How to show variations as single products in WooCommerce [+ video]

The standard WooCommerce product page is perfect for selling simple products. But you might also want to show variations as single products on the WooCommerce shop and category pages.
By default, WooCommerce displays the parent product in shop and category pages and the user needs to click through to the product page itself in order to select the variation options. However, this might not be ideal for selling products that have lots of variations.
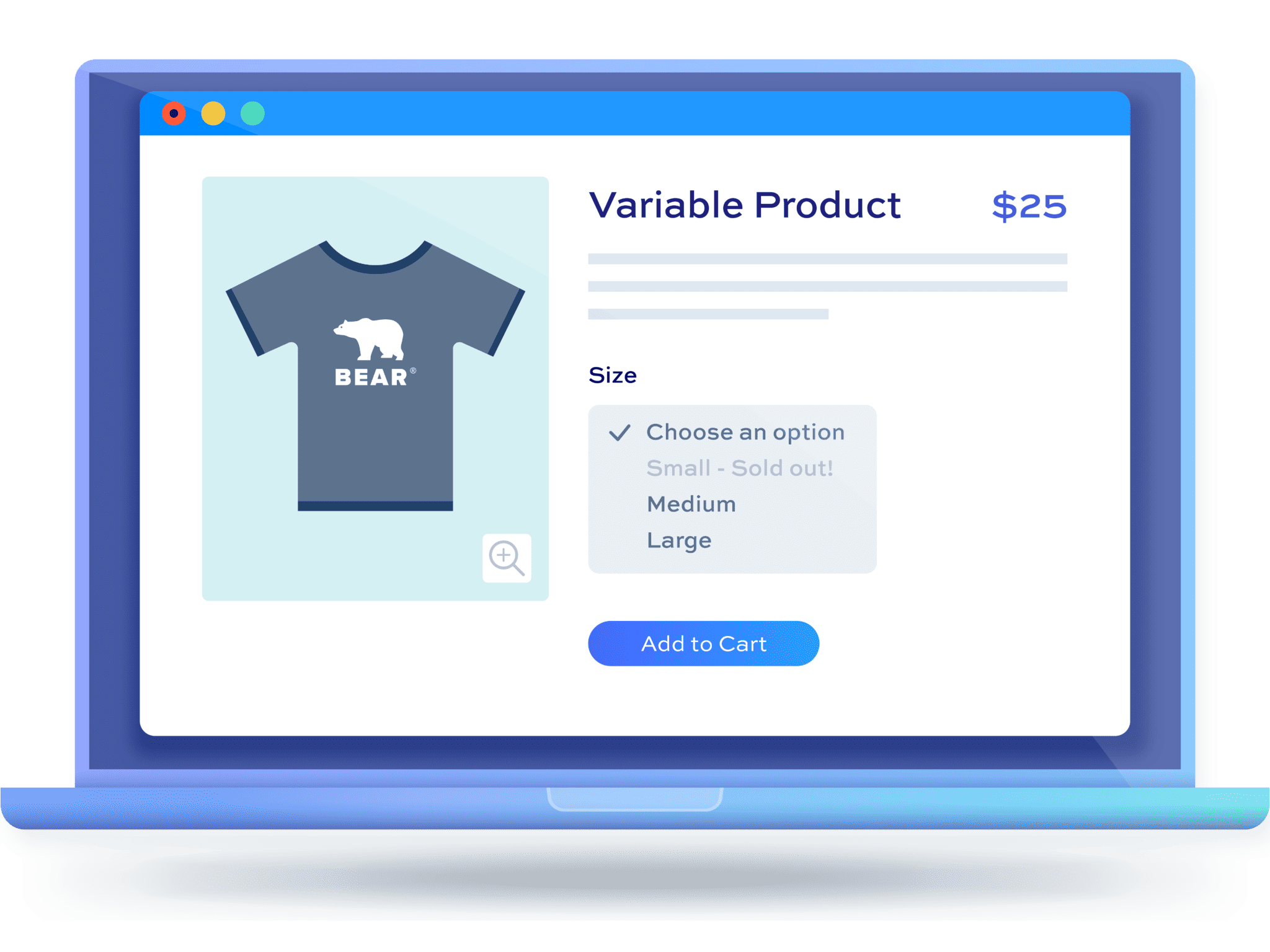
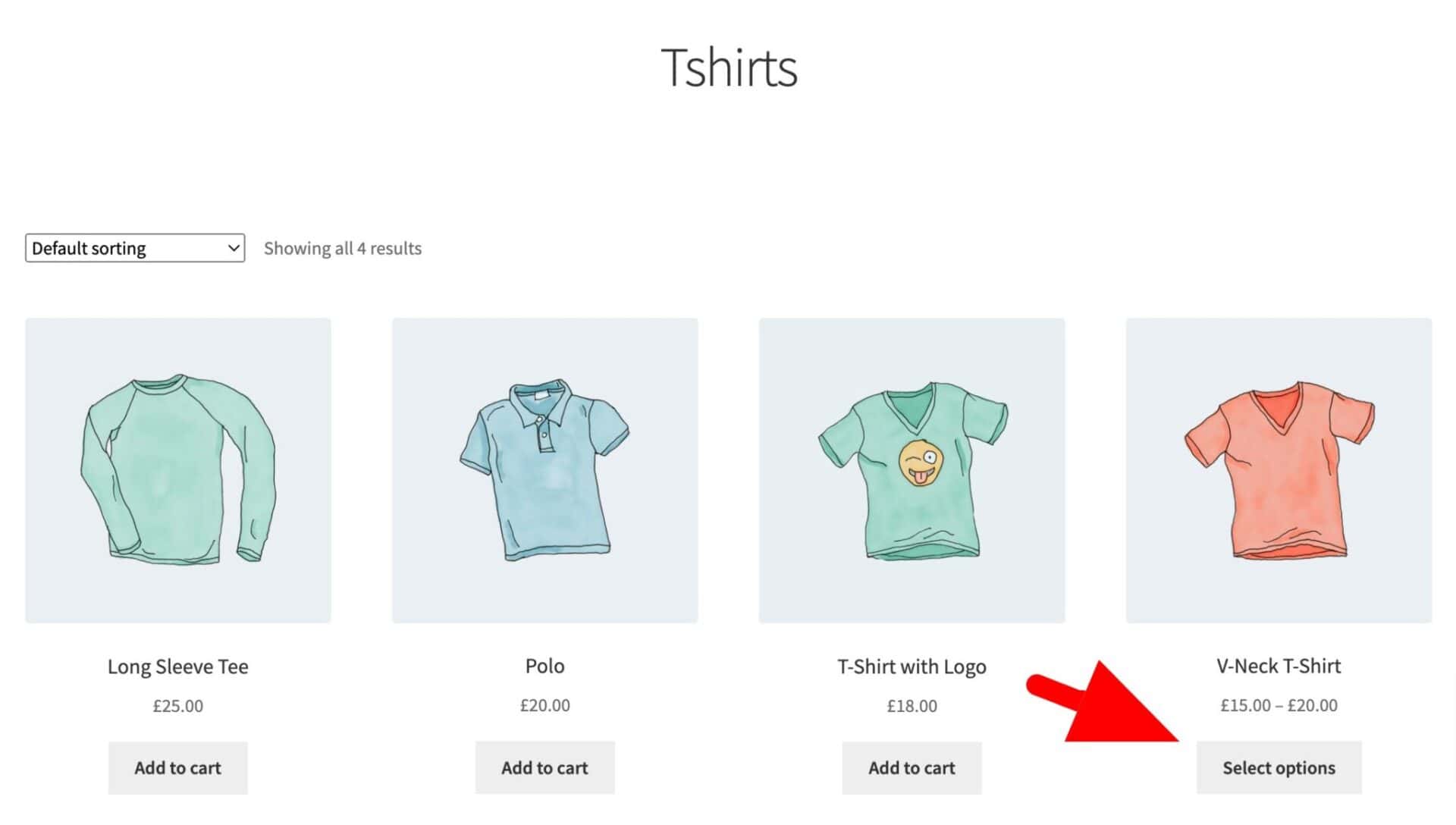
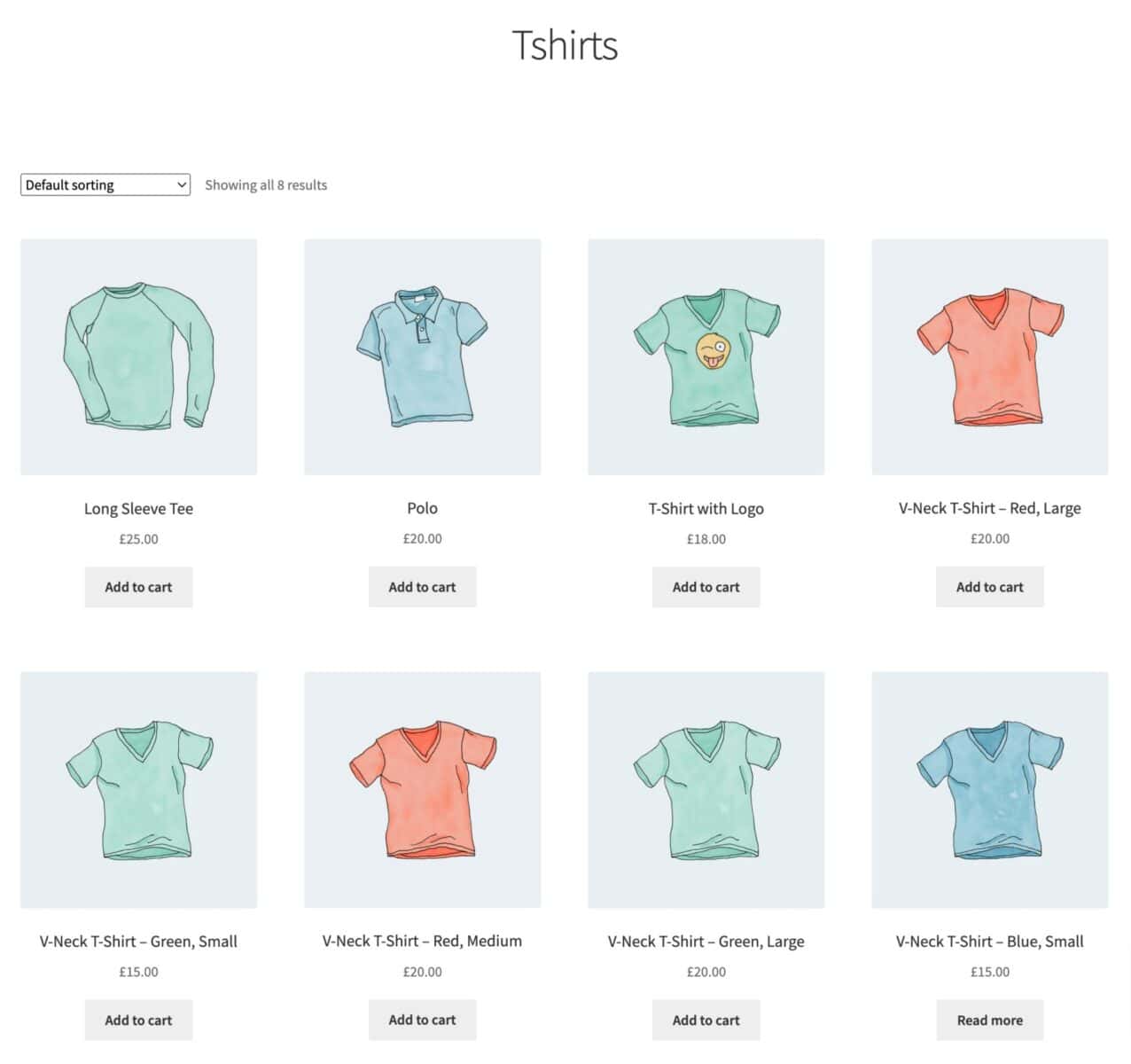
This is the standard WooCommerce archive page layout.

Simple products (i.e. with no variations) are displayed with an ‘Add to cart’ button; but variable products that have variations are displayed with a ‘Select options’ button instead. Users must click that to view the product page where they can select the variation options.
Show variations as single products on shop and category pages
Instead of this layout, many WooCommerce store owners would like to display variations as single products on the shop and category pages to increase variations’ visibility and make it easier for customers to add them to their cart.
In this tutorial, we’ll look at two methods to show variations as single products. Both methods have their advantages and you can choose which fits your requirements best.
- Show variations as single products in the standard layout
- Show variations as single products in a table format
Check this article if you’d like to find out how to display variation dropdown lists on the shop and archive pages.
Show variations as single products in WooCommerce
Let’s look at the two methods to show variations as single products in WooCommerce.
Method #1: Show variations in the default WooCommerce archive pages
In this method, we’ll use a WooCommerce show variations as single products plugin to include variations in the standard category and shop pages. Now the user can add a variation to the cart directly from the archive page.

To show variations on the standard archive page like this, you need the WooCommerce Better Variations plugin.
How to show variations as single products
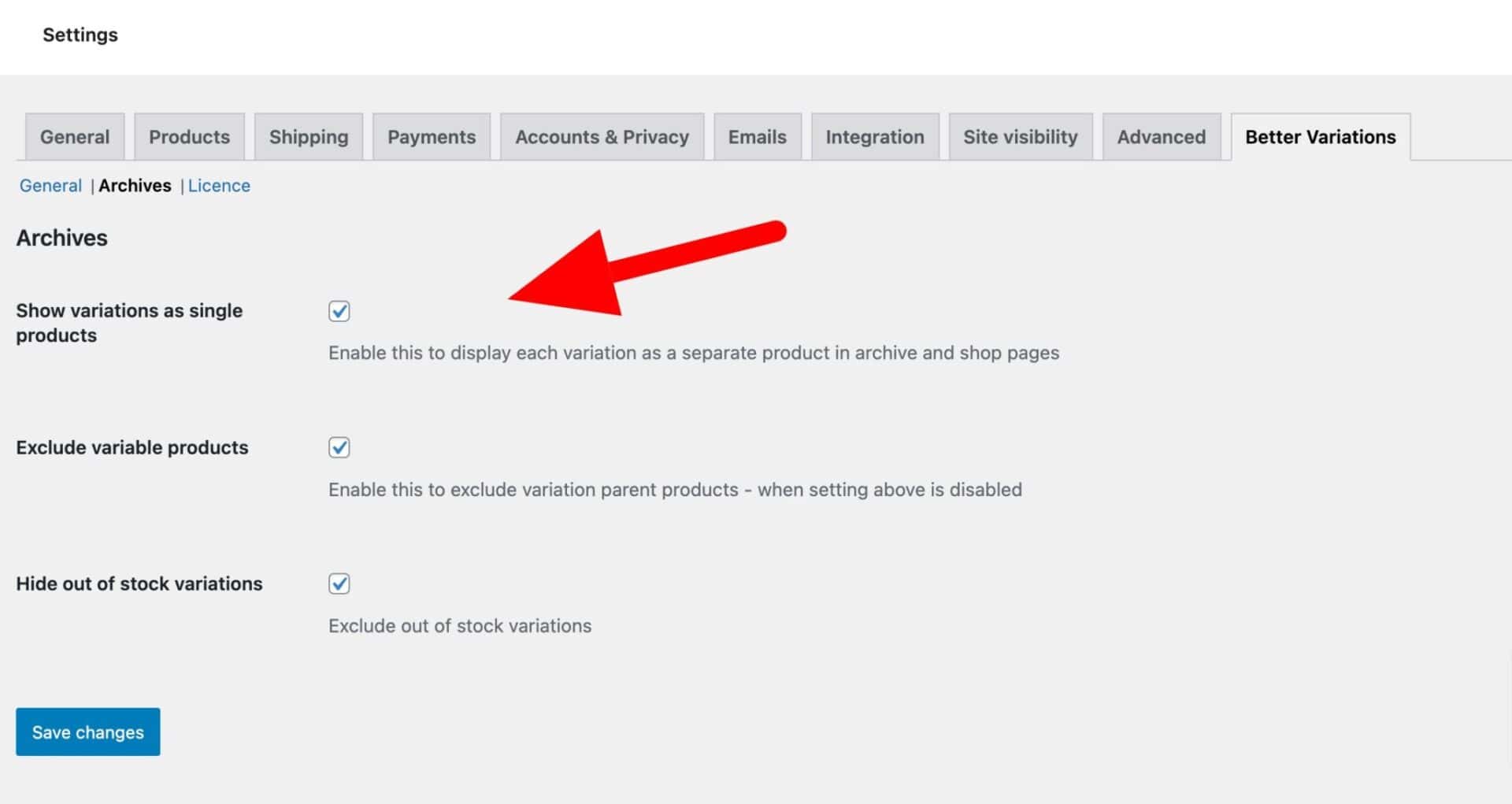
This plugin makes it incredibly easy to show variations as single products – you just need to update one setting. To show WooCommerce variations as single products:
- Install and activate the WooCommerce Better Variations plugin
- Go to WooCommerce > Settings > Better Variations > Archive
- Enable the ‘Show variations as single products’ option
- Save the settings

That’s all you need to do. Now all your shop and category pages will include variations.
Exclude variable products from shop and category pages
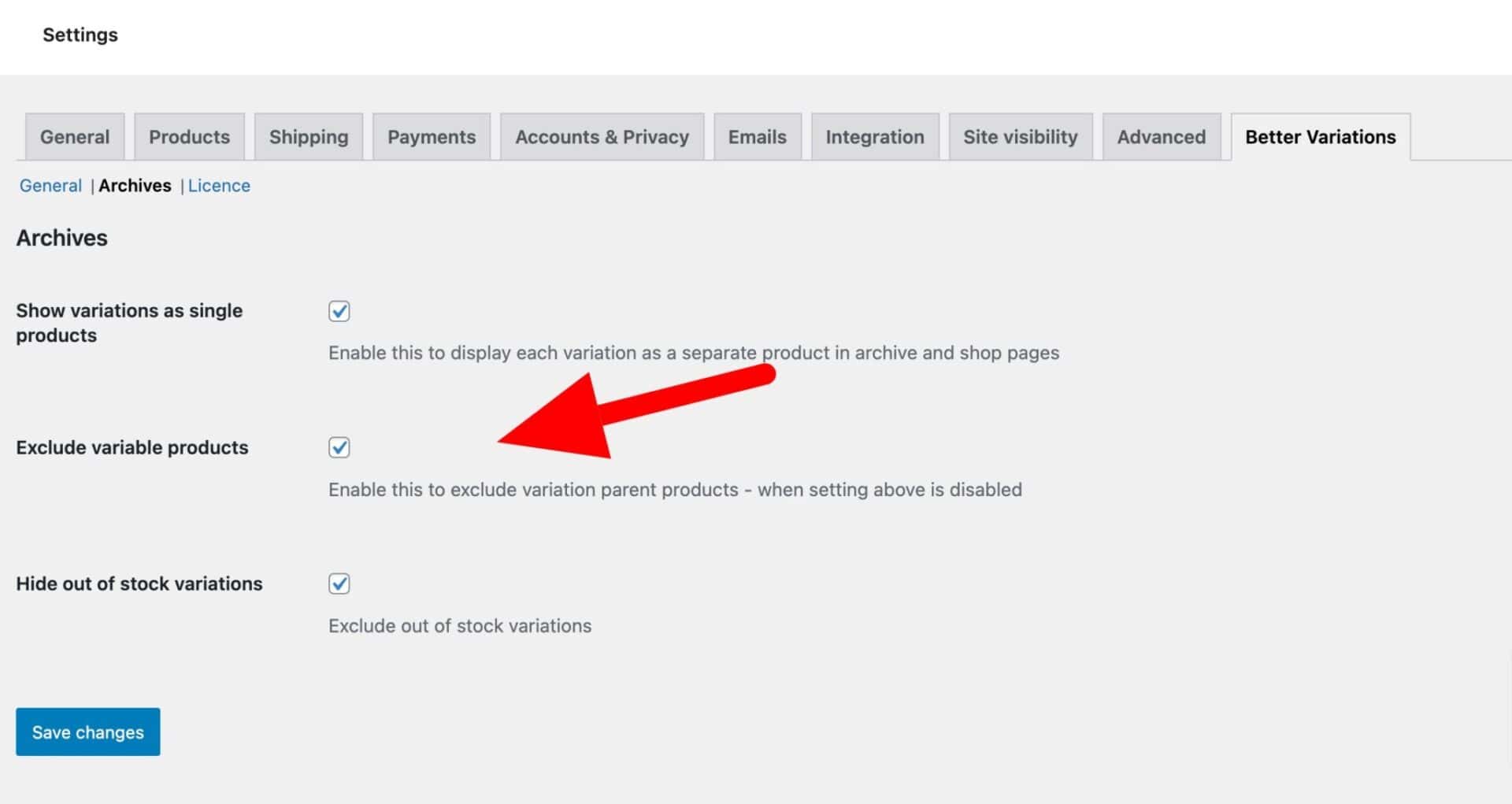
If you would like to exclude the parent variable product from the archive pages, you can do so easily:
- Go to WooCommerce > Settings > Better Variations > Archive
- Enable the ‘Exclude variable products’ option
- Save the settings

Now the variable products will be excluded from archive pages – but their variations will be added in.
Hide out of stock variations
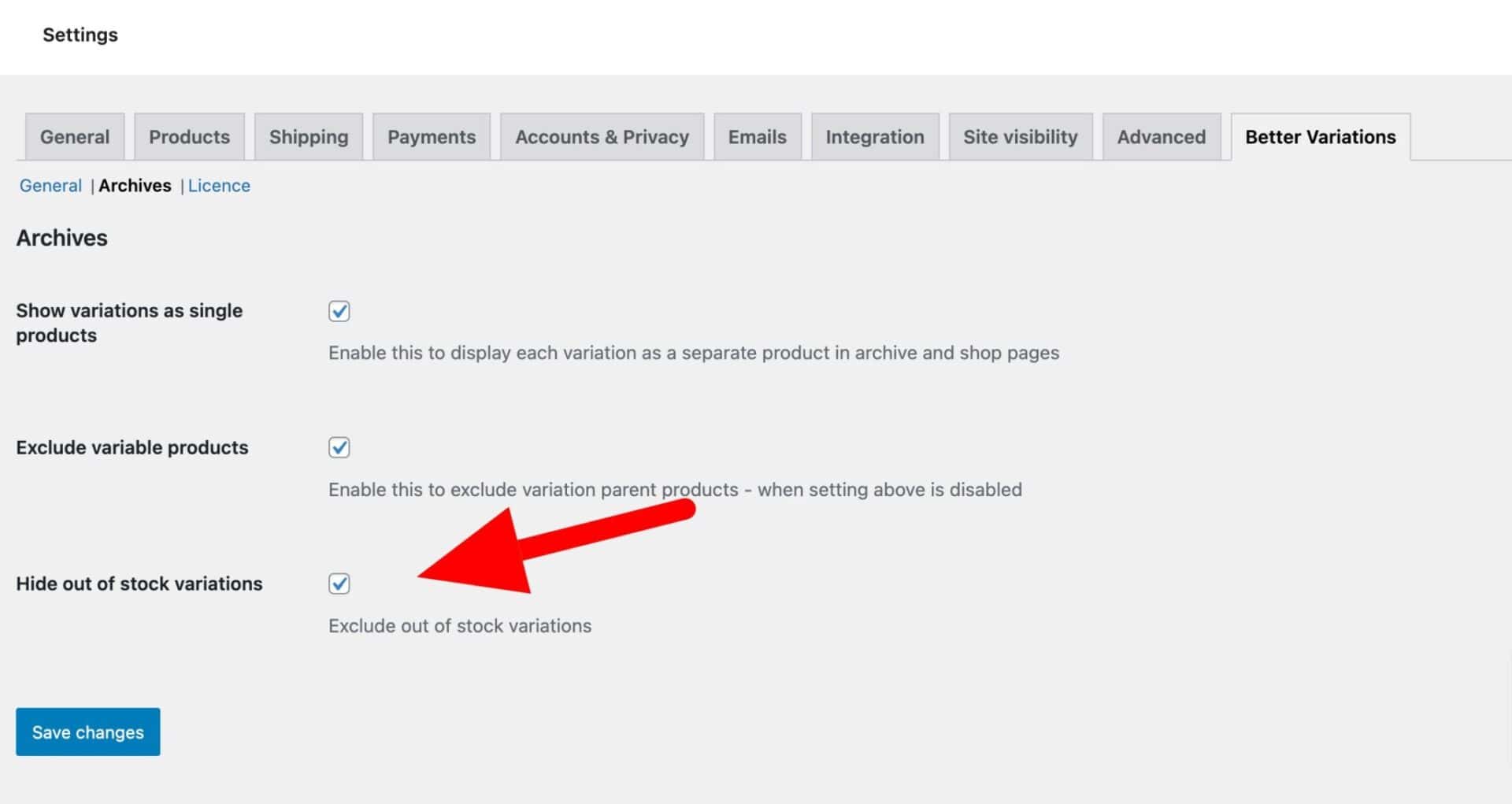
Finally, to hide any out of stock variations:
- Go to WooCommerce > Settings > Better Variations > Archive
- Enable the ‘Hide out of stock variations’ option
- Save the settings

That’s how to show variations as single products using Better Variations.
Show variations as single products video
This video will walk you through the steps above to show variations like single products on shop and archive pages.
Method #2: Show single variations in a product table
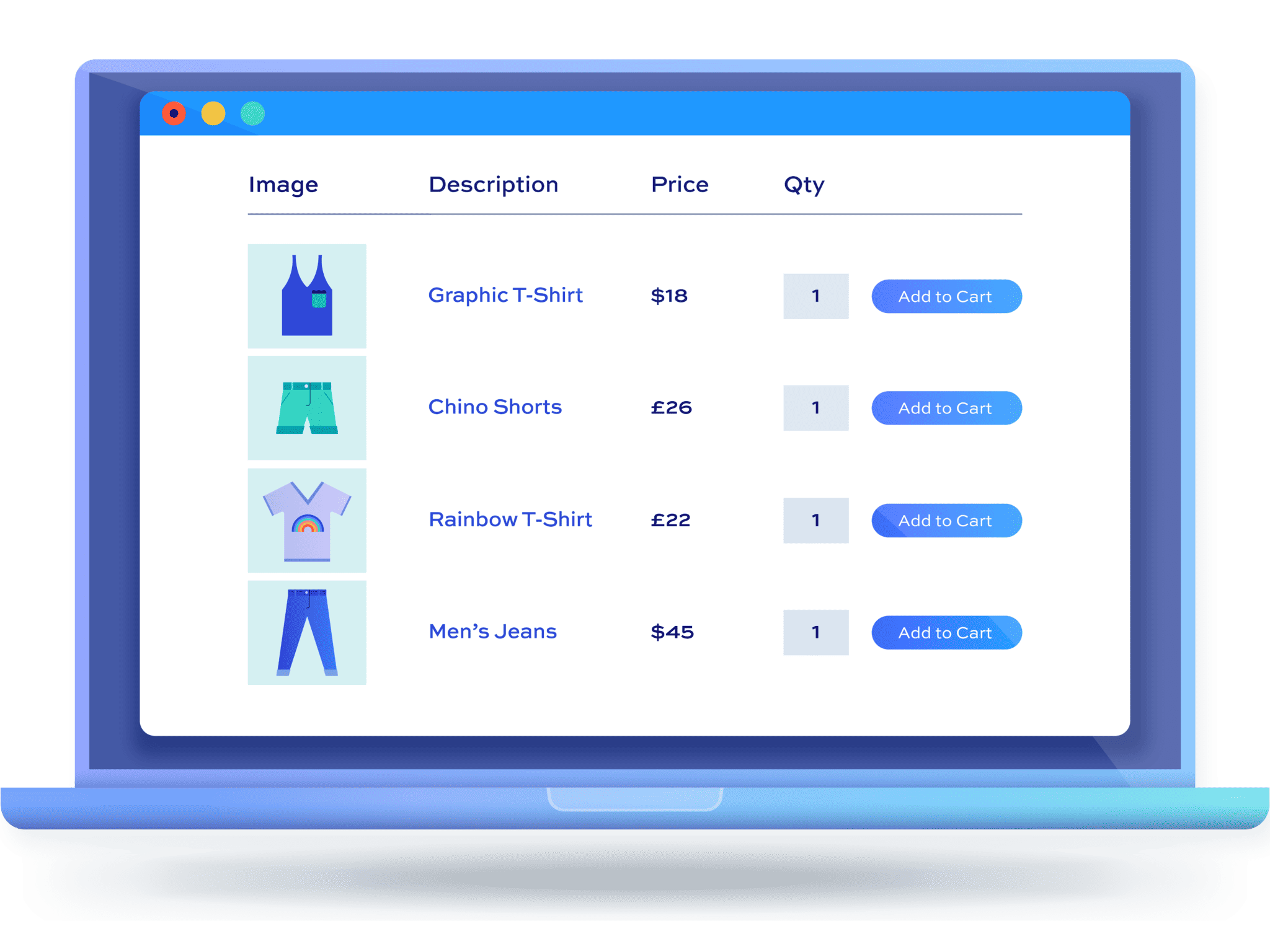
Here, we’ll show you how you can use the WooCommerce Product Table Ultimate plugin to display variations as single products on your WooCommerce site.
The WooCommerce Product Table Ultimate plugin
The WooCommerce Product Table Ultimate plugin allows you to show single variations in a table layout along with their product details. You can choose the columns you’d like to show on the front-end.

Customers can then tick the checkboxes next to the single products they’d like to buy and add all of them to the shopping cart in one click.
Configure WooCommerce Product Table Ultimate to display single variations
To display variations as single products in a table format:
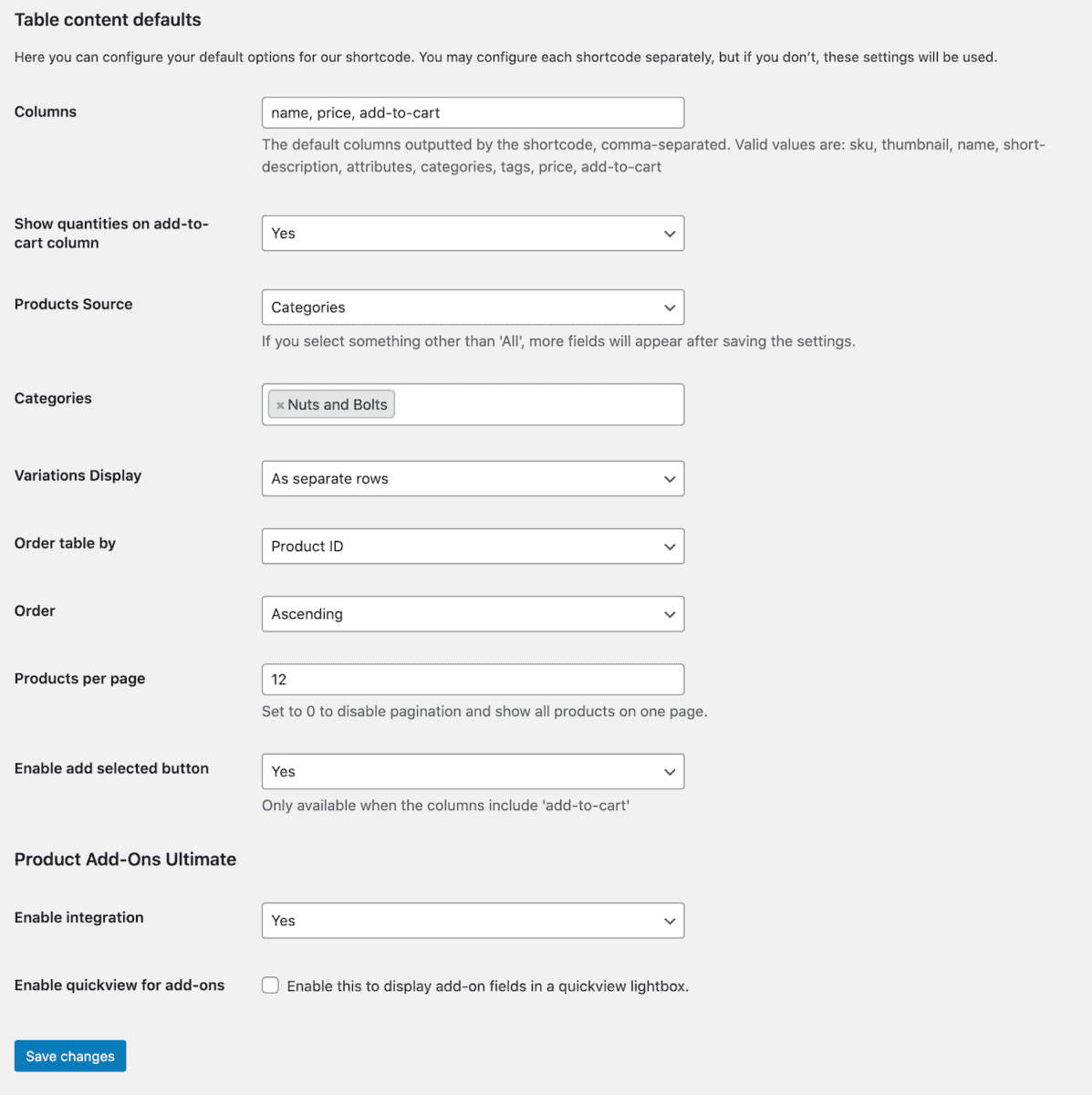
- Go to WooCommerce > Settings > Product Table Ultimate
- Configure the default settings as you wish. For instance, you can choose what columns to include, whether to enable a quantity field, set the order, and so on
- In the ‘Variations Display’ setting, choose ‘As separate rows’. This will ensure that your variations are each displayed on a single row of the table

This will set the global default values for your table. There’s more information on some of these fields below but first, let’s check how to add a table to the front end.
Display variations as single products in a table
You can display variations as single products in a table in several ways:
- Add a shortcode or block to any page on your site
- Opt to override the standard shop page layout with a table
- Opt to override the standard category page layout with tables
The first thing you need to do is create a new page to add the table. You can do this by going to Pages > Add New from the WordPress admin panel and entering a title for your page.
Using a shortcode
To add a product table to any page using a shortcode:
- Edit the page or post where you’d like to add the product table
- Add the the
[product_table_ultimate]shortcode - Publish or update the page
You can configure the shortcode with additional parameters.
Using a block
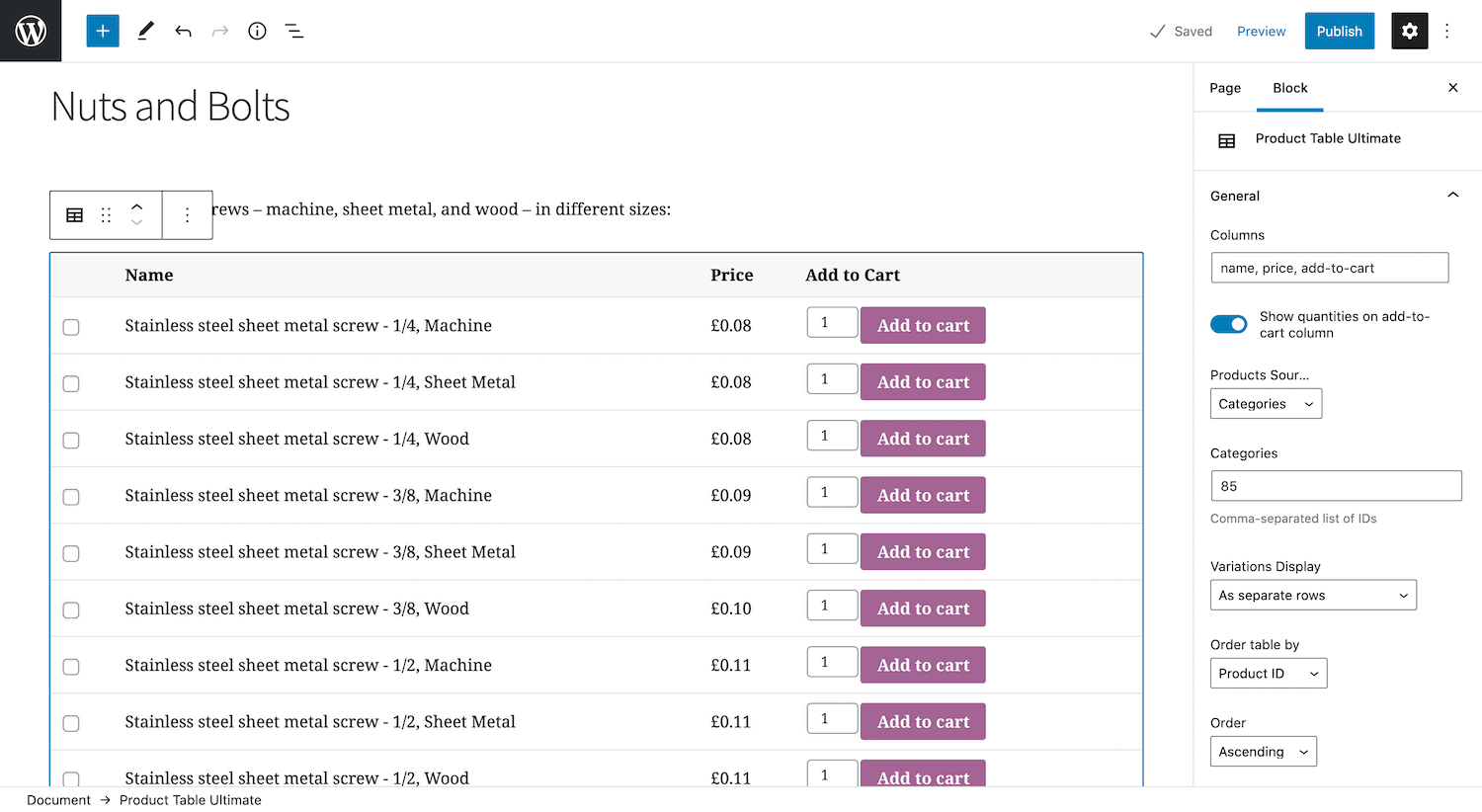
To add a product table to any page using a block:
- Edit the page or post where you’d like to add the product table
- Click the ‘New Block’ icon and add the ‘Product Table Ultimate’ block to the text editor. You can modify its parameters from the ‘Block’ menu on the right
- Publish or update the page

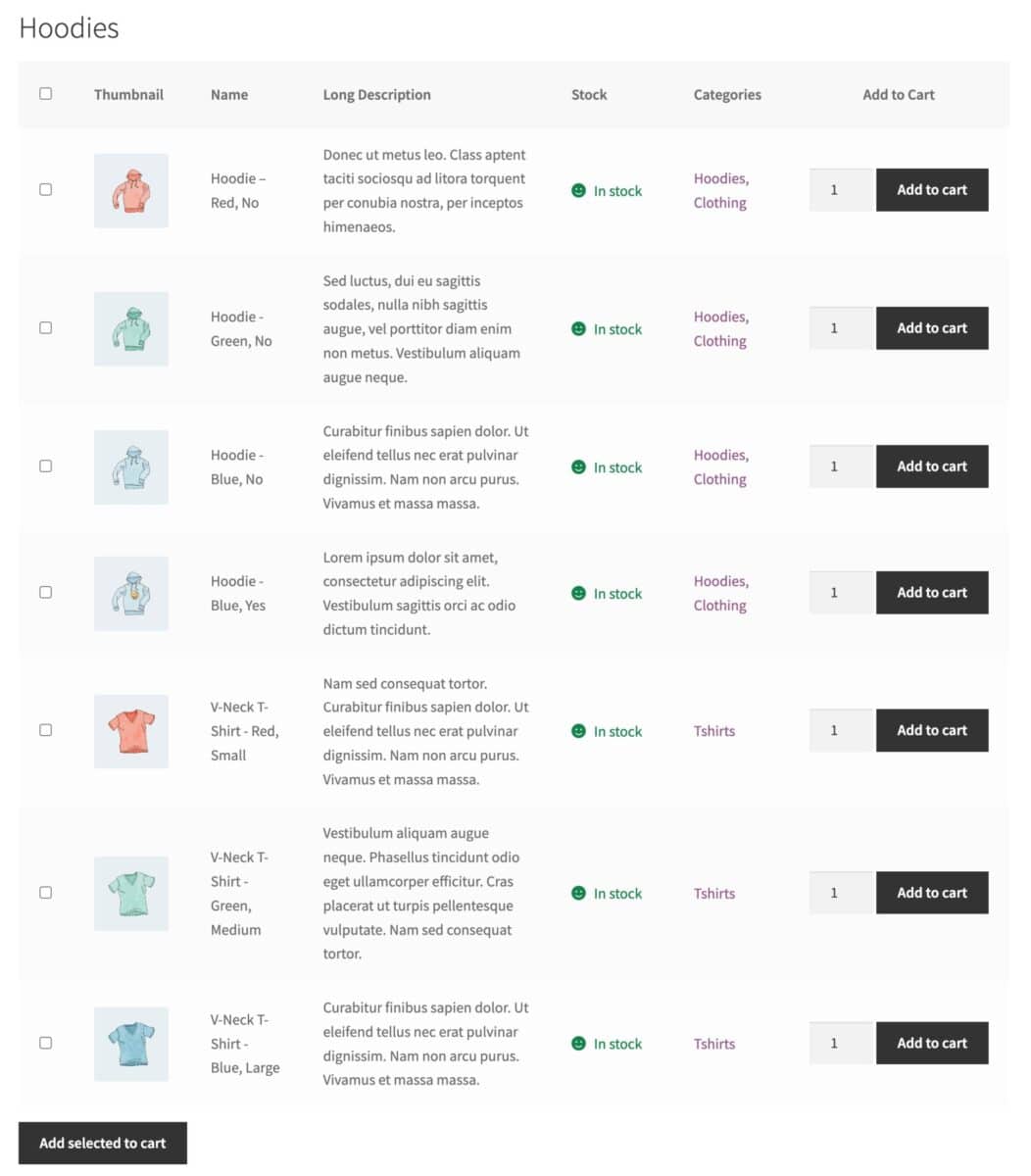
When you’re done, preview the page on the front end. It will display a neat table with WooCommerce product variations displayed as single products that customers can browse through and add to their cart.
Displaying variations on archive pages
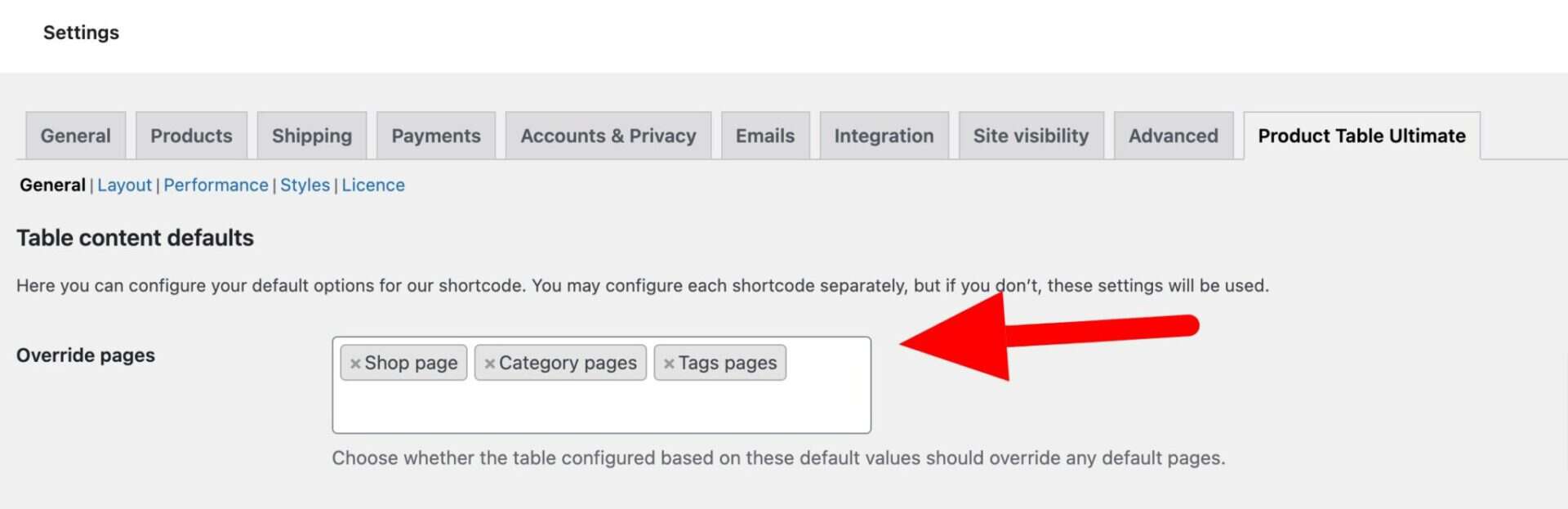
To show a product variations table on theshop page instead of the default theme layout:
- Go to WooCommerce > Settings > Product Table
- Update the ‘Override Pages’ setting. Simply enter the pages that you’d like to be replaced with a product table

Now, variations will be shown as products in single rows in the table.
What’s the best way to display variations as single products?
If you want to retain the standard grid layout for archive pages, then the best option is to use the WooCommerce Better Variations plugin. This is a single setting to automatically add variations to the shop and category pages.
If you want to allow users to view multiple products in an order form, then the Product Table Ultimate plugin is a better option. With Product Table Ultimate, you can also:
- Specify different columns for different tables
- Choose how to configure the add to cart button – e.g. with quantity field or not
- Add a checkbox against each row so that the user can select multiple products, then add them all to the cart with one click
- Enable a search field for customers to search products
- Filter and sort variations and products within the table
Product tables work well for stores that have lots of products where customers might purchase multiple items per order – and may often be purchasing similar items, e.g.:
- Hardware goods such as pipes, washers, and screws are generally available in different sizes and materials
- Skateboard decks are available in different dimensions
- Stationery items such as paper or envelopes is available in different sizes and hues
Check out this tutorial for more information on how to display WooCommerce variations in a table.
Benefits of displaying variations individually
For many stores, showing variations as single products is the best way to increase each variation’s visibility and also makes it easy for customers to purchase multiple variations of the same product.
This is particularly true for stores that sell both simple products and variable products such as grocery stores. Products with variations – such as cereals, coffees, and rice – often get buried with the rest of the products.
From the store manager’s perspective, it’s easier to manage a few products with multiple variations rather than creating multiple simple products.
In addition, showing product variations as single products is also a great way to reduce friction from the purchasing flow. As a result, customers can add as many variations to their cart as they’d like instantly.
Show WooCommerce variations as single products – recap
Optimizing your WooCommerce product page for products with variations can help you:
- Increase product variation visibility
- Make it easier for customers to discover and purchase product variations
- Enhance the customer’s shopping experience on your online store
In this article, we presented two options to show WooCommerce variations as single products:
- WooCommerce Better Variations: include variations in the standard theme layout with a single click
- WooCommerce Product Table Ultimate: display variations and products in a table order form
The choice is yours!