WooCommerce fruit and vegetable box: build your own food hamper

Online food delivery is becoming increasingly popular. In this article, I’ll show you how to create a build-your-own food delivery product in WooCommerce that lets your customers choose what items they want, all from one page.
Build your own food box in WooCommerce
This article covers fruit and vegetable boxes in WooCommerce – but you can apply it to any kind of product, including meat, groceries, toiletries, etc.
We’ll walk through setting up a single product page that allows customers to specify exactly what they want in their food box. We’ll also look at some different examples like setting a fixed price for the box.
We’re going to use the Pro version of the WooCommerce Product Add-Ons Ultimate plugin.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
This plugin allows you to add extra options to your WooCommerce products. The Pro version lets you use existing products as additional options.
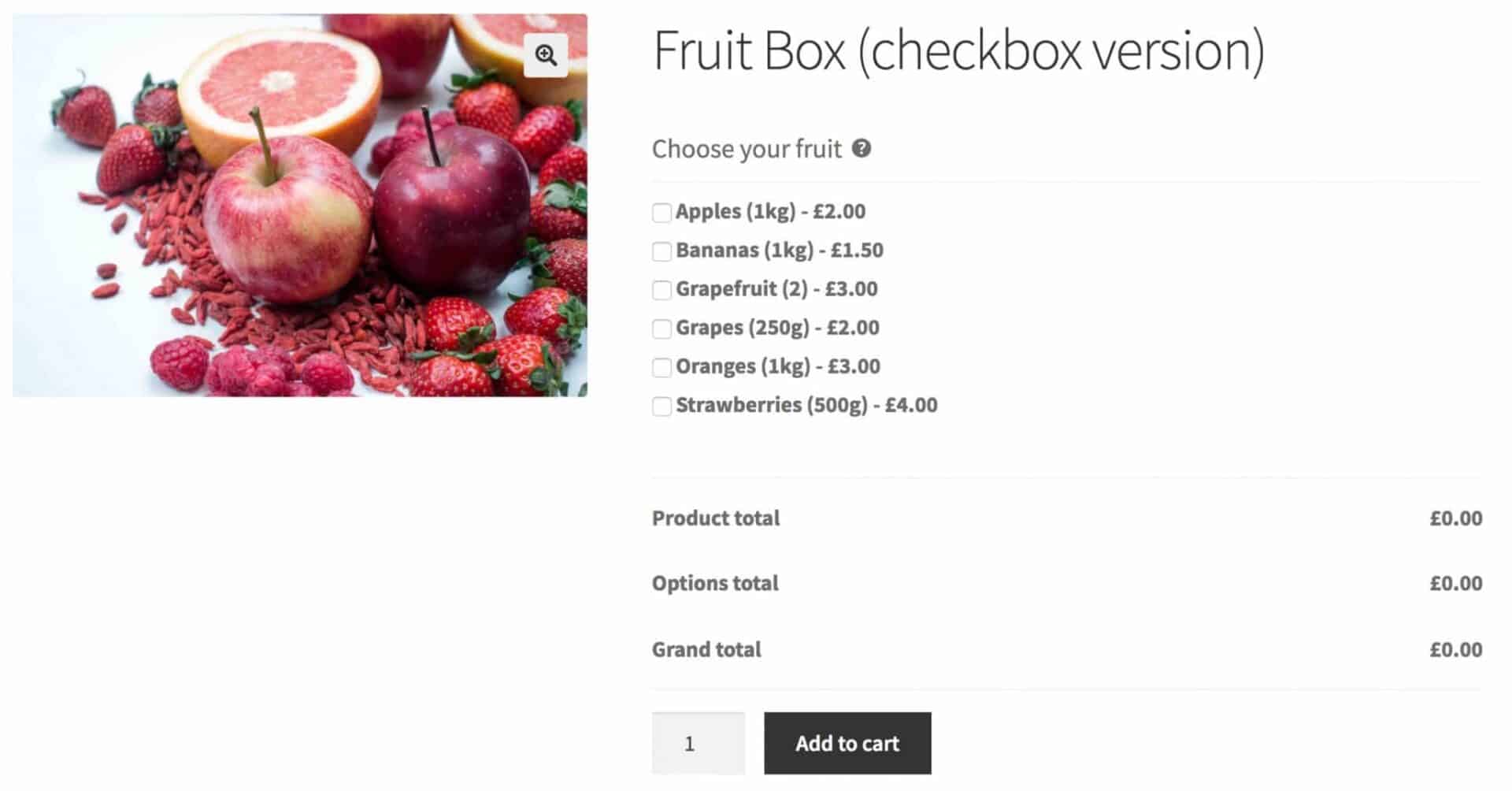
Example #1: Create a checkbox list for your food box
Our first example is going to be ultra-simple. We’ll give the customer a list of products to add to their delivery box. They can select the ones they want, hit add to cart, and check out.

To create a simple fruit delivery box in WooCommerce:
- Click Products > Add New
- Give your product a title and a description
- Give the product a price of 0 (because the price will be set by the options chosen by the customer
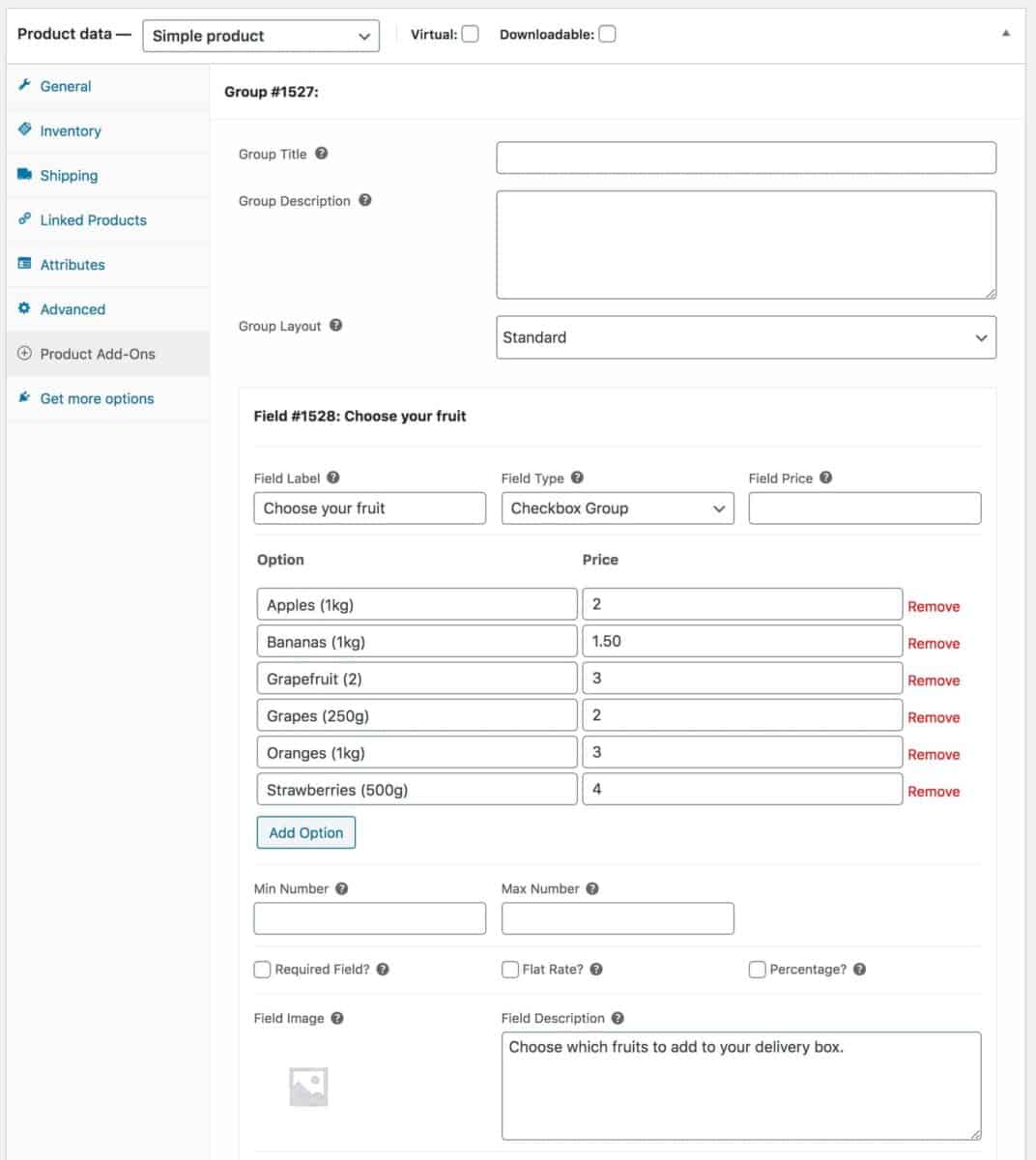
- Click the ‘Product Add-Ons’ tab then click ‘Add Group’ and ‘Add Field’
- Select ‘Checkbox Group’ as the field type
- Enter each fruit type you’re offering as a separate option, each with a price
That’s it. When you publish this product, the user will be able to select one or more options.

Take a look at the demo product here.
Example #2: Use child products for your food box product
In our second example, we’re going to use products from the rest of our store as the options for the food box.

Step 1: Create your products
The first thing to do is to create your basic products. In this example, we’re creating a WooCommerce vegetable box so we’ll assume we’ve already got several vegetable products in our store.
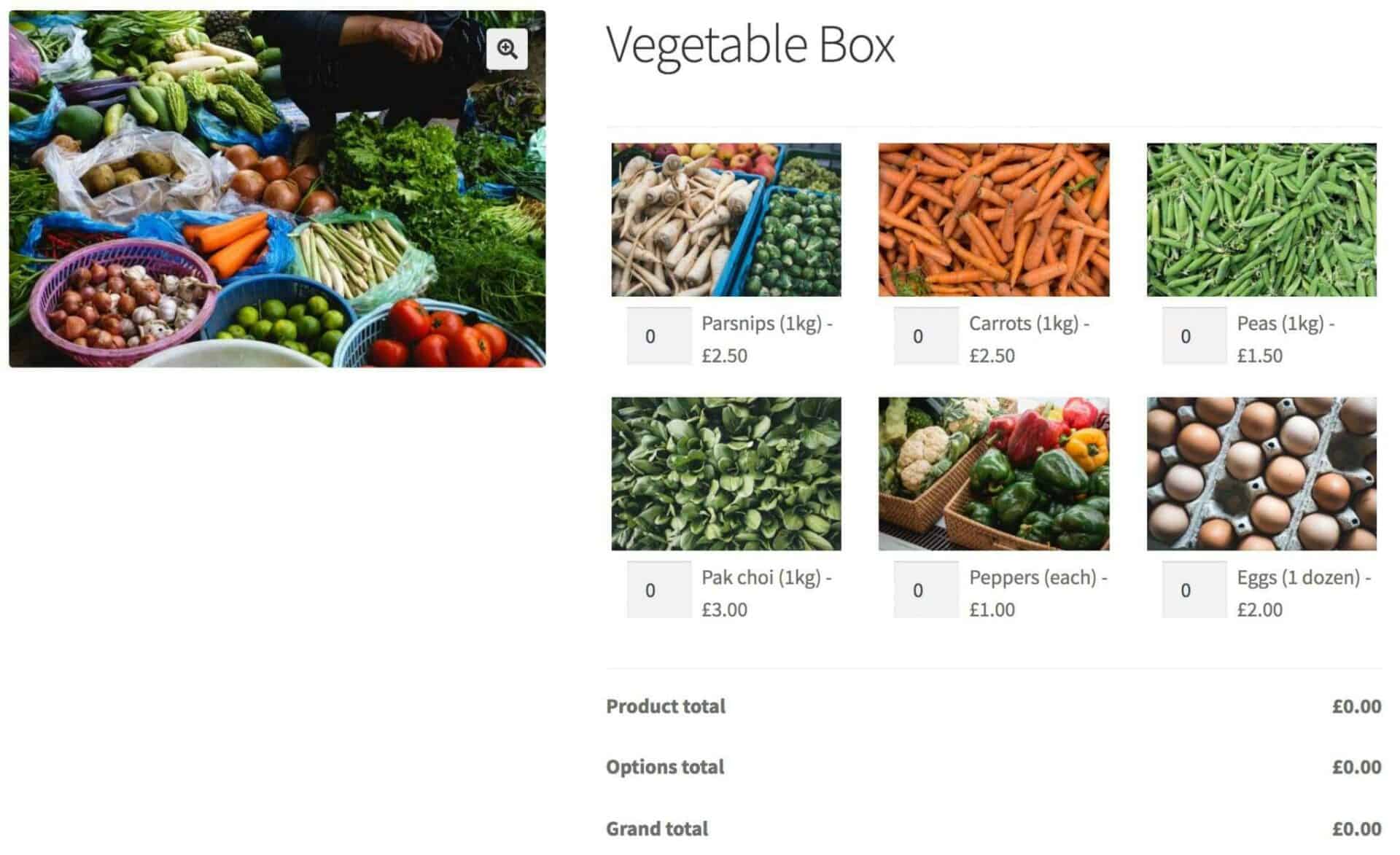
Step 2: Create the WooCommerce vegetable box product
Now we can create a single vegetable box product that uses products from the store as options. The customer can choose which vegetables to add to their box.
To create a build-your-own vegetable box in WooCommerce:
- Create a new product in WooCommerce
- Set the price to 0
- Click the ‘Product Add-Ons’ tab in the ‘Product Data’ section
- Click ‘Add Group’ then ‘Add Field’
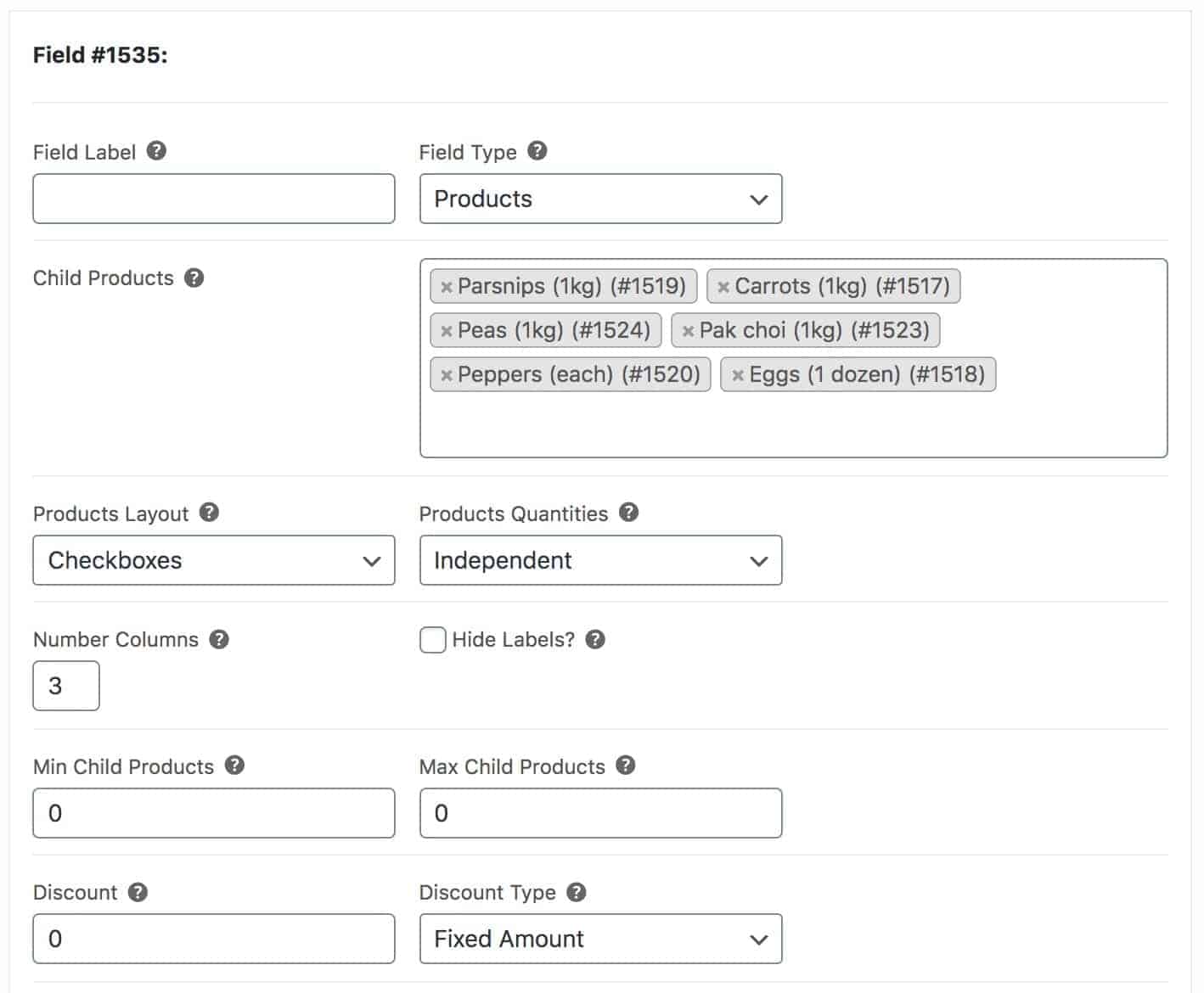
- Choose ‘Products’ as the field type
- Enter the products that you wish to offer as part of the vegetable box

This will allow the user to add as many or as few items to their box. Each item has its own cost.
You’ll notice a couple of other settings:
- Products Layout: this allows you to present the child products in different ways. Using ‘Checkboxes’ as the layout means the user can select multiple child products
- Products Quantities: setting this to ‘Independent’ means that the user can choose how many of each product to add, e.g. 2 kg of carrots, 1 kg of parsnips, and so on
You can see this product in action here.
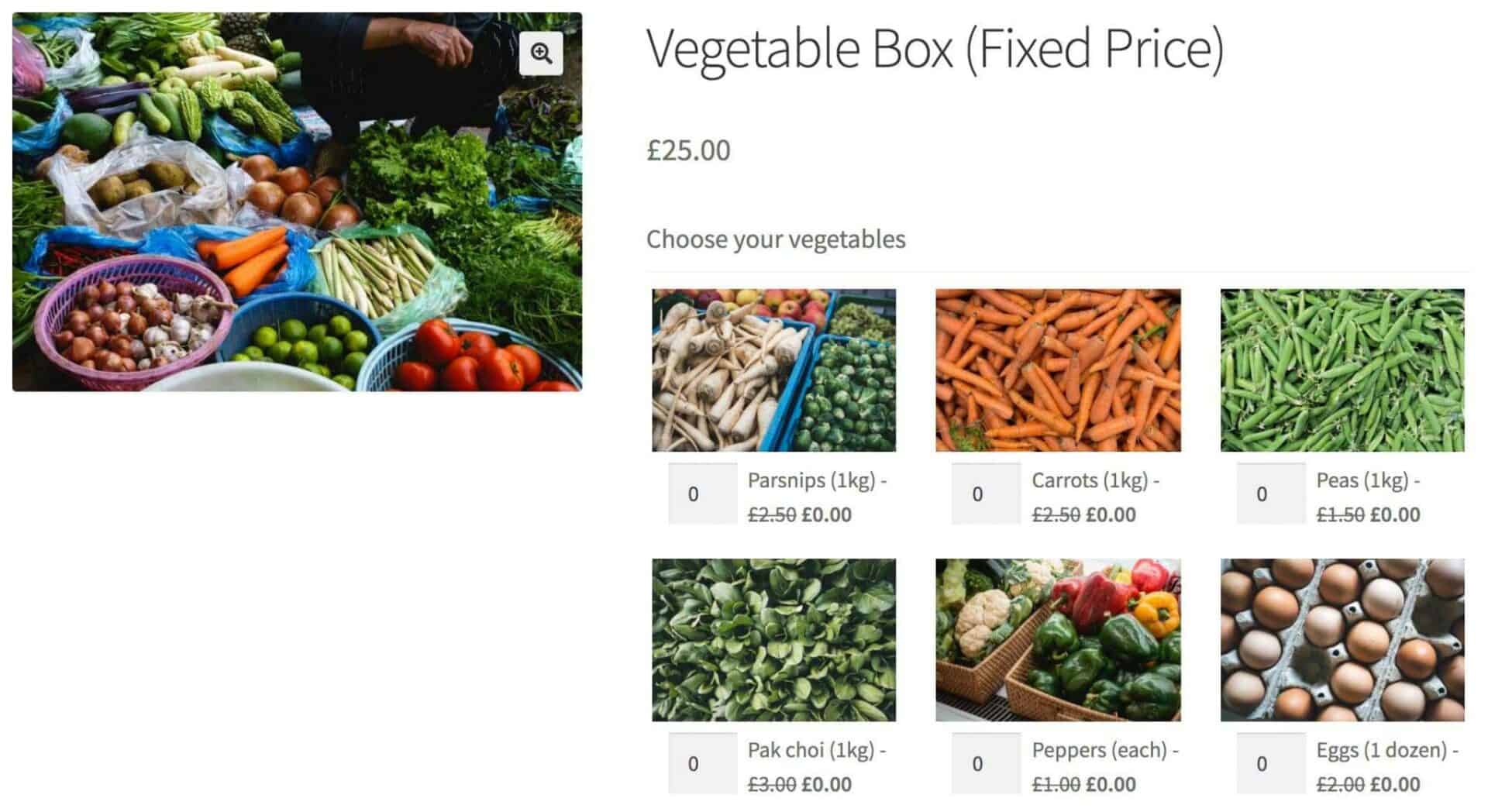
Example #3: Create a fixed price food box in WooCommerce
In our first two examples, we looked at different ways to create a food delivery box in WooCommerce. Both methods allowed the user to select as many or as few items as they wanted.
In this example, we’ll look at a method to set a fixed price for the box but still allow users to make their own selections – within certain parameters.

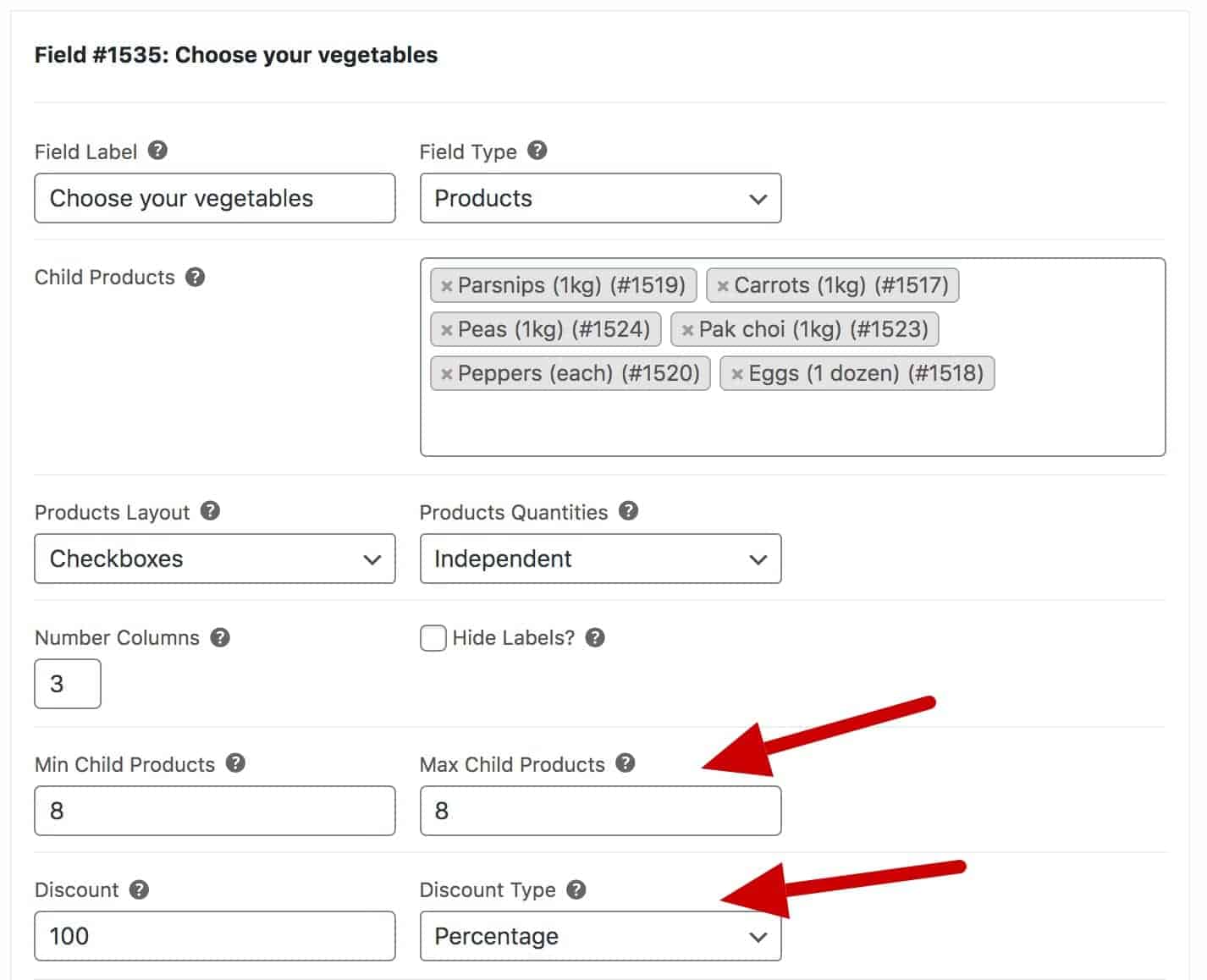
To set up our fixed price food box in WooCommerce follow the steps above for example #2 but make the following adjustments:
- Set the price to the figure you want to charge for your vegetable box
- Set the minimum and maximum number of child products the customer can select
- Set a 100% discount against the child products

This means that the customer will just be charged the price of the main product, not for the child products.
You can view the demo product here.
Similar tutorials
You might also be interested in the following articles:
- How to create a mixed case of wine
- How to create product bundles
- WooCommerce product boxes
- WooCommerce mix and match products
Related Tutorial
You should also check out this complete tutorial on selling food online
WooCommerce fruit and veg boxes recap
We looked at three quick methods to create food boxes in WooCommerce. You can either charge per item or charge a flat rate and limit the quantities.
To do this, you’ll need the Pro version of Product Add-Ons Ultimate.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options

