How to easily customize WooCommerce products with extra options

WooCommerce is a very flexible and, at times, complex ecommerce plugin for WordPress. But it doesn’t always give you quite the functionality you’re looking for out of the box, like being able to customize products in WooCommerce through extra product options. In this article we’ll look at how to achieve this, plus several examples of customized products in WooCommerce.
How to easily customize products in WooCommerce – the ultimate guide
This article is intended to be the complete guide to personalizing WooCommerce products – the only guide you’ll ever need.
As such, there’s a lot of detail here. There is plenty of background information, several detailed how-to guides, and links to live working demo products.
Create a customizable product in WooCommerce
We’ll look at what exactly we mean by a customized or personalized product, define many of the terms and synonyms involved, and make an comparison between customizable product fields and variations.
Also, we’ll look at the reasons you’d want to sell personalized products, including some compelling figures on the commercial benefits.
Then there’s a highly detailed overview of various scenarios where you’d want to allow products to be personalized. Also we’ll look at how to add various types of custom field to your products.
We’ll also take a look at some of the ways of creating more complex personalized products, like product boxes, with links to tutorials and fully functioning demo products.
In total, we’ll look at the following. Feel free to use the menu below to navigate around the post:
- What are customized products in WooCommerce?
- Why you’d want to sell personalizable products (the facts and figures)
- Some likely use cases for personalized products
- How to add custom fields and options to WooCommerce products
- Scenarios for customizing products
- Advanced customizable product scenarios
- Wrapping up
Let’s start by taking a look at what we mean by customized products.
What are customized products in WooCommerce?
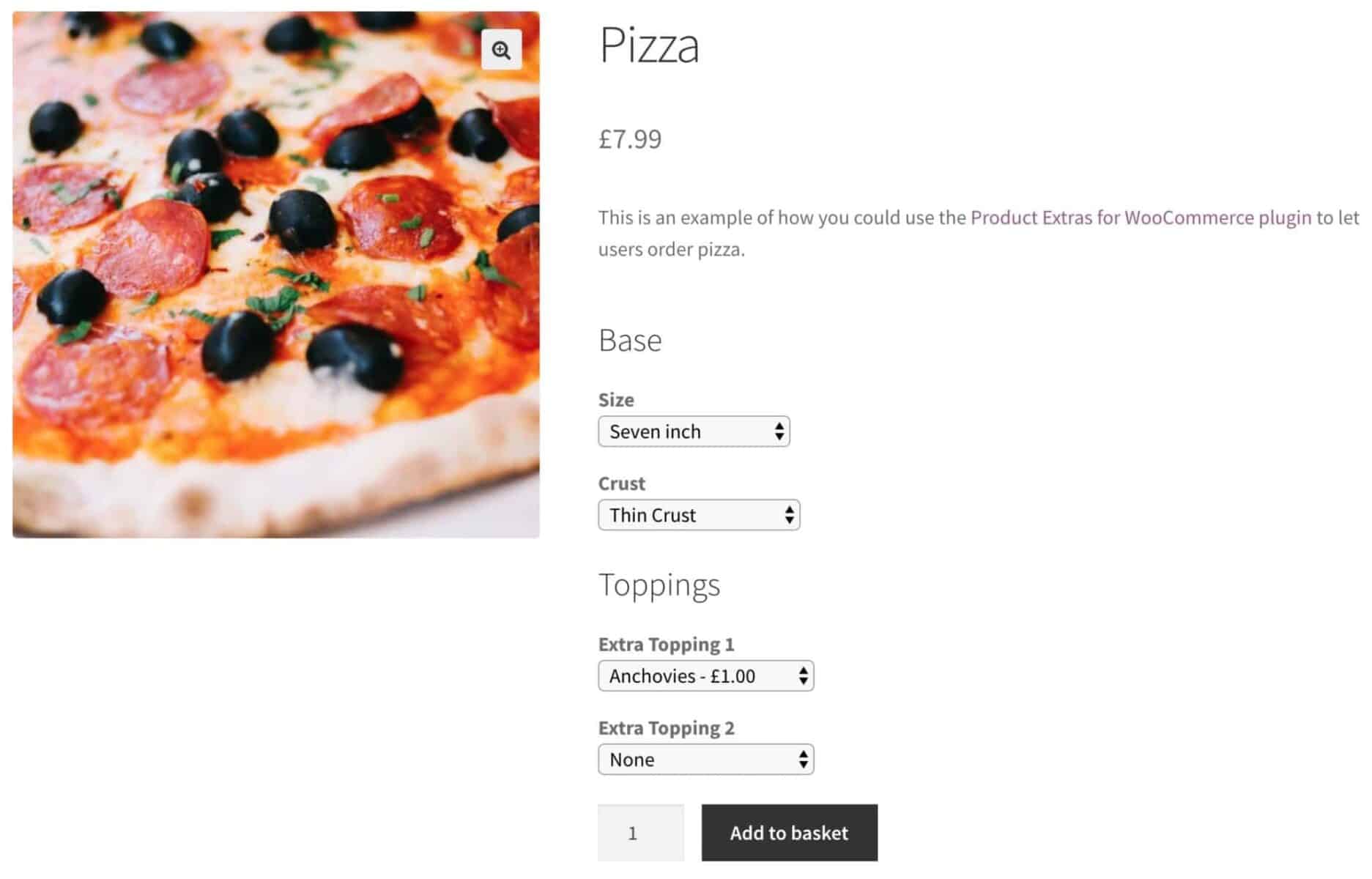
Personalized or customized products include custom fields or options. A good example would be ordering a pizza online: the basic pizza is the product but a customer can personalize it by adding toppings of their choosing or by selecting a different crust.

There’s a guide to creating a WooCommerce pizza builder here.
Other examples might include jewelry with custom engraving or teeshirts with custom prints. We’ll have a look at several examples in more detail later.
More complex examples include product boxes where customers can build their own products by selecting certain options. This type of product can be anything from a cupcake box where the customer chooses which cakes to include in their box all the way through to a completely customisable build your own laptop product.
Here’s a tutorial on creating custom boxes in WooCommerce.
In all the examples, the key factor is that personalized WooCommerce products allow the customer to fine-tune a product with custom options according to parameters set by the store owner.
What are custom options?
In discussing WooCommerce custom options here, we’re talking about form fields that can be added to individual product pages. Other terms which I’ve also used in this article include:
- Extra product options
- Product addons / add-ons
- Add on fields
- Product extras
- WooCommerce custom product data fields
Using a product add-ons plugin
The point is that WooCommerce does not have the ability to customize products out of the box. So if you want to be able to custom fields, you’ll need a plugin to help you accomplish this.
There are plenty of plugins to choose from, some of which I’ve listed further down so you can find the best solution that meets your needs. Throughout this article, wherever I’ve included examples of how to create custom fields, I’ve used the WooCommerce Products Add-Ons Ultimate plugin.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
Types of custom fields
Custom fields can be any type of form field, typically:
- Text input
- Textarea
- Number input
- File upload
- Checkbox
- Radio button
- Select / dropdown field
Essentially, customizable product fields let the user input their own information which is then added to the product.
How are WooCommerce product options different from variations?
Lots of products sold online are personalizable in some respect or other – even if that’s simply purchasing the size or color you want. WooCommerce already handles this basic type of personalization using variations.
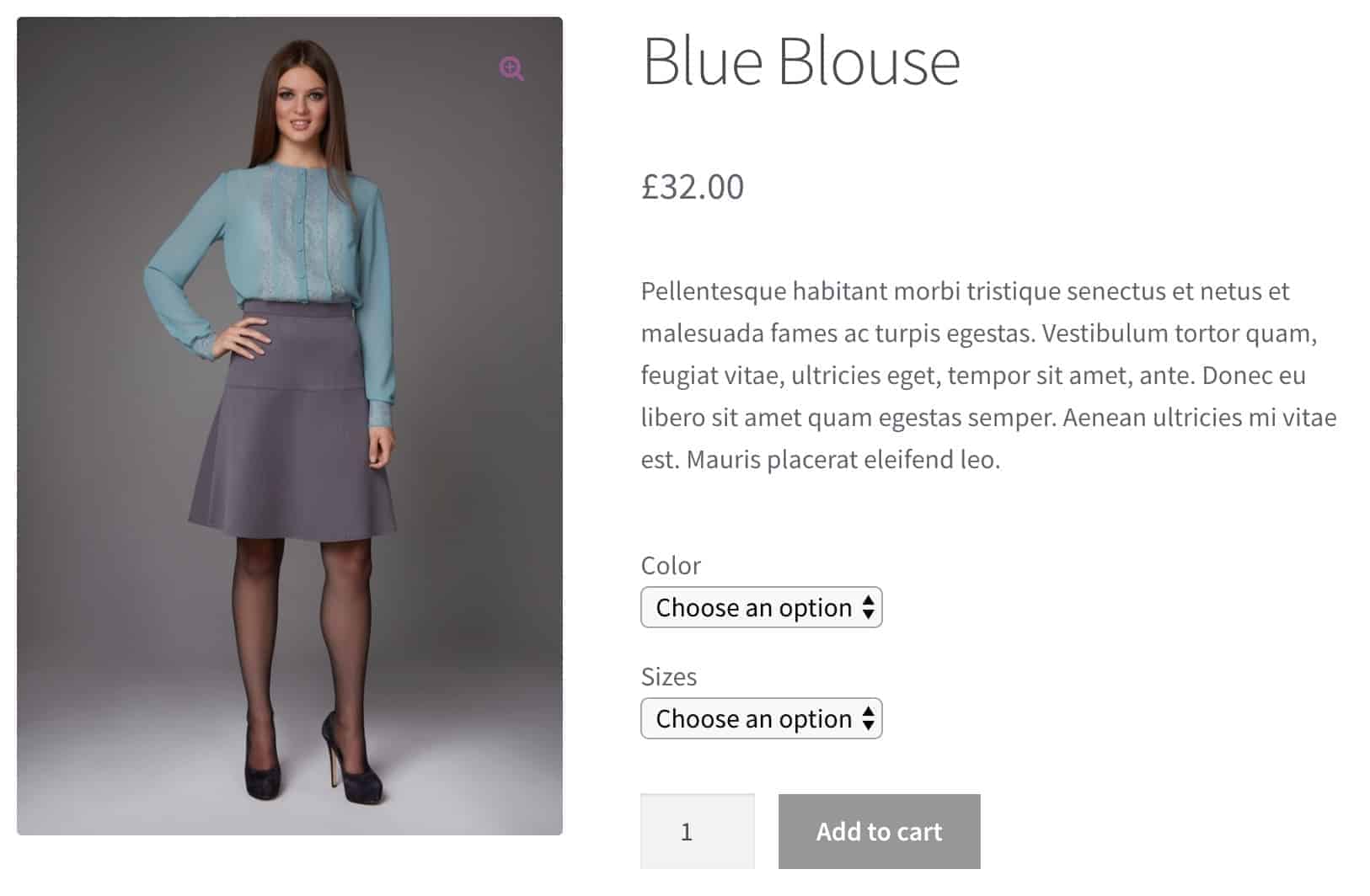
Variations allow you to define attributes for products, like size and color, and you can then set price and inventory levels for each variation – so you can charge different prices for different variations. Here’s a screenshot of a typical product page with variations:

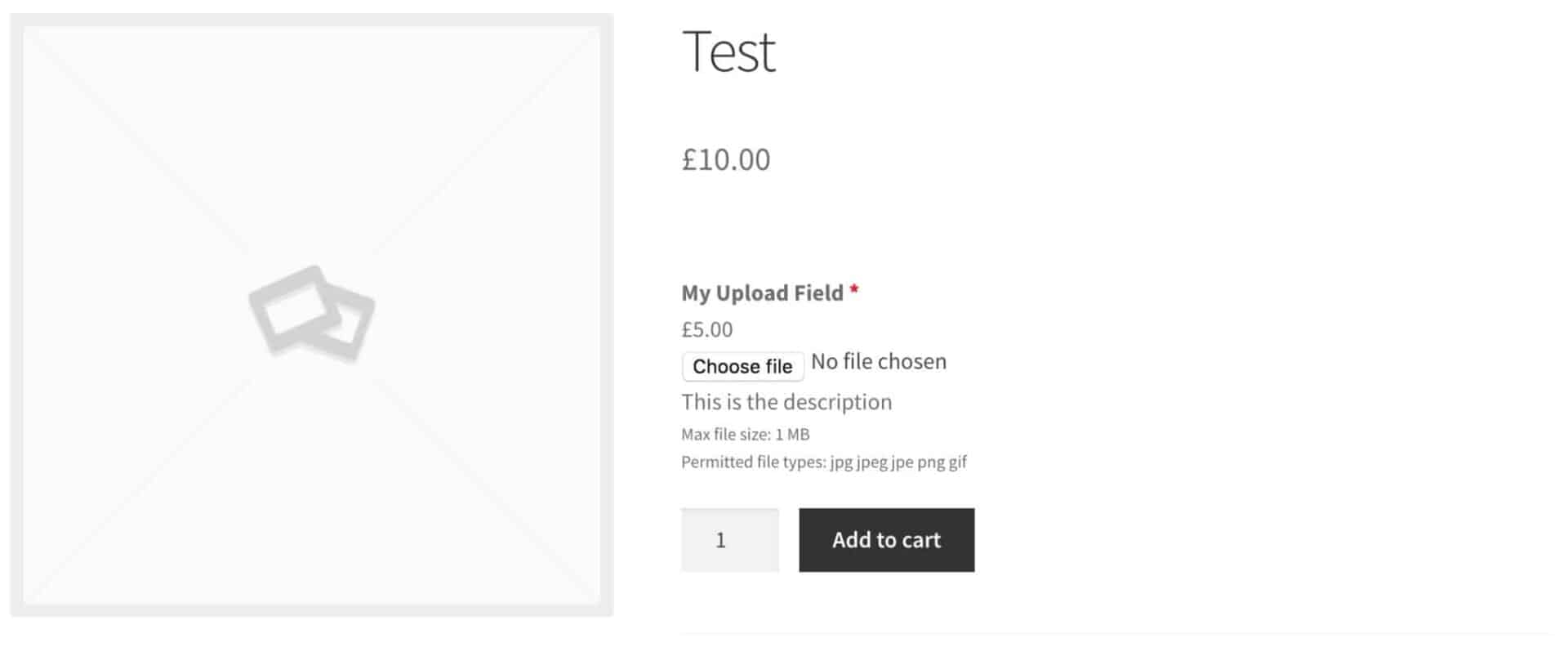
Here’s a screenshot of an example product with custom options:

You can see that variations aren’t really a way to customize products in WooCommerce. They simply allow the user to choose which version of the product they want.
Product options are not restricted to select fields like the variation fields are. Custom fields also allow for unique input, such as the ability to enter someone’s name or upload an image for example – and that just isn’t possible with variations.
Why not use custom checkout fields?
You might be thinking that you could accomplish all this at the checkout. There are plenty of plugins and code snippets to allow you to add custom checkout fields to WooCommerce.
This might be okay in some circumstances but if customers are buying multiple products from you at a time, you don’t want to confuse stuff at the checkout. Also, product fields allow you to change the price of the product, which you can’t do with custom checkout fields.
Why sell personalizable products?
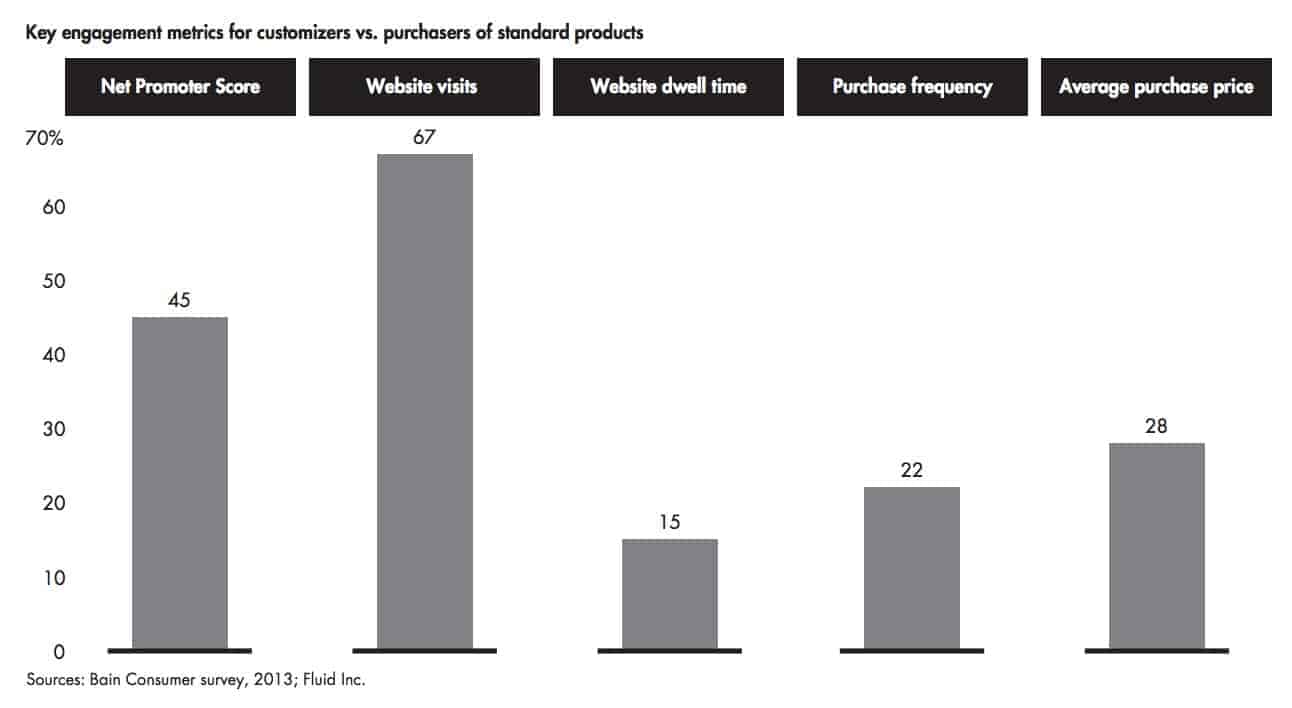
According to a 2013 study by Bain & Company of over 1000 online shoppers, providing customization options to your customers helps to:
- Elevate customer loyalty and engagement
- Encourage customers to advocate your store to other potential buyers
- Boost sales
- Increase customer engagement with your company
Furthermore, stores that offered personalized products found that customers visited their websites more frequently, stayed on the page longer and were more loyal to the brand.
Here’s a graphic from the Bain study showing increased user engagement on stores that allow customizations:

Convinced yet?
Customizable products are essential for your business
Of course, there’s another very simple reason why you might want to offer personalization on your products: and that’s because your product demands it.
If you are selling personalized items like gifts then you are going to need to be able to allow your customers to add their own information to products.
Ideas for ways to customize WooCommerce products
So now we’ve established the case for personalizing products, here are some ideas for how you could customize WooCommerce products – or maybe even ideas for new products you could sell.
Gift wrapping
Providing your customers with the option to have an item gift-wrapped is probably the simplest product customization there is – yet it may also be the most profitable for you. Imagine just having a simple checkbox for each product you sold that invited your customers to have that product wrapped, all for an additional fee.
It’s the equivalent of those impulse purchases at the supermarket checkout when you just grab whatever’s on display while you wait.
It might sound obvious but a gift wrapping option works really well when your products are likely to be bought as gifts: for example, if you’re selling jewelry.

Extended warranties
Another really simple way to add value is to offer extended warranties or guarantees on your products (especially tech and electronic items). Just add a checkbox option to your product inviting customers to purchase additional cover.
There’s a demo product here showing a simple checkbox option for an extended warranty on a product.
Greetings cards
According to the Greeting Card Association, around 6.5 billion greeting cards are sold every year. And although most of these are purchased in bricks and mortar stores, you can guarantee that the trend for online purchases will increase. By offering personalized, unique greetings cards you can gain a real advantage over your competitors in bricks and mortar stores.
Ideas for customizations that you can offer include:
- Uploading user images for the front of the card
- Personalized messages on the front of the card
- Choosing layouts and designs
- Personalized messages inside the card
- Adding the recipient’s name
- Adding the sender’s name
- Including content on the back of the card – such as logos and business details for corporates
Here’s a demo of a greetings card product with additional custom options.
Takeaway food
I mentioned pizza at the start of the article but almost any type of dish that people are ordering online can be customized. The online food market is changing as well. No longer confined to pizza and other “fast foods”, companies like Deliveroo are going upmarket, bringing all kinds of restaurant food to your door.
If you’re running a takeaway restaurant or, more to the point, building a website for a takeway restaurant, there’s a good chance you want to allow your users to customize products in WooCommerce.
Customizations you could provide for takeaway might include:
- Pizza toppings
- Side dishes
- Add bread or rice
- Drinks
- Cooking time (e.g. rare, medium)
- Dressings
- Sauces
- Build your own salads
- Scheduled delivery times
All these options are great ways to upsell, to encourage your customers to spend just a little bit more. It all adds up.
Related Tutorial
For more detail how to use WooCommerce Product Add Ons Ultimate for takeaway restaurants to customize products, take a look at this article on how to create a takeaway form in WooCommerce.
Calls for artists submissions
On a completely different tack from gift wrapping and takeaway food, you can use product options to help with calls for submissions to exhibitions. If you’re running a gallery or you’re promoting an exhibition, at some stage you’re likely to put out a call for artists to submit their work with a view to placing it on display. If you want to charge artists for their submissions, you can create a product with various options so that artists can upload images of their work and provide information about it.
These options can even have extra costs attached so that artists who wish to submit more than one work will need to pay more.
Online competitions
Running competitions on your website can be a very effective way of generating publicity and traffic. If you’re running an online photography store, you might want to run occasional photography competitions, for example. Entrants can upload their work and provide information about it – and you can charge them for the privilege. It’s win-win.
Personalizing clothing
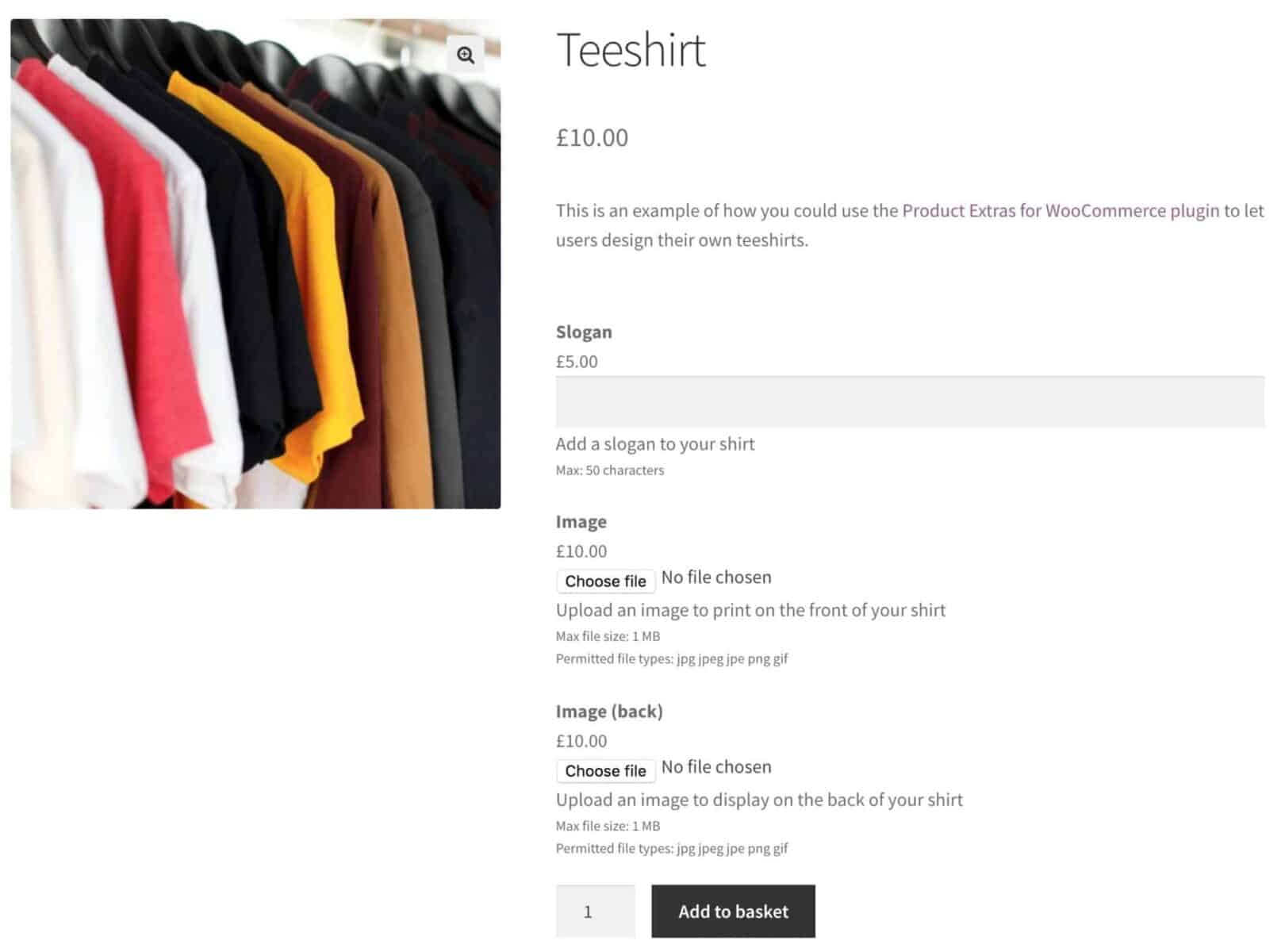
A universally well-known example of personalized clothing would be teeshirts with custom messages or images. According to this report by Credence Research, the global market for custom teeshirt printing is expected to grow to $10 billion by 2025. That’s a lot of teeshirts.
But you’re not confined to teeshirts. You can offer customization options for any item of clothing: shirts, gym wear, pullovers, overcoats, underwear…
Customers could upload their own images or you could present them with a set number of designs to choose from. They could add messages or slogans, add text to the back of the shirt, choose color options, anything to make their purchase unique.
And obviously, don’t forget that gift wrap option.
There’s some specific guidance in this article on customizable products in WooCommerce. Click here to go direct to the section on how to create a teeshirt designer in WooCommerce.
Corporate market
If you’re selling to businesses, then customization is essential. Whatever product you’re selling, corporate clients will want to add their logos, business details, and no doubt some kind of inspiring message for their customers.
“Build your own” products
As the final example of products that can be personalized, think about build your own products like:
- Hampers
- Sandwiches
- Vegetable or fruit boxes
- Gift baskets
- Wine cases
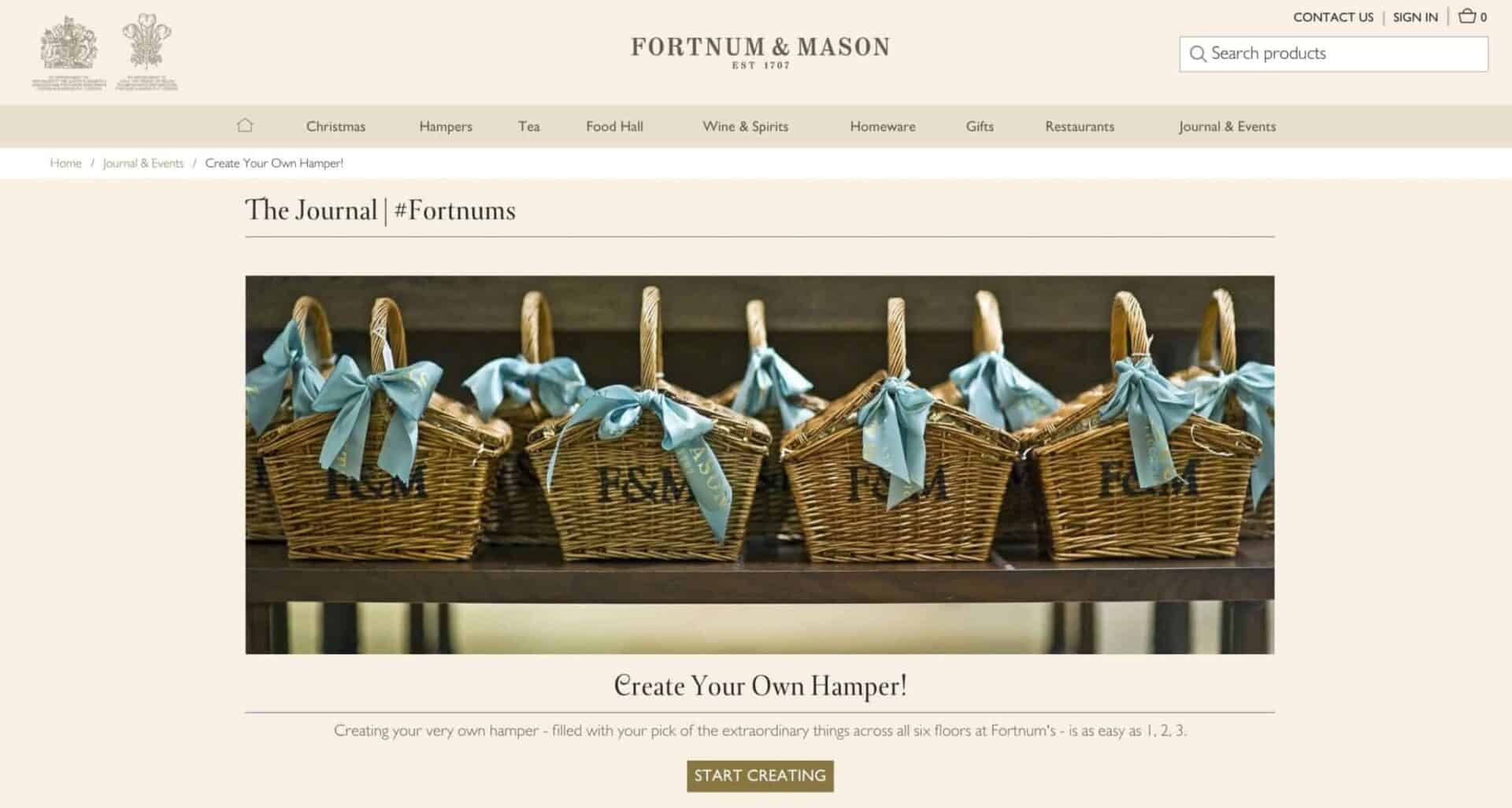
Building your own product feels like a premium service, the ultimate in luxury (even if you are just choosing the fillings for your sandwich). Think about high-end brands like Fortnum and Mason and their world-famous hampers:

Related Tutorial
There’s a useful article here on creating a mix and match case of wine which could easily be extended into any of the example uses above.
There’s also a in-depth article on WooCommerce composite products here. This has a couple of detailed walkthroughs on ‘build your own products’, including a ‘build your own computer’ product.
Take a look at a custom breakfast hamper demo product here.
Top custom product design plugins
As mentioned above, WooCommerce doesn’t have extra fields as part of its default functionality so you’ll have to use an extension. When researching potential solutions, it’s important to consider your business’s specific needs, from the functionality you need to your budget.
To help you determine which option is best, we’ve rounded up some of the top custom product designer plugins that you could consider.
1. WooCommerce Product Add Ons Ultimate plugin
The WooCommerce Product Add-Ons Ultimate plugin is a versatile tool for enhancing and personalising your e-commerce product offerings. By enabling the addition of custom fields and options to products, it provides both you and your customers with a more comprehensive control over product configuration.
Features and benefits include:
- 16 add-on field types including checkboxes, dropdowns, and text fields, with advanced features such as conditional logic.
- It allows the assignment of costs per field or option, creating opportunities for value addition and increased profitability.
- A user-friendly form interface that ensures its easy usability by non-coders, developers and clients alike.
- The Pro version further extends the customisation possibilities with features like calculations, child products, and checkbox groups.
This plugin is particularly suitable for WooCommerce stores offering personalised products, such as jewelry, clothing, greeting cards, and print shops. This plugin is priced from $69 a year.
2. WooCommerce Product Options
WooCommerce Product Options is an advanced product personalisation plugin, facilitating customer ease in selecting extra options and add-ons for products.
Key features and benefits include:
- The creation of interactive custom option fields to enhance product customisation, alleviating manual data collection and offering a more flexible alternative to variations.
- Dynamic price alteration based on options chosen, with various pricing strategies such as a fixed fee, percentage increase/decrease, price by character, or custom price formula.
- The implementation of conditional logic, enabling or hiding product options depending on the customer’s previous selections.
- The opportunity to increase sales via unique upsells, offering extras like installation, free gifts, and accessories.
This plugin is priced from €79 a year.
3. Product Designer for WooCommerce
Product Designer for WooCommerce is a comprehensive and customizable plugin developed by Flintop. It enhances user experience by allowing your customers to design and personalize their products based on their specific needs before purchasing them in your shop.
Key features and benefits include:
- By offering product customization, customers can personalize their purchases, improving their overall shopping experience.
- You can monetize the customization process, charging for different design elements like images, texts, and clipart, thereby driving additional revenue.
- The plugin comes with 16 ready-to-use product bases, along with admin-created templates, cliparts, and shapes for user-friendly customization.
- Allows customization of the edit zone for each product base, giving the user control over design space.
Notably, the plugin supports only simple product types and is also compatible with mobile devices. Its pricing is billed annually at $129 with a 30-day money-back guarantee.
4. Variation Swatches for WooCommerce
Variation Swatches for WooCommerce is a dynamic plugin that enhances the shopping experience and helps customers to choose their desired variations without the constraints of dropdown lists.
Key features and benefits include:
- Product variation swatches that allow customers can personalize products to their requirements.
- It can convert dropdown lists of variations to color, image, or label swatches automatically, streamlining your site’s user interface.
- It allows you to customize the swatch shape to either rounded or squared according to your brand’s style and preference.
- Interactive feature where it shows tooltips on variation swatch hover, allowing customers to gain more information about each variation.
- Works well with quick view popups, enhancing the browsing experience by providing a quick overview of product variations without having to leave the shop page.
This plugin is priced from $49 a year.
5. DesignO WooCommerce Designer Tool
DesignO is an advanced and feature-rich WordPress plugin that not only adds more functionality to your WooCommerce shop but also turns it into a fully operational web-to-print storefront.
- A complete order and job management solution with an intuitive dashboard, enhancing efficiency and fostering business growth.
- Easy-to-use design tool, enabling customers to personalize products and place orders from any device, thereby improving their shopping experience.
- DesignO allows the sale of various printed products with personalized designs, attracting a broader customer base and driving additional revenue.
- The installation and configuration of the DesignO plugin are simple and quick, allowing for immediate addition of customizable products.
DesignO operates on a monthly subscription or perpetual license basis with pricing available on request.
How to add product options to WooCommerce
In the examples here, we’re using the WooCommerce Product Add Ons Ultimate plugin.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
If you want to allow customers to customize the products in your WooCommerce store, you’ll need a plugin like this.
Adding custom fields
In all the examples below, you’ll first need to create a product in WooCommerce, assign it a price, then click on the WooCommerce Product Add Ons Ultimate tab.

Click the ‘Add Group’ button then click ‘Add Field’ to add your first custom field.
How to add a text input field to customize a WooCommerce product
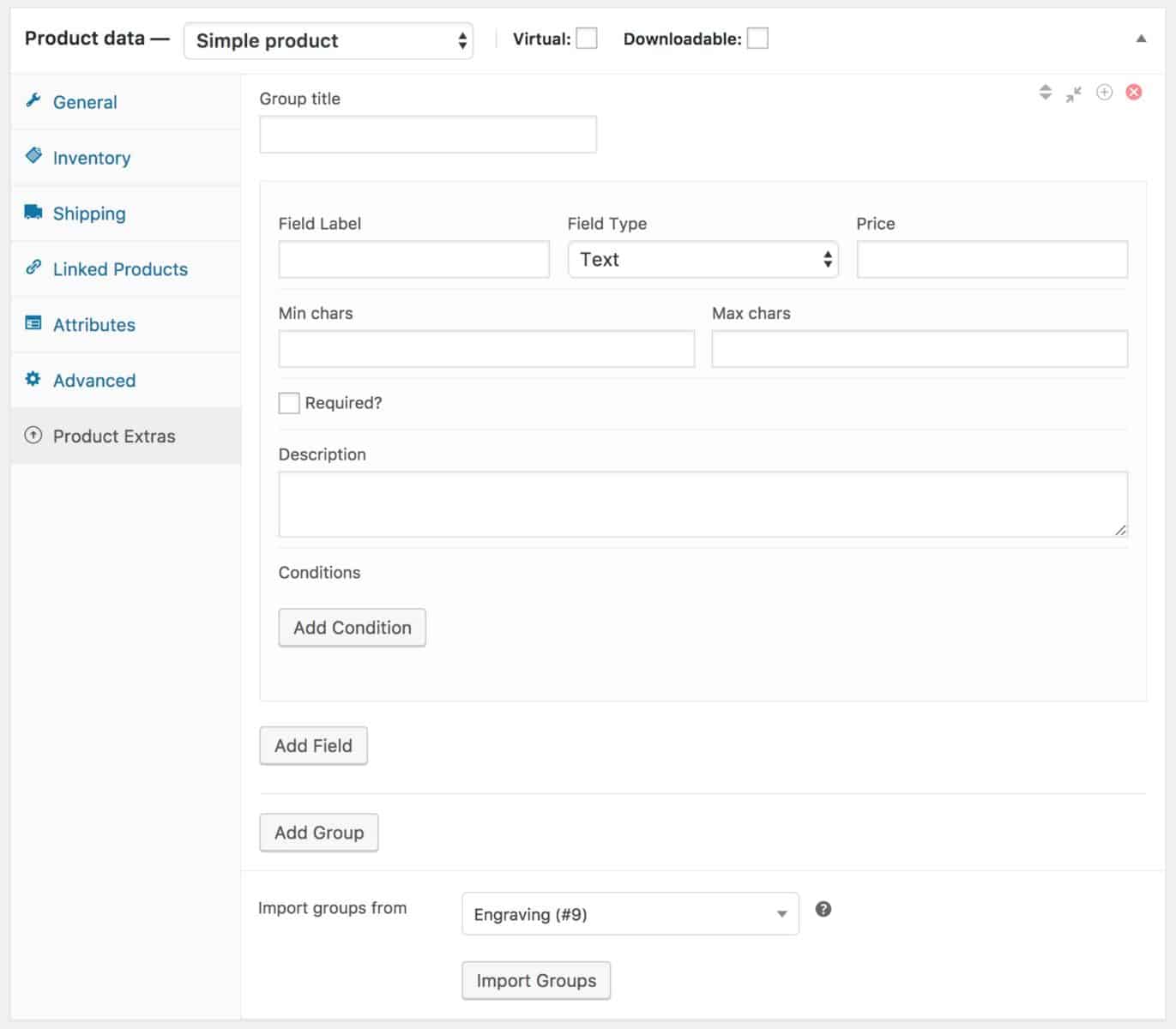
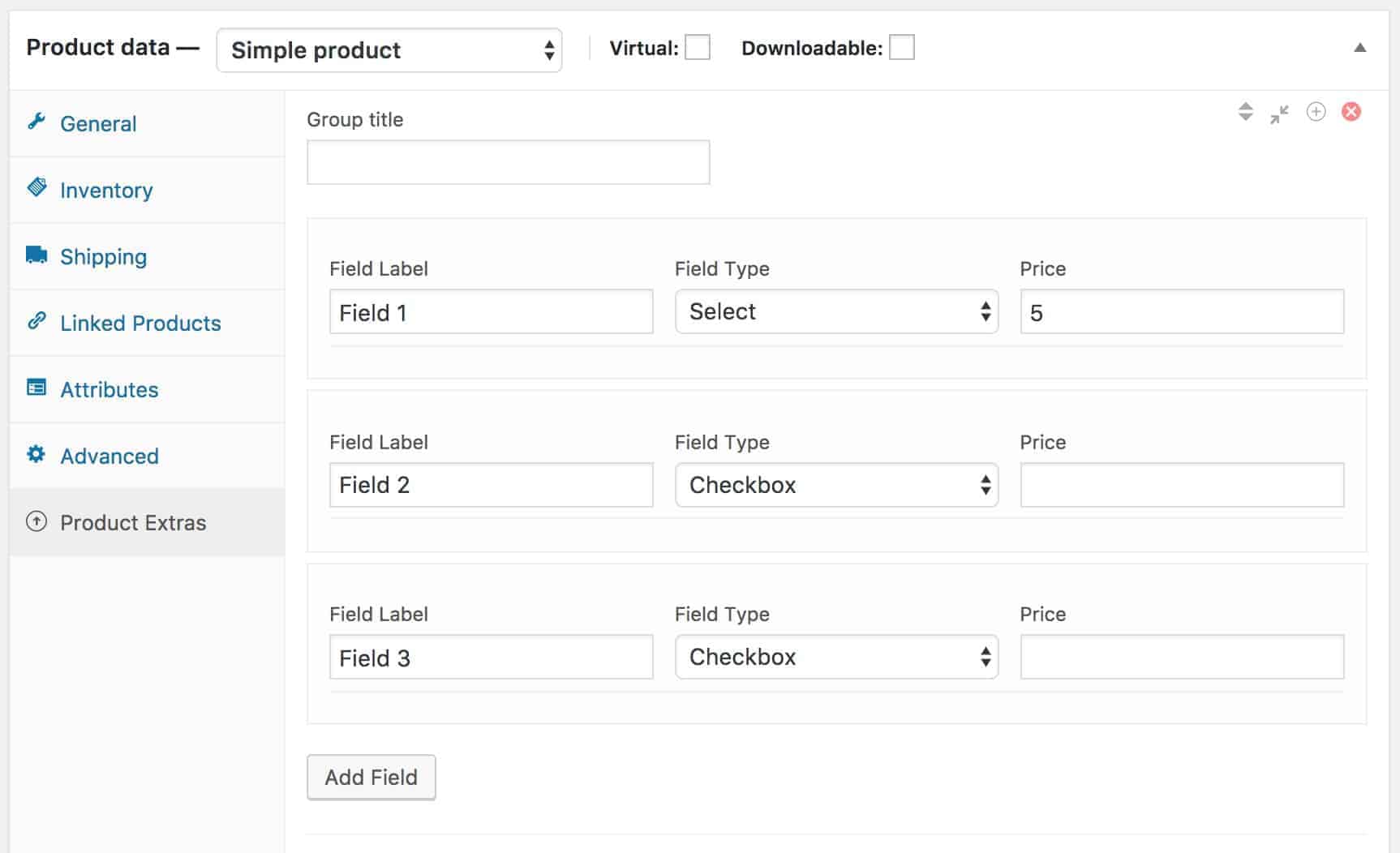
From the WooCommerce Product Add Ons Ultimate panel (see above), click ‘Add Field’ to add a new custom field. You’ll see a new section appear:

- In the ‘Field Label’, enter a label for your field.
- In the ‘Field Type’ select field, choose ‘Text’
- Add a price to the ‘Price’ field. This will get added to the product price if the customer enters anything into this field
- You can optionally set a minimum and/or maximum number of characters allowed in the field in the ‘Min chars’ and ‘Max chars’ fields
- Check the ‘Required’ box if the customer must enter something into this field
- Add a description for the field in the ‘Description’ field
Once you’ve added your information, publish or update the product. On the front end, you’ll see something like this:

How to add a textarea field to a WooCommerce product
For a textarea, follow the steps above for adding a text field but just choose ‘Textarea’ from the ‘Field Type’ dropdown.
How to add a file upload field to a WooCommerce product
To add a file upload control to your product, just change the ‘Field Type’ to ‘Upload’. This will add a file upload field like this:

This field is used exclusively for uploading images to your WooCommerce product, mainly for security reasons. You can set the maximum file size permitted on the WooCommerce Product Add Ons Ultimate tab in the WooCommerce Settings page. You can also specify whether users need to be logged in to upload images (again, for security reasons).
This is a detailed tutorial on how to upload files to a WooCommerce product page.
How to add a number field to a WooCommerce product
Hopefully, you’re getting the hang of this by now. To add a number input field, change the ‘Field Type’ to ‘Number’. You have some additional parameters here – ‘Min value’ and ‘Max value’ – where you can set the permitted value range.
How to add a checkbox to a WooCommerce product
To add a checkbox, just choose ‘Checkbox’ in the ‘Field Type’ dropdown.
Note that if you check the ‘Required’ field for a checkbox, the customer will have to select the checkbox. This is a useful way of requiring the customer to make a confirmation or acknowledgement, e.g. for terms, when on the product page.
If you’re thinking about adding a gift wrap option, the checkbox field is all you need.
How to add a select field to a WooCommerce product
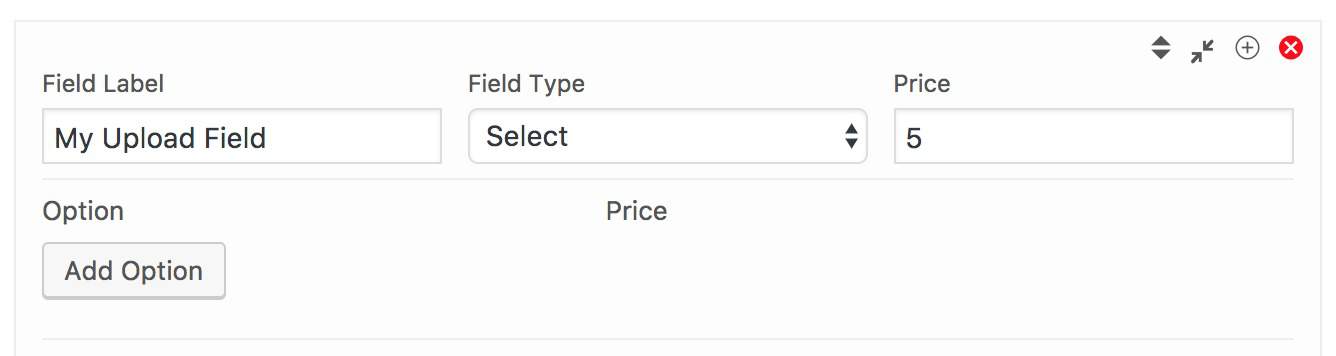
Adding a select field is slightly more complex than the other field types above. Choose ‘Select’ in the ‘Field Type’ dropdown and a new area will appear where you can enter your options. Click the ‘Add Option’ button.

You’ll get a new row appear with a field for the option name and a field for the price. (The price field is optional).
Enter as many options as you wish.
Adding conditions to custom fields
Sometimes, you might want to display fields only if certain conditions have been met. Perhaps if the customer selects a checkbox for an extended warranty you’d like to display a select field with different options for the warranties available. Or maybe you want to hide a field if another field has a certain value. You can do this using conditional logic.
To use conditional logic, you will need to have created at least two custom fields in your product. In the example below, there are three: Field 1, Field 2, and Field 3. I’ve contracted them for brevity.

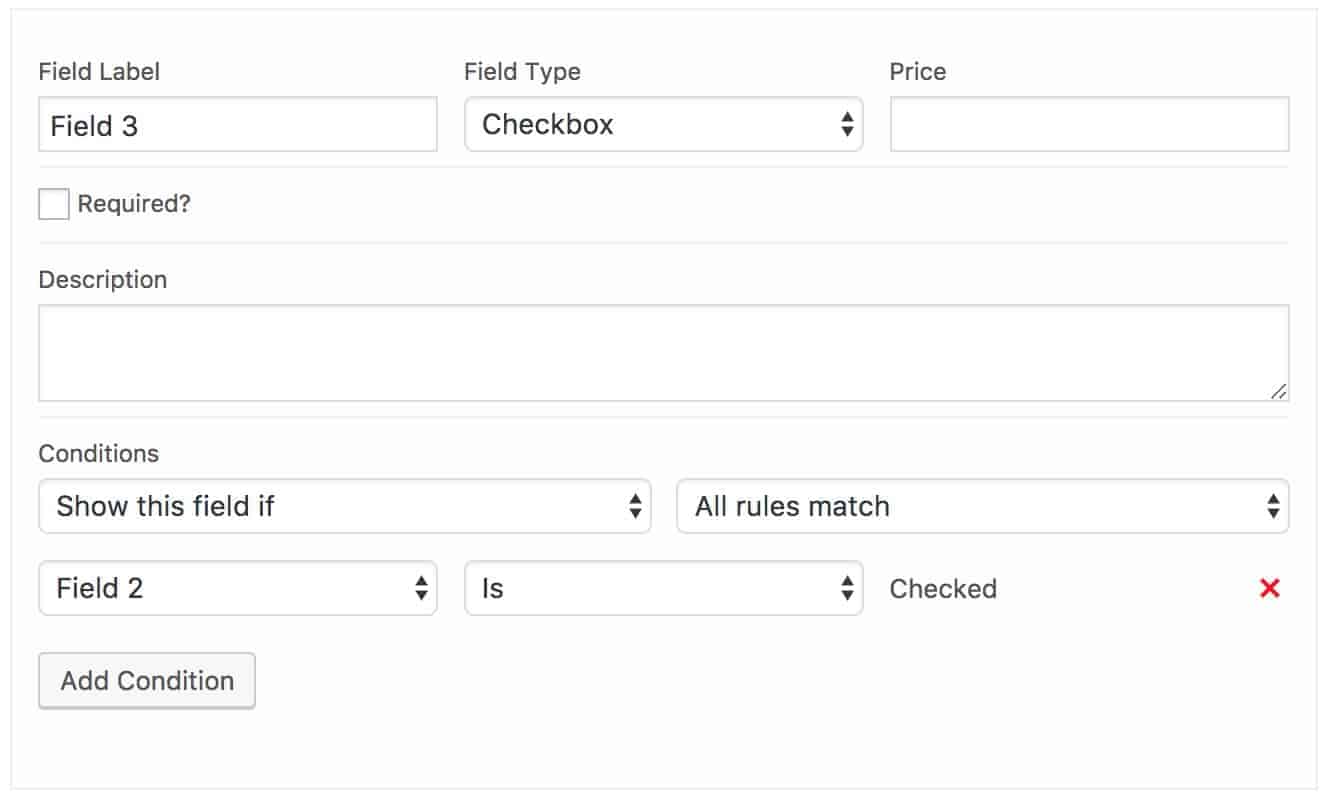
Let’s say we only want to display Field 3 if the checkbox in Field 2 is selected. To do this, expand Field 3 and click the ‘Add Condition’ button.

Some new options will appear under the Conditions heading. Firstly, you can choose what action to take: either to show or hide the field. Secondly, you can choose whether all rules need to be true or if any rule can be true. If you only have one condition, this field is academic.
Below this pair of options, you can start setting your conditions. In the screenshot above, the condition simply means that Field 3 will be displayed if Field 2 (a checkbox) is checked. Otherwise, Field 3 will be hidden.
You can add multiple conditions to a field if you wish.
You can also add conditions to groups, which is a massive time-saver. It means that you can hide or display a group and all its fields with a single set of conditions.
How do I create a custom product template in WooCommerce?
You can override the default WooCommerce field templates by duplicating files from the plugin’s ‘template/frontend’ folder. Then, create your own ‘product-extras’ folder within your theme or child theme. The plugin will check for any templates in these theme folders before reverting to default templates.
Here are some simplified example templates you can use:
- Text Field Template: This template adds a text field to your product. It consists of a simple table layout with two cells: one for the label and another for the input field.
- Products Field Template: This template allows you to include a table of child products with their details like SKU, price, and quantity. It requires setting the ‘Products Quantities’ field to ‘One Only’ for correct operation.
- Checkbox Group Field Template: This template is used to create a group of checkboxes. You can assign a cost to each checkbox option, which can be a fixed price or a percentage of the product price.
Note: To avoid unauthorized access, ensure that all PHP scripts start with a check to see if the file is being accessed directly. If it is, the script should exit immediately. This can be achieved using if( ! defined( ‘ABSPATH’ ) ) { exit; }.Remember to check the official documentation for more detailed instructions and complete code examples.
There’s a more detailed tutorial devoted to conditional logic with extra option fields here.
How to let your users customize products in WooCommerce
Here are some simple scenarios for how to build some of the example products above.
How to add a gift-wrapping option to WooCommerce
If you’ve read through the details above on adding different fields using WooCommerce Product Add Ons Ultimate, you’ll see that adding a gift-wrapping option is really straightforward. Just add a checkbox (ensure that the ‘Required’ field is not selected) and add the cost of the gift wrapping in the ‘Price’ field. When a customer chooses this option, the price will be added to the product price.
When you receive the order, the additional product options, like gift wrapping, will be clearly listed under the product title.
There’s a dedicated article on adding gift wrapping and gift messages in WooCommerce here.
How to add an extended warranty field to a product
This is exactly the same as the gift wrapping option above – just create a checkbox and assign a price.
How to sell personalized greetings cards on WooCommerce
Greetings cards are a perfect example of when you might want to customize products in WooCommerce using options like text inputs and image upload fields.
They’re also a great fit with WooCommerce and WooCommerce Product Add Ons Ultimate. In many ways, they’re the ideal customizable product.
You could be selling single cards to consumers, e.g. just to someone who wants to send their wife a unique birthday card, or you could be offering customized cards for businesses.
Example greetings card product
Here’s a quick example of how you can do this.
- Create a new product and assign a base price for the card
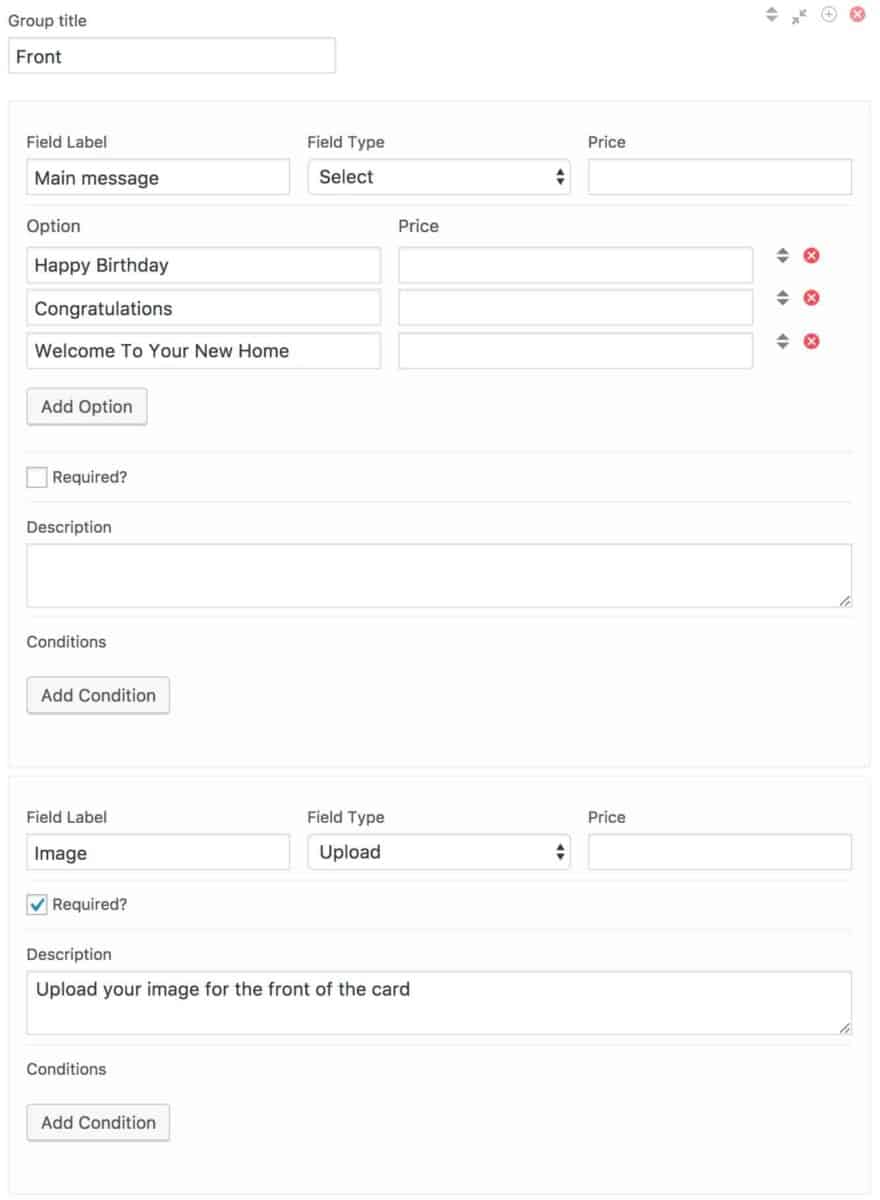
- Click the WooCommerce Product Add Ons Ultimate tab and click the ‘Add Group’ button. Name the group ‘Front’. We’ll add custom fields for the front of the card to this group
- Click the ‘Add Field’ button
- In the new field, enter ‘Main Message’ as the label and choose ‘Select’ as the field type (this is just an example – you can choose what fields you want)
- Enter some options for the main message – e.g. ‘Happy Birthday’, ‘Welcome to your new home’ etc.
- Click the ‘Add Field’ button again
- Select ‘Upload’ as the field type and label it ‘Upload your image’. This will allow people to upload their image to appear on the front of the card.
Your WooCommerce Product Add Ons Ultimate panel will look a bit like this:

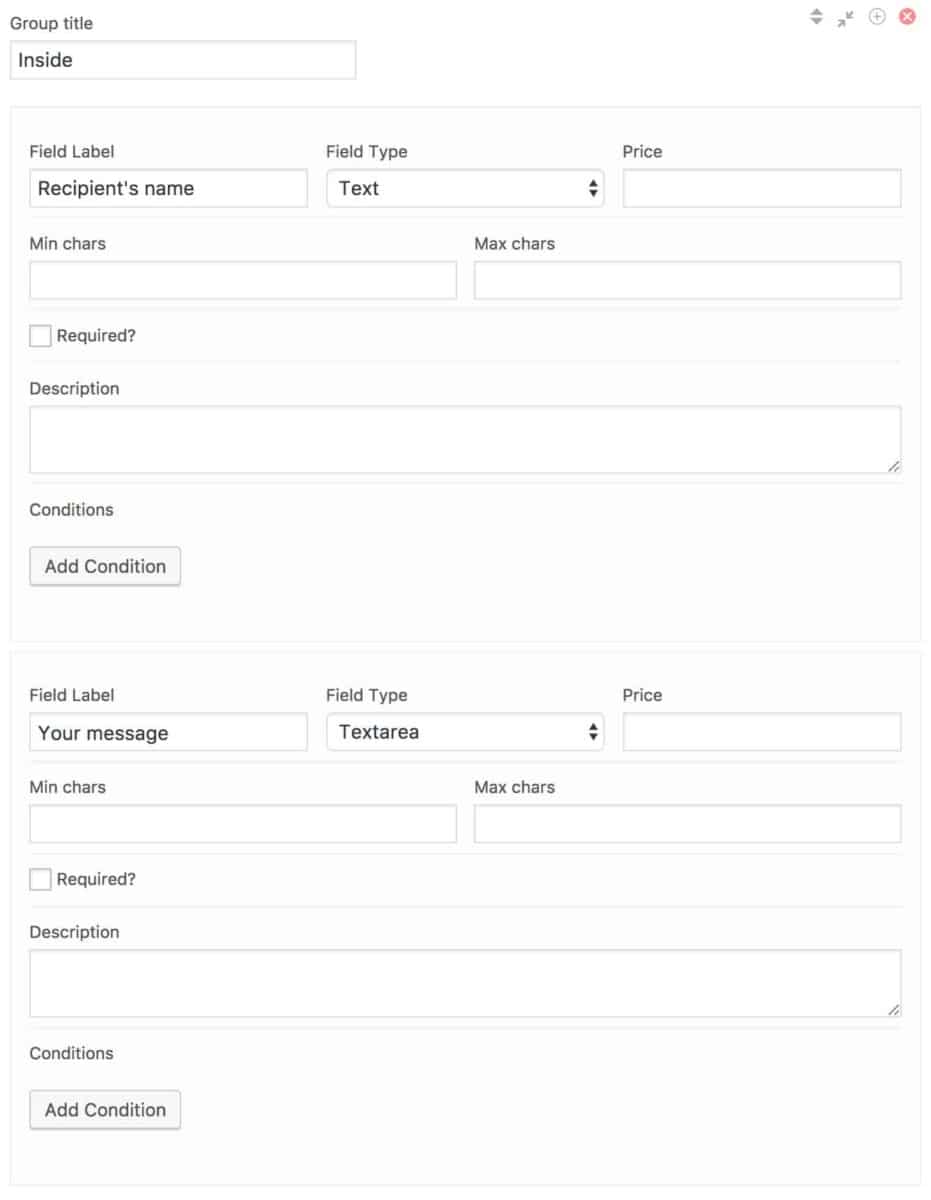
Now create a group for the inside of the card:
- Click ‘Add Group’
- Name the group ‘Inside’
- Click ‘Add Field’ – add a new text field called for the recipient’s name
- Click ‘Add Field’ again – this time, create a textfield for a personalized message
- You might want to restrict the number of characters in both groups to ensure the text is not too big for the space
The group will look like this:

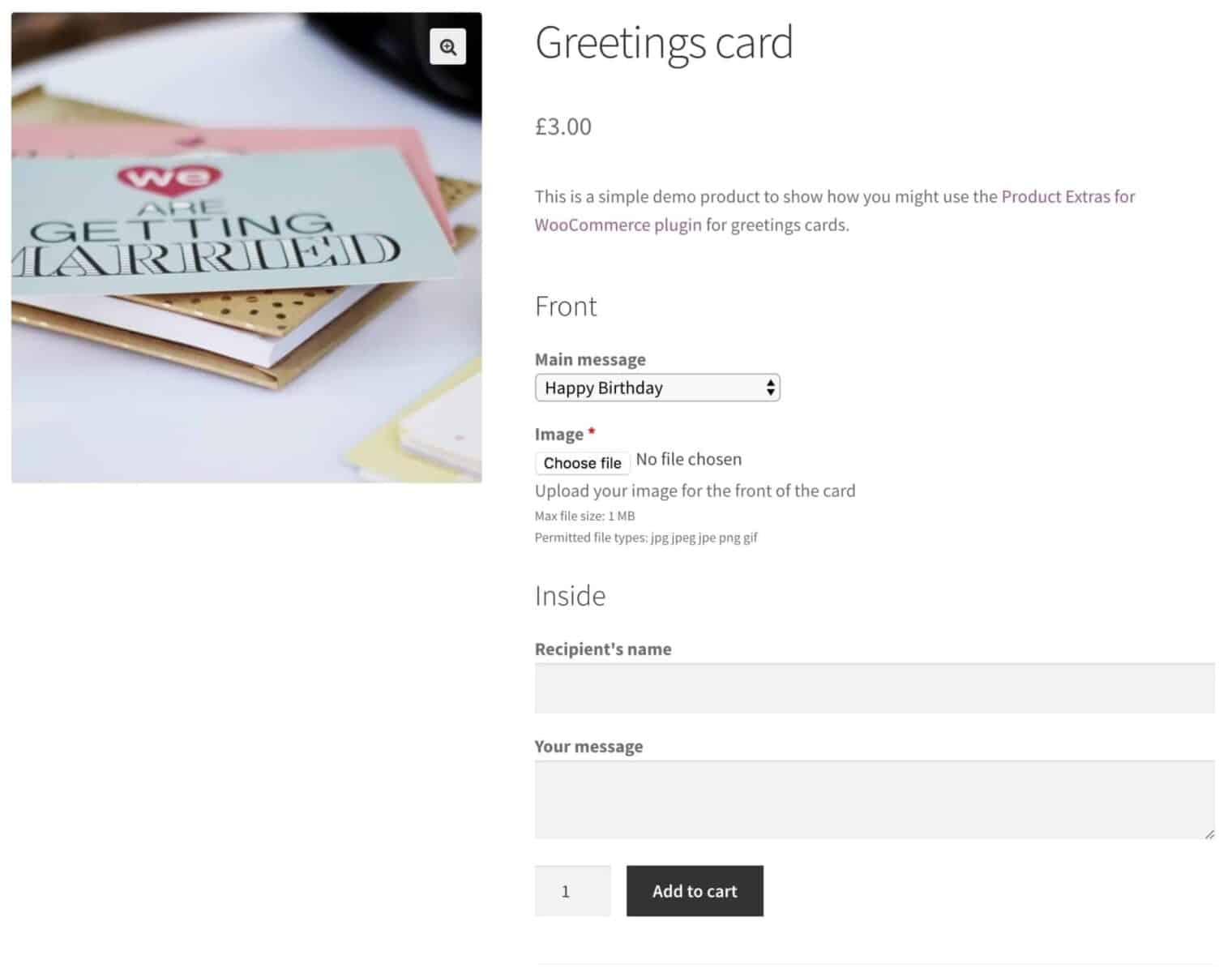
Publish the product. On the front-end, it’ll look something like this:

So that’s what a WooCommerce product looks like with customizable fields.
There’s a step by step walkthrough of how to create a gift card in this article on WooCommerce product personalization.
Advanced examples of customizing WooCommerce products
The examples above are fairly simple and only use one or two product options. For more complex examples, take a look at the following:
Composite products
Composite products are products that are built out of several component products. You can also think of them as product kits or product builders.
I wrote a detailed post about composite products with step-by-step guides on how to create a ‘build your own computer’ product and a gift box product.
Related Tutorial
You can read the article on composite products here.
Product bundles
Similar to composite products and product boxes, product bundles allow the user to combine different elements to create the product. These typically use other products as the custom elements within the main product.
Products with a measurement price calculator
Price calculators are necessary when your products are not sold in simple units – for example, if you sell by area or volume.
With a calculator, you can set a formula that incorporates user inputs, product price, and other factors to create simple or complex calculations.
There’s an article with several real life examples of product price calculators here.
Mixed cases
Mixed case products allow you to select one or more products to include as part of a larger, combined product. Typical examples would include mixed cases of wine, gift hampers, or gift boxes.
There’s a detailed guide to creating a mixed case of wine product here.
‘Complete the look’ products
‘Complete the look’ pages are often used by fashion and other clothing stores to encourage the customer to purchase additional items.
There’s a step-by-step guide to creating a ‘complete the look’ product here.
What have we learned?
Well, I hope you have found this article to be useful. We’ve looked at what personalized products are and why you’d want to allow users to customize products in WooCommerce. Even relatively minor customizations like gift wrapping can add value to your product and increase your profitability.
I’ve also covered a number of specific types of personalized products – if you have more examples you’d like to share, then please leave a comment below. It would be interesting to hear how others are extending WooCommerce with products options.
WooCommerce plugin for extra product options
Finally, we looked at the details of adding custom fields and options using the WooCommerce Product Add Ons Ultimate plugin.
You can find out more about the plugin by clicking the image below.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options




Hi!
I’ve got a sandwich bar in Budapet, Hungary. I’m looking for a theme or woocommerce plug in. Create your own sandwich.
basic sandwich > 20cm or 40cm > rye or white > choose toppings > price
Thank You!
Hi Tamas
The WooCommerce Product Add Ons Ultimate plugn – https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/ – can do this. You can create a product in WooCommerce then add extra options like bread and fillings using the plugin.
I’m happy to help you set it up if you decide to purchase.
Thanks
Gareth
Thank You for the quick answer.
Really it knows it 🙂 Promising.
Although most of our guest are english speakers, I have to make a version in hungarian language too. Is it possible?
I’m rookie in the page bulding theme, so I decidede slowly.
Thanks for your patience.
Hi Tamas
Yes, the plugin is translatable so you can create a Hungarian version if you need. I can send you the files and some guidance if you like?
Gareth
Very kind of You.
One more question: two languages means two separate site with two separate woocommerce?
Hi …
How i am using this plugin it works fine on wordpress builtin themes but i am developing custom theme and want to know how can i display the field on my custom made template.
Thanks
Hi Abid – which plugin are you using?
Gareth
Hi, I also have a question.
It’s for a jewelry site.
let’s say I first want to let a customer select the bracelet color (all bracelets are the same except for color), then let them choose a charm to add to the bracelet… after that they can purchase, or add more charms.
Can the product do this?
And when the select a color or charm, will it load the appropriate image for that single product (not end result)?
Thanks
Hi – yes, you can use the plugin to allow customers to add charms to the bracelet. But the plugin doesn’t change the product image.
Gareth
Thanks for the fast reply… clear so it’s all text options, no visuals to select from… that’s too bad. maybe in the future?
At some stage, yes.
Does the product price get updated automatically once the customer selects an addon ? Or the updated price is only seen at the checkout page?
Hi Mike – yes, the price gets automatically updated on the product page when an option / addon is selected.
Gareth
Thanks for the prompt response.
Could you also tell me if I buy license for one site (domain) would that work for that website’s subdomain as well? eg: shop.domain.com
Hi Mike – yes it would.
Gareth
Hello Gareth,
I would like to explain my need so that you can tell me if this plugin is capable. That would make a buying decision for me.
I am trying to sell T shirts on my online store. I want customers to be able to do the following:
1) Pick a color from given ones. Once a color is picked, the corresponding shirt (with the selected color) should show up.
2) Pick any color from a color picker (in hex or rgb) for their shirts. (A corresponding picture need not show for this)
3) Add a name to be printed on the shirt.
4) Add multiple names incase they need to buy more of the same product but with different names.
5) Upload a logo/picture to be printed on the shirt.
6) Product Prices (shown right beside the product picture) be updated sequentially, as the customer keeps adding stuff.
7) Regarding the extra info taken on the product page eg name to be printed: Would this info be a part of the same email that WooCommerce sends the admin (site owner) as part of other order details. Or would this be a separate email?
Please provide feedback on the plugin’s capability about each point separately.
Thanks in advance.
Thanks Mike. Here are the answers:
1. You can do this through WC variations.
2. My plugin doesn’t currently have a color picker option, though I will add one.
3. Yes.
4. You can have a text field where they could add multiple names.
5. Yes.
6. The product price is updated next to the Add to Cart button as users update options.
7. Extra info comes through on the same email.
Have you seen the demo site?
Gareth
Hello Gareth,
How can I edit a product extra group? I created one but the conditions don’t seem to be working correctly and I can’t see a way to edit it and have to delete it and start over.
FYI… The “Add Product Group” from my WP Dashboard under “WooCommerce Product Add Ons Ultimate” > “Add WooCommerce Product Add Ons Ultimate” doesn’t let me add anything. I can select the fields but it none will take any input… I am creating the product groups and conditions from the “Products” section of each product and it is here where I do not see any method to edit the product group once it has been created (only move, duplicate or delete).
Thanks,
Hi Robert
Please refer to https://pluginrepublic.com/support-categories/product-extras-for-woocommerce/ for how to use the plugin. You need to add product extras to individual products, not via the WooCommerce Product Add Ons Ultimate item on the dashboard which just records entries from orders.
Gareth
Hello,
First of all great plug in, I enjoy it a lot! 2 questions:
1. is there any way to add custom css to the product extras? If so do you have some templates.
2. is there any way that people can upload stuff (media) without being logged in?
Looking forward to your answer,
Richard Hopp
Hi Richard
You can add custom CSS via the Customizer > Additional CSS panel.
You can allow users to upload media without being logged in. Go to WooCommerce > Settings > WooCommerce Product Add Ons Ultimate and uncheck ‘Users must be logged in to upload’
Thanks
Gareth
Hi, this question regards helping to cut time while adding products to our website as we have 1500+ products all with variations it is very time consuming. Can I bulk set this plugin to add generic custom fields for all products?
For example
MOQ
Lead Time
Product Size
Print size
& then be able to set options which I use regularly from a drop down or add new options.
For example MOQ is often either 3 days, 5 days or 7-10 days so would save time typing for each product.
Thanks in advance
Ryan
Hi Ryan
Global extras are going to be in the next version of the plugin. I don’t have a date for when that will be available but will be some time this summer.
Thanks
Gareth
Hi,
I’m creating a customizable uniform website in woocommerce and want to know if there is anyway to add the option for customers to be able to input multiple name and numbers at one time for a group order? I am going to use the Woocommerce product designer plugin.
Hi! This plugin is looking good.
Is there a way to have file uploads go directly to Dropbox (or Amazon, etc.) instead of to my site server?
Thanks,
Winter!
Hi – there isn’t a method to do that from within the plugin. However, you might find that there is a separate plugin that will allow you to do this.
Gareth
Hi, Is it possible to use this plugin and have personalization done via an “add-to-cart” URL instead of as an option for a buyer to enter? I want to set the personalization for a team number and would lcreate a unique button URL that does something like “/cart/?add-to-cart=1243&quantity=1&team_number=0064” . Where 1243 is the product and 0064 is the team number that I am adding. I need to access this team number in cart, checkout and IPN notifications to/from paypal. Jill
Hi Jill
No, that’s not currently possible with this plugin. Happy to discuss any custom coding you’d like – just email me on info[at]catapultthemes.com.
Thanks
Gareth
What if i have fields for a product, the user selects the quantity to be 5 or more for example, can I ask the user to fill the form for each item?
for example, pizza, he will select 5 pizzas of the same kind but with different 5 toppings
Hi Omar
The user would need to select one pizza with the first topping, add that to the cart, then select the next pizza with a different topping, etc.
Gareth
Hi. I want to make a pop up for the extra products. The problem is that I don’t know how to add extra products in a pop up..if a client wants 2 different things and 2 boxes I want that to show him a pop up message like: Hey. You have 2 boxes, don’t you want us to wrap the gift in one bigger box?
Hi There
I am busy with a website that sells dinner packages which there are 4 at this stage. Each dinner package you can choose 5 meals out of 10 for the price of that package. So my question is would this WooCommerce Product Add Ons Ultimate – WooCommerce product addons plugin let me be able to let the customer choose 5 out of the 10 meals available for each product and then choose from 1 – 6 people to cater for.
Hope you understand what I am trying to achieve and could lead me in the right direction.
Thanks for the post
Hi Shane – if I understand it correctly, you’d have 10 meals as options and users would be able to select 5 of those options. Is that correct?
Hi
Is it a way to set a field in order to send a virtual product to friend. for example define “Friend email ” field and when this field filled the product send to thid email address. how to call this field in some other plugins?
Hi – that’s not possible with this plugin. I’m sure it can be achieved with some custom code.
Gareth
Hi. Can any of your plugins help me insert more content under the product and description?
I want to display the product as the default woocommerce template, but then I want to add more text and some buttons with download-able pdfs and a contact from underneath. Hope you get, what I mean.
The thing is – I am not going to sell anything yet, but want to display it like a shop and later on add price and “add too cart”. But for now, I want the customers to be able to download a “how to guide” and to fill out the contact form to “get an offer” on the specific product.
Hi – the Add-Ons Ultimate plugin will allow you to add more content before the add to cart button. So depending on your theme, this would normally be under the short product description.
It would be possible to add buttons and downloadable PDFs – though you would need to customise one of the field templates (https://pluginrepublic.com/documentation/overriding-templates/). It’s possible to do it.
Thanks.
Gareth
Okay, thank you for the quick response 🙂
I have an add on plug in and I want my add on products have images, and this images changes when I choose in the dropdown menu.
Hi Gareth — is it possible to pre-populate an add-on field (text or radio or dropdown) with user profile meta? I’m looking for a way to allow the logged in customer to indicate “re-use” of an uploaded file from a previous purchase (of same or different product). For example, custom decoration requires a one time fee to produce the artwork from the customer’s original file. On subsequent orders, I need to allow customer to indicate they’ve already provided the art and paid the fee.
Thanks.
Hi Scott
Yes, you can pre-populate add-on field values. Here’s a simple example: https://pluginrepublic.com/documentation/auto-populate-field-value/.
This uses parameters in the URL but you can also query user data and check whether a customer has already provided the artwork.
Thanks
Gareth
I have a sushi restaurant, we offer an offer where people can put together their own combination, but they can only choose a limited amount of products. I require that the checkbox group has a product selection limit and that it be configurable, your application has that option.
Yes, correct. The checkbox group field allows you to specify a minimum and maximum number of selections.
can you show me one of your examples with this action. Thank you.
We are interested in buying your product in the Pro version, but since we made the switch of the wordpress application from a test server to production without losing the license; that is, when I move my wordpress page to another hosting with another domain, how do I keep the same license?
Hi Gareth, thanks for this great article. I’m trying to create something like your custom greeting cards example, but I’m having problems. I want to add 2 customized cards for different people – I don’t want them both to having the same name or picture, obviously. So changing the “quantity” to 2 is useless. However, selecting the “sold individually” option means I can only add one card to my basket. How can I sell each product individually but allow the customer to add more than one to their basket? Am I missing something really obvious? Thanks, Dave
Thanks Dave. There’s a couple of options – either the user enters their name, adds the product to the cart, then enters a different name, and adds the product to the cart. Or you have more than one add-on field, allowing for multiple names.
Thanks.
Hi, I’ve just purchased the pro version for my site. I’m currently setting up a product box offering my customers to choose 20 items out of 8 different products.
My question is, can I set the individual stock quantity for each of the 8 products? Example: If out of the 8 different products I sell, 2 of those sell out and I only have 6 different products in stock on offer, I would need my customers to be able to still choose 20 items from these. If that makes sense.
Would I need to input/control stock levels on my original singular item listings on my site and would it then automatically link across to my product boxes and deduct? Many thanks
Hi Jo
Yes, if you’re using child products as the items for the box, then you can manage their stock. Your customers will still be able to choose from in-stock items.
Thanks
Hello
How can i change the ulpoader to a drag and drop format?
Thanks in advance
I got it:) But I have another question how can I hide these values under the ajay uploader
Max file size: 2 MB
Permitted file types: jpg jpeg jpe png gif
You can use some CSS:
.pewc-description {display: none;
}
Hi Gareth! Is there a way to add the Products Addons added to a Simple Product to the window of a Composite product that has that Simple Product as one of it’s components?
Hi Tomas
It’s not possible to insert add-ons to products that are components of other products. You can only include add-ons on the main product itself.
Thanks.