Hiding out of stock products in WooCommerce: the easy way

As an online store owner, you probably already know that when a product goes “out of stock” on your WooCommerce store, you have two choices. You can either leave it there to create anticipation among shoppers, or hide the “out of stock” status to avoid disappointment and keep customers focused on items that are in stock on your online store.
The reality is that there are many reasons why you’d want to showcase a product, even if it’s out of stock. For instance, you can display the out-of-stock status when the product is temporarily unavailable and will be available for ordering again.
However, if you’re looking to hide out-of-stock products from your online store, there are options. You can use the default WooCommerce options that have limited capabilities or use a plugin to do it for you.
Why would you want to hide WooCommerce out-of-stock products?
In this tutorial, we’ll show you how to hide out-of-stock products in WooCommerce. We’ll use the default options and a plugin that enables you to hide out-of-stock products in the most ideal, conversion-optimised way.
It can be frustrating for buyers to find a product they like only to see that it is unavailable for purchase. This can send a negative signal and make them not buy from your store at all, even if you have other products available that they might be interested in.
As an ecommerce store owner, the last thing you want is to create a negative bias against your online store. Hence, it might be a good idea to hide the WooCommerce products that are out of stock and avoid ruining the shopping experience. You should also consider greying out-of-stock product variations to give customers the most relevant product information.
Let’s take a closer look at some of the reasons why you’d want to hide WooCommerce out-of-stock products from your online store:
- To prevent disappointment. One of the main reasons why you’d want to hide a WooCommerce product’s out-of-stock status is to prevent customer dissatisfaction. You don’t want buyers to add products to their cart only to find out they’re unavailable. Poor inventory management puts out a bad brand image and can have a negative impact on customer retention.
- To ensure optimal customer experience. You want to avoid ruining the whole shopping experience on your online store by letting customers add unavailable products to their carts. By hiding out-of-stock products, you only let customers add products that they can actually purchase. This ensures an optimal interaction with buyers and helps you generate revenue for your business.
- To minimise order cancellations or refunds. By not hiding out-of-stock products, you will see an increase in order cancellations or refunds on your WordPress site. For instance, when a customer receives an email saying they tried to purchase unavailable products, there’s a high chance that the customer might want to get a refund or cancel their order instead of making another purchase from your online store. This way, your business loses potential sales to competitors.
How to hide out-of-stock products in WooCommerce
If your online store is powered by WooCommerce, there are many ways to hide out-of-stock products but we’re going to mention some of the easiest ways to do this. The option you decide to go with depends on your level of tech-savviness and what you’re looking to achieve.
Using default WooCommerce
WooCommerce, by default, offers some product out-of-stock visibility options that you can use to show or hide items from your online store.
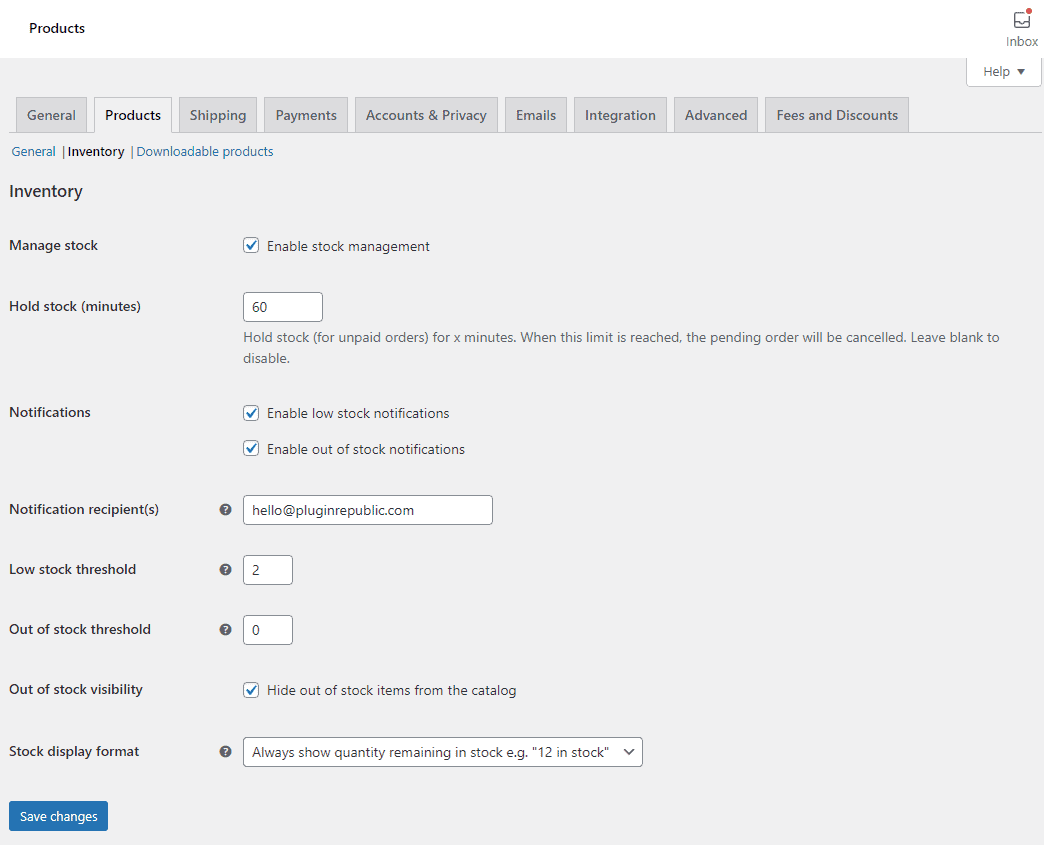
Navigate to WooCommerce → Settings → Products. From the Products tab, select the Out of stock visibility checkbox.

This will hide all out-of-stock products from your WooCommerce site so customers cannot add unavailable products to their shopping cart. Click the Save changes button.
It automatically makes your WooCommerce products hidden from multiple sections of your site such as the shop page, single product page, and the related products section. If you want to hide products on specific pages of your WooCommerce site or to make any customisations, you’ll need to use code snippets and edit the functions.php file of your site.
This is not at all recommended unless you’re a developer and are comfortable with troubleshooting bugs and errors in your WordPress site’s code. If you’re not experienced with coding, you’re more likely to break your site and lose orders in the process as your ecommerce store will not be live.
The methods mentioned above involve a lot of tedious work and require you to repeat them for each product individually. It is not a scalable option, nor does it allow for much flexibility, which is essential for creating a unique shopping experience on your online store.
Instead of hiding out-of-stock products, you can showcase the product in your WooCommerce shop without giving customers the option to buy it. In other words, you can remove the “add to cart” button, hide the price, grey out products, make them unselectable, and add a “back in stock” date.
With this solution, you can showcase WooCommerce products that are not in stock while keeping potential customers informed and without making them feel like they’ve been misled. As a result, it helps you retain potential customers and keeps them interested in making purchases on your WooCommerce site.
If you’re interested in offering customers an option to be notified when out-of-stock items are available again, consider implementing a waitlist system. Our guide on setting up a WooCommerce waitlist can help you capture potential sales even when inventory is low.
Using a WooCommerce hide out of stock products plugin
Although WooCommerce offers limited product visibility options, it doesn’t mean you cannot properly hide out-of-stock products from your online store without negatively impacting the customer experience.
This is why it’s best to use a WooCommerce hide out-of-stock products plugin to do this. It’s the easiest and most ideal way to customise out-of-stock WooCommerce products and variable products on your online store.
With so many WooCommerce hide out-of-stock products plugins available, the WooCommerce Better Variations plugin stands out from other similar solutions.
The WooCommerce Better Variations plugin is an all-in-one solution for managing and displaying your WooCommerce products and product variations better.
You can use it to help your customers better understand what’s in stock and what’s not when they visit your online store. The intuitive plugin lets you disable and style sold-out product variations. This way, you can showcase your WooCommerce out-of-stock products better while ensuring your online store offers a unique to your brand shopping experience.
In addition to this, you can also customise and style both in-stock and out-of-stock products by displaying them in different colours. This gives you more flexibility over how out-of-stock products appear on your shop pages while also offering some control over the products that are in stock.
The WooCommerce Better Variations plugin also features a grid-style layout for displaying product variations on your online store. This not only lets customers see all product variations information in one view but also lets users select quantities for different variations from the same page.
The best part about the WooCommerce Better Variations plugin is that it’s very easy to use, even if you’re not very experienced with coding.
Let’s dive deeper into how you can use the plugin’s robust functionality to customise out-of-stock products in WooCommerce.
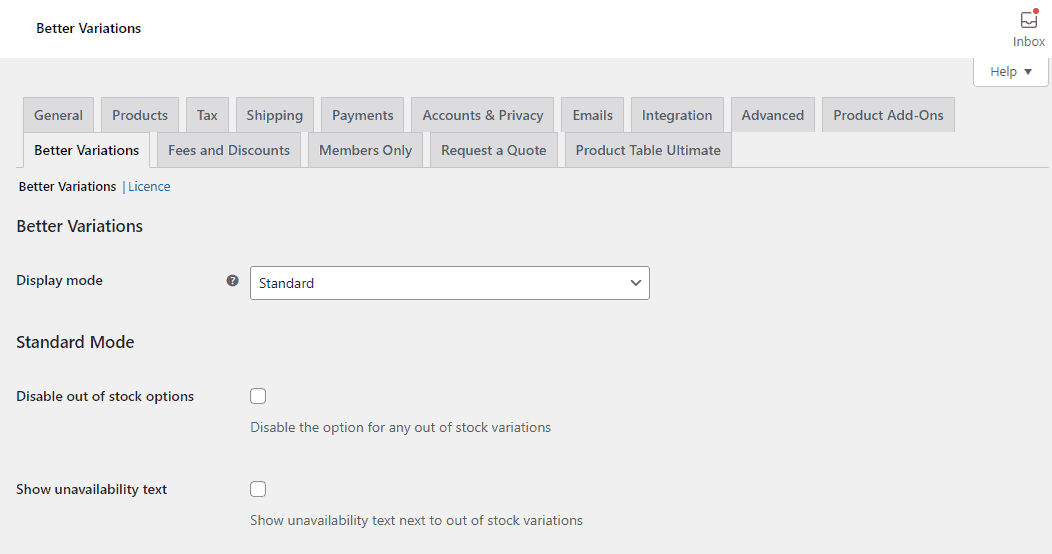
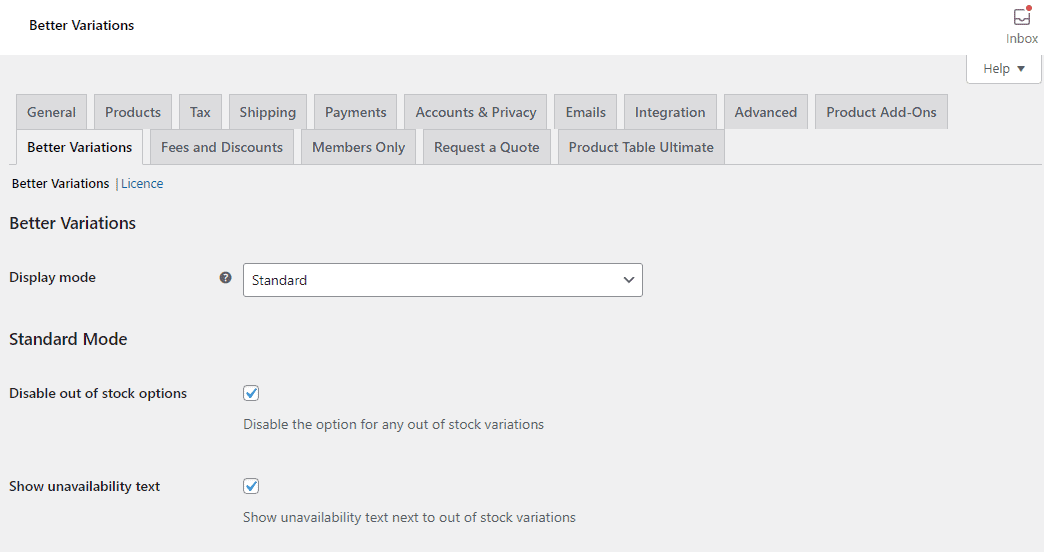
Once you have the WooCommerce Better Variations plugin installed on your WooCommerce site, navigate to WooCommerce → Settings → Better Variations.

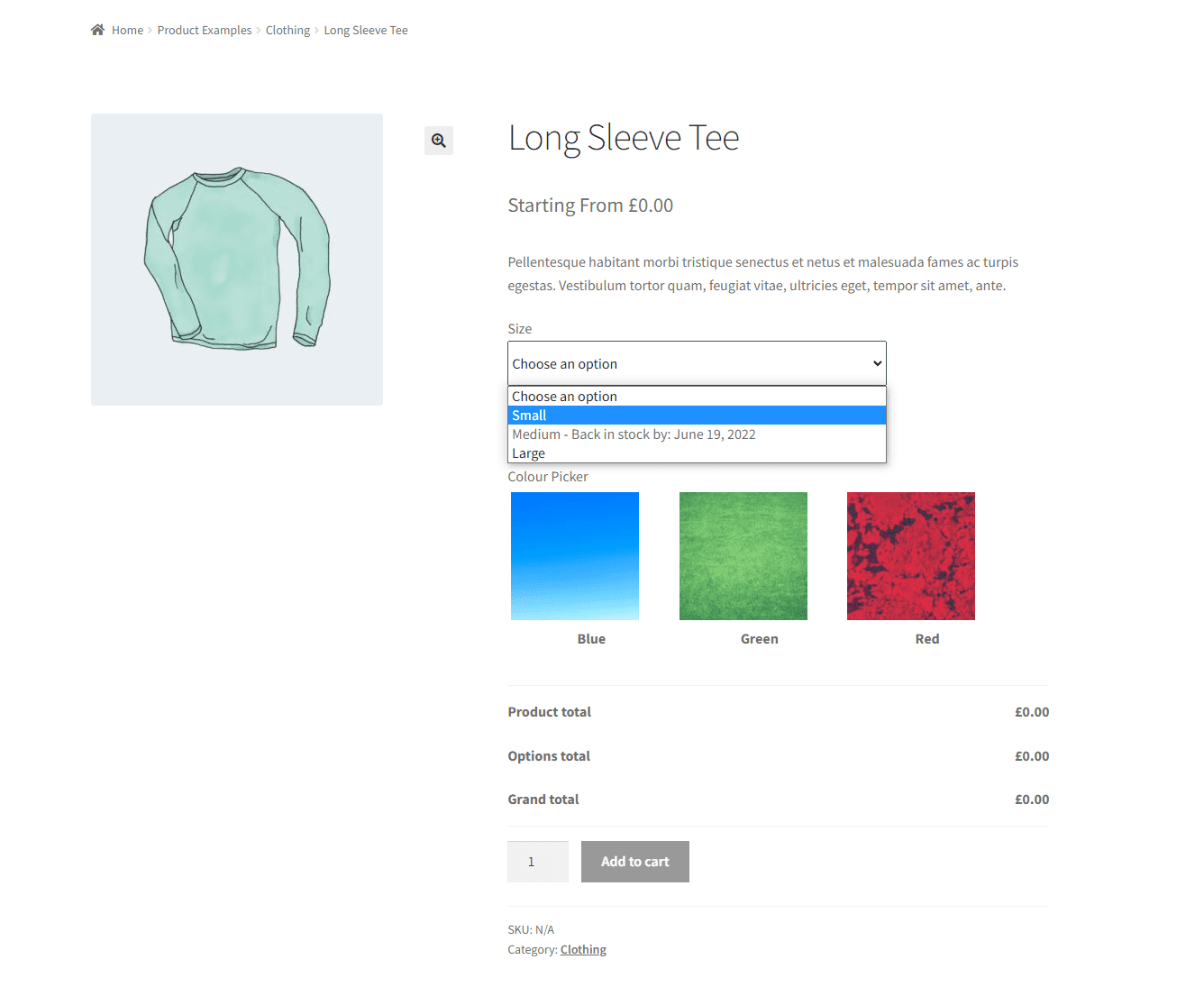
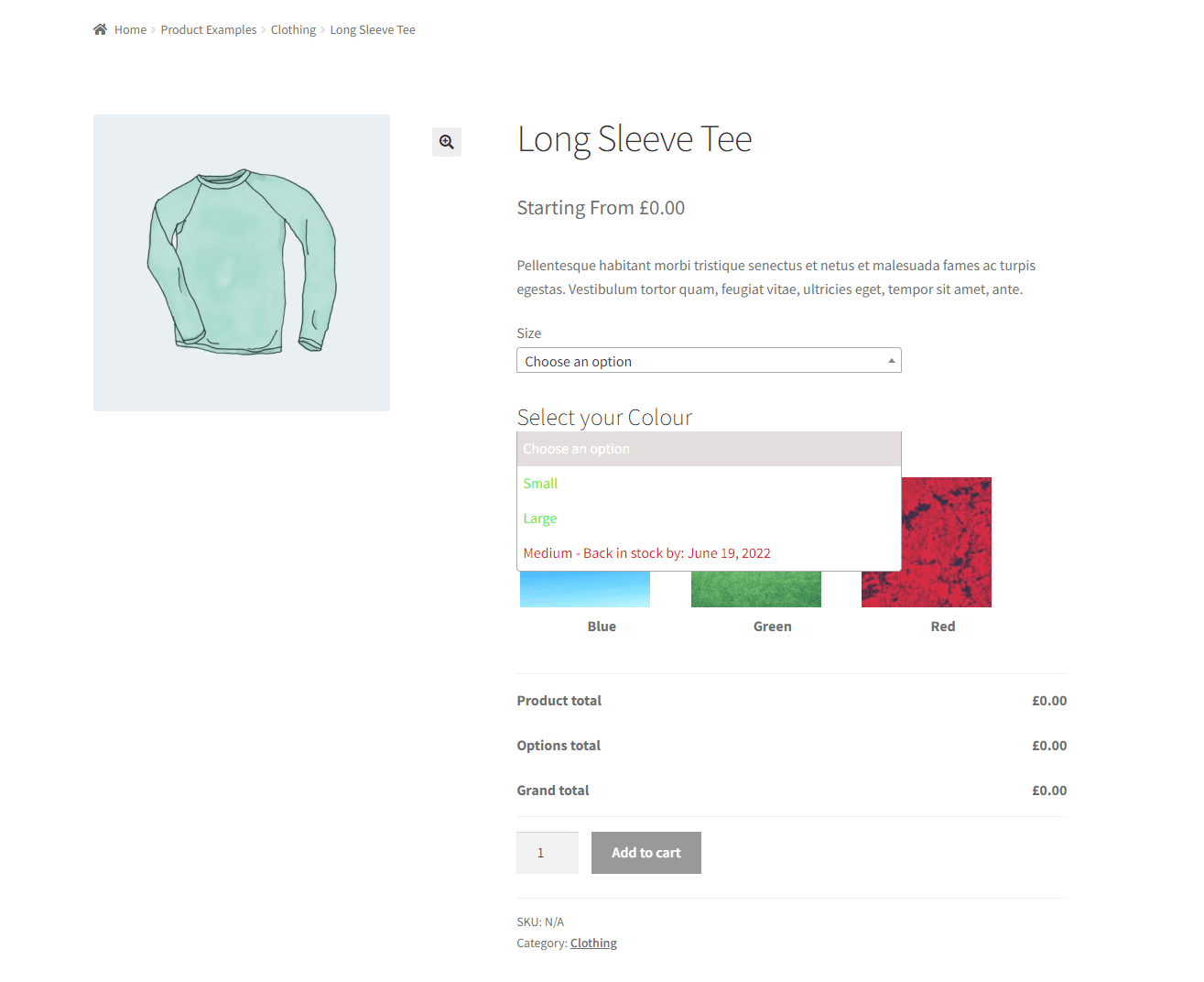
Selecting the Disable out of stock options checkbox will grey out “out-of-stock” variations and will not allow customers to select the product option.

You can also tick the Show unavailability text checkbox and set a custom text for out-of-stock items.

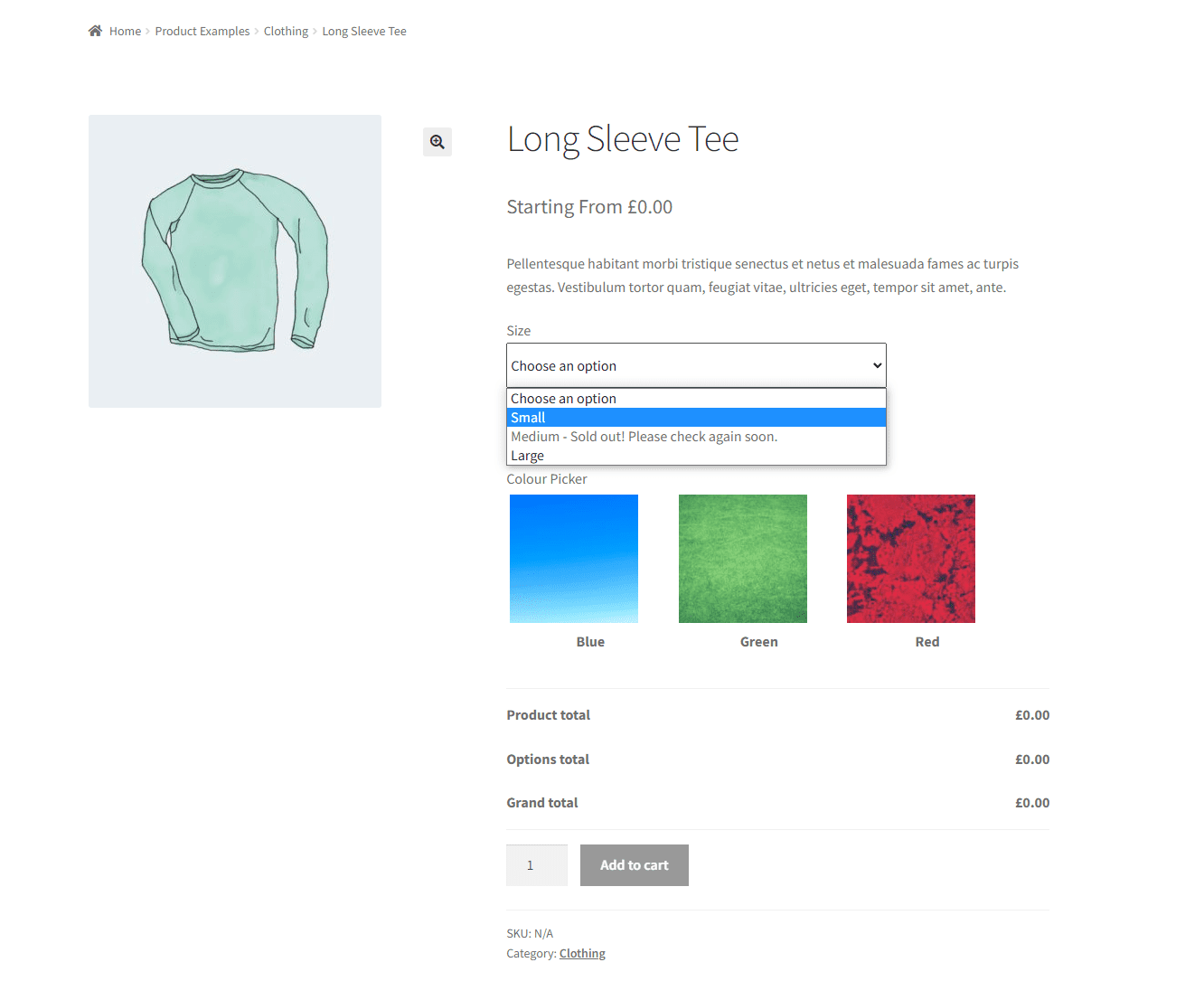
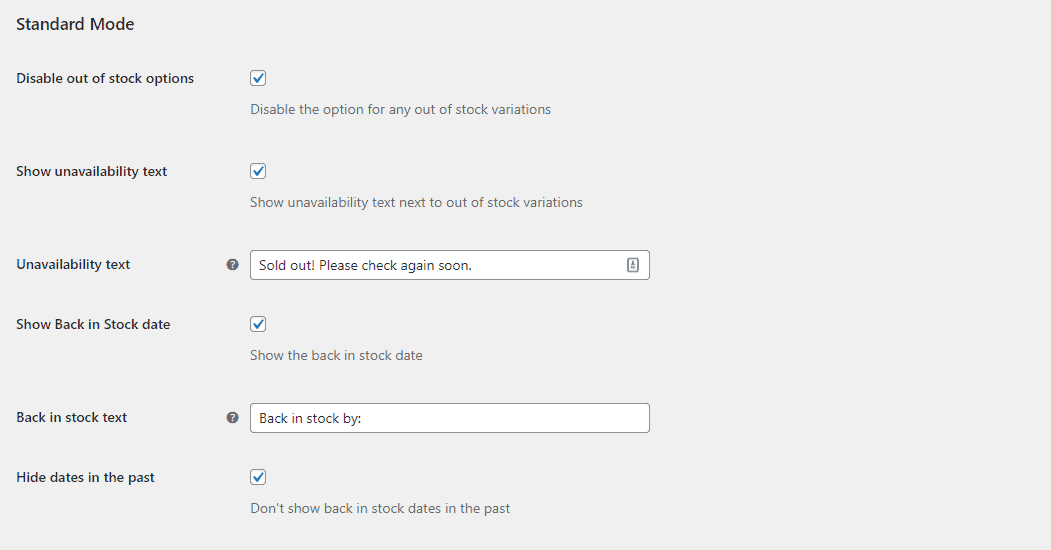
This way, customers will not be allowed to add products to their shopping cart that are out of stock. Instead, you can inform them to check back soon to purchase the product. However, it’s still important to let customers know when exactly to check back on the out-of-stock products.

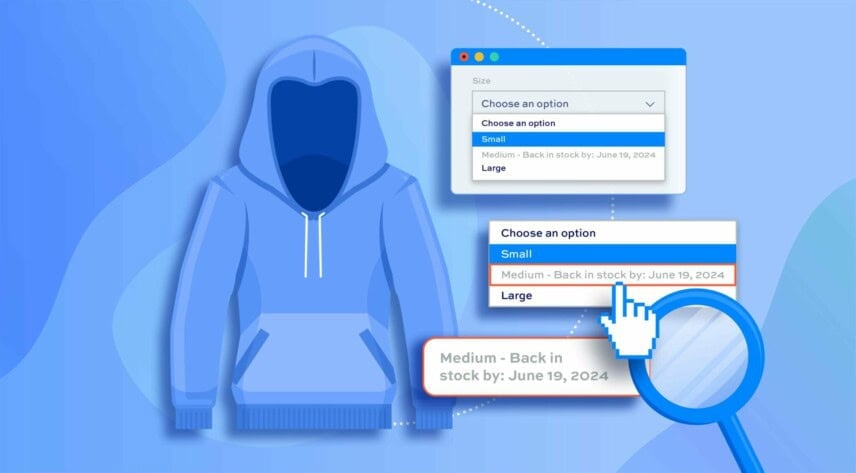
You can do this by selecting the Show Back in Stock date checkbox that lets you display a date for when the product will be updated with new inventory. You can also add a custom Back in stock text and choose whether to hide the dates in the past or not.
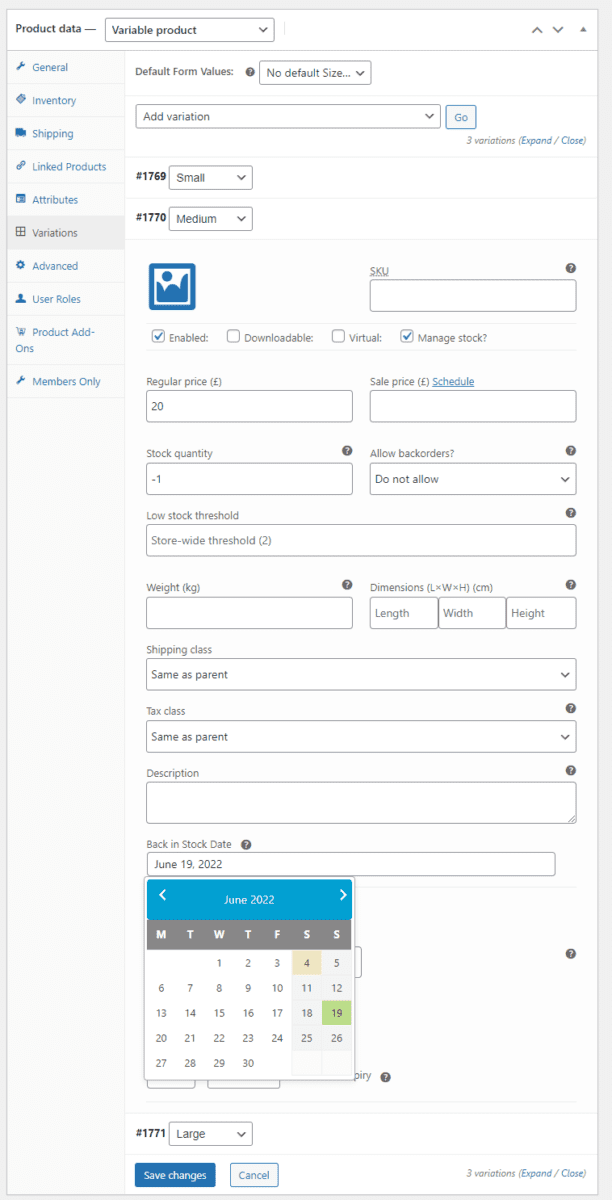
Once you click on the Save changes button, head on over to the “out-of-stock” product’s edit page.

Select the exact day using the date picker under the Back in Stock Date field. Make sure to click on the Update button to save changes on the front end.

Customers will now be informed about the exact date they can check back to purchase the out-of-stock product that they were not able to add to their cart previously and proceed to checkout.

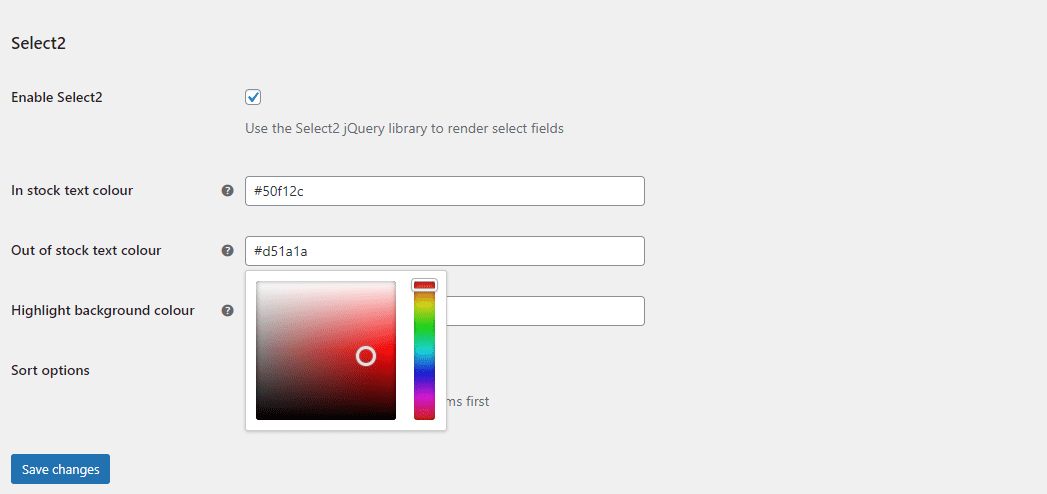
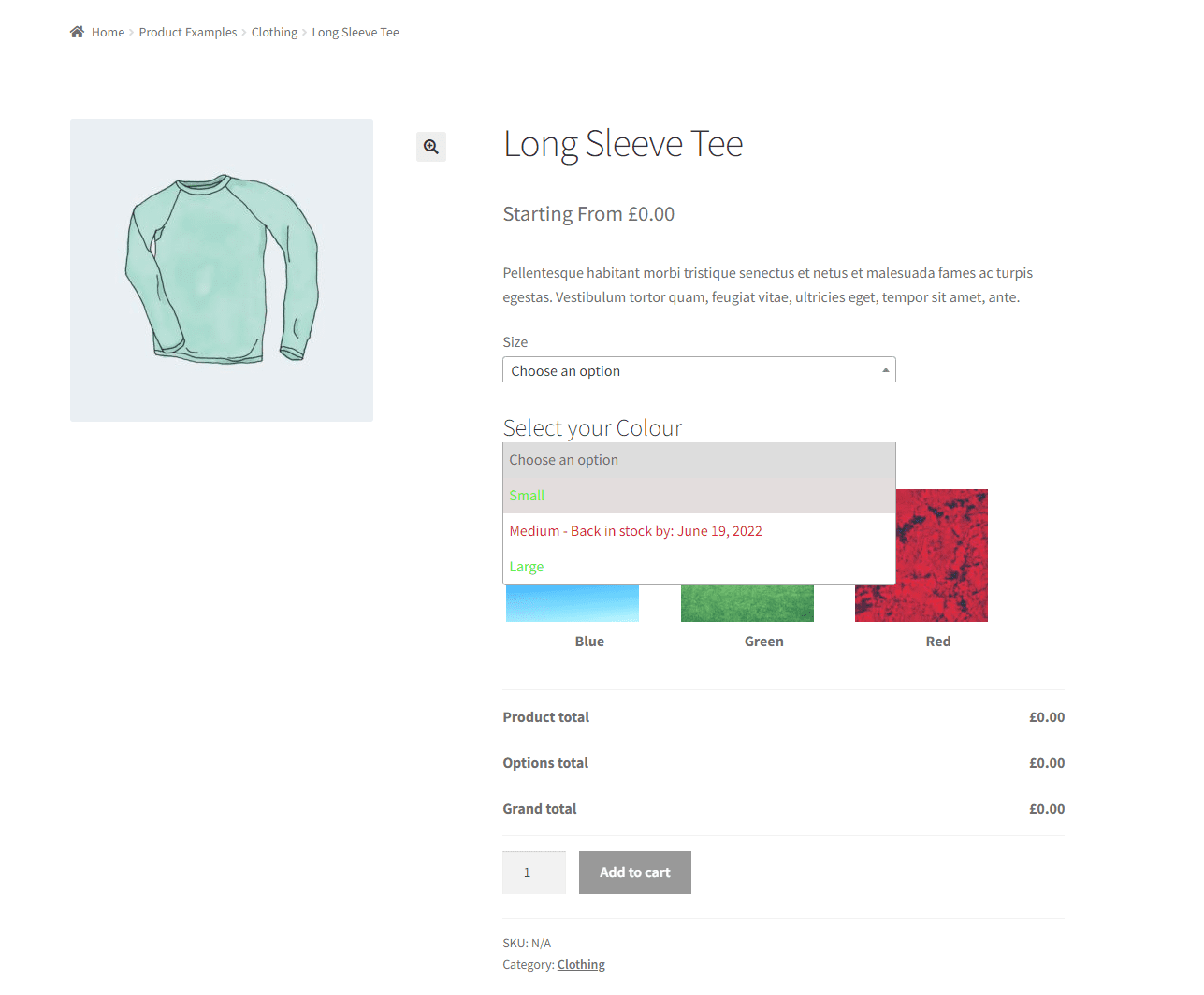
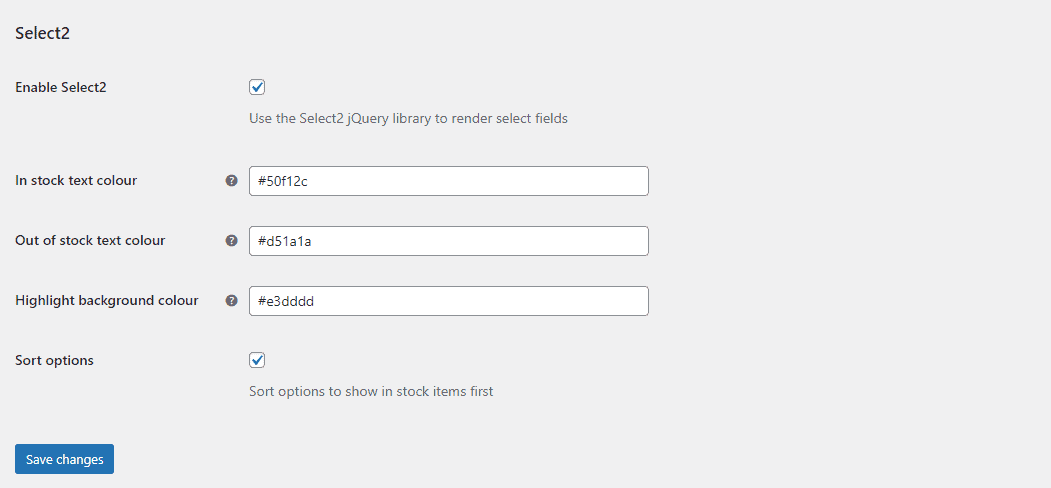
Additionally, using the three colour fields at the bottom of the page, you can set custom colours for out-of-stock products and make them different from in-stock products. Simply select the Enable Select2 checkbox and use the colour pickers to adjust and set colours for out-of-stock and in-stock product variations.

This makes it easier for customers to differentiate between the two stock statuses and helps offer a more unique shopping experience. It’s also a great idea to showcase the in-stock product options before the out-of-stock ones.

Enable the Sort options checkbox to show in-stock product options first, so customers only see available product options at the top of the dropdown.

This makes it less disappointing to see some of the product variations out of stock while making it easier for customers to tell which products are not available for purchase.
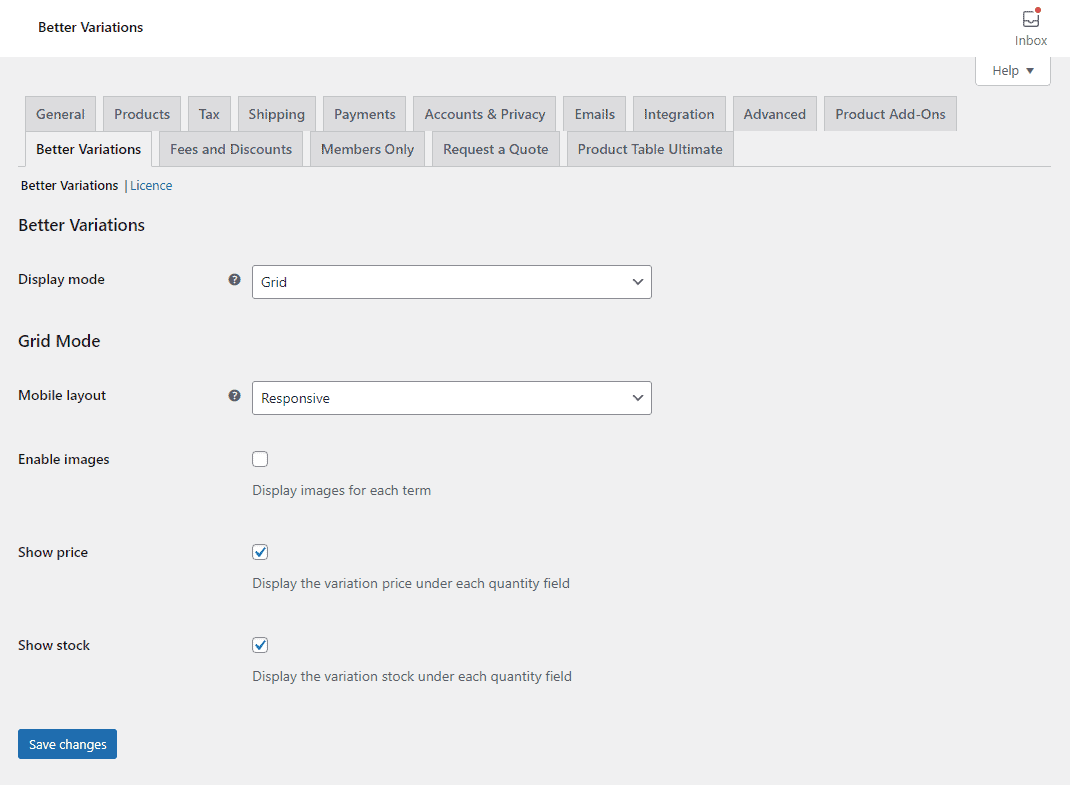
The WooCommerce Better Variations plugin also lets you display your online store’s product variations in a much more attractive and professional way, using a grid-style layout with quantity selectors for each product option. To do this, navigate back to WooCommerce → Settings → Better Variations and select Grid from the Display mode dropdown menu.

You can also choose to show prices and stock status for each product variation option before clicking on the Save changes button to continue.
This not only makes it easier to view each product variation in one view but also allows customers to easily order products in bulk. This is why we also recommend using the WooCommerce Product Table Ultimate plugin to list products in a table and display various fields – including stock attributes – on a single page.
While the WooCommerce Better Variations plugin only applies to out-of-stock variations, the WooCommerce Product Table Ultimate plugin also applies to simple products and their stock levels.
Conclusion
Hiding out-of-stock products on your WooCommerce site is a great way to ensure you don’t display products that are not available for purchase to potential customers. While hiding out-of-stock products is an easy option, there are many ways to also showcase unavailable products without creating a negative user experience. In fact, some even let you create a better user experience on your online store.
This is where the WooCommerce Better Variations plugin stands out, as it helps you create a positive user experience where you can showcase products that are currently out of stock without missing out on sales or leading to cart abandonment.
Here’s what customers have to say about using the robust plugin for their use case:
“This is the only plugin I’ve found that handles out of stock variations well! With the plugin, the out of stock options can be greyed out and made unselectable, or the styling (colour and sort order) of the variations can be altered to make the out of stock options appear at the bottom of the list and they are clearly shown in a different colour with a message. Highly recommended.”
– Laurel E Armstrong de Buisseret from Brommiemods
Ready to start easily hiding out-of-stock products in WooCommerce without spoiling the shopping experience? Get WooCommerce Better Variations today!