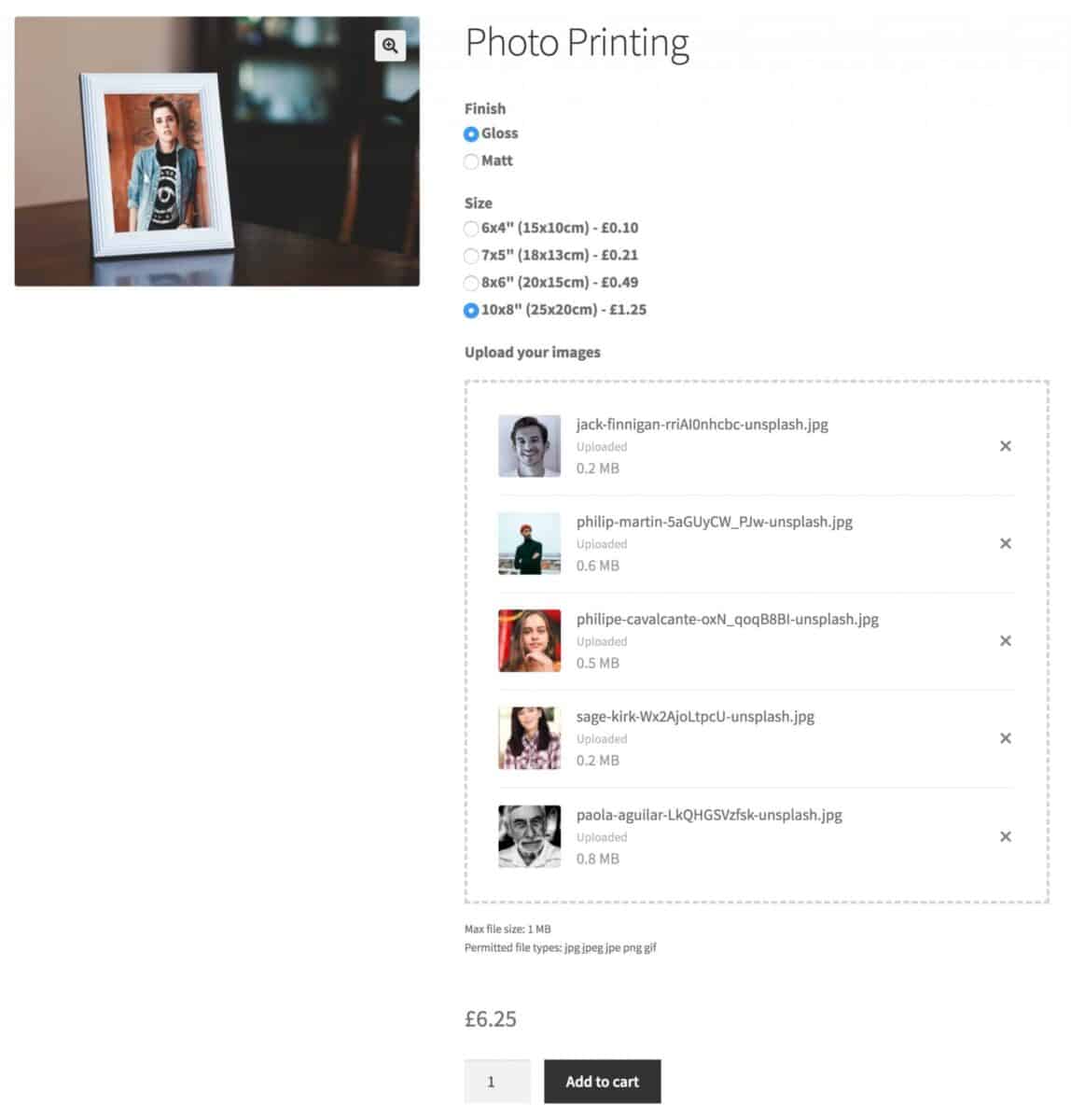
Finally, we’re going to calculate the product price by multiplying the number of uploads by the cost of the selected print size. For example, if the user uploads five images and selects the largest print size, the total cost will be £6.25 per set of prints.
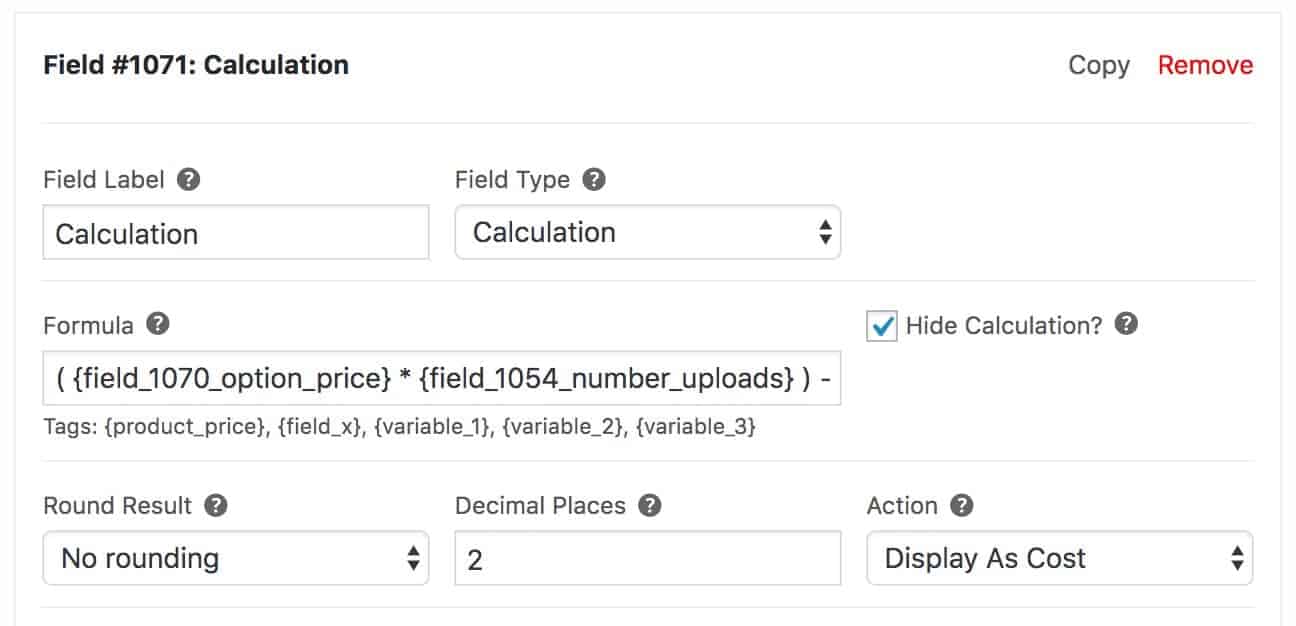
To do this, we add a ‘Calculation’ field and enter a formula to calculate the price:

The calculation here is:
( {field_1070_option_price} * {field_1054_number_uploads} ) - {field_1070_option_price}
This means we’ll multiply the selected option price from field #1070, by the number of files uploaded to field #1054, then minus one of the options prices.
We’ve enabled the ‘Hide Calculation’ option here so we don’t display this on the front end. Instead, it works behind the scenes to set the product price. If you want to read more about how this works, we have a dedicated piece on using calculating WooCommerce product prices.
WooCommerce image uploads – the finished product
If you take a look at the product page and look to upload some images, you’ll understand how that functionality works:

As with all of our examples, we have a viewable product to look at.
How to organise WooCommerce image uploads by order number
By default, the plugin places uploaded images in a unique directory for each user. If you prefer, you can organise uploads by order number.
To ensure all order image uploads live in the same directory, go to ‘WooCommerce’ > ‘Settings’ > ‘Product Add-Ons’ and enable ‘Organise uploads by order’.

Once you save your changes, the functionality will apply to your site.
How to download all image uploads by order in a single ZIP file
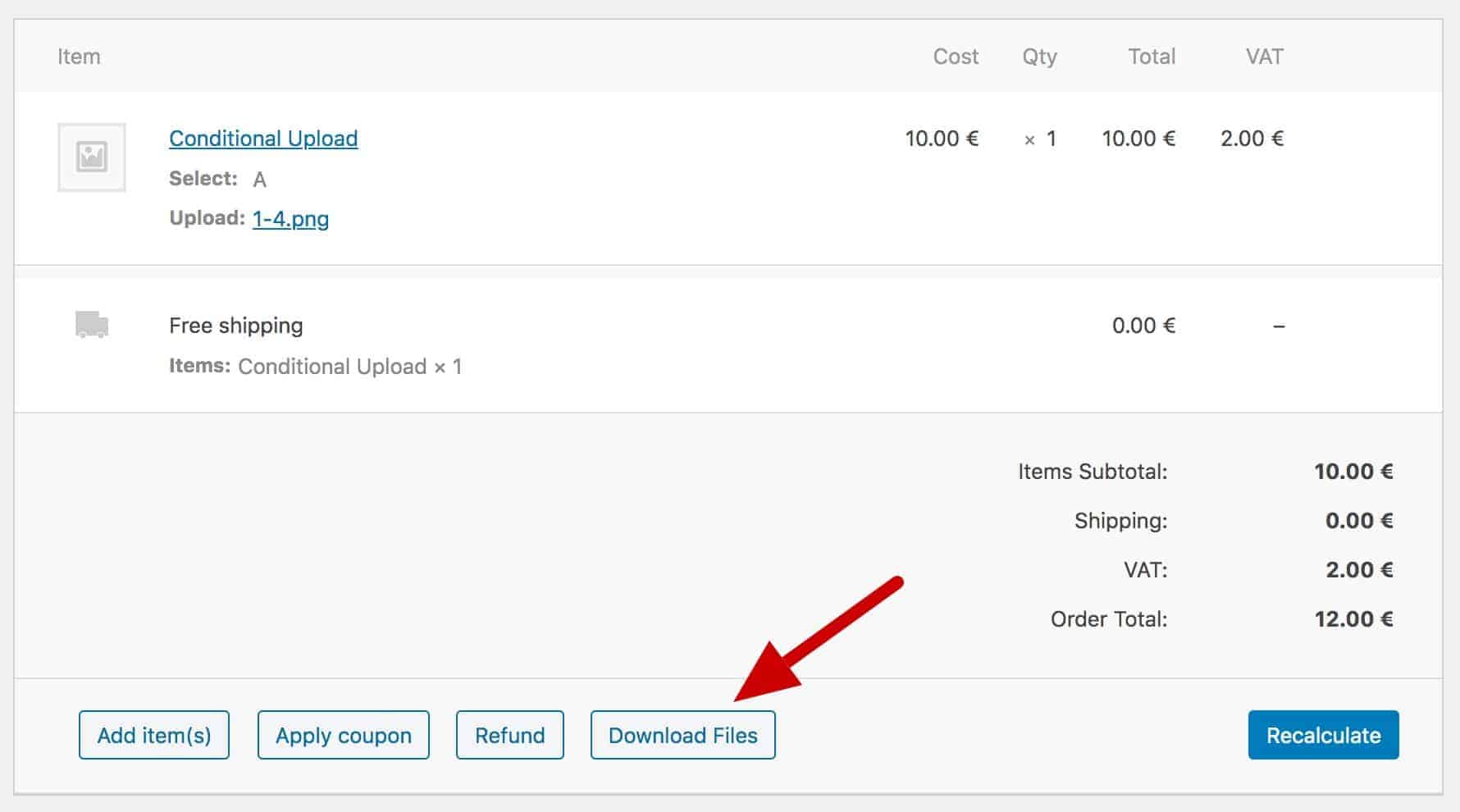
If you’ve enabled ‘Organise uploads by order’, you’ll be able to download all the file uploads from an order in a single ZIP file.
You’ll see a new button in the order screen to ‘Download files’:

At this point, WordPress takes over and serves the files to the user.
How to rename image uploads
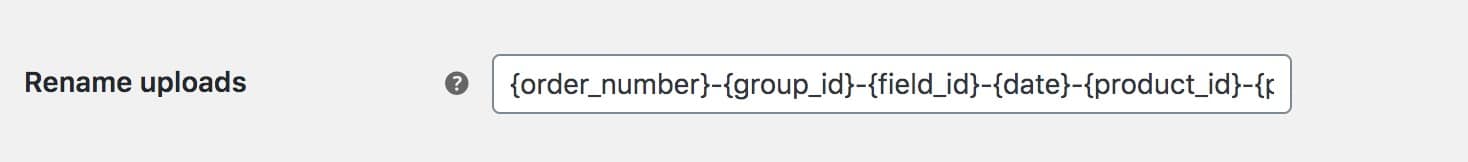
If you wish, you can rename uploaded files. To do this, go to ‘WooCommerce’ > ‘Settings’ > ‘Product Add-Ons’ and enter the format for your file names in the ‘Rename uploads’ field:

You can use the following tags, and WooCommerce replace these when a user places an order:
{original_file_name}{order_number}{group_id}{field_id}{date}{product_id}{product_sku}
Think of them like mail merge tags, where they refer to database elements that turn into readable text on the front end.
How to delete unwanted files
You can manage and delete files that have been uploaded to your server in a number of ways:
- Delete all uploaded files associated with a specific order
- Delete uploaded files associated with all completed orders
- Delete all files uploaded before a certain date
This ensures that your server is not full of unwanted file uploads.
How to edit image uploads
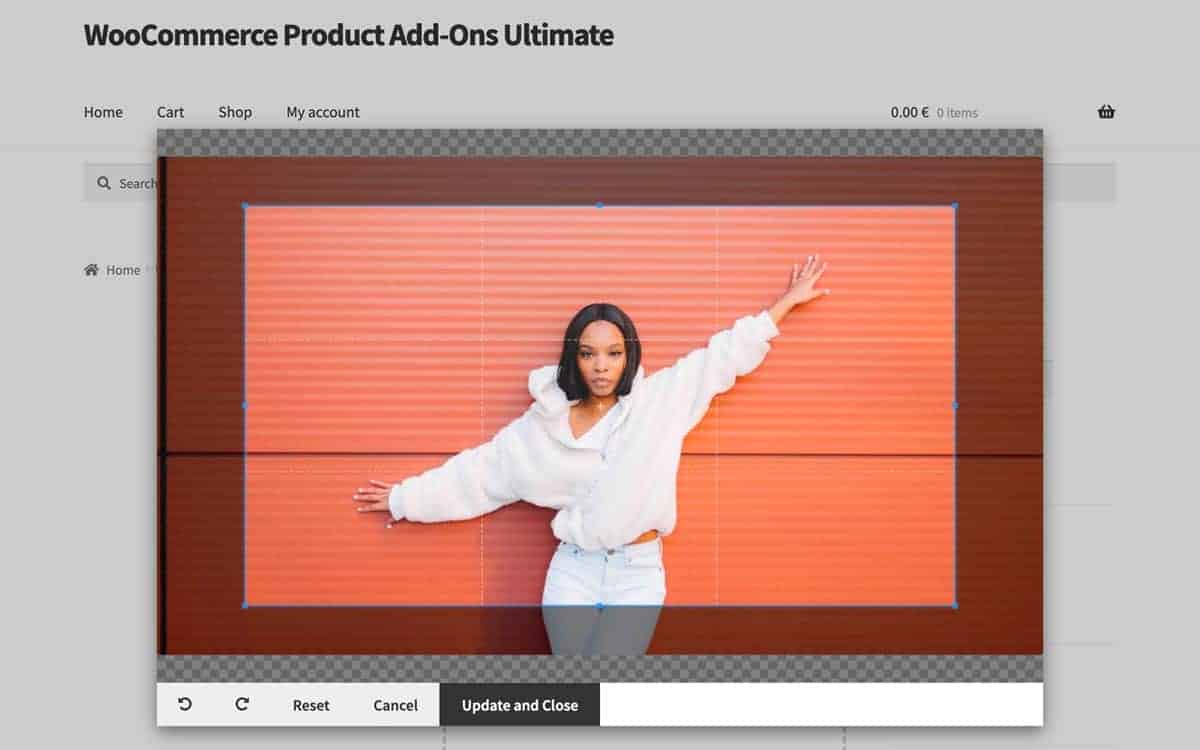
You might want to let users edit the images they upload. You can do this with WooCommerce Product Add-Ons Ultimate and with the Advanced Uploads extension (note though, that you need to have both active).

With the Advanced Uploads extension, users can crop, rotate and resize their uploaded images. You can also specify a minimum and maximum width and height, plus define the aspect ratio for cropping images.
Advanced Uploads for Add-Ons Ultimate
Let users crop, size and rotate their uploaded files
How to upload multiple images and specify a quantity for each file
Next, let’s look at another scenario. For example, you could let users upload multiple images to then print. We want to let the user specify how many of each print they require.
The user can upload multiple files and enter a quantity against each one. If you can’t visualise it, there’s a working demo product for you to view.
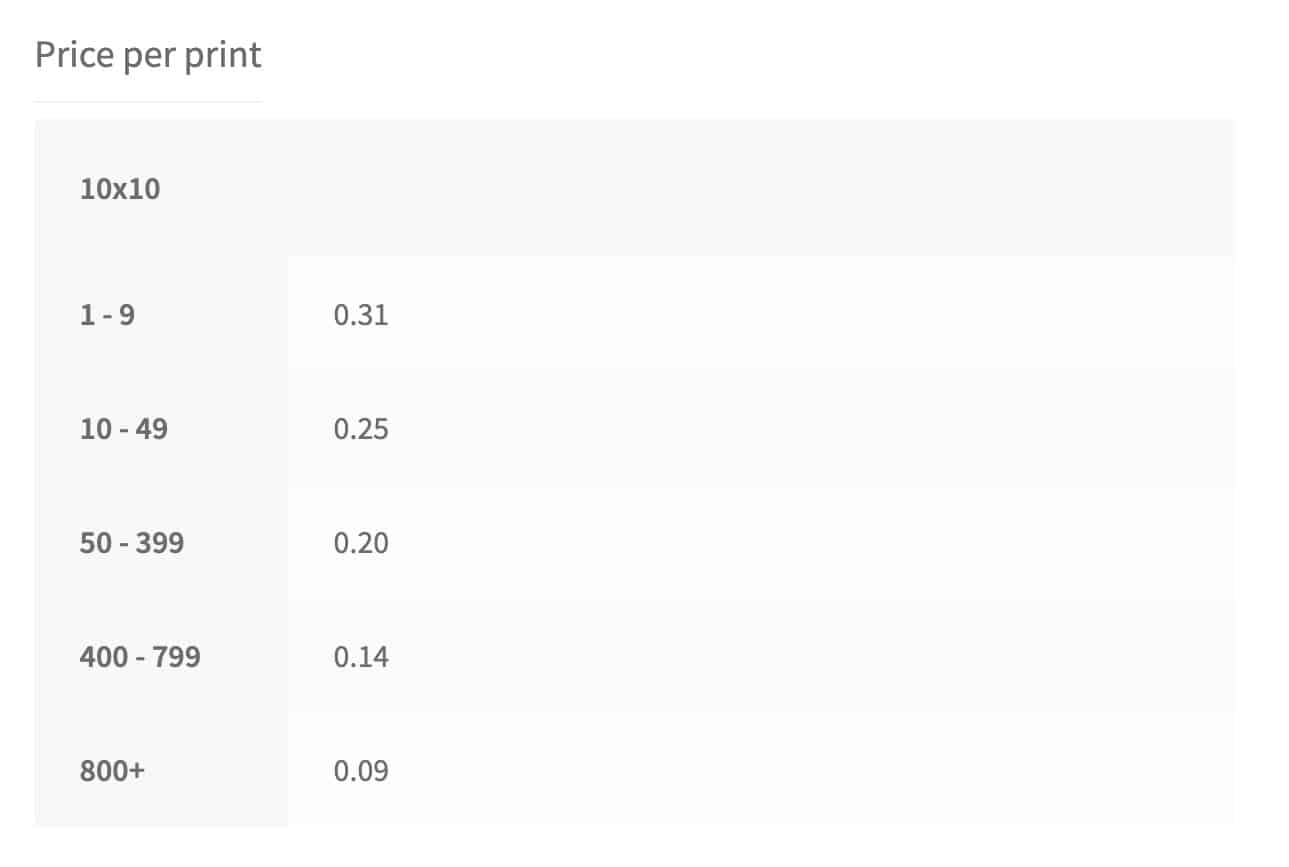
What’s more, there’s a pricing table which shows the price per print based on the total quantity of prints ordered. This table can change based on the size of print selected. For example, if the user wants prints at 10 x 10 they’ll be cheaper than prints at 20 x 20.
Let’s take a look at how to set this up.
Adding quantity fields per upload
For this feature, you’ll need the WooCommerce Product Add-Ons Ultimate plugin and the Advanced Uploads extension.
Advanced Uploads for Add-Ons Ultimate
Let users crop, size and rotate their uploaded files
The first task is to create a ‘Number’ field that will store the combined quantity of prints.

You don’t need to give the field a label, just set the ‘Field Type’ to ‘Number’ and make a note of the ID number. Note that the plugin will automatically hide this field on the front end, so you may not see it on the product page.
Next, create a new upload field. With the Advanced Uploads extension installed, you’ll see some extra parameters in your upload field:

You’ll need to set the following parameters:
- ‘Allow multiple uploads?’
- ‘Price per upload?’
- ‘Quantity per upload’ (this will enable the quantity field for each uploaded file)
- ‘Combined quantity field ID’, which will be the same ID of the number field from a previous step. The plugin will use this field to store the total quantity of prints required
Now, when you preview this product, you’ll see a quantity field input for each uploaded file. The total quantity for all inputs will fill the number field, and you won’t see it display.
You can use the number field in calculations as in the examples earlier in this article. However, you might also want to create some pricing tables for your prints.
Using a pricing table to set a price per print (depending on the total quantity of prints required)
Pricing tables let you get a price based on a user input. While there are different types of pricing table, in this case we’re using a ‘lookup table’.
Related Tutorial
We have an in-depth article about the different types of price matrix.
To use this feature, you’ll need another extension for Add-Ons Ultimate: Advanced Calculations:
With the Advanced Calculations extension, you can upload a CSV file with multiple price tables. Then, you’ll have some extra parameters in your calculation fields. This means you can use the table to get a price for the prints based on the total quantity selected.
A simple pricing table could show an initial column displaying ranges of quantities, with another column showing a corresponding price.

So if the combined quantity is between 10 and 49, the plugin will return 0.25 as the print price. If the combined quantity is between 50 and 399, the plugin will return 0.20 as the price. For more information on lookup tables, we have a dedicated tutorial that explains everything you need to know.
Upload your CSV file and add a calculation field for the ‘price per print’
First, upload your CSV file containing your price tables to the ‘Product Add-Ons’ > ‘Calculations’ page. You’ll want to make sure that your tables are in the correct format.
Next, add a new group for the calculation fields you’re going to add. You can click ‘Add Group’, then insert a ‘calculation’ field in your new group. We’ll use this field to calculate the price of each print.

You can see that we set the field type to ‘Calculation’ and in the ‘Formula’ field we enter {look_up_table}. This tells the plugin that it’s going to get a result from one of the table uploads.
Next we enter the ID of the number field we created above in the ‘Field ID for Y’ field. You need to use the ‘Combined quantity field ID’ here that you entered when you created the upload field above.
Finally, choose the price table from the ‘Look Up Table’ field. This field will now fetch the total combined quantities entered by the user for each upload. It will use this value in the specified lookup table. Then it will return the price per print.
Setting the overall product price
Last of all, we’re going to use the price from the lookup table to set the overall product price. Let’s say the user has specified a total quantity of 10 prints and our cost per print for 10 prints is 0.25. We need to multiply 10 * 0.25 for our overall product price.
To do this, add one more calculation field as follows:

We set the field type as ‘Calculation’ then in the ‘Formula’ field we multiply the combined quantity field by the price per print field. Next, set the ‘Action’ to ‘Set Product Price’ in order to use the result of this calculation field as the product price.
As always, you can take a look at the demo product to get a feel for what we’re achieving.
Getting different print prices based on size or format
Just in case you want to return different prices based on another user selection, such as the print size or format, you can add conditions to groups.

Here, we add our calculation fields into a group. Then, we set a condition on this group to show only if the user selects ’10 x 10′ in the ‘Size’ option field.
You can then duplicate this group and choose to display the duplicated version if the user chooses a different option. You can also change the look up table used in each group.
How to revise and approve WooCoomerce image and file uploads
You might want to enable your customers to upload files that you then rework or revise. This way, you can present the order details page to the customer for their review and approval.
You can do this using the WooCommerce Review and Approve plugin. There’s a full tutorial on creating a WooCommerce file approval process elsewhere on the blog. It’s essential reading if you want to implement this functionality.
Adding WooCommerce file and image uploads to product pages – final thoughts
Using the WooCommerce Product Add-Ons Ultimate plugin, it’s simple to implement image uploads on a product page. You will set parameters such as file size and file types, and display thumbnails. For more advanced functionality, you can enable an AJAX drag-and-drop file uploader. This lets users upload their images in bulk.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
For some of the more advanced features, you might need the Advanced Uploads and/or the Advanced Calculations extensions:
Advanced Uploads for Add-Ons Ultimate
Let users crop, size and rotate their uploaded files
Do you think that WooCommerce image and file uploads can be something you can implement with our plugin? Let us know your thoughts in the comments section below!


Hey, is it possible to programmatically upload the image to the order for the user? Say I have an app that generates an image for them based on inputs, then want to add the image to the order without the user having to upload?
I have this same issue. I’m generating the data as an image uri and just want to attach it to the order when the item is added to the cart.
Do it works well on Mobiile. I already have one plugin but it does not work well on mobile phone.
Hi Tarun
Yes the plugin works well on mobile devices.
Thanks
Gareth
please tell me the plugin name and its cost
Hi – the plugin is Add-Ons Ultimate. You can find more here: https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/.
Thanks.
Suppose I have a photo frame which has 4 shapes : Circle, Heart, Square, Rectangle. And I want users to upload images with respect to the shapes, for example in front of label “Circle”, user will choose an image and so on for other shapes. Can I achieve using this plugin ?
Hi Akki
Yes, you can do this. Just create four upload fields, named for each of the shapes.
Thanks
Gareth
Hi
I want to know if your plugin supports RTL?
And is it possible to translate the plugin into other languages?
Thanks
Hi
Thanks – yes, the plugin supports RTL and is fully translatable. Let me know if you need any more information.
Thanks
Gareth
As a print lab, is there a way to upload the images and then apply print sizes individually which then creates the multi-print order?
Hi Paul – are you looking to apply different print sizes for each image?
Gareth
Hi Gareth, Yes, ideally there would be a gallery of uploaded mages and each selected image or a selected set can then be given print sizes, similar to Sunshine cart.
At the moment, no. It’s something I’m looking into but I don’t have a date for when.
OK, good to know it’s a potential.
I may use your plug and have a limit to what can be ordered
Is it possible to have the Price of consecutive Uploads to differ?
First Photo $3
Additional Photos $1
Hi Nikita
Yes, you can do this using the calculation field – https://pluginrepublic.com/documentation/calculation-fields/. This allows you to use the number of uploaded files in a formula.
Please let me know if you need any more information.
Thanks
Gareth
Hi, is it possible for my client upload their photo and crop them? For exemple he sets a Print 5×7 but the digital pic are in 16:9 ratio. Can he crop?
Thank you.
Yes, you can use the Advanced Uploads extension: https://pluginrepublic.com/wordpress-plugins/add-ons-ultimate-advanced-uploads/
Thanks
Gareth
Hello,
great plugin… Is there any options to choose quantity for every single uploaded photo?
Hello,
can I choose quantyq for every uploadte file ?
Hi Tadej – at the moment, no – but if there’s enough demand for it, I’ll look at adding the feature.
Thanks
Gareth
Hi Gareth, i really love the plugin, but i stopped myself from buying, because you do not have an option where i can upload a gallery of pictures(in my case emblems for trophies) and allow my customers to select from.
I would love to know if you are going to be able to make it possible or if not possible-can you give me further suggestion how i can achieve this. I really need this for my shop.
Hi Borissa – if you would like to display a gallery of images that the user can select, you could use the ‘Image Swatch’ field.
Thanks
Gareth
Hello,
Just bought the plugin, so far great!
Couple of questions:
1. Is it possible to have “IF” statement in calculations?
2. Would be great to be able to copy / paste global groups, maybe export all setting and then upload all settings on other website. Because Im building a web on local server to test and want to upload all the settings to live web afterwards, that would save tons of time doing everything manually!
Hi Irakli
In answer to your questions:
1. There’s no ‘IF’ statement in the calculation itself, but you can create multiple calculation fields and use conditions: https://pluginrepublic.com/documentation/conditions/
2. At the moment, no – but it’s something I’m working on.
Thanks
Gareth
Hello,
Is the possible to crop the uploaded image? We have square, landscape and cicrle shape of frames, so wen the customer upload the image, its need to crop to this shapes. Is it possible?
thanks, Gabor
Hi Gabor
I plan to add image cropping in a future version.
Thanks
Gareth
Hello Gareth,
what is your date of your plan, what do you think?
Gabor
Thanks Gabor – I can’t give you a realistic time frame for this. It’s something I’d like to get to but I don’t have capacity at the moment.
Gareth
Hi Gareth, the “Add Ons Ultimate” is the probably closest perfect plugin for uploads. Literally, I have not found anything closest to this. Do you have an update on the crop feature? I need to allow my customers to crop their pictures based on our required sizes/ratios for our products. This is the only thing keeping me from purchasing it. Can you please advise?
Hi Jay
Yes, you can use the Advanced Uploads extension for Add-Ons Ultimate: https://pluginrepublic.com/wordpress-plugins/add-ons-ultimate-advanced-uploads/. This will allow users to crop images based on specified aspect ratio.
Thanks
Gareth
Hello, I have purchased the plugin and the uploaded files do not appear in the orders when created.
What should i do?
Thanks
Please raise a support ticket from https://pluginrepublic.com/support/.
Thanks.
Hello Developers,
can you me about this point
“Image should not be cropped on the product page, add a perfect image size option in the backend so that user can’t change the image according to them.”
Please check it.
Thanks
Pankaj
Hi Pankaj
Do you mean that you want to ensure that all images get uploaded to a certain size? You can do that with Add-Ons Ultimate and the Advanced Uploads extension.
Thanks
Gareth
Hi Gareth – I want to buy Basic version and before I make the purchase I have couple of question to be sure that I don’t need to ask for refund after purchase;
can we add text field for instruction as optional below upload field on product page?
can the customer edit/delete/replace uploaded image on cart/checkout page or after the order is placed on order detail page?
Hi
Thanks for the questions:
1. Yes, you can add a description to the upload field to provide instructions
2. The customer can edit the image on the product page using this extension which works with Add-Ons Ultimate: https://pluginrepublic.com/wordpress-plugins/add-ons-ultimate-advanced-uploads/. The customer can also delete or replace the image: https://pluginrepublic.com/documentation/how-to-edit-add-ons-in-existing-orders/
Hope this helps.
Gareth
Hello! How Can I put it on an elementor product page?
Hi Joel
Please see this article: https://pluginrepublic.com/documentation/is-the-plugin-compatible-with-my-page-builder/
Thanks
Gareth
Hello, im wanting to upload an image, but I need to be able to retrieve the url image path to send in a HTTP POST request. Can I do this?
Hi Nick
Do you mean that you want to get the URL on the front end, when you upload the image? If so, that’s not possible with the plugin.
Thanks.
Hi Mr. Gareth,
we have issue with image preview and text preview. it is not shown in main product
Do uploader support also pdf for prints?
Hi Osman
Yes, you can upload PDF files using the upload field.
Thanks.
I see you recently added the ability to let users crop their images. I only see rectangle crop in the screenshots and documentation. Is Circle/Ellipse crop available in this plugin?
Hi Dave
Circle or ellipse cropping would only be possible with some custom CSS. I’m happy to take a look at it with you if you liked.
Thanks.
Yes. If it is possible to let, or better yet, force customers to crop their images into a circle and on the backend made a PNG with transparency, I would purchase the plugin in a heartbeat.
Would the custom CSS be on my end to implement or yours on the plugin side?
Thank you.
Hi
Yes, it’s possible to use some custom CSS to force the crop area into a circle: https://github.com/fengyuanchen/cropper/issues/545#issuecomment-628037727.
Thanks.
Do you offer a facility – so we can check the image first – and then take payment?
Hi – not at the moment but it’s a feature I plan to add.
Thanks.
Can I connect this to my cloud storage so all uploaded images and orders are saved in my cloud storage account?
Hi Christian
That’s something I’m looking into at the moment.
Thanks.
Do you know roughly when this will be added? Is it something you 100% plan on adding?
Thanks
Hi Christian
I don’t have a date for this at the moment.
Thanks.
I second this! Being able to connect to Facebook, Insta, etc would be excellent!!!
Hello,
Is it possible to upload an image and have that image displayed on the product so that customer can see how that particular image will look on the final product?
Thanks
That’s a feature that I’m working on.
Thanks.
Do you have any specific timeline for when this feature will be added?
Thanks
Unfortunately I don’t have a specific date that I can give you.
Ok. Thank you for letting me know.
Thanks
This would be awesome!
Hi can i use this plugin for clipping path services. how ?
Hi
You can use the Add-Ons Ultimate plugin to upload files on WooCommerce product pages. You can also use the Advanced Uploads extension to allow your users to crop their uploaded images.
Thanks.
Thank you for your answer
In clipping path service, the client sends images to the freelance, they retouch them and sends them back to the client. It is not the client who retouches the images
Okay, understood.
Yes, you can do this with the Review and Approve extension: https://pluginrepublic.com/wordpress-plugins/woocommerce-review-and-approve/. (Note that it requires the Add-Ons Ultimate plugin as well).
Thanks.
Hi- Can you confirm where the files are uploaded to? Sounds like you may be working on cloud storage like Google Drive. If we have products with multiple image uploads, we want to make sure they aren’t sent through email (due to email file size constraints), but a link is provided for the admin users to retrieve. Also, are these images kept permanently? Just wanted to see if we would run into server storage issues down the road.Thank you.
Hi
The files are uploaded to a directory in wp-content/uploads. We’re currently working on a solution for managing these files in order to ensure there are no storage issues.
Thanks.
Hi Gareth, I’d like to buy your All Bundle Pack. Just one question:
I want to use a combination of this extensions:
– Advanced Uploads
– Image Preview
My product has different sizes (for example 60×40 cm and 50×50 cm). Is it possible to change the preview image when the user change the size with a different upload mask based on the selected size?
Is it also possible to have a fixed image with a dynamic mask is the user select custom sizes? I’d like to use also the Advanced Calculation Plugin
Hi Fabio
Yes, you can do this by using a variable product with variations for each size, e.g. 60×40, 50×50, etc. You can assign a different image to each image.
Thanks.
Hello,
Does the download image option support exporting the product image with the upload image? For example, I want the user to be able to download how the product looks with the uploaded image. Is this possible?
Hi Jenn
It isn’t currently possible to export a “combined” image.
Thanks.
Hi Gareth,
I noticed above you had said that the Upload field works on mobile, however when I view my site on mobile it says that “I need to be logged in to upload files”. Is this something that can be fixed easily? My site doesn’t have an account based system on it so I’m not sure how that came up?
Kind Regards,
Andy.
Hi Andy
Please see this article: https://pluginrepublic.com/documentation/upload-fields/.
Thanks
is there a way to increase the image preview size in the cart?
Hi
Yes, you could do this using some CSS.
Thanks.
Where would we find this CSS?
Hi Carrie
Please raise a support ticket and we’ll be happy to help: https://pluginrepublic.com/support/.
Thanks.
Hi Gareth,
this plugin seems to be exactly what I’ve been looking for. I have a small printshop (prints on wood).
However, one question: Can I change the language (frontend) to German?
Hi Sabine
Yes, the plugin has been translated into German so it should automatically display in German on the frontend.
Thanks.
Hey
Is it not possible to uppload a .zip file or .svg or .eps?
Hi Jens
Yes, it’s possible to upload any file type.
Thanks.
Hello,
Is there an update on file upload to cloud storage? (AWS S3 specifically.)
Hi
This is not available as an option at the moment.
Is it possible to have the users select from a ton of photos already uploaded to the WordPress media gallery instead of them uploading their own images?
Thanks in advanced
Hi Claire
It’s not currently possible to select from photos in the media gallery. That would require a customisation.
Thanks.
Is it possible to count the PDF pages and define a price based on the number of pages?
Hi
Yes, with the latest version of Add-Ons Ultimate (Pro version) and Advanced Uploads, it’s possible to count the pages in an uploaded PDF then use that value to set the price.
https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/
https://pluginrepublic.com/wordpress-plugins/add-ons-ultimate-advanced-uploads/
Thanks.
Hi! Is it possible to crop an uploaded image with the base plug-in or do I still need to buy a second one?
Thank you
Hi
You need Product Add-Ons Ultimate, https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/, and Advanced Uploads, https://pluginrepublic.com/wordpress-plugins/add-ons-ultimate-advanced-uploads/.
Thanks.
Hi, this demo is well for us https://pluginrepublic.dev/product-extras/product/prints-multiple-quantities-and-formats
What plugins do I need for this example ?
Hi
You need the following:
Product Add-Ons Ultimate to add the extra fields: https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/
Advanced Calculations for the price lookup tables: https://pluginrepublic.com/wordpress-plugins/advanced-calculations/
Advanced Uploads to enable separate quantity fields for each uploaded file: https://pluginrepublic.com/wordpress-plugins/add-ons-ultimate-advanced-uploads/
These are all available at a discount as part of the Product Add-Ons Ultimate Bundle: https://pluginrepublic.com/wordpress-plugins/product-add-ons-ultimate-bundle/
Thanks.
In the Basic Plan, is there an option to upload logo from customer side and preview that product simultaneously?
If there is any guide available how to do it please share so I can check and buy the plugin.
Hi Raj
You can use the Basic licence of Add-Ons Ultimate plus the Image Preview plugin to preview uploaded images on the main product image: https://pluginrepublic.com/wordpress-plugins/image-preview-for-add-ons-ultimate/
Thanks.
Only 1 Plugin is required which are Image Preview plugin
You need two plugins: Add-Ons Ultimate and Image Preview.