How to show variations on the shop page in WooCommerce

Are you looking for an easy way to improve your customers’ shopping experience on your WooCommerce store? One way to do that is by showing variations on the shop page. In this tutorial, we’ll give you a step-by-step guide to help you show variations on the shop, category and archive pages in WooCommerce.
By showing product variations on the shop page, you can provide a more seamless shopping experience for your customers. Your customers can get all the info they need, select the variation they want, and go to the checkout page without visiting multiple pages.
However, it’s not possible to display variations on the shop page with default WooCommerce functionality. So you’ll need a plugin: WooCommerce Variation Swatches. With this plugin, you can add user-friendly swatches to your products and even display them on your store’s shop page.
But before we go ahead, let’s first understand how displaying variations of the shop page can be beneficial.
What are variations and why display them on the shop page?
WooCommerce variations are a great way to sell slightly different versions of a single product. For example, selling different color options or sizes for the same t-shirt.

With the help of product variations, instead of adding separate products for each size of t-shirt, you can create one product with multiple size variations. While this improves the shopping experience, it also makes the processing easier for store owners, since all product variations have different Stock Keeping Units (SKUs).
Why display variations on the shop page in WooCommerce?
Displaying variations on the shop or archive pages has multiple benefits:
- Improve user experience: By displaying products with variations on the shop page, you can make it easier for customers to see the available options. Customers won’t need to visit multiple pages to add desired products to their cart. They can easily select the variation and add it to the cart without needing to go to the product page itself
- Grow brand value: Stores that offer products with multiple variations tend to have a strong catalog to showcase to their customers. This can make your store appear better and more diverse. This perception can help you build brand value and attract a wide range of audience.
- Boost conversion rates: Since you’ll have more variations to showcase to customers, there’s a higher chance for customers to find the product they want. Often, this option is only accessible after the customer goes to the product page. However, by displaying variations on the archive page, customers can see all the available options right from the shop page. Since they can also select and add products to their cart without reloading the page, the shopping experience is a lot better.
There are many other benefits to why we must start displaying variations on the shop page. But let’s see how you can add the variation swatches and display them on the shop page with the WooCommerce Variation Swatches plugin.
Here’s a quick video on displaying variations on the shop page:
Tutorial: How to show variations on the shop page in WooCommerce
In this section, we’ll go through a step-by-step process to show variations on the shop page. For this tutorial, we will use the WooCommerce Variation Swatches plugin. But first, let’s see how you can install and activate the plugin.
Step 1: Install WooCommerce Variation Swatches plugin
Before we can add the variation swatches, we need to install the WooCommerce Swatches plugin.
Once you have the plugin, log in to your WordPress admin dashboard. Now, go to Plugins > Add New. Click on the ‘Upload Plugin’ button, upload the plugin zip file, and install the plugin.
Once the plugin is installed, click on the ‘Activate’ button to activate the plugin. Enter the product license key, and we are good to go.
Step 2: Display variations in dropdown lists
One way to show variations on the shop page is by displaying them in dropdown lists. This is a more traditional way to display the variation options on the shop page and can be done easily. Here’s how you can do this.
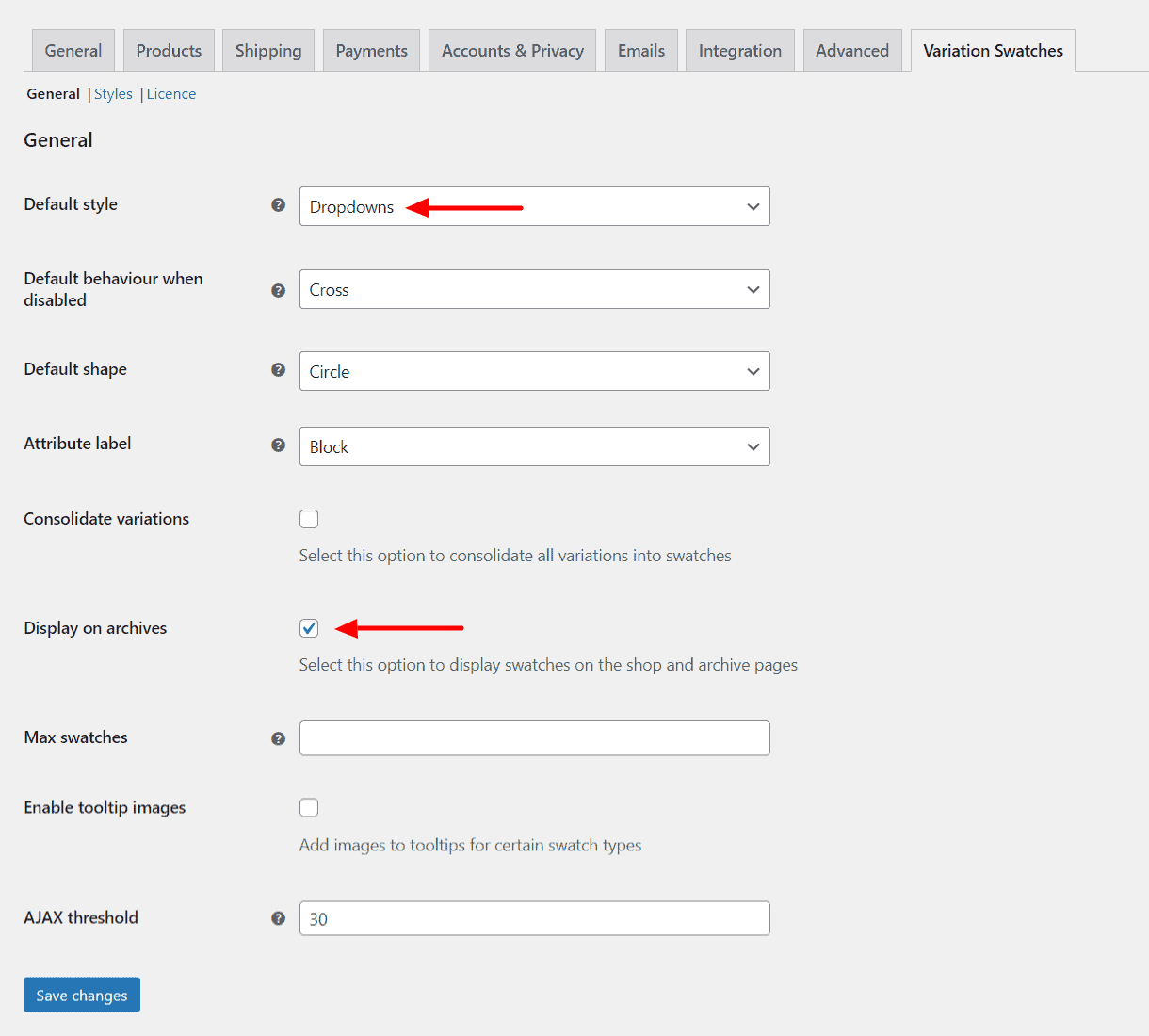
Go to WooCommerce > Settings > Variation Swatches tab and look for the “Display on archives” option.

Enable the “Display on archives” option and click on the ‘Save Changes’ button.
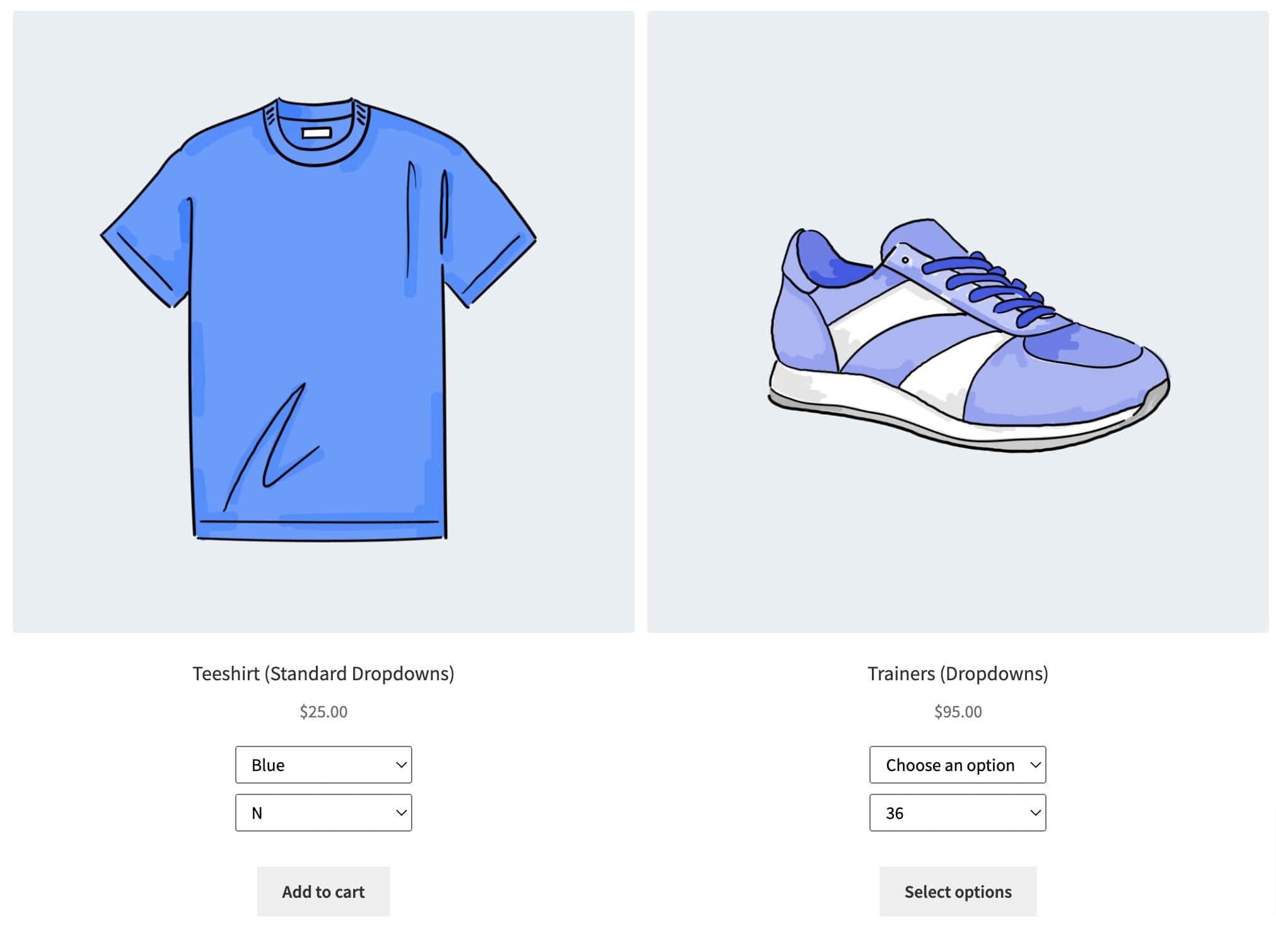
Now, all variations will be displayed on the shop page as dropdown list.

That’s it. If all you want to do is display your variation dropdown lists on the shop page, you don’t need to do anything further. However, in the next step we’ll show you how to improve the overall look and functionality of your variations.
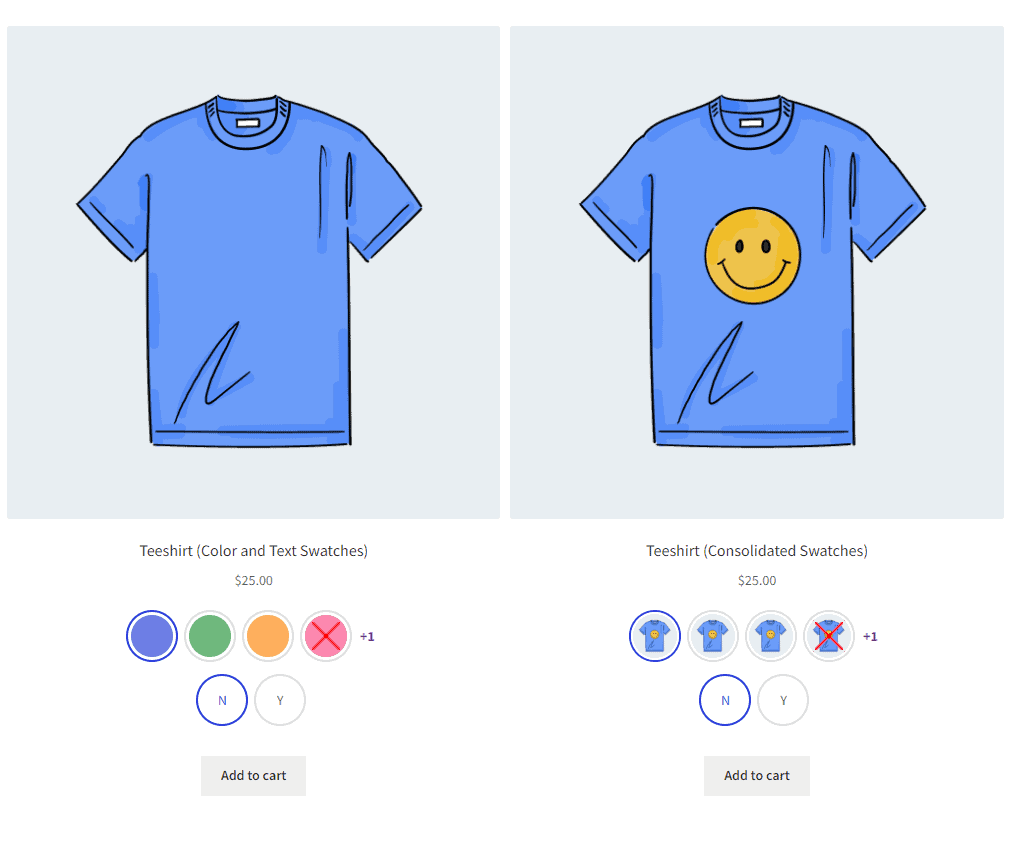
Step 3: Display swatches as variations on the shop and category pages
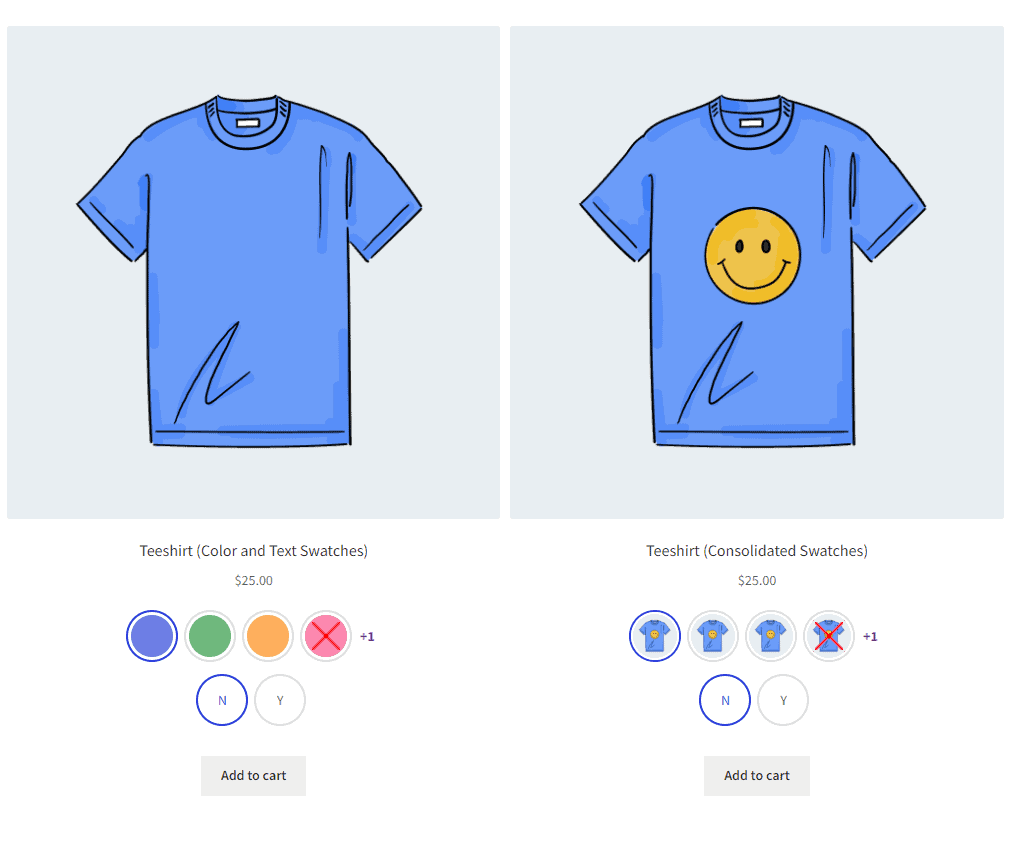
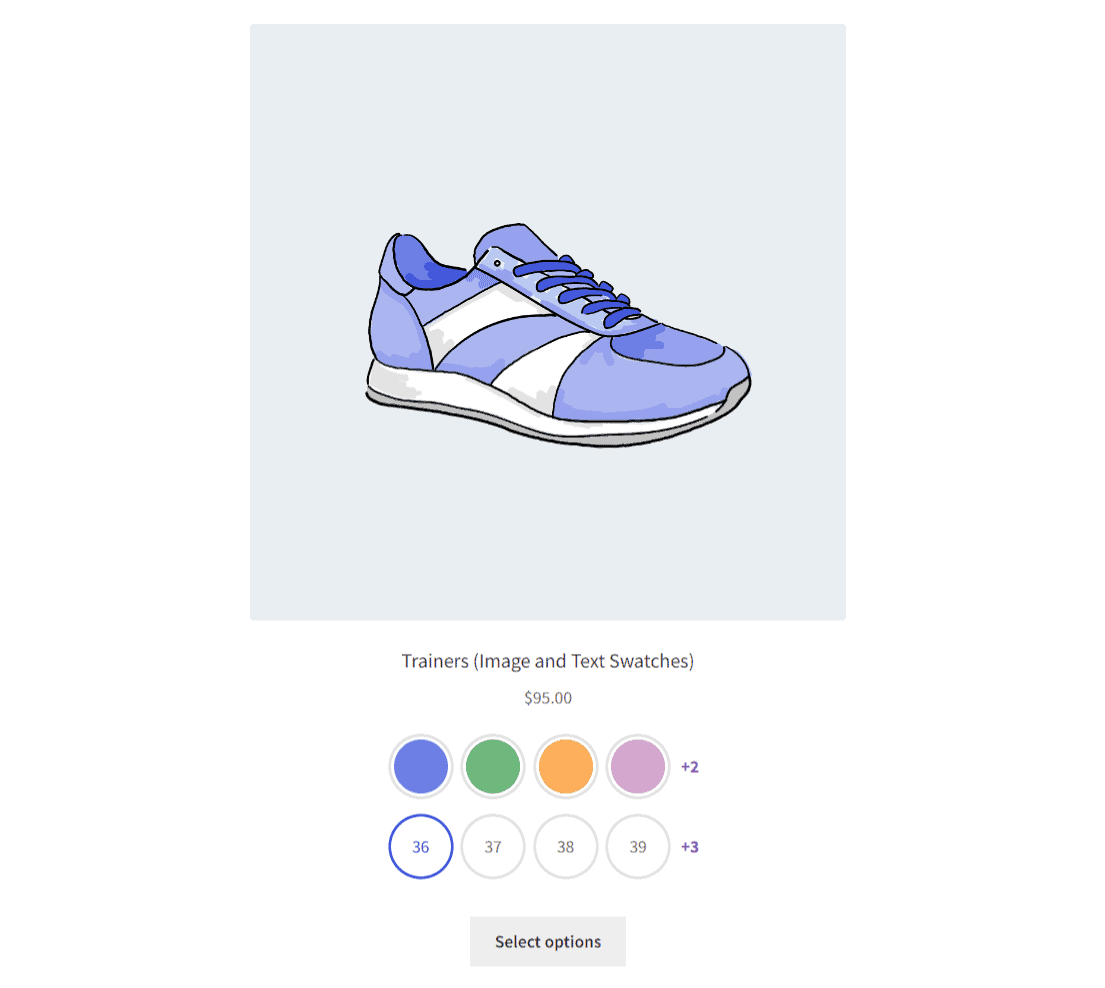
In this section, we will show how you can display the variations as color swatches rather than a dropdown option. This is what our end result should look like:

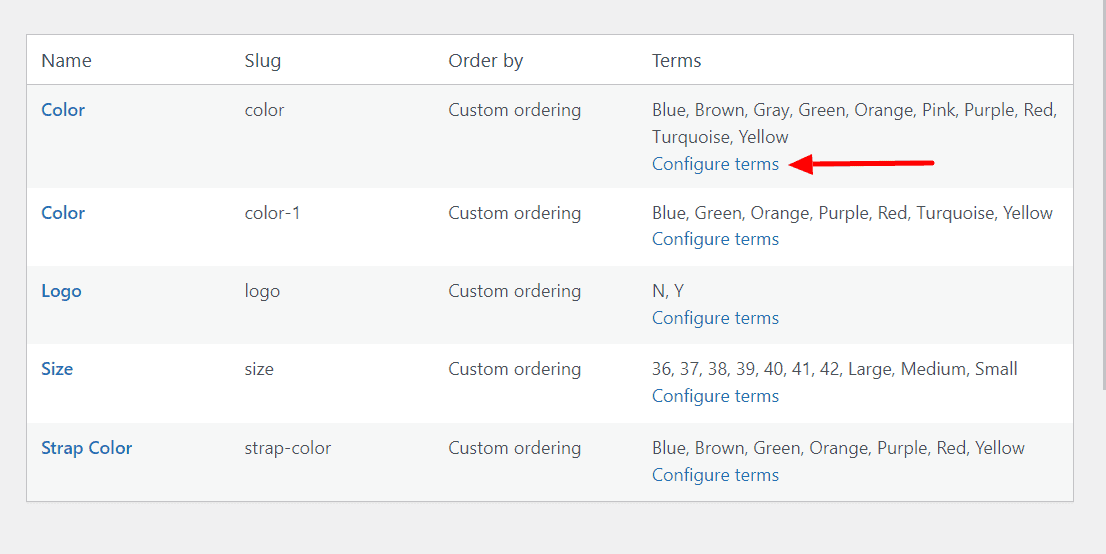
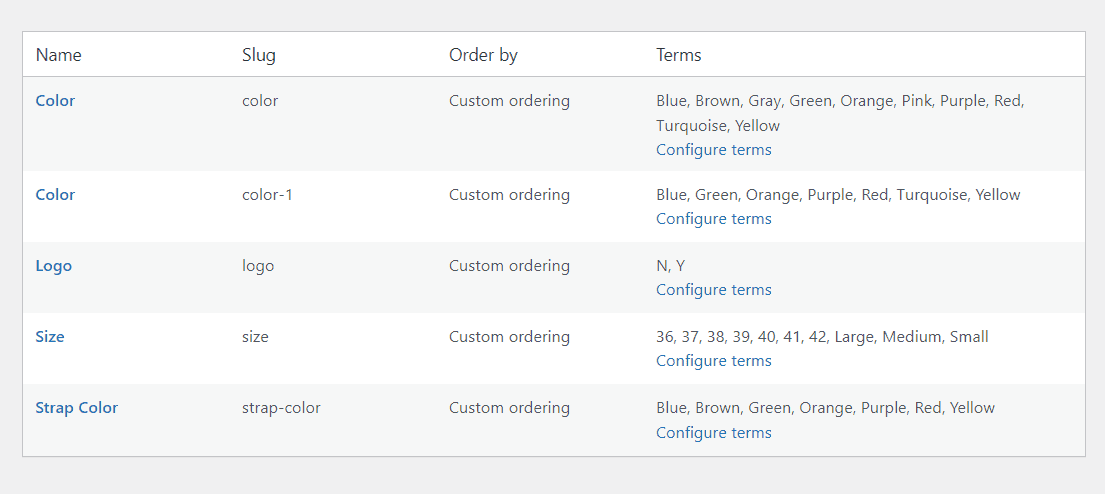
Before we can display the variations, we need to add the color swatches for the products. For this, go to Products > Attributes and click on ‘Configure terms’ to customize the individual colors.

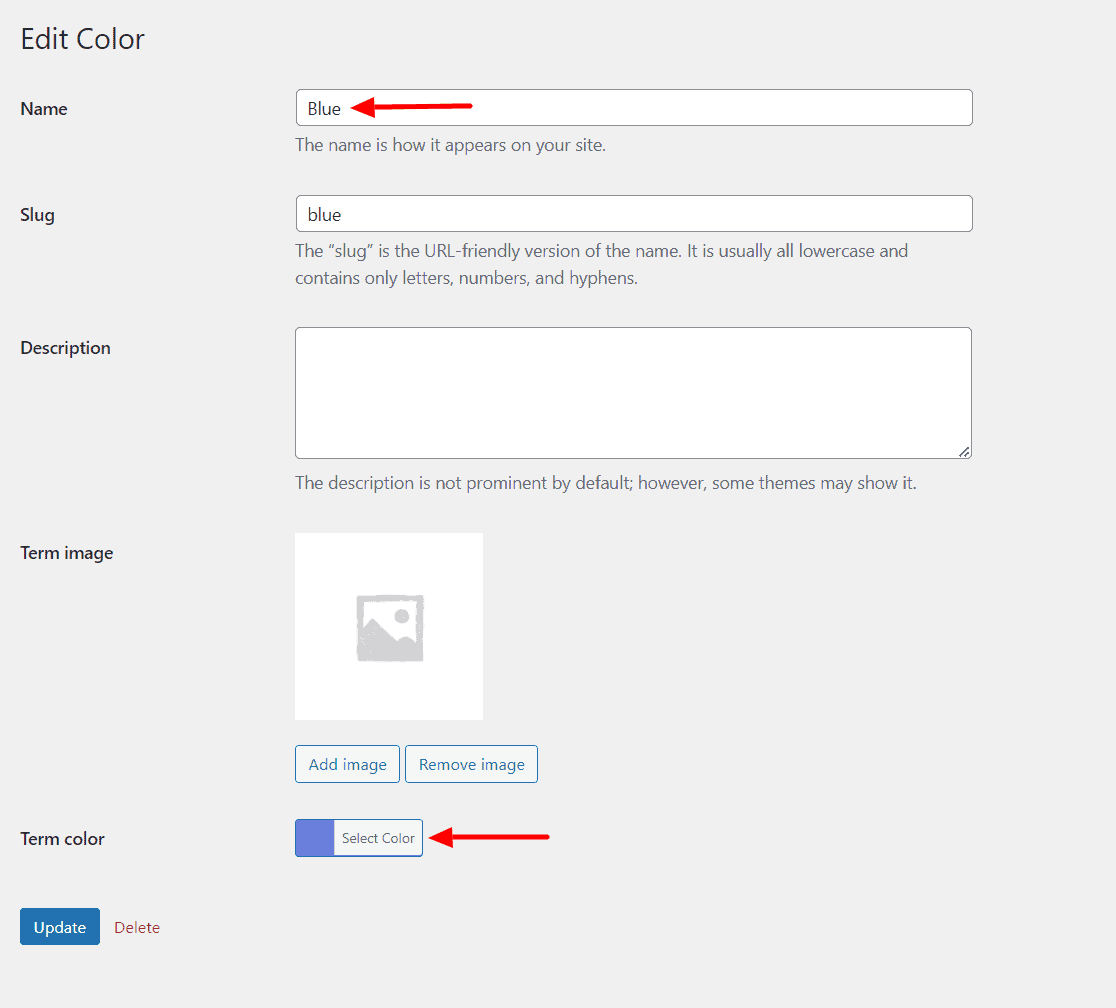
Add/edit each term one by one. Select the color from the ‘Term color’ color picker field.

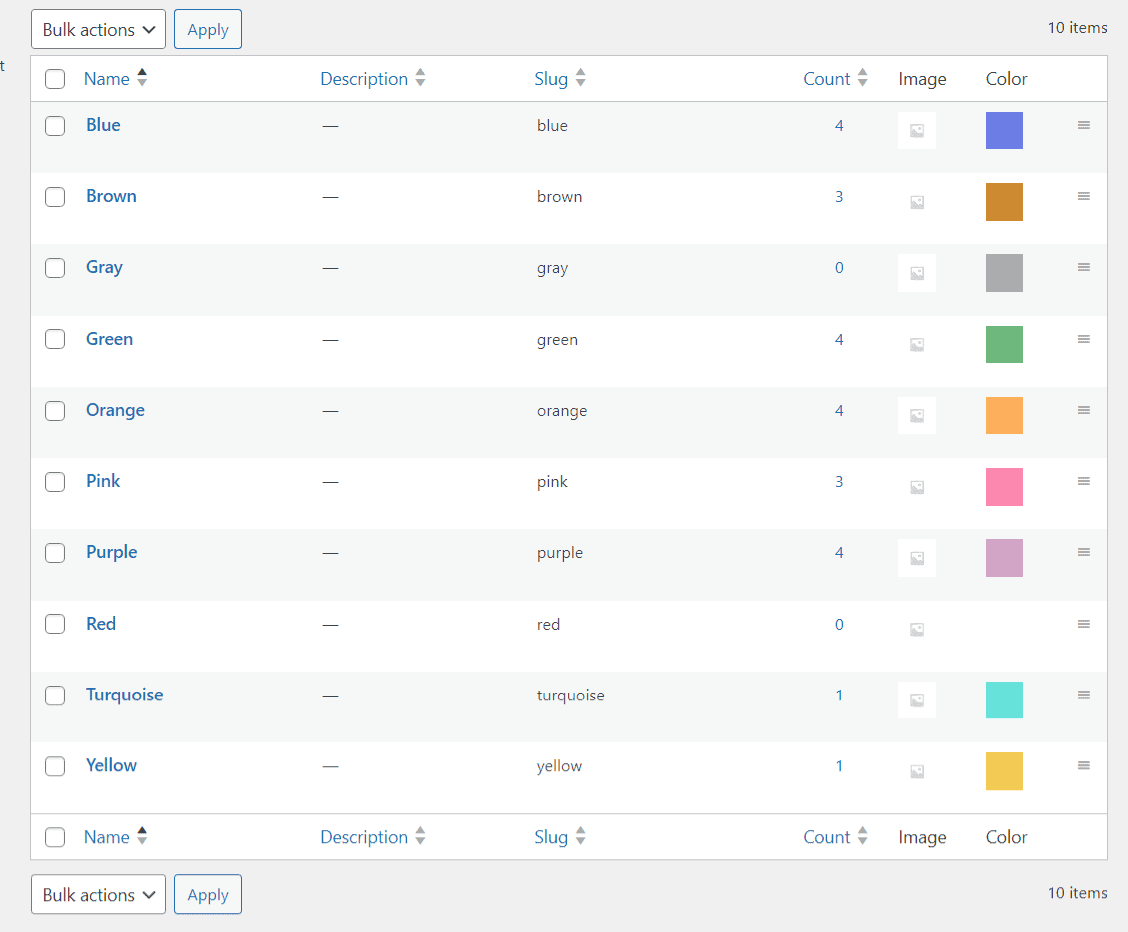
Click ‘Update’ to save changes and repeat the steps to add other colors. Once you are done, you will be able to see all the colors in the terms list.

Now that you have set the colors, we can configure the swatches to display them accurately on the shop page. You can always go back and customize these swatches if needed.
Step 4: Set color swatches globally
Suppose you want to display all variations on your store as color swatches from the Variation Swatches settings page. This is preferred when all attributes (or most attributes) are colors.
If you want to display only some of the variations as color swatches, you can jump to step 4.
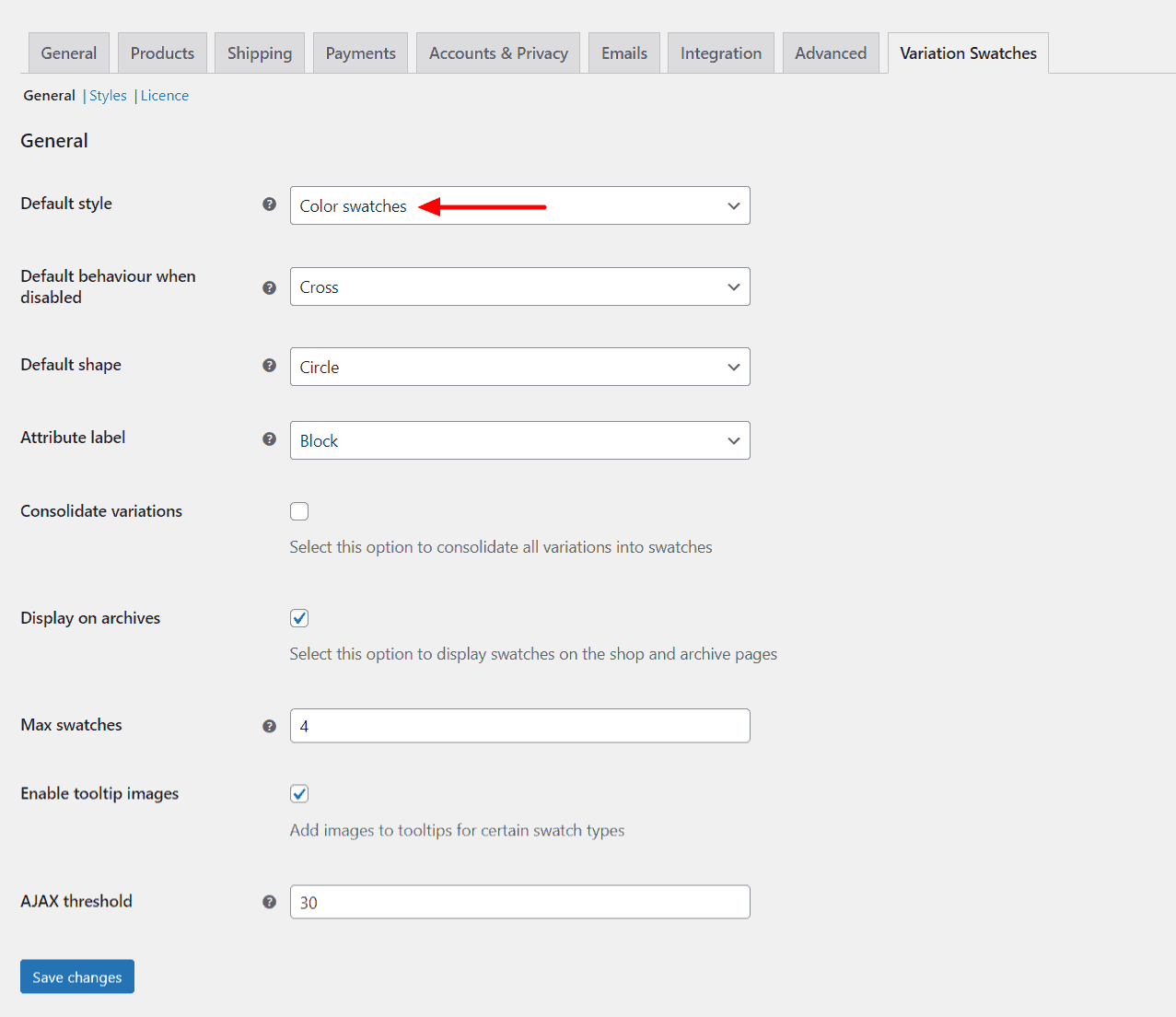
Go to WooCommerce > Settings > Variation Swatches. Select the ‘Default style’ as ‘Color swatches’. This will update all variable products to display their variations as color swatches.

Don’t forget to click on the ‘Save changes’ button to make the changes live.
Step 5: Set color swatches individually
If you only have a few products in your store that would benefit from having color swatches, you can set them for specific attributes and/or products. Even if you have a style set up globally, you can override it to set different styling to individual attributes and products. This helps you simplify your store management and also take granular control over your product variations.
Swatches for attributes
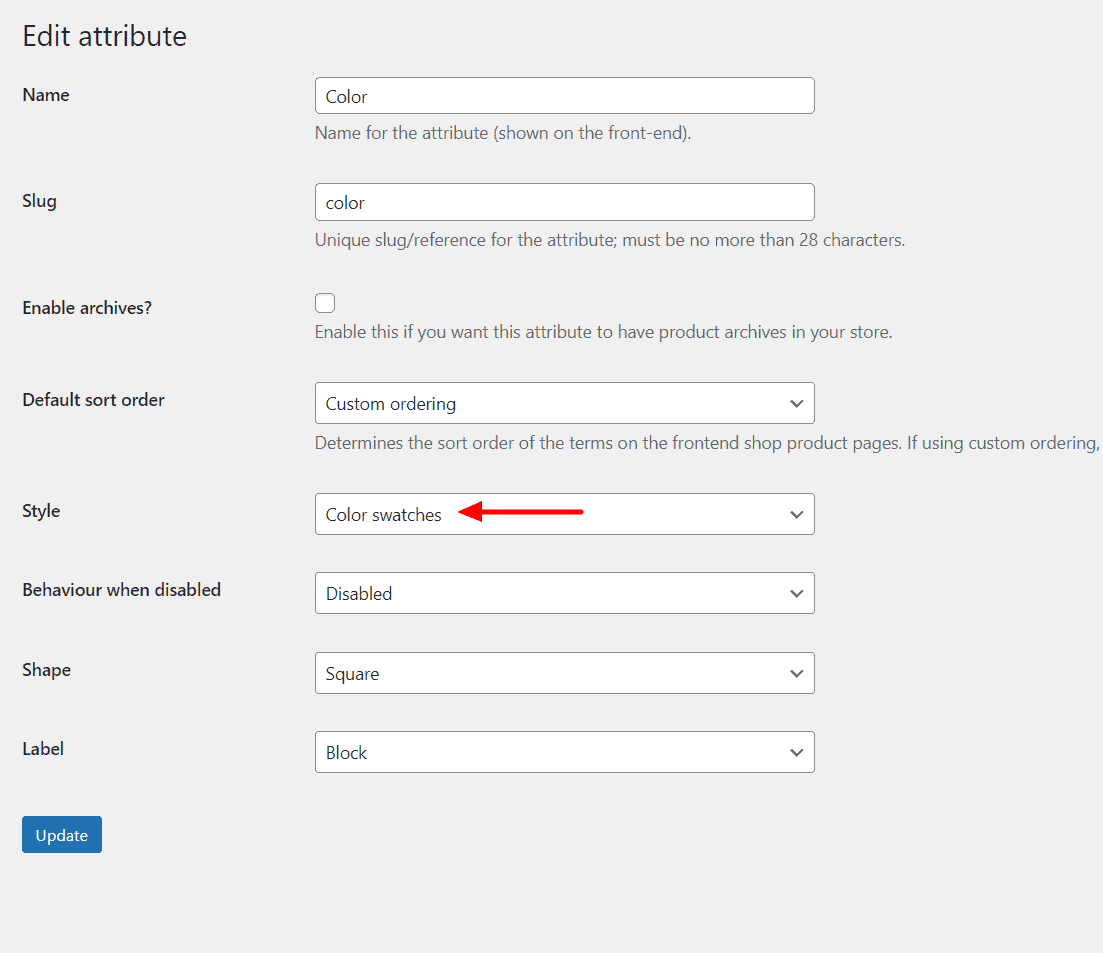
If you want to display a specific attribute with color swatches, you can easily do so by going to Products > Attributes. Now click on the edit button for the respective attribute. The edit link will be displayed below the attribute name upon hovering.

Select the ‘Style’ for the attribute as ‘Color swatches’ and click on the Update button.

Now, wherever this attribute is used as product variation, it will always be displayed as a color swatch.
Swatches for individual products
If you want to assign swatches to particular products, you can do so by editing the products. This alternative will only apply swatches to individual products.
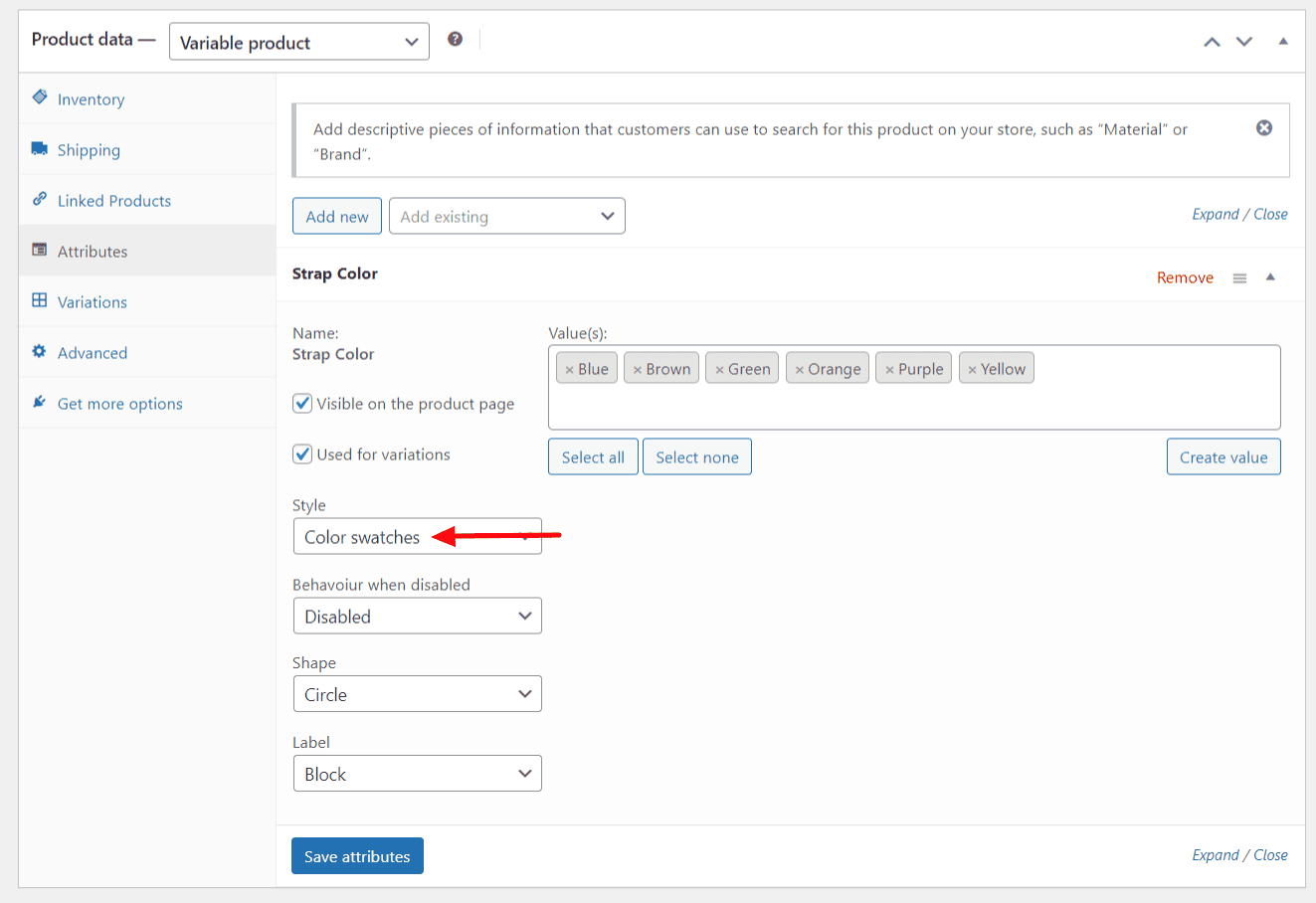
Go to WP Admin > Products and edit the product that you want to display with the color swatches. Go to the ‘Attributes’ tab in the ‘Product data’ section.

Now, select the style as ‘Color swatch’, and this setting will override the global and attribute level settings and display the variation as color swatches. Only this particular product will have the color swatches set up.
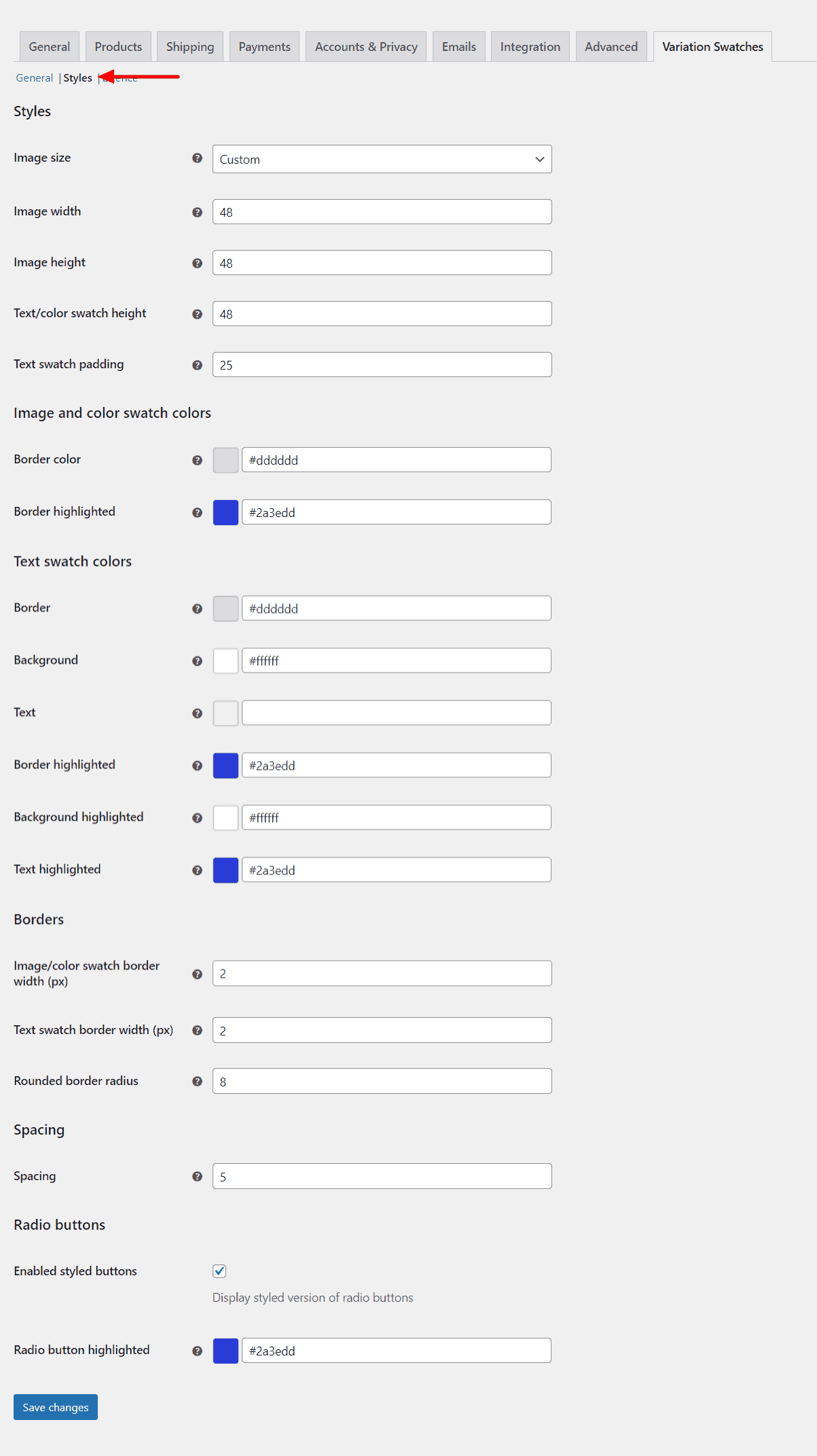
Step 6: Configure color swatch styles
The WooCommerce Variation Swatches plugin can configure styling options for the swatches.
You can customize the size, width, height, border, color, and a lot more from the style page. For this, go to WooCommerce > Settings > Variation Swatches > Styles. Here, you will see a list of options to help you customize aspects of the variations swatches.

You can use these options to match variation swatches with your brand’s design.
With this, you now should have user-friendly and customizable variation swatches displayed on your website.
Check out the live demo of variable product swatches.
How many variations to show on the shop page?
If you have multiple variation options on your website, you might consider limiting the variations displayed on the shop page. This will limit variations from eating up too many rows on the shop page.

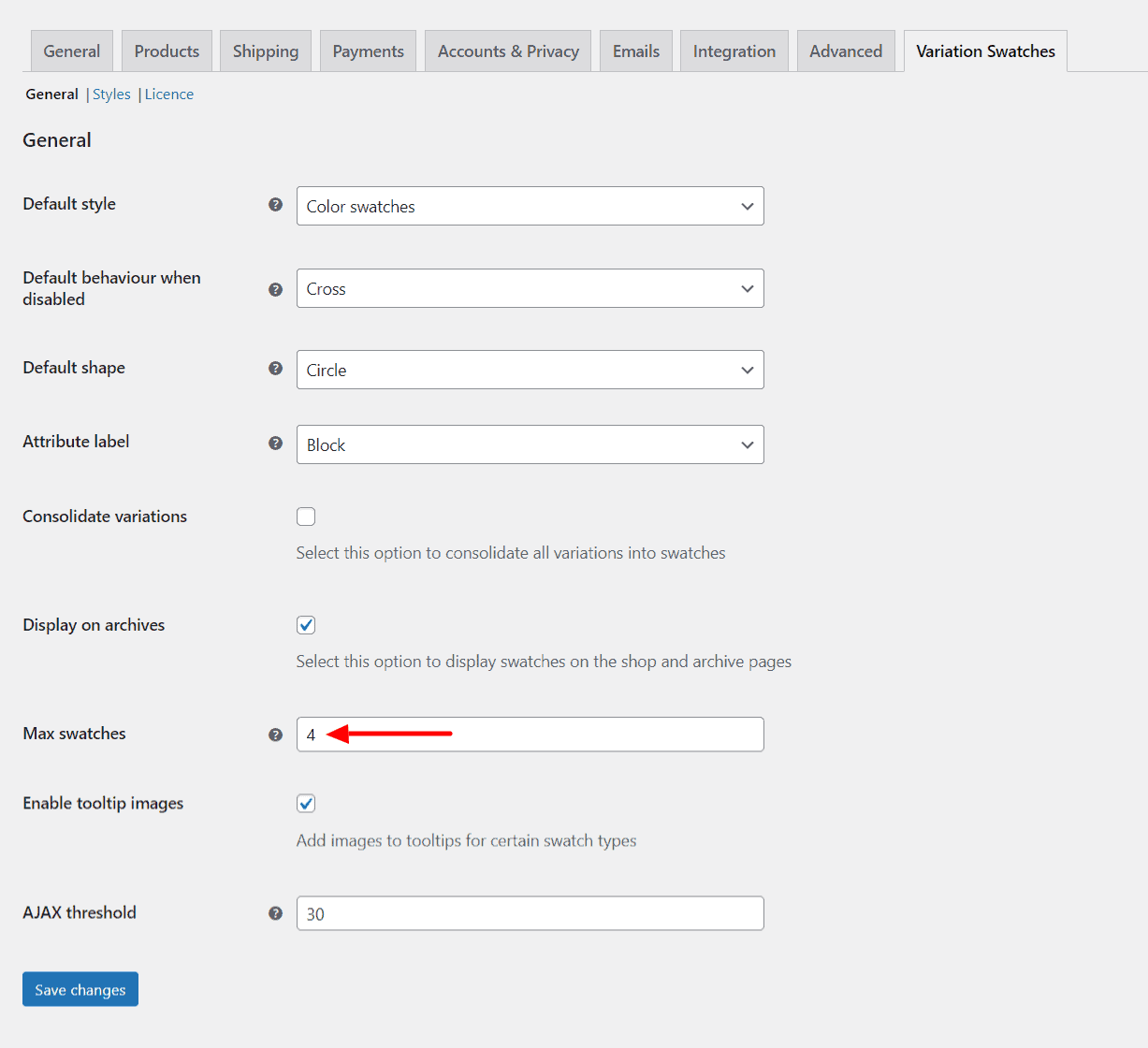
If you want to limit the number of variations on the shop page, go to WooCommerce > Settings > Variation Swatches and add a number to the ‘Max swatches’ field.

Showing other variation swatches on the shop/archive pages
The WooCommerce Variations Swatches plugin lets you take more control over the styling and presentation of swatches. In addition to displaying color swatches, you can display:
- Standard dropdowns
- Image swatches
- Radio buttons
- Text swatches
All the style options here are fully customizable, and you can tweak them to match your brand’s style.

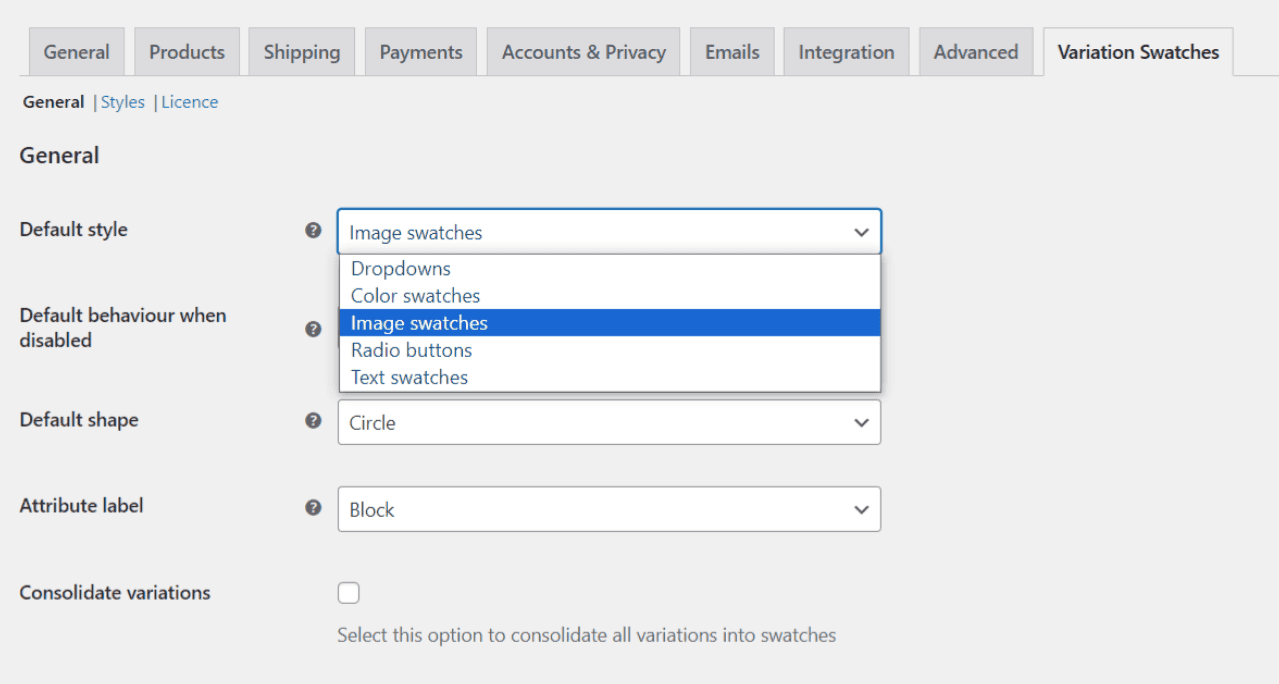
If you wish to change the global swatches from color to any other style, go to WooCommerce > Settings > Variation Swatches and select the preferred swatch style from the Default style dropdown list.
Bonus: How to show variations on the shop page in an order form
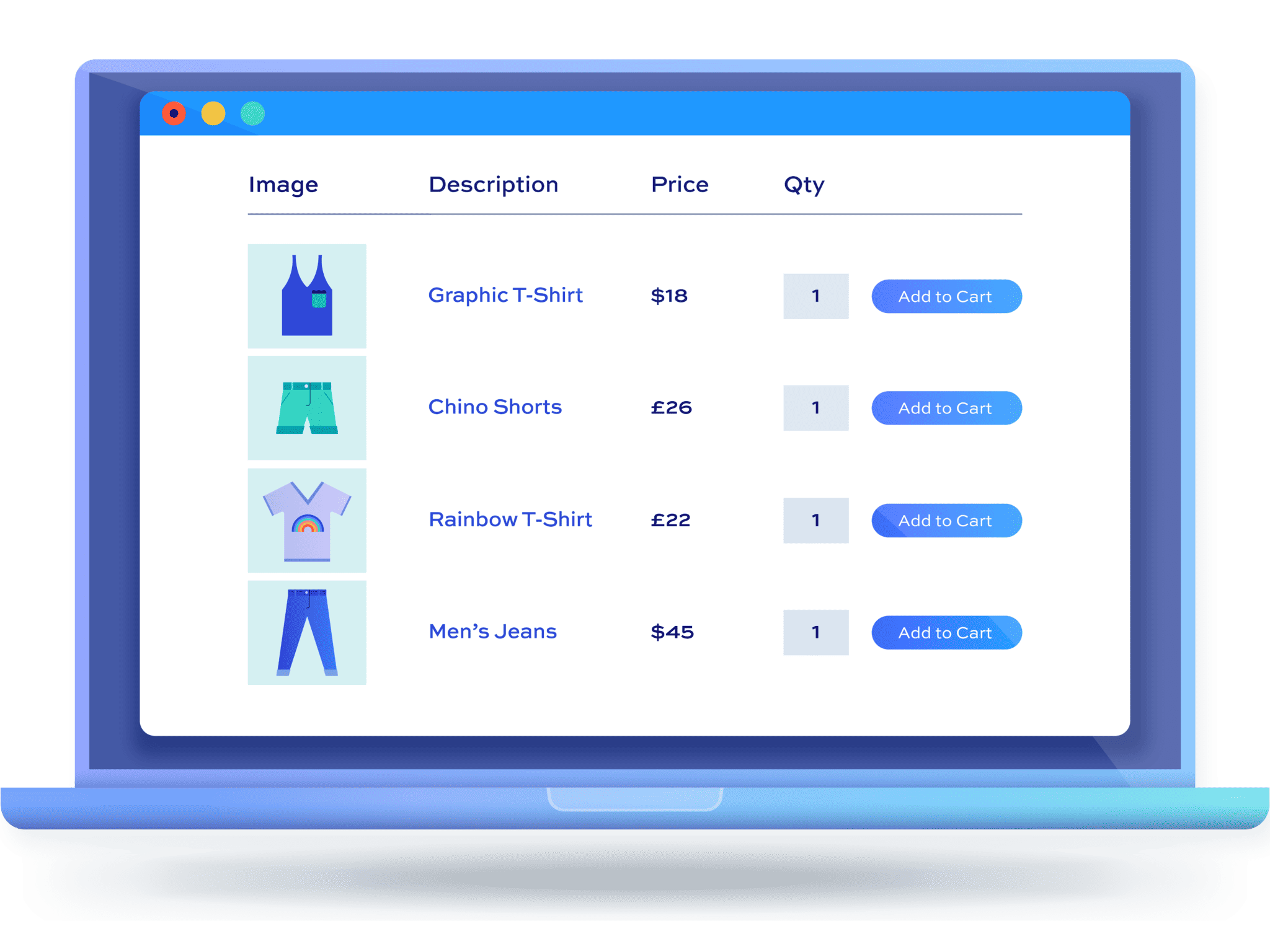
Another way to improve the user interface of your shopping page and simplify your customers’ shopping experience is by displaying the variations individually on the shop page.

Typically, the variations are displayed in a dropdown menu on the single product page. In the previous section, we learned how the WooCommerce Variation Swatches plugin can help us change the layout of the variations into color swatches and display them on the shop page.
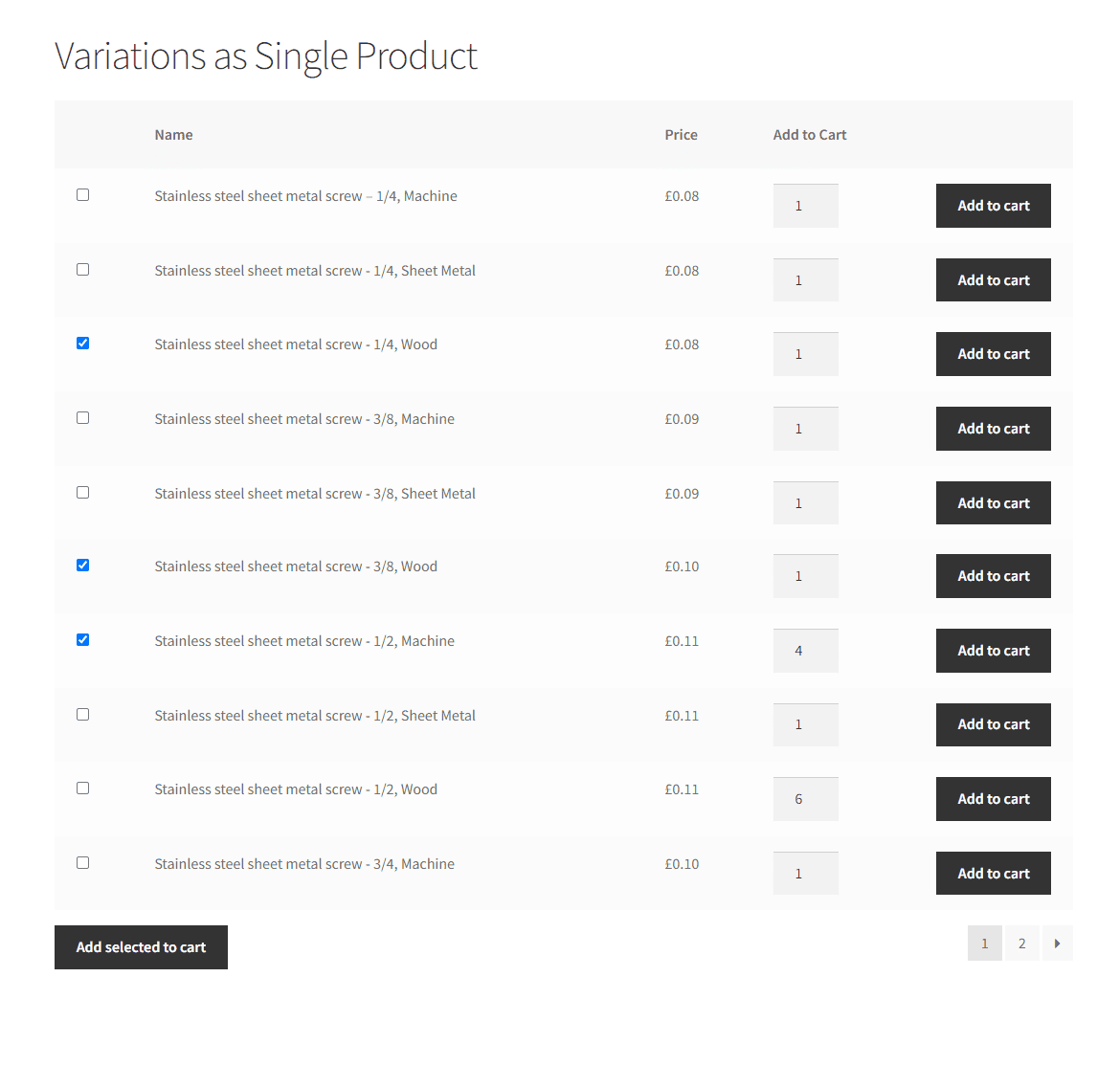
While doing that is ideal for products with only a few variations, it can be a bit limiting if the product has a high number of variations. Displaying all variations as single products makes navigation much easier and displays all variations without any restrictions.
You can do this with the help of the WooCommerce Product Table Ultimate plugin. And, you can customize the product data to show variations as separate rows.
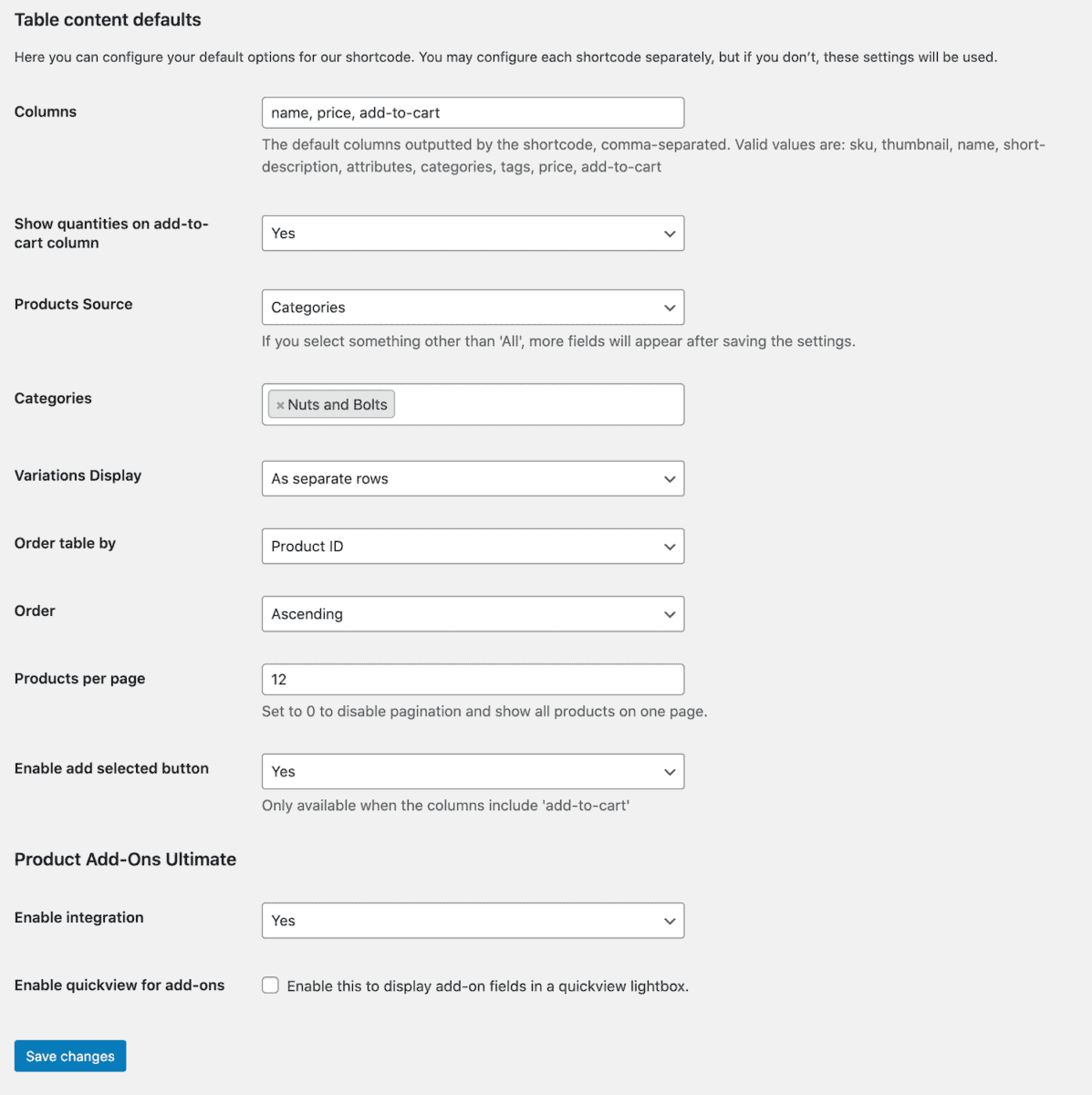
You can do so by going to WooCommerce > Settings > Product Table Ultimate and adjusting like so:

Once you have adjusted the settings, you can display the table on your website’s front end by adding the [product_table_ultimate] shortcode in the classic text editor.
If you want to replace the shop page with a product table fully, you can do it as well. Go to WooCommerce > Settings > Product Table. Look for the ‘Override Pages’ option and select the shop page. Finally, click on the ‘Save changes’ button.
This will override the shop page completely to display a table with all product variations instead of the WooCommerce archive layout.
If you want to learn this in more detail, check out this step-by-step guide: How to display variations as single products in WooCommerce.
Start showing variations on the shop page today
Optimizing your store for conversions is one of the most critical areas for any eCommerce business owner. Displaying variations on the shop page can significantly improve the user experience while showing all the product variation options.
If you wish to display variations on the shop page, you can use the WooCommerce Variation Swatches plugin to display variations beautifully. The plugin gives you complete power to show variations and adjust the styling and content easily.
Get WooCommerce Variation Swatches today and start displaying the variations on the shop page easily.