How to create a custom WooCommerce shop page

WooCommerce, by default, lets users display three to four products per row on the shop page. While the WooCommerce shop page layout is good for some stores, it isn’t perfect for all types of stores. Depending on the types of products you sell, you might need to create a custom WooCommerce shop page.
If you sell visual products, having a grid-style layout can help you deliver a good user experience. This allows you to showcase and display products in a way that it’s easier for your customers to browse through your products and make a purchase decision.
However, if customers need more information to make a purchase decision, they’ll have to go to the single product page first. This slows down the purchasing process. Instead, you can create a custom WooCommerce shop page to display additional product details directly on the shop page.
Since your customers spend most of their time browsing your shop page before they ever get to the checkout, you’ve got to make sure it’s ideal for the types of products you sell. In this tutorial, we’ll show you how you can create a custom WooCommerce shop page that will make it easier for customers to find the products they want. We’ll also show that customization can be surprising simple.
What is the WooCommerce shop page?
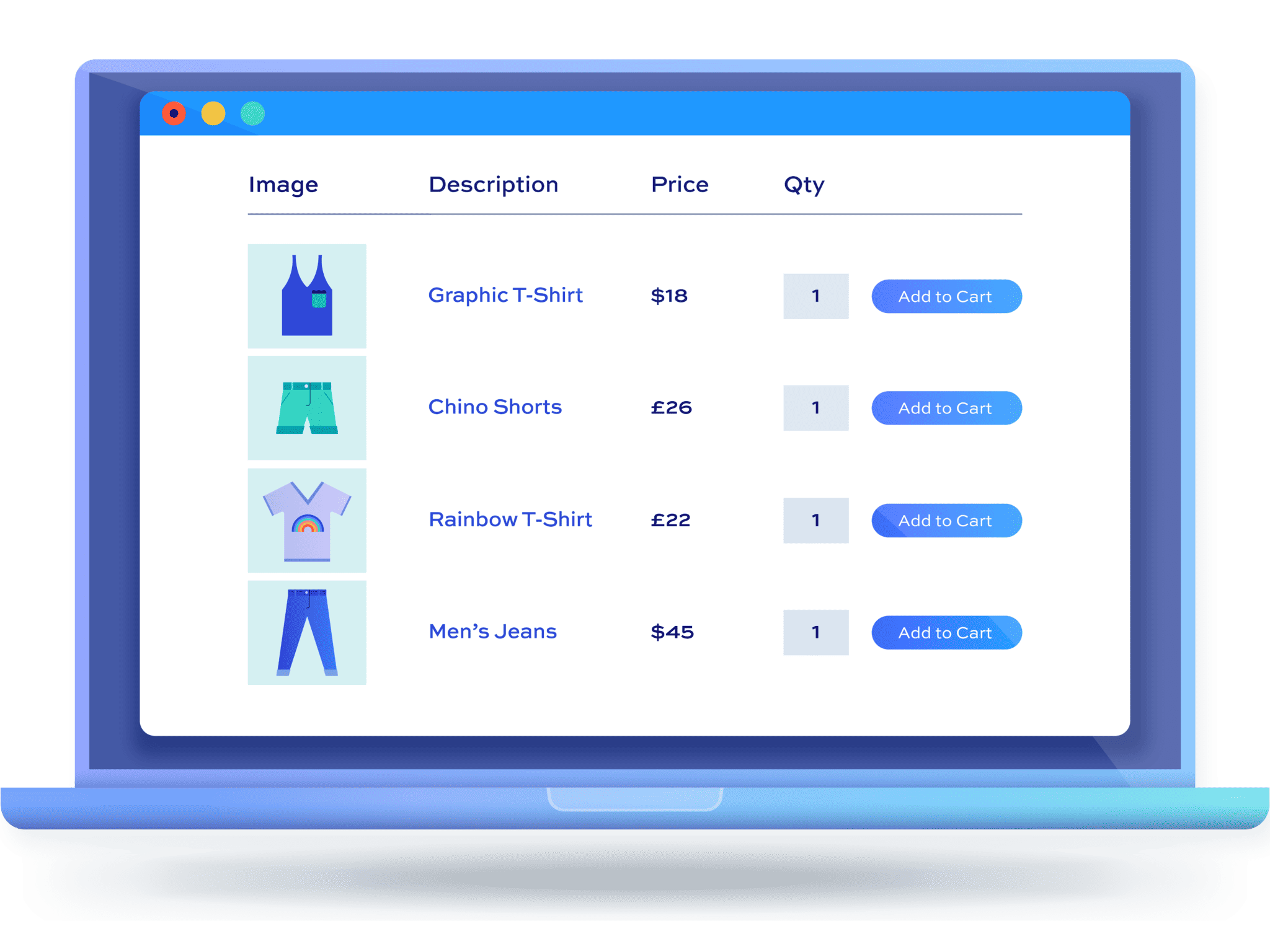
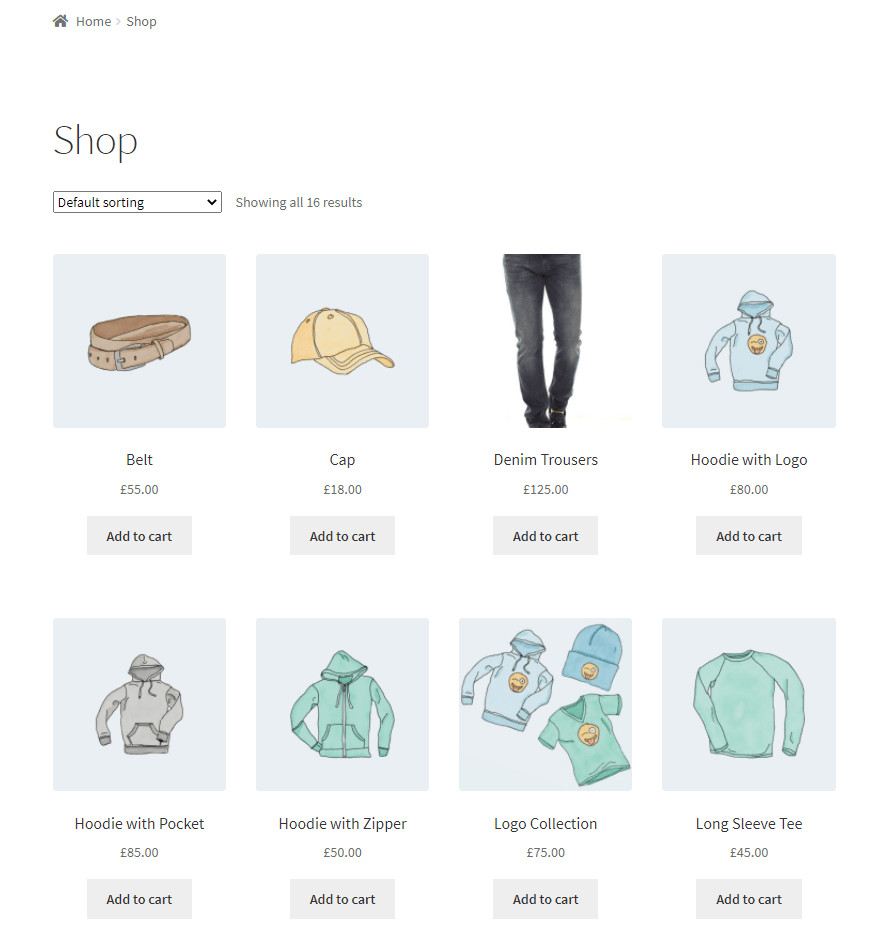
By default, the WooCommerce shop page lists products in a grid-style layout for your customers to browse and shop from. It shows the product image, name, price, and purchasing options, and looks like this:

The only problem is that this isn’t suitable for all types of products. Here are different types of products the WooCommerce shop page isn’t suitable for.
Related Tutorial
Check out this article if you’re looking for how to customize the WooCommerce category page
Products that have more detail
If your WooCommerce store sells products that require more product details to be displayed, using the default WooCommerce shop page layout might not be the best idea. For example, if you sell different types of ground coffee, you’ll need to display additional ground coffee details such as its type, origin, and flavor to help customers make an informed purchasing decision.
Products that have lots of variations
If you sell products that have a lot of variations, the default WooCommerce shop page layout only lets you redirect customers to the single product page to select options. In other words, customers need to click through to the single product page to select the variation they’d like to purchase.
As an example, if you sell hardware goods, listing all the product variations on the shop page will make it easier for customers to view and browse through the available options. They won’t have to go through multiple pages just to add the correct product variations to their shopping cart.
Less visual products
If products on your online store are less visual, listing them in a grid-style layout isn’t the best idea if you’re looking to increase product visibility. For example, if your WooCommerce store sells stationery items such as pens, envelopes, or notebooks, you should list them in a neat and organized way. This will ensure customers have an easier time finding what they need and add them to their cart in a few clicks.
Put simply, the default WooCommerce shop page layout isn’t perfect for all types of online stores. Some ecommerce stores might benefit from listing products in a table with additional product details and purchasing options.
Why you might want to create a custom WooCommerce shop page
Customers on your WooCommerce store spend most of their time browsing the shop page. For this reason, it’s important to ensure you’re delivering a delightful user experience. This means that you need to create a custom WooCommerce shop page or custom product page that’s best suited to the types of products you sell.
Reason #1: More control over the look and feel of your store
Changing the default WooCommerce shop page layout will give you more control over the look and feel of your online store. You can customize the shop page to represent your brand and your products the way you want.
You can display as much or as little product information to help customers make an informed purchasing decision.
Reason #2: Improve product visibility
If your WooCommerce store sells many different products, showcasing all of them to potential customers in an effective way is essential for boosting sales.
For instance, if you sell clothing items on your online store, listing all of them in a product table can improve product visibility. Additionally, with a custom WooCommerce shop page, you have the option to increase product variation visibility.
This way, customers don’t have to go to the single product page to see the different colors or sizes a t-shirt is available in. They can simply select options and add the correct variation to their cart directly from the main shop page.
Reason #3: Make it easier for customers to buy more products in one go
A filterable and sortable WooCommerce shop page also makes it easier for customers to buy more products in one go. This means that customers can select multiple products and add them to their shopping cart at once with just a few clicks. All of this makes the shopping experience intuitive for customers on your WooCommerce store. This is also a great way to increase the average order value.
Reason #4: Speed up the purchasing process
The last thing you’d want as an online store owner is customers leaving their shopping cart due to the slow purchasing process. With a custom WooCommerce shop page, you can speed up the purchasing process for customers that want to purchase multiple products from your store.
Customers can quickly find the products they’re looking for and add them to their cart directly from the main shop page. They don’t have to go to the single product page for each item. This is particularly useful for stores that customers buy from regularly such as grocery stores.
If customers can buy their products all from one place, they’ll get to the cart page quicker and then on to the checkout page.
Reason #5: Improve your SEO
Many of the reasons given above will improve your customers’ experience on the website. This can have a positive impact on your SEO.
Typical methods for page customization
There are probably four main ways to customize your shop page:
- Custom coding your own theme and templates. Using this method, you’d need some knowledge of PHP and CSS. You could create a child theme with custom archive or page templates; or you could hook into WooCommerce actions and filters; or you could add your own CSS to change the page styling. Using a child theme is the recommended method to override your theme’s functionality and design – but it can be complex to implement.
- Use a page builder. Page builders like Elementor, Divi, Beaver Builder, and so on, allow you to use a drag and drop interface to customize your pages. Gutenberg blocks also fall into this category.
- Use the WordPress Customizer. WooCommerce gives you several options, available from the Customizer, that will change the shop page layout. This will allow you to do simple stuff like changing the color of the ‘Add to cart’ button. You can also specify whether to display just products, product categories, or both, on your shop page. The Customizer is also useful for deciding what widgets to include in your sidebar.
- Use a dedicated plugin that will customize your shop page layout in a specific way.
Let’s look at the last of those options.
Overview of the WooCommerce Product Table Ultimate
The WooCommerce Product Table Ultimate plugin lets you create a custom WooCommerce shop page in a few simple steps. It allows you to display multiple products on a single page in a table layout. Customers can tick checkboxes next to each product they’d like to buy and add them to their shopping cart in a single click. This helps your customers find exactly what they’re looking for and quickly add products to their cart.
It also allows your customers to sort products by different parameters, e.g. price and product name. And users can also filter the products by selecting categories, tags or attributes.
If you sell lots of products on your online store, you can create a custom WooCommerce shop page to make it easier for customers to find what they’re looking for. Keeping the shopping experience simple and intuitive is essential for making more sales.
With the WooCommerce Product Table Ultimate plugin, you can list products on your custom shop page by category, tag, or custom query. You can also choose which information you want to display in your product listings.
Additionally, the plugin is very intuitive, even for non-coders. You don’t have to use CSS or edit theme files to customize your shop page. Instead, you can simply add product tables to your custom shop page using a shortcode or Gutenberg block.
You can view a simple demo site here.
Creating a custom WooCommerce shop page
Here, we’ll show you how to use the WooCommerce Product Table Ultimate plugin to create a custom WooCommerce shop page.
For this tutorial, we’ll assume you already have a WordPress site set up with the WooCommerce plugin installed and activated. We’ll also assume you have some products added to your online store.
Step #1. Install and activate the WooCommerce Product Table Ultimate plugin
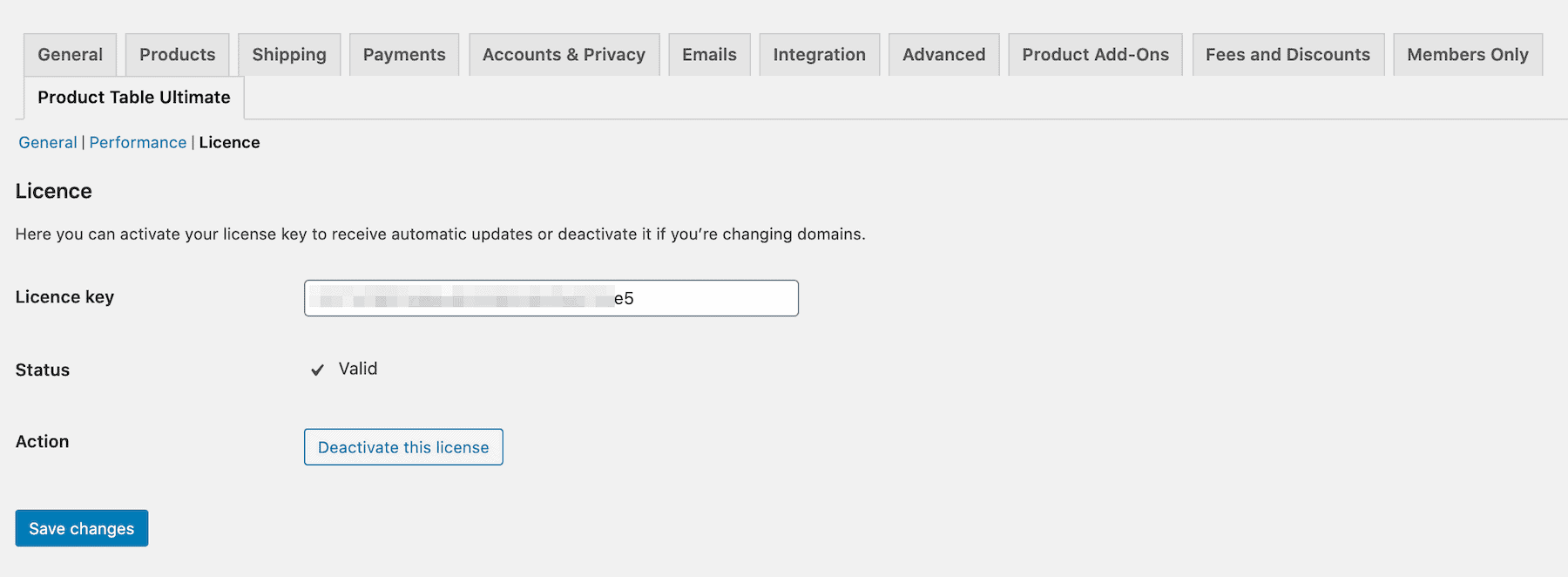
Get the WooCommerce Product Table Ultimate plugin and install it on your WordPress site. Then, navigate to WooCommerce → Settings → Product Table Ultimate → License and enter the license key in the ‘License Key’ box.

Once you’re done, click the ‘Save changes’ button to continue.
Step #2. Create your custom WooCommerce shop page
The next step is to create a new shop page that can later be customized using the WooCommerce Product Table Ultimate plugin.
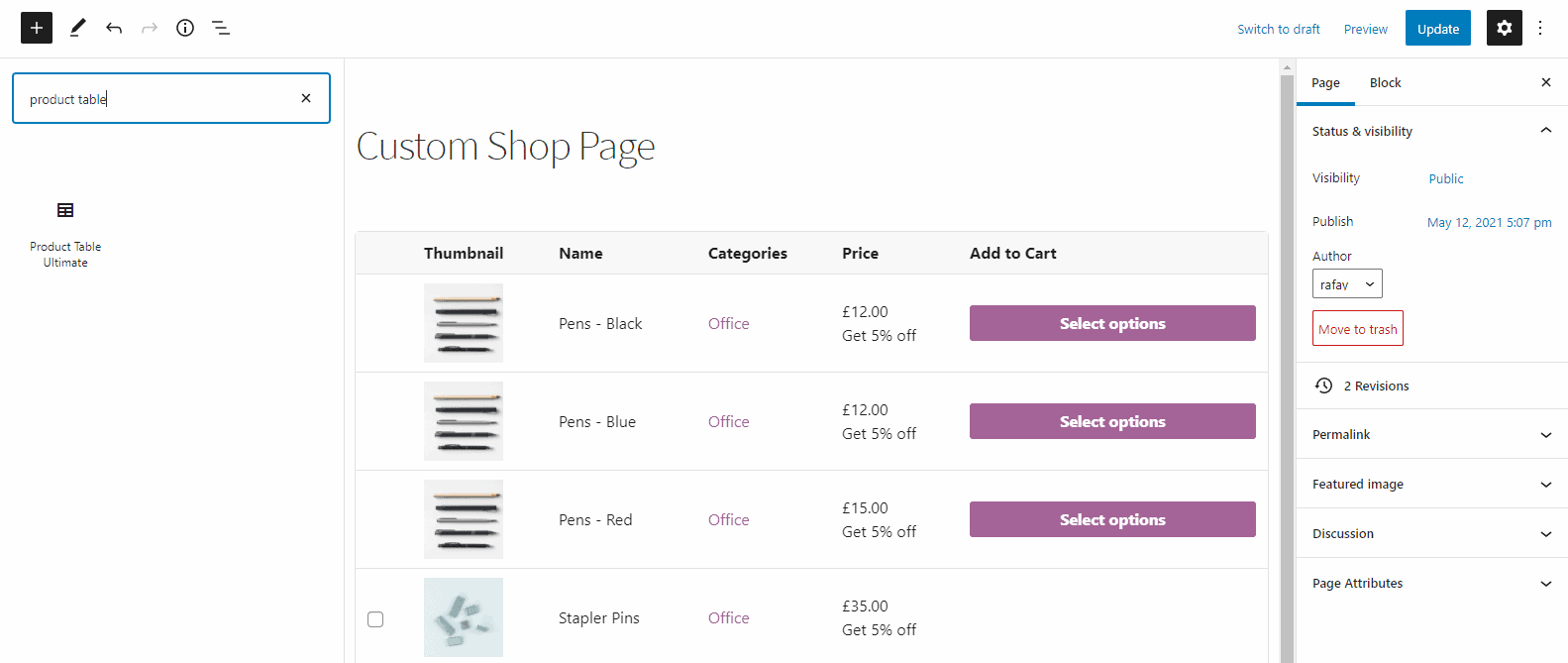
Go to Pages → Add New to create a new page and give your shop page a title. Click on the ‘Add block’ button to add a Gutenberg block to your newly created custom WooCommerce shop page.
Add the ‘Product Table Ultimate’ block to showcase products and product variations in a neat and organized way on your custom shop page. Once you’re done, click the ‘Publish’ button to continue.

Now that we have created a new custom WooCommerce shop page, we can start customizing the layout settings. Navigate to WooCommerce → Settings → Product Table → Layout to configure the different settings.

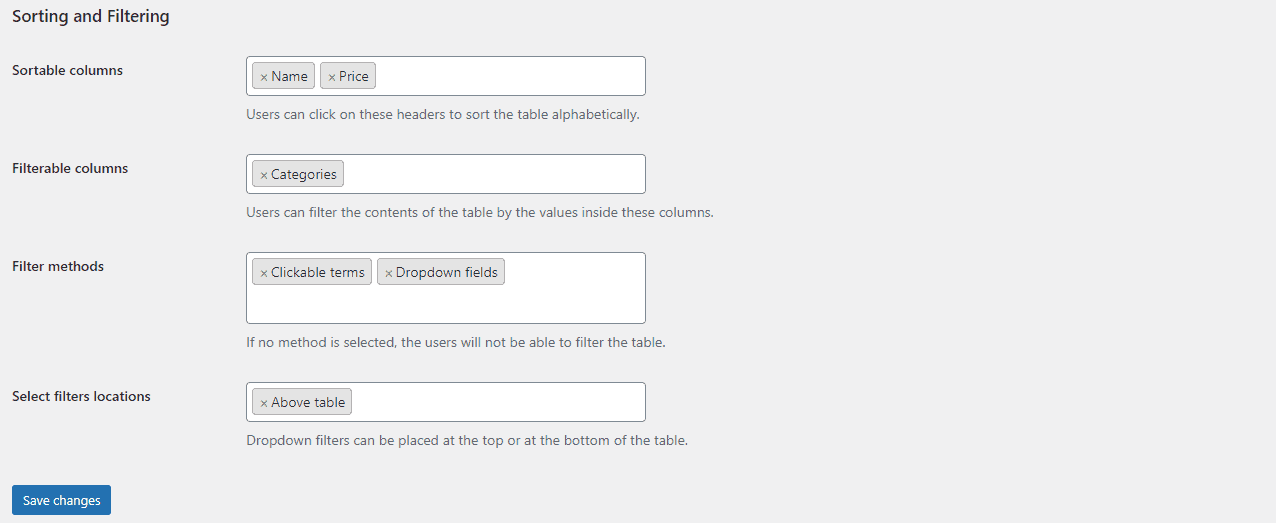
Sortable columns
This option allows you to make certain columns sortable. Just enter the column in the text field, this will allow customers to click the column heading and sort the rows.
Customers can use this to sort columns in alphabetical order or reverse alphabetical order. This way, they can quickly find the product they’re looking for. They can also use this feature to sort products by price (low to high and high to low).
Filterable columns
Columns can be filtered too which means you can let customers select a term and only view items in the table containing their selected term. You can make columns such as Categories, Tags, and Attributes filterable.
So, for example, if you sell apparel and have categories for T-Shirts, Hoodies, and Accessories, customers can click the Hoodies category to only see the hoodies you sell.
Filter methods
Once you’ve enabled filterable columns on your custom shop page, you can also choose which methods the user can use to filter terms. The available options include:
- Clickable terms. These terms will be hyperlinked so users can just simply click on the terms to activate the filter.
- Dropdown fields. Users can select terms either from dropdown fields above or below the product table.
Select filters locations
If you decide to use dropdown fields as the filter method, you need to choose where to display the fields. You can either choose top (above the table), bottom (below the table), or both.
Once you’re done with the configuration, click the ‘Save changes’ button to continue.
Step #3. Add your custom shop page to WooCommerce
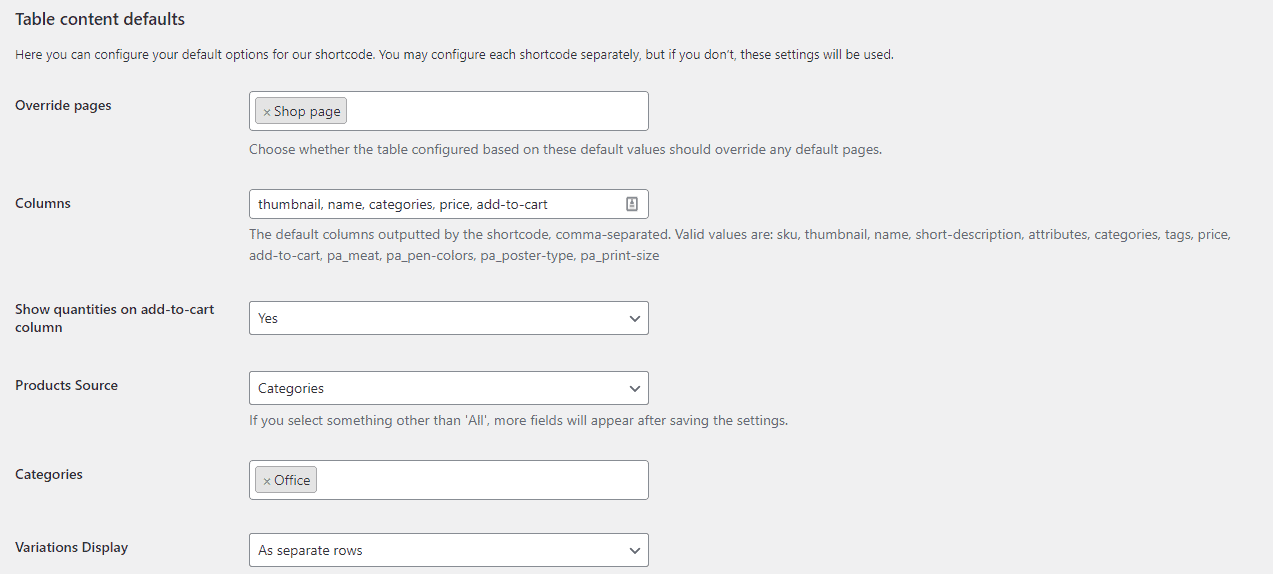
The last step is to add your custom shop page to WooCommerce. To do that, head over to WooCommerce → Settings → Product Table to display a product table on your custom WooCommerce shop page.

Add ‘Shop page’ in the text field next to ‘Override pages’ and click the ‘Save changes’ button to continue.
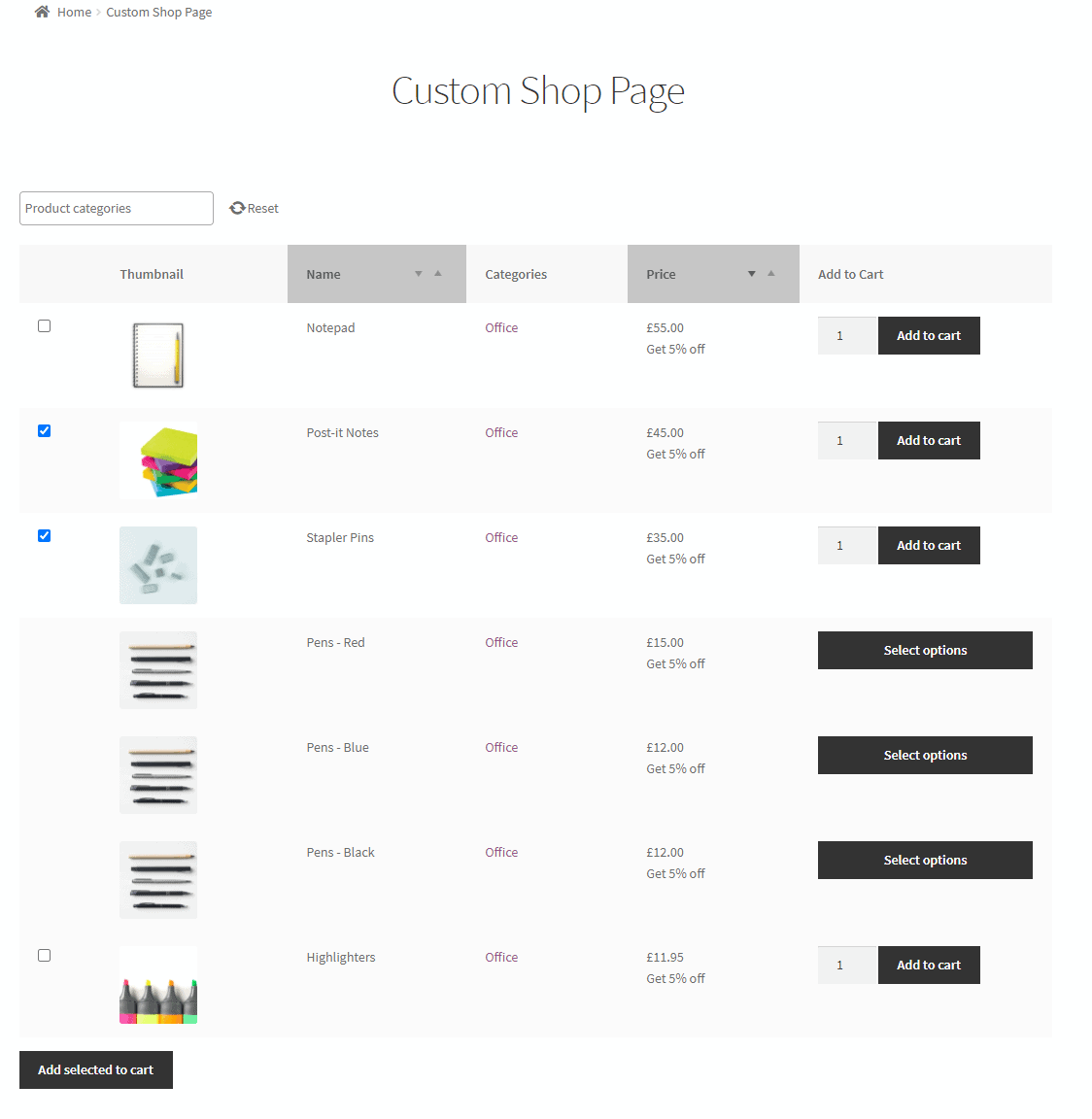
This is how it’ll look on the front-end of your WooCommerce store:

Conclusion
Instead of listing all of your products in the default, grid-style layout, you can use a product table to display all of your products in a table layout. This allows for much better navigation for your customers and helps you deliver a delightful shopping experience.
Creating a custom WooCommerce shop page can improve product visibility and make it easier for customers to buy more products in one go from your online store. This also gives you more control over the look and feel of your WooCommerce shop page.
Ready to create a custom WooCommerce shop page? Get the WooCommerce Product Table Ultimate plugin today!