How to add an engraving option to a WooCommerce product

If you are selling WooCommerce products that can be engraved, you’ll need to have an engraving option on your product page. This will be a field where the customer can enter the text that they want engraved and which will get attached to the order you receive.
In this article we’ll look at very clear and simple steps to add an engraving option to your WooCommerce products, some different ways to charge for it, and some further parameters like setting the number of characters allowed.
It will take you only a few minutes to get your engraving product up and running.
WooCommerce product engraving
There are many types of WooCommerce product that could be engraved, including:
- Jewellery
- Pens and stationery
- Gift boxes
- Plaques and awards
- Trophies
- Glasses and tumblers
- Watches
- Pet tags
- Key rings
- Lighters
Here, we’ll take a simple example of an engraved glass award and walk through it step by step to see how to set up a WooCommerce engraving product.

There’s a fully functioning demo product here so you can see what we’re building.
WooCommerce product engraving – extra features
In our example, there will be the possibility of charging for the engraved text. However, cost is not the only feature that you might want from your engraving option.
You might want to be able to specify other parameters like the number of characters that can be engraved, charge an additional price for the engraving, or even charge per character.
In all, we’ll look at the following extra features:
- Charge per character for the engraved text
- Set minimum and maximum numbers of characters
- Allow a certain number of free characters
- Only accept alphanumeric characters
- Only charge for alphanumeric characters
- Charge per item or as a fixed fee
- Charge as a percentage of the product price
- Setting a default value
- Make the custom field required
- Add a set up fee
- Use conditional logic to accept a second engraving field
Creating an engraving product in WooCommerce
Here’s the step by step guide to creating our engraving product.
Step One: Add-Ons plugin
To create our engraving product, we’ll need a plugin called WooCommerce Product Add-Ons Ultimate. This will allow us to add a custom WooCommerce field – a text field where the customer can enter their text to be engraved.
WooCommerce Product Add-Ons Ultimate
Personalise products with extra fields and custom options
Click here to purchase WooCommerce Product Add-Ons Ultimate. As soon as you’ve made the purchase, you’ll get an email with a link where you can download the plugin.
Install and activate the plugin. The documentation for getting started is here.
Step Two: create a custom text field
We need to add a custom text field to our product so that the customer can enter their engraving text.
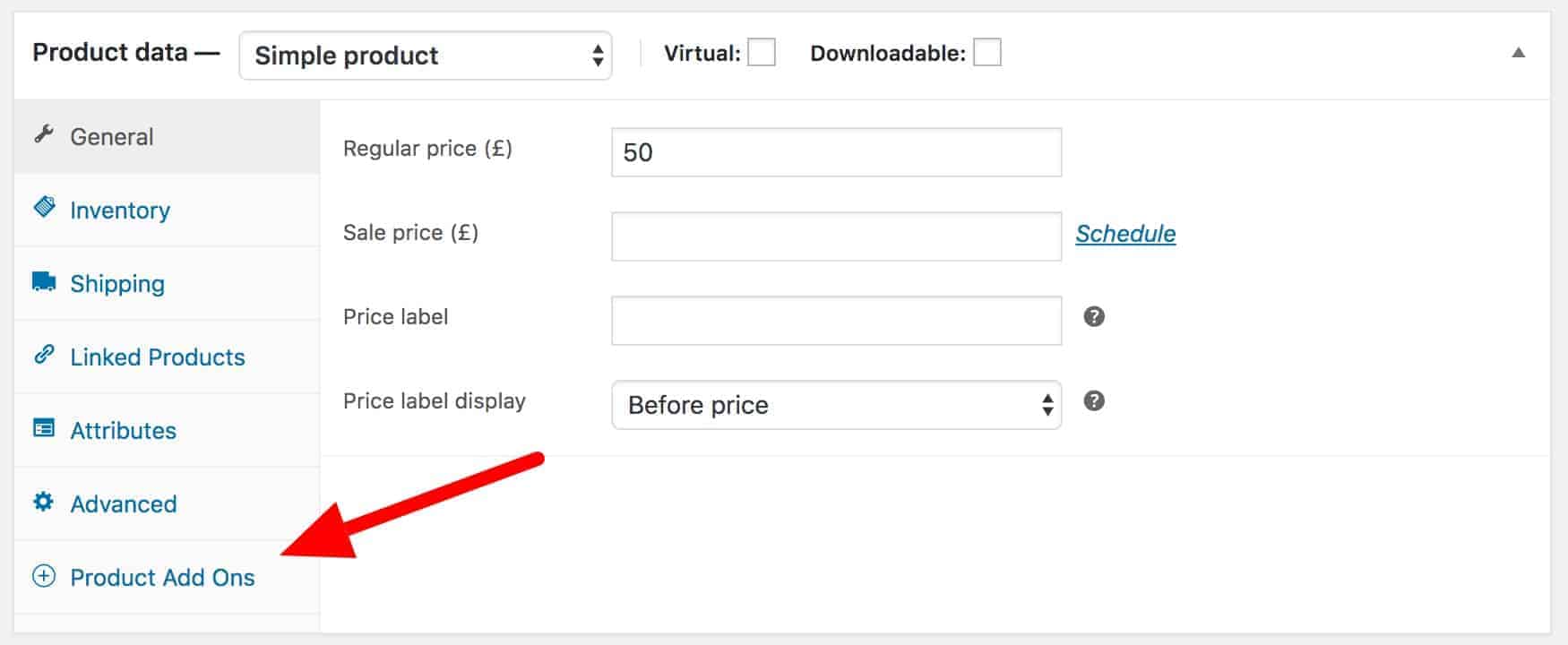
Edit the product where you want to add the text field. In the Product data section, click the Product Add-Ons tab.

Click ‘Add Group’ then ‘Add Field’. Choose ‘Text’ as the ‘Field Type’. Maybe add a title for the field.

That’s it.
Step Three: job done
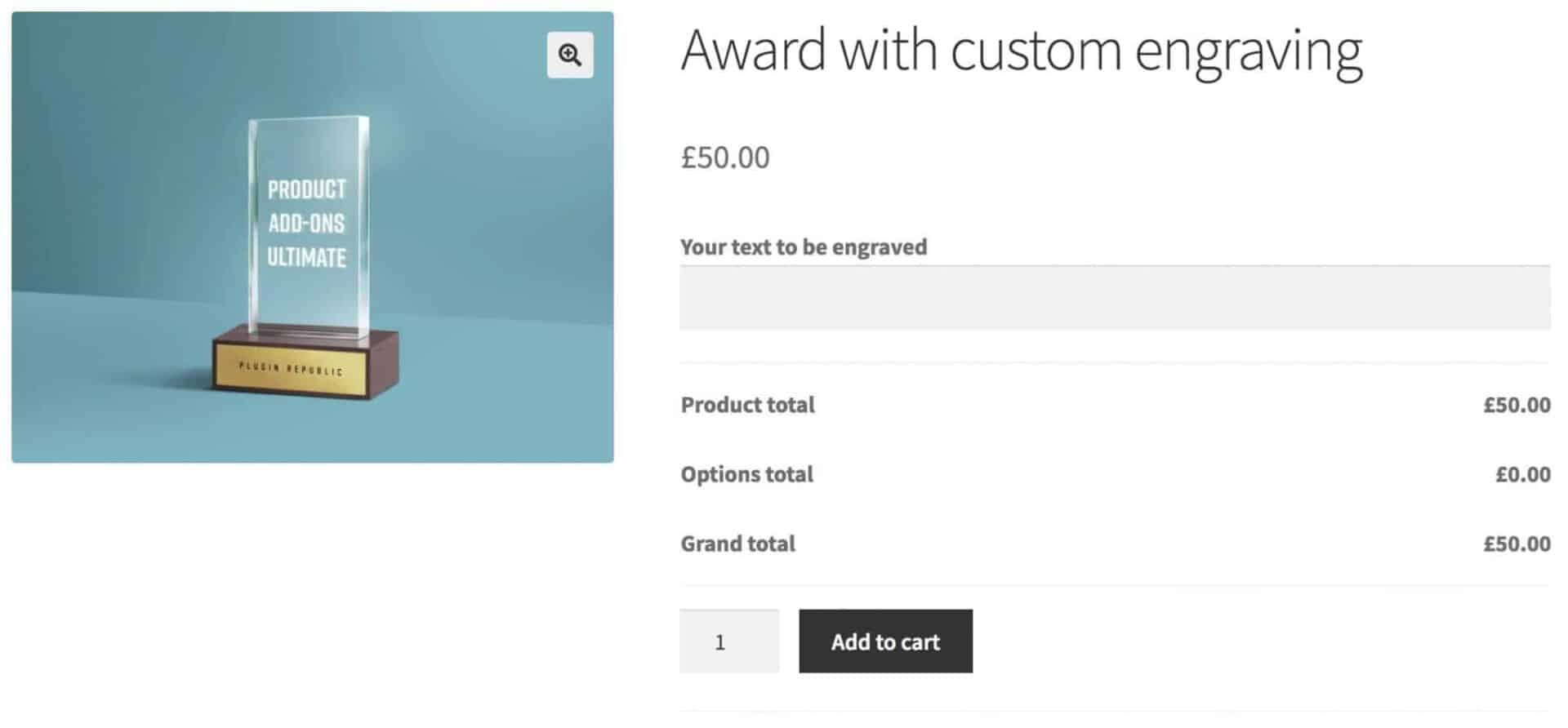
Yes, that really is everything you need to do. Let’s take a look at how the product looks on the front end.

You can see that the product page has everything we need for our engraving. There’s a field where the customer can enter their text to be engraved.
When the customer enters their text and clicks ‘Add to cart’, the custom text will be added to the order. So when the customer checks out, you’ll receive an email with the extra text – plus, it’ll also be added to the order screen.
Creating an engraving product in WooCommerce – extra settings
So that’s the quick, two-minute guide to creating the engraving option. Now let’s look at some of the other features you might want to include in your product.
Add a price for the engraving
Most obviously, you might want to add a price for the engraving. Perhaps your product is available as a standalone item and the engraving is an optional extra.
To add a cost, just enter the value in the ‘Field Price’ field. This will be displayed on the front end. When the user enters some text into the field, the extra cost will be added to the product price.

Charging a price per character
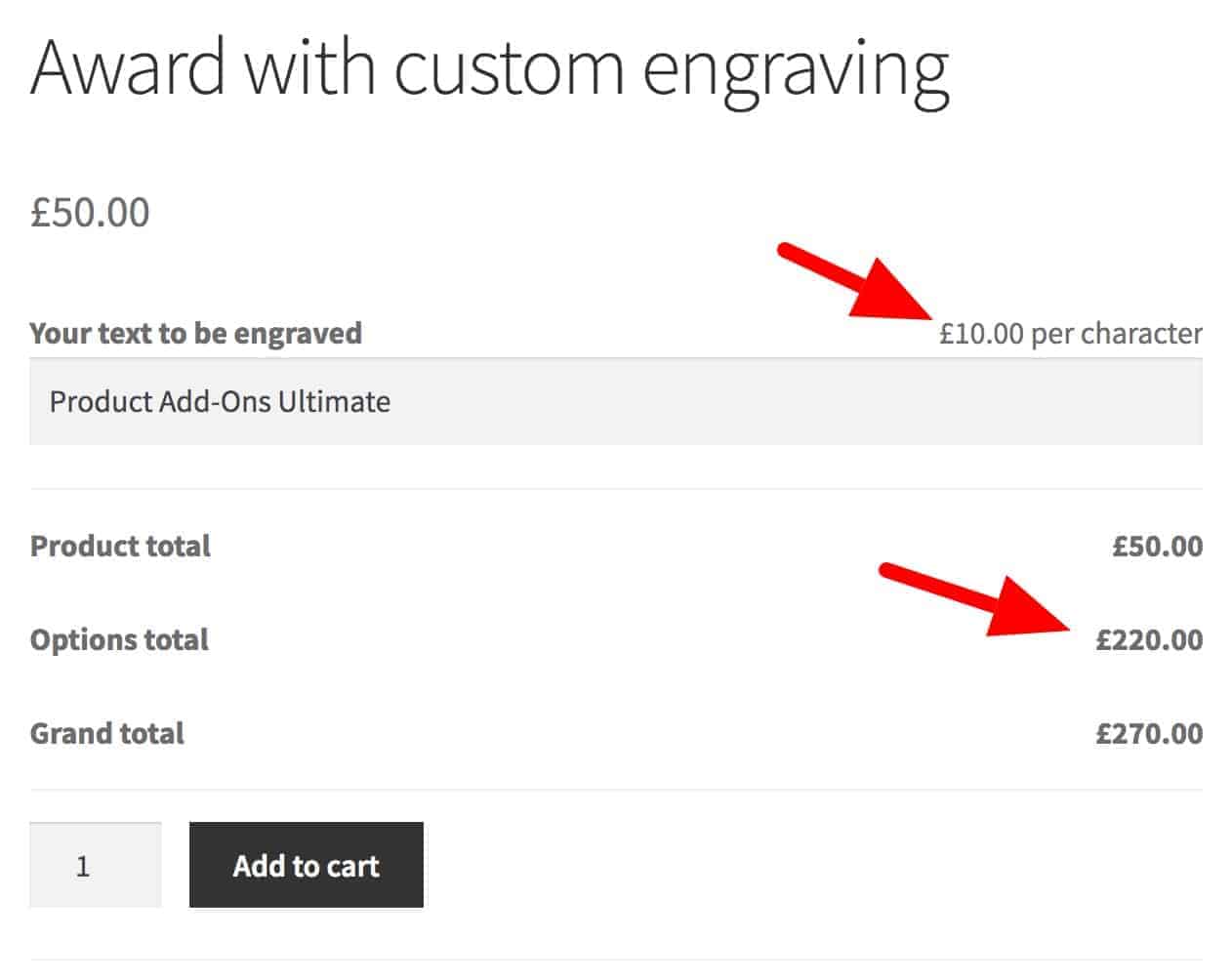
However, your engraving costs might be a bit more complex and you might need to charge a cost per character.
To do this, just enable the ‘Price Per Character’ checkbox. When this is selected, the value entered in the ‘Field Price’ field will be multiplied by the number of characters the customer enters.

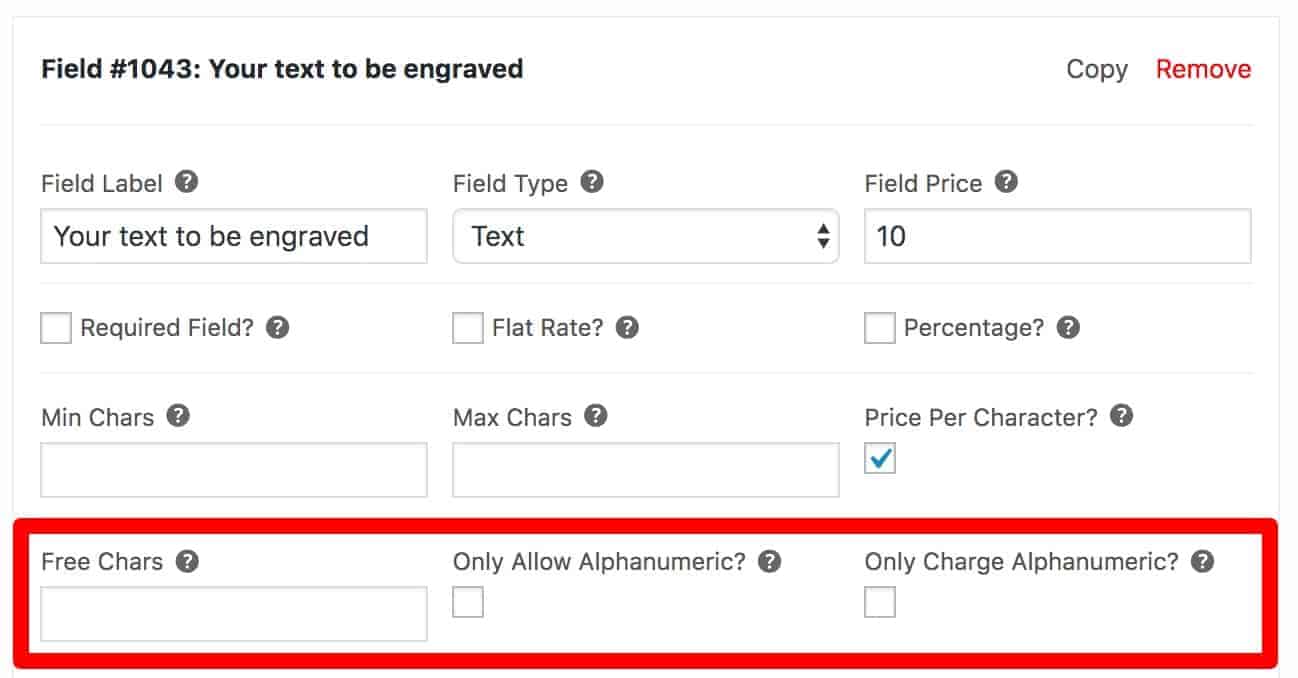
Allow some free characters
You’ll notice when you checked the ‘Price Per Character’ field that some new options appear.

If you’d like to allow your customers a certain number of free characters before you start charging them, just enter the number in the ‘Free Chars’ field.
Only allow alphanumeric characters
If you only want to accept alphanumeric characters, you can check the ‘Only Allow Alphanumeric’ option. Customers will only be able to type digits and upper and lower case letters into the text field.
Only charge for alphanumeric characters
Or, perhaps you only want to charge for alphanumeric characters. Checking this option means that customers won’t get charged for entering spaces in their engraving text.
Defining a minimum or maximum number of characters
Space might be limited so perhaps you want to define the minimum or maximum number of characters that the user can enter. Just enter the values in the ‘Min Chars’ and ‘Max Chars’ fields.
Charge a fixed fee
You may wish to charge a single fixed fee for the engraving rather than a cost per item ordered. Perhaps your engraving costs are a one-off, irrespective of the quantity of product ordered.
If this is the case, just check the ‘Flat Rate’ option. Whatever quantity the customer orders, the engraving cost will only be charged once.
Charge as a percentage of the product price
Yet another cost option for your engraving product is to charge as a percentage of the product price. Just check the ‘Percentage’ option.
Making the engraving field required
We discussed whether the engraving field was a compulsory field. If you want to make it required, so that the customer must enter a value before adding it to their cart, just check the ‘Required’ option.
Set a default value in the engraving text field
It might be that you want to set a default value in the text field. Just enter the default value in the ‘Default’ field. It’s as simple as that.
Add a set up fee
Depending on the type of product you’re selling, you might want to charge a single set-up fee. To do this, add another field and this time set the ‘Field Type’ to ‘Checkbox’.
Add your set-up fee in the ‘Field Price’. Then check two further options: ‘Required’ and ‘Flat Fee’. The user will be required to check the option before they can add the product to the cart.
Using conditional logic with your engraving product
Finally, you might want to add extra fields depending on user’s choices. There’s a detailed guide to conditional logic with WooCommerce product options that will explain everything you need.
Further reading
You might like to read this article on how to set up a WooCommerce print shop.
WooCommerce engraving product – final words
So there it is: your complete guide to creating an engraving product in WooCommerce. All you need is the Product Add-Ons plugin.
WooCommerce Product Add-Ons Ultimate
Personalise products with extra fields and custom options
And, if you’re interested, take a look at this article for more ideas on WooCommerce personalizable products.

Bonjour
en tant que plugin pour woocommerce , je suppose qu’il est compatible avec divi?
thanks
Oui, le plugin est compatible avec Divi.
Gareth
Bonjour,
Comment faire pour que le client voit un aperçu de sont produit final.
Exemple : il tape un nom sur la ligne qu’il doit graver et que sa s’affichent sur la photo du produit.
Bonjour Serif
Il n’y a pas un aperçu du produit.
Hello,
Is it possible to add upload button with custom engraving functionality?
For example,
I would like to offer to my customers custom engraving feature with possibility to add their font of choice.
Thanks.
Hi
Yes, you can add an option for the user to select their font of choice. If you want to allow users to preview their lettering in the choice of font then you can use https://pluginrepublic.com/wordpress-plugins/text-preview-plugin/.
Thanks.
Bonjour,
En plus de pouvoir choisir la police d’une ligne, est-il possible à l’utilisateur d’éditer plusieurs lignes sur un produit, et de choisir son alignement ?
Par exemple :
Dans la fabrication d’un cachet d’entreprise/tampon, je souhaiterai que l’utilisateur puisse personnaliser son texte.
PS : J’utilise Flatsome et Avada (theme wordpress)
Merci d’avance.
Bonjour
Oui, c’est possible à utiliser plusieurs champs sur un produit, un champ par ligne. C’est possible a positionier chaque ligne/champ.
Merci.