WooCommerce pricing table: 8 best plugins for your business in 2024

Want to display your product prices in an attractive and easy-to-understand format? You should display them in a pricing table.
Pricing tables are a great way to showcase your products and their prices in an organised and easy-to-understand manner. They help increase conversions, improve customer experience, and simplify the process of buying from your store.
There are many pricing table plugins out there that let you do this on your WordPress website. In this post, we’re going to look at the top 8 plugins to help you decide on the right plugin for your needs.
Why should you use a pricing table for WooCommerce?
WooCommerce, by default, is quite limited in terms of how you can display products as well as product prices on your online store. If customers want to see an overview of all your products, they’ll have to go to your shop’s main pages, and then they’ll have to open each product page if they want to learn more about a specific item. This isn’t ideal, as it can slow down the slowing process and make your eCommerce store harder to navigate.
Pricing tables resolve this issue as they make products and pricing information easier to find and more presentable for your customers. There are different kinds of pricing tables, and no plugin will do everything, so it’s worth thinking about what kind of functionality you’re looking to add to your store.
Some pricing table plugins will let you display all your products in a table, making it easier for customers to compare their features and prices on one page. Other pricing tables offer a column-based pricing table, which is good for comparing a small number of items, especially for pricing tiers and subscription-based products. Some plugins will let you set up any complex pricing rules that you may have set up in your store, so customers will know if there are any discounts they can take advantage of.
Let’s compare these different options in more depth:
Display multiple products in a product table
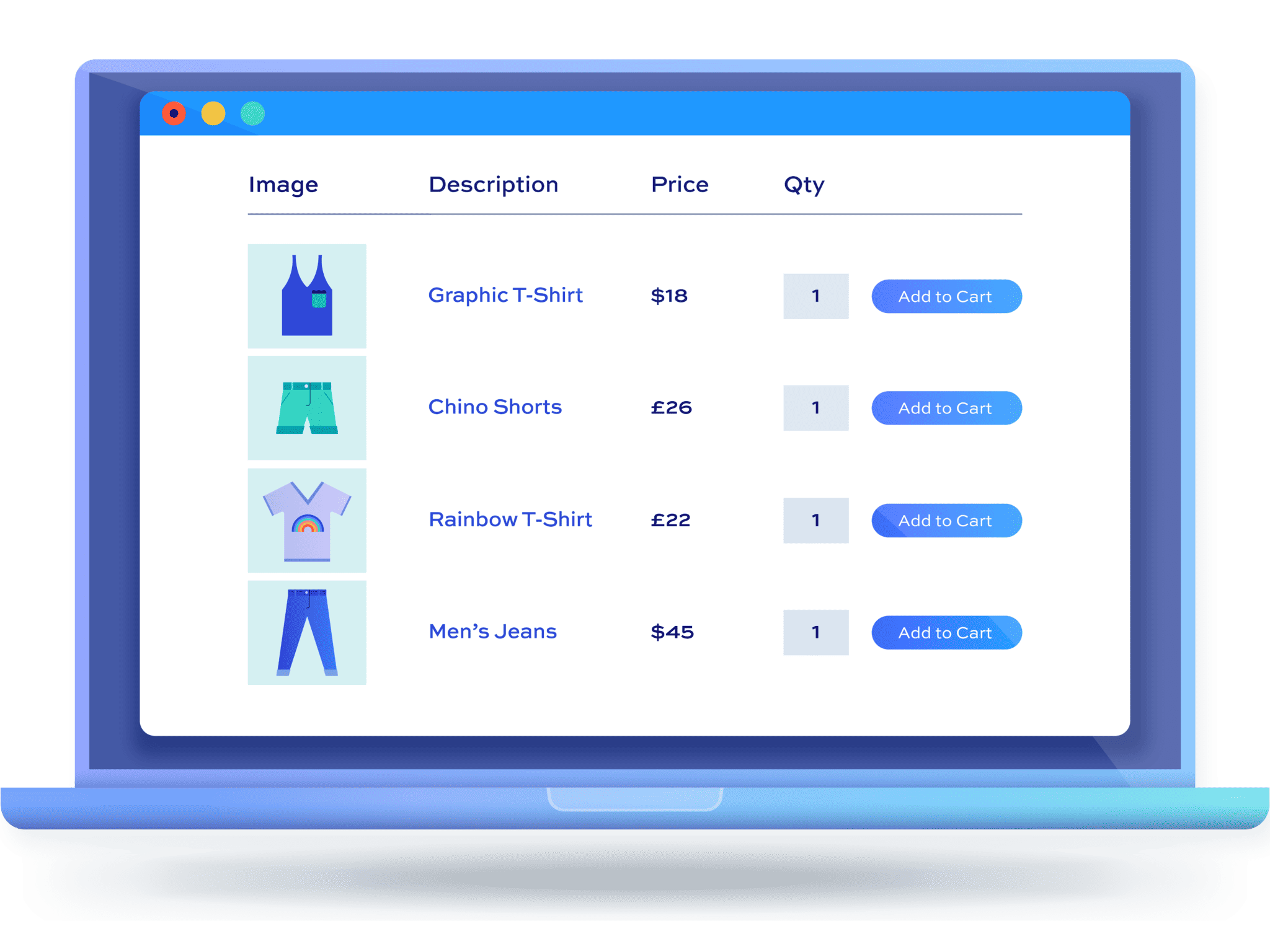
One of the best ways to increase product visibility on your online store is by displaying multiple items in a sortable product table. This makes it easier for your customers to view your product catalogue and add multiple products to their cart without having to navigate to the corresponding single product pages.
This is a neat way to organise products on your WooCommerce site so it’s easier for your customers to compare, sort, and filter products, which speeds up the buying process!
Create complex pricing rules and display them in a table
By default, WooCommerce does not let you create and display pricing rules on your online store. However, depending on the pricing plugin you use, you can create complex pricing rules and display them in a table on your product pages.
For instance, you can create dynamic pricing rules such as “Buy one get one free” or “Buy 3 items and get 10% off”. This way, users will be incentivised to add more products to their shopping cart which, in return, helps generate more profits as well as clear out old stock.
For this use case, you’ll need a plugin that can generate a pricing table that can be displayed on single product pages so your customers can easily understand how the complex pricing rules work.
Display a pricing structure for product plans
If you run a membership site or sell products with different tiers (such as software or a plugin), you’ll need to use a pricing table plugin to display an overview of the different prices and features associated with each plan.
The top 8 pricing table plugins for WooCommerce
Let’s take a look at the top 8 pricing table plugins for WooCommerce.
#1. WooCommerce Product Table Ultimate
WooCommerce Product Table Ultimate offers the best solution if you want to display multiple products in a sortable table on your online store.
The plugin comes prebuilt with all the functionality you need to showcase products in a sortable table-style layout anywhere on your WooCommerce site.

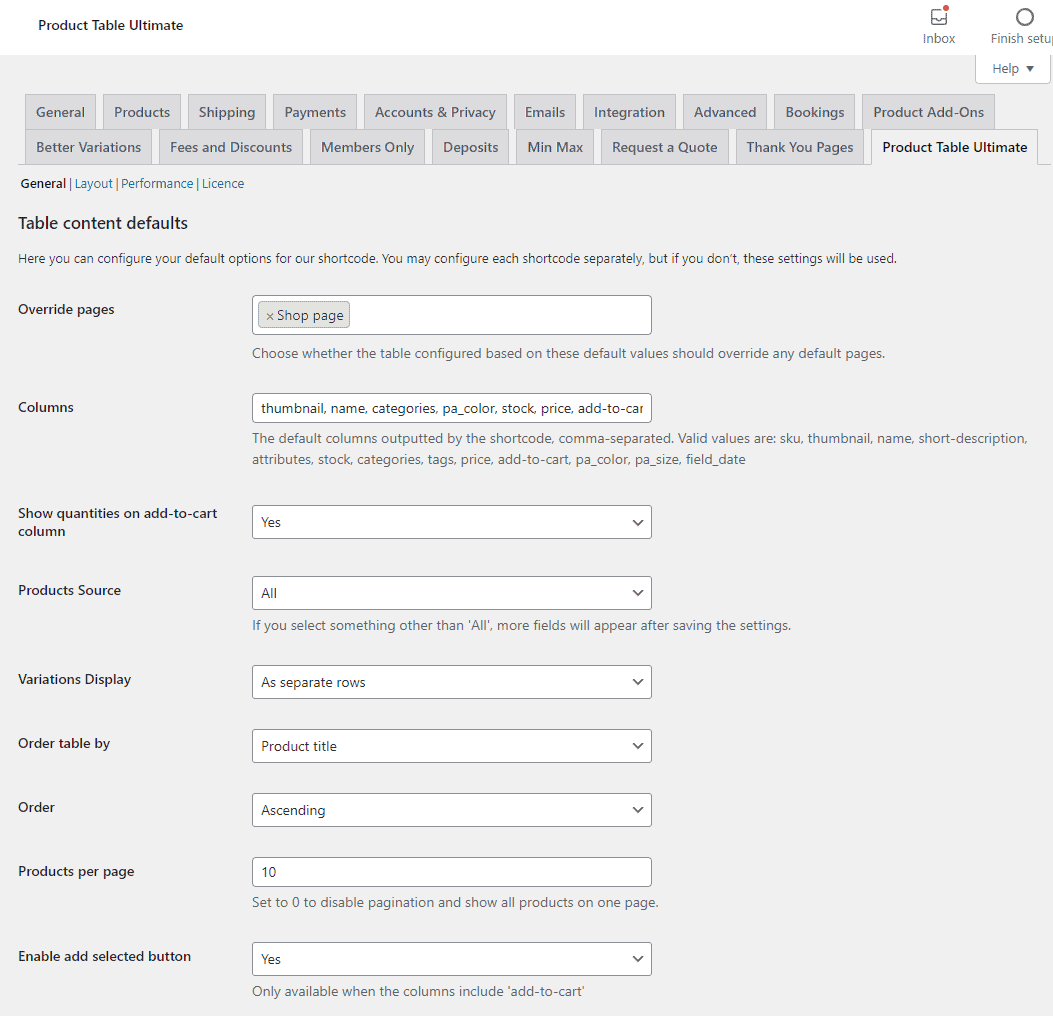
You can use the plugin to automatically override the default shop pages and display product tables on them without having to put in much manual effort.

This way, you can transform your shop’s default pages within a few clicks and make it easier for customers to navigate through multiple products and quickly select the ones they’re interested in. You can also display a product table anywhere on your site using a shortcode or Gutenberg blocks.

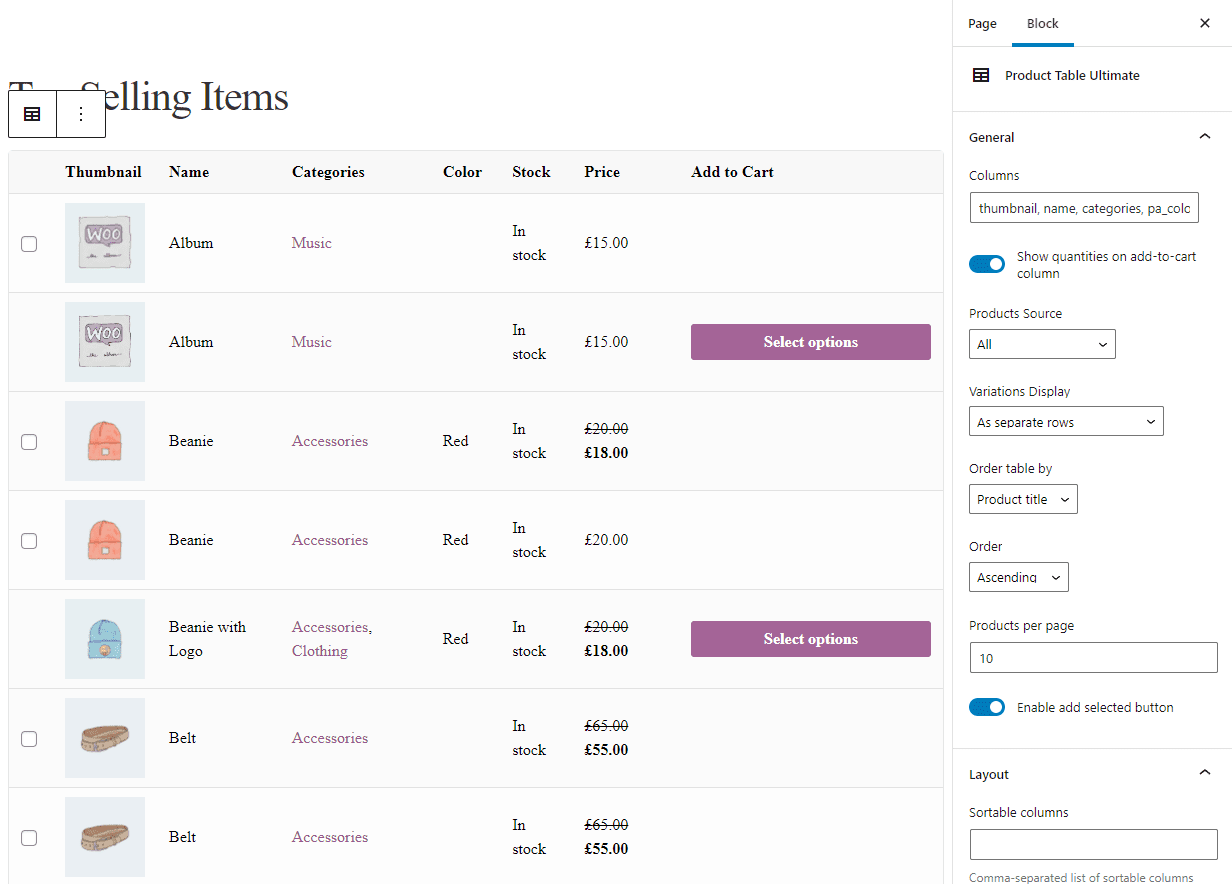
For instance, you can list some of your most popular or top-selling products in a product table and display them anywhere on your WooCommerce site.
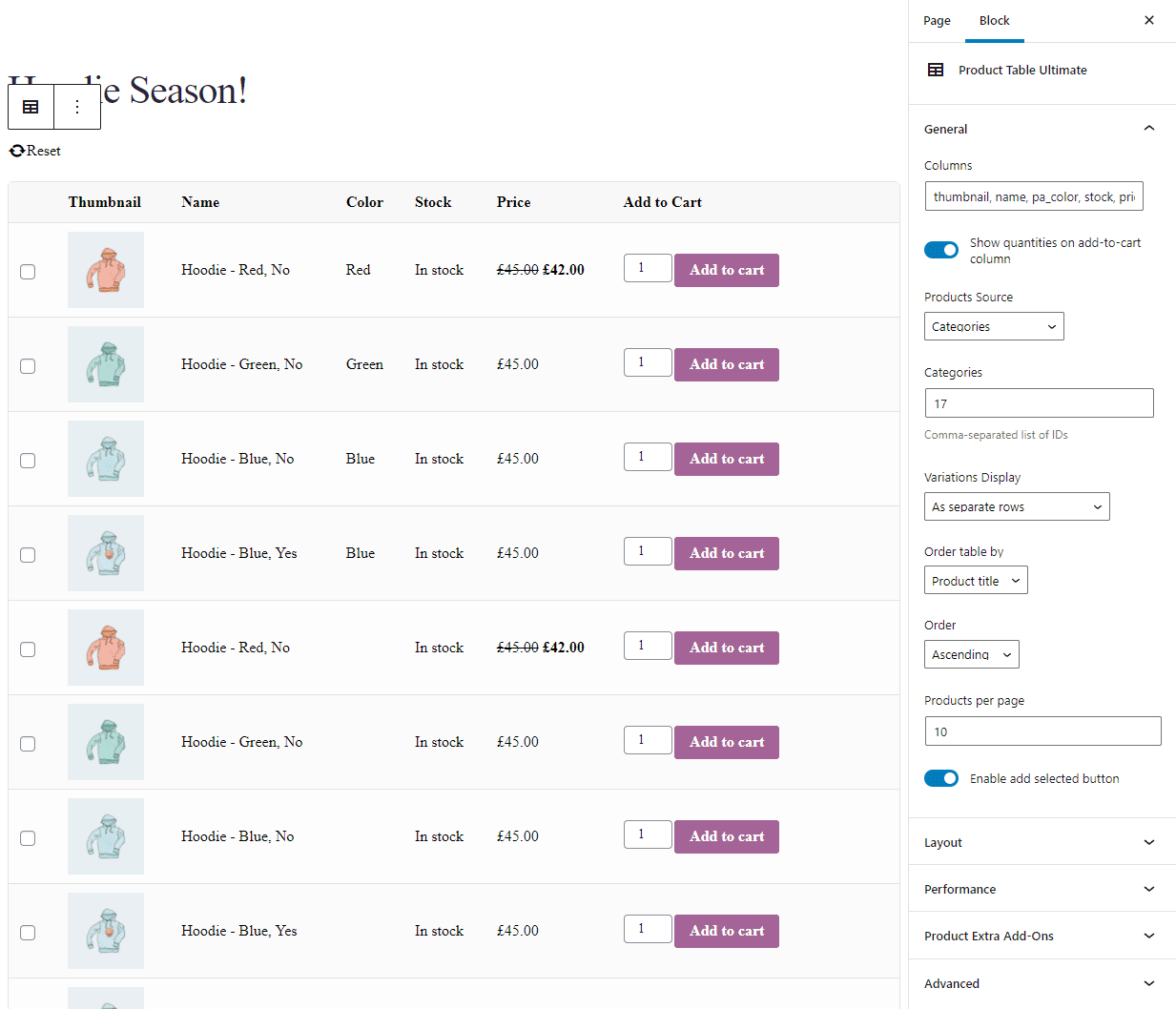
WooCommerce Product Table Ultimate gives you full control over how many products you want to display in a single product table.

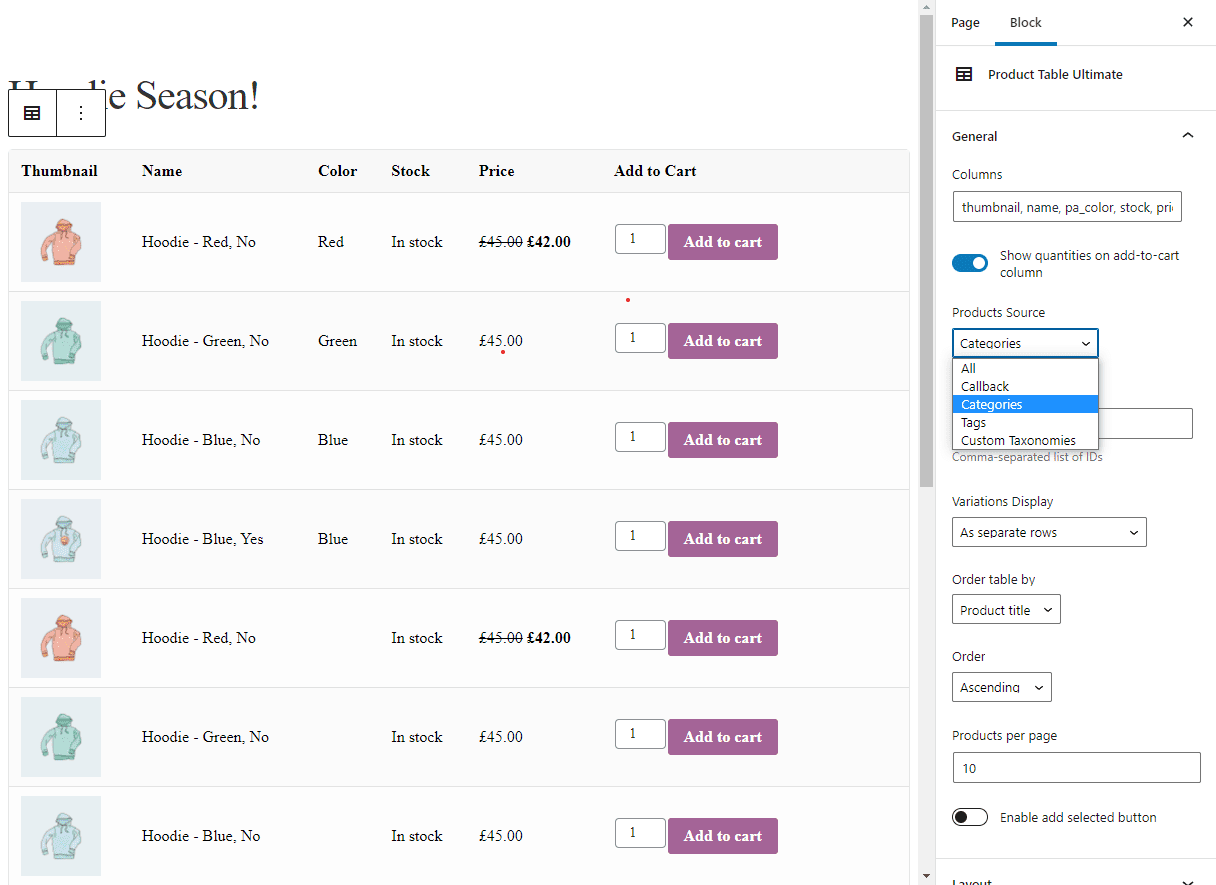
While it lets you display all your shop’s products (including variable products) in a product table, you can also display products from a specific category or tag, or display individual or specific products from your catalog in a product table.

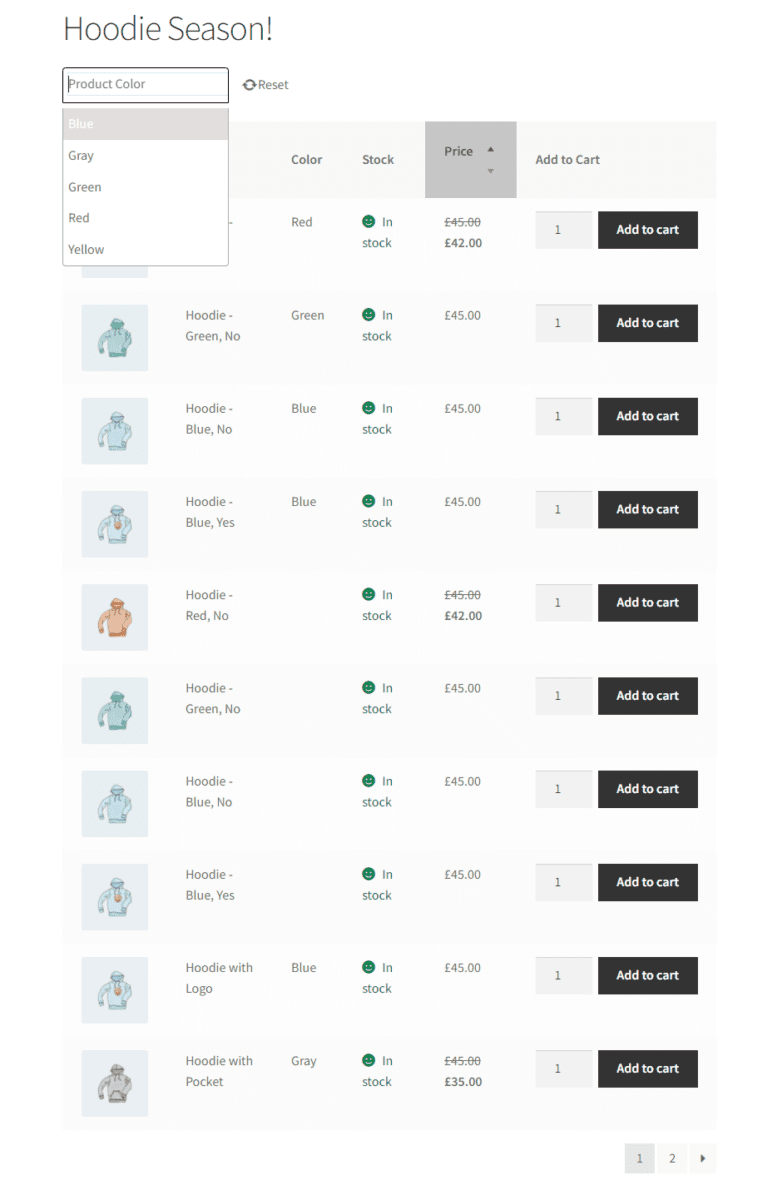
For instance, if you run an apparel store, you can display all “Hoodies” products in a product table so it’s easier for your customers to browse through all product options.

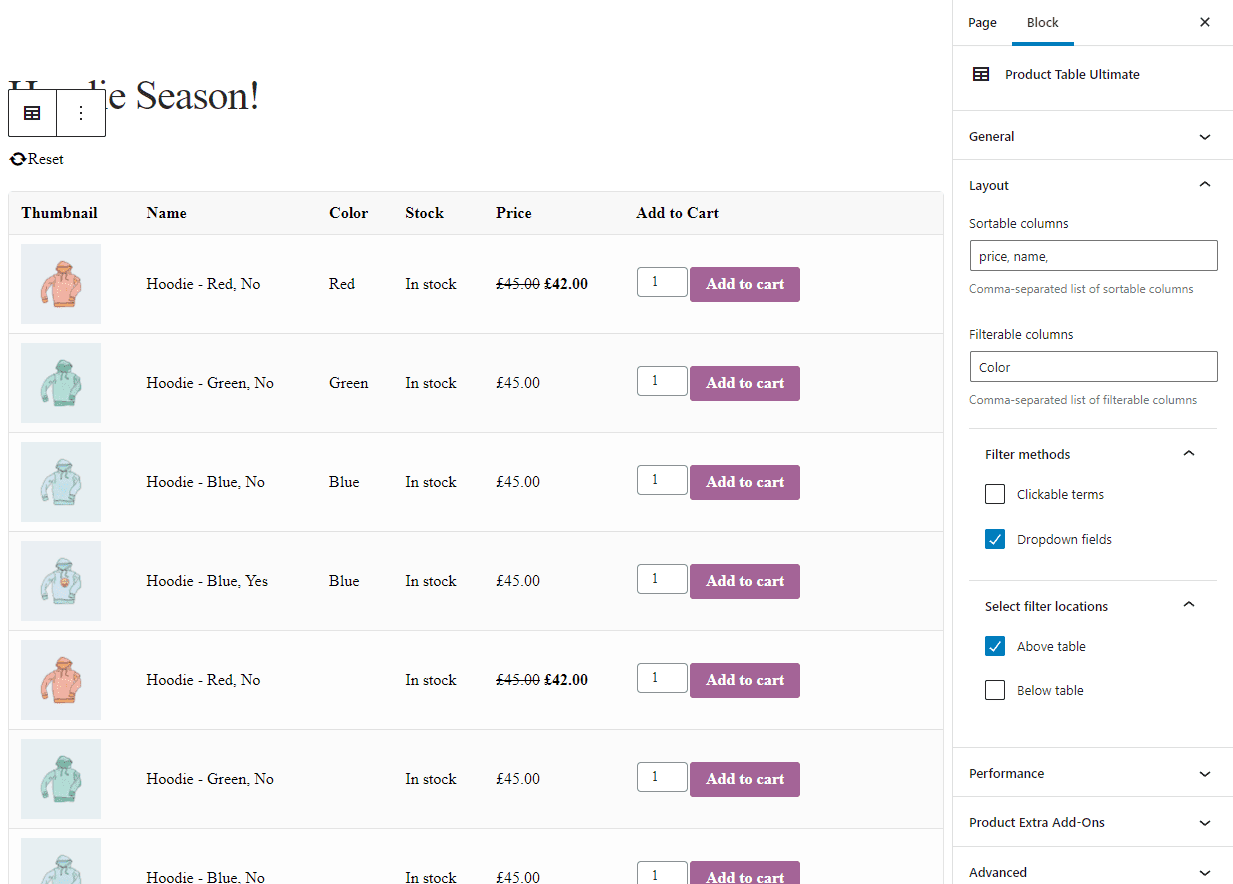
The WooCommerce Product Table Ultimate plugin also lets you add filtering and sorting options to your product tables.

You can specify the sortable and filterable columns when designing your product table and choose whether to display them in dropdowns or clickable terms.
This helps your customers quickly find products that are relevant to them when shopping from your WooCommerce site. For instance, shoppers can find products in a certain price range or find products that are a specific colour.
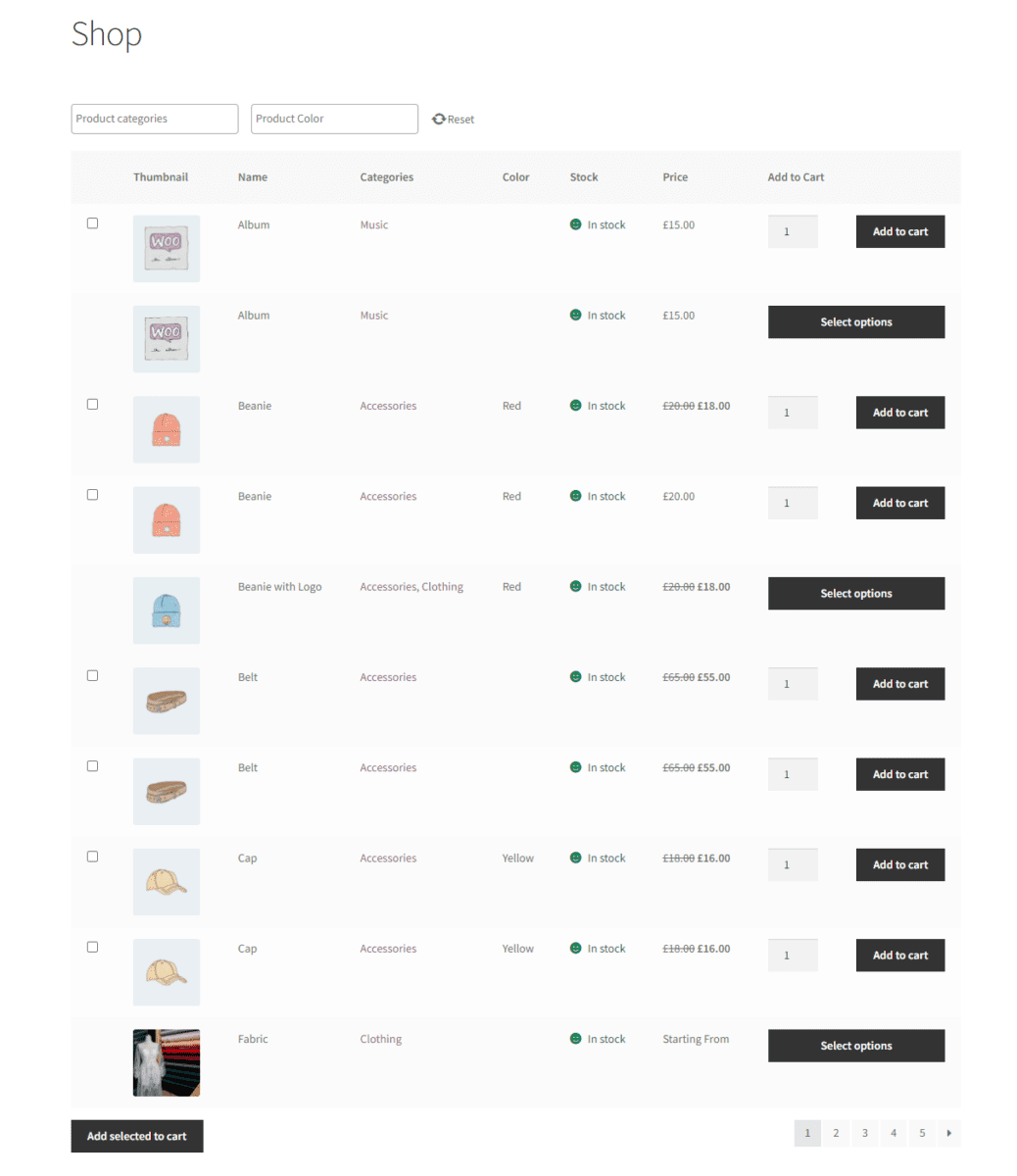
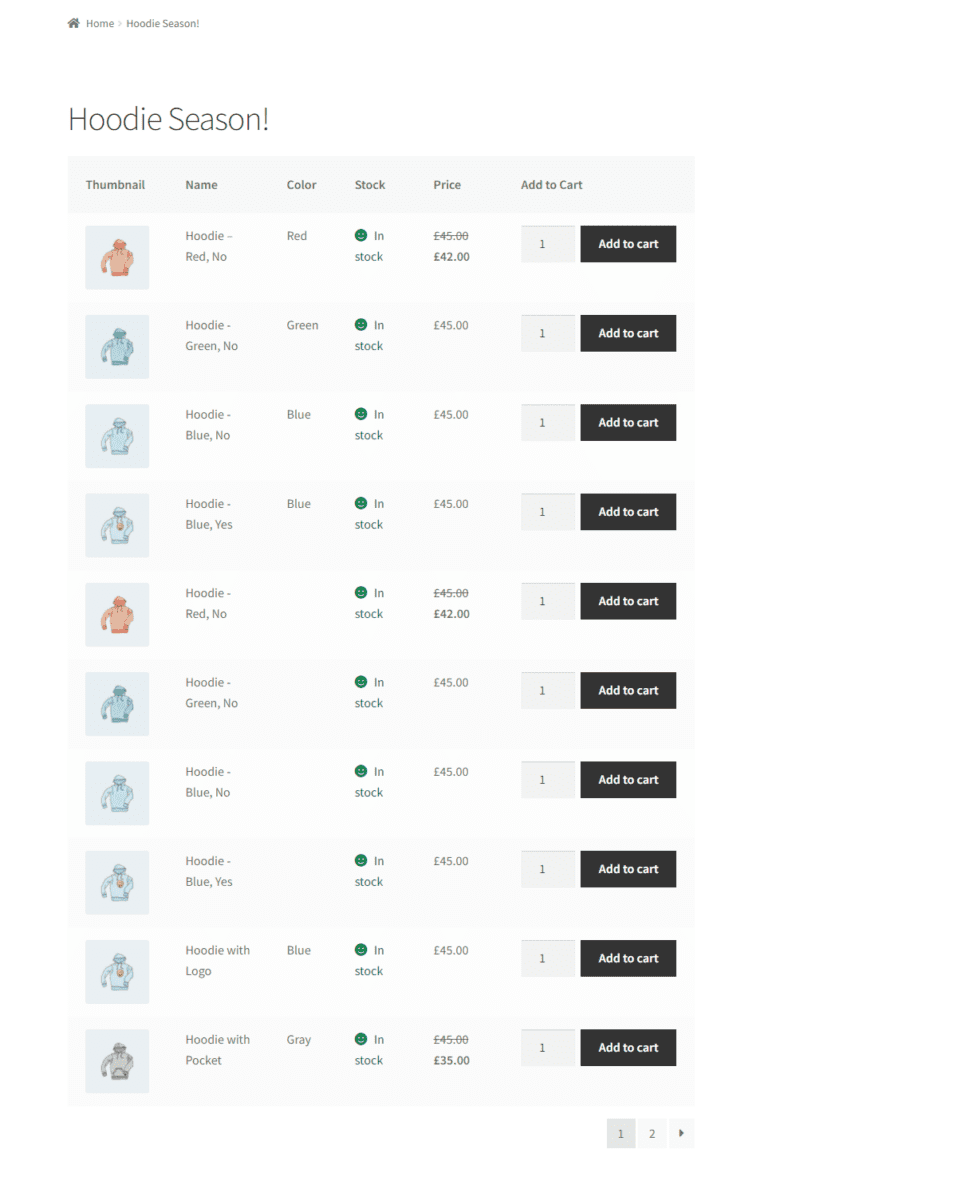
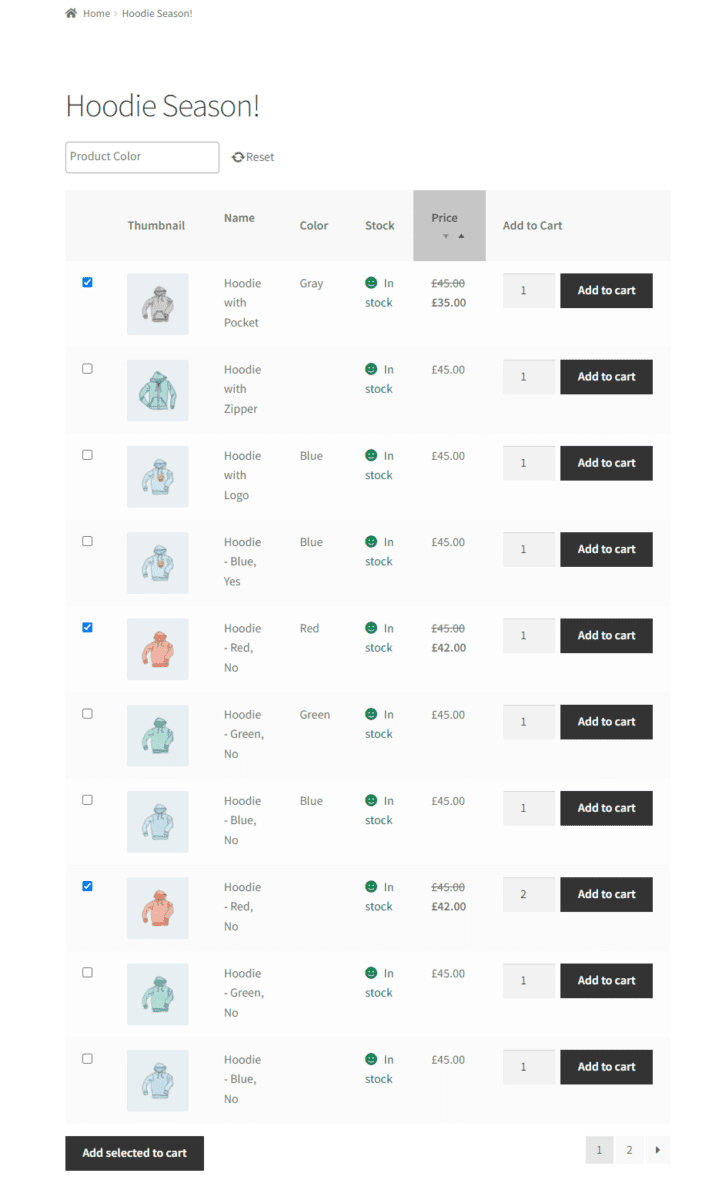
In addition to this, you can also enable the “Add to cart” button on every single row in your product table.

This will display a checkbox next to each product row so customers can select, add multiple items from the product table at once to their shopping cart, and proceed to checkout. It will look something like this on the front-end:

The WooCommerce Product Table Ultimate plugin is the perfect solution for businesses that want to display their products in a better way.
Let’s say you run a wholesale store. You can replace the shop page with a product table that lists all your products in a sortable layout. This will make it easier for your clients to quickly place bulk orders from your WooCommerce site.
The plugin also works great if you run an online restaurant and want to use your main shop page as an online ordering system. You can showcase all menu items in product tables to speed up the ordering process for your online restaurant.
Similarly, if you own an online music store, you can create product tables for your vinyl by category. For instance, you can list all “Rock” vinyl in one product table and all “Jazz” vinyl in another.
The WooCommerce Product Table Ultimate plugin also works great if you run an online apparel store. You can display products on sale or your shop’s most popular products in a product table on your homepage.
#2. WooCommerce Dynamic Pricing and Discount Rules
WooCommerce Dynamic Pricing and Discount Rules is a user-friendly pricing plugin that lets you create dynamic pricing rules for your WooCommerce site.
WooCommerce Dynamic Pricing and Discount Rules
Create powerful pricing incentives quickly and easily
You can create complex pricing rules such as “Buy One Get One Free” or “Buy Two laptops and get a free smartphone” to encourage shoppers on your site to spend more. This way, customers will get a better price per unit or receive a free gift if they purchase more or add more items to their cart.
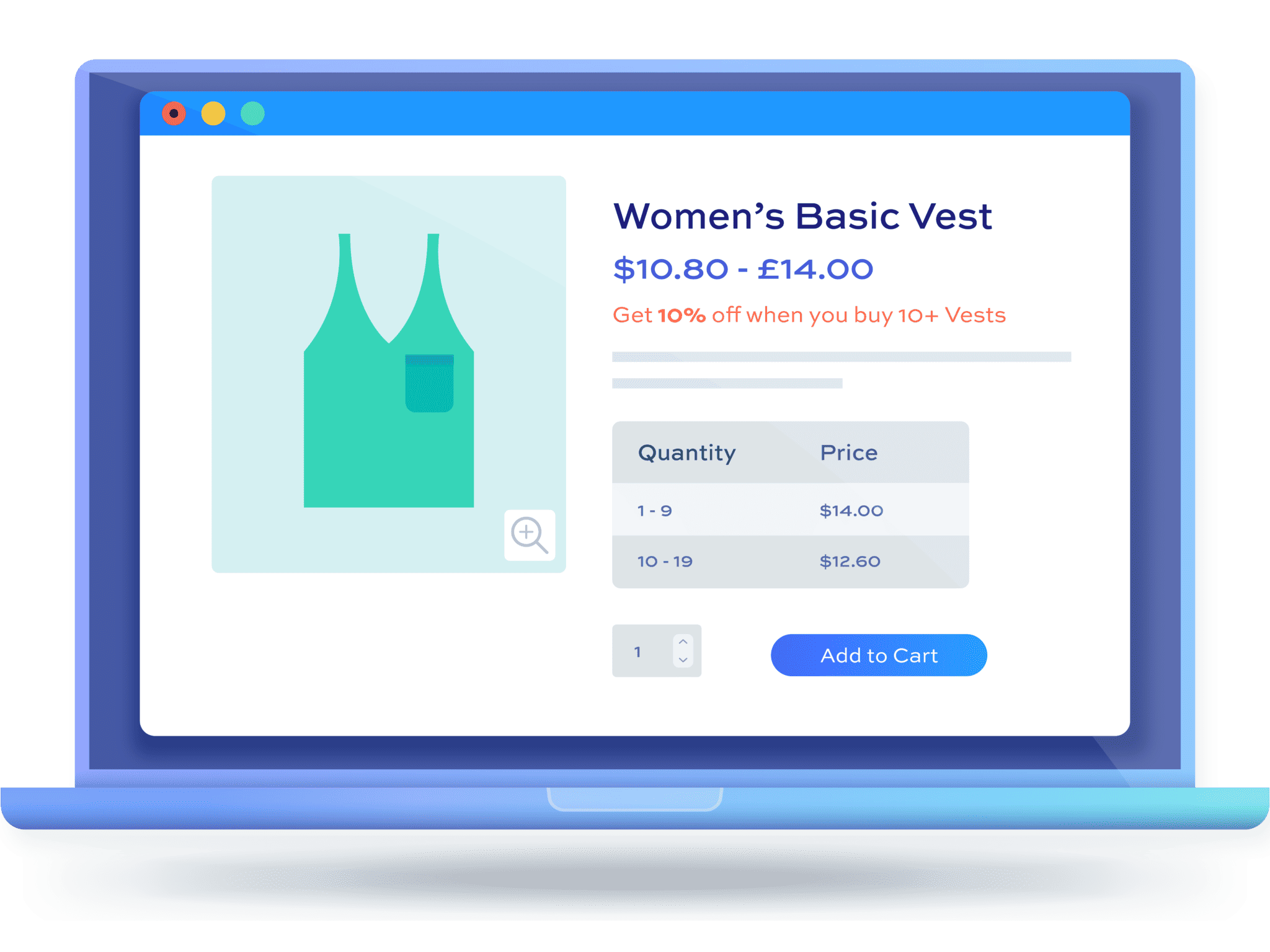
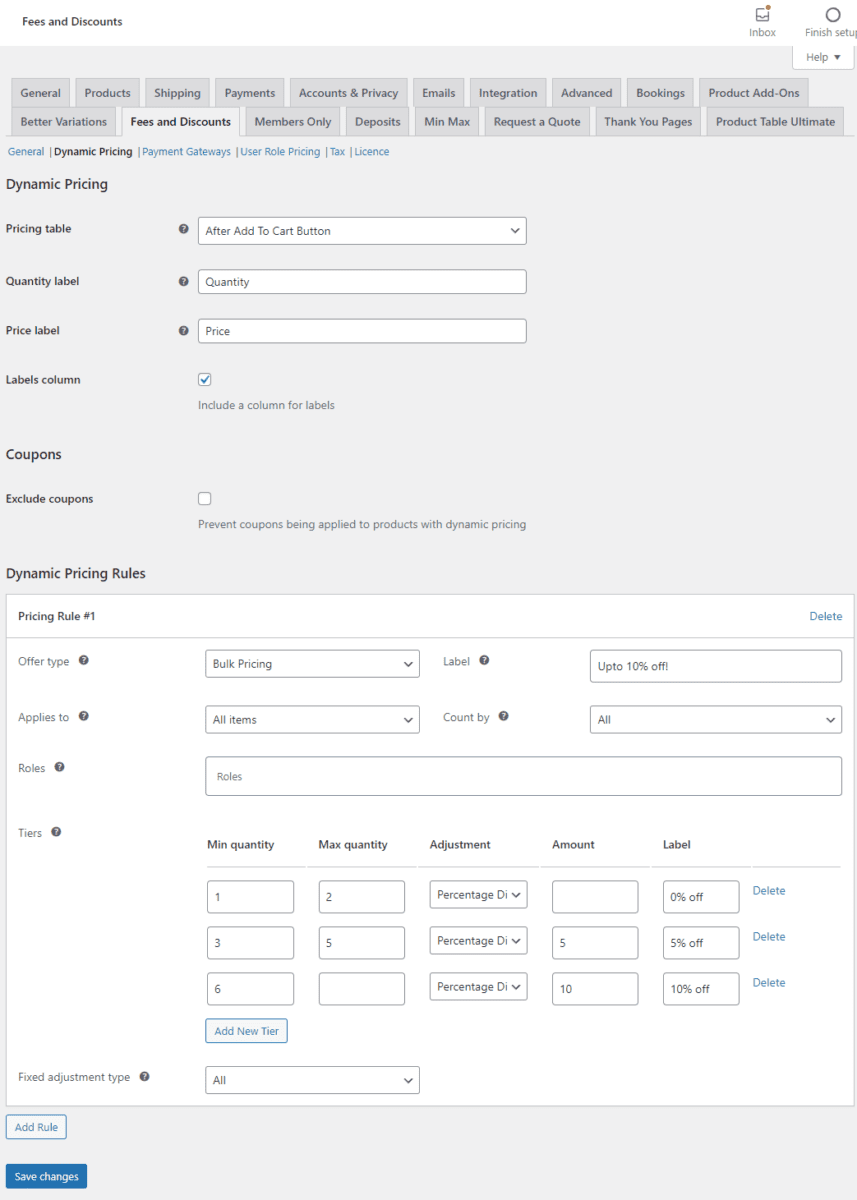
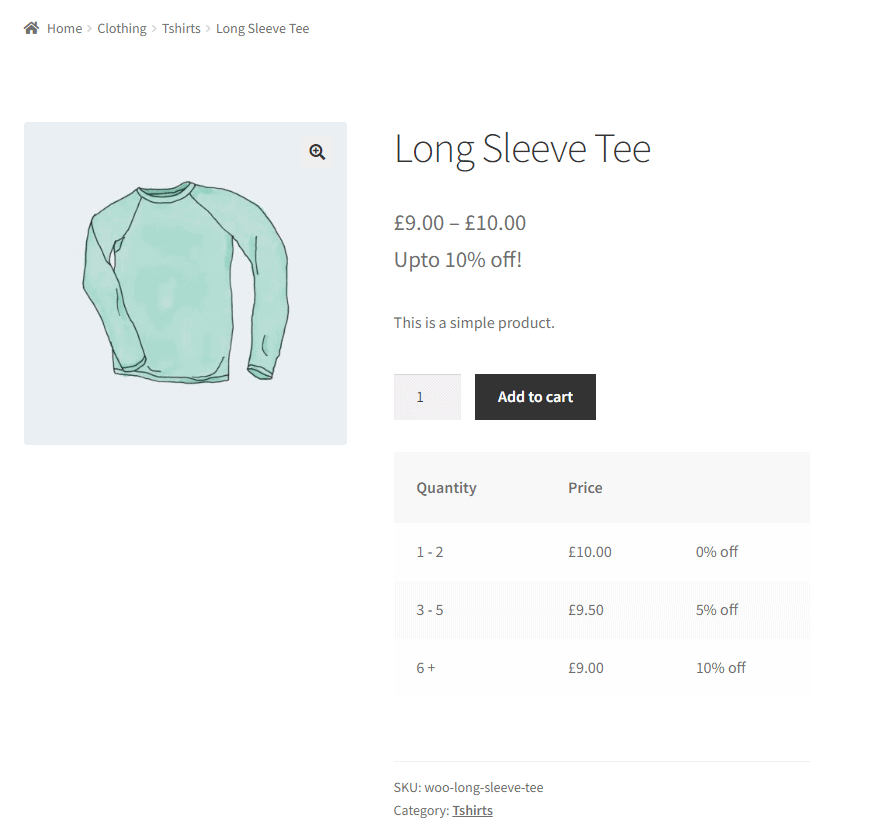
The great thing about WooCommerce Dynamic Pricing and Discount Rules is that it lets you display pricing tables on your WooCommerce site. This way, you can keep your customers informed about the dynamic pricing rules and make it easier for them to follow them.

You can configure the pricing table display using the plugin’s settings and specify where to place it on your product pages.

This way, when customers go to the product page to purchase a t-shirt, they will see that they can buy 1 t-shirt at the normal price, 3 t-shirts at a 5% discount, and 6 t-shirts to receive a 10% discount.
#3. Storefront Pricing Tables

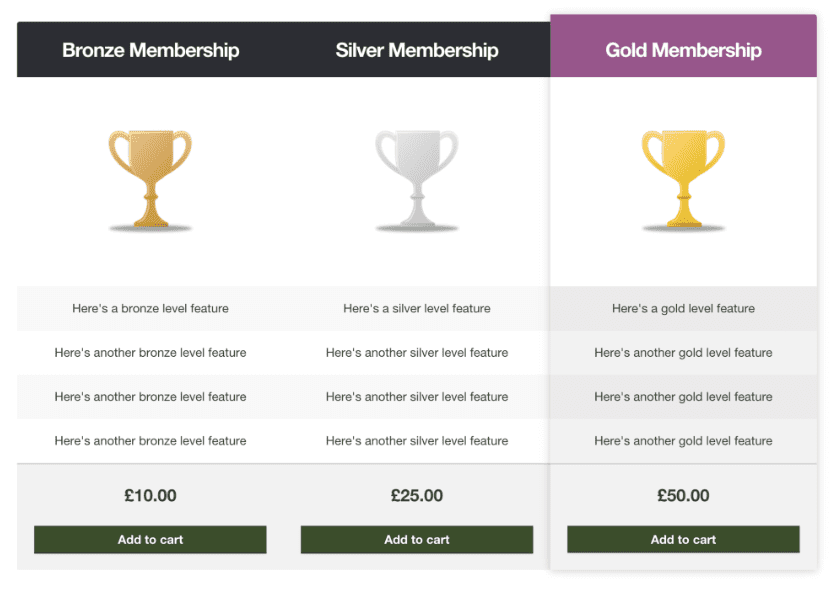
Storefront Pricing Tables is a simple pricing table plugin designed to help you display pricing tables in a column format on your WooCommerce site.
The plugin works great if you offer membership plans or complex products on your WooCommerce site where you need to explain the differences comparatively. The plugin works great if you want to compare a small number of products (such as three or four), but the tiered pricing table won’t look as good if you need to showcase lots of products in this format.
#4. WooCommerce Product Pricing Table

WooCommerce Product Pricing Table is a pricing table for WooCommerce plugin that lets you compare a small number of products on your online store.
You can create pricing tables with unlimited rows and columns so you can show all relevant details of your product in the pricing table. The best part is that the plugin comes with pre-designed templates that make it easier to quickly set up pricing tables on your WooCommerce site without having to put in a lot of work.
#5. WP Table Builder

WP Table Builder offers a simple yet effective solution for displaying products in product tables. While you can create product tables and list your shop’s products in a better layout than what you get with default WooCommerce, it is still limited in terms of the elements you can add to your product table. Compared to a similar option, like the WooCommerce Product Table Ultimate plugin, you have much fewer options to design your product tables.
Additionally, you can use WP Table Builder to import and export product tables on your WooCommerce site, which is very convenient.
#6. JetElements

JetElements is a widget pack that extends the Elementor page builder and it comes with a highly customisable pricing table widget.
The pricing table widget is designed to help you display pricing tiers rather than multiple products. In addition to this, it’s highly customisable and looks great on modern-looking sites. If you use Elementor to create your site, then this is a great option. However, if you use another page builder, or simply prefer Gutenberg, then you’ll probably want to avoid this one.
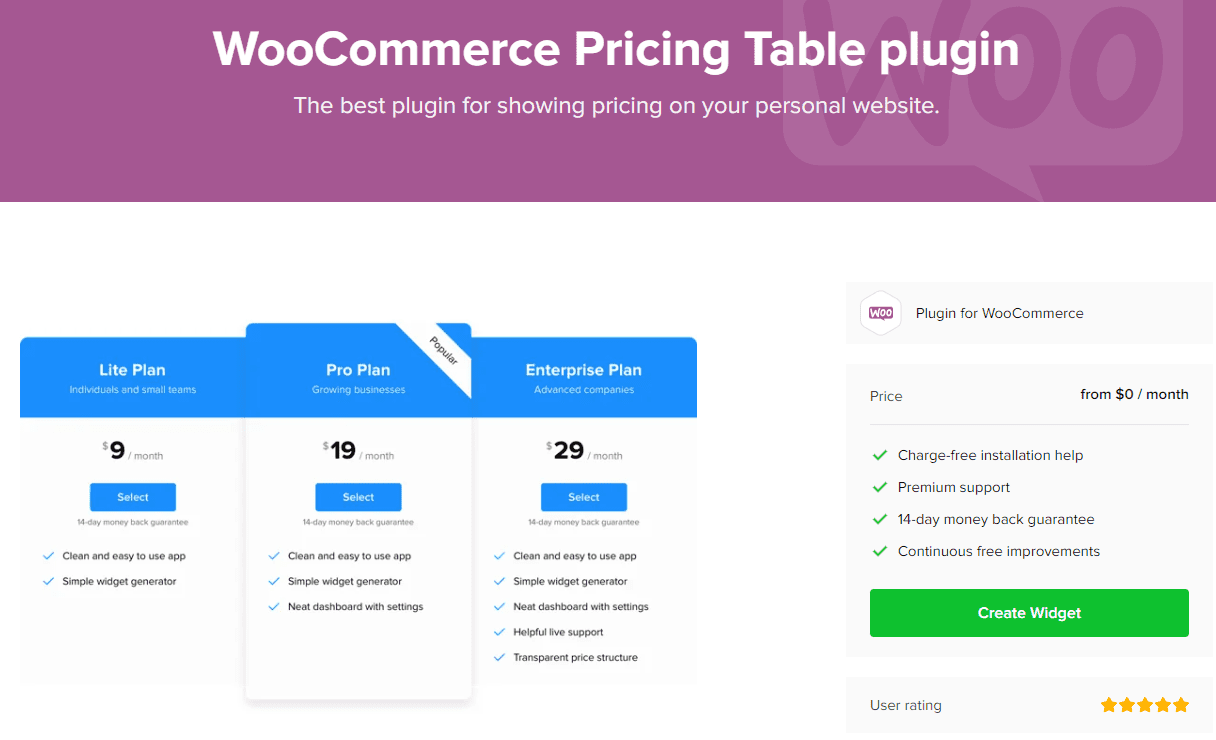
#7. WooCommerce Pricing Table Plugin

WooCommerce Pricing Table Plugin is a popular, free, and intuitive extension that’s designed to help you display tiered pricing or compare a small number of products on your online store.
While the simple plugin works great for showcasing a small number of products or for displaying the different pricing tiers on your shop’s pages, it isn’t designed to do complex things like displaying multiple products in a table layout. For this, you will have to resort to an alternative solution like the WooCommerce Product Table Ultimate plugin.
#8. Pricing Table by Supystic

Pricing Table by Supystic is a free-to-use pricing table plugin that lets you showcase simple-looking pricing tables without having to touch a single line of code.
You can create various types of pricing tables with an easy-to-use drag-and-drop builder, which is great if you’re not very experienced with coding. However, the plugin’s reviews are mixed, and it seems that the plugin doesn’t work for some people or causes bugs on their online store.
Improve your WooCommerce store with pricing tables
We’ve seen in this article that there are different kinds of pricing tables. The pricing table plugin you choose will depend on what you want to achieve in your WooCommerce store. However, we think that one of the most versatile ways of displaying prices on your online store is to place them on a product table. This is exactly why WooCommerce Product Table Ultimate is our top pick.
The WooCommerce Product Table Ultimate offers store owners all the functionality they need to list products in a sortable and filterable product table. This makes it easier for customers to browse through your catalog and quickly find the products they’re interested in. As a result, it helps speed up the buying process on your online store and encourages more sales.
If you’re looking to create dynamic pricing rules and display them in a table on your shop’s pages, then the WooCommerce Dynamic Pricing and Discount Rules plugin is another plugin worth considering.
The best part is that both WooCommerce Product Table Ultimate and WooCommerce Dynamic Pricing and Discount Rules integrate perfectly to create a conversion-optimized shopping experience on your WooCommerce site. You can create dynamic pricing rules and let shoppers purchase multiple items without having to navigate multiple product pages.
Ready to display your products in a table and create pricing tables on your WooCommerce site? Get WooCommerce Product Table Ultimate and WooCommerce Dynamic Pricing and Discount Rules today!
WooCommerce Dynamic Pricing and Discount Rules
Create powerful pricing incentives quickly and easily