How to create a WooCommerce file approval process

Here’s how to create a WooCommerce file approval process in which your customers can upload a file to their order, you work on that file, then you submit the revised file back to the customer for their review. The customer can request further changes or approve your revision. When the customer has approved the design, the order can be processed.
Why do you need a file approval system in WooCommerce?
There are many reasons that you might need to work on files after a customer has placed their order. You could be a firm of solicitors needing to work on contracts with your client; you could be a graphic designer finessing a photo taken by your customer; or you could be a copywriter whose client needs to proof the text in your files.
Having an approval workflow built in to your WooCommerce orders makes it easier for you to manage. Plus, it provides a slicker experience for your customer.
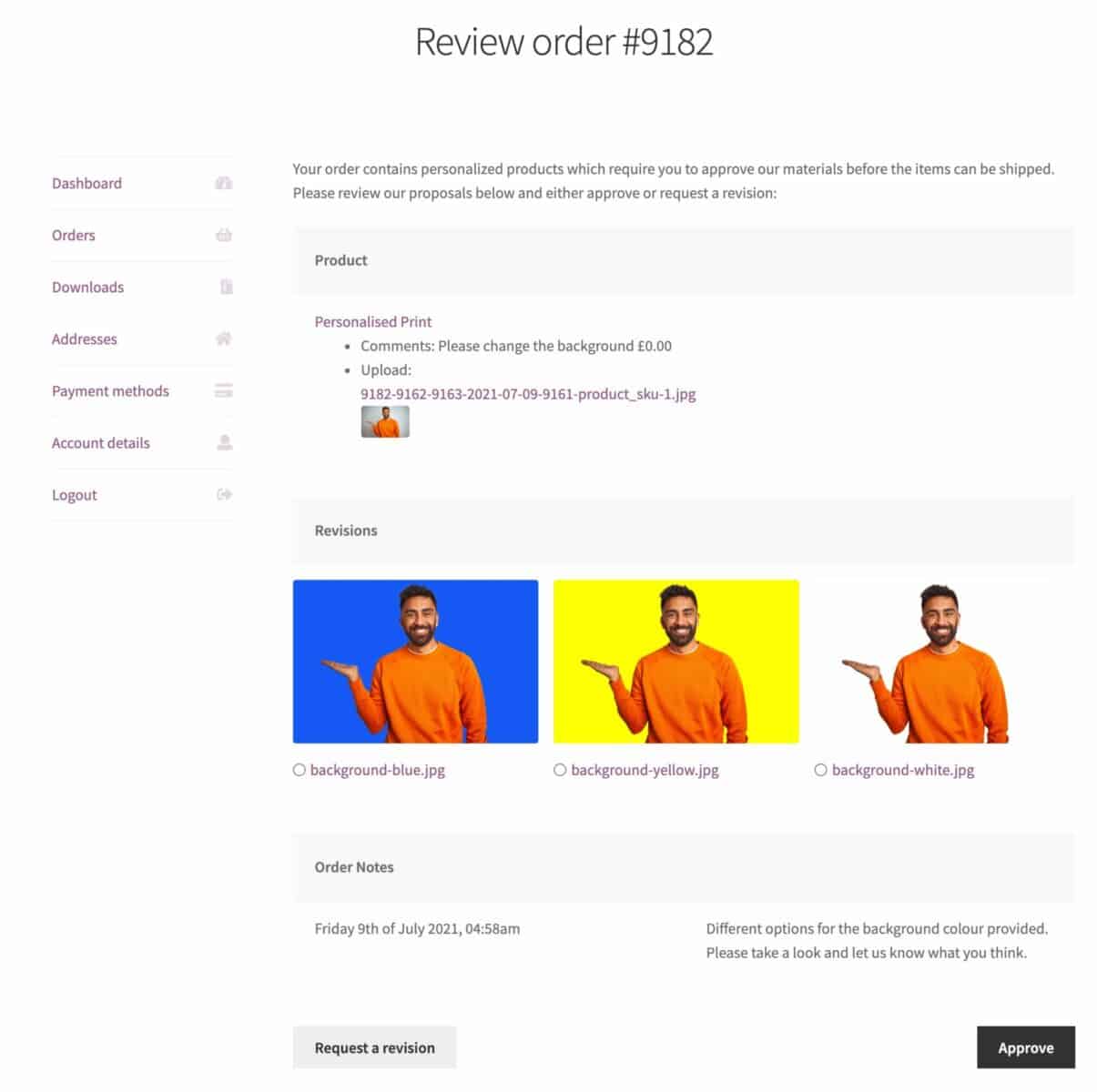
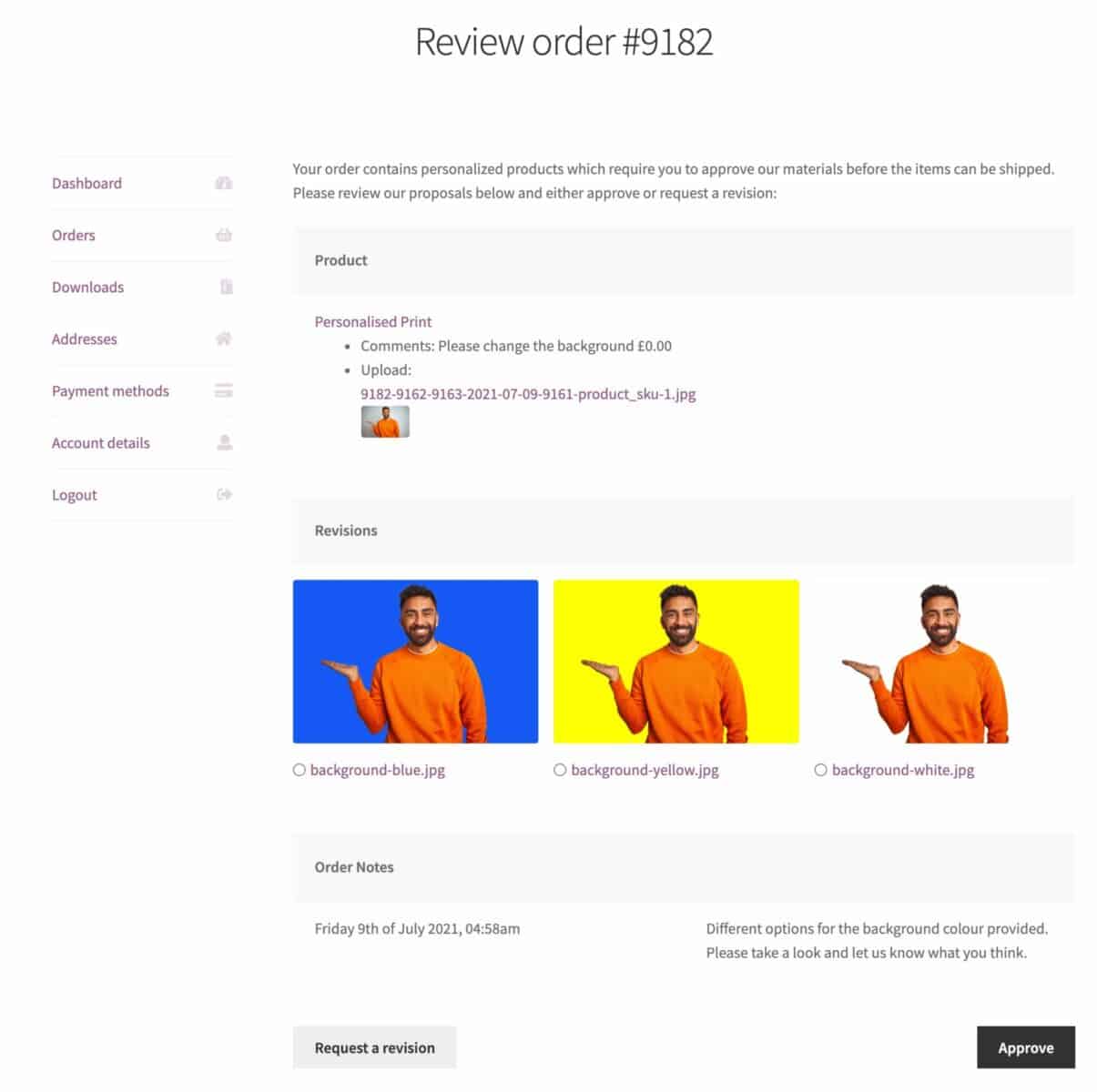
In the screenshot below, you can see an example of an order review screen from the customer’s Account page. The admin has upload three revised files. The customer can select one of the files then click ‘Approve’ or they can click the ‘Request a revision’ button to send further feedback (and additional files if they wish).

How does the approval system work?
Let’s step through each stage of the process:
- Customers can upload one or more files to a product page on your site
- Orders containing uploads which require revision are marked as requiring your attention
- You work on a revised file then submit the new version through the admin order page
- The customer gets an email to tell them there’s a new version to review
- They access the new version of the file from their Account page
- They can either request further work from you (subject to a maximum number of iterations which you can set) or approve the new version
- If further work is required, you’ll get an email
- If the customer approves a file, you’ll get an email and the order can be processed
There are some extra features to consider:
- You can set the maximum number of revisions
- The customer can approve any of the revised files that you’ve submitted – allowing them to choose between different versions
- Customers can upload further files as part of the review process and provide you with feedback on each revision
- You can provide notes to the customer
- Files can be in any format
- You can customise the email message text
How to create your WooCommerce file approval process
To create this workflow between you and your customer, you’ll need two plugins: WooCommerce Product Add-Ons Ultimate and WooCommerce Review and Approve.
WooCommerce Product Add-Ons Ultimate allows you to add a file upload field to your products.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
WooCommerce Review and Approve allows you to create your file approval process using the files uploaded with Add-Ons Ultimate.
WooCommerce Review and Approve
Create a workflow that allows your customers to sign off on designs
Step 1: Create a file upload field
With both your plugins activated, you can create a file upload field on one of your product pages. Add-Ons Ultimate gives you a huge range of options around upload fields, including:
- Set different file types
- Assign a cost – either singly or per uploaded file
- Set maximum number of files
There’s a complete tutorial on uploading files to WooCommerce here.
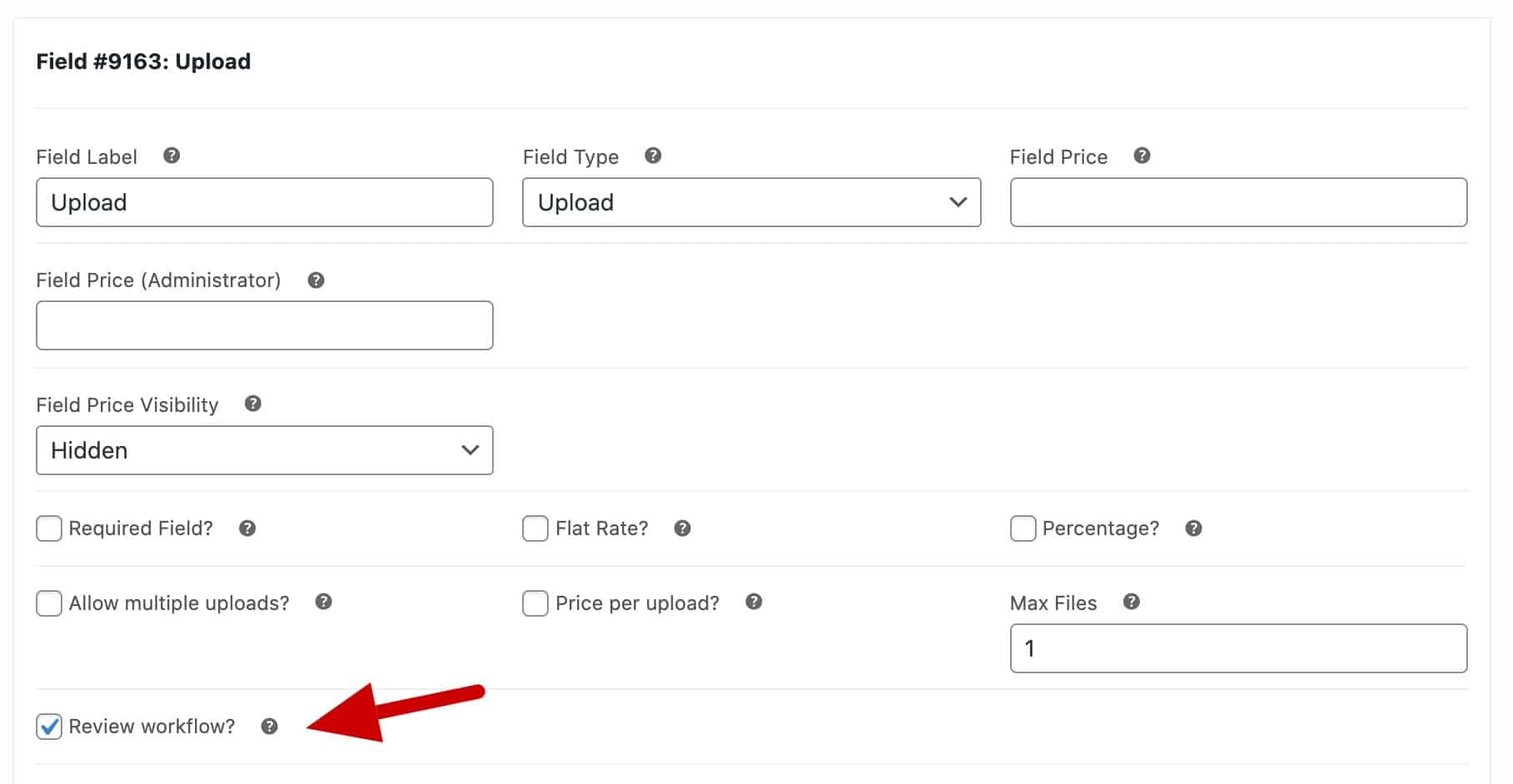
When you’ve added your file upload field, select the ‘Review workflow’ option so that any file uploaded through this field will enter into the approval process.

You can also add a text area field to accept any instructions from the customer regarding their file.
Now, you just need to wait for the orders to start rolling in.
Step 2: When you receive an order
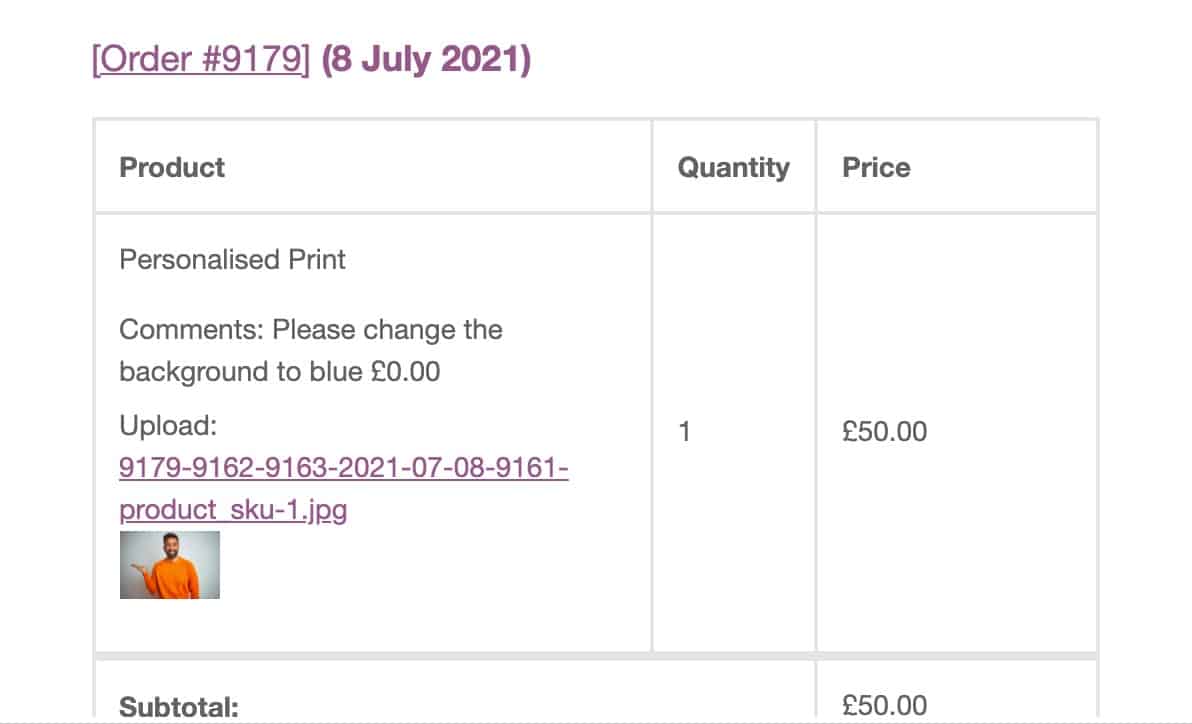
When you receive an order containing a file that will require approval, you’ll receive an email just as with any other WooCommerce order. On the email, you’ll see the uploaded image and the customer instructions.

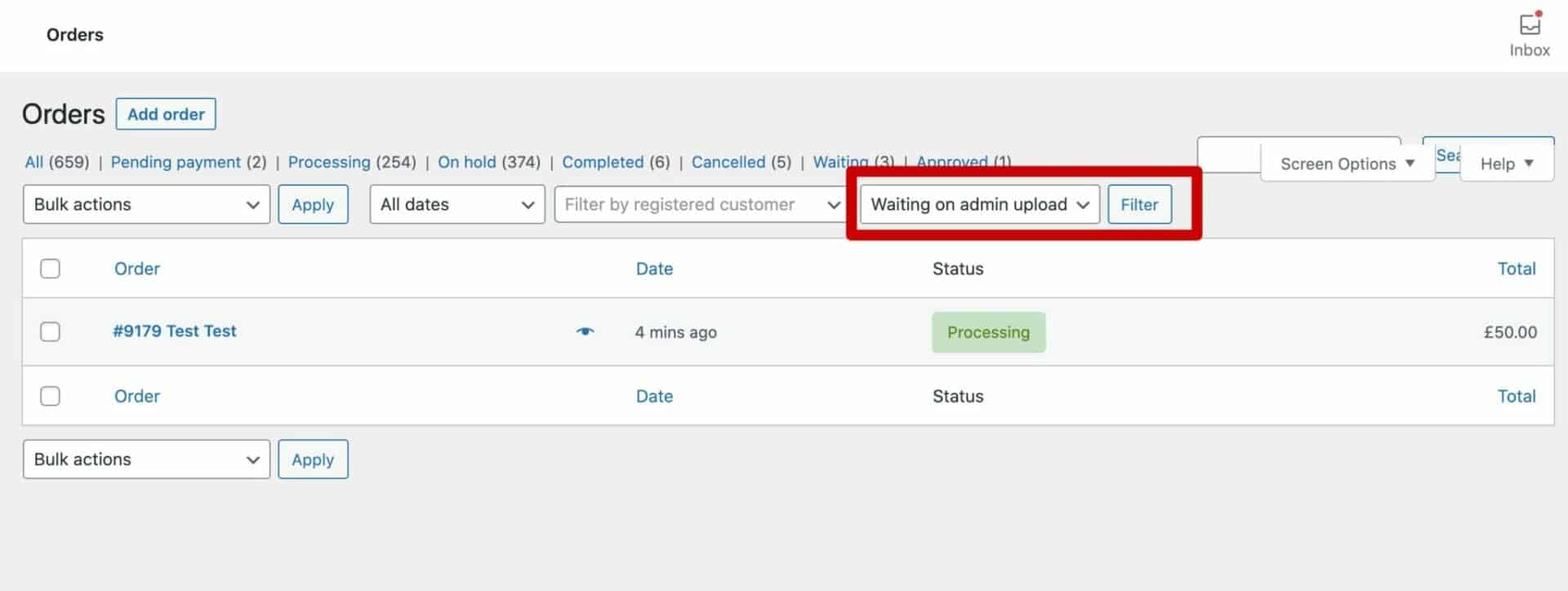
You can also view any orders requiring your attention by using the ‘Waiting on admin upload’ filter in the Orders screen.

Step 3: Uploading a file for approval
You can now rework or create a new file based on what the customer has sent you. When it’s ready, you can upload it direct to the order.
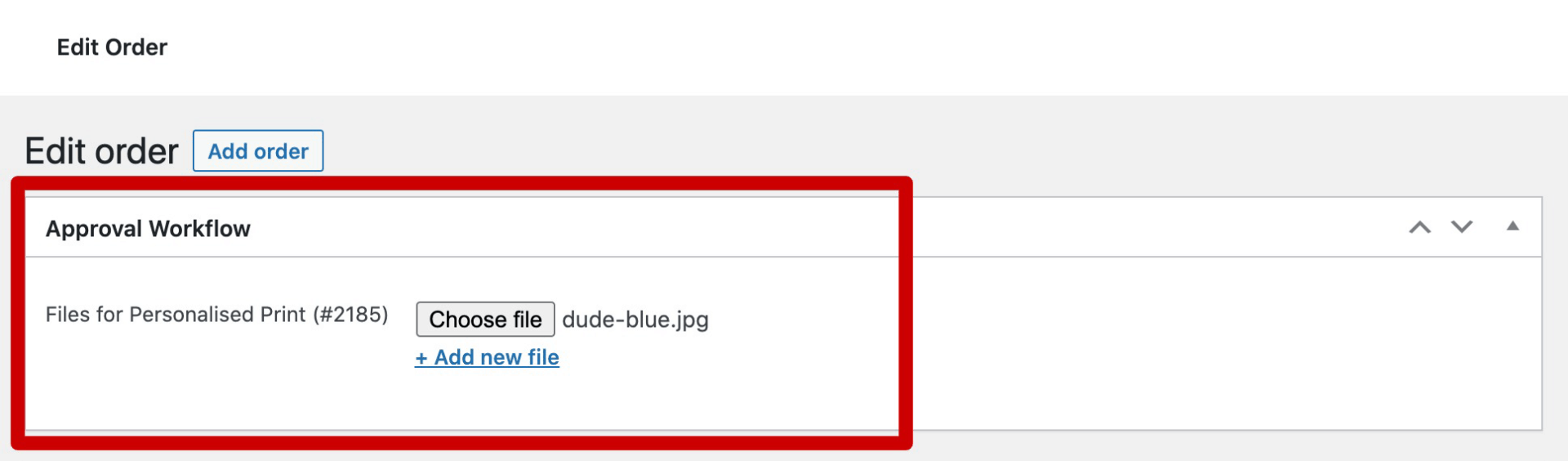
In the order screen, you’ll see an ‘Approval Workflow’ section. Upload your new file here.

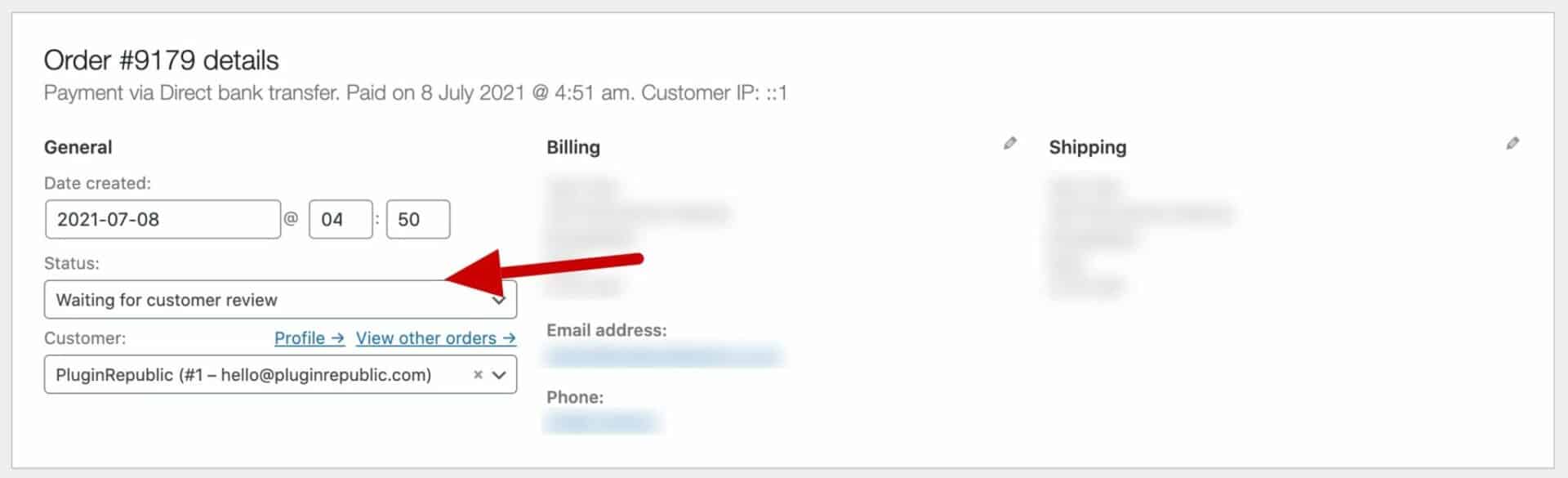
When it’s uploaded, change the order status to ‘Waiting for customer review’ then click ‘Update’.

The user will now get an email telling them that there is a file waiting for their approval.
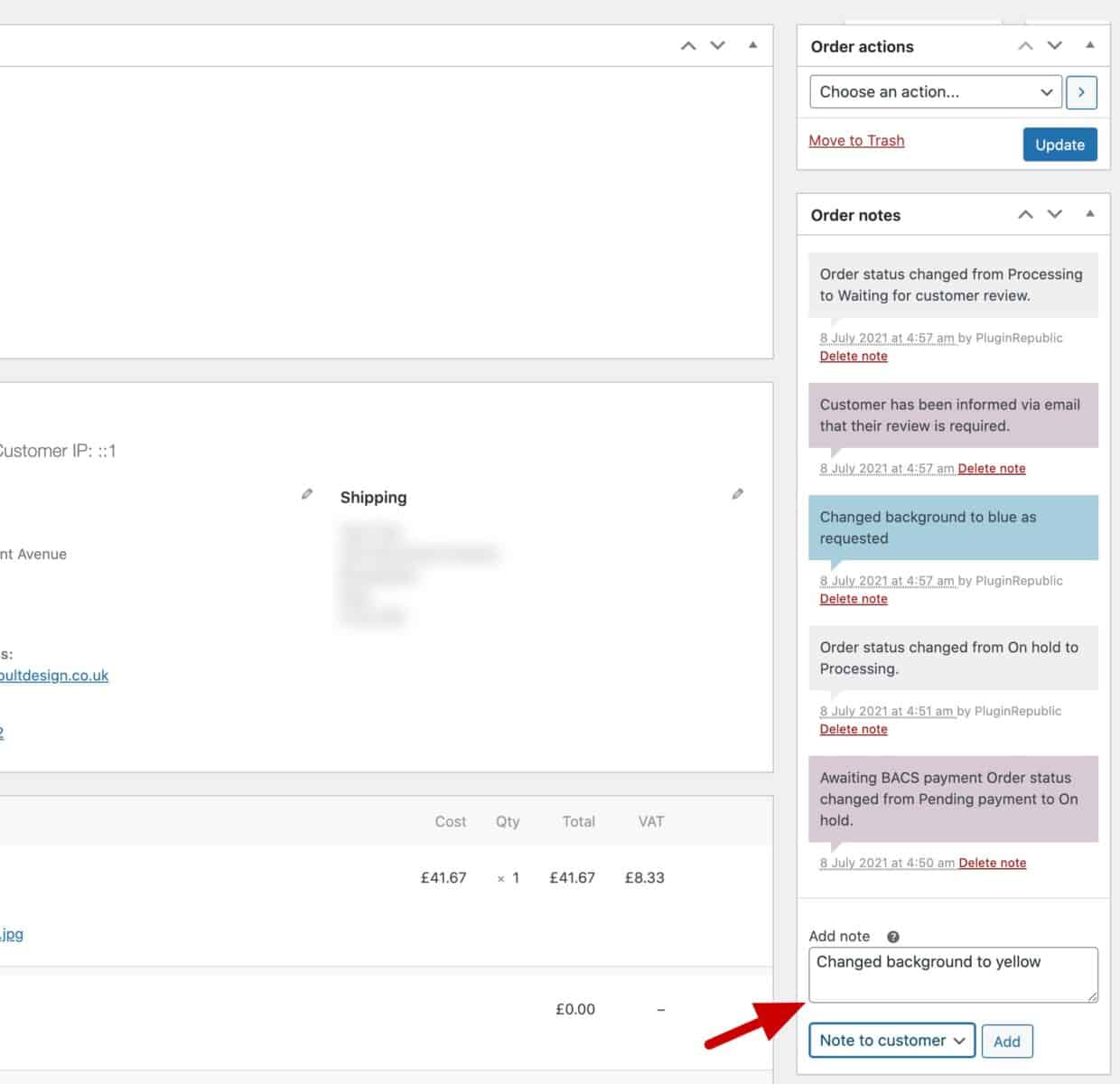
If you’d like to add a note to the revision, you can just use the standard WooCommerce notes system. Add your text, choose ‘Note to customer’ and click ‘Add’. The note will appear on the user’s review page.

Step 4: What the user sees
When the user logs into their Account page, they’ll see a list of their orders. They can click into any orders awaiting their review to see a summary screen:

All the files that you’ve uploaded to the order are visible to the customer. They can select one and click the ‘Approve’ button. This will send you an email to let you know that the file has been approved and you can process the order.
If the customer does not approve the file, they can click the ‘Request a revision’ button. This will allow them to enter some further comments and optionally upload a new file. You’ll get an email to let you know that further revisions are required.
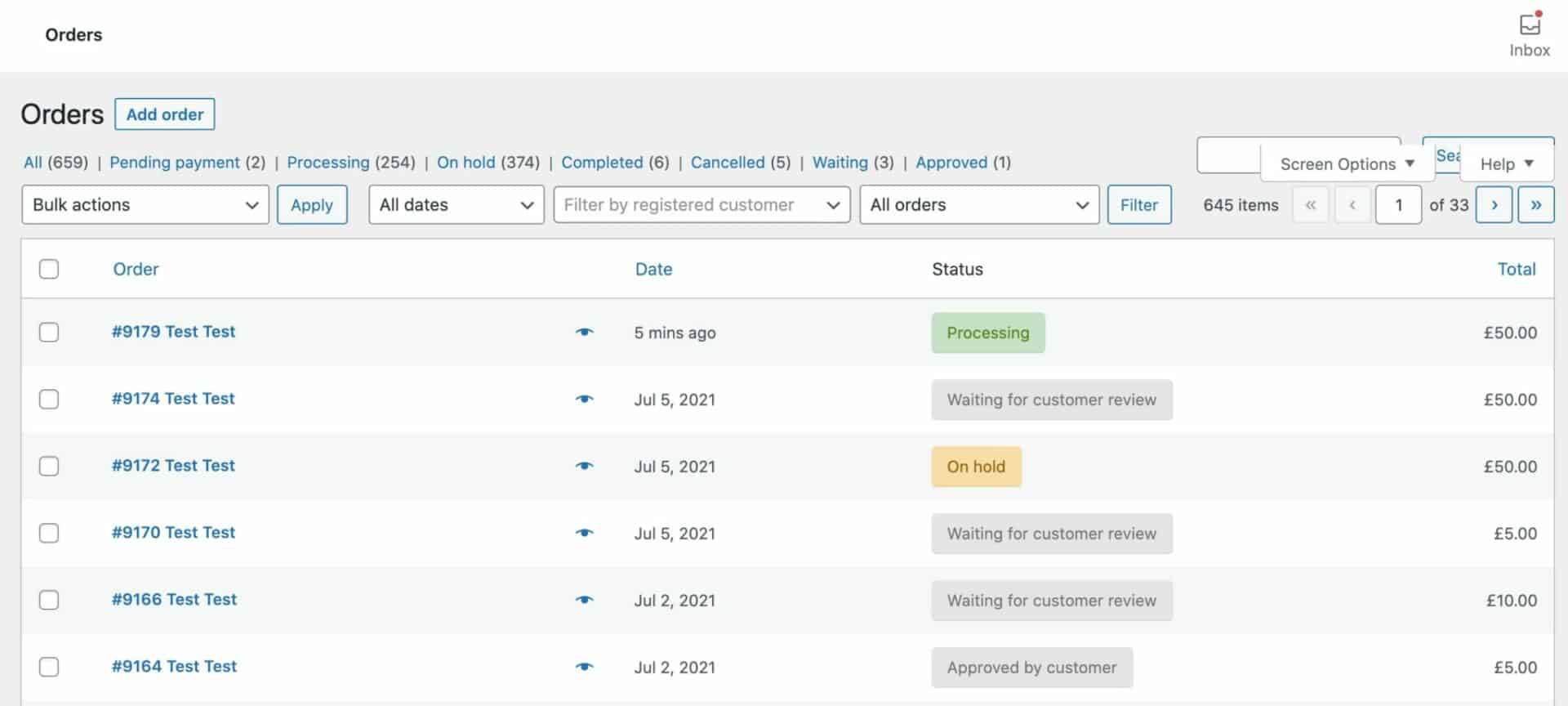
Step 5: Viewing order statuses
If you’ve got multiple file approvals underway, you can view their statuses from the WooCommerce order screen.

So you can clearly see where you can process approved orders and where you need to create further file revisions.
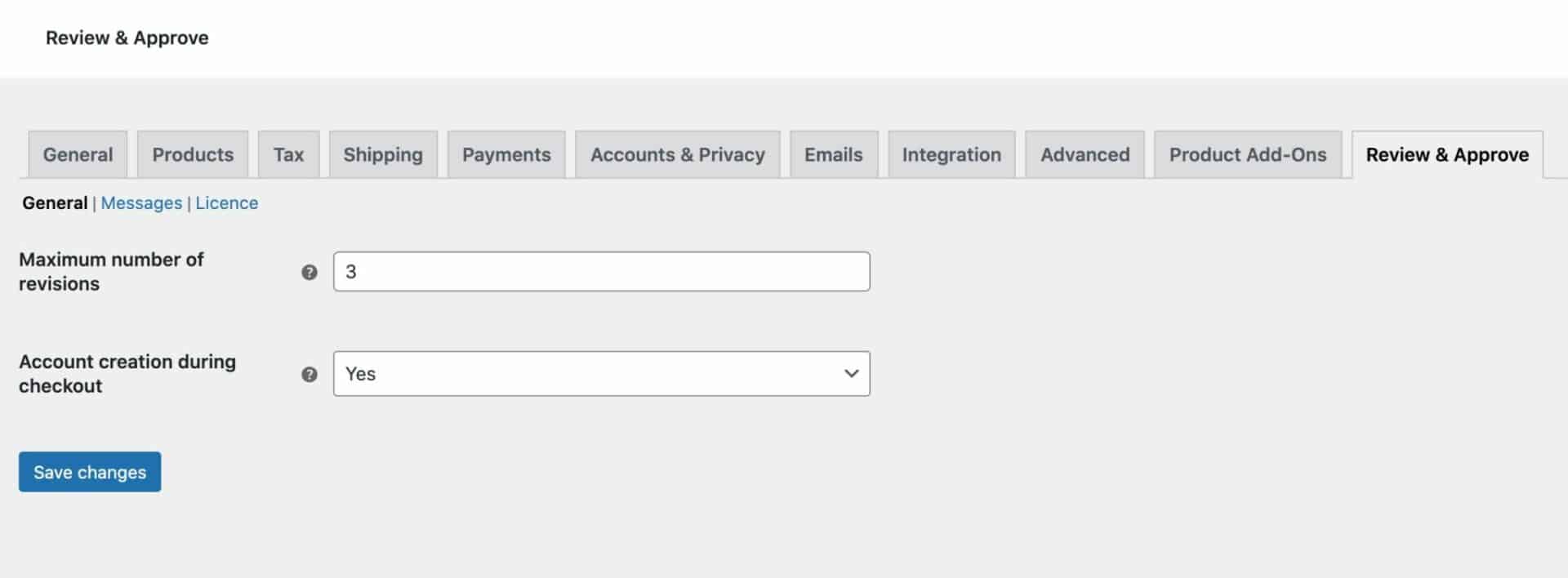
File approval settings
There are a couple more things to look at for your WooCommerce file approval process. In WooCommerce > Settings > Review and Approve you’ll see the settings screen:

You can set the maximum number of iterations allowed by updating the ‘Maximum number of revisions’ setting.
If you want to enable automatic account creation for users who are checking out with a file that will need to be approved as part of their order, then set ‘Account creation during checkout’ to ‘Yes’.
WooCommerce file approval – the recap
Being able to revise and rework customers’ files, then allow your customers to review and approve them, is an essential part of many WooCommerce stores. You can do this easily using the Product Add-Ons Ultimate and Review and Approve plugins:
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
WooCommerce Review and Approve
Create a workflow that allows your customers to sign off on designs

Hello, 🙂
This is a great plugin !
It would have been great if we could use also to review the files provided by the client.
Being able to refuse the client file when it does not meet the required conditions.
This should be easy to add. 🙂
Kind regards and a lot of thanks !
Hi – you can review the files provided by the client in Steps 2 and 3 above. If the file doesn’t meet the required conditions, you can provide a note to the customer.
Thanks.
Hello Gareth, 🙂
Really appreciate that you answer ! If the file doesn’t meet the required conditions, you can provide a note to the customer.
– After we send the note, the client will be able to send new file from his account order page ?
I think, It would have been more professional to have a “blocking problem” order status. (sending an automatic message with a button pointing to the account order page concerned)
This would allow the administrator to have a real view on the status of the current orders. It will show at a glance that the “blocking problem” order has been processed and is waiting for a customer return.
Useful when you have more than 200 orders per month…
I am a printing company, I receive files from my customers. These files are not always compliant, so we have to ask them to update them.
What do you think of it ? 🙂
Thanks
When you send the client a note to reject their upload, you change the order status to ‘Awaiting customer’ – so you should have a reasonable view on the status of orders.
Otherwise, you could look to extend the plugin with our recommended developers: https://pluginrepublic.com/custom-work/.
Thanks.