How to add multiple products to the cart at once in WooCommerce

Would you like the ability in WooCommerce to add multiple products to the cart at once? In this article, I’m going to show you two methods that will allow your customers to add more than one product at the same time.
Add multiple products: two methods
The method that you choose will depend on what you want to achieve. Here’s a quick summary:
- Add extra products to the cart from the single product page. A typical use case for this method is a ‘Complete the Look’ type of product where the user has the option to add similar items to their cart at the same time as they add the product they’re browsing.
- Add multiple products from a product table. A typical use case for this method would be a restaurant ordering system where the user will select multiple items, e.g., starters, main courses, drinks and desserts, and add them all in one click to their order.
Top three benefits of bulk add-to-cart products
First, let’s have a look at some of the benefits of allowing your customers to add multiple products at the same time. These apply to both the methods we’re looking at in this article.
By giving your customers the opportunity to add multiple products at once, you can:
- Increase profitability by making it easier for your customers to purchase more items. It’s far more powerful than standard WooCommerce upsells and cross-sells because the customer can add the extra products to the cart direct from the parent product page rather than having to click through to another product page.
- Track inventory for add-on items: when a customer adds a child product to the cart as an add-on to the parent product, your stock figures will be adjusted correctly. If an item is out of stock, WooCommerce Product Add Ons Ultimate will disable it as an add-on – so you don’t have to worry about manually managing stock.
- Calculate shipping rates correctly: because you’re using actual products, WooCommerce is able to calculate the shipping correctly by using the add-on products’ weight and size.
Method 1: Add multiple products from a single product page in WooCommerce
The Products Add-Ons Ultimate plugin lets you include other products as extra options on your product page, meaning that your customers can add multiple products to their cart in one hit. You can use simple or variable products.
The Pro version of the WooCommerce Product Add Ons Ultimate plugin has a ‘Child Products’ field. This gives you the ability to specify other products as add-ons to a product – which means that your customers can add multiple products to their cart from a single product page.
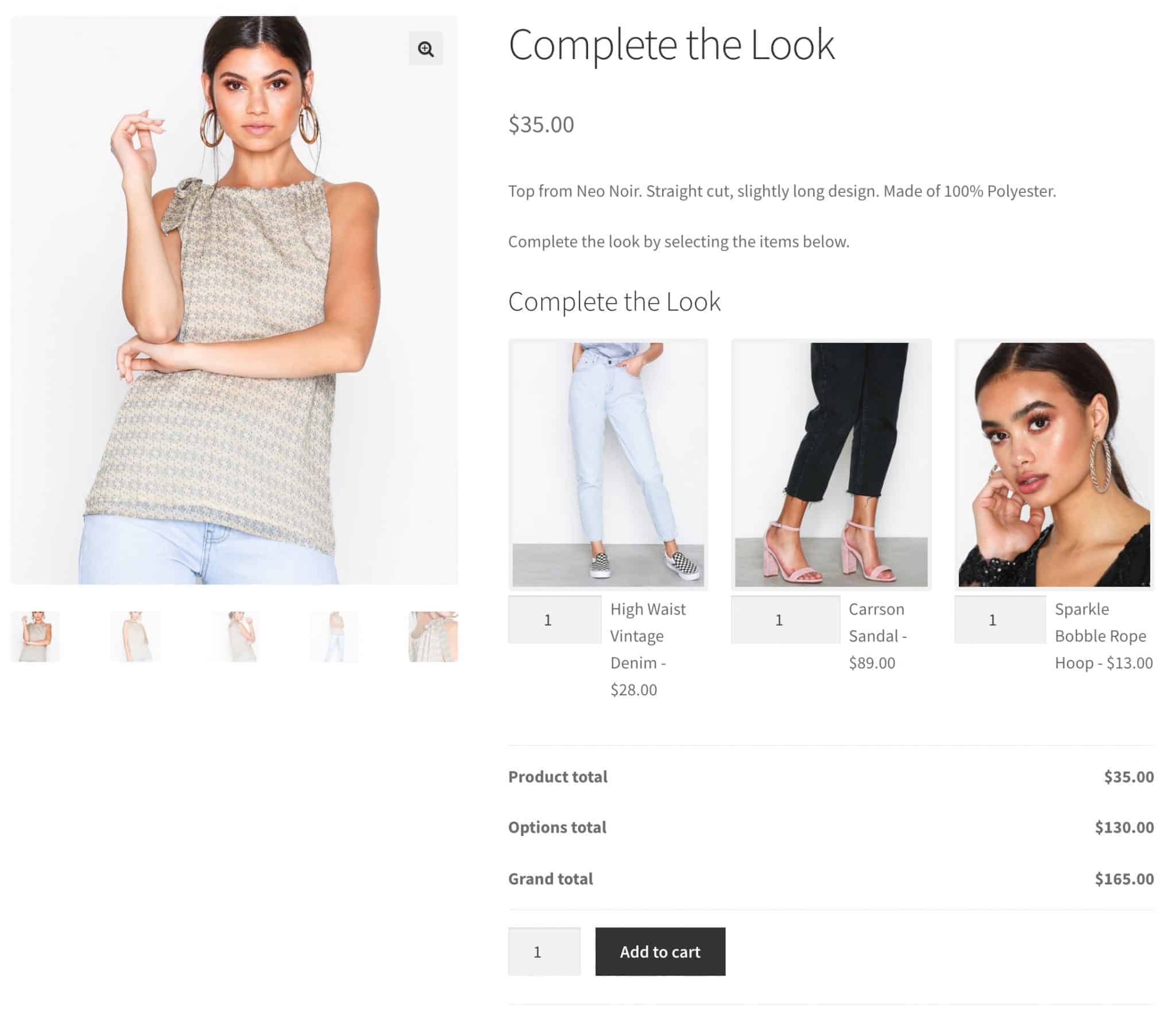
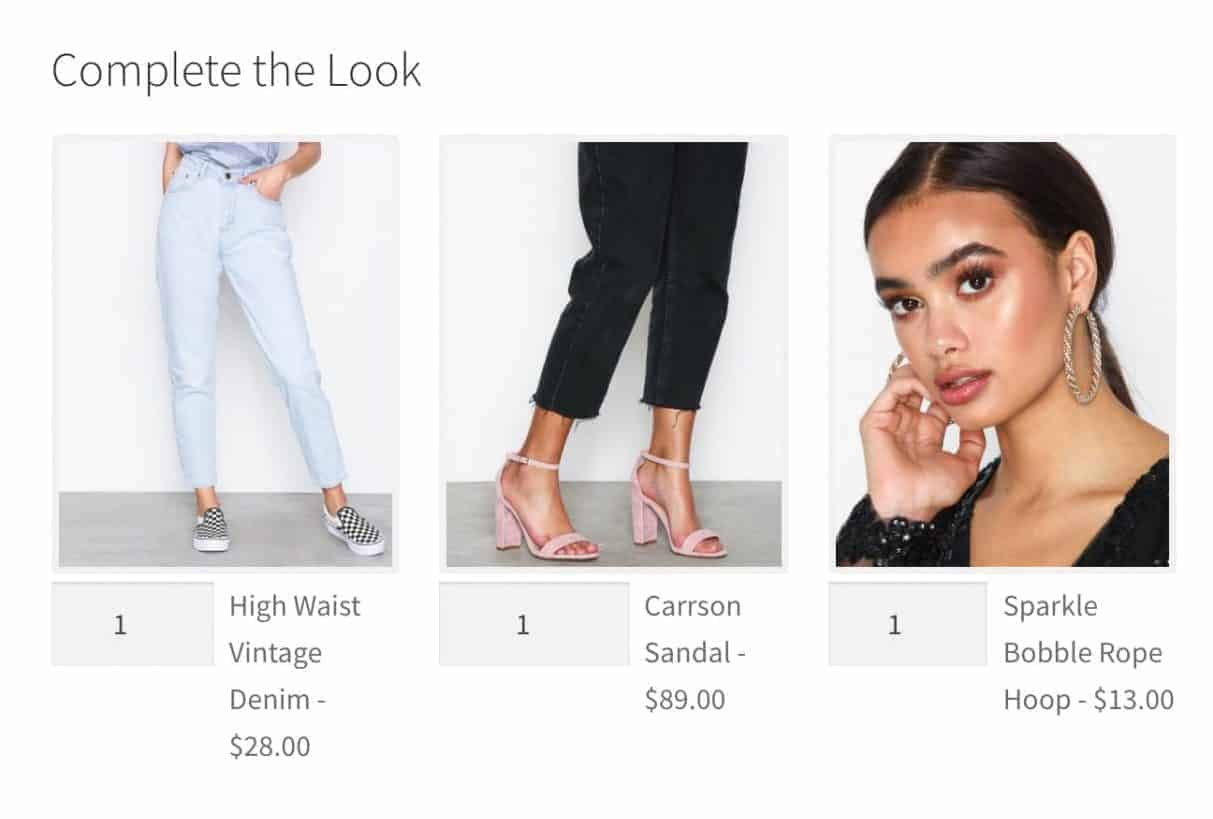
Take a look at the screenshot of an example product below. You can see that the main product is for a woman’s top. Within the product page is a section called ‘Complete the Look’ which offers customers the ability to add similar items along with the main product.

You can view a working demo version of this product here.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
WooCommerce child products field
WooCommerce Product Add-Ons Ultimate allows you to include custom fields in your WooCommerce products, like text fields, date fields, dropdowns, checkboxes, and radio buttons. The Pro version also allows you to include ‘child’ products as add-ons within your ‘parent’ product.
How to set up the WooCommerce multiple add-to-cart plugin
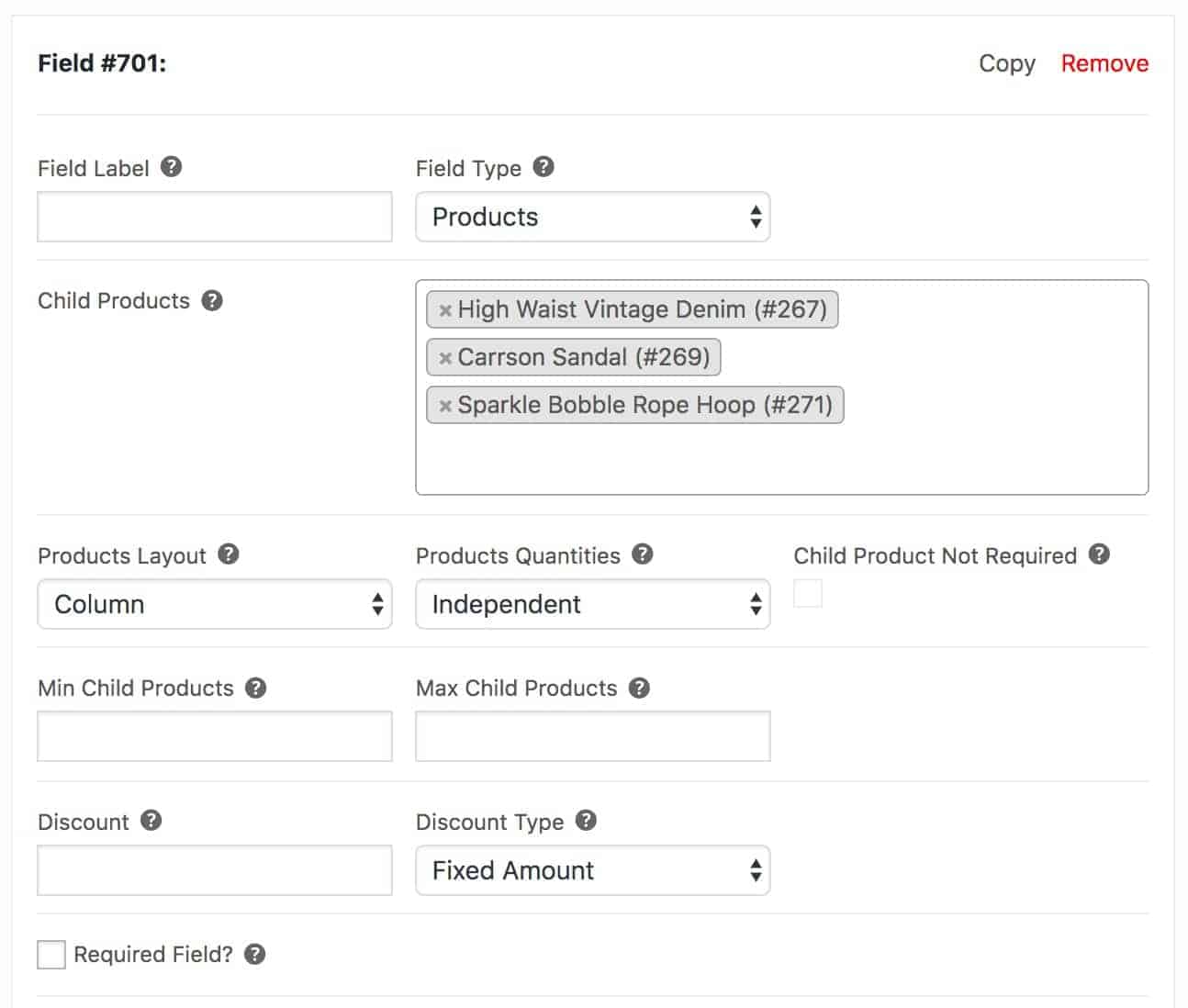
Take a look at the setting below. This shows how easy it is to add additional products to a main product page.

You can add the Products field in exactly the same way as you would add any other field with Add-Ons Ultimate. There’s easy-to-follow documentation here. But, in brief:
- Edit the product where you want to allow users to add multiple products at once
- In the Product Add-Ons panel, add a new ‘Products’ field (as per the screenshot above)
- Enter the products you’d like to display on the product page in the ‘Child Products’ field
Now, when you publish the product, you’ll have multiple products on the same page.
Let’s take a look at some of the additional features the plugin provides.
Products Layout
You have five layout options: checkboxes, radio, and select:
- Checkboxes let you add one or more child products as an addon field. The customer can select multiple child products within the field that will get added to the cart.
- Column displays the products in a single column. This option allows you to use variable products – all the variations will be displayed in a select field
- Radio buttons allow you to add one or more child products as an addon field, just like the checkboxes layout, though in the case of radio buttons, the customer can only select one child product from the field.
- Select lets you add your child’s products as a dropdown field.
- Swatches display variation images as swatches
When you use the checkboxes or radio layouts, WooCommerce Product Add Ons Ultimate will pull through the product image, name, and price. When you use Select, WooCommerce Product Add-Ons Ultimate will only display the product name and price.
With checkboxes and radio layouts, you can specify the number of columns for displaying your child’s products. With Select, you can enter some placeholder text to act as an instruction within the Select field itself.
Products Quantities
You have three options for specifying quantities:
- Independent: when you specify a product add-on field’s quantity as independent, the customer will be able to purchase as many of the child products as they wish, regardless of how many of the parent products they’ve chosen.
- Linked: when you specify the quantity as linked, the quantity of the child product added to the cart will always be the same as the quantity of the parent product.
- One-only: when you specify the quantity as one-only, then only one child product can be added to the cart, regardless of how many of the parent products have been added.
Minimum and Maximum child products
Using these two options, you can specify a minimum and/or maximum number of products that can be selected. You can see this being used in this case study on creating mixed wine cases in WooCommerce.
Discount and Discount Type
You can offer discounts to your customers if they add multiple products to their cart from the page. Select the discount type (either a fixed fee or percentage).
Example use cases
You can use adding multiple products to the cart at once in a number of different ways. Here are some example use cases:
Custom computers
If you’d like to be able to allow your customers to assemble their own specs, you can create a parent product and then add your graphics cards, processors, screens, keyboards, and more, as child products.
There’s a demo of building your own computer product here. And you can find details on how to create it here.
Skateboards
Skateboards are a popular online customizable product. You can easily allow your customers to build their own board by creating a parent product with multiple child products for the deck, trucks, wheels, decals, and any other option you’d like to include.
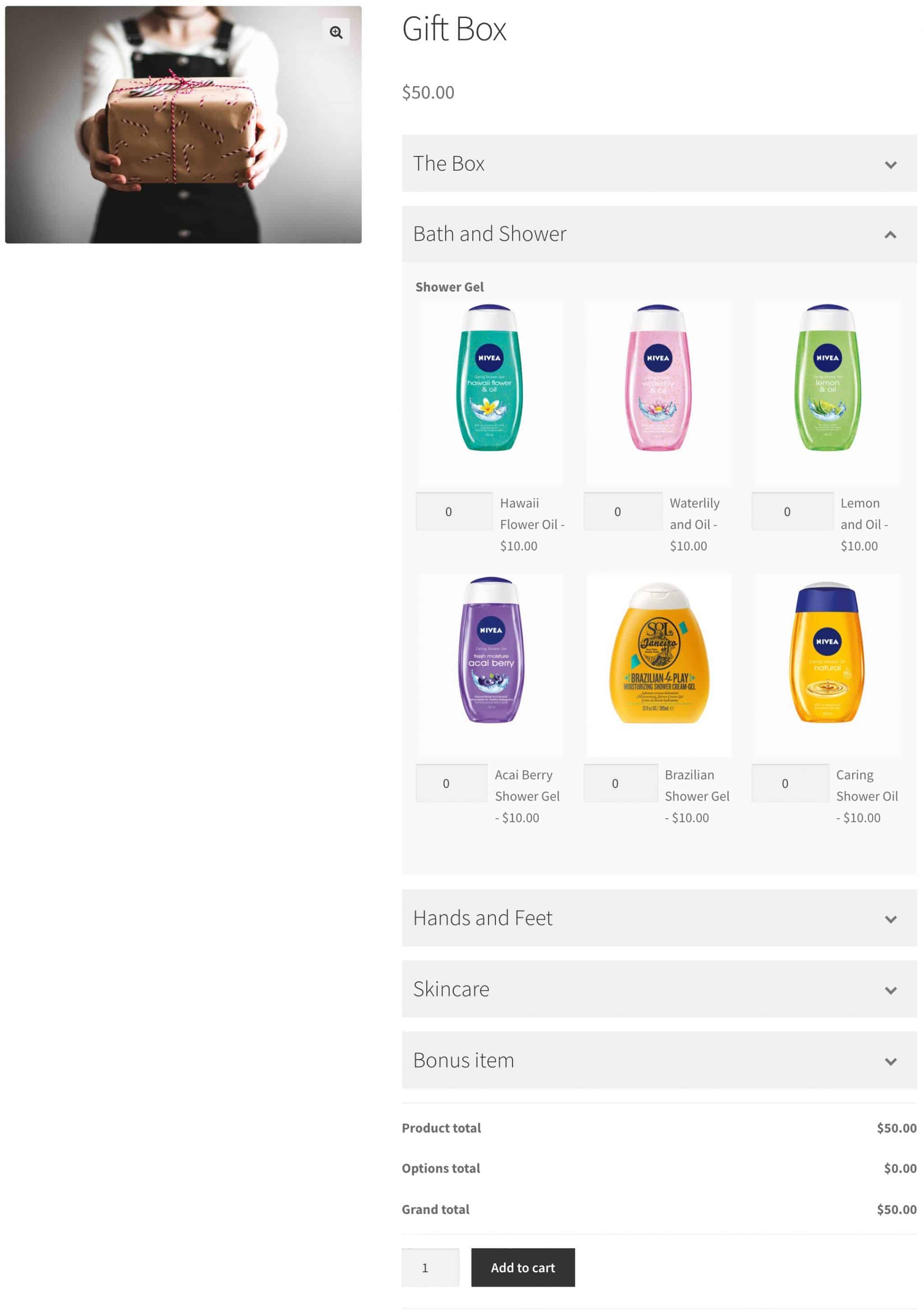
Gift Boxes
From food hampers to beauty products, gift boxes are the archetypal customizable product. You can use standard extra fields like dropdowns to specify things like the box size and wrapping, then add child product fields for the contents of the box.
See an example of a gift box using child products here.

In the example above, the Gift Box is a single product that uses several child product fields. When they buy the gift box, the customer is, in fact, adding multiple products to their cart at the same time.
Each product is a standalone product in its own right, so you can track inventory and be certain that the shipping rates are calculated correctly.
You can also find out more about adding a gift-wrapping option to your products here.
Complete the Look
‘Complete the look’ or ‘shop the look’ are used to encourage your customers to make additional purchases, often by fashion and clothing retailers.
For example, in your product image for a shirt, the model may also be wearing jeans, shoes and jewelry that is available elsewhere on your site. Using the child products field, you can offer these additional items for sale direct from one product page.

See an example of shop the look using child products here.
Takeaway menus
You can easily create a takeaway menu in WooCommerce using the child products field. Create each of your meal options as products, e.g, all starters, mains, salads, sides, etc, then create a product for the takeaway menu itself.
Add each meal option as a child product so that your customer can easily choose their entire menu from one page. This is a prime example of how to add multiple products to the cart at once in WooCommerce.
Find out more about WooCommerce takeaway order forms here.
What else can you do with Product Add-Ons Ultimate?
The WooCommerce Product Add-Ons Ultimate plugin does far more than just give you the ability to add multiple products to the cart. It allows you to create fully customizable products for your customers.
You can find out more about WooCommerce Product Add-Ons Ultimate by clicking on the image below:
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
Method 2: Add multiple products with a WooCommerce product table plugin
The second method of adding multiple products in one go is to create a table that lists your products on a single page. The user can quickly browse the list, select the products they want, and add them to their cart with a single click.
This method works really well for:
- Restaurants
- Wholesale stores
- B2B stores
- Any store that deals with bulk purchases
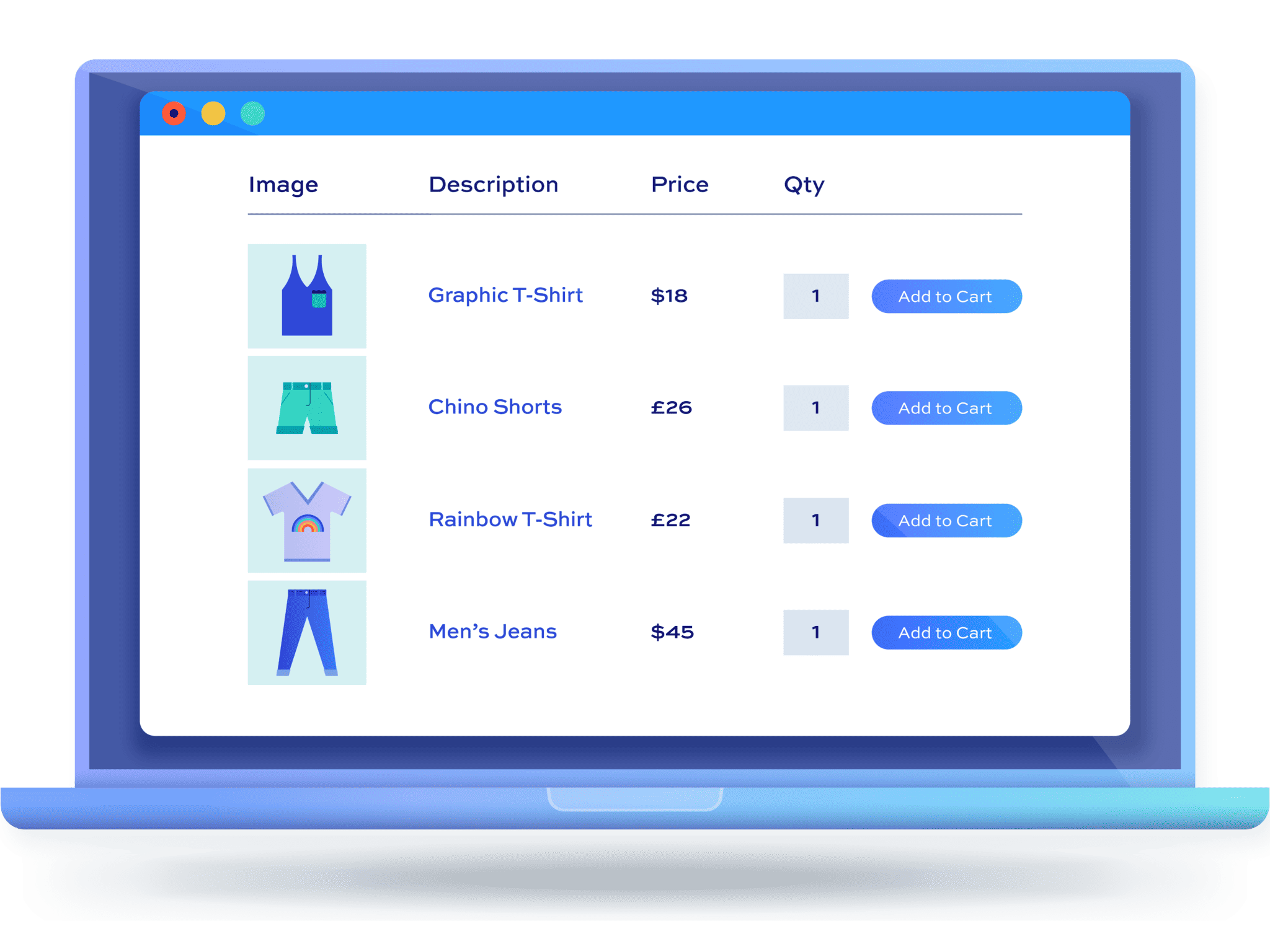
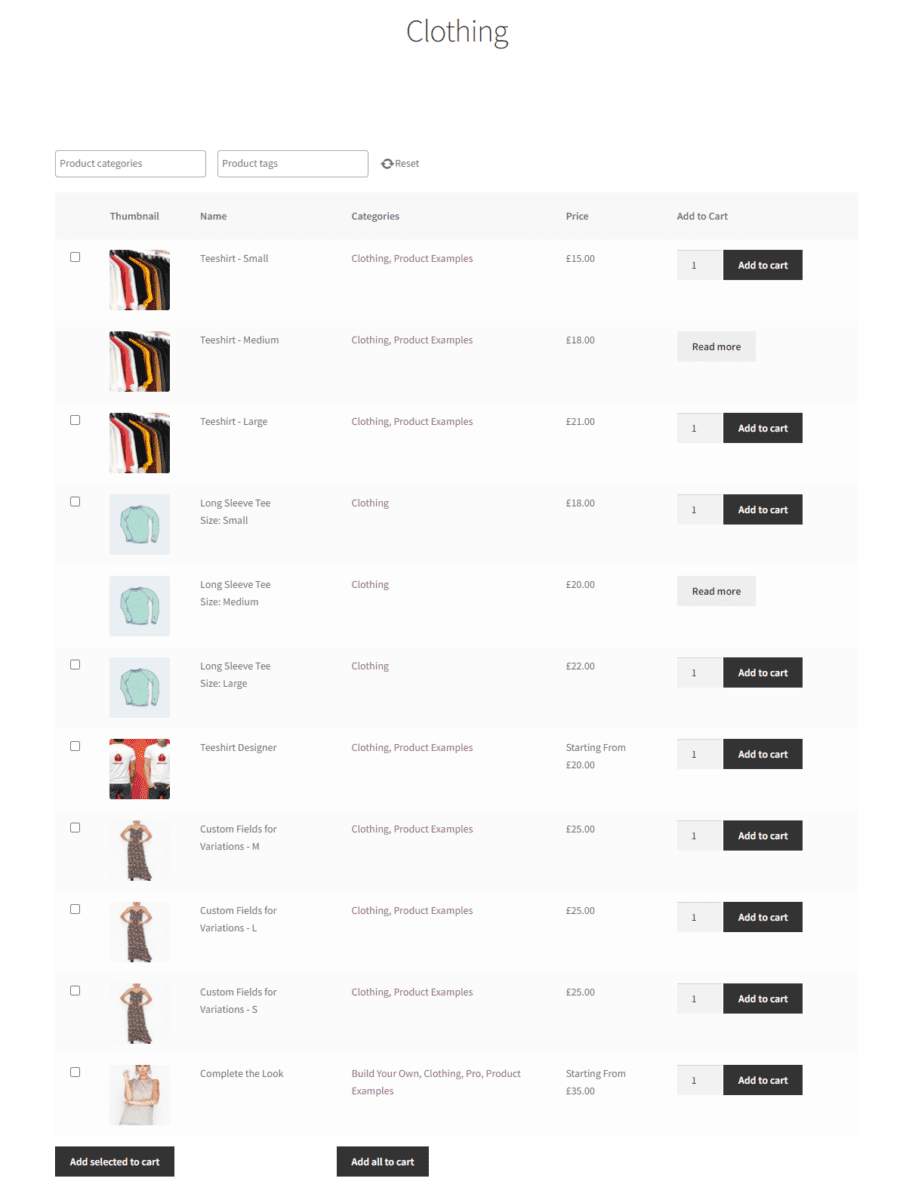
Take a look at the screenshot below. It shows a typical product table listing a set of products. The table has columns for things like product image, name, and description, as well as a column where the user can choose a quantity for each item.
There’s also a checkbox down the left-hand side, which allows the user to select multiple products and use the button at the bottom of the table to add all these products to the cart in one hit.

You can see a demo of this product here.
Add multiple products with a table plugin
To achieve something like this, you need the WooCommerce Product Table Ultimate plugin.
The Product Table Ultimate plugin allows you complete flexibility about how to display your products, including:
- Display simple and variable products
- Choose which columns to use
- Display tables using either a shortcode or a Gutenberg block – both are easily configurable
- Choose how many products to display
- Paginate your tables
- Display products in specific categories or tags, or even create your own query
And: as an extra bonus, the Table Ultimate plugin is compatible with the Add-Ons Ultimate plugin. This means that you can include add-on fields in products and still display them in your tables.
How to enable customers to choose product quantity and buy multiple product variations?
You might want to give customers the option to choose their own product quantities and also buy multiple product variations at the same time. This is especially useful if you have a large product catalog or sell products with multiple variations (like apparel, furniture, custom electronics, etc.)
You can easily do so using the WooCommerce Table Ultimate plugin! All you have to do a create a custom product table.
Once you have the plugin installed, here’s what you’ll have to do:
- Use the Columns text box to add multiple columns
- Select which products and product variations you want to display using the “Product Source” dropdown menu.
- Next, choose how your product variations are displayed from the Variations Display dropdown menu.
- Enable a quantity selector to appear on every product row using the dropdown menu titled “Show quantities on add-to-cart column”
Here’s an example of a table displaying product variations belonging to one category with a quantity checker:

Adding multiple products to the cart in WooCommerce – recap
In this article, we looked at two methods to allow your customers to add multiple products to the cart in WooCommerce.
The first method used was the Product Add-Ons Ultimate plugin. This allows you to add ‘child’ products on a product page. A typical use case is a ‘complete the look’ style page.
The second method used the Product Table Ultimate plugin. This allows you to list your products in a grid or table. Typical use cases include restaurant ordering and wholesale forms.
Whichever method you use, feel free to leave a comment and let everyone know what you’ve made!