The 3 best WooCommerce add to cart popup plugins [2023]

Though pop-ups sometimes get a bad rep, the fact of the matter is that they work. 2019 research conducted by Sumo shows that popups have an average conversion rate of 9.28%, though this success rate can, of course, increase.
As a WooCommerce store owner, pop-ups are a strategy you should consider, and one effective type of pop-up is the add-to-cart popup. True to its name, this kind of popup exists to encourage customers to add more items to their shopping cart and increase their order value before checking out. It’s essentially a great way to display upsells, cross-sells, and similar products that shoppers can quickly add to their cart.
In this article, we’ll explore the benefits of cart popups more thoroughly and take a closer look at the top plugins for displaying cart popups. We’ll also show you the steps you need to follow to add a WooCommerce cart popup using our plugin of choice, WooCommerce Order Bump.
What is an add to cart popup?
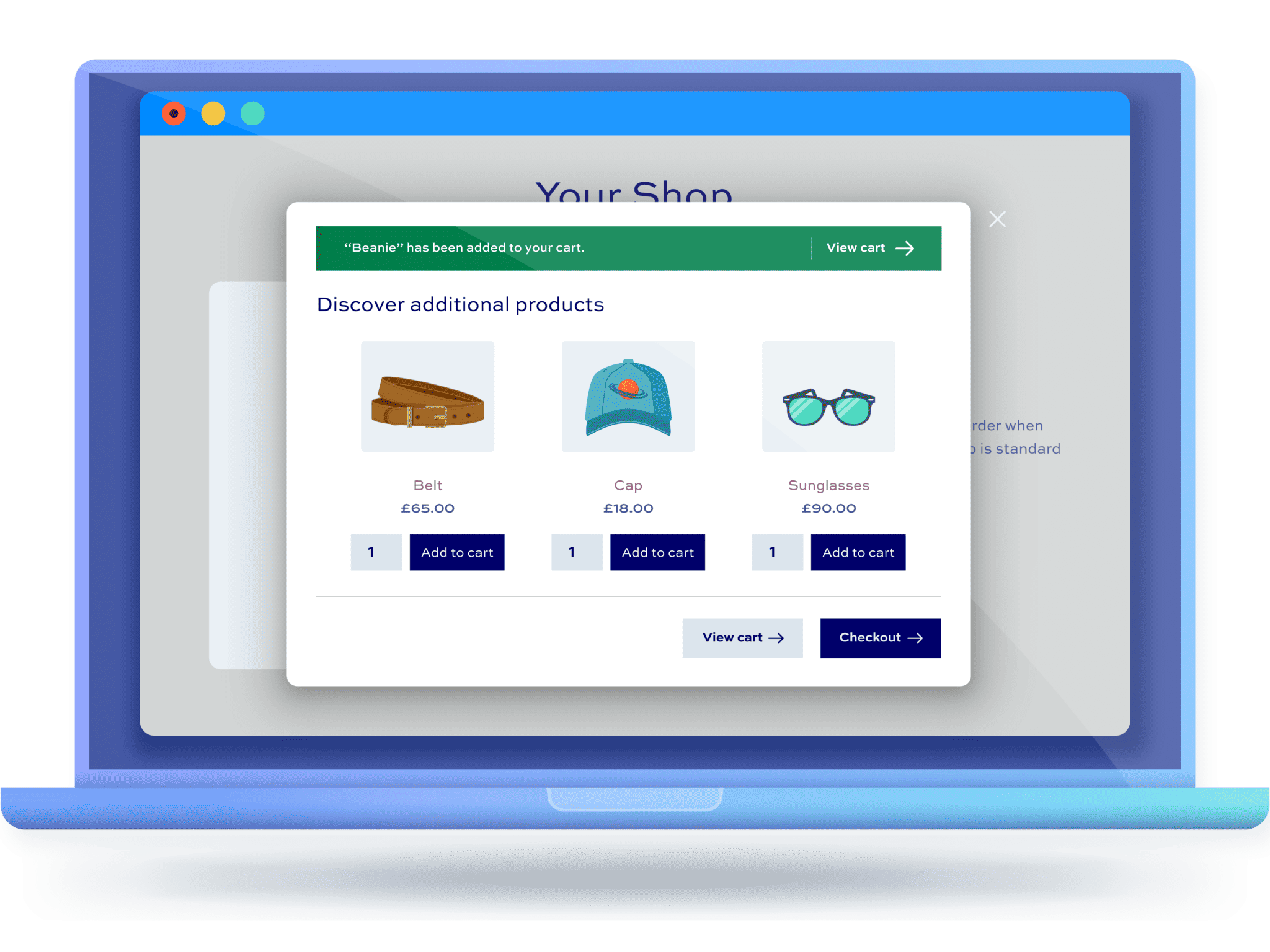
An add to cart popup is a simple popup that’s intended to encourage customers to add more products to their cart before checking out. It typically includes recommended products such as cross-sells and upsells. Sometimes, it also comes with quantity selectors, along with add-to-cart call-to-action buttons to encourage shoppers to quickly take action.
It’s a common practice amongst eCommerce store owners to set up add to cart pop-ups that trigger as soon as a shopper adds a product to their cart. This is an effective approach since the customer has confirmed interest in making a purchase, and is likely open to considering additional or alternative products, that they may not even have been aware of.
In addition to this, there are other key points in the customer journey where an add-to-cart popup is effective, namely the cart and checkout pages of your WooCommerce site.
The cart page is a good choice since customers will most likely be evaluating their current order and can be swayed to increase it or add more products before they checkout from your online store. Similarly, showcasing the add to cart popup on the checkout page is also effective as it creates a sense of urgency right before purchasing.
Why should you use add to cart popups in your WooCommerce store?
Let’s take a closer look at some of the major reasons for using add to cart pop-ups in a WooCommerce store and see how they can benefit both the store owner and customers.
Increase product visibility
Add to cart pop-ups present an opportunity for customers to see products that they may not have noticed before when browsing through your WooCommerce site. Let’s look at why this is the case:
For starters, it can be a great way to showcase cross-sells in a better and more convincing way to shoppers. Let’s say a customer adds a laptop to their shopping cart and is ready to checkout. You can show complementary items such as a laptop case, a charger, or an external hard drive in an add to cart popup. As a result, it can help improve the shopping experience and encourage customers to spend more.
You can also use add to cart pop-ups to display upsells on your WooCommerce site. Let’s say a customer adds a pair of Doc Martens to their cart. They might not notice that your online store also has other limited edition Doc Martens available. Using an add to cart popup, you show the better, higher-priced items as upsells so customers can quickly switch out with their current item.
In addition to this, you can also use add to cart pop-ups to show related products in a better way on your online store. For example, if a customer is interested in purchasing a t-shirt, you can show them a pair of jeans or a hat product that goes well with their current purchase.
Boost conversion rates
Add to cart pop-ups can also help increase your store’s conversion rates by offering customers a convenient and quick way to add more products to their shopping cart before checking out.
Since this reduces the number of clicks required to add a product to the cart, it encourages more customers to complete their purchases when shopping from your online store.
Improved user experience
Add to cart pop-ups offer a better user experience for shoppers by eliminating the need to navigate away from the product page to add other items to their shopping cart. For instance, if a customer just added the “Suit” product to their cart, they will have the option to purchase complementary products such as formal pants or a bow tie from the same page.
This way, customers can add products to their cart without having to leave the page they were on, which saves them time and makes the shopping experience more seamless on your online store.
In addition to this, add to cart pop-ups give customers a confirmation that their original product was added to their cart. This further improves the customer experience on your online store and offers shoppers an easy way to go straight to the cart or checkout page after they’ve added products to their cart.
Increase average order value (AOV)
By displaying related products or offering bundle deals or discounts in the add to cart popup, you can encourage customers to purchase additional items or spend more than they had originally planned to. As a result, this can lead to a higher AOV and increased revenue for your online store.
How can you display an add to cart popup in WooCommerce?
While add to cart popups are not something offered by the default WooCommerce plugin, there are many plugins available that let you add this functionality to your store.
We’re going to look at the three most popular add to cart popup plugin options and explain which is our top pick and why.
The top 3 WooCommerce add to cart popup plugins
Here, we’re going to take a closer look at the features of the three WooCommerce add to cart popup plugins so you can decide on the right one for your brand.
#1. WooCommerce Order Bump
WooCommerce Order Bump is the perfect plugin to display a modal popup window that encourages users to add extra products to their shopping carts.
WooCommerce Order Bump
Increase sales and maximize revenue with the WooCommerce Order Bump plugin
Using the plugin, you can choose where you want to showcase your add to cart popup and set it to trigger based on specific products or product categories that customers add to their shopping cart. You can either set it to trigger on the product page after customers add a product to their cart, on the cart page, or on the checkout page. This gives you full control over experimenting with each approach and helps build a strategy that’s right for you.
You can also display add to cart popups with related products, cross-sells, and up-sells. You also have the option to create multiple order bumps for different products to create multiple deals on your online store. In addition to all these useful features, the plugin also lets you customize the header messaging and choose the layout of your add to cart popup.
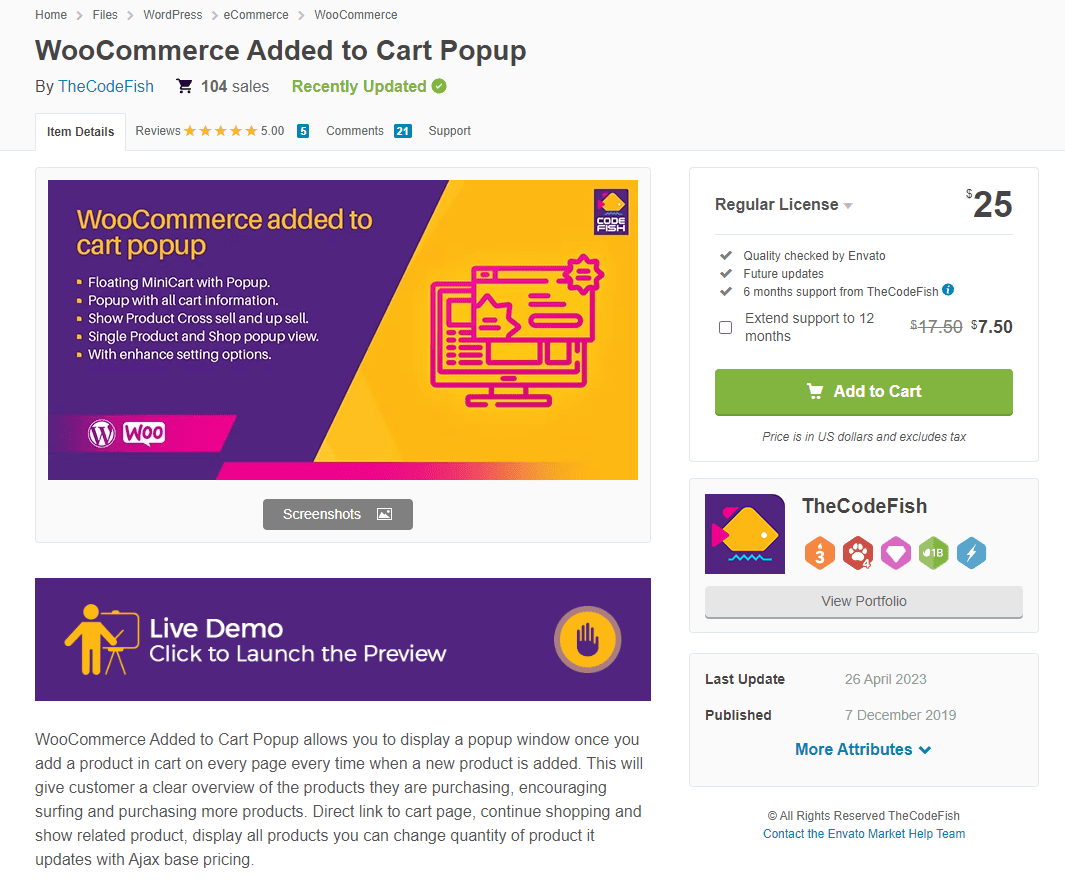
#2. WooCommerce Added to Cart Popup
WooCommerce Added to Cart Popup is another professional add to cart popup plugin that displays a popup window on every product page whenever customers add a new product to their carts.

You can display related products, cross-sells, and upsells on the pop-up window and encourage customers to add more items to their shopping cart before checking out from your online store. Along with complete control over how the mini cart is set up, you also have the option to change the mini cart icon, display custom labels for buttons, and display a custom success message.
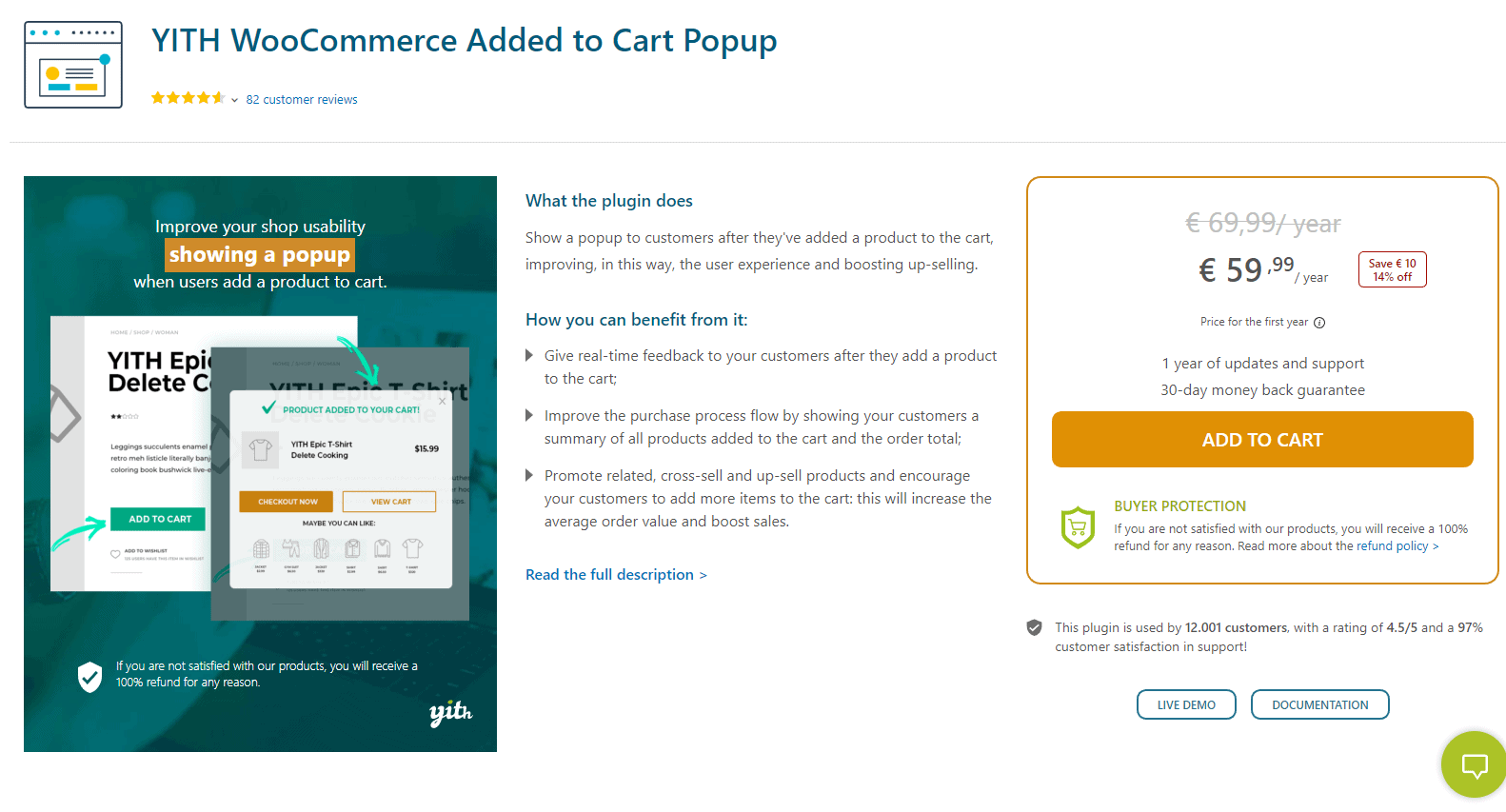
#3. YITH WooCommerce Added to Cart Popup
YITH WooCommerce Added to Cart Popup is an intuitive popup plugin designed to enhance the user experience during the checkout phase by displaying a pop-up window with related products and cross-sells.

You can display product images in the popup display and show notifications to customers for new product additions. The robust plugin also lets you display a floating mini-cart icon that helps further speed up the shopping experience on your online store. In addition to this, you also have full control over the customizability of color schemes, buttons, and popup animations.
Why is WooCommerce Order Bump the best cart popup plugin?
Let’s dive deeper into some of the major reasons why WooCommerce Order Bump is our top pick for a cart popup plugin.
Flexibility
Since WooCommerce Order Bump lets you choose where to display your add to cart popup, it’s easier to experiment with different approaches and determine the most effective strategy for your online store.
As a result, it allows you to optimize your conversion rates and increase sales by showing the right message to the right customers at the right time.
Increased sales through discounts
Offering discounted prices or deals can be an effective way to attract more customers and encourage them to make purchases on your online store. This is also great for creating a sense of urgency and can potentially boost sales on your WooCommerce site.
Multiple order bumps
You can also create multiple order bumps according to specific products on your WooCommerce site. This way, you can offer customers a range of relevant products during the checkout phase. As a result, it helps increase sales and provides shoppers on your online store more value.
Customizable pop-up design
With full control over the customizability of your add to cart popup, it’s easier to enforce your branding and customize the popup display to your unique aesthetics.
By controlling the header messaging and layout style of how the add to cart popup appears on the front-end, you can ensure that it aligns with your brand perfectly and provides a cohesive shopping experience for customers. As a result, it helps increase trust and encourages more customers to make a purchase.
How to create add-to-cart popups with WooCommerce Order Bump
Here, we’ll show you how you can use the WooCommerce Order Bump plugin to create add-to-cart popups on your online store.
Step #1: Install and activate the WooCommerce Order Bump plugin
To begin, get the WooCommerce Order Bump plugin and install it on your WordPress site. To install a new plugin to your WooCommerce site, navigate to Plugins → Add New and upload the plugin’s .ZIP file to your site and click on the Install Now button to continue.
Next, it’s time to activate its license key. For this, navigate to WooCommerce → Settings → Order Bump and click on the Licence link from the top.
Enter the license key given to you at the time of purchase and click on the Activate this license button to continue.
Step #2: Create a popup display
Once you install the WooCommerce Order Bump plugin on your site, creating a pop-up display is very easy. All you need to do is navigate to WooCommerce → Order Bumps from the WordPress admin panel and click the Add New button.

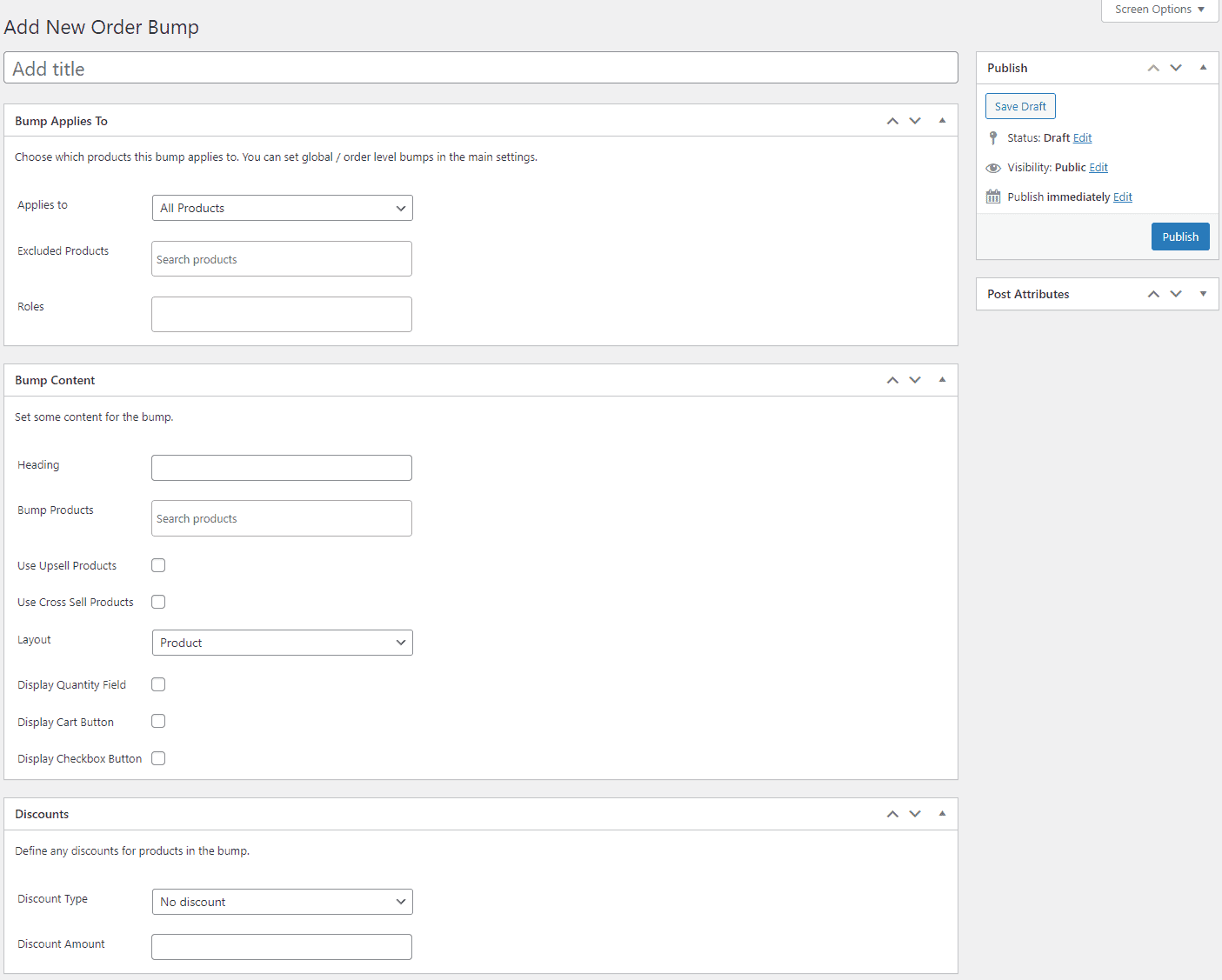
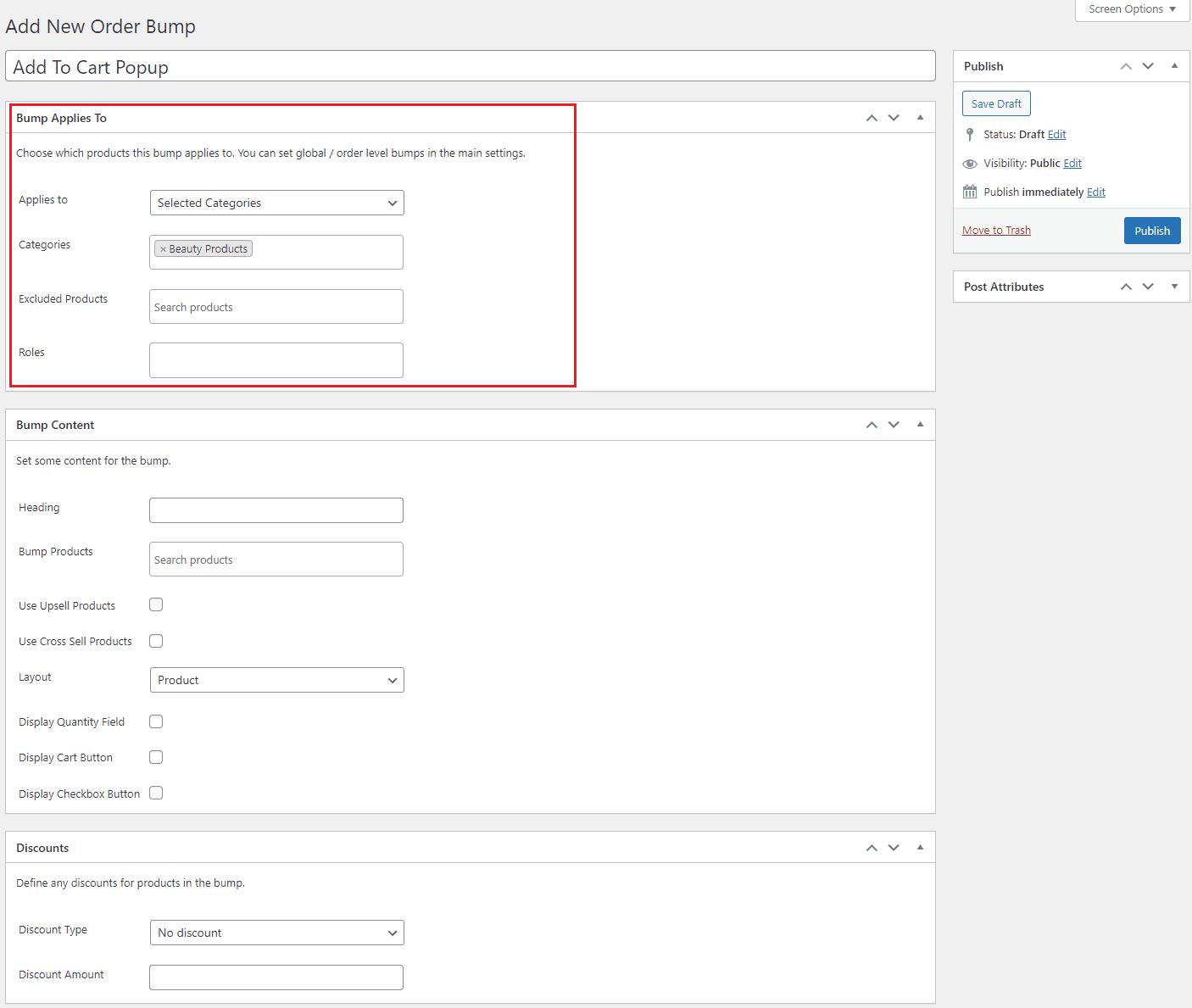
After giving your pop-up display a suitable title, you can start specifying the products that will trigger the pop-up to appear on the front-end for your shoppers using the Bump Applies To meta box.

For instance, you can display a pop-up only when customers add items from the “Beauty Products” category.
Step #3: Customize your add to cart popup
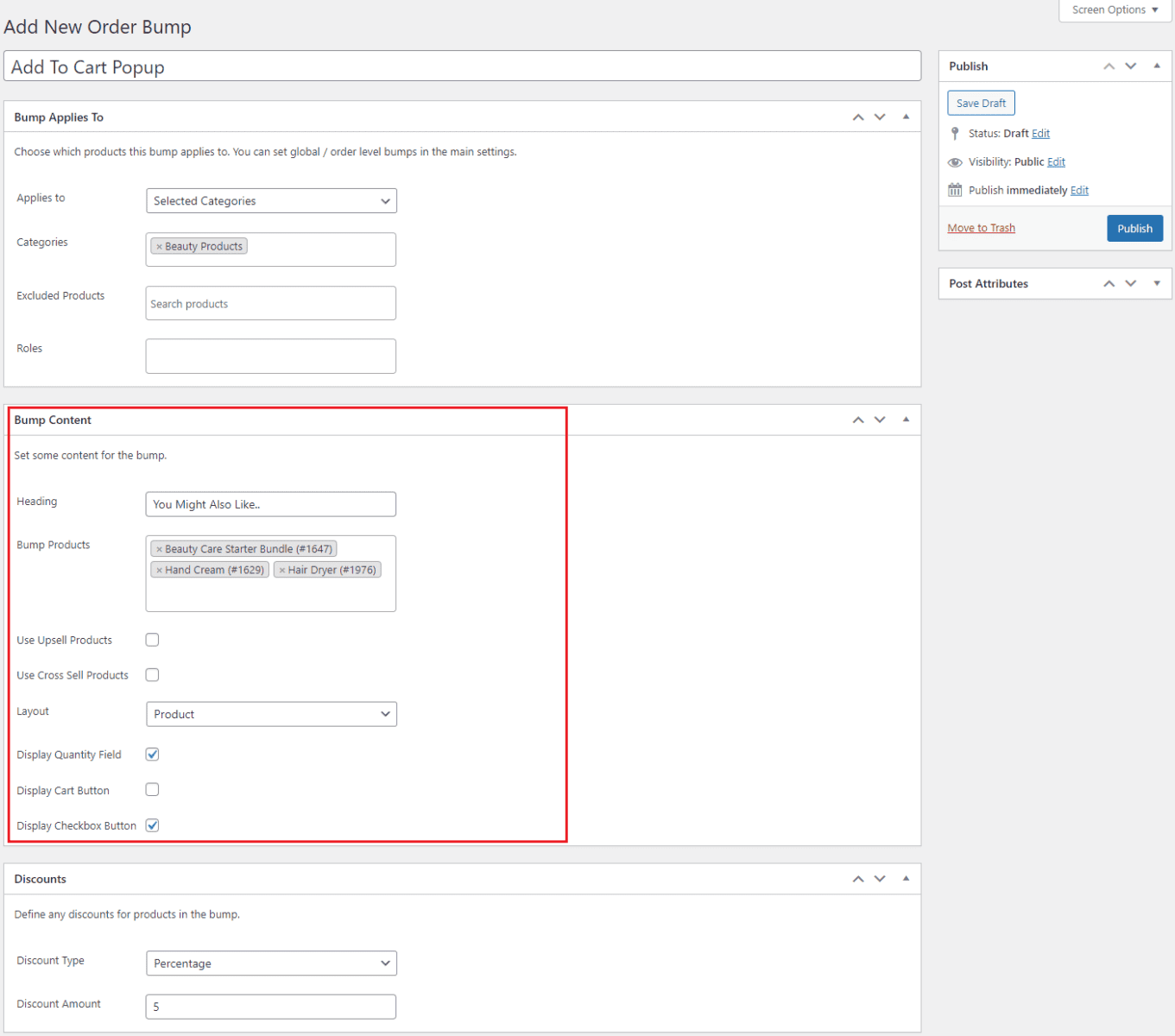
Now that the pop-up display is created, you can start customizing it according to your brand’s unique requirements. Set a custom label or message using the Heading field under the Bump Content meta box.
You can also customize the layout of how products will appear on the pop-up display for customers using the Layout dropdown menu. The Product option displays products in the standard WooCommerce layout while the Checkbox option only displays checkboxes and is useful if you want to display a lot of products in the pop-up.

Specify the products that will be displayed in the add to cart popup using the Bump Products field. You can also choose to display a quantity field, cart button, and checkout button on your add to cart popup display.
In addition to this, you can also offer a discounted price to customers by using the Discounts meta box. Once you’re ready, make sure to click on the Publish button to continue.
Step #4: Preview
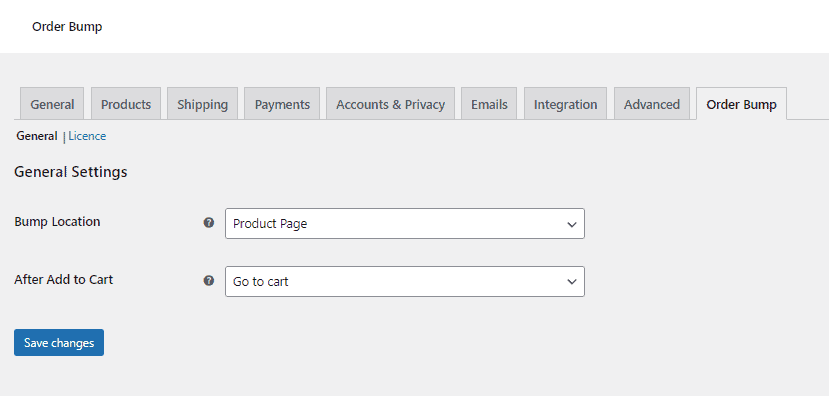
Now that the add to cart popup is created, you need to specify where it will be displayed on your WooCommerce site using the plugin settings. Navigate to WooCommerce → Settings → Order Bump to access the plugin’s settings.

The Bump Location dropdown menu lets you specify where the pop-up will appear on the front-end of your online store. You can also choose what happens after customers add products from the add to cart popup display using the After Add to Cart dropdown field. Click on the Save Changes button to continue.

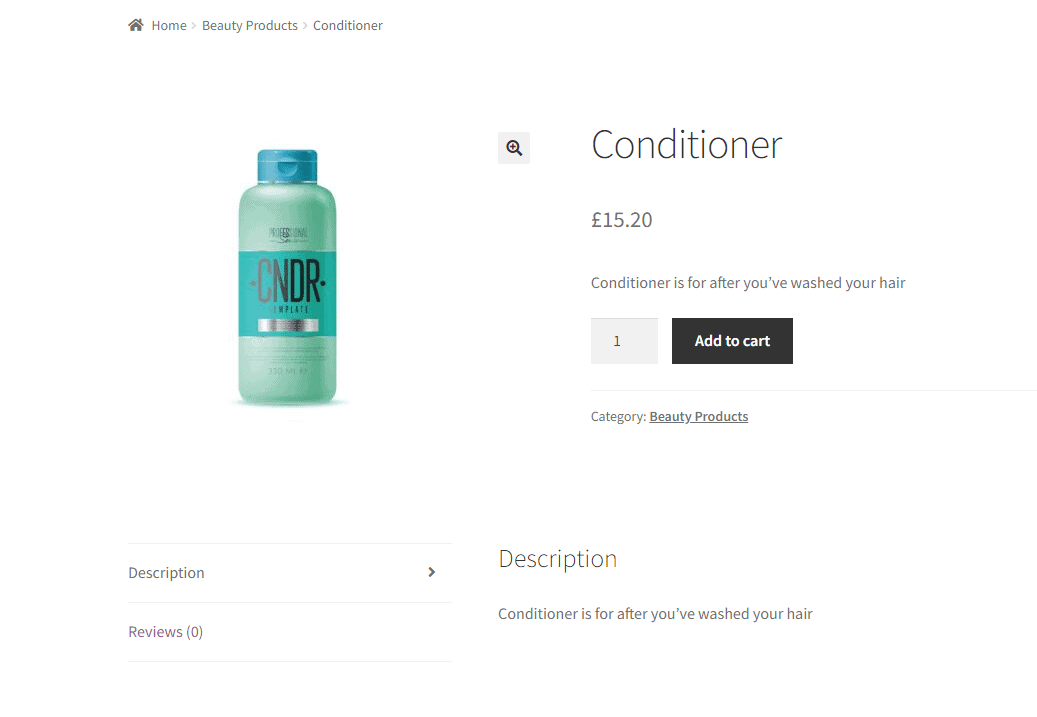
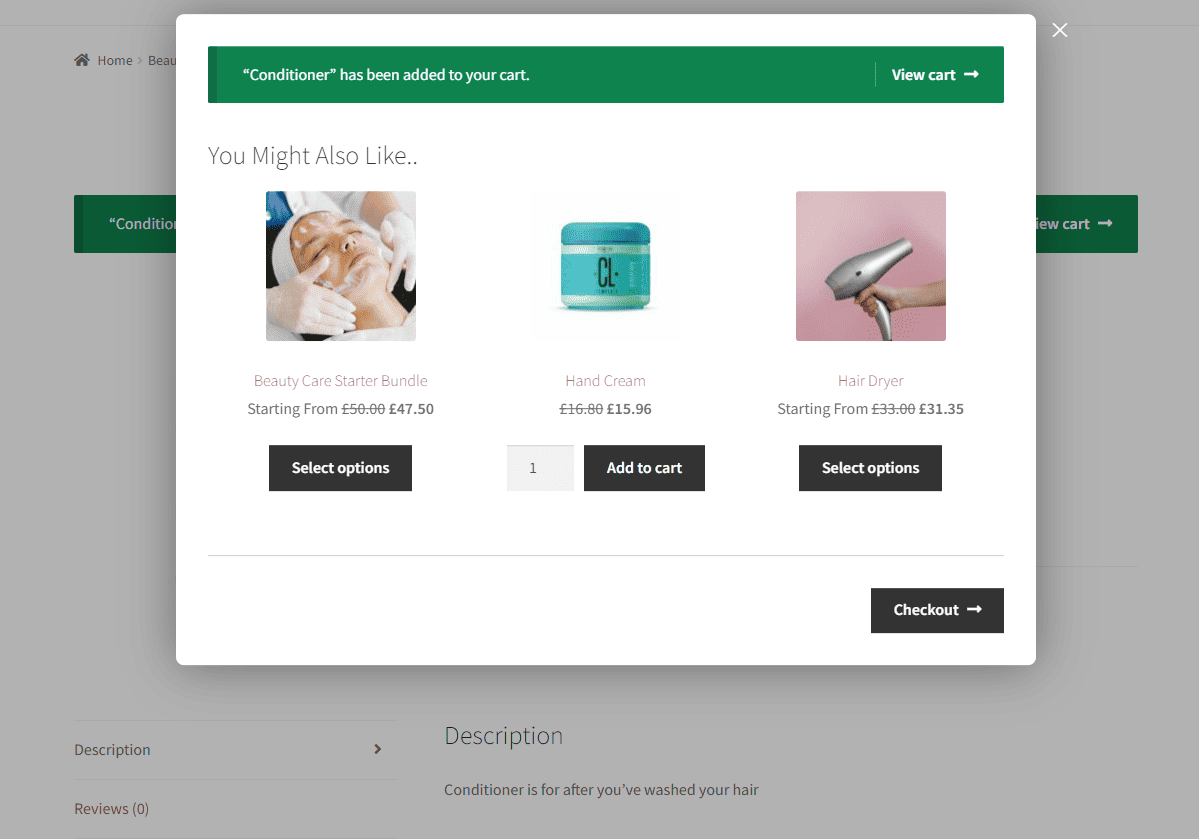
When customers add products from the specified product category, they will see a pop-up that lets them directly add more products to the shopping cart.

Create add to cart popups for your store with WooCommerce Order Bump
Displaying add to cart popups on your WooCommerce site is the best way to increase product visibility, boost conversions, and enhance the user experience. This way, you can encourage customers to add more products directly to their shopping cart and spend more when making purchases on your online store.
Since WooCommerce by default doesn’t have any features that let you display an add to cart popup, it’s best to use a dedicated plugin like the WooCommerce Order Bump plugin. It simplifies and streamlines the shopping process, encourages your customers to add more items to their cart, and gives you the ability to display relevant product recommendations and promotional offers on your shop’s pages. As a result, it helps boost conversion rates and average order values on your online store while also reducing cart abandonment rates.
WooCommerce Order Bump
Increase sales and maximize revenue with the WooCommerce Order Bump plugin
Ready to start displaying add to cart popups on your online store? Get WooCommerce Order Bump today!