How to set price per unit in WooCommerce

Setting the right pricing structure is essential for any online store. While WooCommerce provides a robust platform for managing products and their prices, one major limitation is the absence of built-in functionality for setting prices per unit. This means you cannot specify the quantity that a unit represents for your WooCommerce products, which can be crucial for certain products such as grocery items, fabrics, building materials, art prints, and other complex products.
In this article, we will explore the significance of setting per-unit pricing in WooCommerce and how it can benefit both store owners and customers. We’ll also show you how to set a price per unit using a plugin called WooCommerce Product Add-Ons Ultimate.
Why should you set per-unit pricing in WooCommerce?
Setting per-unit pricing in WooCommerce can provide several benefits for both the store owner and customers. Here are two main reasons why you’d want to customize your store to include this functionality:
#1: Accurate representation of quantity
When you specify the quantity that a unit represents, it helps customers understand exactly what they are purchasing. For instance, if you sell oranges, you can specify that 1 unit equals 1 kg without including it in the product name. This allows customers to know the quantity they are getting and make informed purchasing decisions. Similarly, if you sell paint in cans of 5L, customers will know how many cans they need to buy to cover their required area accurately.
#2: Custom quantities and measurements
In certain cases, customers may need to purchase products in custom quantities based on their specific requirements. For example, when selling wallpaper, customers need to calculate the height and width of their walls to determine the correct square meterage (sqm) they need to order. By allowing customers to input their measurements, you can automatically calculate the correct price for the chosen quantity. In such scenarios, displaying unit quantities becomes crucial as you want to make it clear to customers that they should input their measurements in centimeters, meters, inches, or any other relevant unit.
Setting a price per unit with WooCommerce Product Add-Ons Ultimate
WooCommerce Product Add-Ons Ultimate is a powerful plugin that takes your product customization capabilities to the next level. This plugin allows you to add additional options, fields, or customization choices to your products, providing increased flexibility for your customers when making a purchase. With this plugin, you can tailor your products to meet the unique needs and preferences of your customers, offering a more personalized shopping experience.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
One of the key features of WooCommerce Product Add-Ons Ultimate is its ability to incorporate advanced functionality into your product options. The plugin comes with a wide range of add-on fields such as checkboxes, radio buttons, select boxes, file upload fields, and text fields. It also includes advanced functionality such as conditional logic, pricing adjustments based on selected add-ons, and the ability to assign different add-ons to specific product variations. All these features allow you to create dynamic and interactive product options that adapt to your customers’ selections, making their shopping experience more engaging and tailored to their specific needs.
While there are a number of ways you can use the WooCommerce Product Add-Ons Ultimate plugin to customize your online store’s products, in this article we’re primarily going to focus on two features that are relevant to per-unit pricing. These are:
- Price labels, which let you display the price per unit on a product page
- Calculation fields, which are available in the pro version of the plugin and allow customers to purchase custom quantities of a product.
In this article, we will explore how you can effectively combine these two powerful features to create a robust pricing system. By leveraging per-unit pricing and product customization capabilities, you will enable customers to purchase products in a custom number of units tailored to their specific needs. First, let’s look at these features individually.
Adding price labels to WooCommerce products
Price labels let you choose how to display the product price on the front-end. This is particularly useful if you want to specify the price of the base unit.
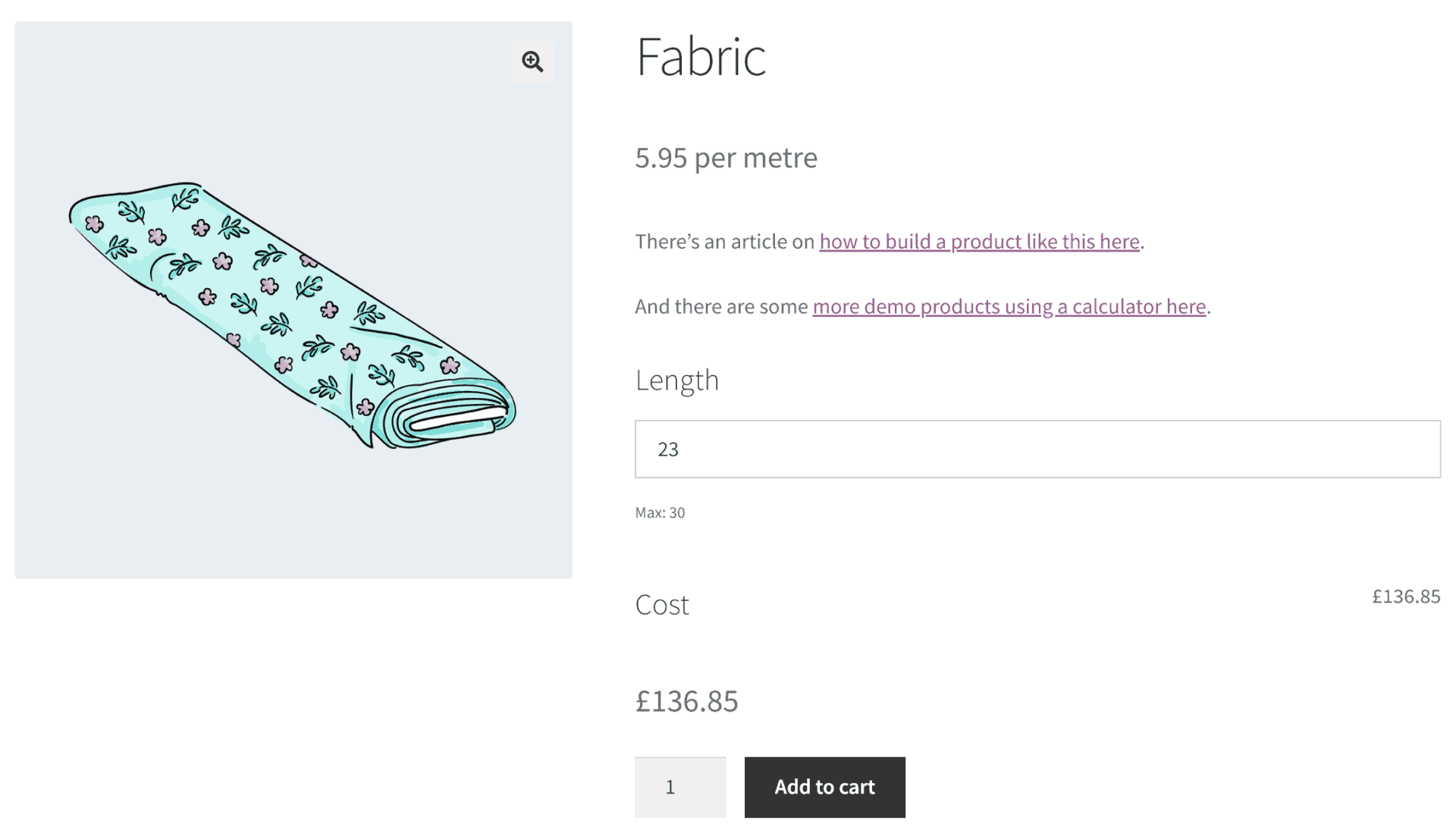
With this plugin, you can add price labels as a prefix or suffix to the product price. For example, if you sell fabric, you might set the price label to something like £5.95 per metre. By adding this information as a price label, customers will immediately know how much a single unit costs and can make accurate purchasing decisions based on their needs. This ensures transparency and avoids any confusion regarding the pricing and quantity relationship.

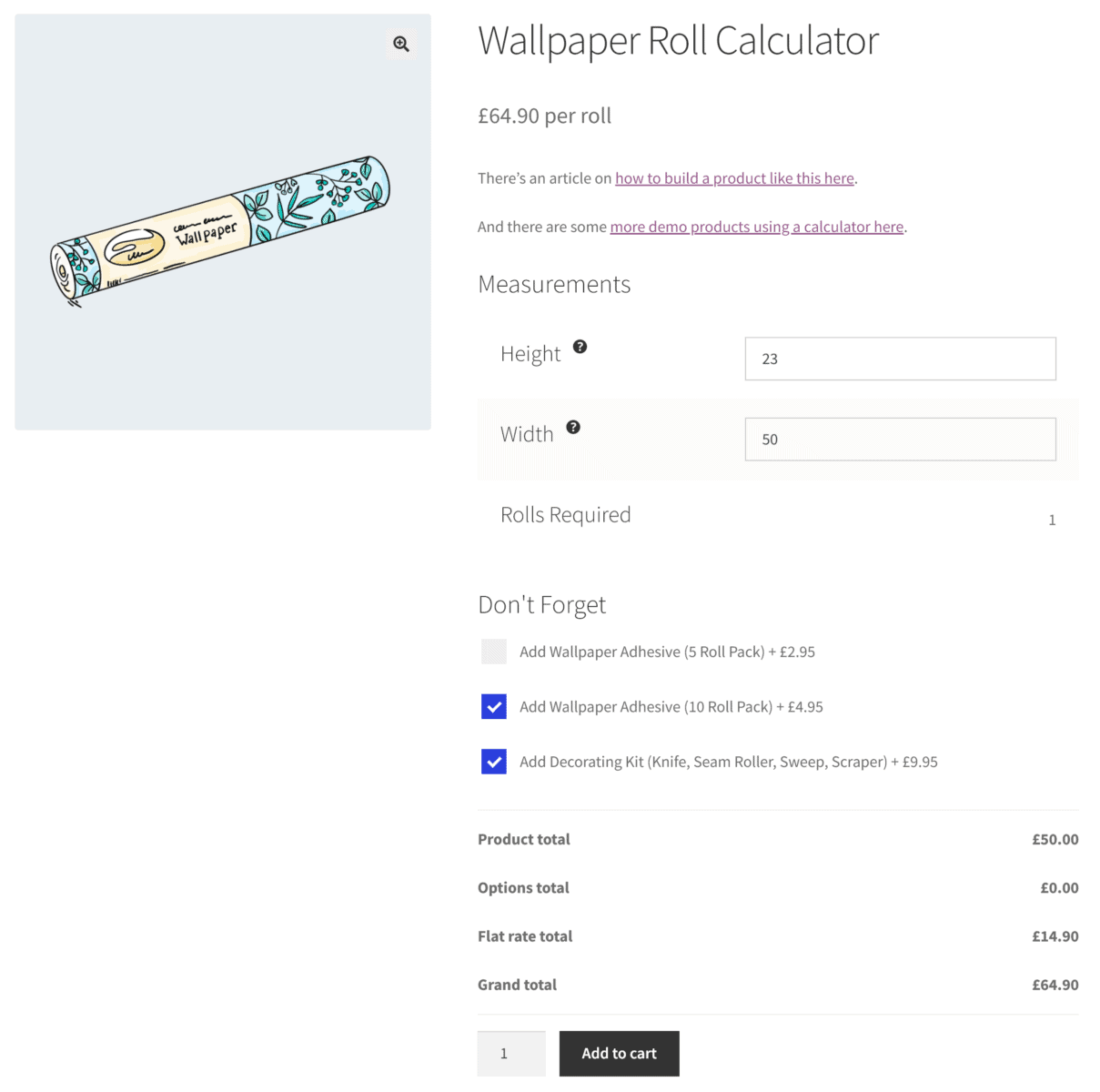
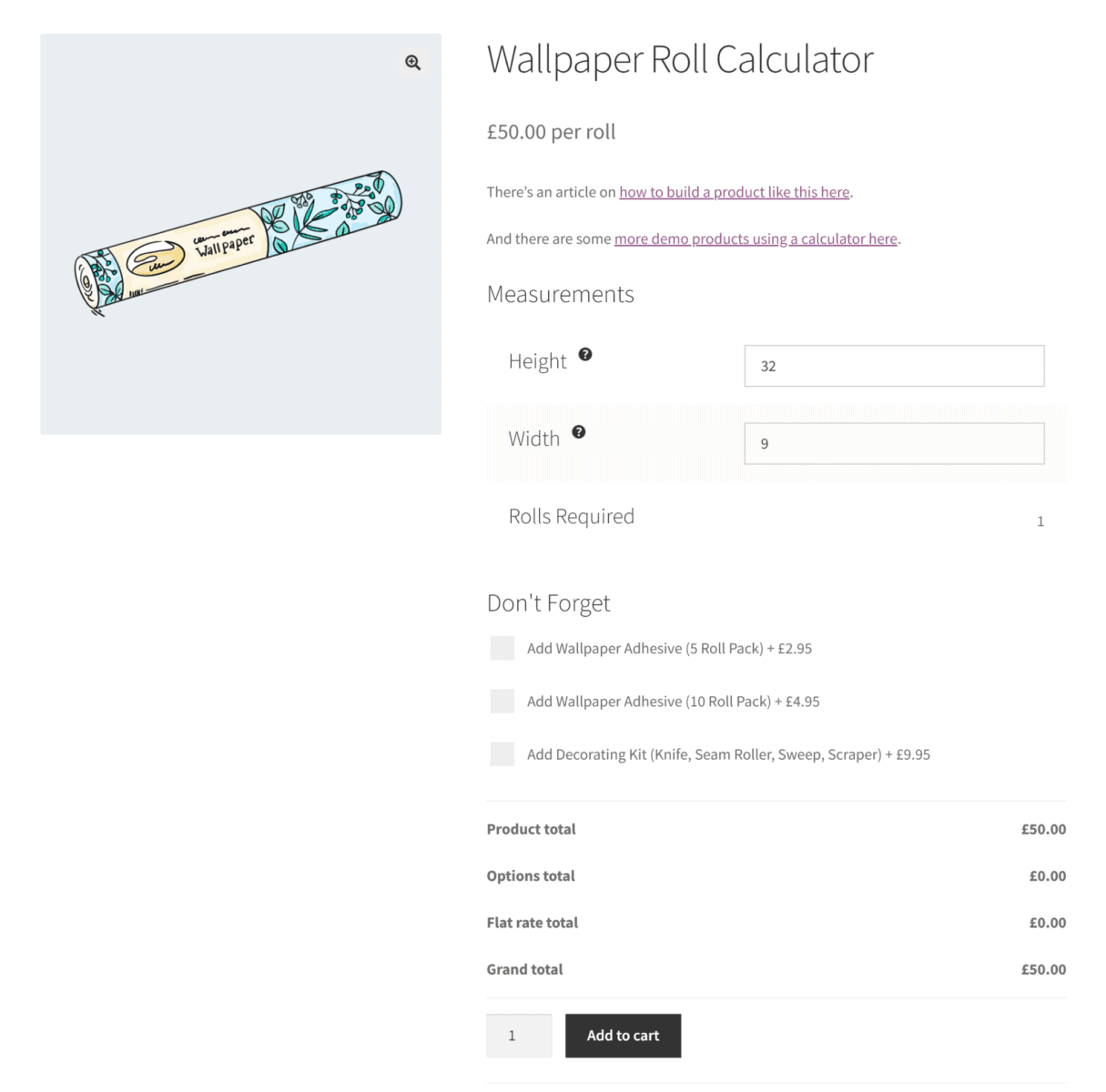
WooCommerce Product Add-Ons Ultimate offers the option to set the price label to change when the price changes. This means that when customers select different options or add-ons that have an associated cost, the main price will automatically update to reflect the changes. For example, if you sell wallpaper with additional options (like adhesive or a decorating kit) that you want to charge extra for, the price label will dynamically update as the customer selects different add-ons to include with their order. This feature provides real-time pricing information, giving customers a clear understanding of how their choices impact the final cost.

There are three ways to add a price label to products using WooCommerce Product Add-Ons Ultimate; two of these are ideal for setting price labels globally and one option is intended for setting price labels on individual products. Let’s look at each of these methods below:
Method #1: Set a global price label in the plugin settings
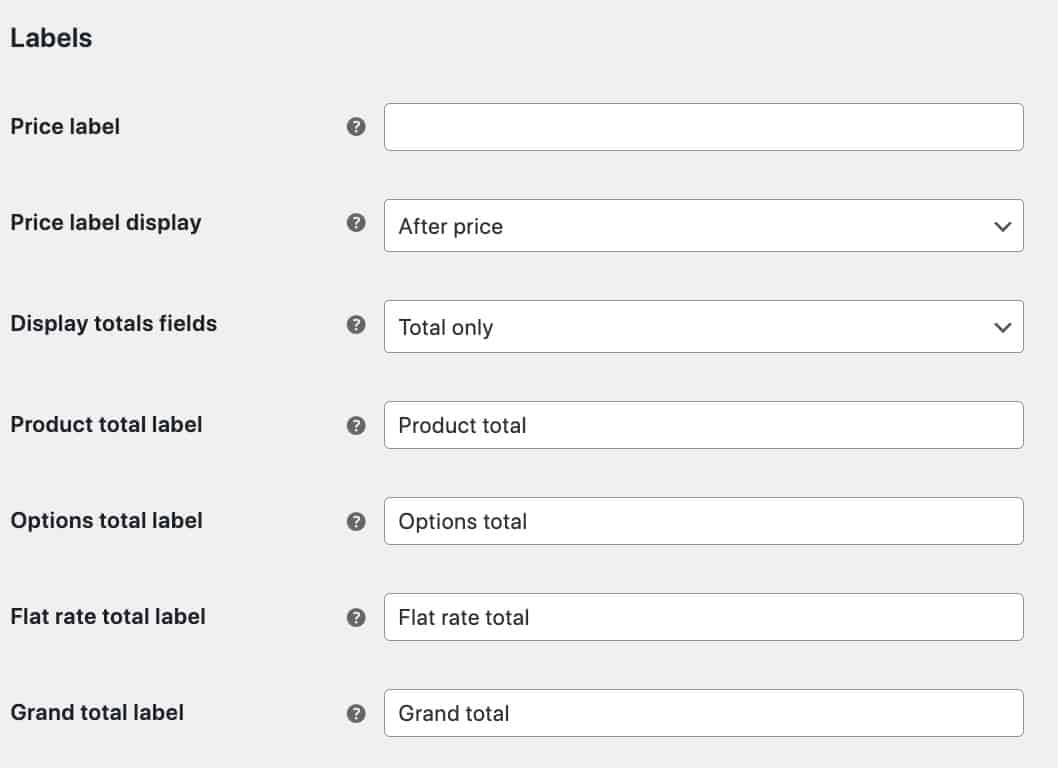
For this method, go to WooCommerce > Settings > WooCommerce Product Add Ons Ultimate. In the General tab, scroll down until you find the ‘Labels’ heading. You’ll then have options to add a global price label, and choose whether to display it before the price, after the price, or to hide the price entirely and simply replace it with the price label itself.
Scroll up to the General tab, and you’ll see you can also choose to update the price label as the price changes. Note that this is the only way to select this option, so if you add price labels using the other two methods we’ve listed below, you’ll still need to access the plugin settings if you want the price label to update with the price.

Method #2: Set a global price label in the Customizer
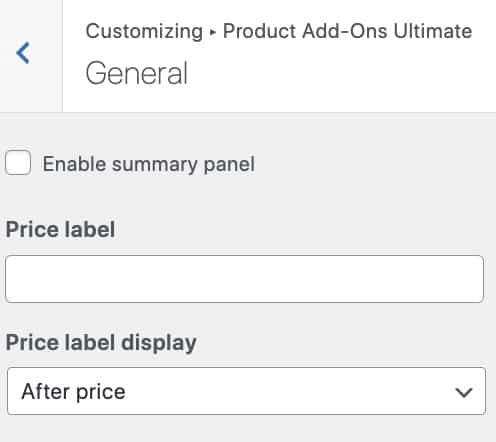
From your WP admin dashboard, go to Appearance > Customize. This will open the Customizer and there will be a tab for Product Add-Ons Ultimate. Click the ‘General’ tab and you’ll immediately see the same options discussed above for setting a global price label and choosing where to display it.

Method #3: Setting a price label on individual products
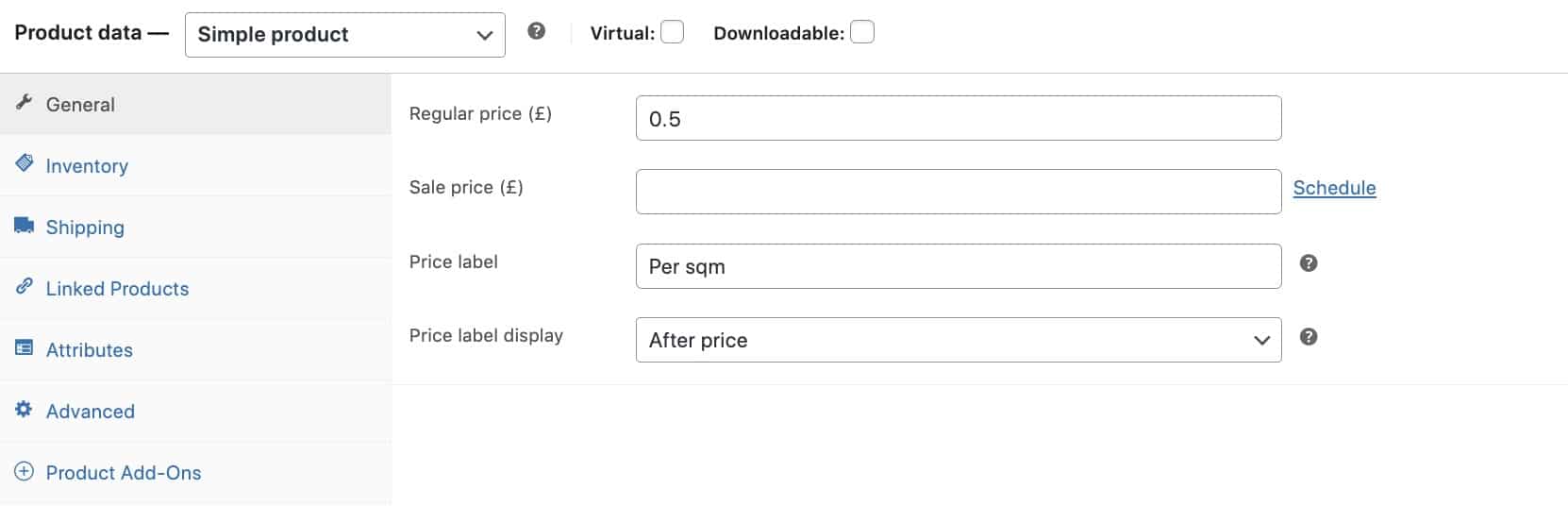
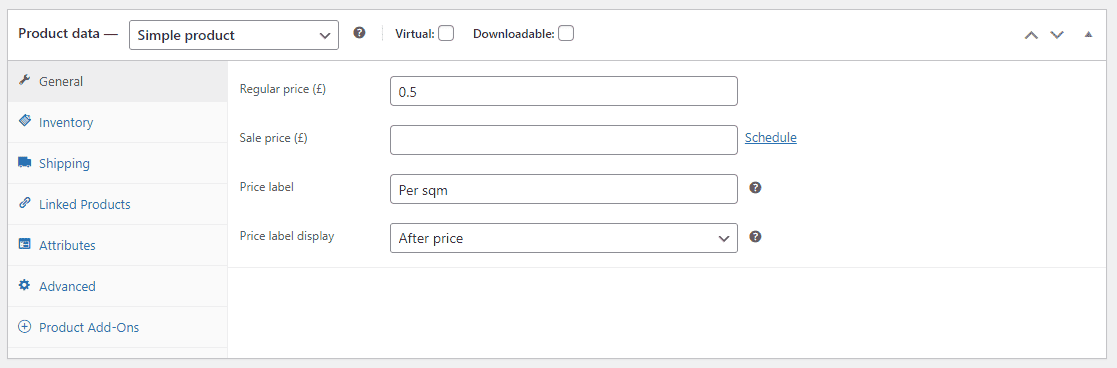
If you sell a wide range of products in your store, this is the option you’ll likely be most interested in. In the backend, go to Products, and open the product data for the product you want to add a price label to. In the general tab, you’ll see an option for adding a price label and indicating where you’d like to display it.

Introduction to calculation fields
Using WooCommerce Product Add-Ons Ultimate’s “calculation” fields, you can allow customers to input a custom quantity of a product that they want to order, usually based on two or more parameters (for example, height and length), and the plugin will calculate the total price of the order.
Let’s take a look at how you can set up calculation fields on your WooCommerce site using the WooCommerce Product Add-Ons Ultimate plugin. To get started, create a new product by navigating to Products → Add New and start creating all fields that require customer input.
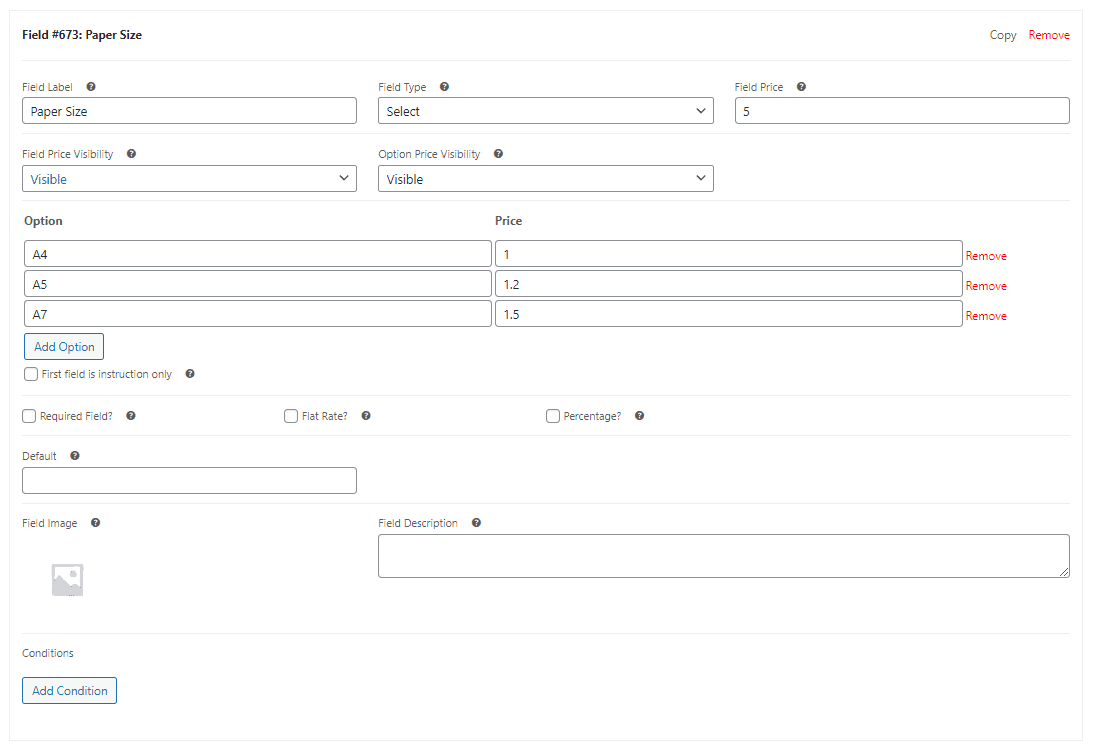
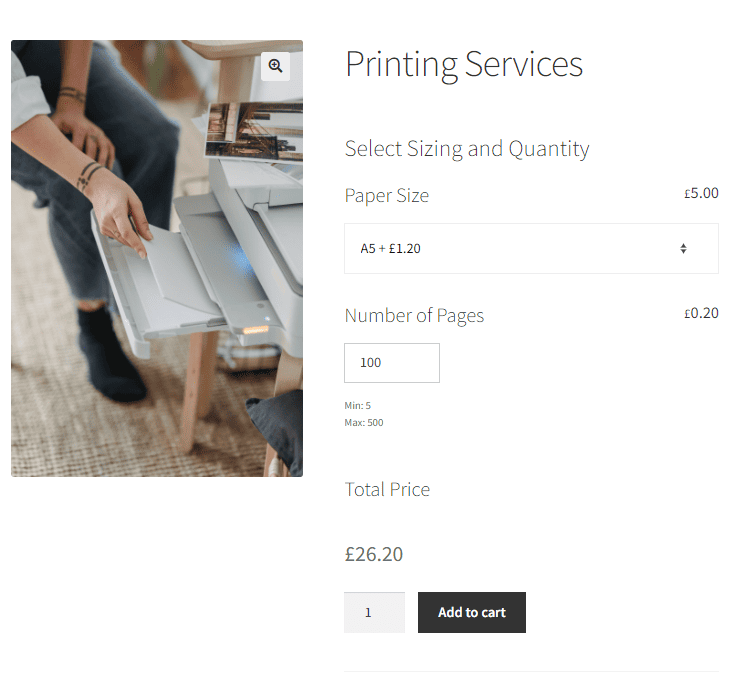
For instance, if you’re selling printing services, you can create fields that let your customers select how many pages and the paper size they need. You might set up the Paper Size field like this:

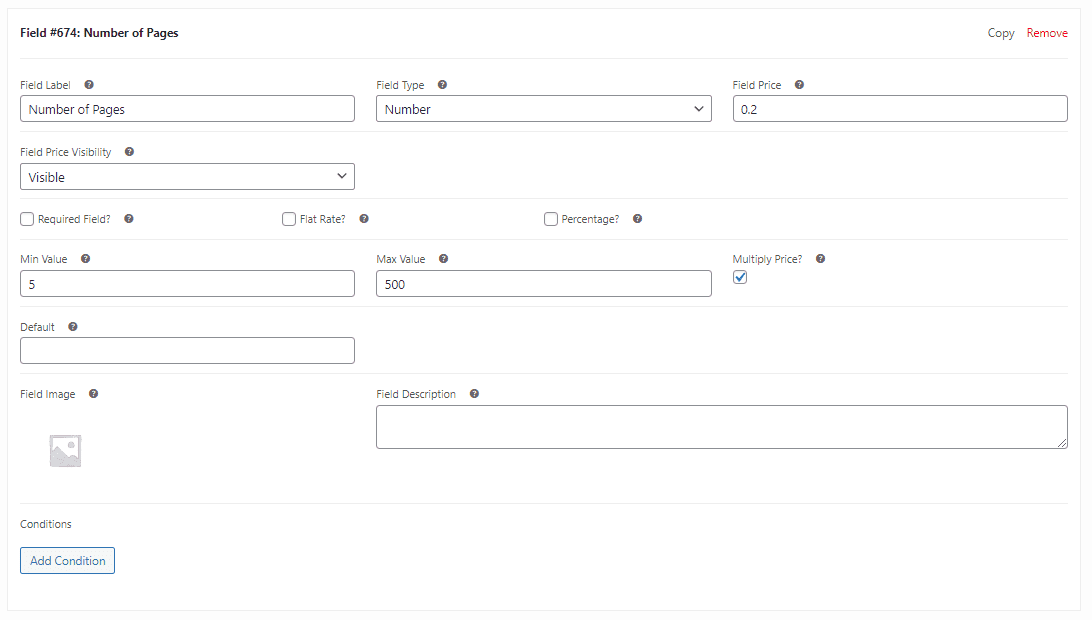
And the Number of Pages field, like this:

Next, create a new Calculation field to start setting up the formula. The formula we need to create should work with standard mathematical operations and tags. Each tag will represent a numerical value, including the values entered by customers, the base price of the product, or charges incurred for selecting a custom add-on.

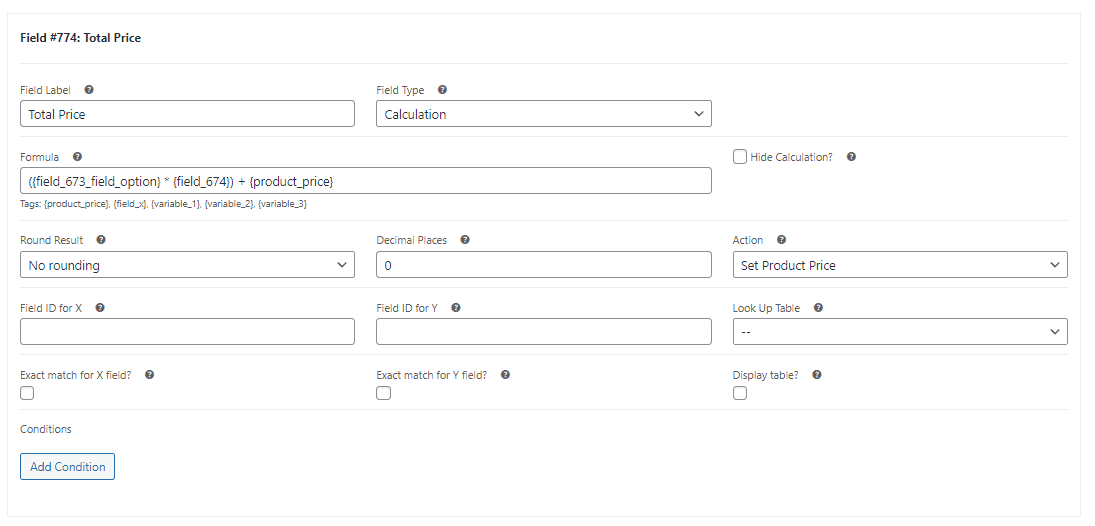
The calculation field
You can calculate the total cost of the print by multiplying the size option selected (i.e. {field_673_field_option}) with the total number of pages a user selects (i.e. {field_674}) and adding the basic product price to it. This means the formula will be: “({field_673_field_option} * {field_674}) + {product_price}”.

This way, when customers enter the required values, the product price will update accordingly.
The WooCommerce Product Add-Ons Ultimate plugin also gives you additional control over the final price of your WooCommerce products. This way, you can also choose to offer a discount on certain quantities, round up the final price, and remove decimal points from the final price.
Calculation fields also work well with conditional logic so you can trigger other add-on fields when customers specify a certain amount.

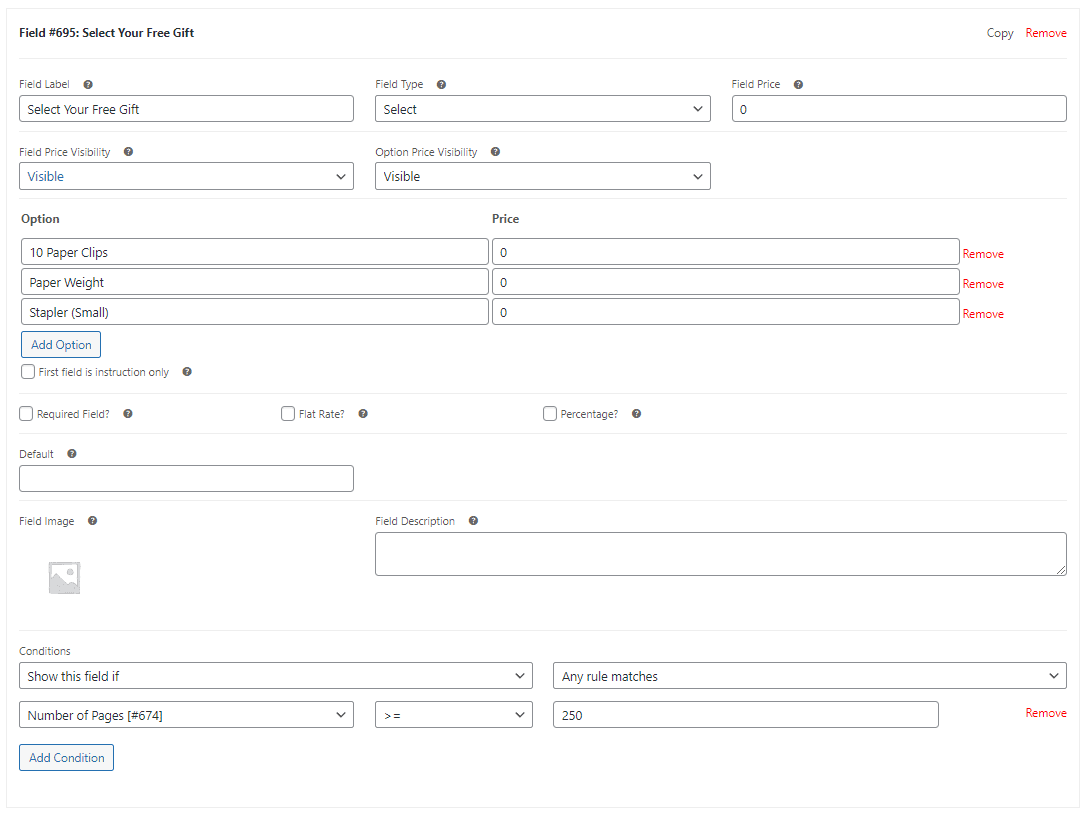
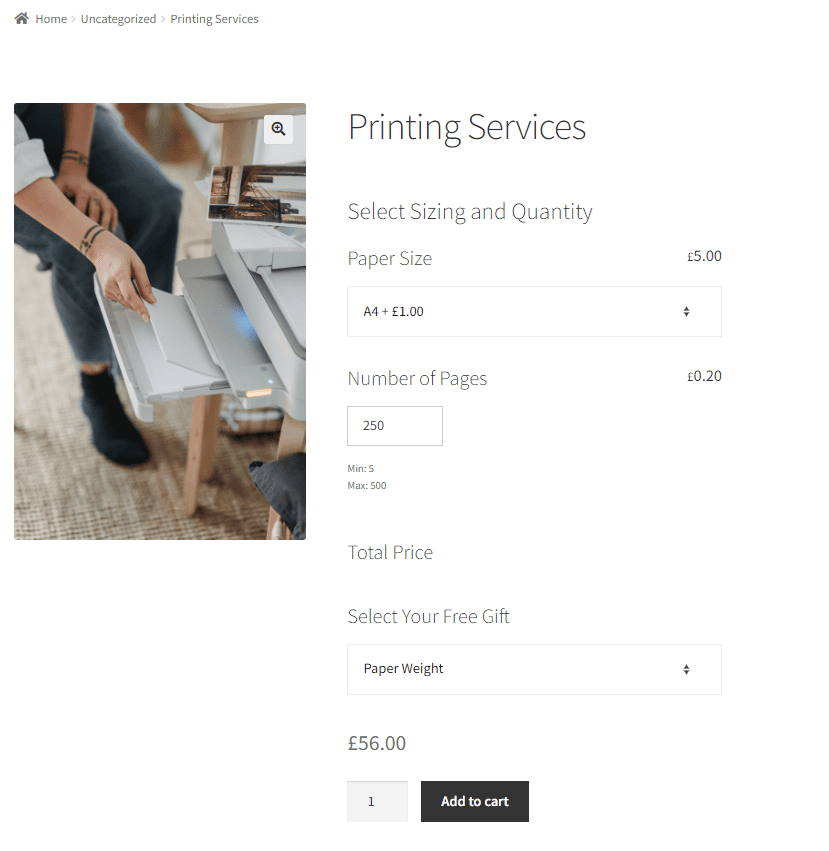
For instance, if a customer purchases at least 250 pages, you can trigger a selection of free gifts for customers to choose from. You can use conditional logic rules to hide the free gift selection fields until the value of the number of pages exceeds a specified amount.

Customers who don’t meet the conditional logic rules will not see the “Free gifts” additional field on the front end of your WooCommerce site.
How to set a price per unit with WooCommerce Product Add-Ons Ultimate
In this tutorial, we’re going to cover the steps required to set per-unit pricing using the WooCommerce Product Add-Ons Ultimate plugin. In this example, we’re going to showcase how to combine price labels and calculation fields to sell wallpaper. This is a slightly complex product since customers will need to calculate the total square meters that they need.
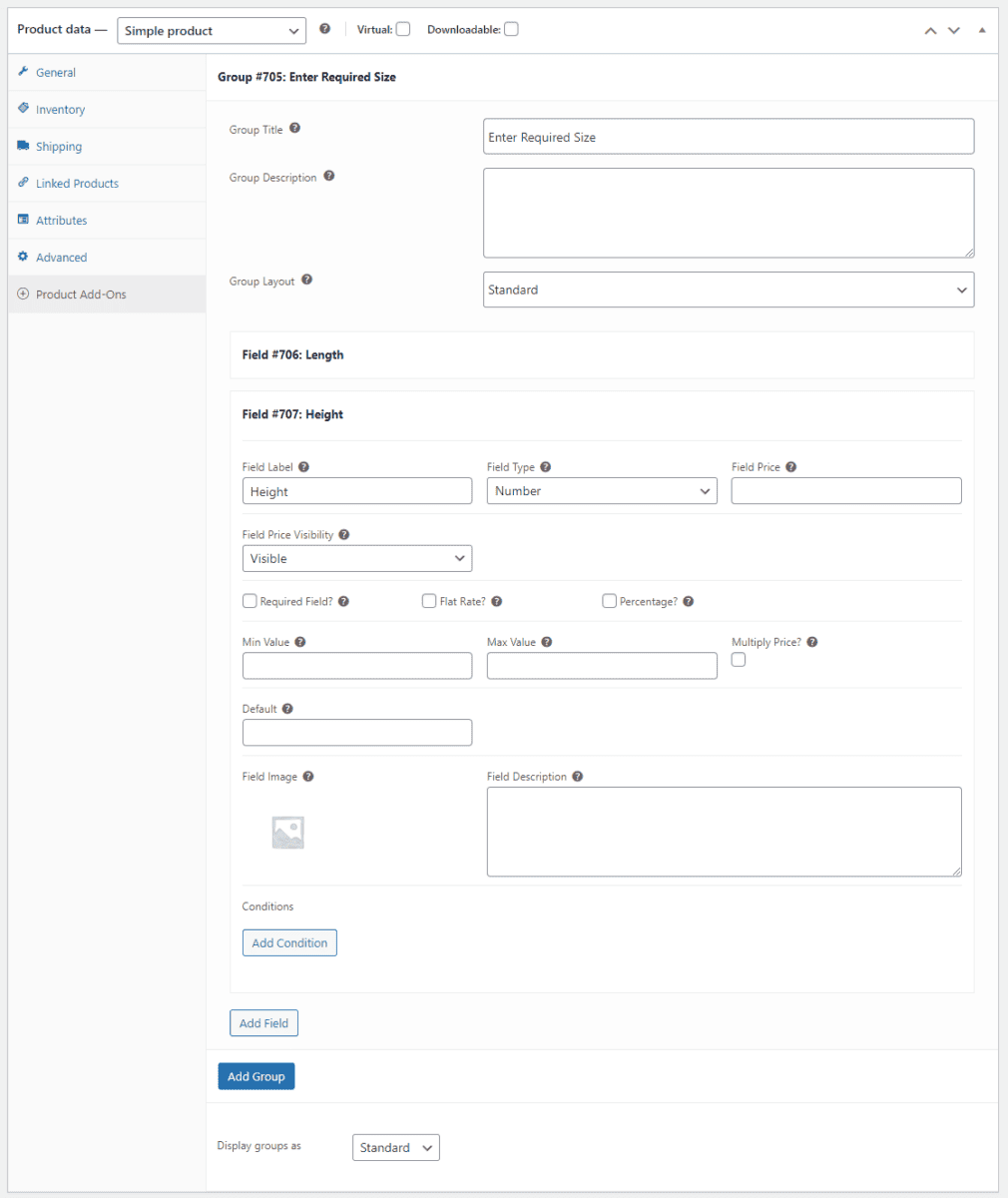
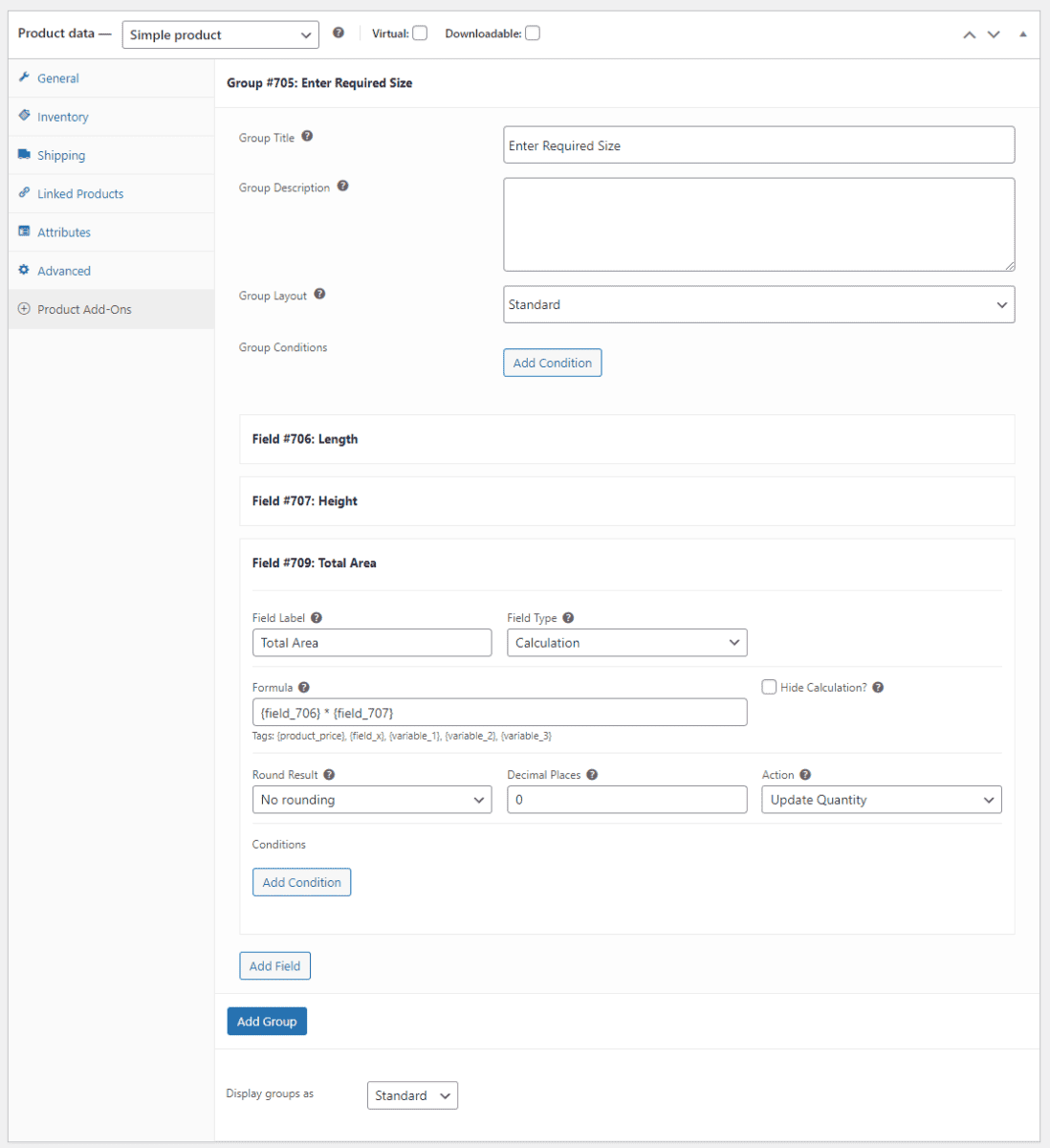
This starts by going to the Wallpaper product data, opening Product Add-Ons, ad creating a group that enables customers to input the length and height of their wall. You would need a separate field for length, and a separate field for height.

You will first have to set up basic add-on fields that let customers select custom wallpaper sizes. Next, you can use the Number field type to let shoppers enter custom values or sizes they require.

You can use the price labels feature to display pricing in different ways like “$0.5 per sqm” or “$0.2 per sqft”.
It’s also important to give customers an easy way to calculate the amount of wallpaper they need so they don’t end up ordering extra. For this, you will need to set up a calculation field with a formula that multiplies the length and width field values and calculates the total area.

For example, for multiplying both fields together, we’ve used the “{field_706} * {field_707}” formula. Make sure to set the Action field to Update Quantity to automatically calculate the final price of the product based on the total area of wallpaper the customer needs.

Once shoppers enter the measurements, the total amount of wallpaper they need will be displayed and the accurate product quantity will be automatically selected.
To get ideas on how to set per-unit pricing strategies on other kinds of products, you can head over to the demo site to see the WooCommerce Product Add-Ons Ultimate plugin in action.
Price per unit strategies to try with your WooCommerce products
While many customers on your online store will often just buy the quantity they need – especially for products like wallpaper which are determined by the fixed space they have available – there are some strategies you can use to encourage customers to increase the number of units they buy or add on to their order.
Let’s take a look at some of the per-unit strategies you can try out with your WooCommerce products using the WooCommerce Product Add-Ons Ultimate plugin.
Leverage the power of conditional logic
You can use the power of conditional logic in a number of ways to trigger extra options depending on the quantity selected by the customer.

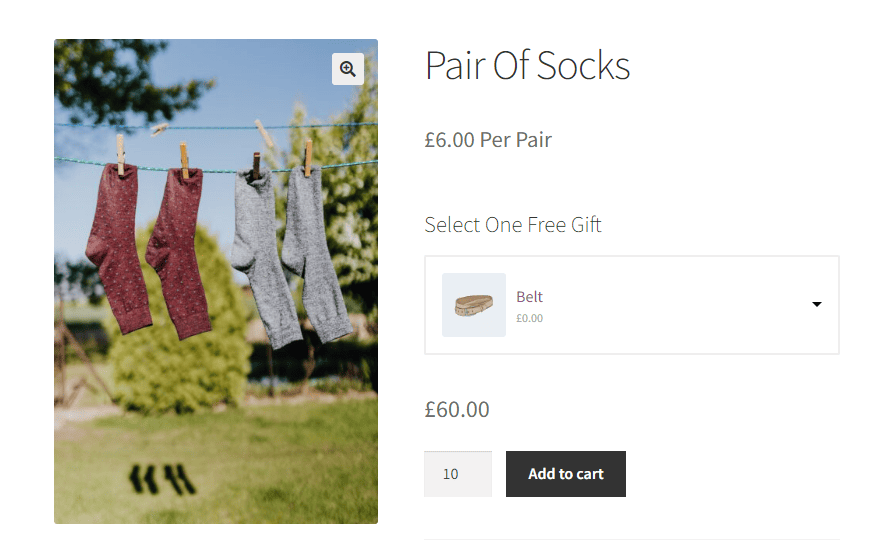
For instance, if a customer purchases more than 10 pairs of socks, they can select a free gift with their order. It’s a great way to encourage shoppers to add more items to their carts and proceed to the checkout page so they can receive a free gift with their order.
Add discounts on higher quantities
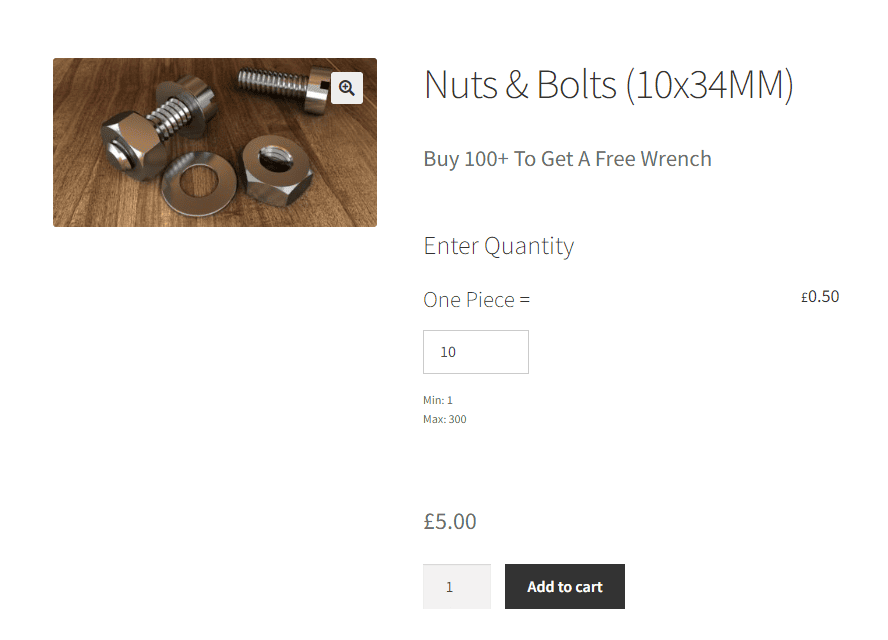
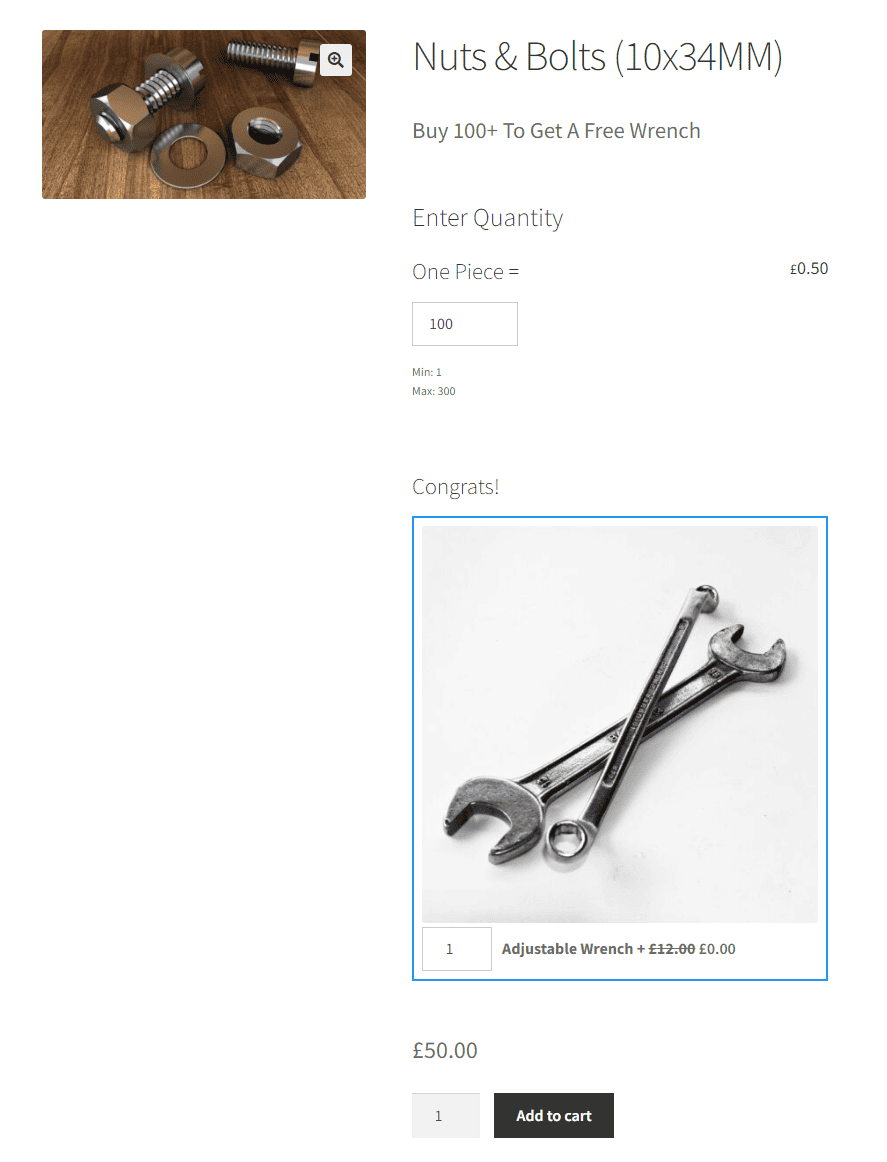
You can use price-per-unit strategies for different products such as “Nuts and Bolts” that require you to push more quantity in order for it to be profitable.

You can offer your customers the option to purchase more units or amounts by displaying a promotional message instead of the price label.

As a result, it encourages shoppers to add more units of a product to their shopping cart before checking out from your online store.
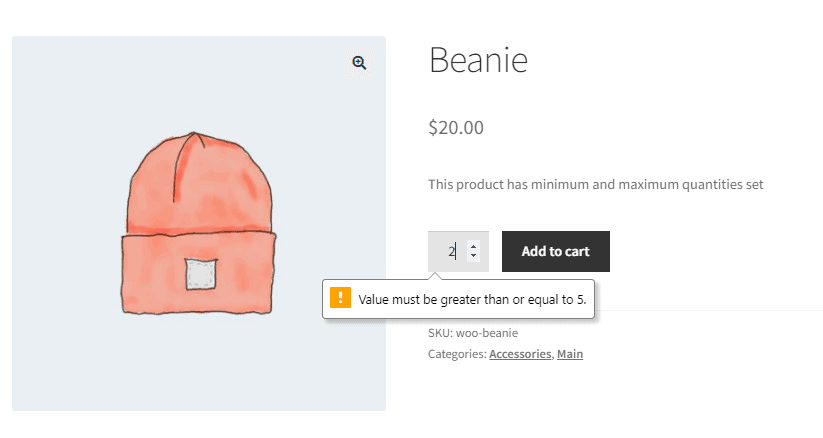
Set minimum quantities
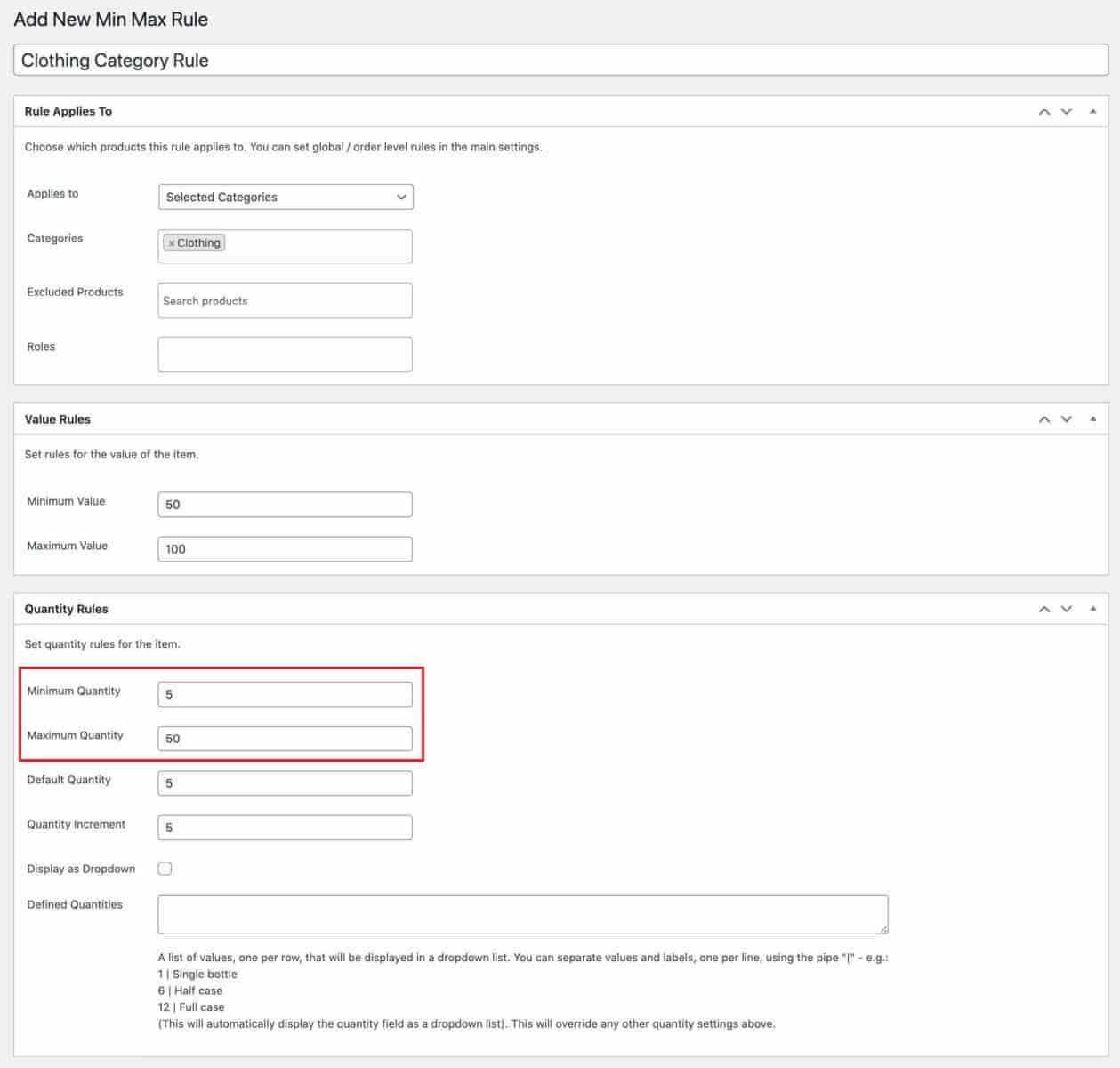
Store owners might also need to sell products with a minimum amount to make the orders feasible. The easiest way to do this is by using the WooCommerce Minimum Maximum Quantity and Order plugin.

It lets you set the minimum order quantity from the back-end for specific products, products in a specific category, or all products. You can also set minimum quantities for products by user role.

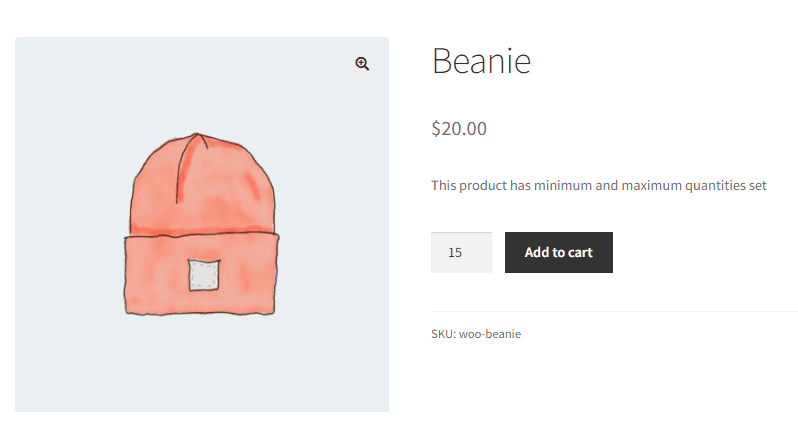
This way, the minimum units of a product store owners specify will be the lowest amount of items shoppers can add to their shopping carts from the front-end. If a customer enters a quantity that’s below the minimum quantity specified, they’ll see an error message:

Offer your customers more flexibility with per-unit pricing
When setting up your online store using the WooCommerce plugin, one limitation you may encounter is the inability to easily implement price-per-unit strategies for your products. However, incorporating price-per-unit pricing is often crucial for store owners as it provides greater clarity to shoppers regarding the quantity of a product they are purchasing. In addition to this, it also makes it easier to set up a pricing system based on custom quantities selected by your customers. As a result, it helps increase sales and offers better product management for store owners.
The most straightforward way to implement price-per-unit strategies for all kinds of WooCommerce products is with the WooCommerce Product Add-Ons Ultimate plugin on your WordPress site. In this article, we’ve seen how you can combine two of the plugin’s features, price labels and calculation fields, to create a pricing strategy that clearly showcases the value of each unit, and drives customers to order a custom number of units based on their needs.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
Ready to start easily setting prices per unit for your WooCommerce products? Get WooCommerce Product Add-Ons Ultimate Pro today!
