How to create a WooCommerce price matrix

The default WooCommerce shop page displays products with large images, prices, and add-to-cart buttons. This isn’t suitable for all types of products. If customers typically purchase multiple products per sale or if you sell products with variations, creating a WooCommerce price matrix can help you enhance the customer’s shopping experience.
The main benefit of a WooCommerce price matrix is that customers can compare multiple products and their prices from the same screen and make informed buying decisions. They can see prices and stock levels for all variations at the same time – and add multiple variations to the cart in one click. Depending on the types of products you sell (and your target market), you can create different types of price matrices in WooCommerce.
In this tutorial, we’ll show you three different ways to create a WooCommerce price matrix.
What do we mean by a WooCommerce price matrix?
A WooCommerce price matrix is a way to display the prices of products in a table layout or grid on the front-end. There are different types of WooCommerce price matrices that you can create depending on the types of products you sell.
Displaying prices in a matrix format on the front-end makes it easy for customers to make informed buying decisions. It also increases product (and variation) visibility which means customers will be more likely to discover products and add them to their cart. Finally, a WooCommerce price matrix allows you to speed up the purchasing user flow on your online store.
Let’s step through a few examples of online stores that can benefit from creating a WooCommerce price matrix:
- Product catalogs. Grocery stores, stores that sell physical or digital goods, or wholesale stores can benefit from using price matrices for their products. You can use it to list all of your products in a table layout on the front-end. Customers can add products to their cart as they browse the price matrix.
- Product comparisons. Marketplace site owners can use price matrices to display product comparisons of two or more products on their online WooCommerce store. It makes it easy for customers to make informed buying decisions.
- Calculation and lookup tables. Online store owners that sell custom products such as blinds or wallpaper rolls can use price matrices for calculations and lookup tables. This makes it easy for customers to purchase as much as they need instead of pre-determined dimensions only.
Put simply, a WooCommerce price matrix can help you enhance your online store’s user experience for customers and, potentially, increase your average order value.
Method #1: Price matrix for product variations
One way to create a WooCommerce price matrix is by using the product’s attributes. This is perfect for products that have lots of variations. Customers can simply enter the quantity for the variations they’d like to purchase and the price will dynamically update on the single product page.
This way, customers don’t have to use the dropdown to select the variations they’d like to purchase and add them to cart. It’s the easiest way to speed up the purchasing user flow while delivering a good user experience.
To create a WooCommerce price matrix for product variations, you’ll need the WooCommerce Better Variations plugin. You can use it to create a variations grid on the front-end that works as a WooCommerce price matrix.
A price matrix for product variations is perfect for store owners that are looking to sell wholesale goods or stores that sell products with lots of variations. It increases variation visibility which means customers will be more likely to purchase more products from your store.
Each variation will have its own quantity field and optionally display price and stock information.
How to create a price matrix for product variations
The first thing you need to do is create a variable product and add the different variations to it. In order to create a grid, your variable product should have one or two attributes. Also, your attributes should be created at Products > Attributes. Custom attributes created at the product level won’t work with this method.
As an example, if you sell t-shirts, your attributes could be Size and Colour. The attributes you decide to go with depend on the products you sell.
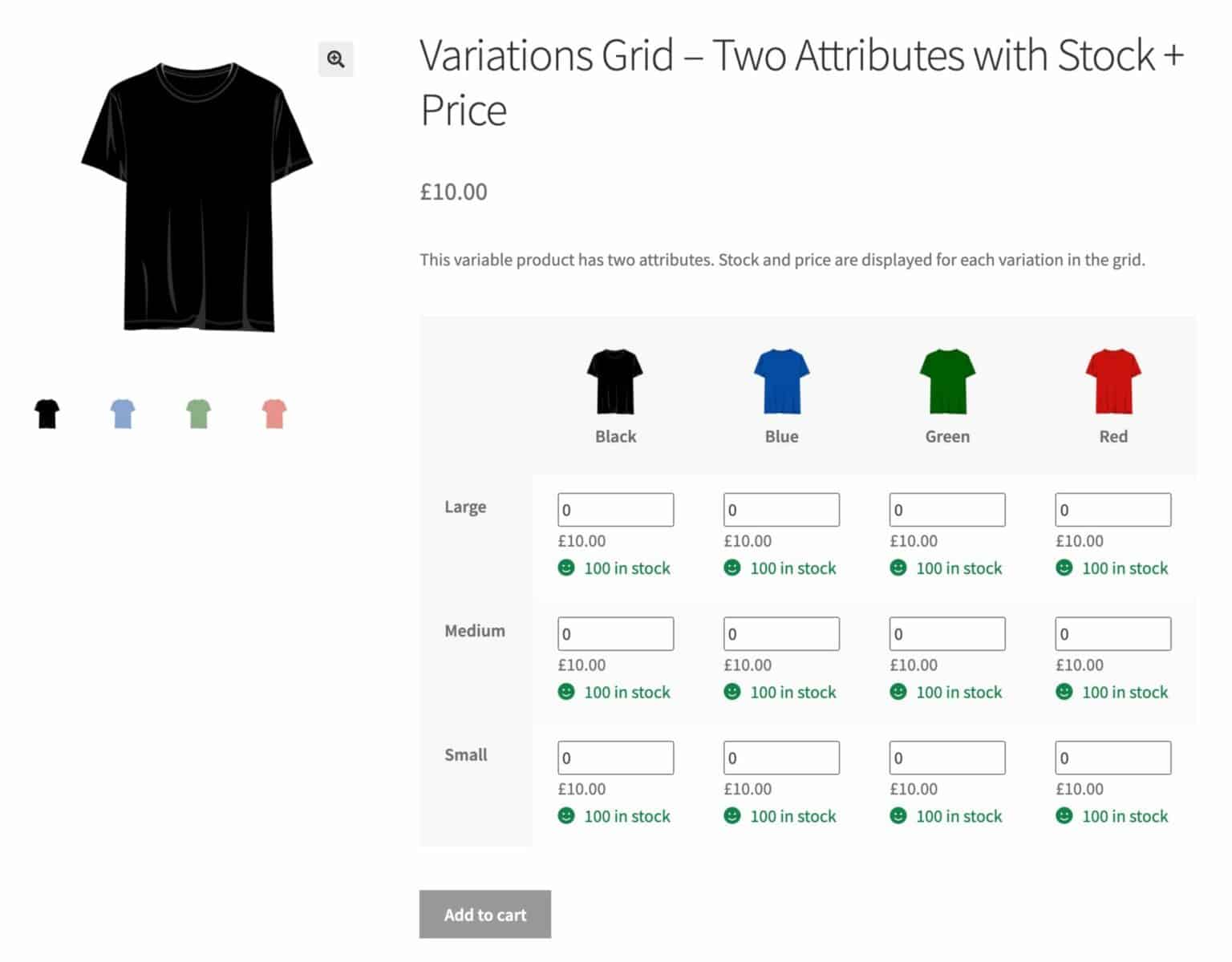
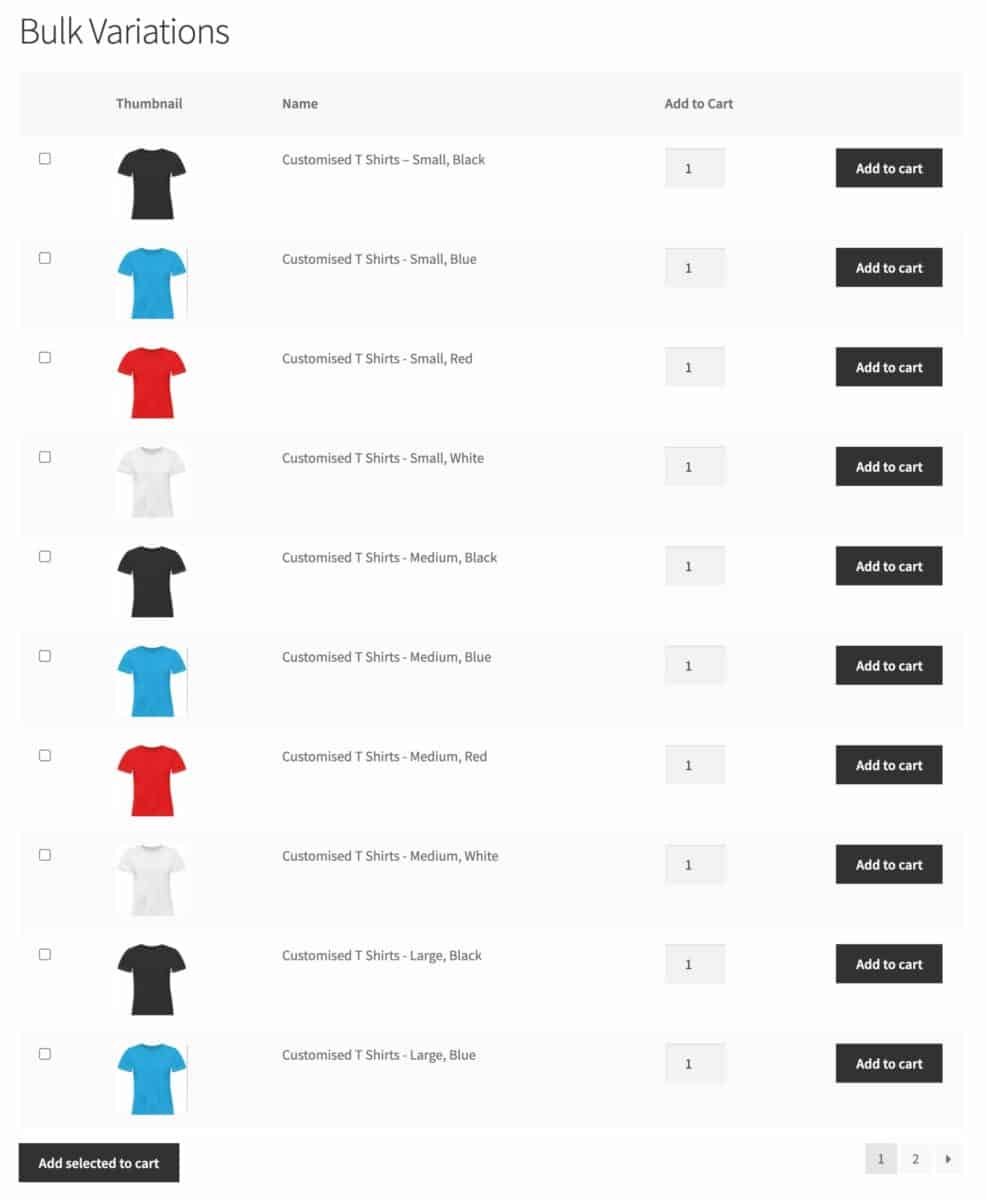
The price matrix will look something like this on the front-end:

Customers can use the quantity selectors to enter the number of units they’d like to purchase of each product variation. They can then add them to their shopping cart in one go.
You can check out the demo page here for a working example.
Once you’ve added all of your variations, enter a price, assign stock, and upload images for each one.
Variations price matrix settings
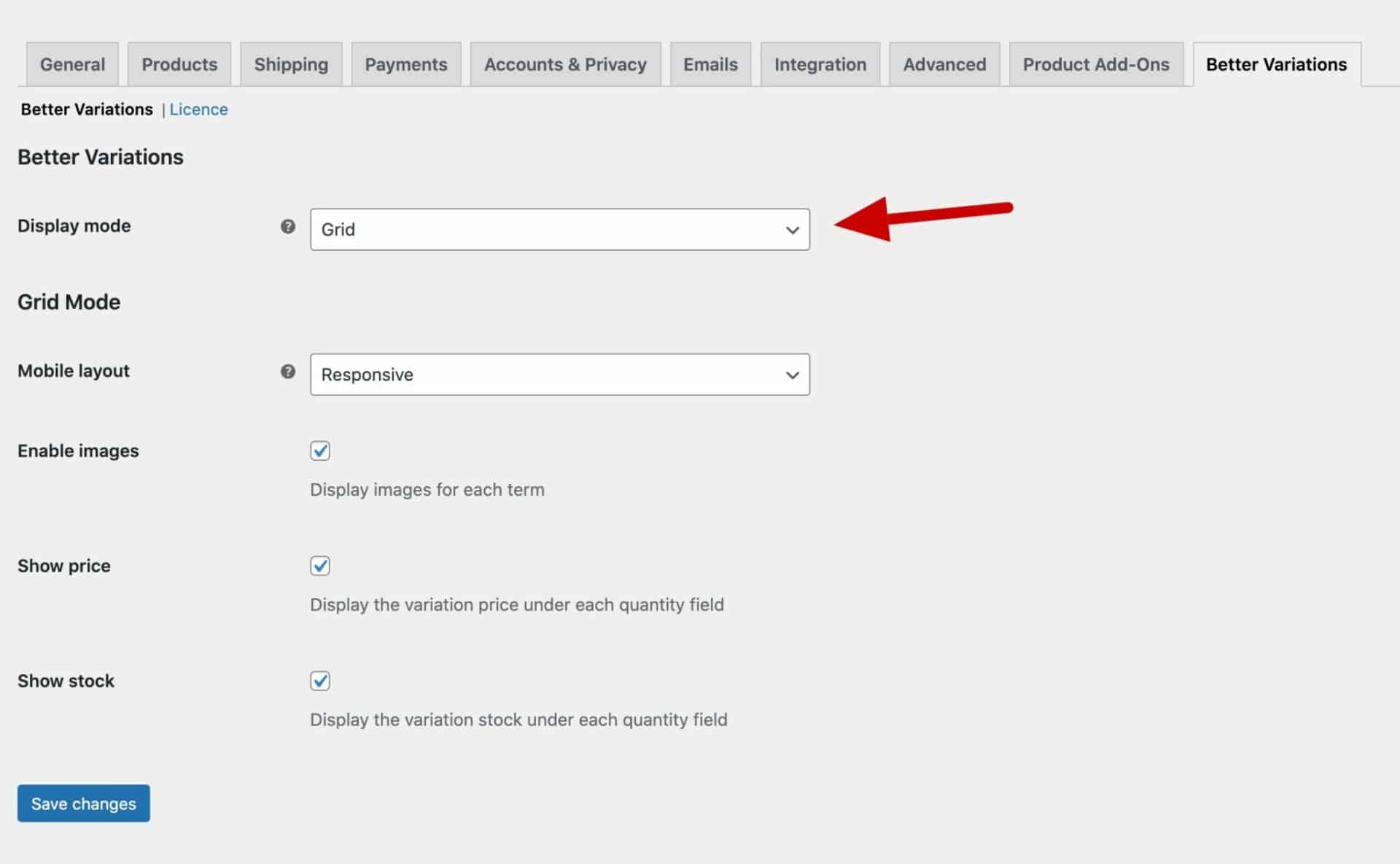
With your variable product created, you can now set it to display variations in a matrix. Go to WooCommerce > Settings > Better Variations and choose ‘Grid’ as the ‘Display mode’.

This will display the variations in a matrix. If you have two attributes, then the variations will be displayed as a table. If you have one attribute, they’ll be displayed in a single column. Each variation will have its own quantity field where your customers can choose the quantity they want without having to laboriously select each variation separately.
You can also choose some other settings. Select whether to display the price and/or stock information under each variation field.
WooCommerce price matrices with product add-ons
If you’re using Better Variations to create your price matrix, you can also use the WooCommerce Product Add-Ons Ultimate plugin to add extra fields. So if you’re selling t-shirts, you might want to allow the option for users to upload a logo or other graphic. The Add-Ons Ultimate plugin makes this easy.
Method #2: Price matrix for product catalog
Another way to create a WooCommerce pierce matrix is by listing products in a table layout. This way, customers can browse through the product catalog and add products to their cart as they go. In addition to this, it increases product visibility. As a result, you’re more likely to sell more products per sale.
This is perfect for simple products and products with variations whether they’re physical goods or digital products. You can configure the price matrix to display whichever product details you’d like. For example, you can choose to display the product title, description, categories, price, and add to cart buttons.
The easiest way to create a price matrix for a product catalog is by using the WooCommerce Product Table Ultimate plugin. This also works for products with variations.
It’s perfect for stores where customers are likely to buy more than one item from per sale. For example, stores that sell groceries, apparel, arts and craft supplies, toys, or accessories can benefit from a price matrix for product catalogs.
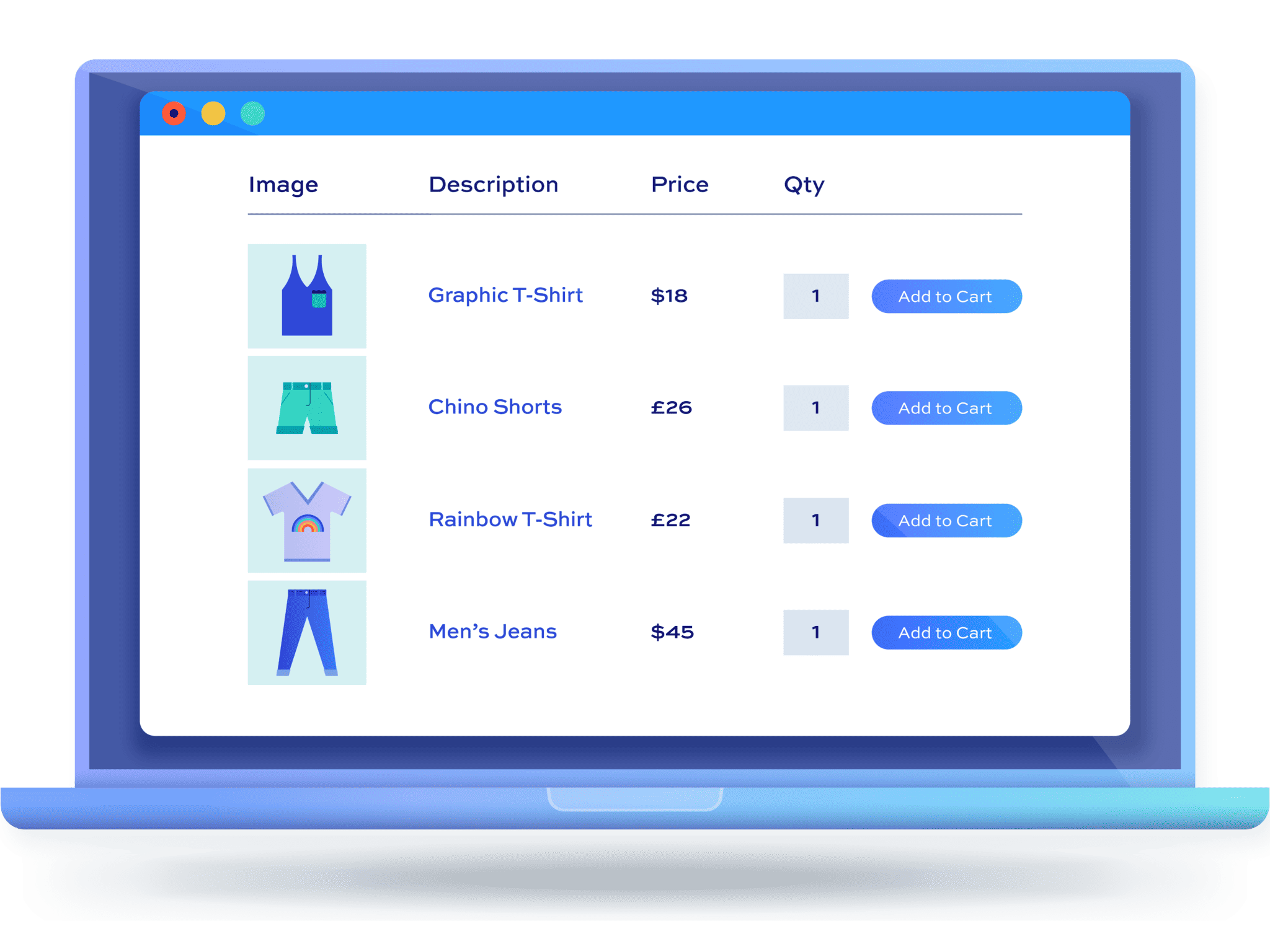
The price matrix will look something like this on the front-end:

You can also make the columns sortable and allows users to filter on terms like categories, attributes or tags.
How to create a price matrix for product catalog
Once you have products added to your online store, you can create a price matrix for your product catalog. All you have to do is create a new page where you’ll display the price matrix.

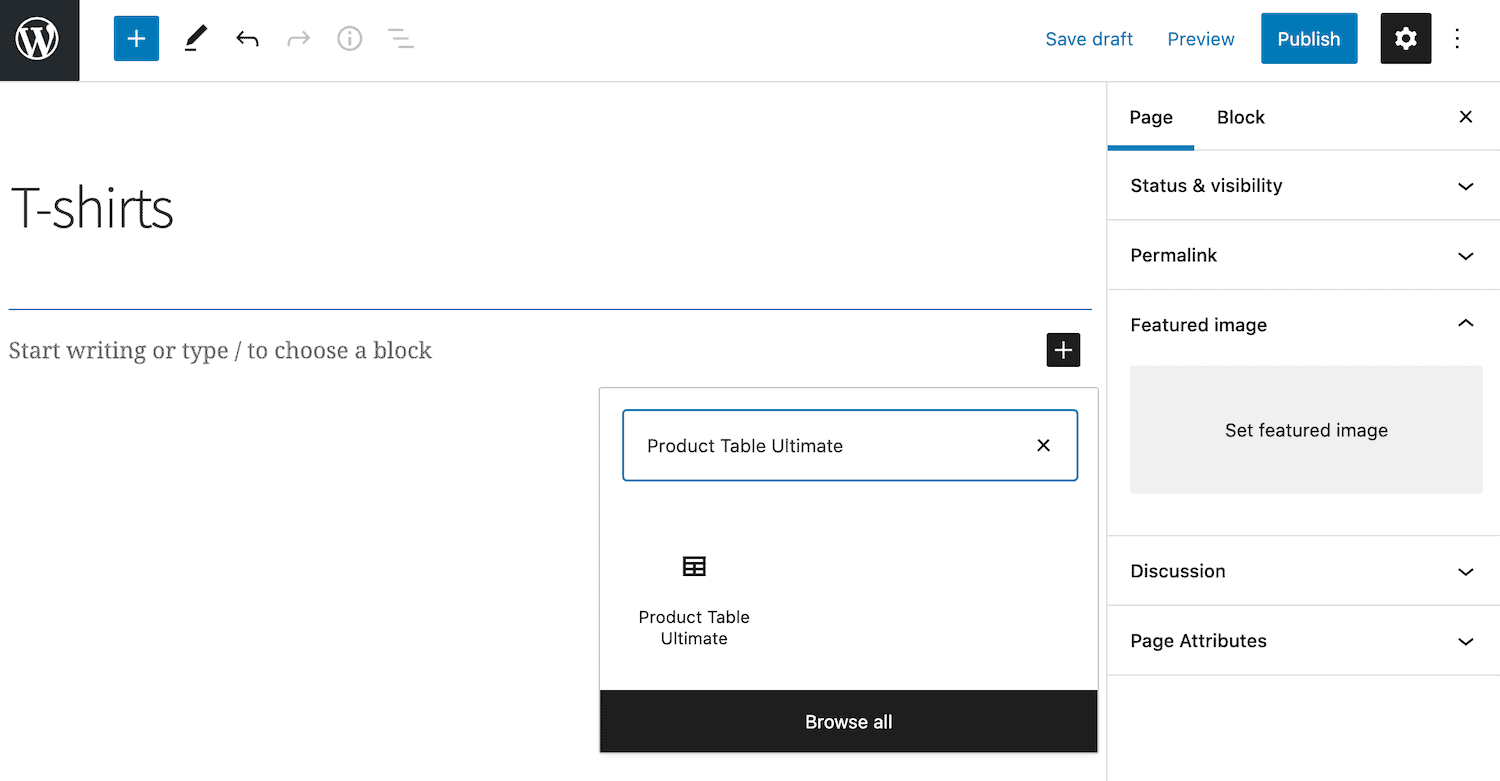
Once that’s done, click the ‘New Block’ icon and search for the ‘Product Table Ultimate’ block to add the table to a Gutenberg block. You’ll be able to preview the price matrix on the back-end and edits its parameters from the ‘Block’ menu on the right.
Be sure to check out our demo product to see how it works.
Display price matrix by category
You can also use the WooCommerce Product Table Ultimate plugin to display products in the price matrix based on categories. Configure the Gutenberg block’s settings:
- Set the ‘Product Source’ field to ‘Categories’ using the dropdown menu
- Set the ‘Categories’ field to the category ID you want to display. You can also display multiple product categories in a product table. Simply enter a comma-separated list of category IDs in this field
The price matrix will now only display products from the categories you entered. This is perfect for stores that sell tons of different types of products such as grocery stores and arts and craft supply stores. Store managers can display products from a single category on a page instead of listing all of their products in one price matrix.
Method #3: Product lookup tables
If you sell custom or tailored products that have complex pricing, you can create product lookup tables. The easiest way to create this sort of a price matrix is by using the calculations fields in the WooCommerce Product Add-Ons Ultimate and Advanced Calculations plugins for creating product lookup tables for your products.
By using product lookup tables, you can calculate the total price of your product based on the customer’s requirements. You can also round up the user measurements to specific values.
Creating lookup tables for your online WooCommerce store is perfect if you’re looking to sell products with custom measurements. For instance, if your store sells wallpapers or blinds then you’ll need a way to accept custom dimensions and quote your customers. Since customers will need exact dimensions, you can use a price matrix or lookup table to determine the correct price they’ll have to pay.
Related Tutorial
Check out our article on WooCommerce calculation lookup tables for more information.
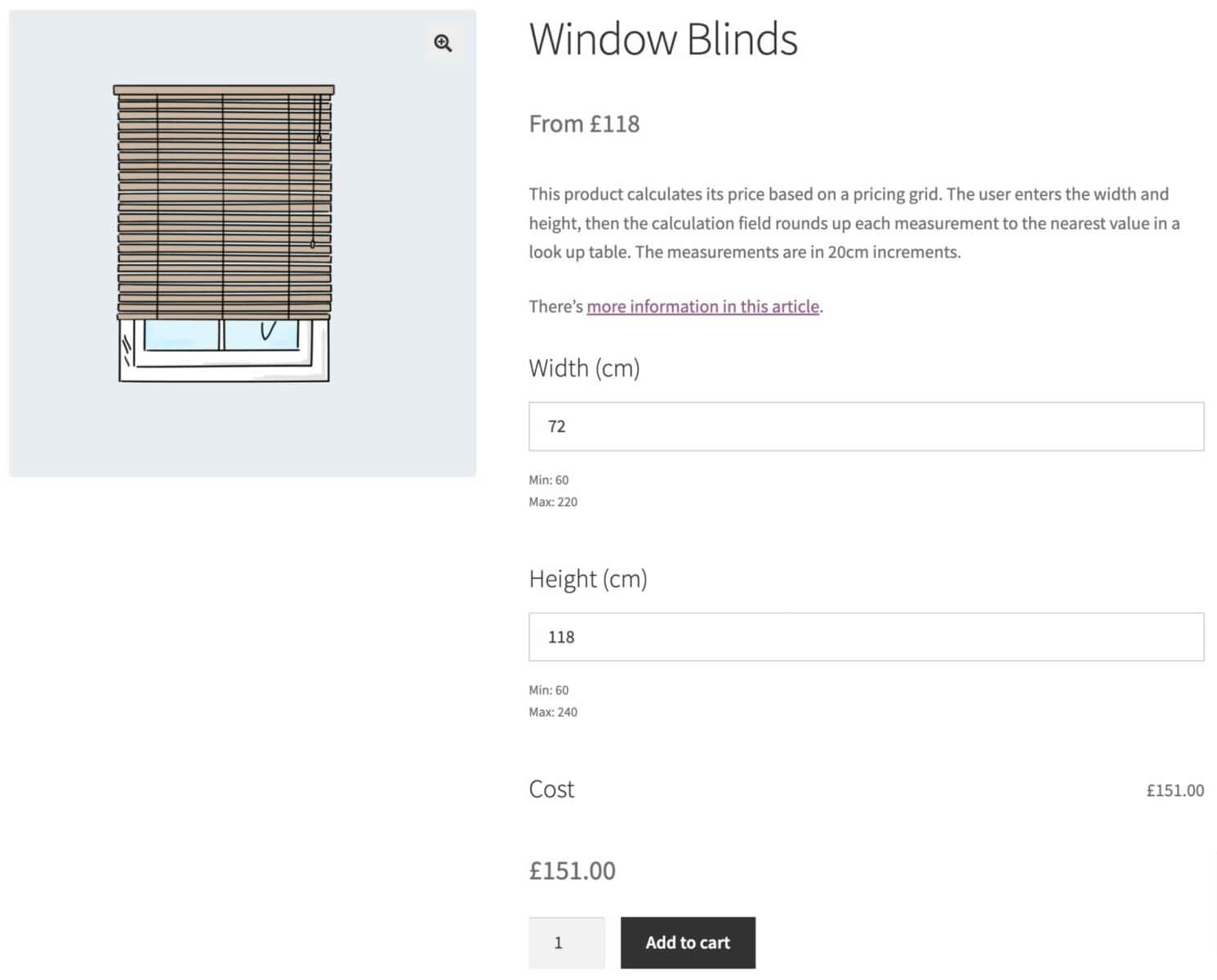
Let’s say you wanted to sell made-to-measure blinds. Once the customer enters the height and width required, the product automatically calculates the price, based on a price matrix, and displays it on the single product page. If you don’t want to provide the exact measurements the customer entered, you can round each value up to the closest predefined value.
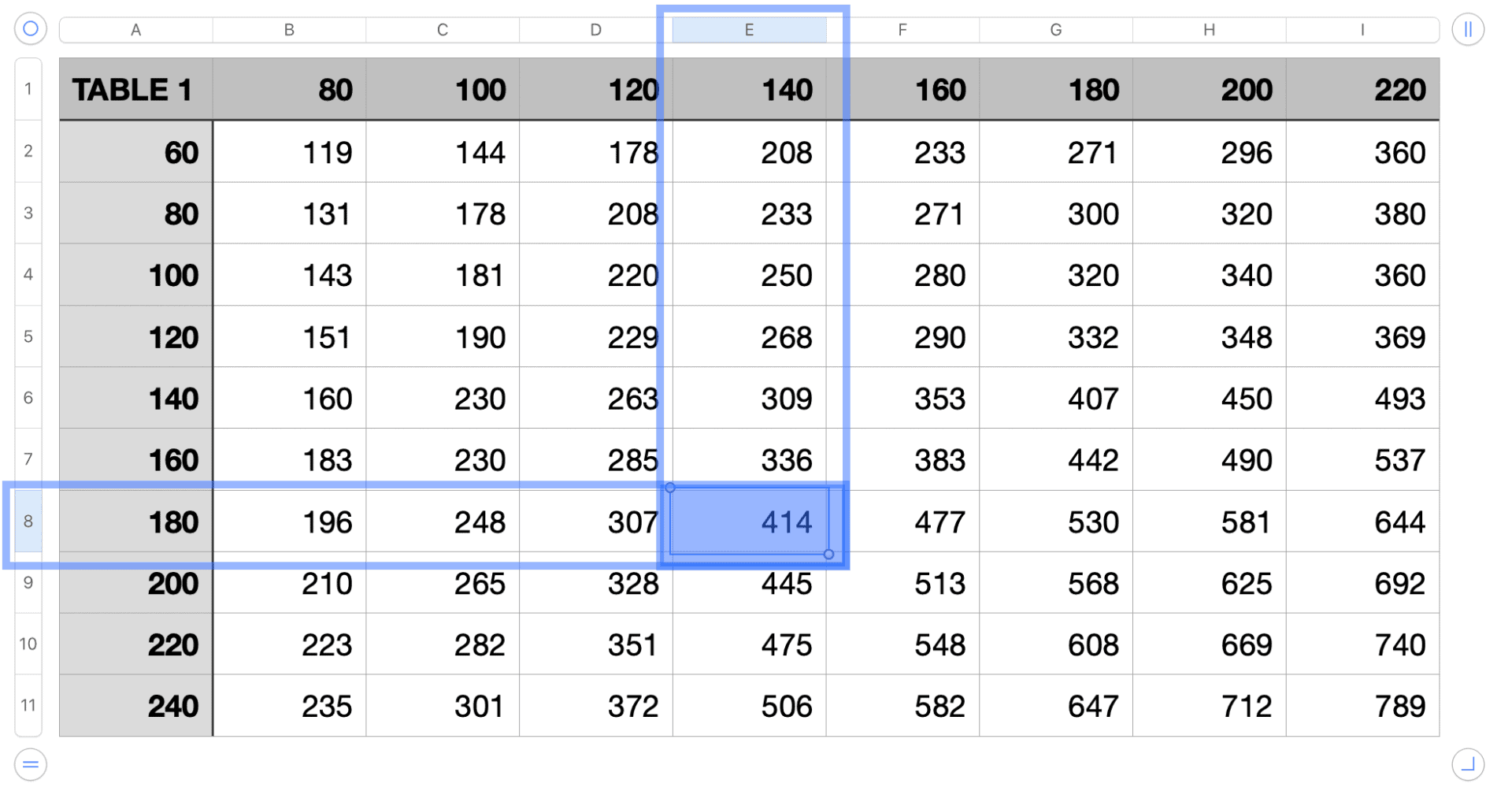
Here’s how your price matrix could look:

You can see that we’ve got a table in a spreadsheet with values along the x-axis and the y-axis. In the example above, if the user enters any value between 121 and 140 for the x-axis and any value between 161 and 180 for the y-axis, the table will return a result of 414.
You can use this returned value to set the product price.
Take a look at the demo product here.
How to create product look up tables
First, go to Product Add-Ons > Calculations and upload your CSV file.
Then, create two number fields in your product: one for the width measurements and one for height measurements.

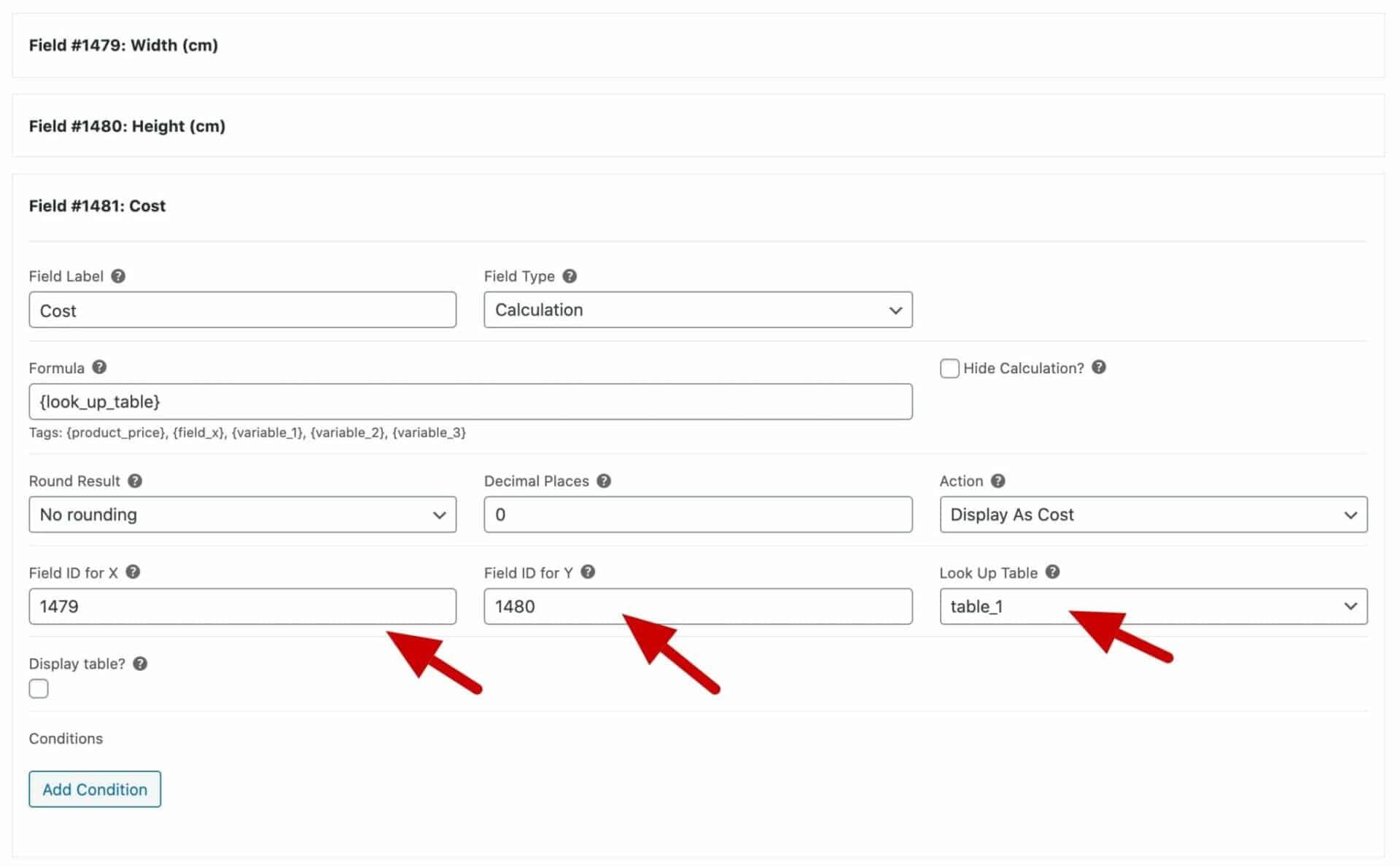
Then you can create your calculation field:
- Click on the ‘Add Field’ button
- Choose ‘Calculation’ in the ‘Field Type’.
- Enter {look_up_table} in the ‘Formula’ field
- Choose ‘Display As Cost’ in the ‘Action’ field
Once you’re done setting up fields, you can define the settings for the price matrix.

You just need to confirm the field IDs where the user will enter their measurements. Then select the look up table where you’ll grab the price from.
The demo product looks like this:

When customers set the width and height of their order, the cost of the product will automatically update on the front-end.
Creating a product lookup table or price matrix is an easy way to set custom prices for products. You just need the Advanced Calculations extension for Add-Ons Ultimate and the Pro version of Add-Ons Ultimate.
Conclusion
There are different ways to create a WooCommerce price matrix and it all boils down to the types of products you sell.
To recap:
- If you sell products with variations, you might consider creating a grid that lets customers enter the quantities they’d like to purchase and update the price dynamically.
- However, if you sell simple products, you might want to create a table-style price matrix that works like a product catalog.
- And, if you sell custom or tailored products, you might consider creating lookup tables to quickly calculate the correct price.