How to create customizable window and door products in WooCommerce

If you are selling windows, casements or doors in WooCommerce, there’s a good chance you’d like to allow your users to configure their own options. WooCommerce doesn’t allow you to do this by default so you’ll need another plugin. WooCommerce Product Add-Ons Ultimate will allow you to add extra fields to your product so that users can enter the size, color and design of your custom windows and doors.
WooCommerce Product Add-Ons Ultimate
Create custom windows and door products in WooCommerce
Features in custom window and door products
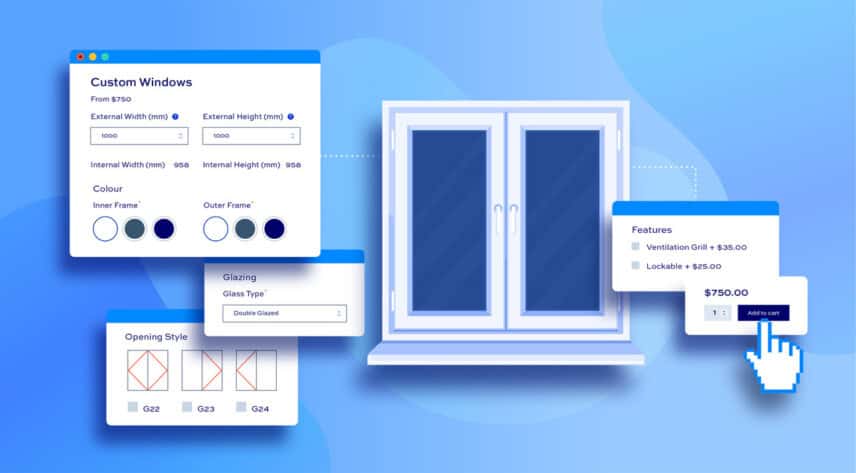
Typically, you might want to let users:
- Enter dimensions for their window – e.g. enter a width and height
- Choose colors, materials
- Define key information like the position of hinges, the direction of opening
- Add extra options like glass type, vents, locks, and so on
You might also want to let the user design their window visually – so the main product will update depending on the user’s selection. You can see this in our demo product when selecting the color for the inner and external frames.
Finally, costing custom-made windows and doors can be complex. In this tutorial, we’ll look at how to use a lookup table to define pricing based on the user’s specified dimensions.

How to create your customizable window product in WooCommerce
Here’s a step by step guide to setting up a customizable window or door product in WooCommerce. You can pick and choose the features that you need or adapt them for your specific requirements.
Step 1: Install and activate WooCommerce Product Add-Ons Ultimate
In this tutorial, we’ll be using the Pro version of Add-Ons Ultimate because it contains additional features like calculation fields.
Once you’ve downloaded and installed the plugin, you can start adding extra fields to your window product.
Step 2: Create fields for users to enter dimensions
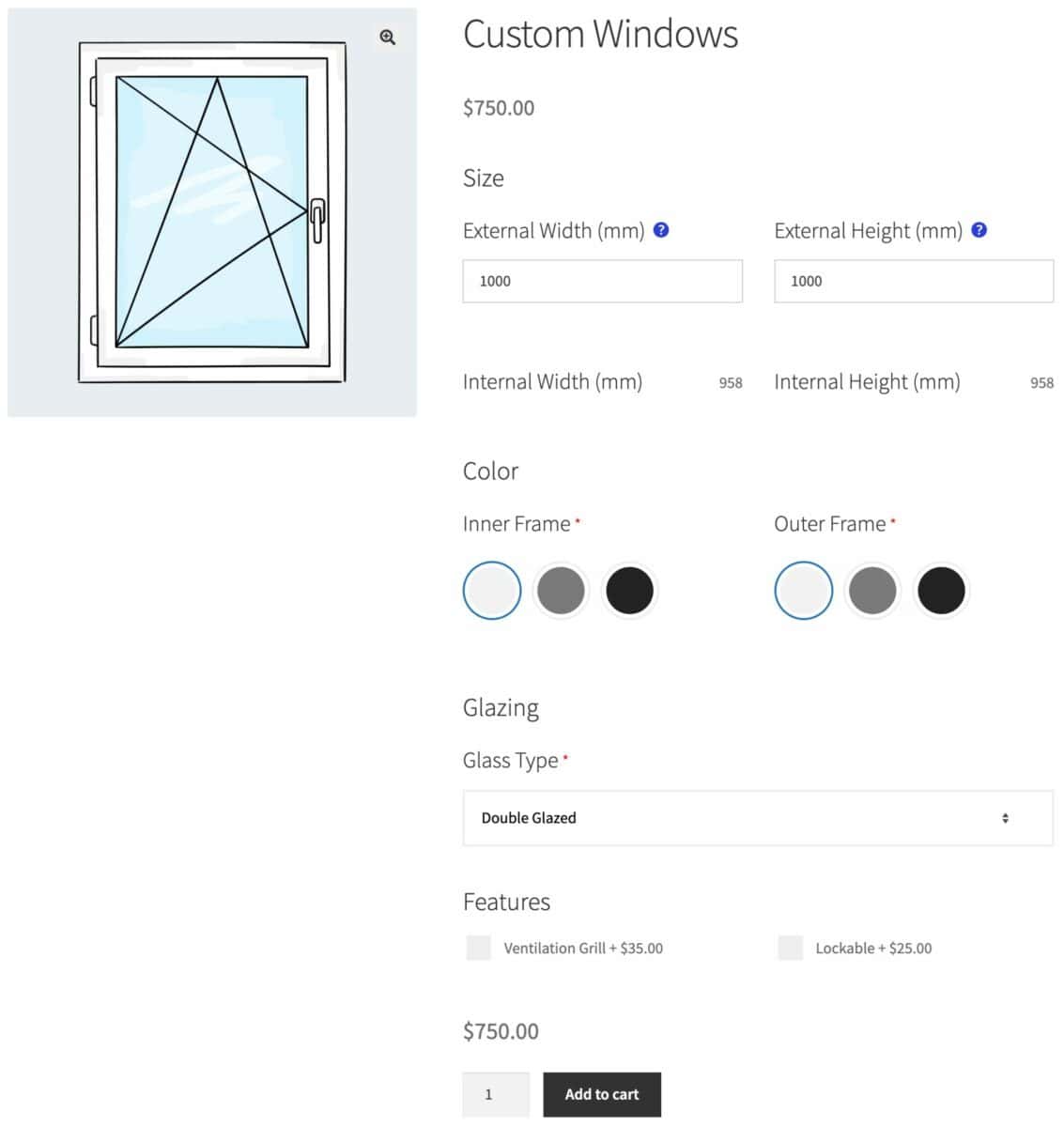
In our demo product, users can enter the width and height for their custom window. To create a field for users to specify the width of their door:
- Click on the ‘Product Add-Ons’ tab in the ‘Product data’ section
- Click ‘Add Group’ then ‘Add Field’
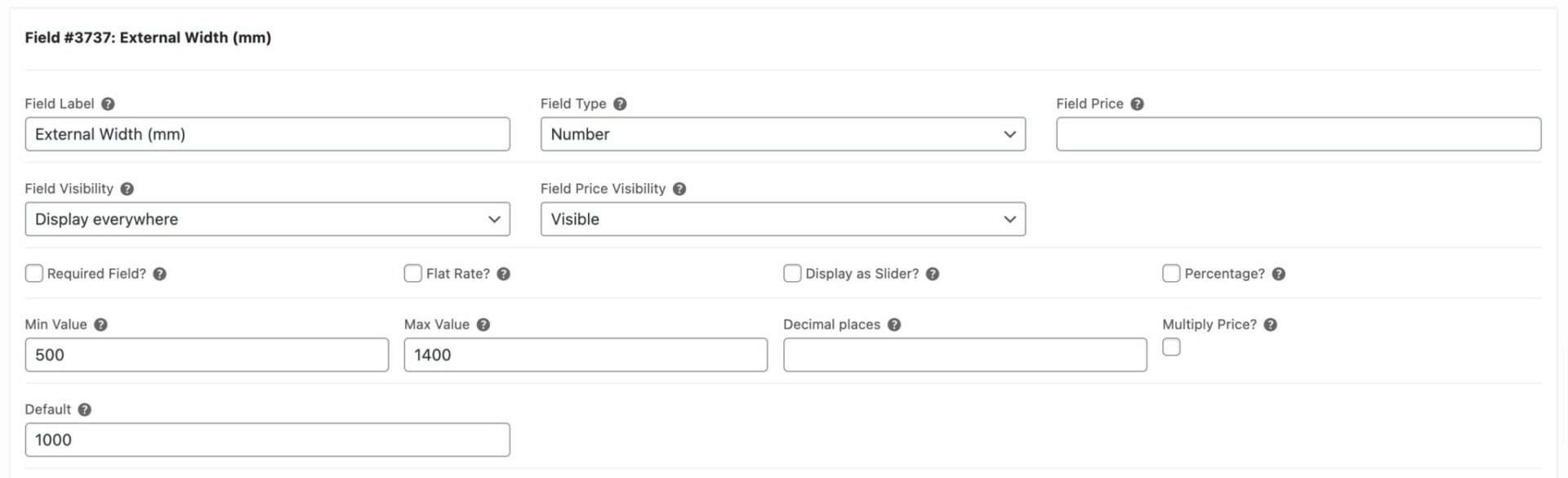
- Give the field a label and select ‘Number’ as the field type
- Enter a minimum and maximum value if you want to restrict the size of window that the user can order
- You can also enter a default value if you like

Repeat for a field where users can enter the height of their window. On the front end, you’ll now have two input fields.

Step 3: Add options for the window design
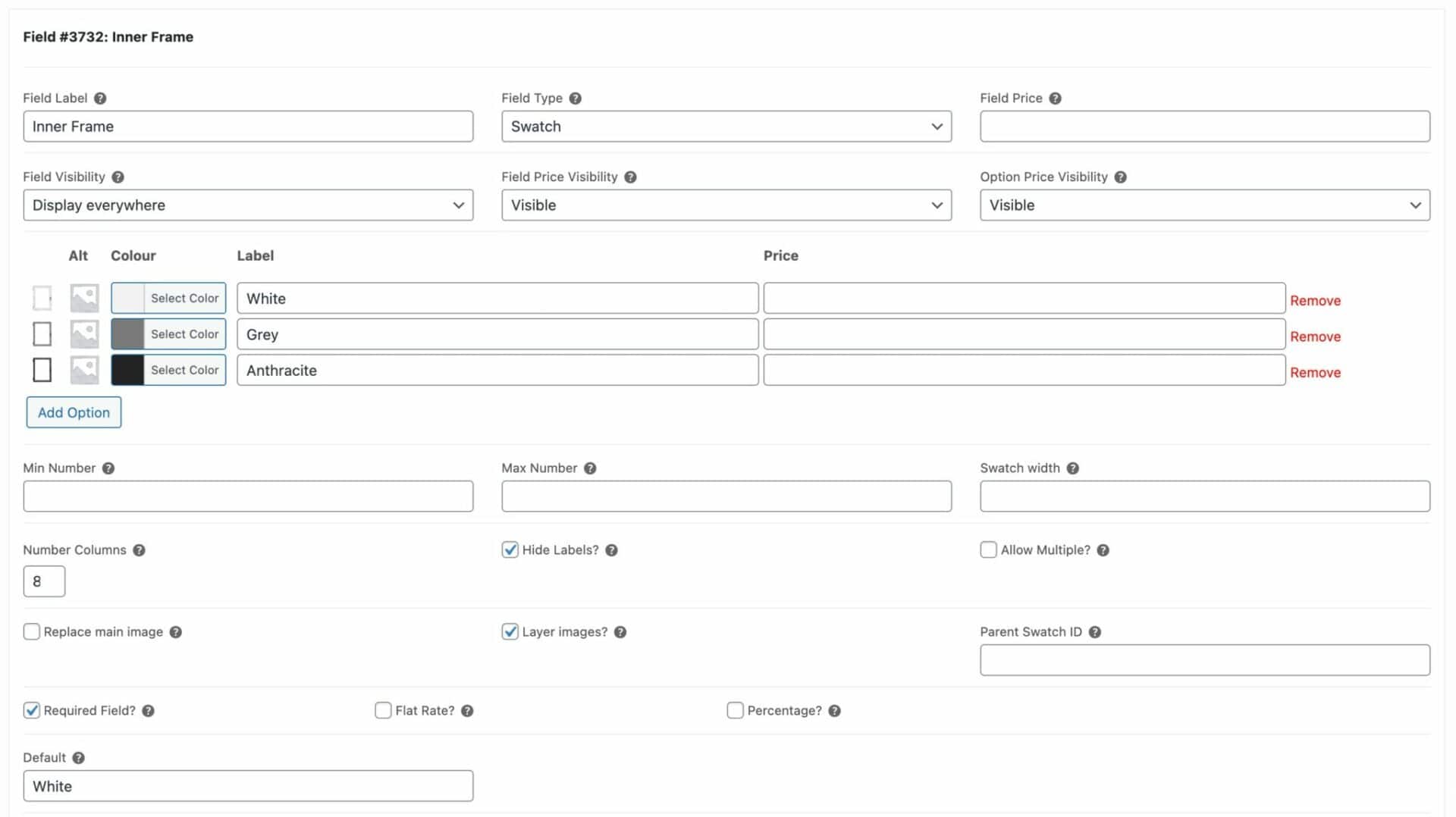
Our example window has an inner and outer frame. Users can select a separate color for each one. To create a color swatch field:
- Click ‘Add Field’
- Give the new field a label and choose ‘Swatch’ as the field type
- Click ‘Add Option’ for each color option that the user can select
- Define a color using the color picker and assign a label

If you are providing the user with a visual designer – where the main product updates depending on the user’s selections – you’ll need to upload images to the swatch field as well. There’s more information on how to create a custom product designer in WooCommerce here.
Step 4: Add extra product options
You can provide as many extra options for your window product as you like. In our example product, we’ve got a ‘Select’ field for the user to choose the type of glazing they want. We’ve also got a couple of checkboxes for some optional extras.
Add-Ons Ultimate offers around 20 different field types so you can provide highly customizable products to your users.
Setting the price of your customized window product
Unlike many products in WooCommerce, windows and doors are likely to have complex pricing structures. The main factor in determining the price of the finished product is its height and width.
A common way to calculate the price would be to use a lookup table where a price is returned based on width and height. We can do this using a ‘Calculation’ field from the Pro version of Add-Ons Ultimate and the Advanced Calculations extension:
To set your product price based on a lookup table:
- Create a CSV file with your pricing table. You can list widths in increments down one axis and heights in increments along the other axis. Check out this article for detailed guidance on using lookup tables to set product prices.
- Upload the CSV file to Product Add-Ons > Calculations
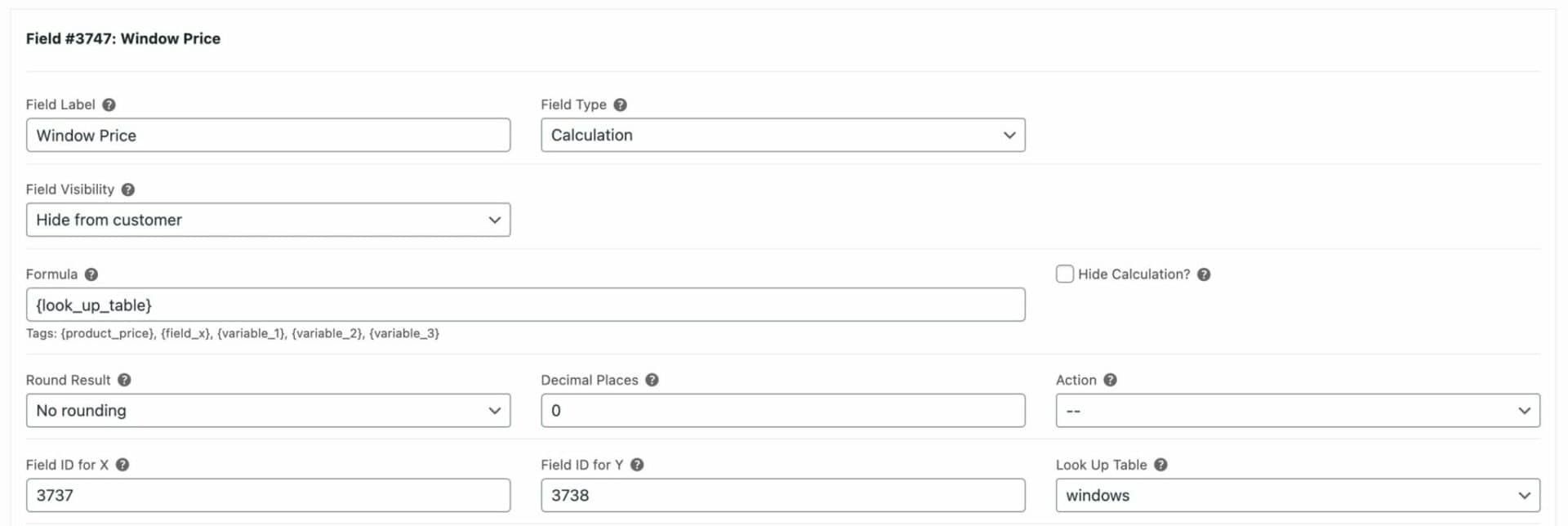
- Create a ‘Calculation’ field and enter {look_up_table} as the formula
- Select your upload price table in the ‘Look Up Table’ setting
- Enter the IDs of your ‘Width’ and ‘Height’ fields

Now, when the user enters a value for the width and a value for the height, the field will cross-reference these two values and return a price.
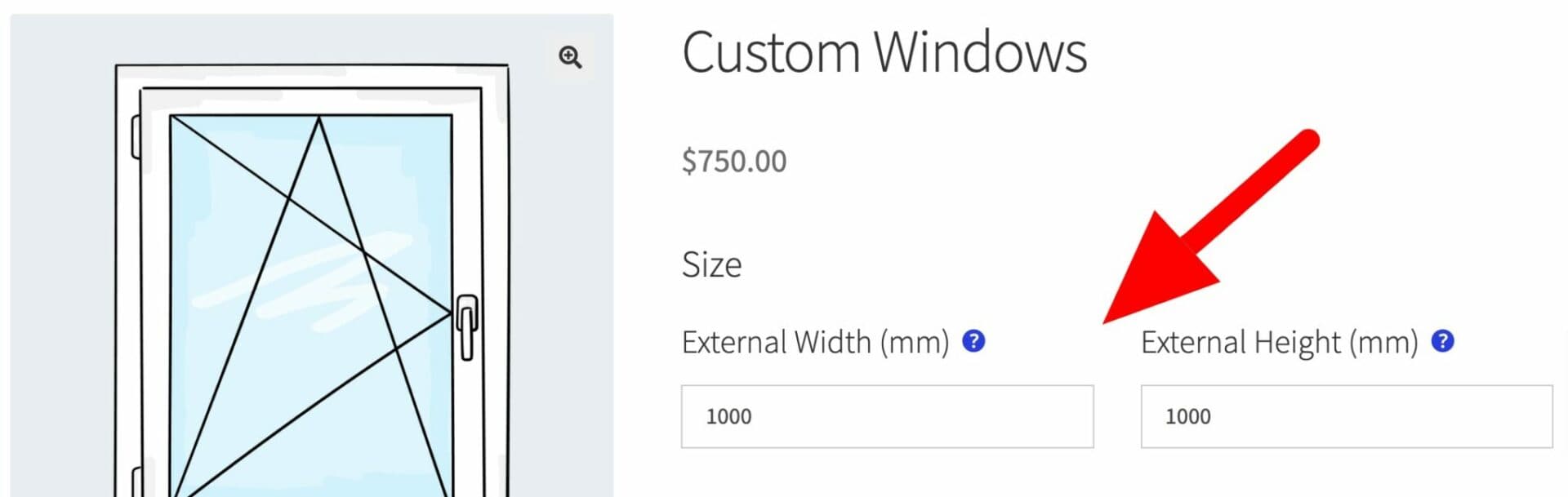
Displaying detailed measuring instructions
One of the key issues when selling windows and doors based on user measurements is to ensure that users take their measurements accurately.
The demo product uses enhanced tooltips to display detailed contextual information in a modal box. The content for these pop-ups is pulled directly from posts elsewhere on the site. This means that you can use text, headings, images, videos and shortcodes in your tooltips.
Here’s more information on using enhanced tooltips.
How to set the dimensions of a product
Given that users are setting the product measurements dynamically, you may need to adjust the product dimensions for your shipping calculations. You can do this using a calculation field.
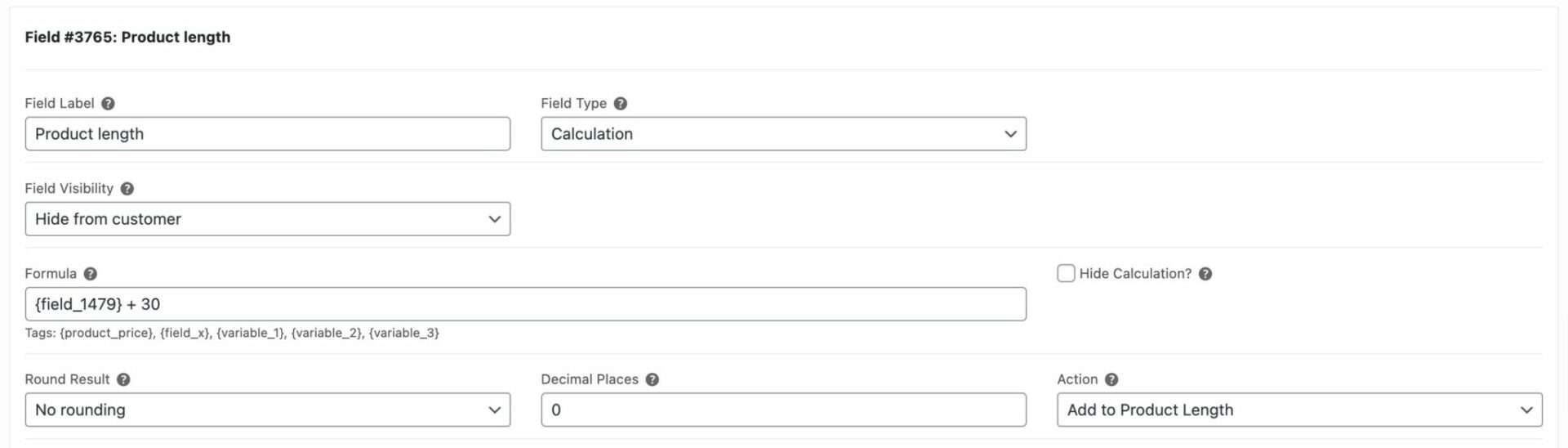
For example, to set the product length for your shipping cost calculator, you can create a new calculation field and set the ‘Action’ parameter to ‘Add to Product Length’. Then just refer to the field where the user enters the window height and add an adjustment for the packing.

In the setting above, we’re adding 30cm to the length of the product as specified by the user.
Creating customizable window and door products in WooCommerce
In this short tutorial, we looked at how to allow your users to customize windows in a WooCommerce store. Using the Product Add-Ons Ultimate plugin, we added a number of different options to the product page so that users could enter their required window dimensions and specify several other parameters.
For this, you need the Pro version of Add-Ons Ultimate:
WooCommerce Product Add-Ons Ultimate
Create custom windows and door products in WooCommerce
We also looked at how to calculate the product price using a lookup table based on the custom height and width measurements. For this, you will also need the Advanced Calculations extension for Add-Ons Ultimate:
