The 7 best WooCommerce custom product designer plugins

Looking for a way to offer personalized products on your online store? Use a WooCommerce product designer plugin.
WooCommerce is a popular ecommerce platform that allows you to create and sell personalized products. However, by default, it doesn’t have any native features that support adding extra fields or options to your products.
In this article, we’ll look at the most popular product designer plugins. And we have a detailed tutorial where we’ll show you how to add extra fields and options to your WooCommerce product as part of building your own product designer.
The tutorial will cover how to create a customizable games controller, complete with layered images, tabbed layout, extra product options, progress bar, and more.
If you prefer, you can also watch the following video on how to make a product designer in WooCommerce:
But first:
Why would you want to add extra fields and options to WooCommerce?
The default WooCommerce product options don’t let you display products that have extra design fields or options. This means that you cannot create and sell personalizable products on your online store.
Let’s take a look at some real-life scenarios for when you may need to add extra fields and options to WooCommerce:
For selling personalizable physical goods
Adding extra fields to custom WooCommerce products can be useful if you’re selling physical goods that can be personalized. For example, if you sell t-shirts that customers can print an image on or jewelry that customers can get their initials engraved on. This way, you can let customers personalize the items before they add them to the shopping cart and checkout from your ecommerce store.
For selling custom services
Adding extra options to WooCommerce products is also crucial when you need to sell custom services like web design or photoshoot sessions. You can let customers choose from extra options when purchasing your custom service. For instance, if you offer consultancy services, you can let customers select the number of hours and a time slot. Similarly, if you sell photography services, you can let customers select the types of photos they want and the number of photos.
For selling physical goods with multiple options
Other than custom products and services, adding extra options can also be a great way to sell physical goods that have multiple options on your online store. For example, if you sell a laptop bag that’s available in different colors and different types of leather options, you will need to display multiple extra options. Similarly, if you sell business cards, you will need to let customers upload a logo, select a design, pick a font, and enter the text they’d like to have printed on it.
For selling digital goods with multiple options
Similar to customer-designed products with multiple options, it can be useful to add extra product options in WooCommerce for selling digital goods with multiple options. For instance, if you sell an ebook with different chapters and different versions of the ebook. This way, you can showcase what each version and chapter contains and let your customers easily differentiate between the multiple options. Similarly, if you sell a music album with different songs, you can use extra product options to show what each song sounds like so customers have a better idea of what they’ll get.
While adding extra fields to WooCommerce products is a great way to sell products that customers can design themselves, WooCommerce doesn’t come with such functionality out of the box. Instead, you will need to use a custom product designer plugin for WooCommerce.
Why use a custom product designer plugin?
Using a WooCommerce product designer plugin is a great way to offer extra options for your products and give your customers more control over their purchases. You can display as many product options for WooCommerce products as you’d like, and customers can personalize the product however they want. This not only reduces the need to jump around multiple product pages but also makes it easier for your customers to see what each product option will look like before adding them to their shopping cart.
A product designer plugin also works great as a tool for creating products that aren’t available anywhere else. This essentially means you can create unique products that will help your online store stand out from the rest of the competition. Done right, you can leverage personalized products to increase your business’s profit margins.
Without using a WooCommerce product designer plugin, you will only be able to offer extra options and customizations by making changes in the back-end code of your online store. This can be risky to implement because, if done incorrectly, it can cause your site to break down and cause a poor user experience on your online store.
(With that last point in mind, to ensure your WooCommerce store runs smoothly and efficiently, we recommend using a reliable and powerful hosting provider like Kinsta. Their fast and secure infrastructure is specifically optimized for WooCommerce and high-traffic websites that will provide a seamless experience for both you and your customers.)
Features to look for in a custom product designer plugin
One of the great things about WordPress and WooCommerce is the wide availability of plugins and tools. However, with so many different plugin options available, it can be hard to decide on the right one for your specific use case.
This is why it’s important to consider various key features when choosing a WooCommerce product designer plugin for your online store. For starters, you’d want to look for comprehensive plugin features that make the tool worth its price. The plugin you decide to go with should also be easy to use. This is especially important if you’re not a coder or are a WordPress beginner.
In addition to the custom product design plugin working perfectly with your theme and cart, it should also feature conditional logic. This way, you have better personalization features which help you deliver a more efficient shopping experience to customers.
The best WooCommerce product designer plugins
Here, we’ll go over some of the best WooCommerce product designer plugin options available.
#1. Product Add-Ons Ultimate
The WooCommerce Product Add-Ons Ultimate is a great plugin for customizing and personalizing your WooCommerce product pages.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
It offers a wide range of product design features and add-ons that help improve the overall shopping experience on your online store. You have access to advanced features such as conditional logic, price rules, image swatches, child products, checkbox groups, calculation fields, and color selectors.
Pricing – You can get started with the Product Add-Ons Ultimate plugin for only $69 with the Basic package. However, for many of the features discussed in this article, you’ll need the Pro version of the plugin which is priced at $119 for a yearly subscription.
One of the best parts about the plugin is that it offers a wide range of features, especially at a competitive price, that helps it stand out from most other solutions. For starters, it saves you the time and effort that you’d otherwise spend on manual product customization or coding. It also gives you complete customizability over the pricing and order experience for your customers.
The plugin can be used with any theme and will follow your theme’s styles.
This makes the plugin an ideal solution for all kinds of businesses, including jewelry stores, florists, booking sites, gift shops, clothing and apparel stores, print shops, electronics and computer stores, affiliate marketers, digital product sellers, and supermarkets.
#2. PH WooCommerce Product Add-Ons
The PH WooCommerce Product Addons plugin lets you create and sell highly customizable products by adding extra fields like text boxes, dropdowns, file uploads, color selectors, and more, directly on your product pages. It’s ideal for businesses offering personalized products like custom t-shirts, shoes, or gaming accessories.

With flexible pricing rules (flat fee, character count, quantity-based, etc.), you can dynamically calculate addon costs and show a detailed price breakdown on the product, cart, and checkout pages. The plugin supports conditional logic, mandatory fields, reusable addons, and built-in validations for a seamless user experience.
It works flawlessly with all WooCommerce themes and is fully compatible with PluginHive’s Bookings and Appointments plugin. Multilingual-ready and optimized for mobile and desktop devices, it ensures a consistent experience across platforms.
Pricing starts at $79 per year, including 1 year of updates and dedicated support.
#3. Fancy Product Designer
Fancy Product Designer is a powerful product designer tool for WooCommerce that lets you create unique, custom products on your online store.
This product customizer enables your customers to personalize every aspect of any custom product you create. This means that there are no limitations on product types or which part of your products can be customized. It is perfect for t-shirt designers or if you sell other customizable products such as phone cases, mugs, or caps.
Pricing – The Fancy Product Designer’s pricing starts at $69.
#4. Extra Product Options
Extra Product Options is a fairly simple yet powerful WordPress product designer plugin that offers an intuitive way to create custom products in WooCommerce.
It lets you add extra fields to your WooCommerce products, such as color swatches, password fields, or date picker fields. This not only makes your product options look more appealing but also helps your customers make better purchase decisions before checking out from your online store.
Pricing – You can get the Extra Product Options plugin for free.
#5. WooCommerce Product Add-Ons
The WooCommerce Product Add-Ons plugin works great for creating custom product designs on your online store.
Using the plugin, you can add personalization options that can be later selected at will by your customers. This way, you can allow customers to add text and images before adding the product to their shopping cart. In addition to this, you have access to various extra fields that let you showcase product details using images, colors, and swatches. The best part is that you can add these details globally or per product from the product’s edit page.
Pricing – The WooCommerce Product Add-Ons pricing starts at $49 per year.
#6: Image Preview for Add-Ons Ultimate
Image Preview for Add-Ons Ultimate is an extension for the WooCommerce Product Add-Ons Ultimate plugin. It lets customers preview uploaded images as part of the main product image. This way, customers can see how their uploaded images or photos will look on the final, finished product.
This is particularly useful for stores that sell personalized products like t-shirts or business cards. In the case of apparel, customers can see what their uploaded photo or image will look like on the product before placing their order.
Image Preview for Add-Ons Ultimate
Preview uploaded images as part of the main product image
Pricing – Image Preview for Add-Ons Ultimate will set you back $99 for the Basic plan.
#7: Text Preview for Add-Ons Ultimate
Text Preview for Add-Ons Ultimate is another extension for the WooCommerce Product Add-Ons Ultimate plugin mentioned above. It lets customers add live text previews to the featured product image. This gives customers a better idea of what the finished product will look like with their customizations.
You can choose from hundreds of Google Fonts or let customers choose the font themselves. The plugin also gives you the option to upload your own custom font. This is especially useful for store owners who want to offer engraving or embossing customization options for their products.
Pricing – Text Preview for Add-Ons Ultimate will set you back $59 for the Basic plan.
WooCommerce product designer tutorial: create a customizable games controller
In this tutorial, we’ll show you how to create a custom WooCommerce product with extra fields and options using the intuitive WooCommerce Product Add-Ons Ultimate plugin. You’ll need the Pro version of the plugin for this in order to take advantage of its additional features.
We’ll be creating a customizable product where the user can design their own games controller – selecting and previewing different colors for each element of the controller. Plus they can choose other options like personalized engraving.
There’s a link to the demo product here.
For this, you will need WooCommerce installed on a WordPress site. You’ll also need the WooCommerce Product Add-Ons Ultimate plugin for adding extra fields and designing the custom product in WooCommerce.
To get started, follow the instructions below.
Step #1: Install and activate the WooCommerce Product Add-Ons Ultimate plugin
Start off by getting the WooCommerce Product Add-Ons Ultimate plugin and installing it on your WooCommerce site. Once you get the plugin, you will receive an email containing the download link and the license key of the plugin.
Once the plugin is downloaded on your device, navigate to Plugins → Add New from the WordPress admin panel, upload your plugin to your WordPress site, and activate it.
Now, navigate to WooCommerce → Settings → Product Add-Ons and click on the license button. Enter the license key given to you at the time of purchase and click on the Activate this license button to continue.
Step #2: Create a customizable product
With Add-Ons Ultimate installed and ready to go, navigate to Products → Add New.
Add your custom product’s details and make sure to select Simple Product using the Product data dropdown menu. Set the product price and tax details before continuing.
Step #3: Design the custom product
Our designer product will consist of five groups of customizable fields – but of course your own product may differ.
In our example, the first four groups contain a single field each where the user can choose a color for a different component of the games controller. The fifth group will consist of some extra options.

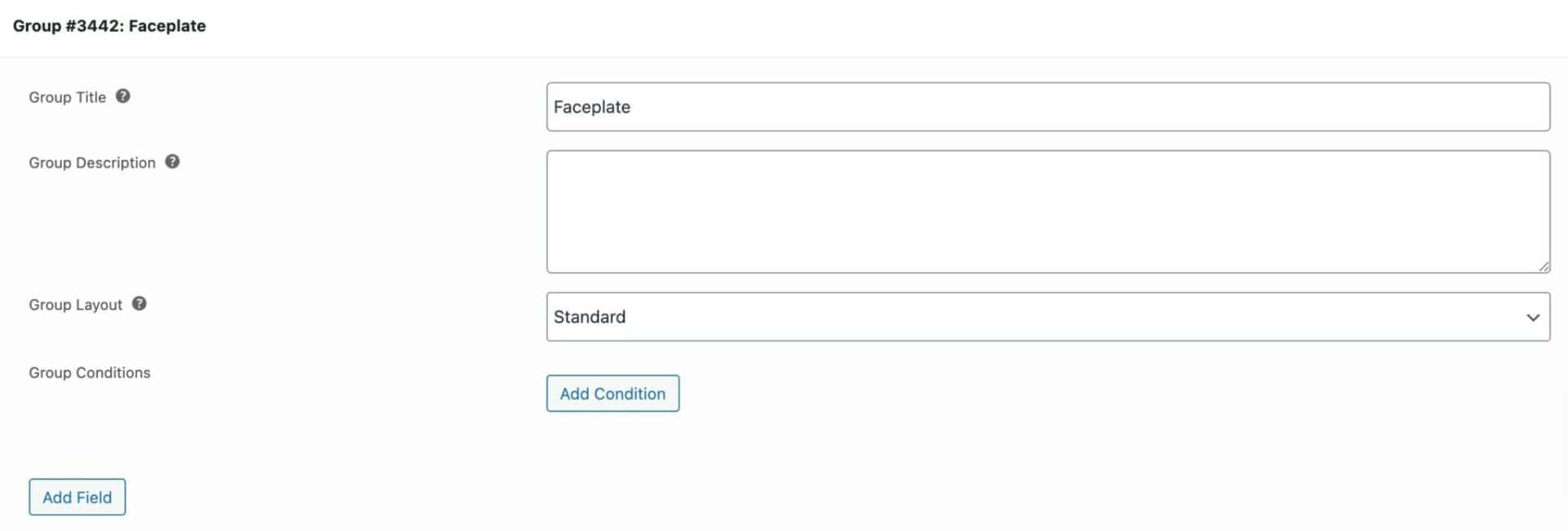
Adding a group
To add your first group, click on the Product Add-Ons tab under the same Product data meta box and click on the Add Group button. Give your field group a title, then click on the Add Field button.

If you wish, you can also add a description for your group that will display additional information for the user. You can also choose from different group layouts:
- Standard: displays each field within the group one below the other
- Table: displays fields in a table format
- Two columns: displays fields in two columns
- Three columns: display fields in three columns
Finally, you can also set conditions on groups. So, if you wish, you can set it so that a group will only display based on the user’s selection in a field from another group.
Organizing your fields into separate groups lets your customers navigate more easily between different types of extra product options. For instance, you can put all visual options into one group, all packaging options into a different group, and so on.
Setting a group layout
In our example, we’re organizing the groups into tabs. Only the fields in the selected tab are visible; the user can select whichever tab they like.

The advantages of this layout are to keep your options organized neatly and to ensure that options aren’t pushed further down the page, away from the main product image.
Other layout options include:
- Accordion: display fields in collapsible sections
- Lightbox: display fields in a lightbox
- Steps: organize fields into groups with next/previous buttons
- Tabs: display fields in tabbed format
Once you’ve added your first group, you can add your first field.
Adding a field
In our product, the user will be able to to select a color for each element then see that element updated on the main product image.
To update the image in this way, you’ll need to use the ‘layered images‘ feature in the Add-Ons Ultimate plugin. However, this is optional for your product designer – many customizable products don’t need to update the product image.
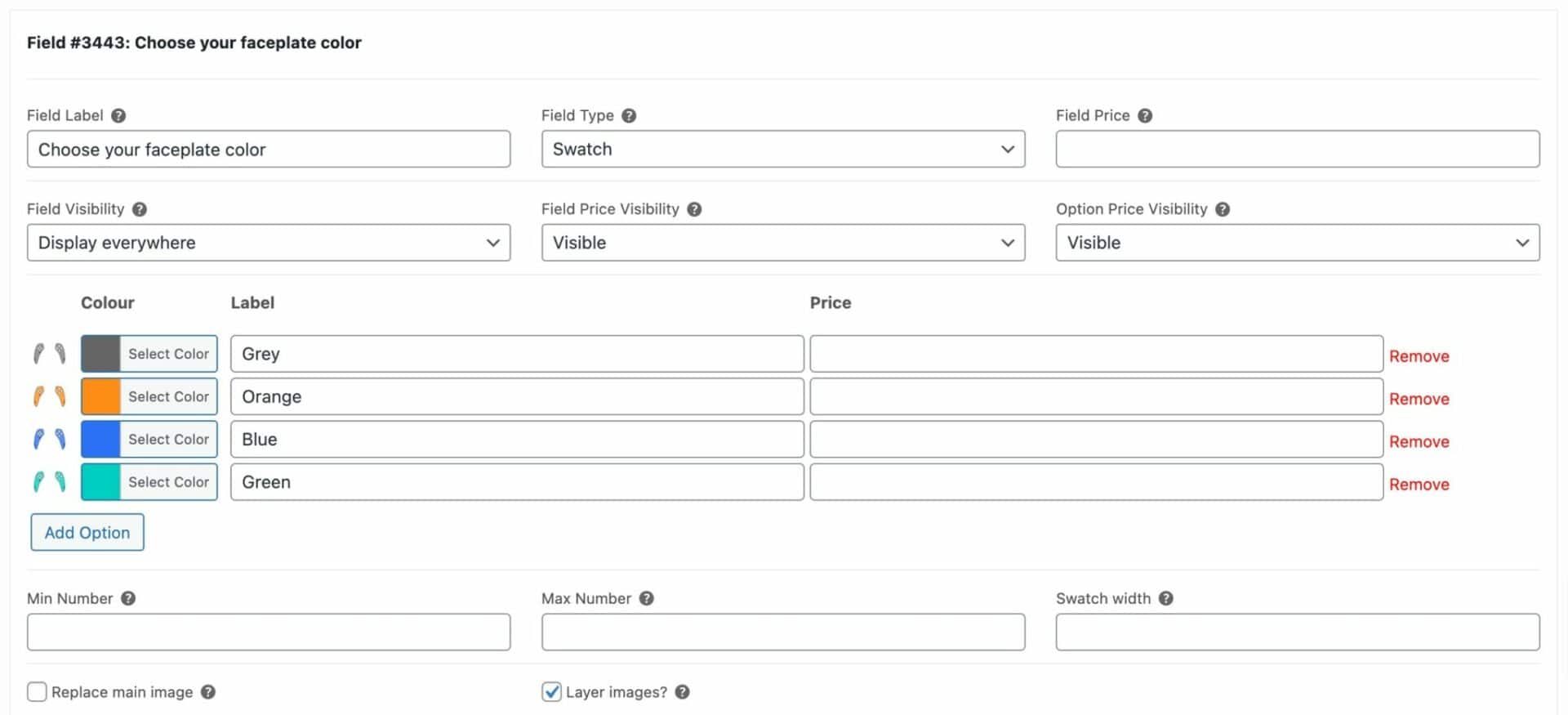
Here’s our field setting. You can see that in the ‘Field Label’ we added an instruction for the user and under ‘Field Type’ we chose ‘Swatch’. The swatch field type allows us to display colors or images as options for the user to select.

We’ve added options for four colors, specified the color using a color picker, and added an associated image. Each option has also a label assigned and we could even add a price to each one.
Note also that we’ve checked the ‘Layer images’ option. This means that the image associated with the selected option will be added to the main product image.
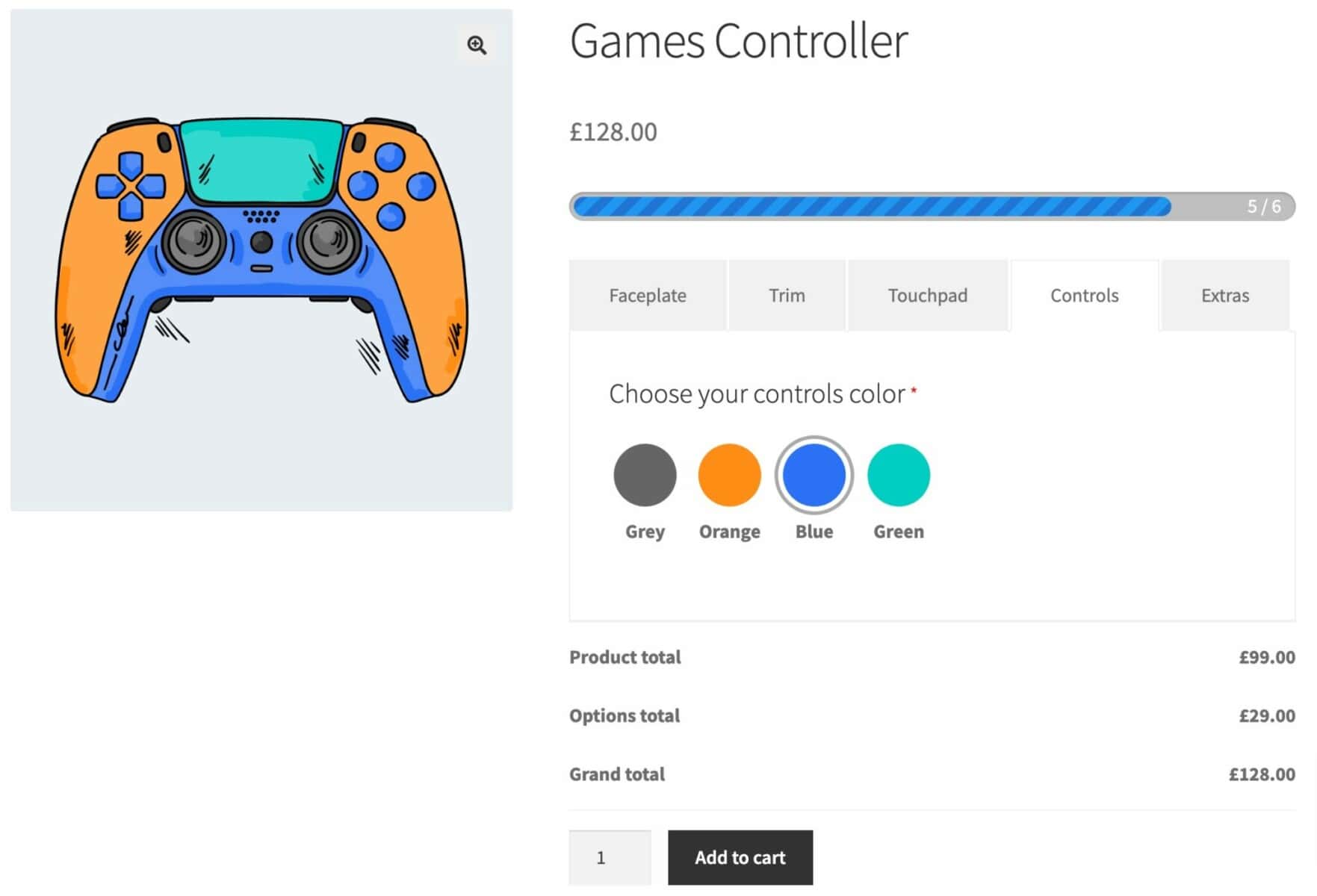
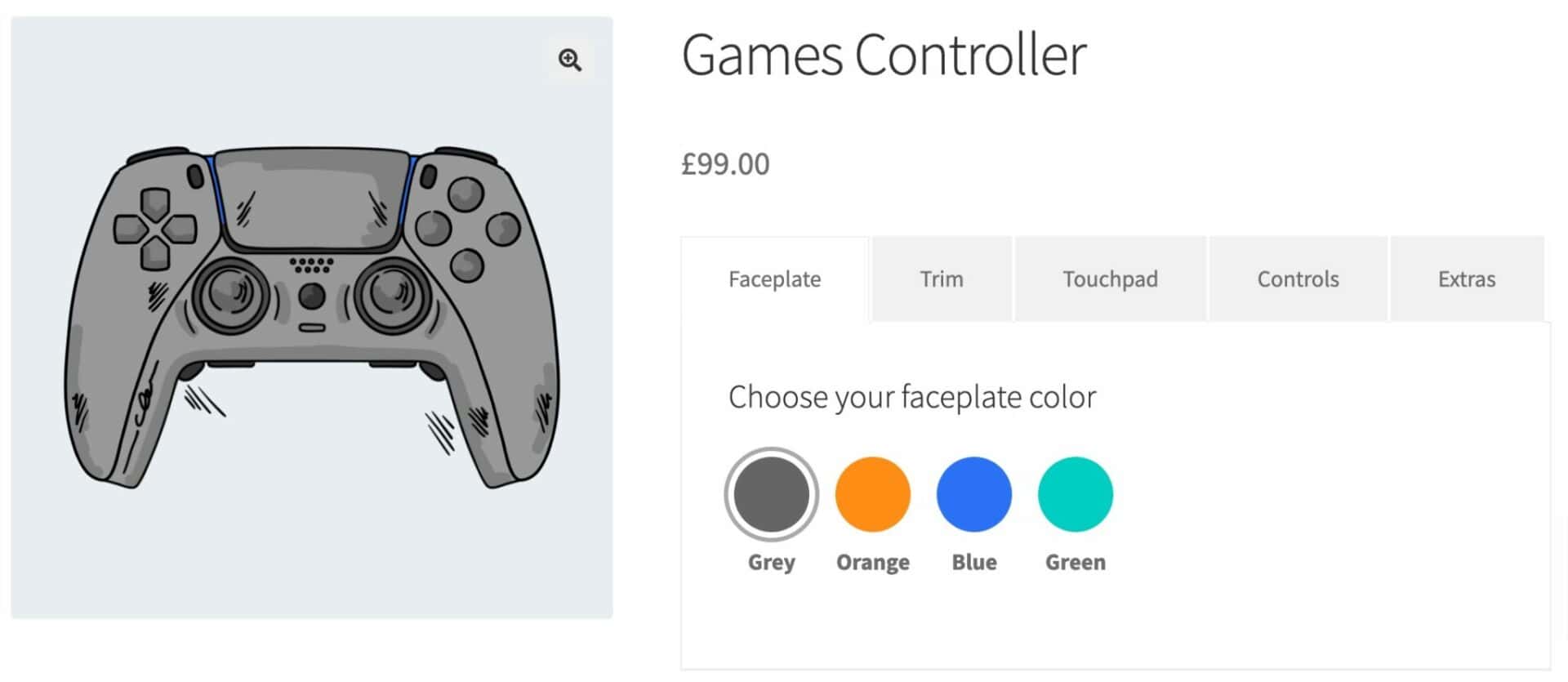
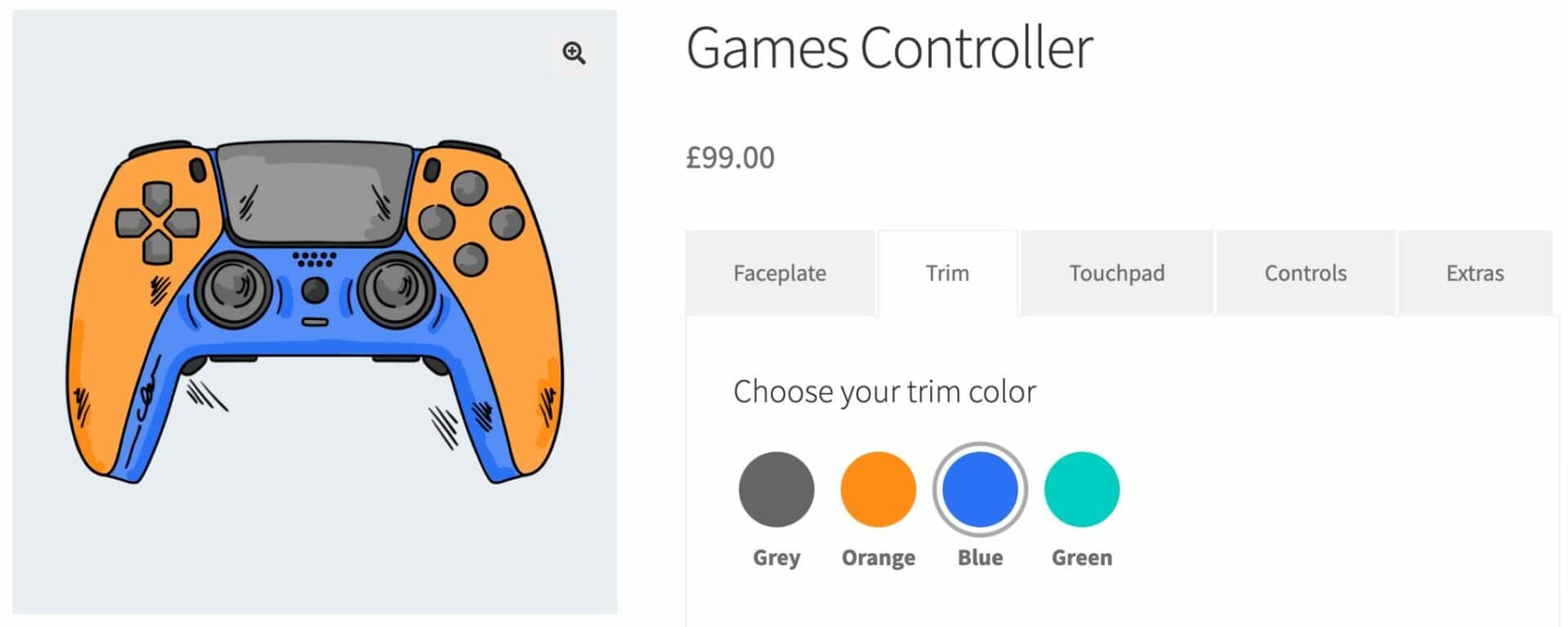
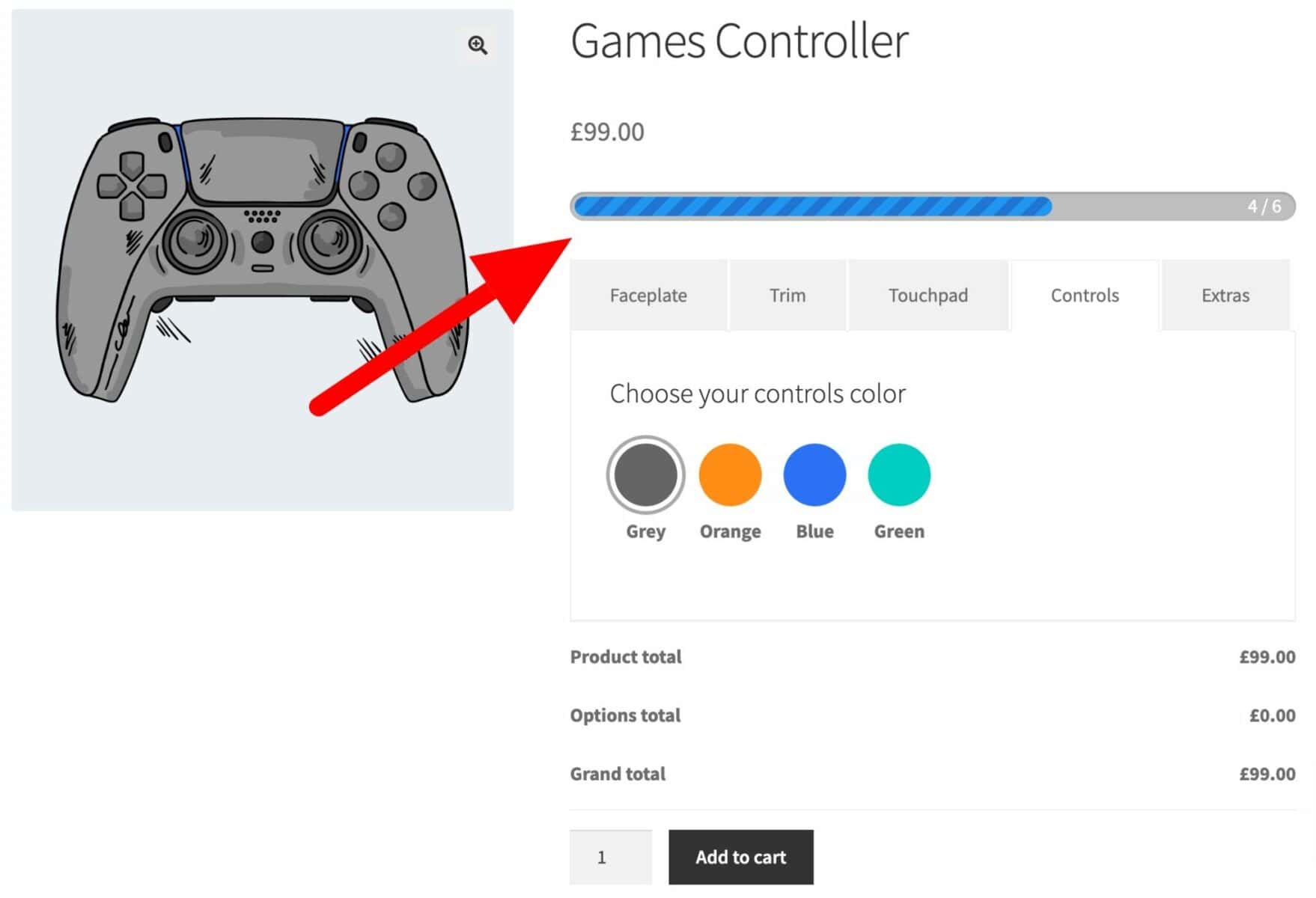
Here’s what it will look like on the front end. Remember: you can use this with any theme so the final appearance will depend on what theme you’re using.

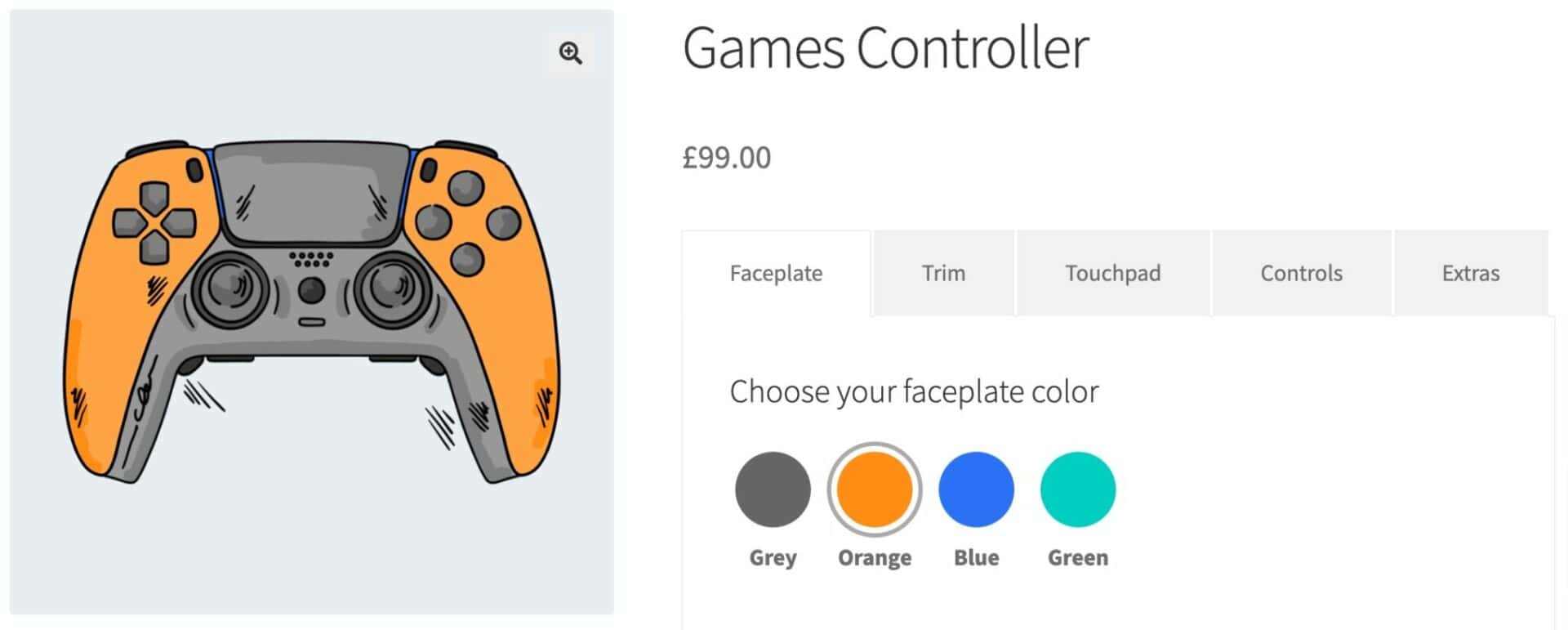
When the user selects a different color, the corresponding element on the product image will update.

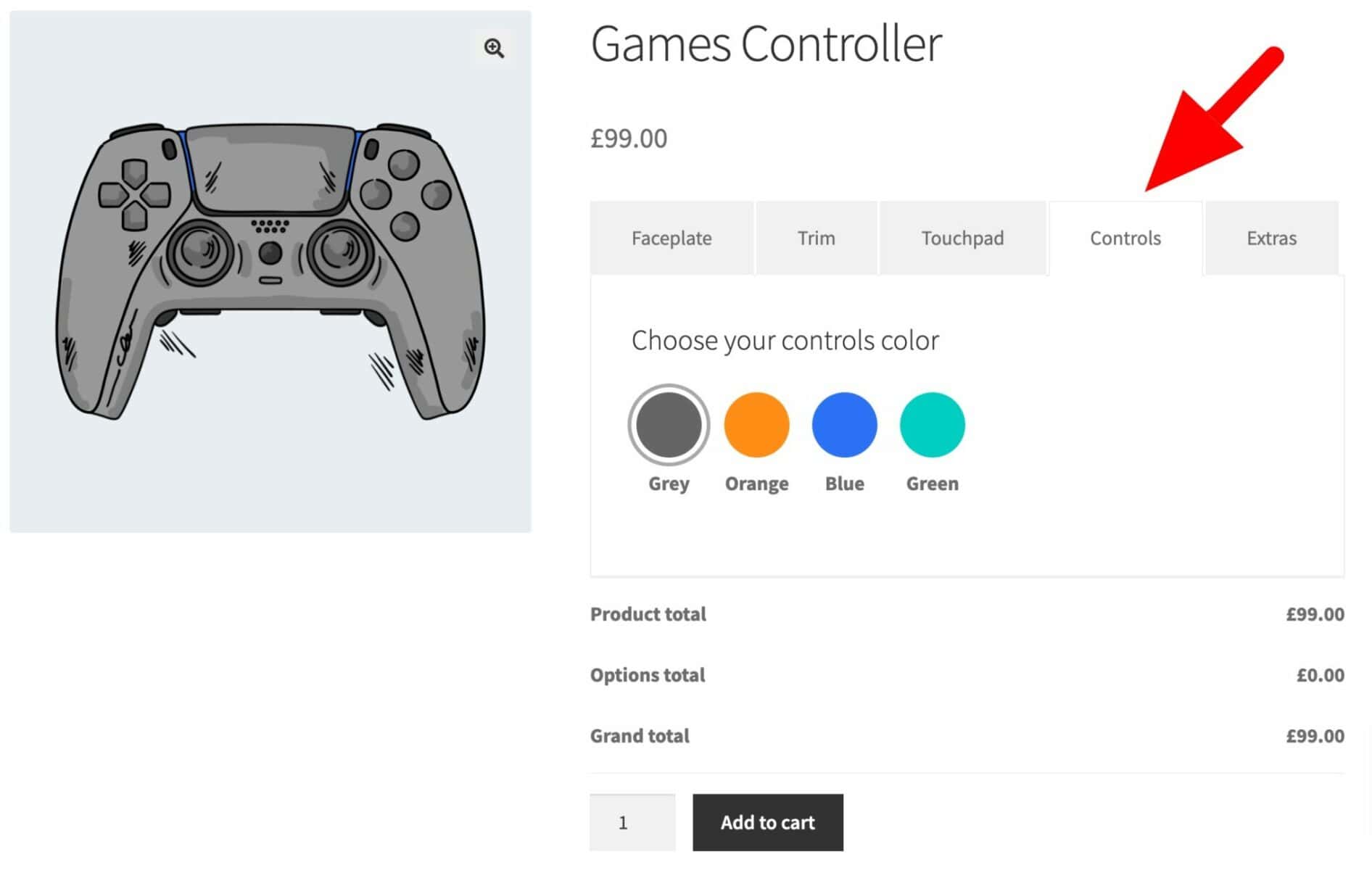
We can repeat this for all the different elements. You can see that each group has a separate field. The user can click along the different tabs and update their design.

Using this custom product designer plugin, you can create as many fields as you want. This is a great way to showcase multiple product options for your custom WooCommerce product.
Conditional logic
You can add conditional logic to each of your fields if you wish. This means that you can choose to display or hide fields based on the values chosen by the user in other fields.
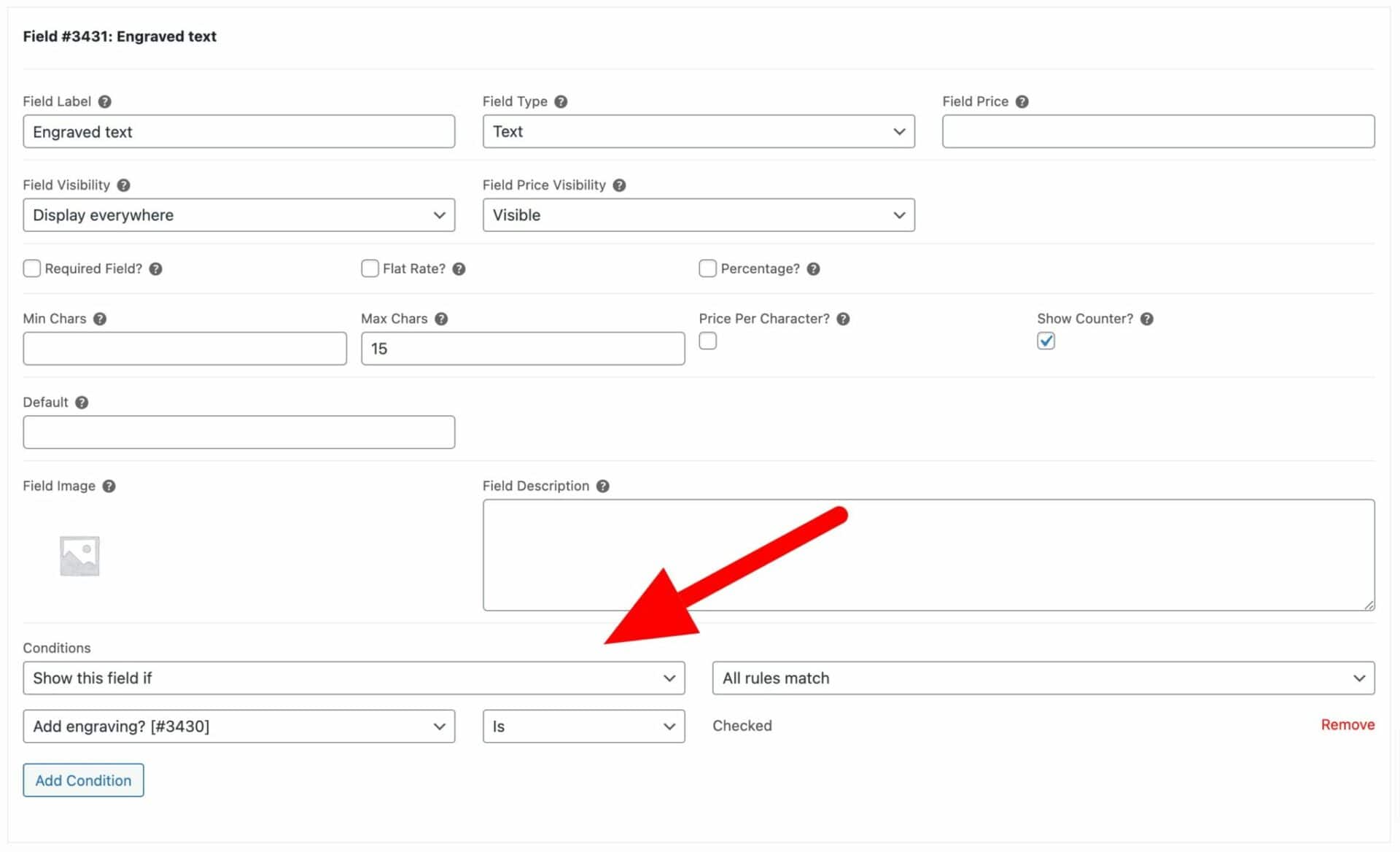
Let’s take a look at an example of this in the final ‘Extras’ group. We’ve added a checkbox field where the user can opt to ‘Add engraving’. Then we’ve added a text field for the user to enter the text they’d like to have engraved. We only want to display this text field if the user has selected the checkbox for engraving.
This is easy to do with a condition. Take a look at the setting below.

This field will only be shown if the ‘Add engraving’ field is checked by the user.
You can add multiple conditions to a field – so it will only hide or display based on several criteria. And, as mentioned above, you can also apply conditions to groups which will hide/show all the fields within them.
Types of product option
In our example we’ve used color swatches, checkboxes and text fields but there are many other field types that you can use, including:
- Checkboxes and checkbox groups: display a single or group of checkboxes for the user to make simple choices
- File upload: let users upload images and other file types beautifully
- Text and textareas: accept single-line and multi-line text inputs from users
- Select fields: display options to users in dropdown lists
- Radio buttons: let users select a single option from a list
- Calculation fields: set values, including prices, according to a formula
- Child product fields: use other products in your store as options
- Buttons and swatches: use visual cues to represent your options

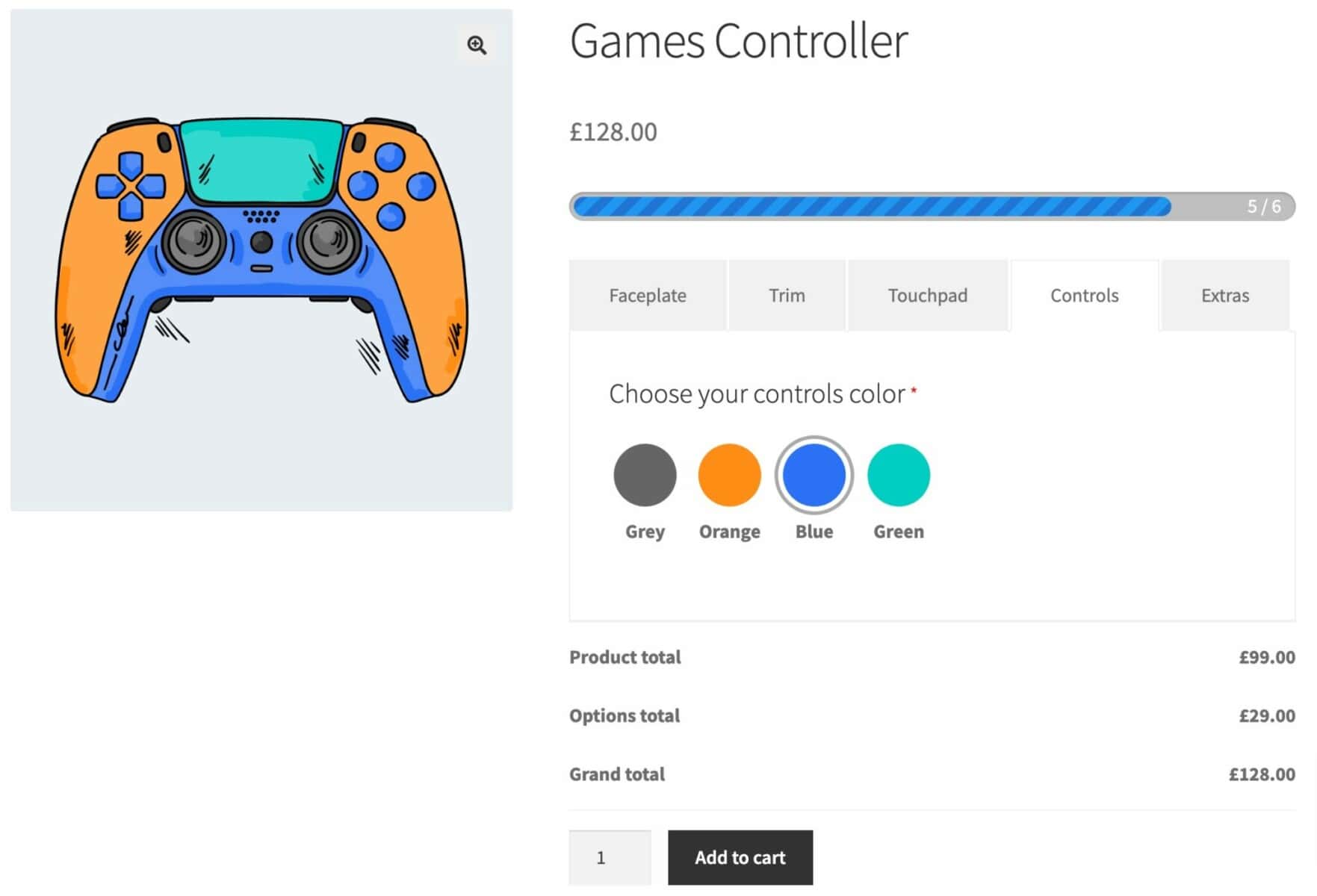
Price subtotals
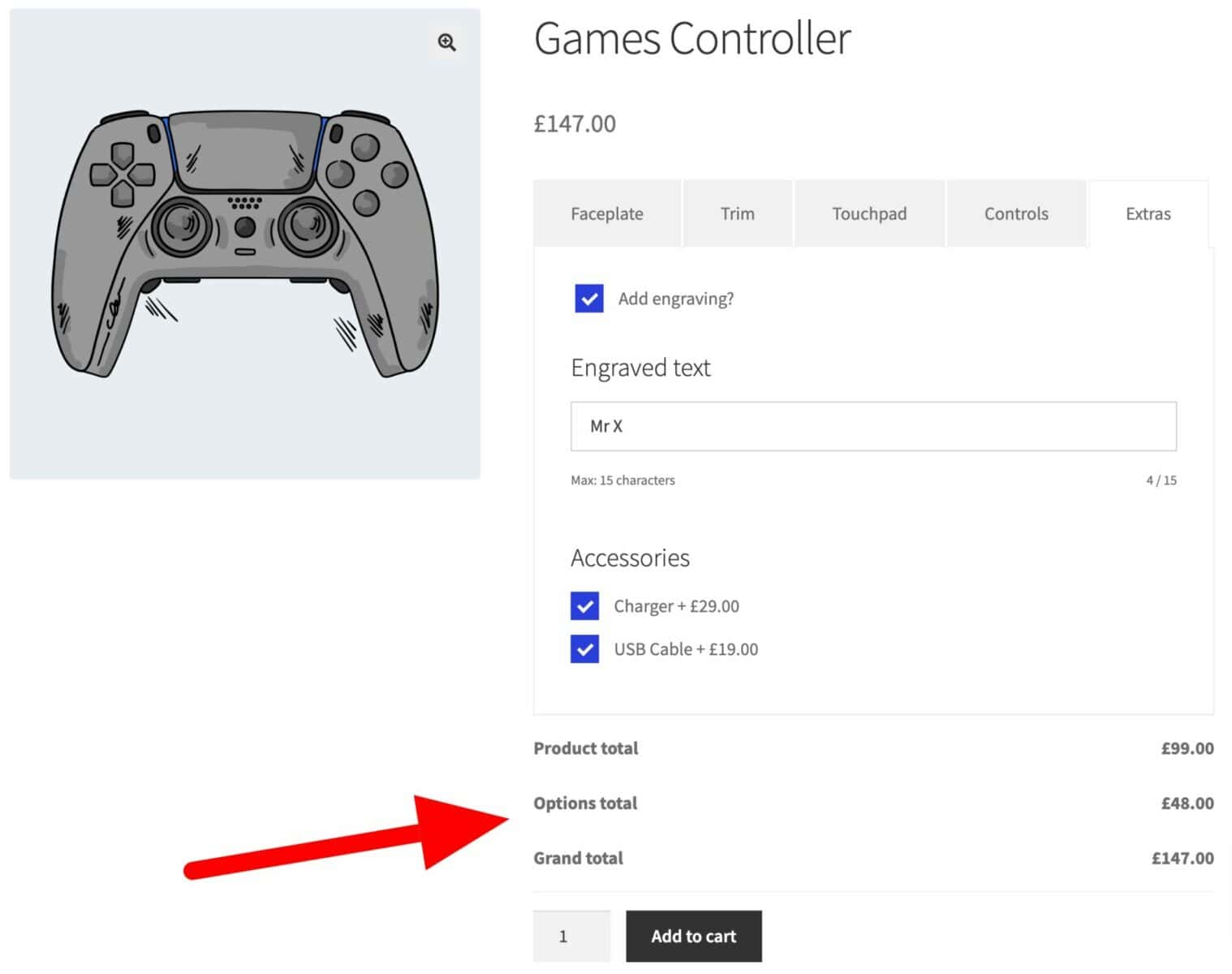
You can also choose to display a breakdown of the product costs. This is particularly useful if some or all your options contribute to the overall cost of the product.

Each subtotal represents a different element of the total product price and can be removed if needed:
- Product total: this is the base price of the product
- Options total: this is the combined price of all selected custom fields
- Grand total: this is the total combined price
Adding a progress bar
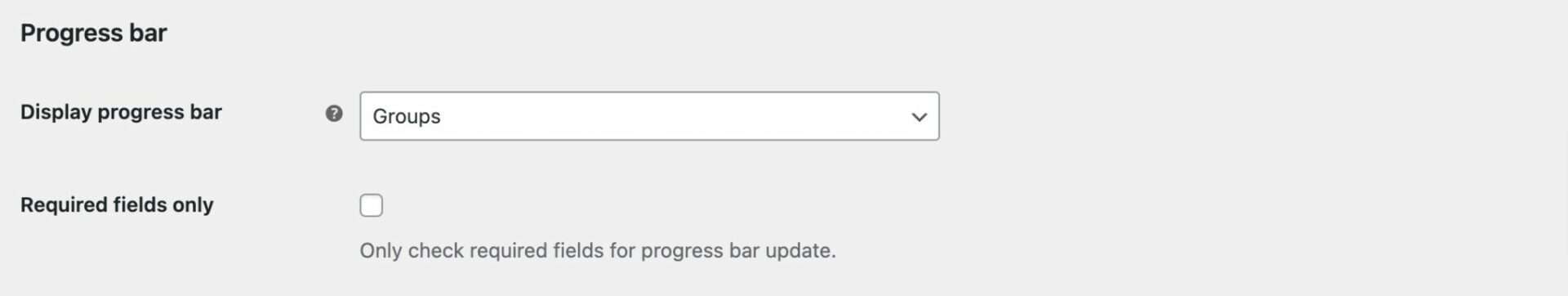
Depending on how complex your customizable product is, you might want to add a progress bar. This is helpful for the user to see how far they are through the design process.

You can enable a progress bar by going to WooCommerce > Settings > Product Add-Ons and selecting an option in ‘Display progress bar’. You can choose how to measure progress – either by the number of completed fields or the number of completed groups.

You can also choose whether you count only required fields, rather than all fields.
For more ideas working with the progress bar, see our tutorial on creating a multi step product in WooCommerce.
Step #4: Preview
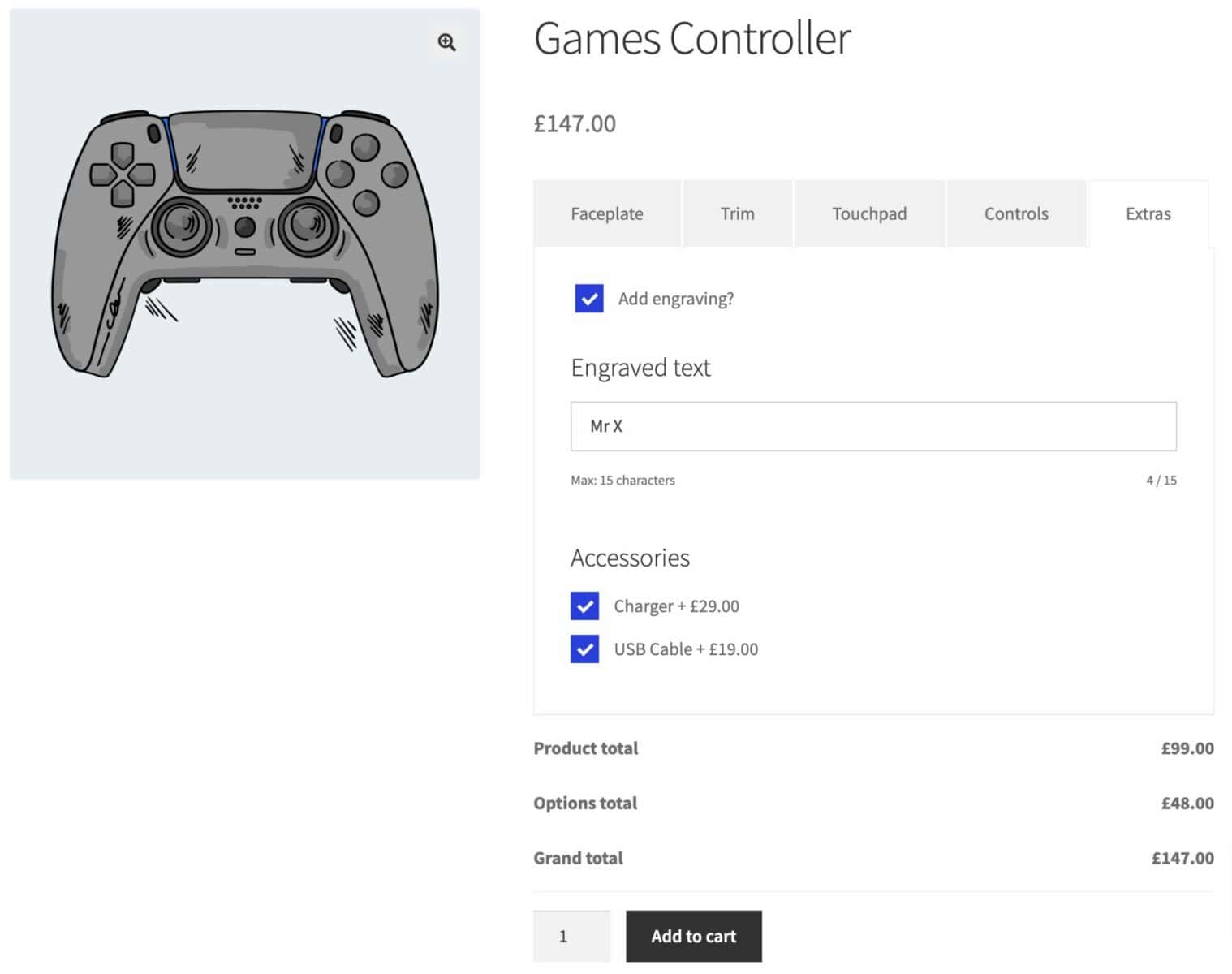
Customers can now select extra product options before adding the custom product to their shopping cart.

This not only helps you create unique WooCommerce personalizable products but is also a great way to increase the average order value on your online store.
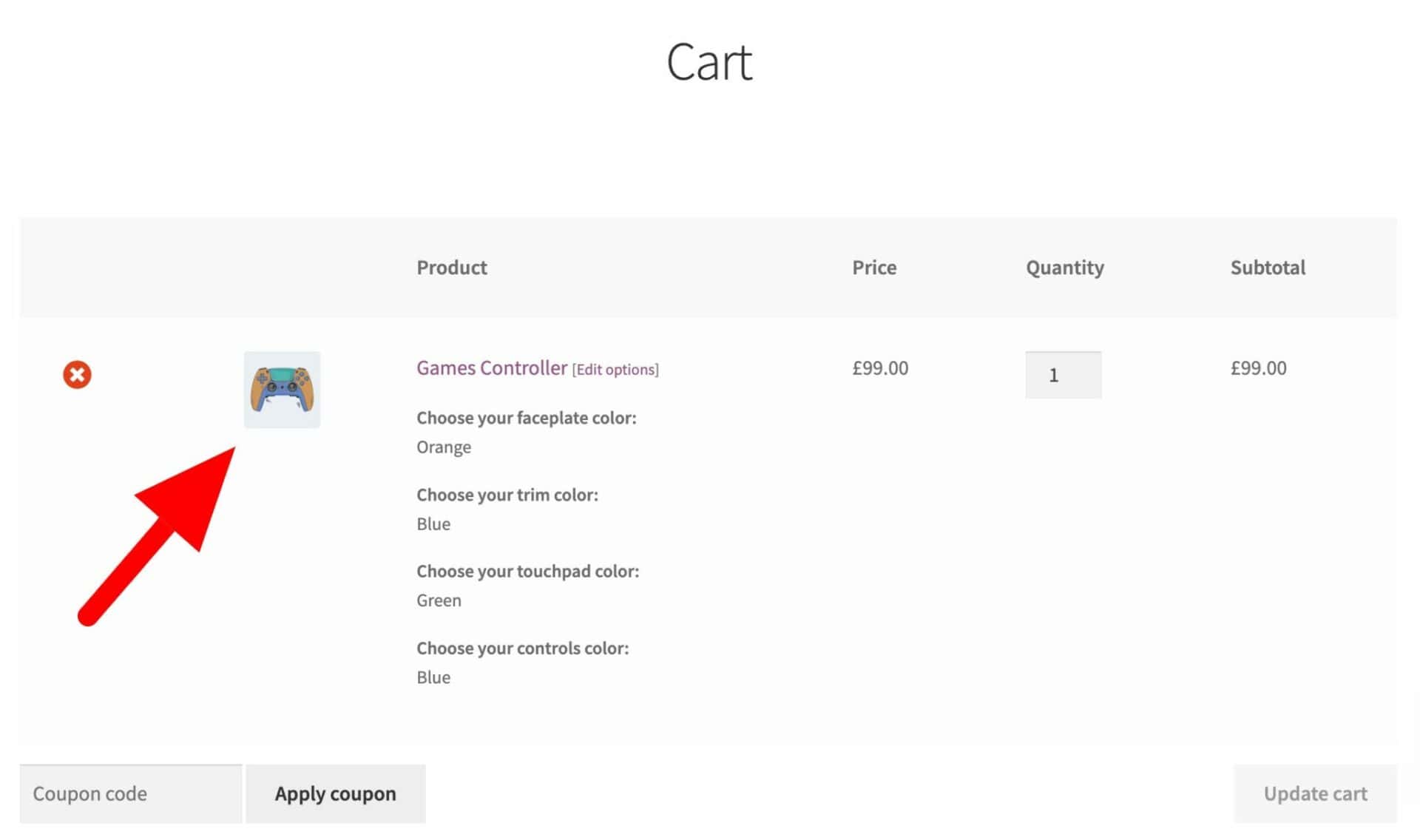
Step #5: Save layered images as the thumbnail in the order
If you’re using the layered images feature in your product designer, the plugin will update the product thumbnail image in the user’s order to match their selections.

This helps the user to see exactly what options they ordered. And it helps you to see exactly what the final product should look like for the order.
Bonus: Add image previews to your custom product
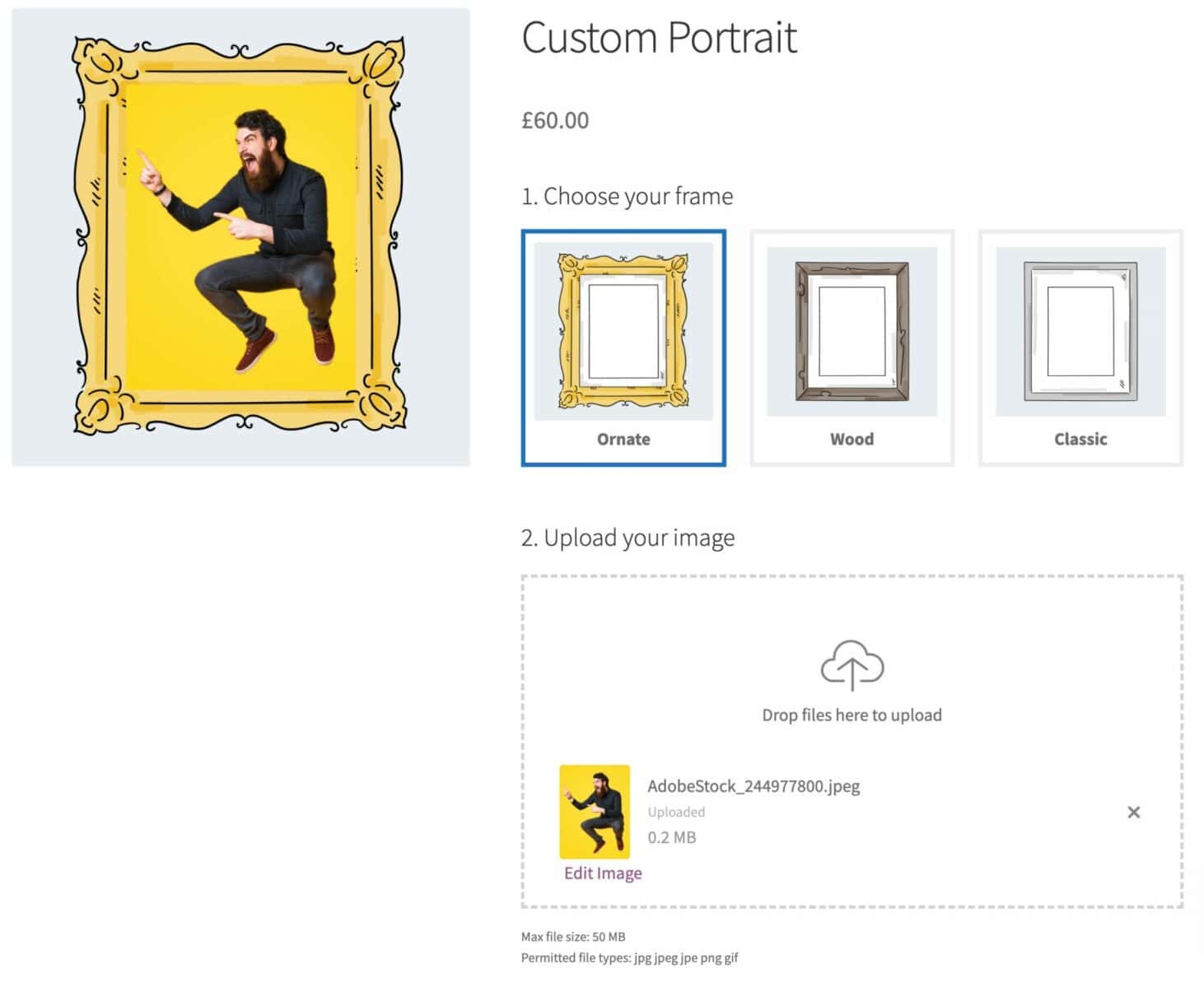
Using the Image Preview for Add-Ons Ultimate plugin, you can let customers preview any image they upload as part of the main product image.
For example, using the Image Preview plugin in this demo product, the user can select a frame and upload their own photo to receive a framed custom print.

Image Preview for Add-Ons Ultimate
Preview uploaded images as part of the main product image
Bonus: Add text previews to your custom product
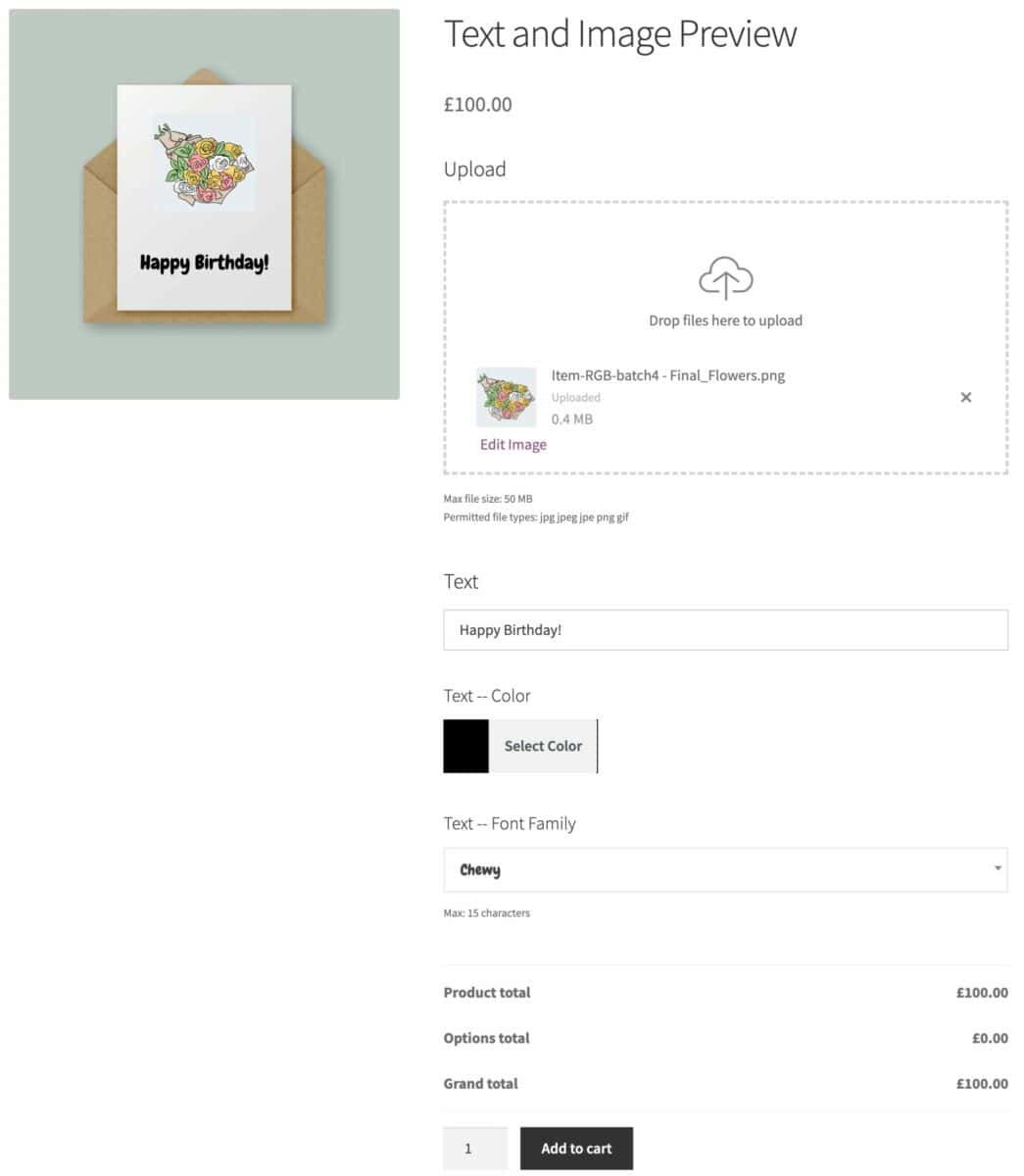
Similarly, you can use the Text Preview for Add-Ons Ultimate to let customers add live text previews to the main product image. This is particularly useful if you sell products that customers can get engraved, embossed, or embroidered.
You can specify what fonts the user can choose and allow them to pick a color.
Here’s an example showing the Image Preview and Text Preview plugins on the same product page.

Other examples of WooCommerce product designers
Here’s a few other tutorials for creating your own customizable products:
- WooCommerce custom t-shirt designer
- How to create configurable products in WooCommerce (including how to create a build-your-own sneaker product)
- How to create a WooCommerce print on demand shop
Unlock the full potential of your WooCommerce store with a custom product designer
Adding extra options to your WooCommerce products can be challenging, especially if you’re not experienced with coding or don’t want to risk editing the back-end code of your site. This is why it’s best to use a solid product designer for WooCommerce that lets you create unique, custom products for your online store without having to touch a single line of code.
That’s why the Product Add-Ons Ultimate plugin should be your first choice. It’s incredibly feature-rich, easy to use, and offers great customer support.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
Looking for an easy-to-use WooCommerce product designer plugin? Get WooCommerce Product Add-Ons Ultimate today!
