As a rule, product add-ons don’t have SKUs. However, there are times when you want to assign an SKU to an add-on option: for instance, you might want to track the inventory of your add-ons.
There are a couple of different ways to assign SKUs to add-on fields.
Using the Products field type
The best way to do this is to use the Products field type. This means that you can create your add-on as a standalone product, along with price, weight, inventory and SKU etc.
Then you can use this product as a ‘child product’ to your main product.
Preventing child products from being purchased separately
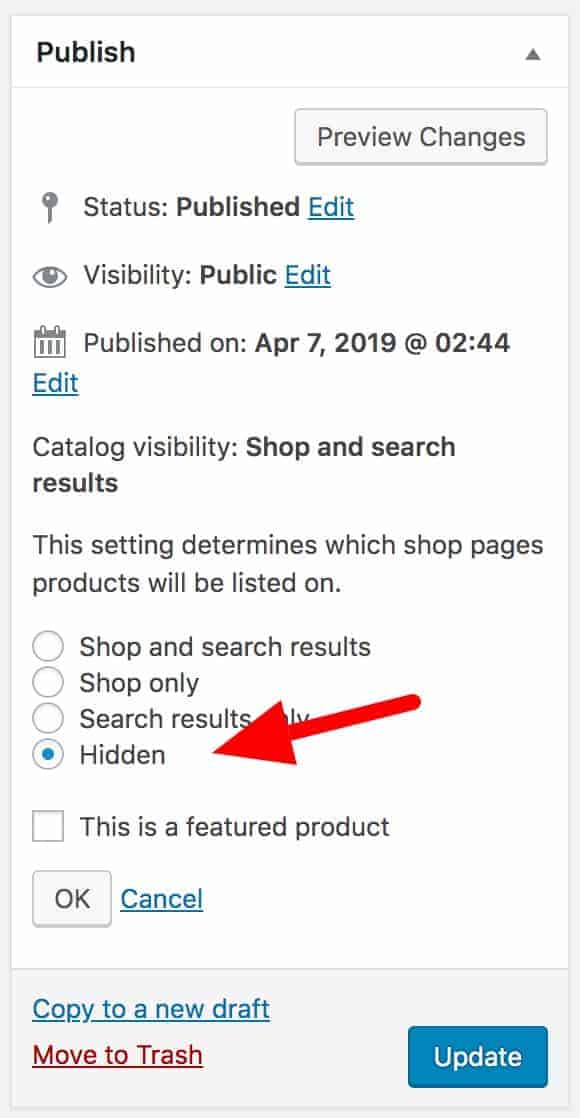
If you want to prevent your child products being visible or purchasable by the customer unless they’re part of a parent product, then make the child product hidden.

This will hide the product from your shop. However, a customer could still access this if they knew the URL.
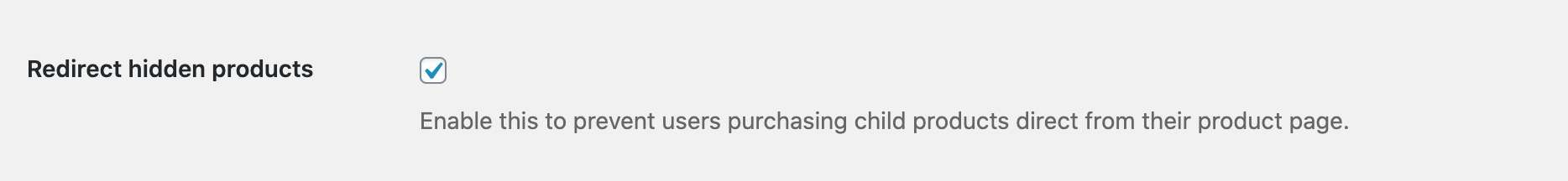
To prevent users from accessing hidden products at all, go to WooCommerce > Settings > Product Add-Ons > Products and select the option to ‘Redirect hidden products’.

Creating dynamic SKUs
If you would like to create ‘dynamic’ SKUs, e.g. by adding a letter or number to the product SKU depending on which options the user selects, you can use the method outlined here to set custom parameters for add-ons.