How to grey out WooCommerce variations that are out of stock

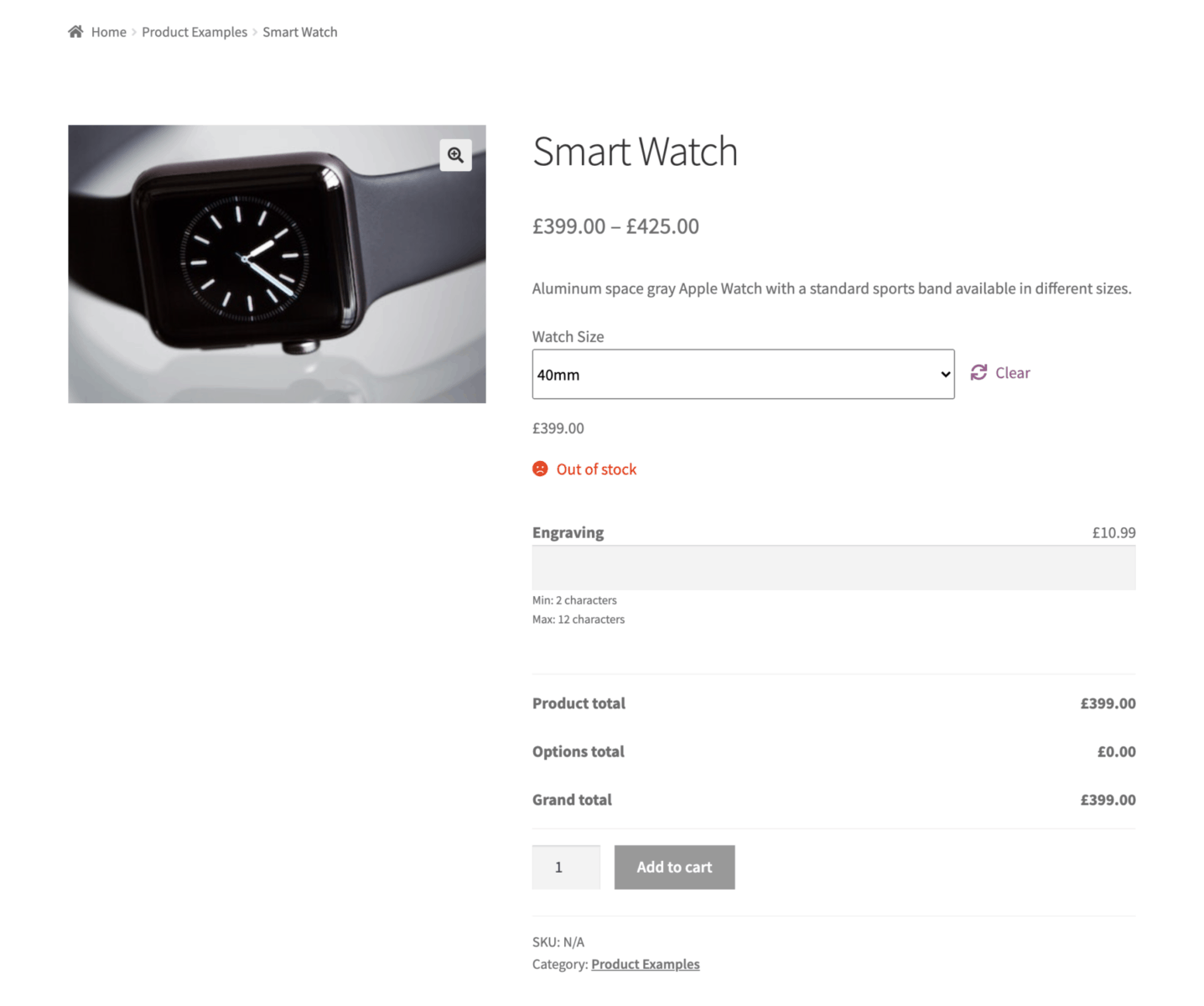
By default, WooCommerce doesn’t come with options that let you grey out out-of-stock variations. This means that whenever a customer tries to purchase a variation that’s out of stock, they’ll be able to select it before they see an out-of-stock notification.
To avoid this, you can grey out out-of-stock variations in WooCommerce so customers can’t add them to their cart in the first place. The WooCommerce Better Variations plugin lets you disable unavailable variations on your WooCommerce store.
In this article, we’ll explain how you can grey out-of-stock variations in WooCommerce using the WooCommerce Better Variations plugin.
If you’re looking to hide out-of-stock products altogether or disable them, check out our guide here: How to hide out-of-stock products in WooCommerce.
Introducing WooCommerce Better Variations
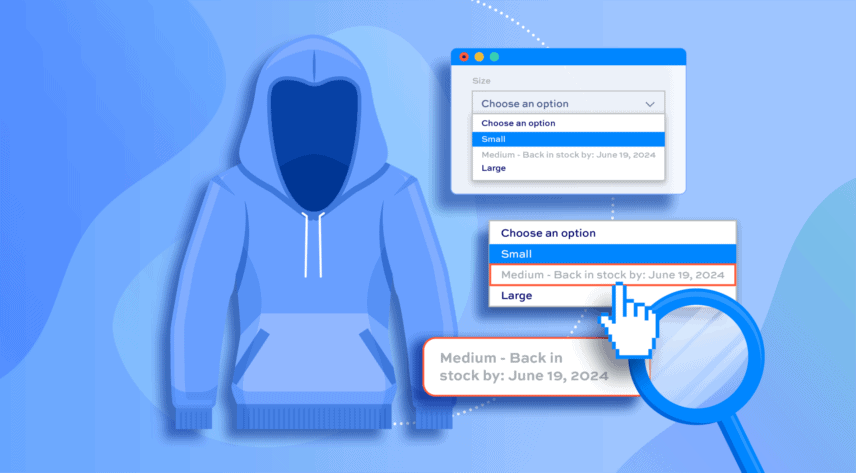
WooCommerce Better Variations is a simple yet robust plugin that lets you disable, grey out, style and sort your sold-out, unavailable or out-of-stock variations in WooCommerce.
You don’t want to let customers select variations that are out-of-stock on your WooCommerce store. This can result in a poor user experience for your customers as it allows them to add products to their cart and realize later they can’t purchase them.

With this product variations plugin for WooCommerce, store managers can quickly disable and style sold-out variations. For instance, if one of your variations is sold-out, you can grey out the variation and display optional text like ‘Sold out’ next to your out-of-stock variation.
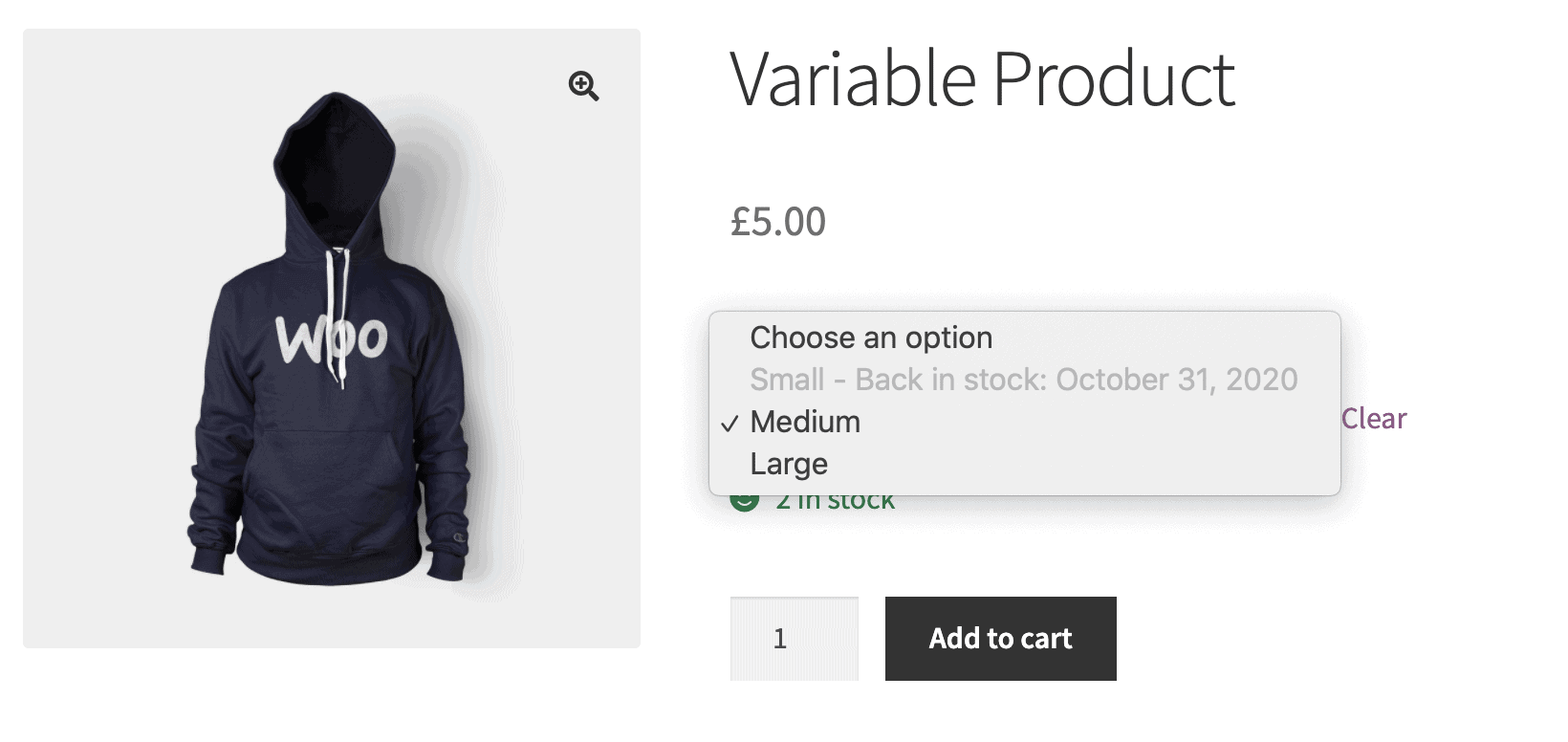
You can also display an optional ‘Back in stock’ date that will let your customers know when they can expect the variation to be back in stock again. Additionally, you can style options by displaying out-of-stock variations in a different color than in-stock variations. It’s also possible to show out-of-stock variations below in-stock variations for better product visibility using the WooCommerce Better Variations plugin.
Related Tutorial
Find out everything you need to know about WooCommerce variable products and variations here
How to grey out out-of-stock variations in WooCommerce
You can use the WooCommerce Better Variations plugin to grey out out-of-stock variations on your WooCommerce store.
Here’s what you need to do to disable out-of-stock variations in WooCommerce:

- Get the WooCommerce Better Variations plugin and install it on your website.
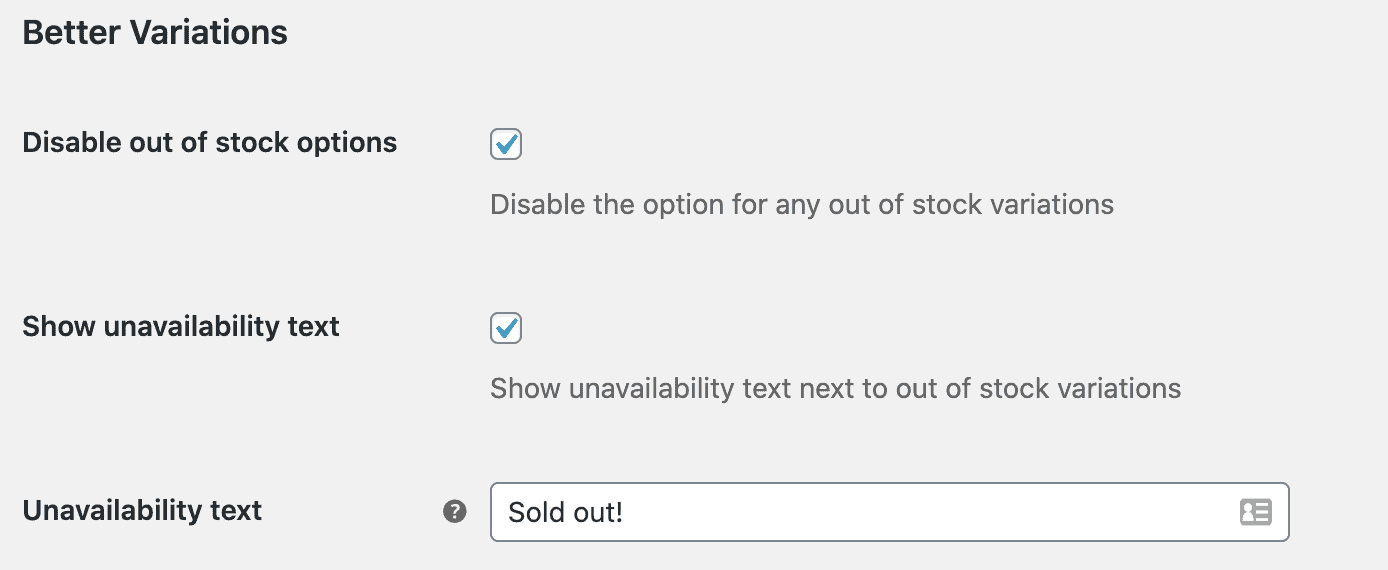
- Go to WooCommerce > Settings > Better Variations.
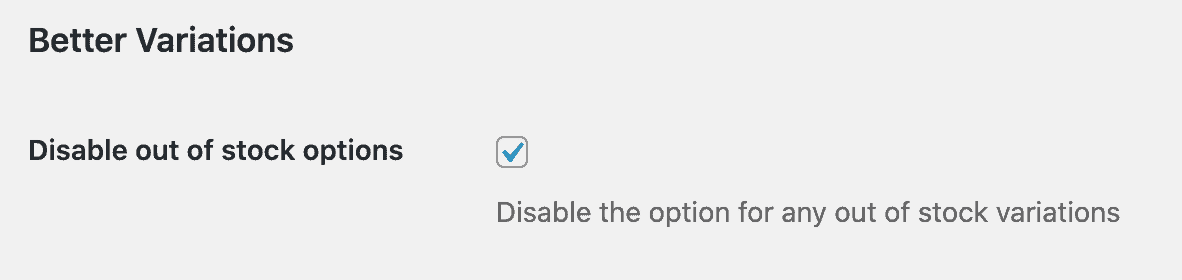
- Tick the checkbox next to ‘Disable out of stock options’.
- Scroll down to the bottom and click the ‘Save changes’ button.
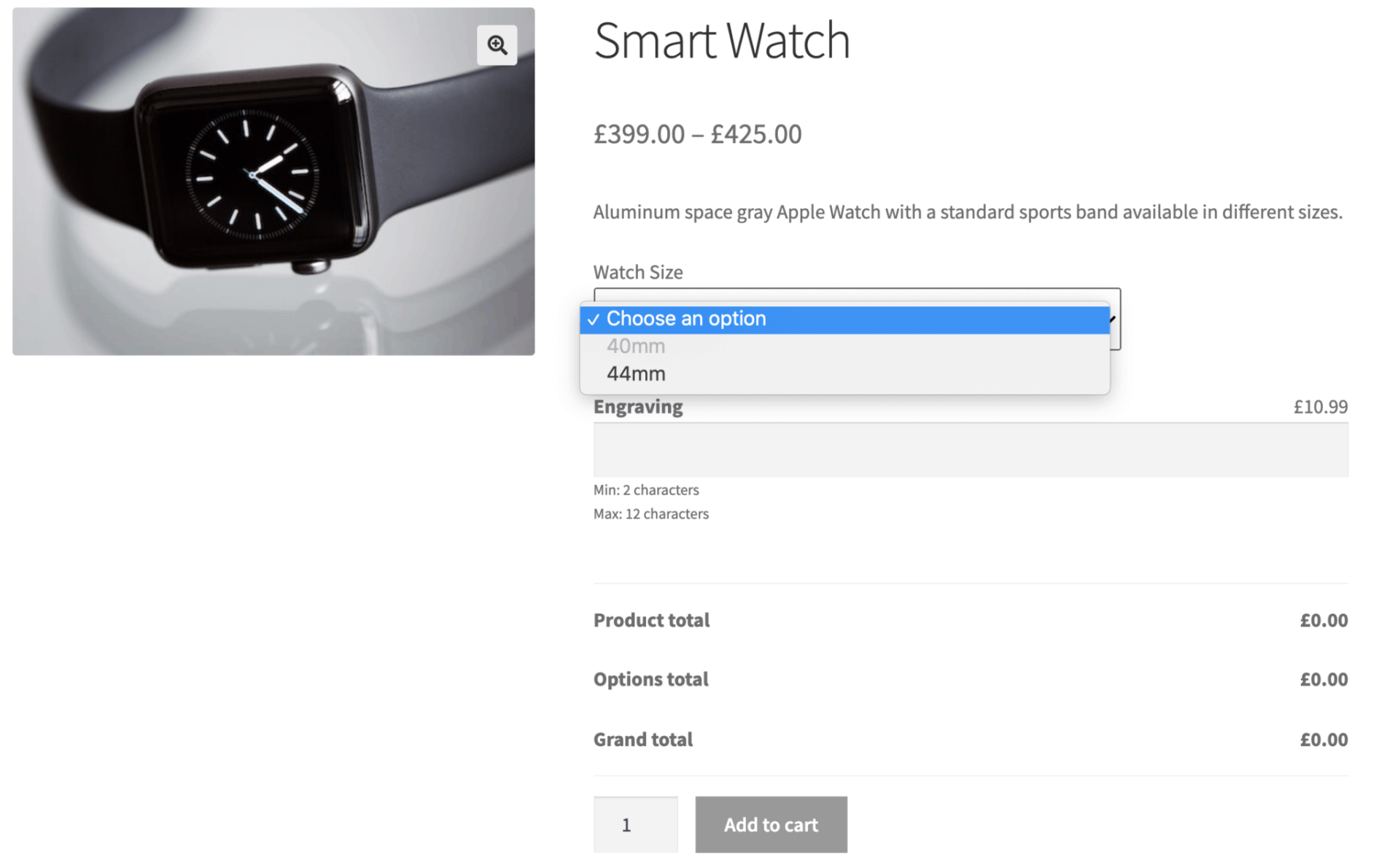
This will hide out-of-stock variations on your WooCommerce store. In other words, customers won’t be able to select variations that are out-of-stock. However, they can still select in-stock variations to add to their shopping cart.

Customizing out-of-stock variations
The WooCommerce Better Variations plugin lets you do much more than just disabling out-of-stock variations. You can also customize and style out-of-stock variations in WooCommerce. There are many different ways to customize and style disabled out-of-stock variations to enhance your online store’s user experience.
Let’s quickly step through some of the main ways you can customize out-of-stock variations:
Add extra text to out-of-stock options
You can add additional text to disabled out-of-stock variations. Your customers will see the unavailability text displayed right next to the greyed-out option.
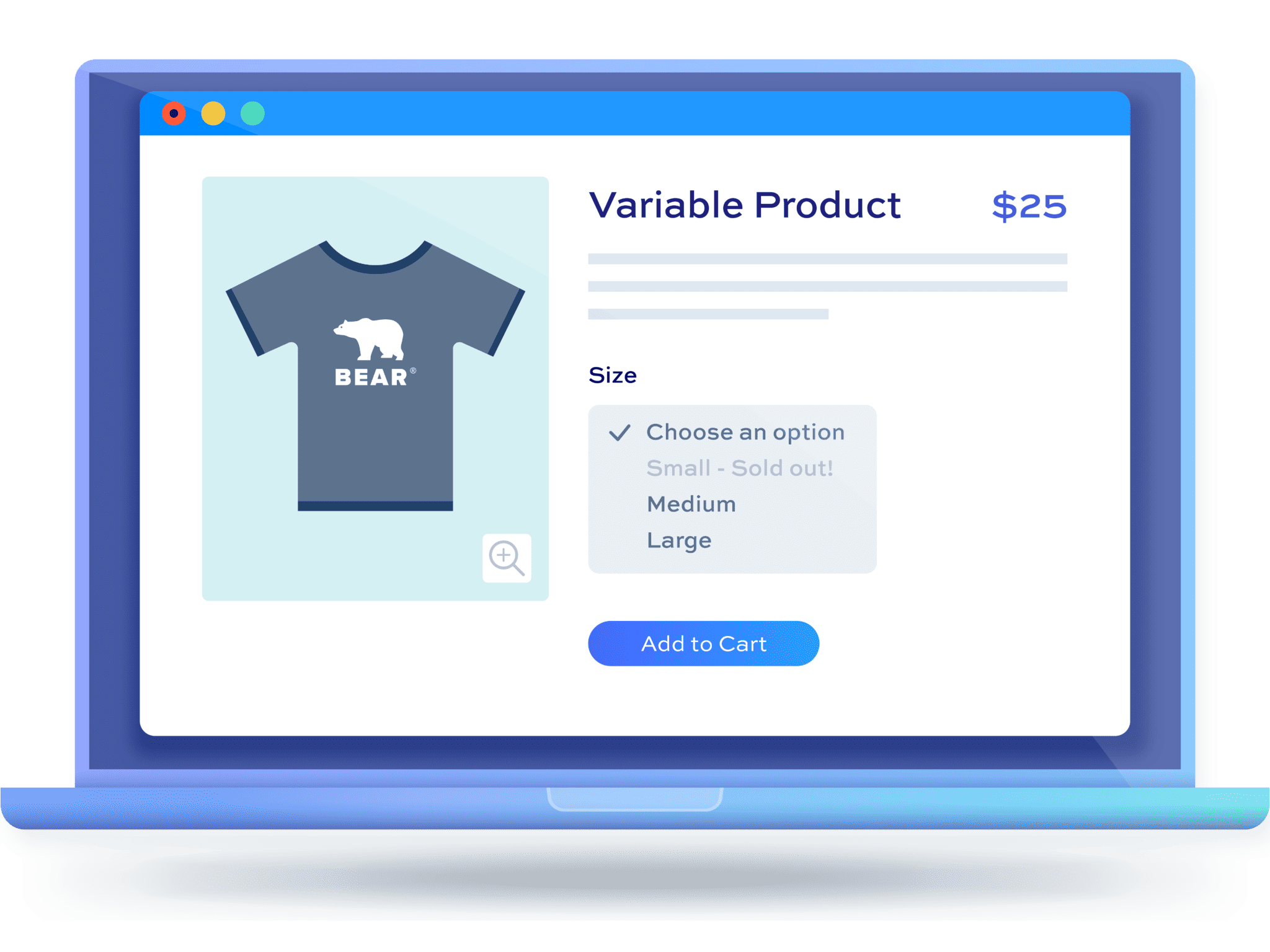
For instance, if one of your product’s variations runs out of stock, you can grey out the variation option and also display a ‘Sold out’ text right next to it. This can help customers better understand what’s going on.
Here’s how you can add extra text to out-of-stock options using WooCommerce Better Variations:

- Go to WooCommerce > Settings > Better Variations.
- Tick the checkbox next to ‘Show unavailability text’ and enter ‘Sold Out!’ in the text field right next to ‘Unavailability text’.
- Scroll down to the bottom and click the ‘Save changes’ button.
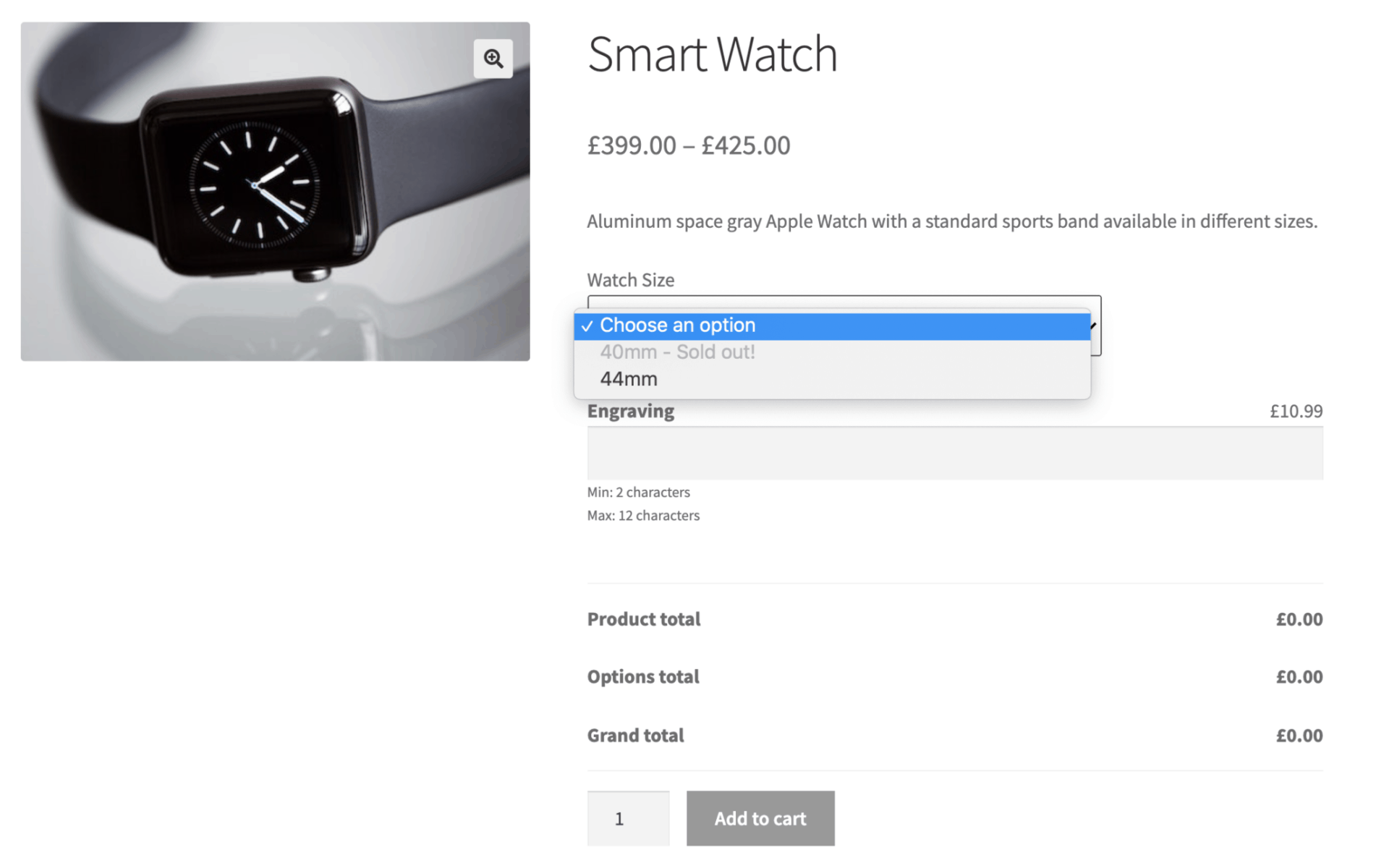
This will display additional text right next to the disabled variation option in WooCommerce. It will look something like this on the front-end:

Allow users to purchase out-of-stock variations
You can let customers purchase out-of-stock variations from your WooCommerce store. One way to do this is by accepting backorders for out-of-stock products. To deliver a good user experience, you can style them differently so your customers know that this order might take a while to reach them.
For instance, for variations that are not available or in stock, you can style the text in blue to let your customers know that they are purchasing out-of-stock variations of your products.
Here’s how you can do that using the WooCommerce Better Variations plugin:

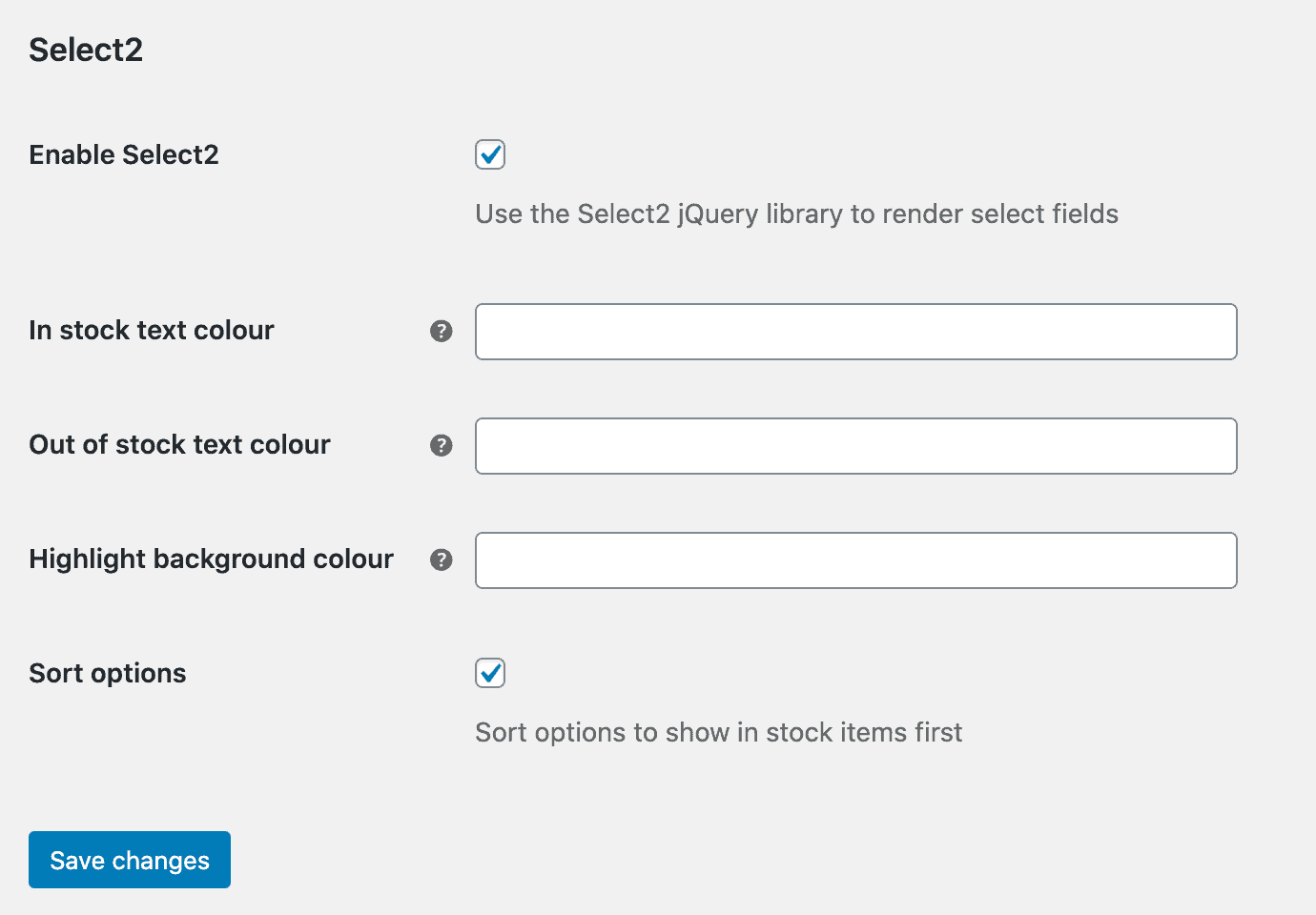
- Go to WooCommerce > Settings > Better Variations.
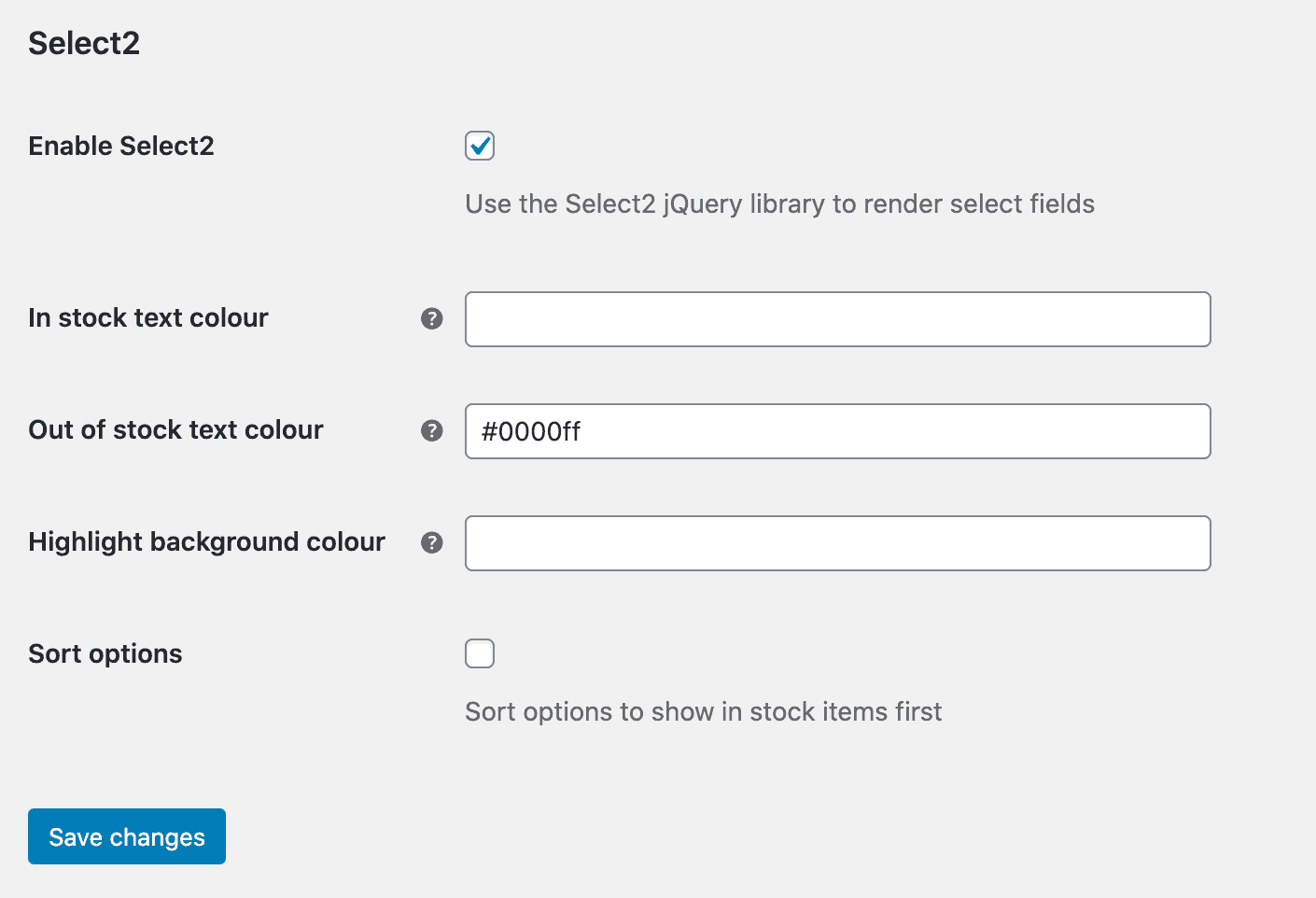
- Tick the checkbox next to the option ‘Enable Select2’.
- Input ‘#0000ff’ in the color picker field ‘Out of stock text color’ for displaying out-of-stock variation options in blue.
- Scroll down to the bottom and click the ‘Save changes’ button.
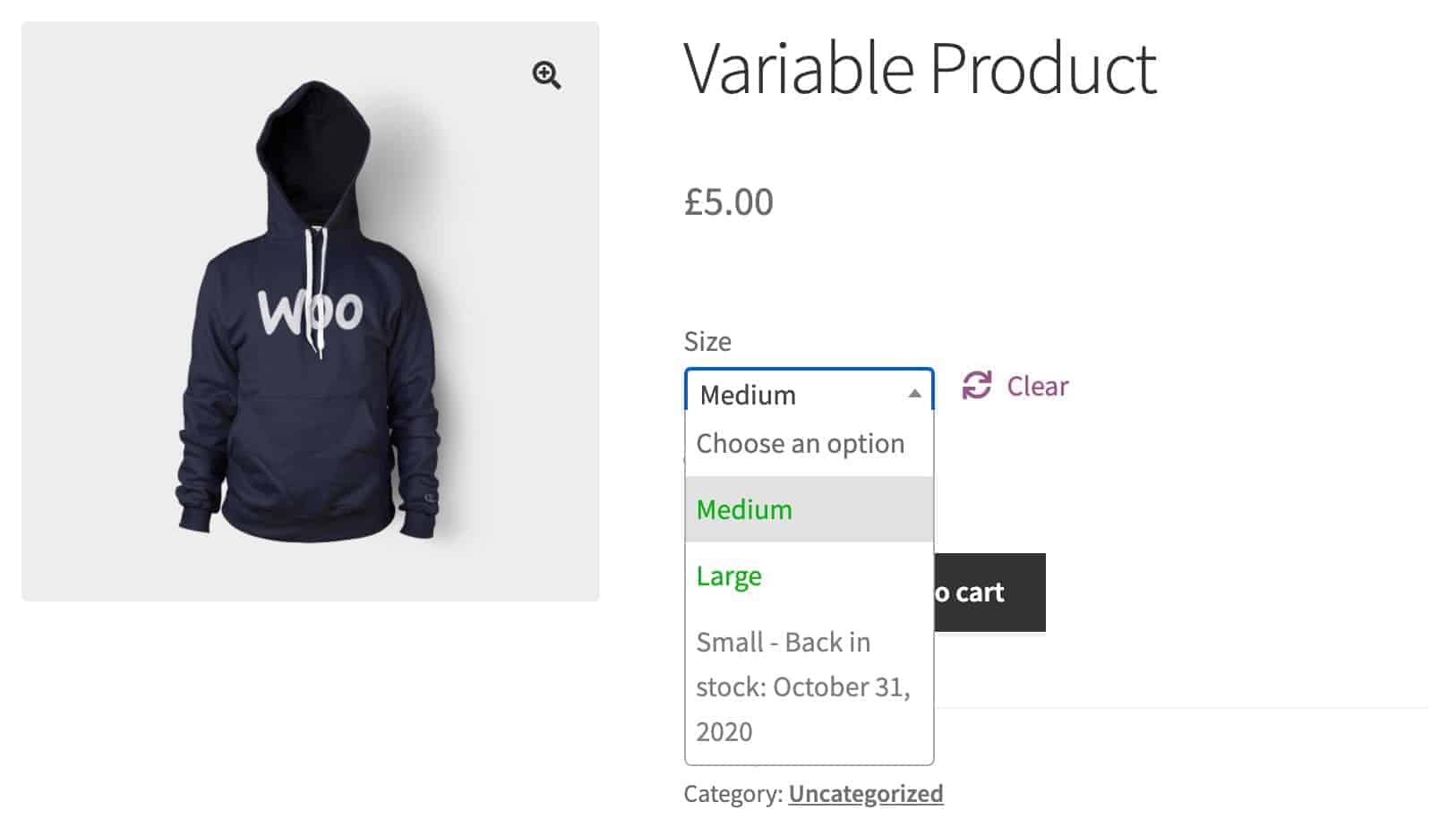
This will display out-of-stock variations in blue so users know this will be on backorder if they purchase it now.
Restyle out-of-stock variations in WooCommerce
You can also style your out-of-stock variations in WooCommerce to let your users know that the product is not available. Instead of back-ordering, they won’t be able to purchase the product at all.
For instance, you can use red to display out-of-stock variations for your products. This will let customers know that the product is out of stock and selecting the variation won’t let them purchase it.
Here’s how you can do that in WooCommerce:

- Go to WooCommerce > Settings > Better Variations.
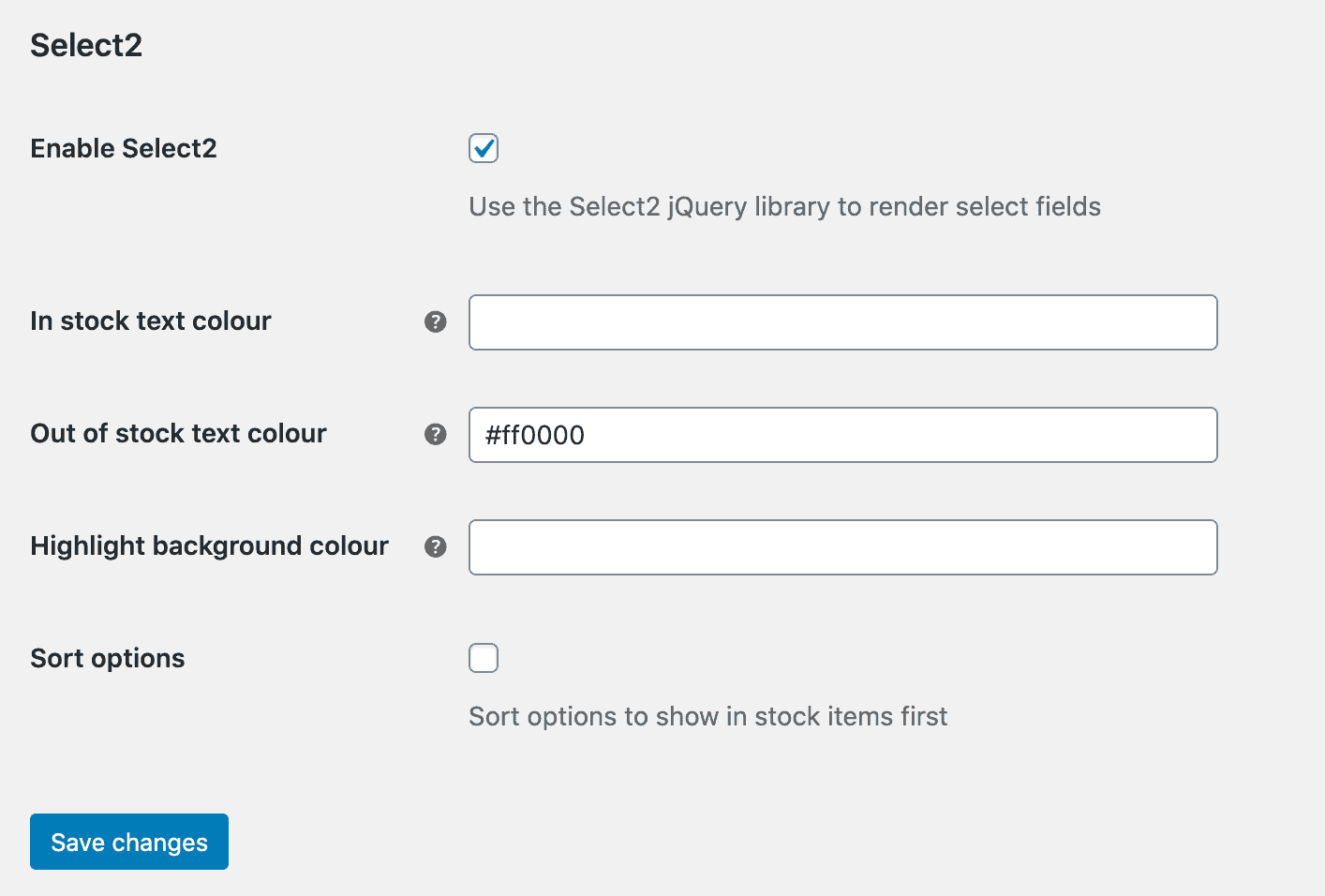
- Check the checkbox next to the option ‘Enable Select2’.
- Input ‘#ff0000’ in the color picker field ‘Out of stock text color’ for displaying out-of-stock variation options in red color.
- Scroll down to the bottom and click the ‘Save changes’ button.
This will display the out-of-stock variations in red so customers can quickly see which product variations are not in stock at a glance.
How to reorder out-of-stock variations
You can also reorder out-of-stock variations using the WooCommerce Better Variations plugin. This displays in-stock variations options on top of out-of-stock variations. This can help improve your customers’ user experience as they’ll have an easier time adding products to their cart due to the available ones being first and on top of the ones that aren’t in-stock.
Here’s how you can use the WooCommerce Better Variations plugin to do this:

- Go to WooCommerce > Settings > Better Variations.
- Check the checkbox next to the option ‘Enable Select2’.
- Tick the checkbox next to ‘Sort options’.
- Scroll down to the bottom and click the ‘Save changes’ button.
By enabling this option, all of your in-stock product variations will be displayed on top of the out-of-stock variations on the single product page.

Show back in stock date
If you want to let customers know when the product will be back in stock, you can show a back in stock date next to the disabled out-of-stock product variation. This will encourage people to check back at a later date and buy from you then.
If customers know when the product variation is back in stock, they’ll be more likely to check back at a later date. This is particularly useful for online stores that have to restock variations regularly.
Here’s how you can show the back in stock date using the WooCommerce Better Variations plugin:

- Go to WooCommerce > Settings > Better Variations.
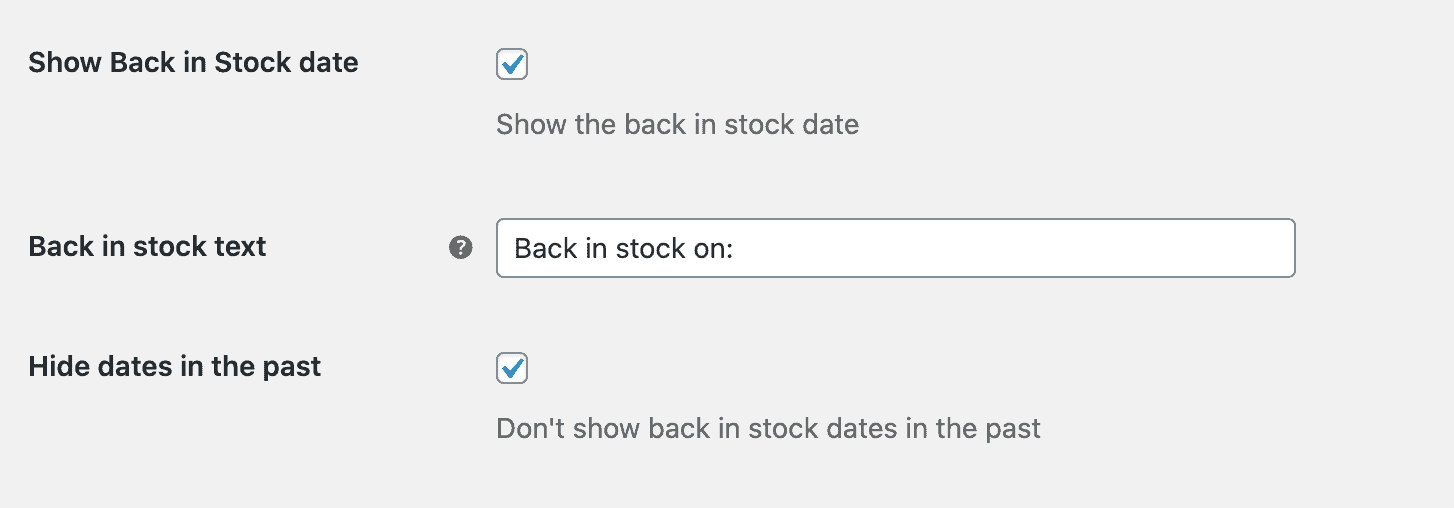
- Tick the checkbox next to ‘Show Back in Stock date’.
- You can also set the ‘Back in stock text’ and hide dates in the past.
- Scroll down to the bottom and click the ‘Save changes’ button.
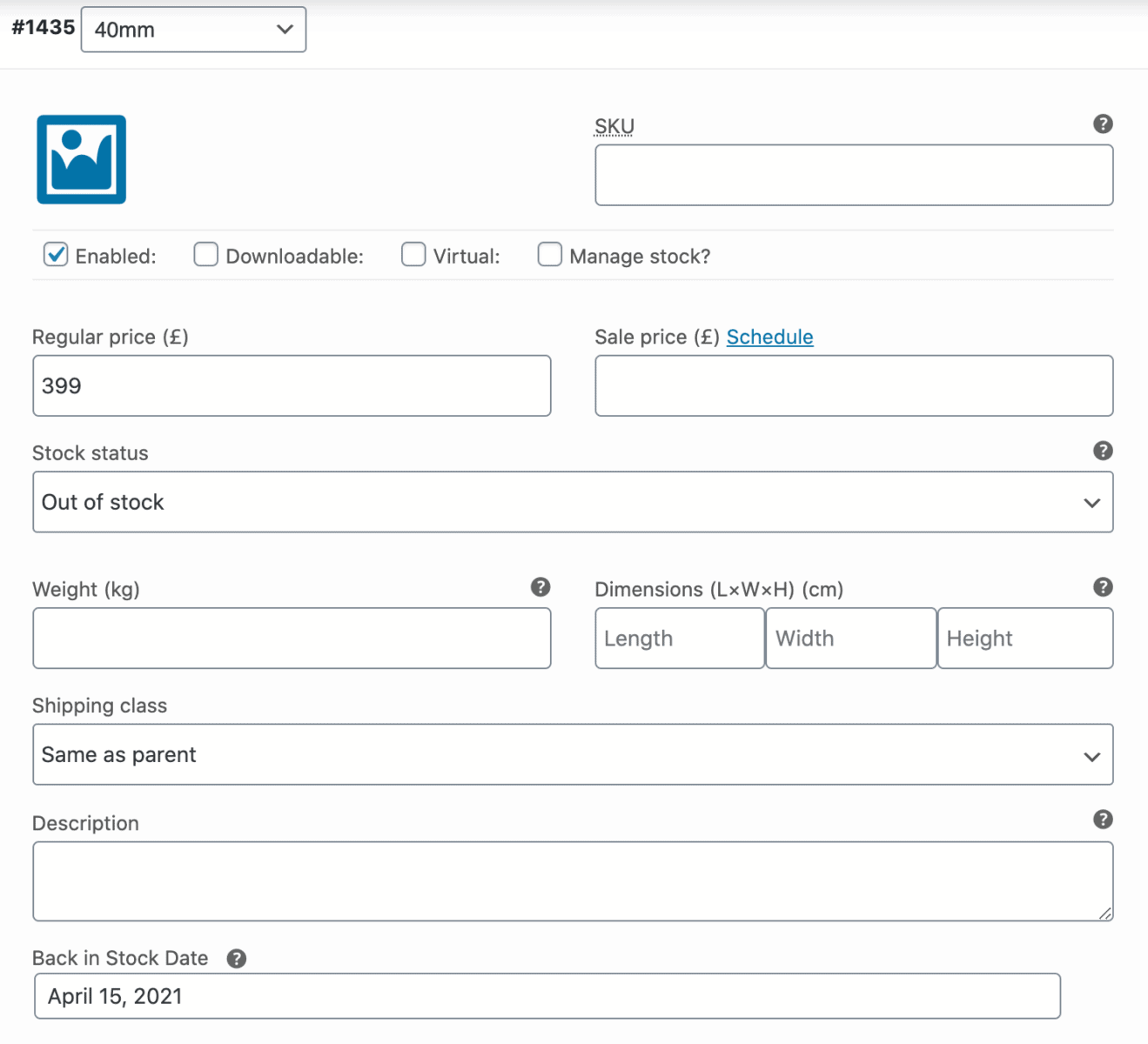
After enabling this option, you can now set the back in stock date from the ‘Product data’ section. For each variation, it will display a new text meta box named ‘Back in Stock Date’. This will appear right next to your variations options.

It will look something like this on the front-end:

Create a price matrix for product variations with different stock levels
Want to display multiple product variations with different stock levels in a more attractive way? Consider creating a WooCommerce price matrix!
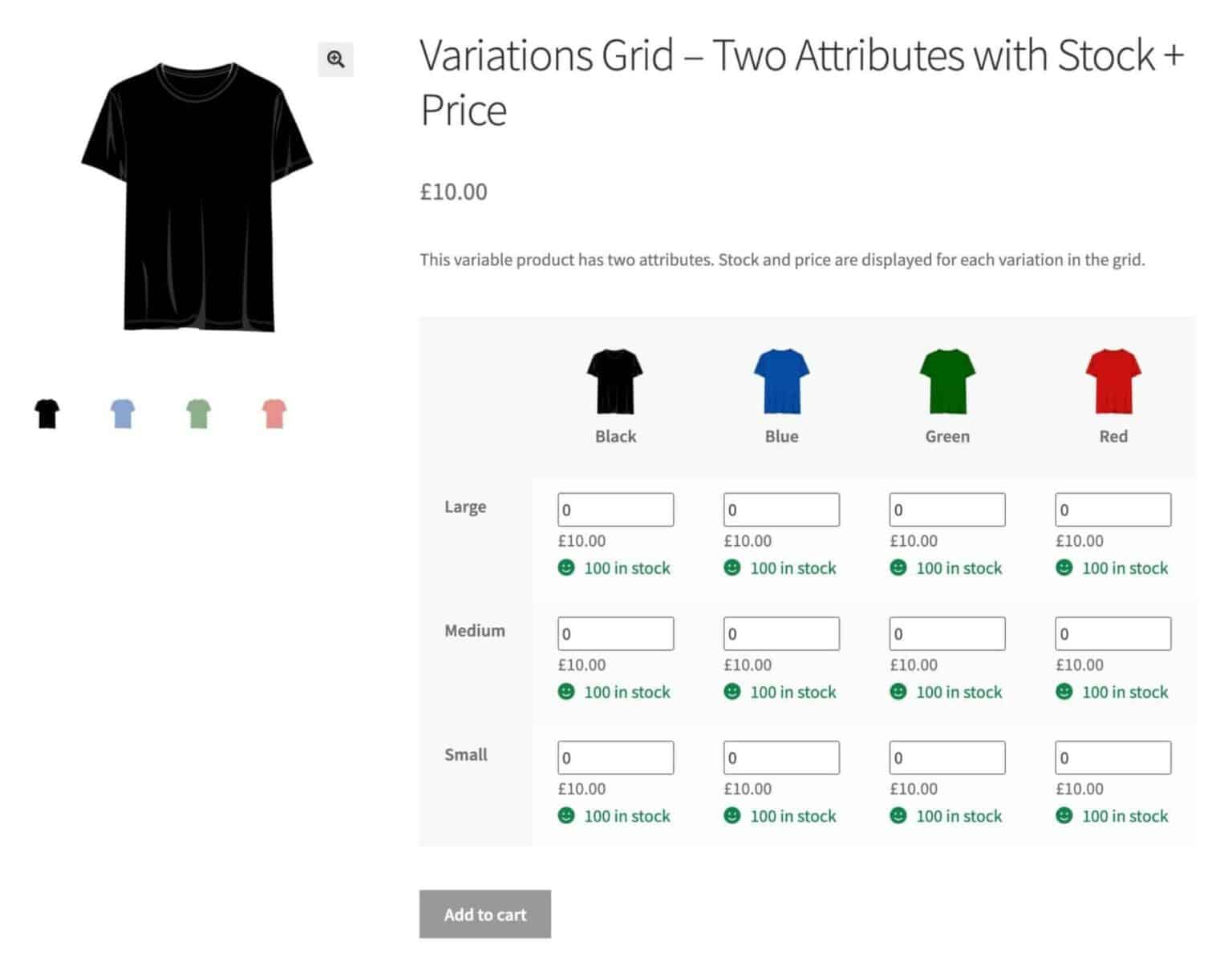
A price matrix is a grid or table-style layout that you can use to display your product variations. This format makes it easy for customers to compare variations and get stock information on multiple variations at a glance, which makes purchasing seamless! It is especially useful if you’re selling variations of products with multiple common attributes.
For example, let’s say you’re selling variations of a t-shirt in different colors, and they’re all available in 3 sizes. Here’s how you can create a WooCommece price matrix using Better Variations in 3 simple steps!
- Set up your variations and follow the steps mentioned in the previous sections to add their respective stock details.
- Go to WooCommerce > Settings > Better Variations.
- Select ‘Grid’ as the ‘Display mode’.
- That’s it!
Since there are 2 attributes (size and colour), your variations will be shown in a grid style. Customers can easily see the stock level for each variation and choose the product quantity they want seamlessly.

Pro Tip: If you want to increase your product variations visibility and want to enable customers to buy many variations of the same product, check out how to display WooCommerce variations as single products.
Conclusion
The WooCommerce Better Variations plugin makes it easy to grey out-out-stock variations on your WooCommerce store. You can also customize and style your out-of-stock and in-stock variations in a variety of different ways. This also helps in providing a much better user experience for your customers.
Let’s quickly recap the key points:
- You can disable out-of-stock variation options so your customers don’t add them to cart later only to find out they can buy them.
- By styling your out-of-stock variations with different colors, you can take back orders or let visitors know which options aren’t available to purchase.
- You can also encourage people to visit your site at a later date by providing a show back in stock date on out-of-stock variations.
We showed how you can grey out out-of-stock variations in WooCommerce and, hopefully, you’re in a better position now to take things further yourself.
Ready to start disabling out-of-stock variations on your online store? Get the WooCommerce Better Variations plugin today!


I cannot believe there are no coments here yet! thanks for the snippet, I’ve seen a lot of hacky solutions out there and was hoping there was a simple filter available. cheers!
Always good to be the first.
actually after testing it did not work well for me. no matter how I set up the variations and stock levels I ALWAYS got a return of true for $variation->is_in_stock(). so I found $variation->get_stock_quantity(); which actually works to return an accurate current stock value, which can then be used to set a variant as in or out. hopefully if someone is having the same issue I was this can help em out.
add_filter( ‘woocommerce_variation_is_active’, ‘my_jazzy_function’, 10, 2 );
function my_jazzy_function( $active, $variation ) {
$var_stock_count = $variation->get_stock_quantity();
// if there are 5 or less, disable the variant, could always just set to 0.
if( $var_stock_count <= 6 ) {
return false;
}
else {
return true;
}
}
Thanks man! I dont understand why this isnt build in woocommerce! How can I add the “sold out” like in your image above?
Hola, saludos desde Bogotá, Colombia. Muchas gracias. Has hecho fácil lo que tanto tiempo me complico lograr por código o complementos inservibles. ¿Quisiera saber si puedo cambiar el color de las variaciones cuando no son listas sino label?
Thanks for the code, it works perfectly! And as Kai mentioned above, can you also tell us how to add the “sold out” text? Thanks again
Hi – I’ve updated the article with a possible solution.
Hi Gareth, probably you can help me…….i used your function and work perfectly, but seems that when you have different variations inside a product it’s not working, let make myself clear, i have a product, inside this product y have four colors and each color has a 8 sizes, so i created 32 variations because right now not all sizes are available, and here the function is not working, i think is something about having different levels of variations. Im pretty new to all this stuff and i’m wondering if you can help me.
Thanks in advance
Hi – I’ve tested with multiple variations, e.g. size and colour, and it seems to update correctly. Do you have any other plugins running that might be in conflict?
Is there anyway to adapt this for when a particular option simply isn’t available in the first place? For example RED, BLUE, GREEN T-shirts available in Small, Medium Large….except the green one which is only available in Small and Medium. Hope that makes sense 🙂
I also need this feature
Wow <3 Works so good
This looks great but two questions.
Is it possible to show the price for the variation with in the drop down
and is it possible to show if its “available on back order” instead of just those which are out of stock
Hi There, Thanks for the script. Works great to stop the product which is out of stock variation being selected, but as previous comments I don’t have the out of stock text.
I have found a php file called simple.php in wp-content/themes/legenda/woocommerce/single-product/add-to-cart which looks like it is my theme’s version of templates/single-product/add-to-cart/variable.php, but I’m not sure if I can manually add the text out of stock?? is this possible and if so, do you know where I would add it within the script?
Thanks
If you don’t have variable.php, you could copy it from the WooCommerce plugin’s template folder and paste it into your child theme’s WooCommerce folder, next to simple.php.
I don’t seem to have a template folder, maybe my theme has overwritten it?
Try this: https://docs.woocommerce.com/document/template-structure/
Doesn’t seem to do anything. I copied the variable.php from the link you sent into the same folder as simple and no change.
Sorry to hassle you, but it looks a bit strange as the theme is grey text, so the text on the dropdown doesn’t look any different, you just can’t select the product that is out of stock, so the user will be confused. https://fusionboard.co.uk/shop/boards/fusion-board-classic/ black is out of stock.
If you have any other suggestions that would be great, but if not I’ll contact the theme developer to see if they can change it. Thanks again for your help so far.
Hello, great piece of code 😉 Thanks !
About the “Sold out” issue, i think you are wrong and it’s your template that is different, or you have an existing extension that hacks “wc_dropdown_variation_attribute_options” function. Because “Sold Out” is not an expression used by Woocommerce, you can look out through code and mysql, and it never exists ! WooCommerce says “Out of Stock”, not “sold out !
Thanks for this. as above, no out of stock text though.
Where do i start by looking at ‘themefiles’?
I have a strange issue with this code. It only shows the first out of stock variant as grey, even though there are 2 out of stock variants. Any ideas?
If you do not manage stock quantities:
function filter_woocommerce_variation_is_visible( $true, $instance ) {
$variation = get_product( $instance->variation_id );
if ( $variation->get_stock_status() == “outofstock” ) {
return false;
}
return true;
};
add_filter( ‘woocommerce_variation_is_active’, ‘filter_woocommerce_variation_is_visible’, 100, 4 );
Found a solution for the “Sold Out” text here: https://stackoverflow.com/questions/40955186/add-sold-out-to-woocommerce-variations-dropdown
For this issue i would like to suggest a suggest a plugin which shows stock left label and out of stock label,Stock Left label works for single level product variation as well as multi-level product variations.Out-of-stock information display when a product variation is not available. https://www.themehigh.com/product/woocommerce-product-variation-swatches
Hello! Thank you for this plugin, it is very useful! The one strange bug I have with it: when I set my custom unavailability text (like Sold out) I got it repeated 6 times in Variation selection dropbox…. Like: -Sold out -Sold out -Sold out -Sold out -Sold out -Sold out .
I have only 3 size variations: L, M, S. Don’t you have any idea about it?
Many thanks
This is really great info, thank you Gareth and everyone. Great solution.
I have been gobsmacked how difficult it is to find a product filter that would work for a variable product and check if that variation is out of stock. Have you seen discussion which filter might do this job?
An extra layer of complexity I have is that I would need the same filter to control two or three product loops on the same page (different product categories).
This was so helpful thank you so much!
Hi,
How to hide only the variation out of stock? I want the product to continue to appear to customers even if there are no items in stock, as I have a badge written “out of stock”, this shows that the product is in high demand.
Hi Felipe
You can choose to hide out of stock variations in WooCommerce > Settings > Products > Inventory. Check the ‘Out of stock visibility’ option.
Thanks
Gareth
This only seems to work for a limited number of variations – what if I have 32 variations? Does your plugin handle that? Thats what I need
Yes, please check https://pluginrepublic.com/documentation/not-working-for-more-than-30-variations/.
Thanks.
so this code works well for me, except I use a waitlist plugin that email notifies people when the item there waiting for is in stock again… sadly they cant use waitlist on products with sold out variations as they are unable to select the variation lol is there a way to add sold out to variations that have 0 stock and still allow the user to click that variation so they are able to add it to the waitlist?
Yes, you can do this in the latest version of the plugin: https://pluginrepublic.com/wordpress-plugins/woocommerce-better-variations/.
Thanks
Gareth
Thanks a lot. I was looking for a couple of hours how to change that. There is one checkbox on Woocommerce inventory but that removes the Out of Stock items entirely, and I don’t want that.
Hello,
Awesome snippet, been searching for hours to find a simple solution to my current issues and you seem to have the closest so far.
I see your snippet checks the stock level and if 0, it greys it out (awesome)
However, I was wondering if it could be altered slightly to solve my issue.
I have a printing site:
example:
paper (A5 4pp | A5 6pp etc) – fold type (half-fold | Z-fold | C-fold)
if I choose A5 4pp (half-fold) from the paper dropdown, I need the z-fold and c-fold options to grey out
if I choose A5 6pp (c-fold or z-fold) from the paper dropdown, I need the half-fold option to grey out
So using your logic, rather than checking stock, it would be a case of check if Z or C are part of the A5 4pp variable options and if not, grey them out.
I understand you may be busy so I do apologise.
Hi Paul
If your variations are based on ‘Paper’ and ‘Fold Type’ attributes, then this plugin should do what you need: https://pluginrepublic.com/wordpress-plugins/woocommerce-better-variations/.
Thanks
Gareth
If i want the grey out items that are out of stock to be in red color, how do i do that?
Hi Robert
You can do that using this plugin: https://pluginrepublic.com/wordpress-plugins/woocommerce-better-variations/
Thanks
Gareth
I want to be able to allow users to still be able to Select the size (as we have a waitlist functionality) is there a way to keep it enabled but have Out of Stock written next to it?
E.g.
Size 4 – Out of Stock
Hi Hassan
Yes, you can do this. Just deselect the ‘Disable out of stock’ option but leave the ‘Show unavailability text’ option enabled.
Thanks.