WooCommerce pizza: how to create a WordPress pizza builder

What is more delicious than pizza? Especially when you get to choose exactly how you want it. In this article we’ll look at how to create a tasty WooCommerce pizza builder that lets the customer choose exactly the pizza they want.

You can view a working demo for the pizza builder here.
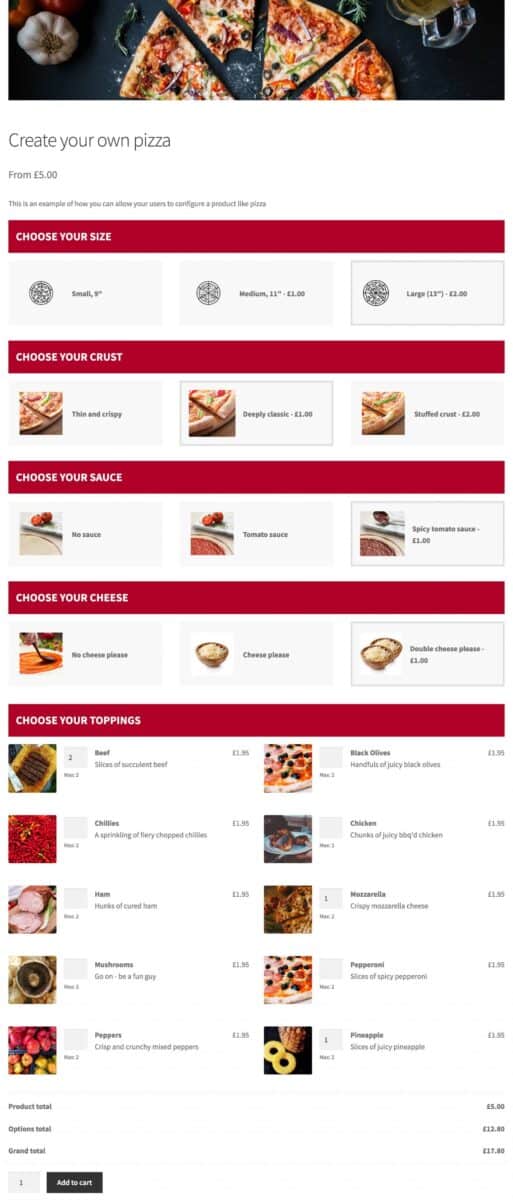
WooCommerce pizza builder
Just about everyone in the world loves pizza – but not everyone likes it the same way. Some people like anchovies, some people don’t like cheese, some people like ham and pineapple (this is weird).
So if you’re running a pizza restaurant where users can order online, you need to let them build their own pizza.
By following this tutorial, you’ll be able to add any element you like, including size, base, crust, sauce, cheese, toppings, and let the user create a fully customized product.
You can specify different costs for each element. When the customer chooses an element, the overall pizza price will update, letting the customer see exactly how much the pizza will cost.
When the customer adds the pizza to the cart, they’ll be able to see their choices before placing their order.
And after the order is placed, you’ll get an email with the precise details so you can get the pizza in the oven as soon as you like.
How to create a WordPress pizza builder
I am going to assume that you would like to be able to take payments through your WordPress pizza builder. So, in order to get the ecommerce functionality, you’ll need to install a WordPress plugin called WooCommerce.

If you already have WooCommerce up and running, you can skip this step.
Why WooCommerce?
Okay, the overall purpose of this article is to show you how to make a WordPress pizza builder, not to discuss the intricacies of ecommerce plugins.
However, the reasons for choosing WooCommerce include:
- It’s the most flexible and extendible WordPress ecommerce plugin available
- It’s used on around 30% of all ecommerce sites
- You can accept payment through a huge range of payment gateways
- You can add delivery costs or apply fees or discounts depending on how the user decides to pay
How to install WooCommerce
You install WooCommerce in the same way as any other plugin from the WordPress directory.
- Go to Plugins > Add New
- Search for ‘WooCommerce’
- Click ‘Install’ then ‘Activate’
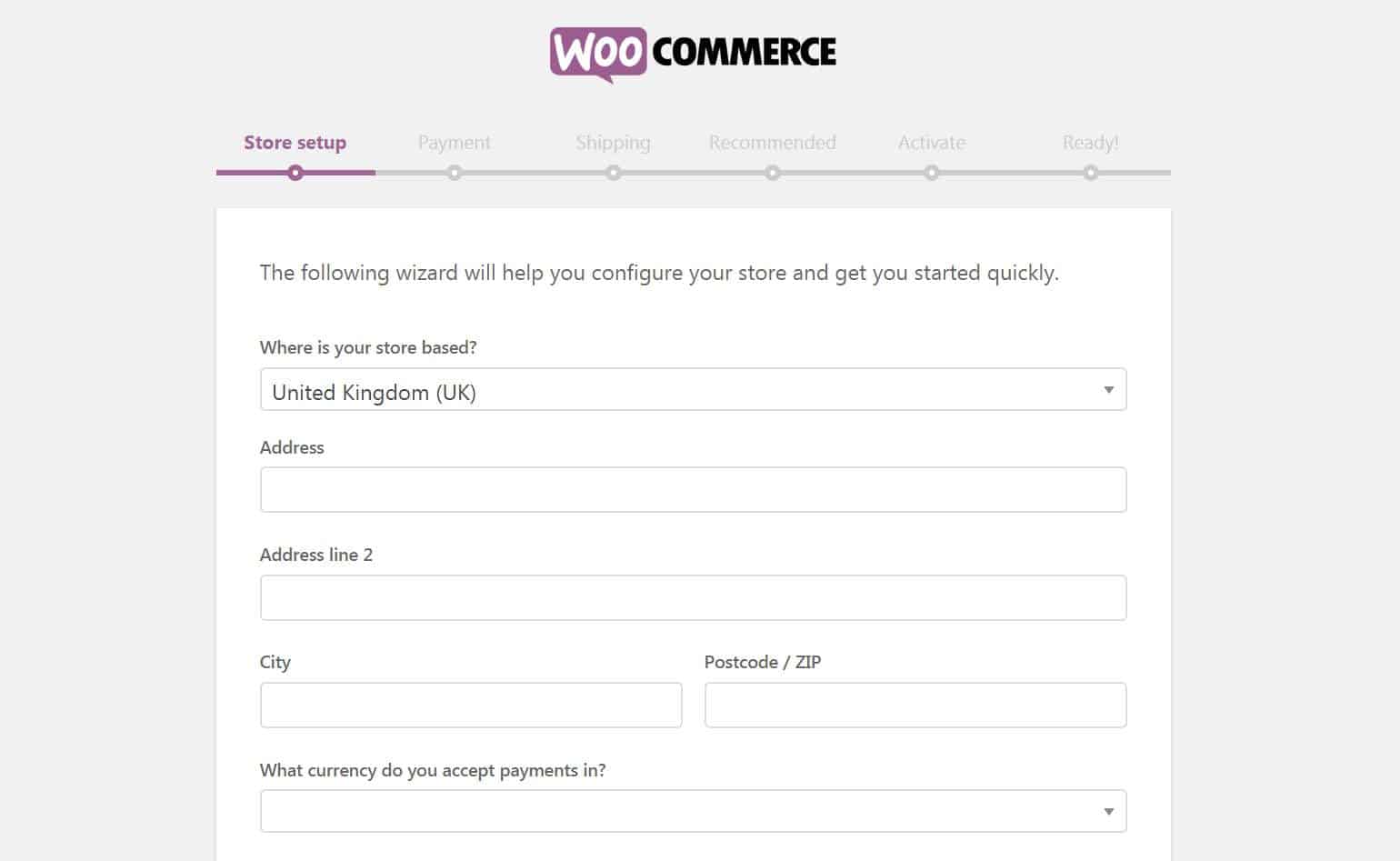
WooCommerce set up wizard
After activating WooCommerce, you’ll be presented with a set up wizard.

Enter your details and you’ll be ready to go.
Install Product Add-Ons Ultimate
Out of the box, WooCommerce doesn’t have exactly the functionality you need for your pizza builder product. So we’ll use a WooCommerce extension, Product Add-Ons Ultimate, that will let us create the pizza builder in a few easy steps. (Note that you’ll need the Pro version).
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
To install Product Add-Ons:
- Download the plugin zip file from the email you receive when you purchase the plugin
- Go to Plugins > Add New > Upload
- Upload the zip file and activate
Create the main WooCommerce pizza builder product
With our critical plugins installed, we can create our WooCommerce pizza builder product. The pizza builder will be a single WooCommerce product with several custom fields for the different elements of the pizza.
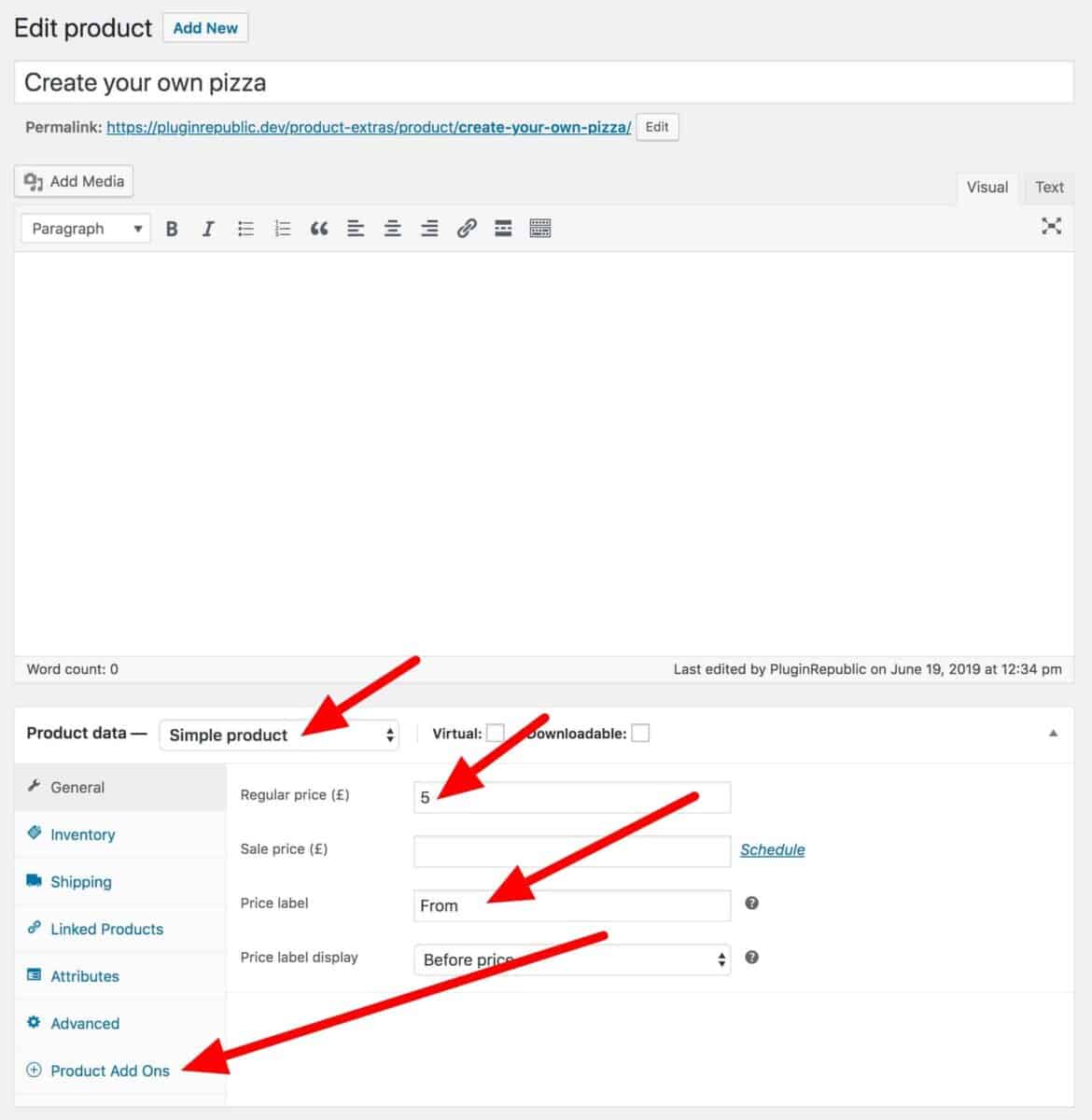
- Go to Products > Add New to add a new product
- Enter the base price in the ‘Regular Price’ field (this will be the starting price of the pizza before the user chooses any elements)
- Enter ‘From’ in the ‘Price Label’ field and check that ‘Price label display’ is set to ‘Before price’. This will add a label before the base price to indicate that the price starts at a certain level
- Click on the ‘Product Add-Ons’ tab
You can see all this on the image below (apologies for all the arrows).

So that’s our basic product. Let’s look at adding all the extra bits.
Adding custom fields with Product Add-Ons Ultimate
Product Add-Ons Ultimate lets you insert extra fields and options to your WooCommerce products. So, for our pizza builder, we’re going to add the following extra fields:
- Size
- Crust
- Sauce
- Cheese
- Toppings
Let’s start by adding the size field.
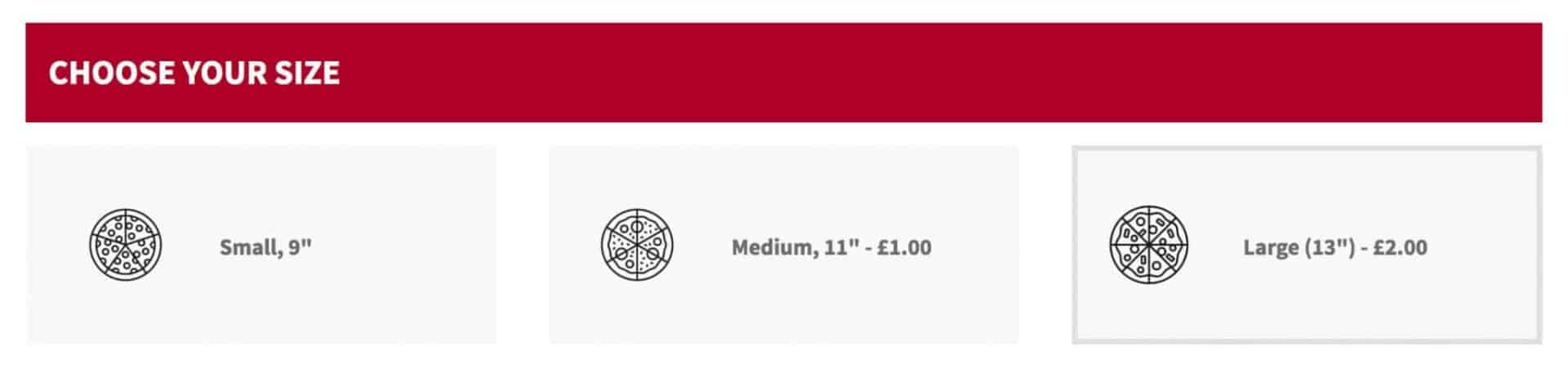
Adding a size field to your WooCommerce pizza builder
Clearly, the sizes you’re offering for your pizzas could well vary from the ones I’m using in this example – so you can just amend the content as you wish.
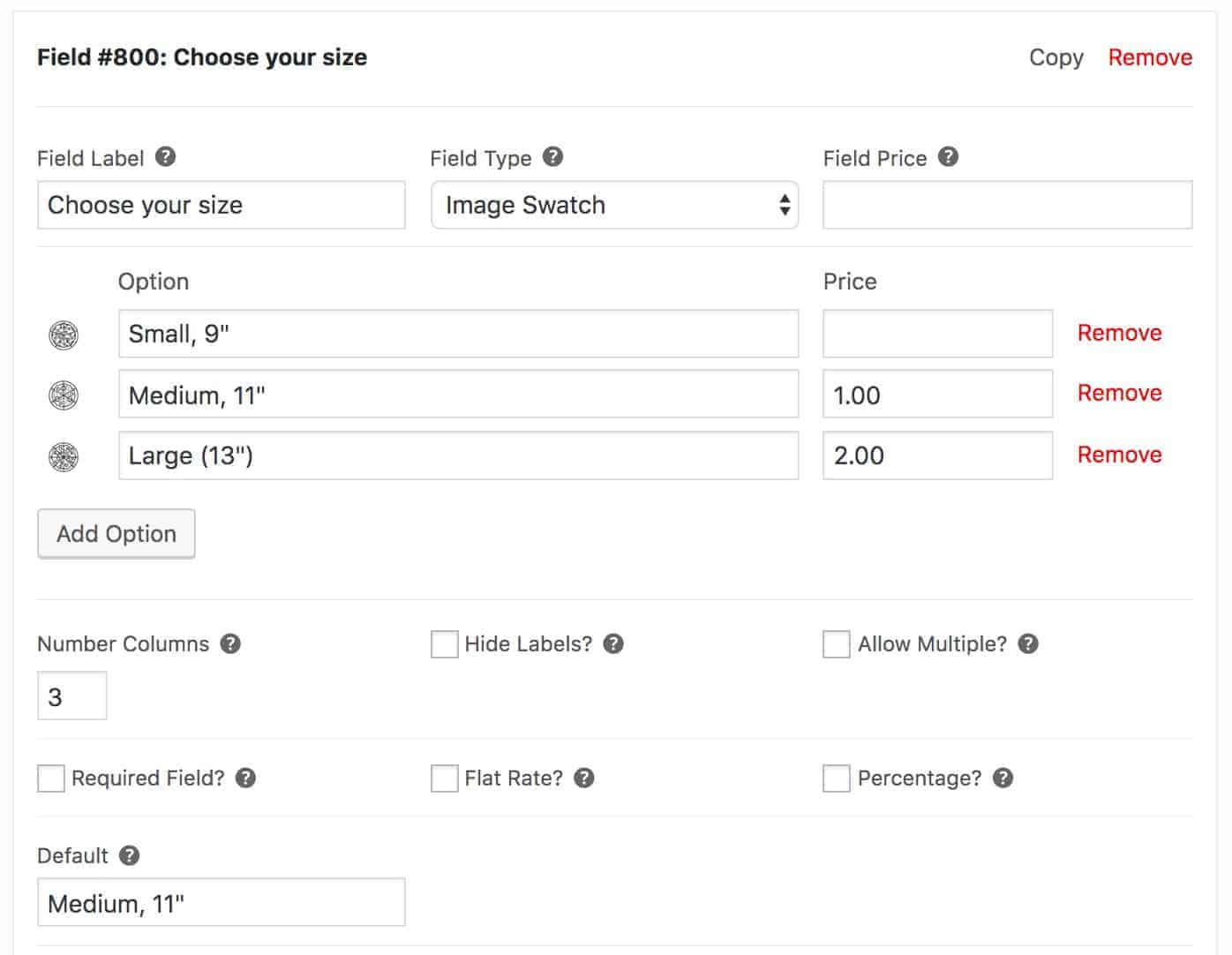
We’re going to make a field that looks like this:

Create an image swatch field
In your product’s edit screen, click the Product Add-Ons tab. Click ‘Add Group’ and ‘Add Field’.
For ‘Field Label’, enter ‘Size’. And for ‘Field Type’, select ‘Image Swatch’.

For each size that you offer, add an option as above. You can upload an image to accompany the option (I used some icons from this collection).
Give each size a name and, if you wish, enter a price for each option. This price will get added to the base product price only if the customer selects the option.
If you want to set a default value, just copy the text from one of the options and paste it in the ‘Default’ field.
At this stage, you can update or publish the product and view it on the front end. Note that the layout is going to differ depending on the theme you’ve used but I’ve included some CSS for the Storefront theme that will match the demo pizza builder product.
Adding the crust, sauce and cheese fields
Add-Ons Ultimate is designed to make your life as easy as possible. So to make the other fields (excluding the toppings) just copy the ‘Size’ field and update the label and options with whatever is relevant for the other elements.
Now we’re almost done building our pizza builder. We just need to add the toppings fields.
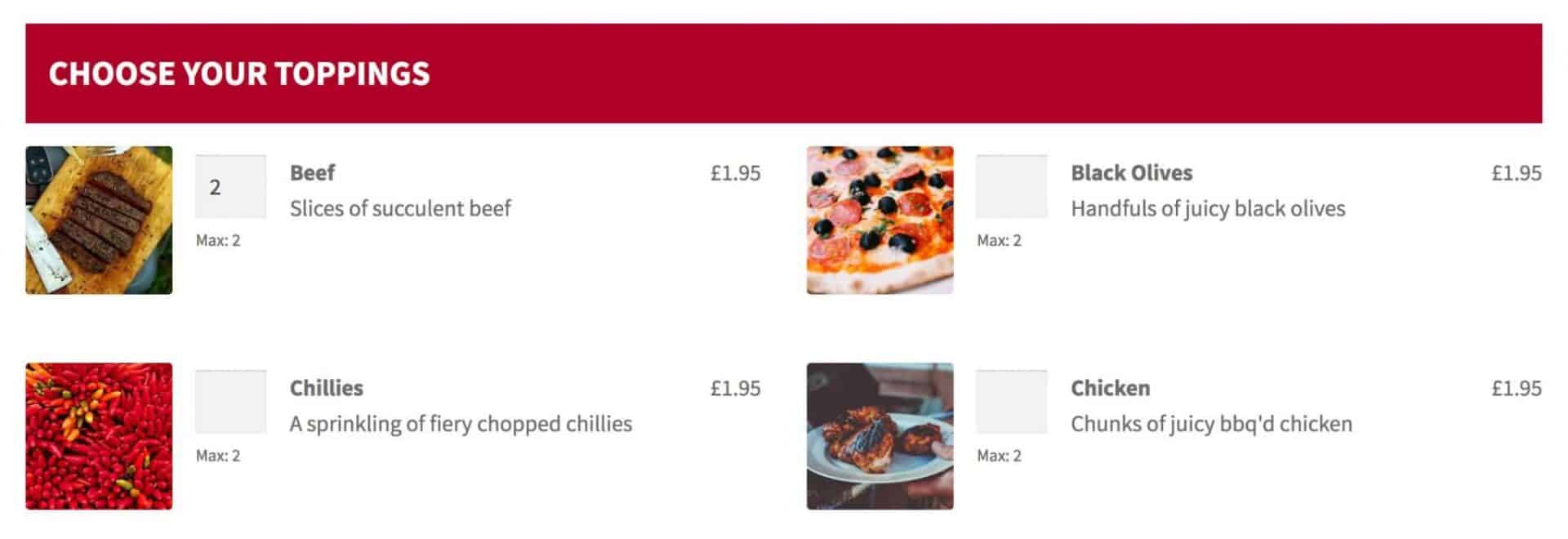
Adding the toppings field
The toppings are done slightly differently. Each topping is a separate field in its own right. This is because we only want to let the user choose one option from the other fields – e.g. they can only choose one type of crust. But we’re happy to let users add as many toppings as they like.

So to do this, click ‘Add Group’ to create a new group for the toppings. Click ‘Add Field’.
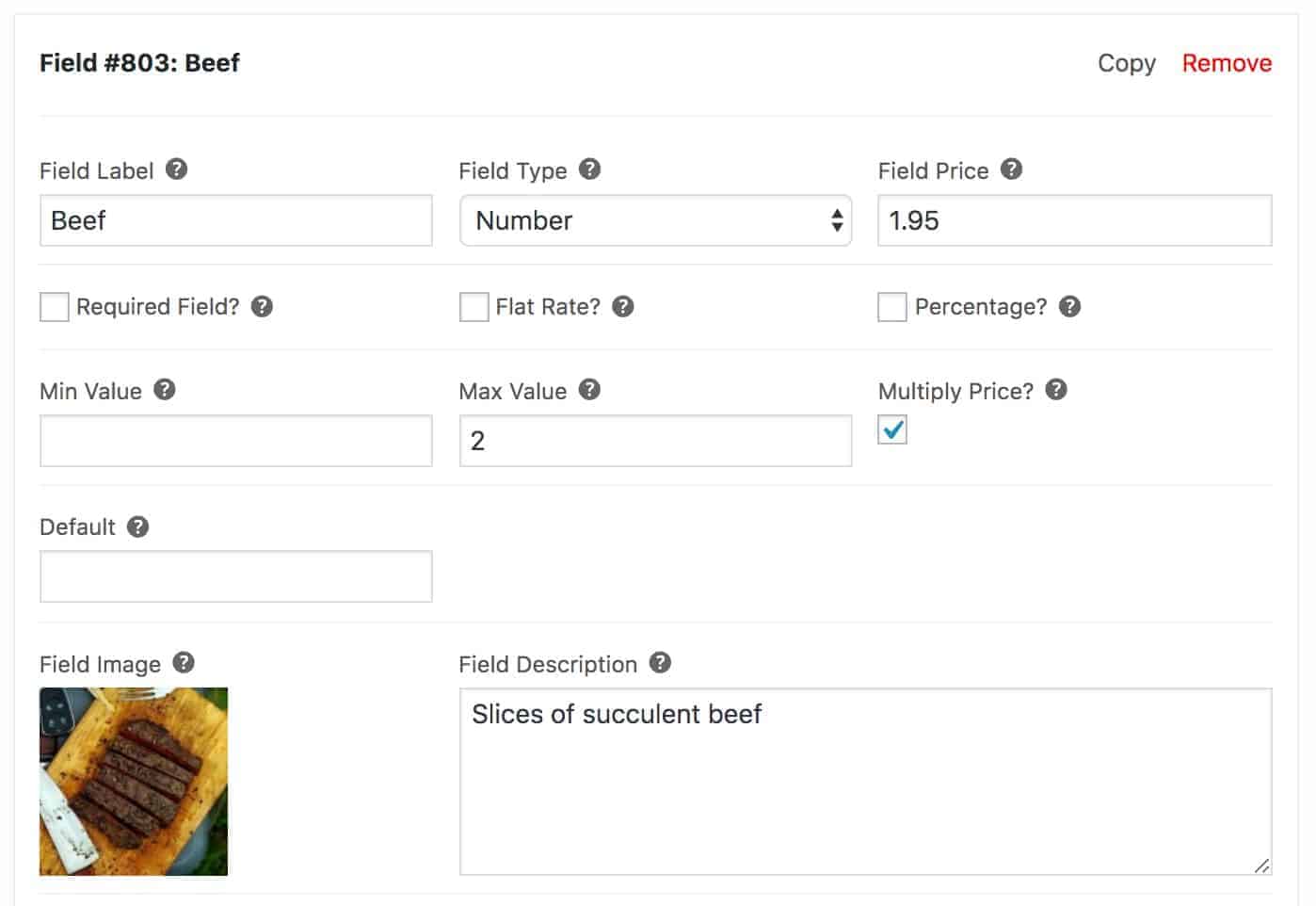
Add the topping name as the ‘Field Label’ then choose ‘Number’ as the ‘Field Type’.
Why are we using a number field?
We are using a number field for the toppings so that we can let the user order more than one helping of a topping. Some people like to double (or even triple) up on their olives.

Add-Ons Ultimate lets us use a number field like a quantity field. Enter the price for your topping then select the ‘Multiply Price’ checkbox. This means that the price of the topping will get multiplied by the number of helpings that the customer chooses.
If you want to be sensible, you can include a ‘Max Value’. This will stop your customers ordering 20 helpings of chilli peppers…
Repeat, creating a new field for every topping that you’re offering.
Publish the product – you’re done
Given how complex the pizza builder product is, you’d expect it to be more difficult to build it. But that’s it – all done.
However, we’re also going to look at updating some theme and plugin styles for our WordPress pizza builder product.
Styling the Storefront theme
The demo product is built using WooCommerce’s Storefront theme. Most products on the demo site have the standard two column layout in the product page but I wanted a single column. Moreover, I wanted to adjust the default Add-Ons Ultimate styling just to sharpen up the pizza builder.
Product page layout adjustments
As I mentioned earlier, the following styles are specifically for the Storefront theme. If you’re using a different theme, these styles aren’t going to work.
First of all, if you only want to apply these style modifications to one product, you need to get the product ID. You can do this by hovering over the product’s name in Products. You’ll see its ID displayed.
Create single column Storefront product page
References below are to a product with ID of 121. Change this as necessary.
| /** | |
| * Remove reference to a specific product ID to apply this to all products | |
| * Update the product ID if it differs | |
| */ | |
| #product-121 .woocommerce-product-gallery { | |
| width: 100%; | |
| height: 300px; | |
| margin-right: 0; | |
| overflow: hidden; | |
| } | |
| #product-121 .entry-summary { | |
| width: 100%; | |
| margin-right: 0; | |
| } |
And that’s it.
Product Add-Ons Ultimate style tweaks
For the pizza builder, I wanted slightly different styles for the add-ons fields.
Again, as above with the theme adjustments, you’ll need to update the product ID for your own pizza builder product.
| #product-121 .pewc-item-image_swatch .pewc-item-field-wrapper label.pewc-field-label, | |
| #product-121 .pewc-group-heading-wrapper h3 { | |
| padding: 1rem; | |
| background: #b00025; | |
| color: white; | |
| margin-bottom: 1rem; | |
| font-size: 1.5rem; | |
| font-weight: bold; | |
| text-transform: uppercase; | |
| } | |
| #product-121 .pewc-radio-image-wrapper { | |
| display: -webkit-flex; | |
| display: flex; | |
| -webkit-align-items: center; | |
| align-items: center; | |
| padding: 1rem; | |
| background: #f9f9f9; | |
| border: 4px solid #f9f9f9; | |
| cursor: pointer | |
| } | |
| #product-121 .pewc-radio-image-wrapper.checked { | |
| border: 4px solid #e0e0e0; | |
| } | |
| #product-121 .pewc-radio-image-wrapper label input:checked + img { | |
| border: 0; | |
| } | |
| #product-121 .pewc-radio-image-wrapper label { | |
| width: 100px | |
| } | |
| #product-121 .pewc-radio-image-wrapper .pewc-radio-image-desc { | |
| font-weight: bold; | |
| text-align: left; | |
| margin-left: 1rem; | |
| } | |
| #product-121 .pewc_group_798_800 .pewc-radio-image-wrapper:first-child { | |
| padding: 1em | |
| } | |
| #product-121 .pewc_group_798_800 .pewc-radio-image-wrapper:nth-of-type( 2 ) { | |
| padding: 0.5em | |
| } | |
| #product-121 .pewc_group_798_800 .pewc-radio-image-wrapper:last-child { | |
| padding: 0 | |
| } | |
| #product-121 .pewc-group-wrap-802 ul.pewc-product-extra-groups { | |
| display: grid; | |
| grid-template-columns: 1fr 1fr; | |
| grid-gap: 2rem; | |
| } |
Your WooCommerce pizza builder – final thoughts
A WordPress pizza builder can appear to be a complex product. But using WooCommerce and the Product Add-Ons Ultimate plugins make it really simple. Giving you more time to enjoy your pizza.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
Further reading
If you’ve enjoyed this article, you might also find the following posts useful:

Hey Gareth! I purchased this plugin because of your article but i am having one issue. When I am using the CSS above, and i have products Addons as Image Swatch, As well I have selected as “Allow Multiple”, You get a good looking page but just on the section I have selected as Allow Multiple, you can no longer press the whole box, instead you must press just the image. Any recommendations on CSS to make the whole box a button instead of just the image?
hi,
how to set 1st topping free and each additional topping add price ?
Hello, how are you? Congratulations on the plugin.
I’m from Brazil and I have a question.
Is it possible to split the pizza by size? For example.
Can the customer order Half Margerita pizza and Half Mozzarella or even separate into 3 flavors?
Hi Tiago
Yes, you could do this – you’d just need to create extra options for the user like 1/2 Margherita 1/2 Ham, etc.
Gareth
Hello, I want to price 3 different prices according to the pizza size and the extra ingredients that will come on top of it, so the extra material price for normal pizza is 1 euro for medium size 2 euro for large pizza 3 euro for the same product?
Hi – yes, you can do this using conditional fields: https://pluginrepublic.com/documentation/conditions/. This will allow you to display options with different prices depending on which size pizza the user selects.
Thanks
Gareth
Hi Gareth, would appreciate a quick response if you could. Bought this plugin after reading your article. Am I suppose to place the CSS in the additional CSS space in customize or via theme editor. Got everything right except there some tiny blocks on the header.
Hey,
The plugin looks great, definitely the strongest contender I’ve found yet.
Just one question,
Is it possible for people to change the toppings on a premade pizza. such as no olives plus bacon?
Hi
The best way to do this would be to set olives and bacon as the default toppings, which users could then deselect or add to if they wished.
Thanks.
That is awesome! Thanks for the quick reply. Will definitely go ahead with a purchase.
Thank you for your great article.
Hello
Can I validate the number of ingredients chosen by the user? For example, there are 6 meats and 6 vegetables. The user can choose 3 meats and 3 vegetables max. does the plugin allow to validate?
There are any theme for pizza store that include the plugin?
Hi Gina
Yes, with the Pro version you can set the minimum and/or maximum number of items per field and the plugin will validate this.
The plugin is compatible with all WordPress themes.
Thanks.