How to create WooCommerce custom product data fields

If you want to add additional data points to your WooCommerce products to help customers make a more informed choice before buying, creating custom product data fields is essential.
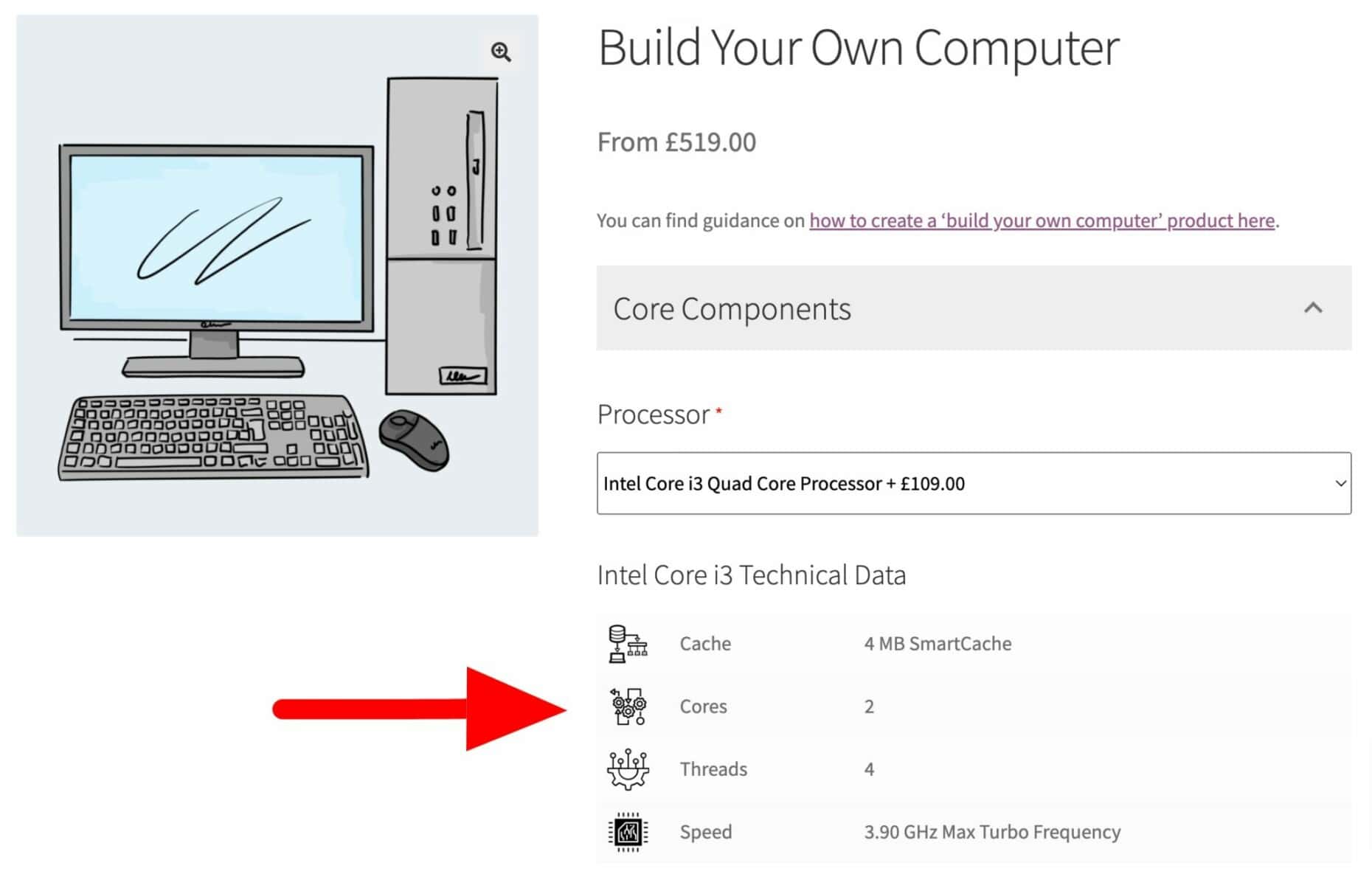
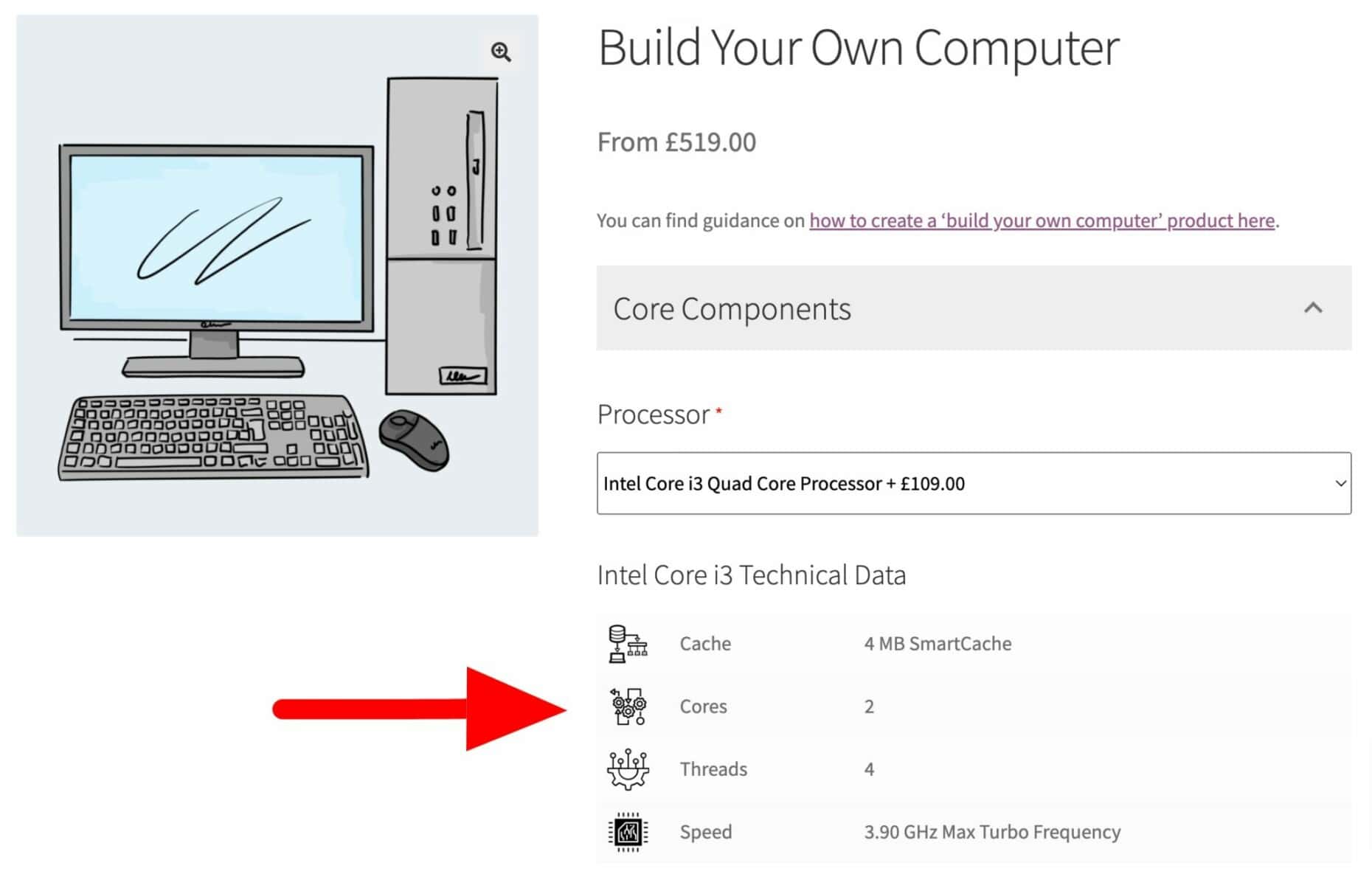
The highlighted area in the example below shows extra product data fields that display additional information for a product.

You can see in this example that there’s no user input – it’s simply additional content.
How to add custom product data fields to WooCommerce easily
By far the easiest way to add WooCommerce custom fields is to use the Product Add-Ons Ultimate plugin. This will allow you to add any type of custom field to WooCommerce products in a simple and straightforward way.
Let’s have another look at the screenshot from the start of the article. Or you could view the actual working demo here.

The user is presented with some further information about the product through some extra fields:
- They’re nicely formatted in a simple table making them easy to read and meaning that you don’t need to add any of your own styles
- Each piece of data can have its own row
- You can include an icon or an image with each piece of data (this is optional)
- You can include a title or a label, e.g. ‘Cache’, then further details, e.g. ‘4MB Smart Cache’
There’s a detailed tutorial on displaying additional information on WooCommerce products here.
What can you use custom data fields for?
The example above uses custom data fields to display technical information about a product. But you can use custom product data fields for all kinds of purposes, including:
- Technical specifications
- Nutritional information for food products, e.g. calorie content, fat content
- Additional notes about pricing
- Information about shipping or lead times
- Product data that works best in a table format
- Custom pricing information
How to add WooCommerce custom product data fields
It’s really easy to add WooCommerce custom product data fields. First, we need the WooCommerce Product Add-Ons Ultimate plugin.
Using Add-Ons Ultimate has several advantages:
- Easily add custom fields to any (and multiple) WooCommerce products – for instance, you can create fields that apply to all products, or to all products within certain categories or taxonomies, or to multiple products that you specify
- Display different custom information depending on which variation the user has selected
- Organize multiple custom fields into groups to make it easier for the user to view additional product information
- Create conditions based on custom input fields (see below) so that different information is displayed to the user depending on selections they make
How to add an ‘Information’ field
You can follow the steps in this support document for installing and activating the plugin. When you’ve activated the plugin, you can add an extra field to your product.
We’re going to add an ‘Information’ field type. So first go to a product that you’d like to display some additional information for.
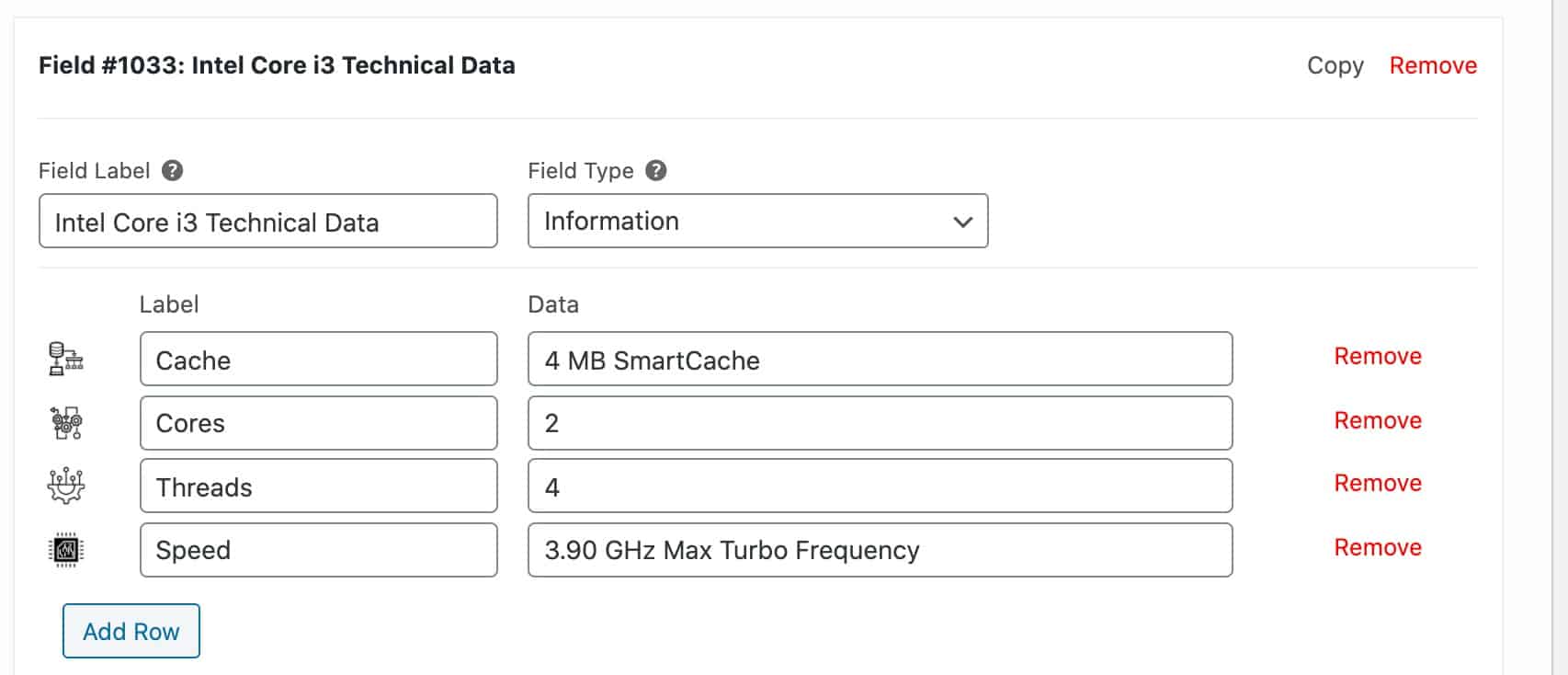
From the Product Add-Ons section in the Product data panel, click ‘Add Field’. Choose ‘Information’ as the ‘Field Type’.

You can enter a ‘Field Label’ that will act as a heading for each row of product information. This makes it easy to organize your product data, helping the user to find what they need.
Then you can add multiple rows for each piece of product information. In each row, you can enter an image, label and data in each.
When you’ve added all the information that you need, you just update the product.
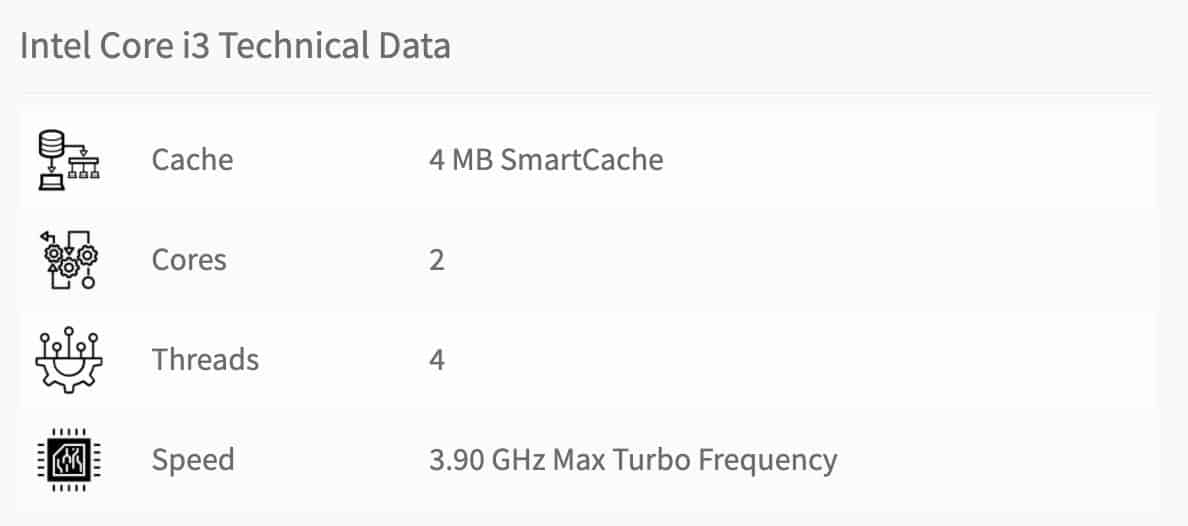
On the front end, the extra product data fields will be displayed in a table format like this:

You can add as many extra product data fields as you like.
How to add data fields to multiple products in WooCommerce
So we’ve just looked at a quick and easy way to display extra information about a single product. But what if you want to display that same information about multiple products?
Here we’ll discover how to add custom data fields to multiple products in a few easy steps:
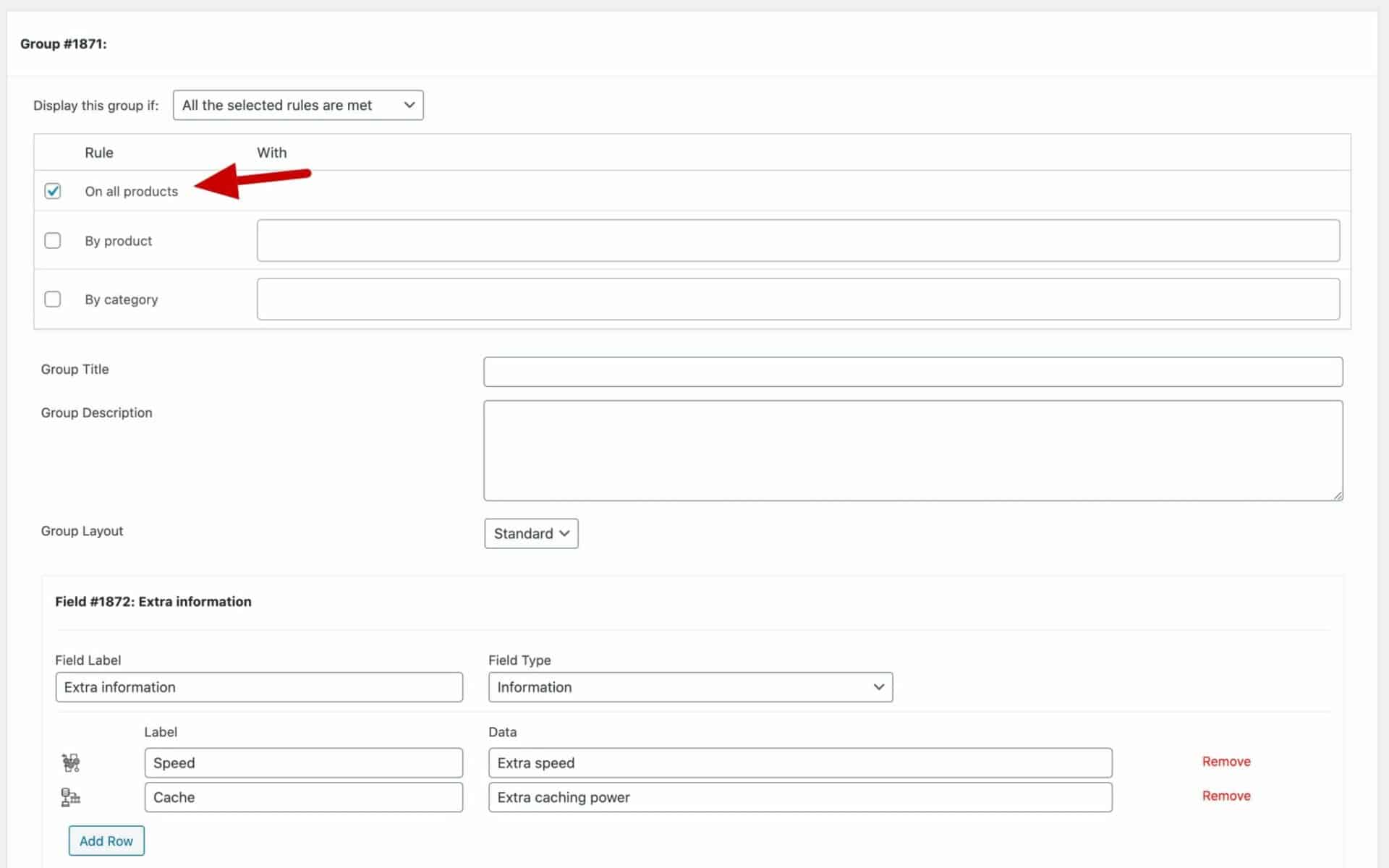
- Go to Product Add-Ons > Global Add-Ons
- Click ‘Add New Global Group’
- Select ‘On all products’
- Then add your ‘Information’ field as normal

This information field will now be displayed on all your products.
How to add data fields by category or taxonomy in WooCommerce
If you’d like to add custom information fields to all products within certain categories or taxonomies:
- Go to Product Add-Ons > Global Add-Ons
- Click ‘Add New Global Group’
- Select ‘By category’
- Enter the categories or taxonomies where the custom fields should be displayed
- Then add your ‘Information’ field
The information fields will be displayed on all the products within your selected categories.
How to display different WooCommerce custom fields based on user selections
If you are looking to use both WooCommerce add-ons fields and extra product data fields together, this is achieved by setting conditions on our extra product data fields so that they are only displayed when the user has made certain other choices from the custom fields.
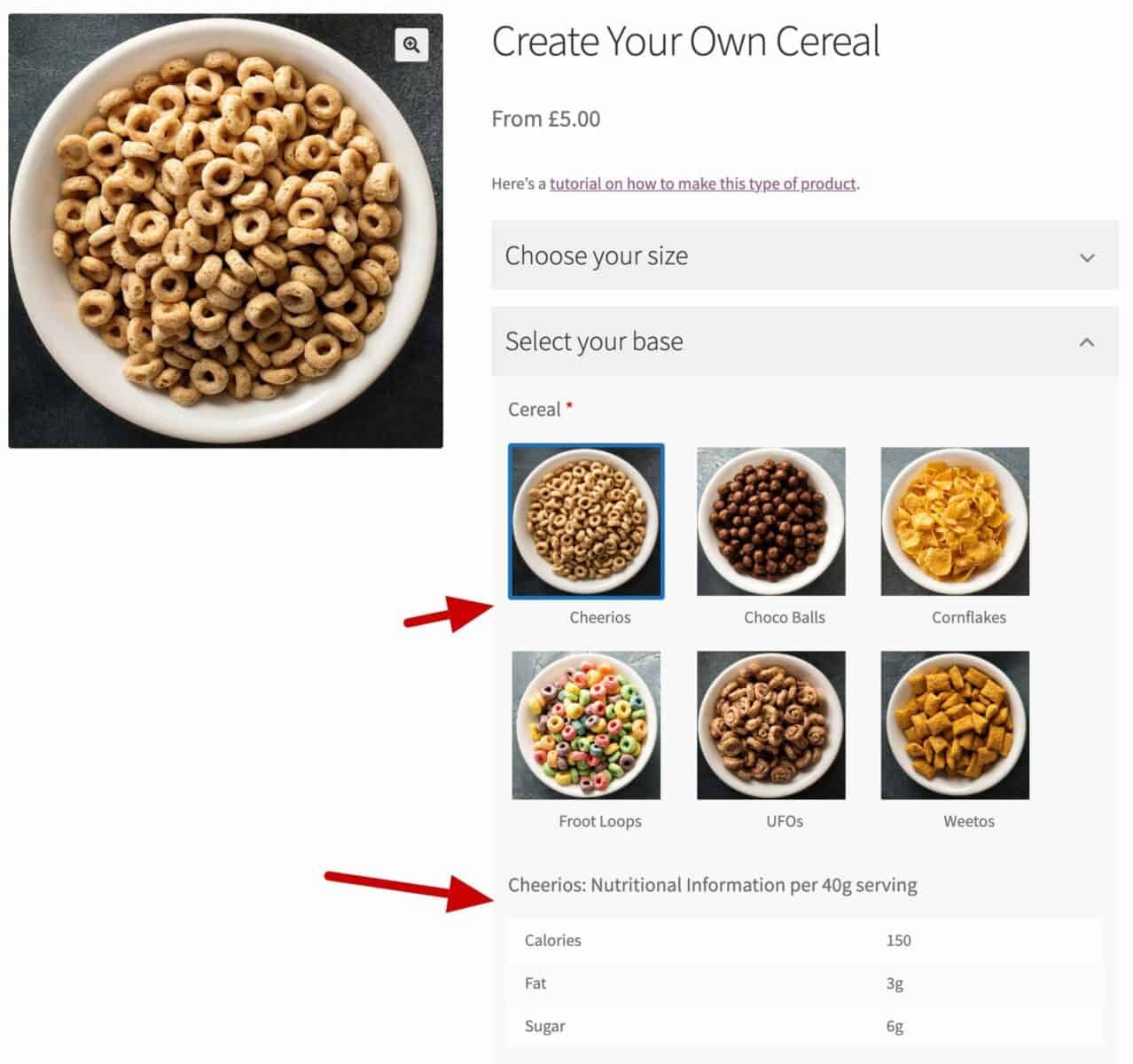
Let’s look at a different example. In this product, the user can create their own cereal product by selecting different elements. We want to display nutritional information for each element to help the user make their choices.

We don’t want to display all the nutritional information for all the elements at once – that would be overwhelming and unhelpful.
Instead, we just want to display the relevant custom field when the user makes a selection. So in the screenshot above, the user has selected ‘Cheerios’ as their base and information fields showing calories, fat and sugar for Cheerios are displayed.
If the user selected a different option, then they’d see different information fields displayed.
Adding conditions to extra product data fields
Here is a much more in depth article on conditional logic here but the basics are simple:
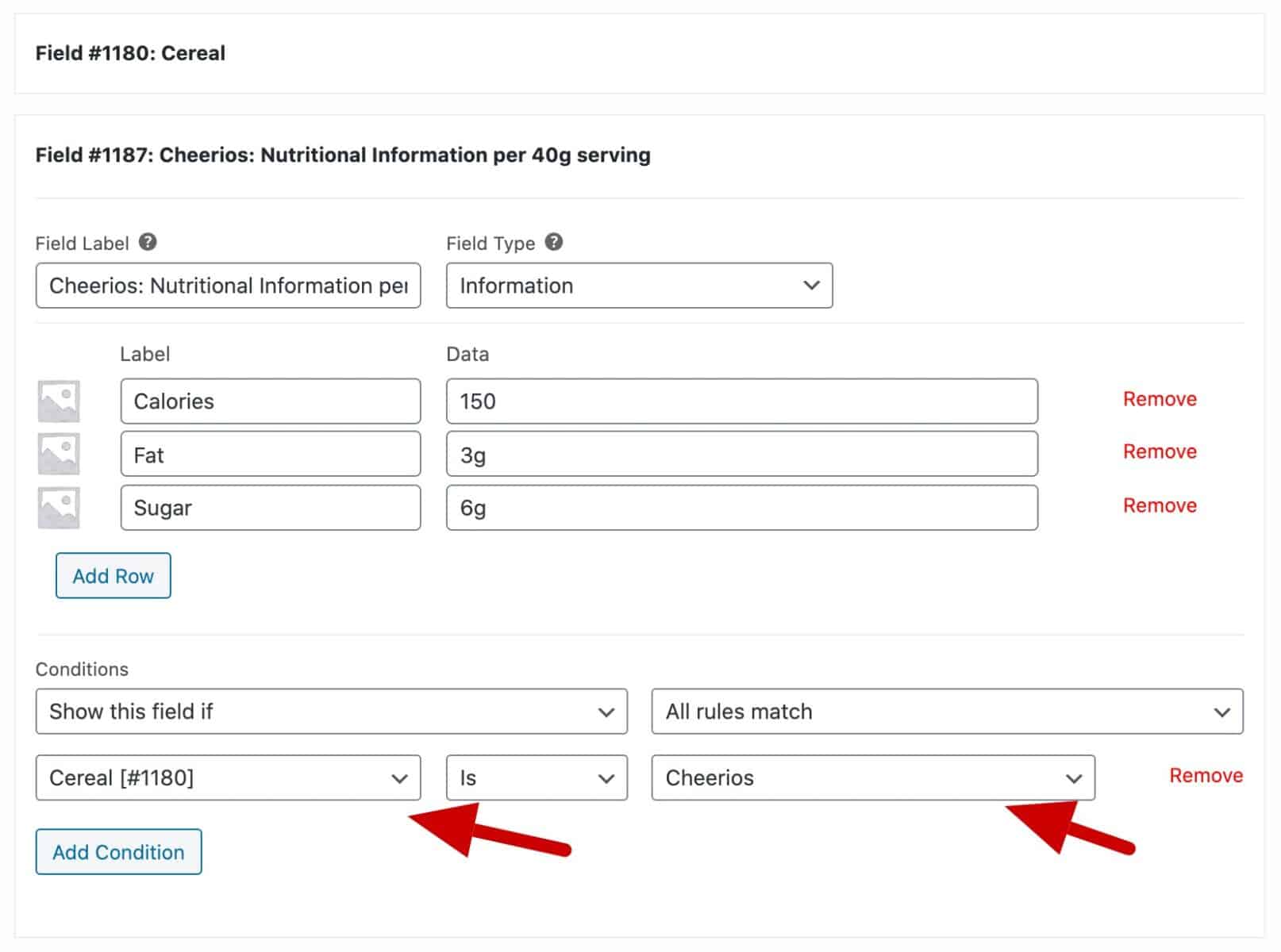
- Click ‘Add Condition’ for the field where you want to add a condition – in this case, to our information field
- Choose ‘Show this field if’ in the first select box
- Add your conditions one by one
You can see this in the screenshot below:

This means that this field will only display if the user has chosen ‘Cheerios’ in the ‘Cereal’ field.
There’s a dedicated tutorial on creating a build your own cereal product in WooCommerce here.
How to display custom fields for different variations
What about if you want to display different information for different variations? This can also be easily accomplished using the Product Add-Ons plugin:
- Create your variable product
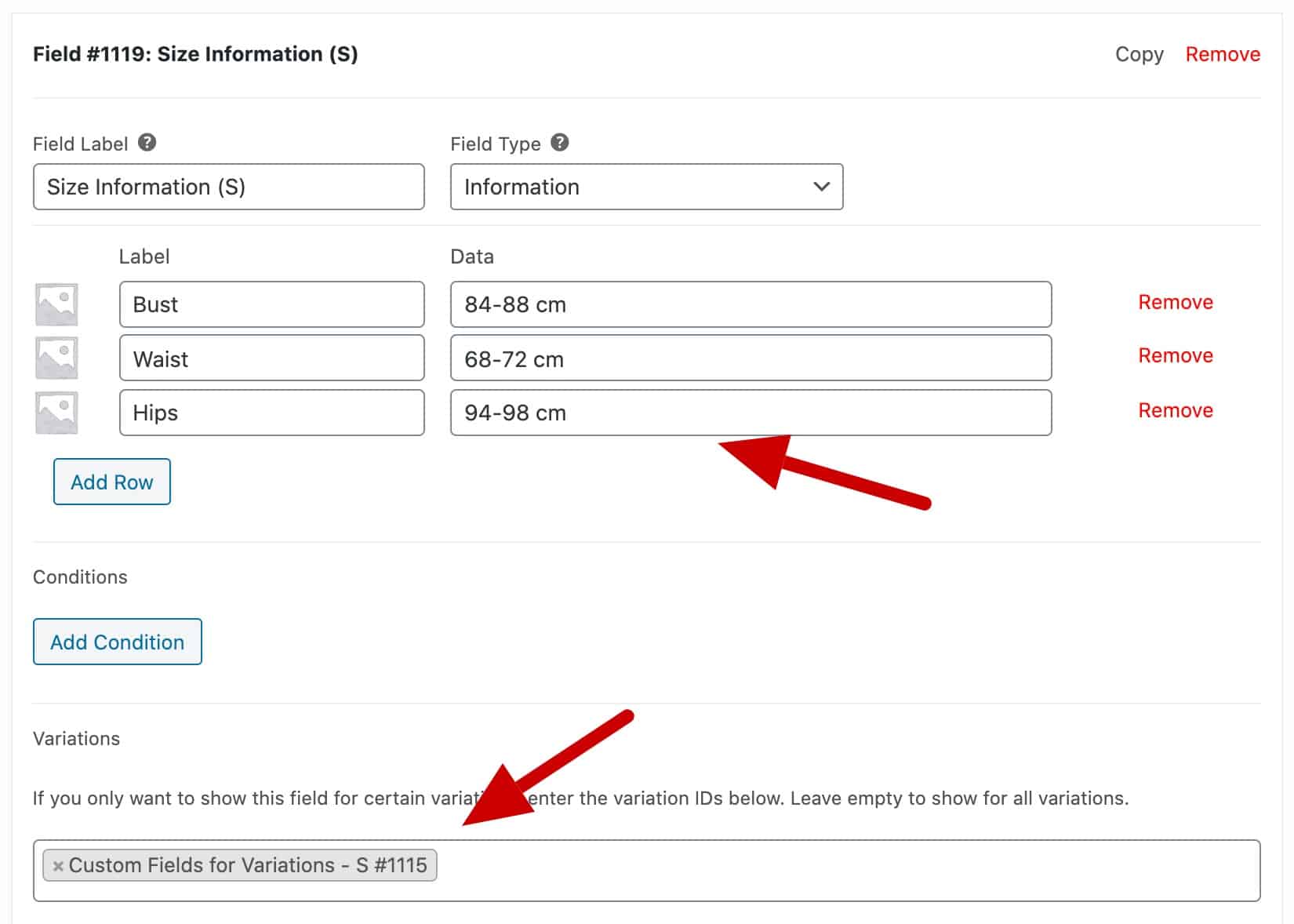
- Add as many custom fields as you like
- In each custom field, you can specify one or more variations where the field should be displayed
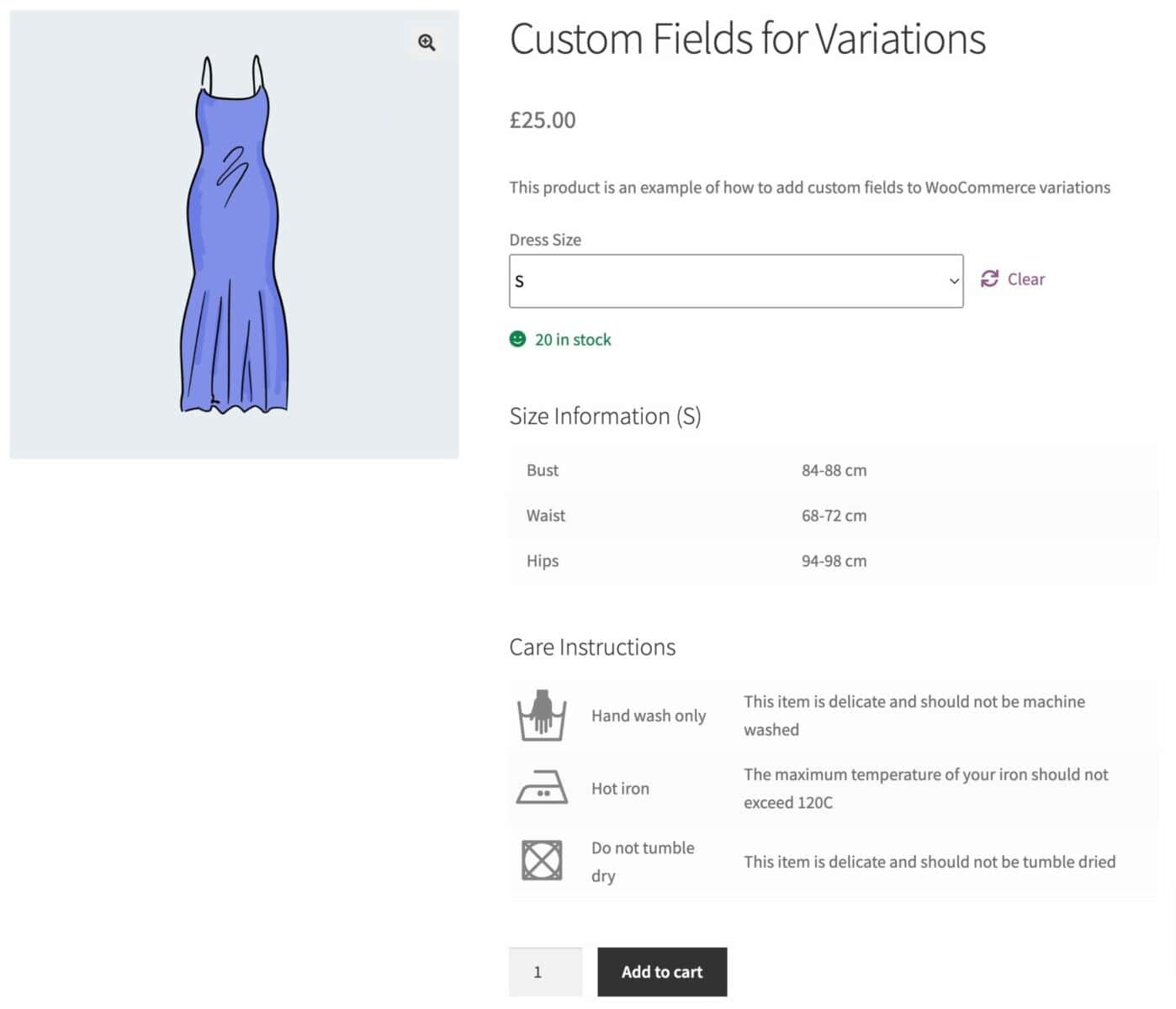
In the example below, we can display specific size and fitting information for clothing. Each variation is a different size so we need to show slightly different custom fields.

You can see this product here. Notice how the size information fields change when you select a different variation.

How to organize information fields into groups
Finally, let’s look at how you can organize custom fields into groups. This is especially important if you have a lot of custom information fields.
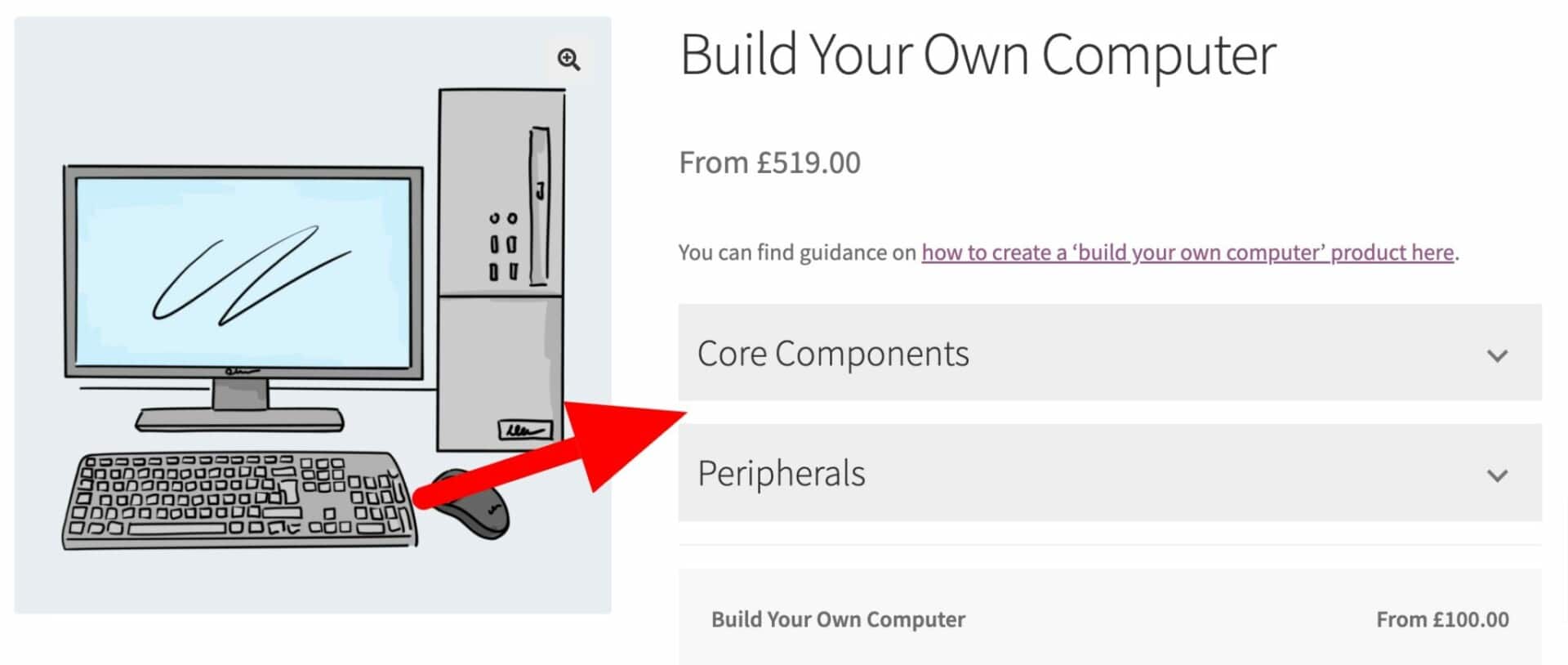
Going back to our first example, the Build Your Own Computer product, you can see that the fields are organized in groups.

We’ve gone a step further and applied an ‘accordion’ layout to the groups, meaning that the user can choose to expand or collapse each group so that they only view the fields within an expanded group. This makes it much easier for the user when there’s a lot of information on the screen.
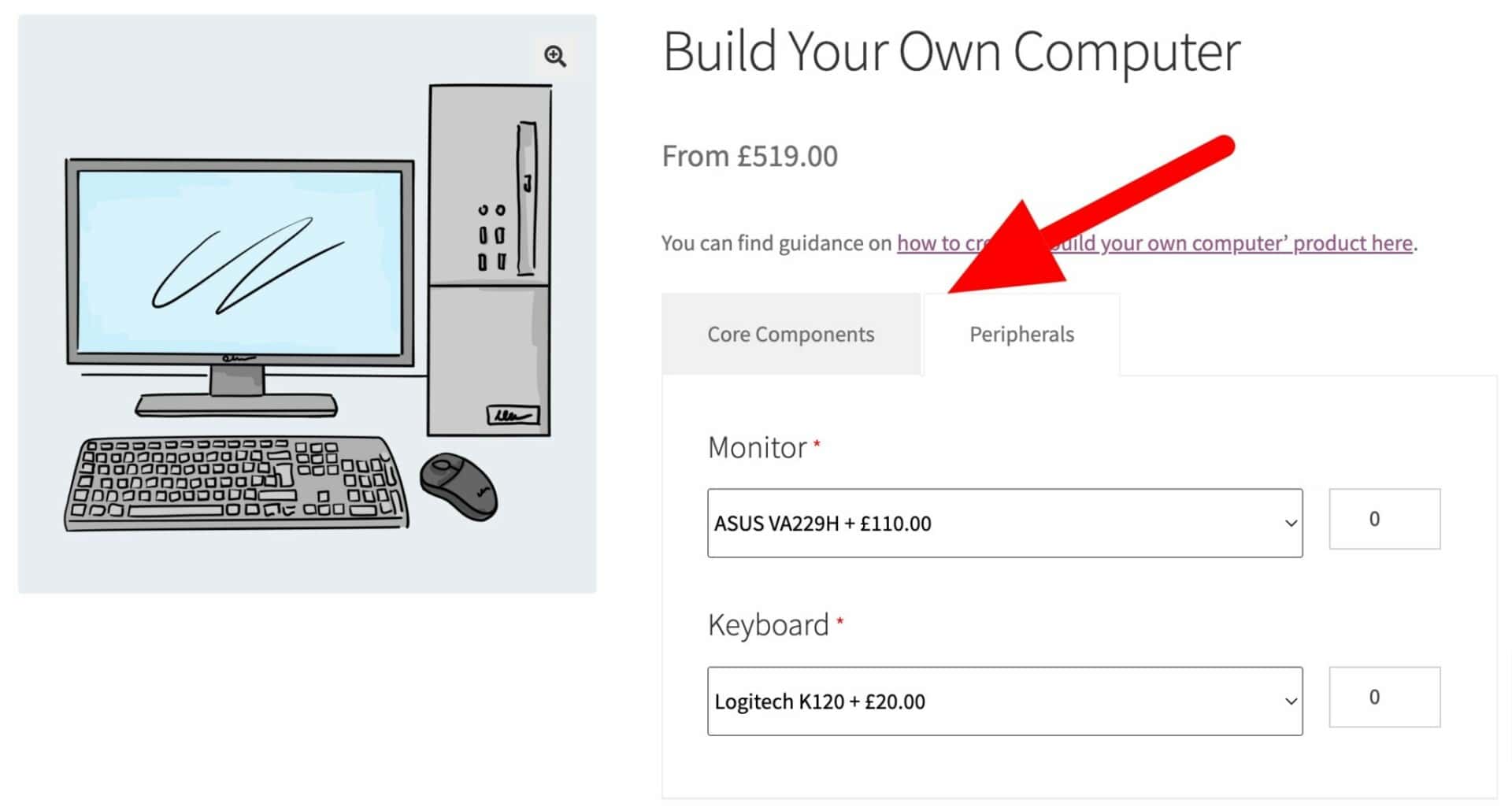
You could also apply a tabbed layout instead:

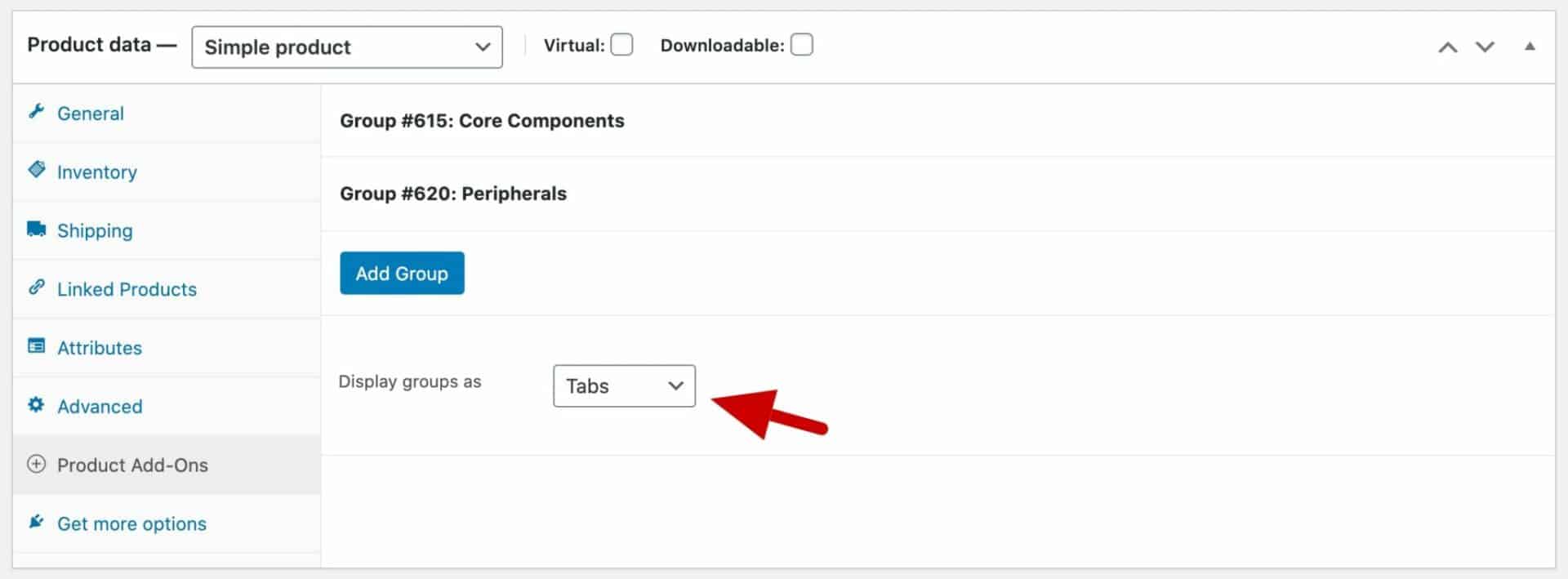
To display your groups in a tabbed or accordion layout, just update the ‘Display groups as’ setting.

Please note that these group layouts are only available in the Pro version of Add-Ons Ultimate.
Advanced Custom Fields for WooCommerce
The Advanced Custom Fields plugin for WordPress lets you customize the WordPress edit screens and custom field data. Users can easily add on custom fields in a few clicks using the robust field builder functionality. It’s a great, all-in-one solution for businesses looking to take their WooCommerce store to the next level.
The Advanced Custom Fields plugin is also useful for adding extra information to WooCommerce products. You can use it to display additional information for WooCommerce products that is only required on the back-end of your WooCommerce store.
For instance, you can add important details about WooCommerce products so staff members have an easier time managing the store. This can help your staff figure out stuff like how much stock is left or which product variations are out of stock.
How to set up Advanced Custom Fields
To add custom fields to your WooCommerce store, you need to install the free Advanced Custom Fields plugin on your WordPress site. Here’s how you set it up:
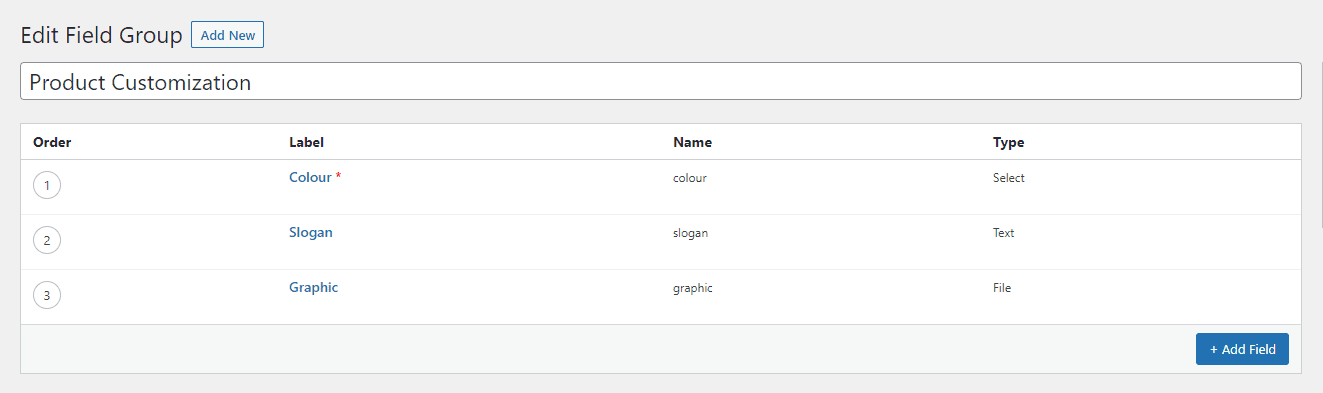
Create a new field group
Using the WordPress dashboard, navigate to the Custom Fields tab and click the Add New button.
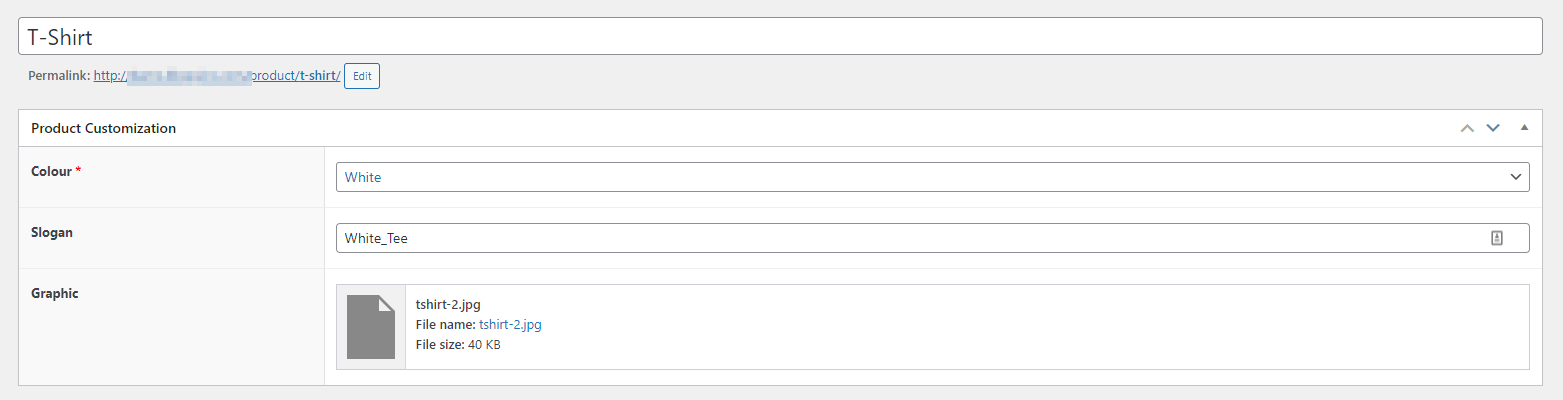
Give the field group a name like “Product Customization”. You can set multiple fields in the same group. This way you can display multiple custom fields for one product or a section of your WooCommerce store.
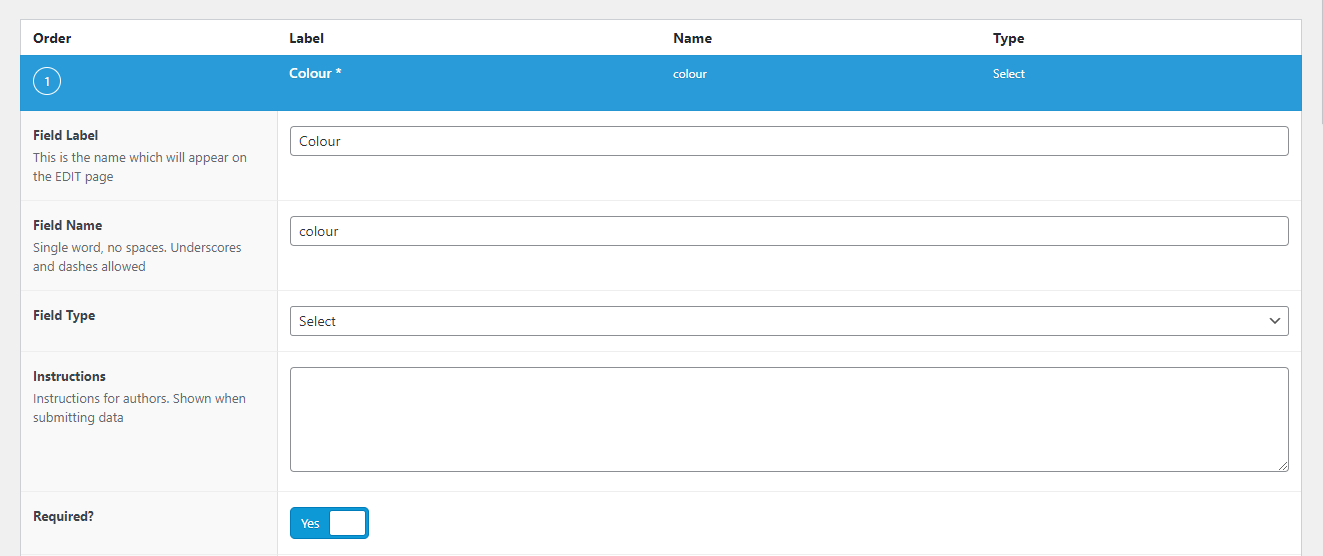
Add your custom fields
Click on the Add Field button to add custom fields to the field group.

Here, you need to set Field Label, Field Name, and Field Type. Add as many custom fields as you’d like.

If you’re selecting a field that has many options, you’ll need to add your field choices using the text field below Choices. You can also set options such as the default value, the layout, and a value or label.

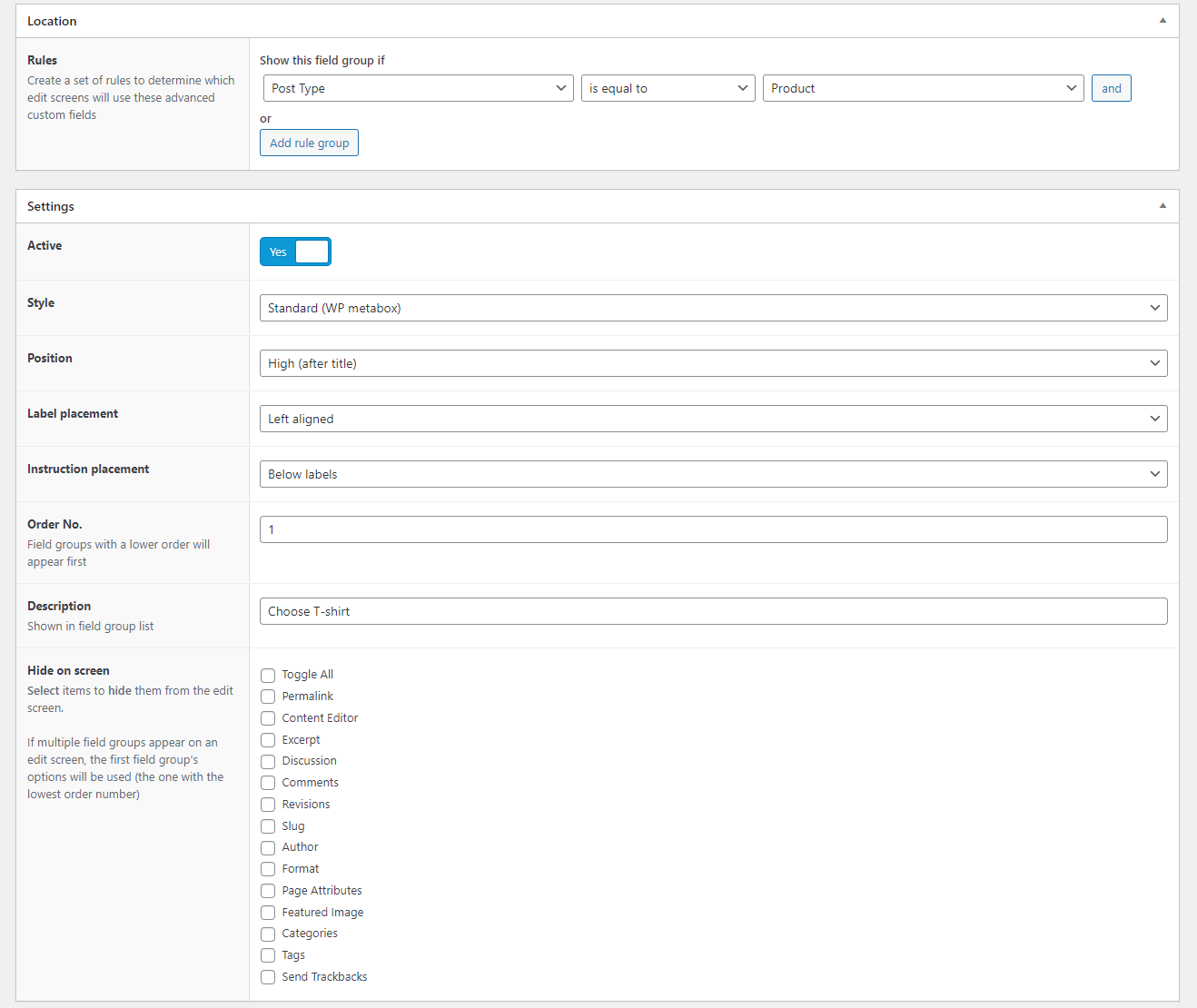
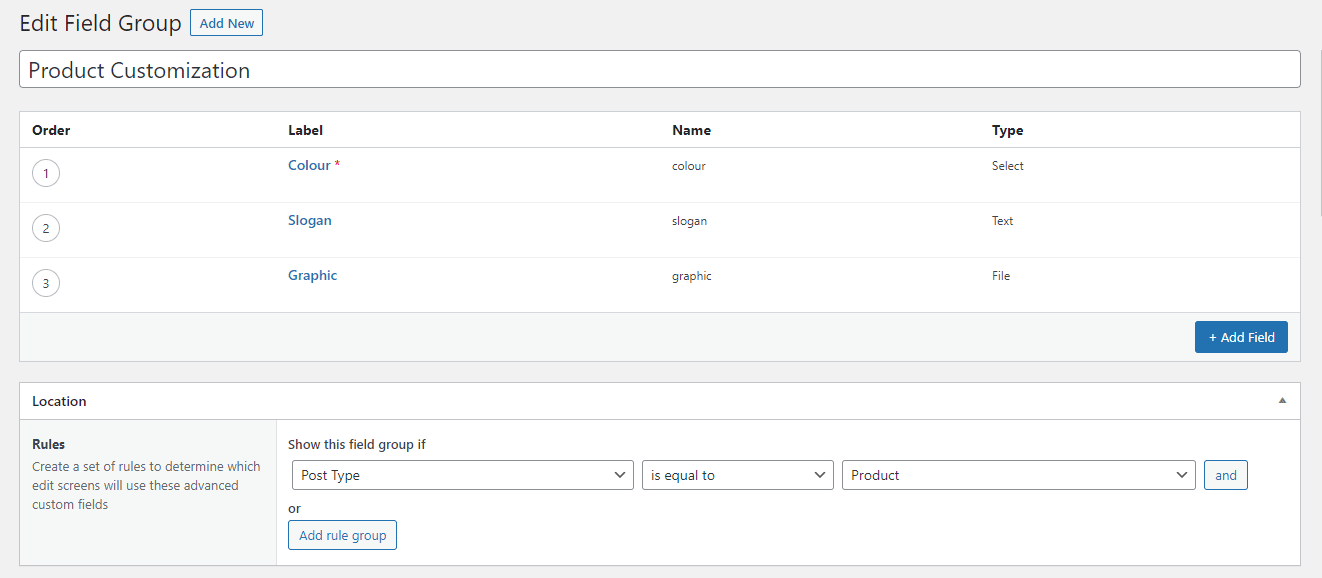
Configure additional field group settings
The next step is to set the Location of the field group. You can choose where you want the field group to appear in your WordPress dashboard using the Location section.

Set Post Type to Product. Enable the checkbox next to Active under the Settings section. This allows you to set the field group on product pages and show the field selections to shoppers.
Add information to products
Navigate to the WooCommerce product’s edit page to add custom fields using the field group we created earlier.

Final thoughts
In this article, we’ve looked at how to add custom data fields to WooCommerce products. Don’t forget to check out the WooCommerce Product Add Ons Ultimate plugin for its extensive functionality.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options

Hi Gareth,
Thanks for your great plugin. I have use it with my website. We see one small bug in the plugin. When i use it together with variable products the section will display twice.
See screenshot:
https://www.euronormportal.com/img/cfwc-bug.jpg
Hi Dustin – I think that is related to your theme. Can you try testing with a standard theme, like Twenty Seventeen, to see if you get the same problem?
Hi,
Thank you for these golden information I really needs it.
But, I have one question can I show the custom fields in the product page depends on the category.
For example I sell many items in my website ( Books, Electronics, Clothes) So for book I only want to show ISBN, Publisher, Author but in clothes for example size and color but if I use that code now and add all these custom fields it will show in all the product category is there any way to show the custom fields depends on my category?
Thanks in advance,
Hi Majd
If you use the WooCommerce Product Add Ons Ultimate plugin, https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/, you can create fields globally and set which categories you want them to display on.
Thanks
Gareth
Thanks for the excellent article, where can i find more information on the “woocommerce_product_options_general_product_data” functions, i could not find anything in the woocommerce documentation.
Great article,
Is it possible to update a custom meta value that was added to the product as it was added to the cart.
I’m able to establish the cart item key of the item I want to update but then unsure how to update the meta value?
Any suggestions would be really appreciated.
You can use something like
WC()->get_cart()to get the cart contents.Great information, thank you!
I used this and added 3 custom fields – https://prnt.sc/kx1qh7
Now, problem is how to save all 3 without writing separate methods?
Any help would be really appreciated.
Hi, great job!!!
I’m testing this script (in functions.php file) and works OK, but for the products that don’t have a custom field assigned in the back-end (so no custom text field is displayed on the front-end product page), the validation keeps failing and the clients is getting the warning “Please enter a value into the text field” every time they want to add a product to the cart. In the products WITH custom field assigned and displayed -and when the client enter some text-, it’s OK, but not in the rest of the products. What can I change in the code to solve that? Thank you!!!
Hi – you’ll need to add some code in the validation function to ensure you’re only validating products that have your custom fields.
Gareth
Hi Gareth!
Really appreciate your answer!! But maybe this is the whole point of the plugin? I mean it’s supposed the validation will be effective only on products that have custom fields, the validation must not make interference with other products that don’t have a custom field assigned, or the buying process at all. If you put this code “as is” then the “add to cart” button become useless (please try to see it in action).
Please, could you be so kind to give us a hint or maybe consider improving the current code??
Thanks again!!!!
Hi
The code is meant as a starting point for people. Unfortunately I can’t provide custom solutions on request for free.
Gareth
Hi Gareth, I really don’t believe anyone is trying to get things for free. Anyway, I wonder if you guys are aware that if you put this code the Store gets useless and the “add to cart” button will be deactivated (do nothing) without any clues for the front-end users? My intention is to contribute to improving this code. I’m wrong? Thanks again!
Okay, that’s great. I’m very open to your code contributions. Thank you.
Thought it was crazy that this didn’t check if the custom field is even showing before showing an error message. I updated it to check!
There might be a better way but this appears to be working.
Check the update here https://gist.github.com/ViolentCrumble/c62bbdd0d97db0ee6d940416af3f154e/revisions
Hi Gareth,
Thanks for your code!
But I have a problem with that. MiniCart ( woocommerce_mini_cart() ) show old value without changes. That’s because hook “woocommerce_before_calculate_totals” not load when minicart show. To solve this problem, I slightly changed your code:
function cfwc_before_calculate_totals( ) {
if ( is_admin() && ! defined( ‘DOING_AJAX’ ) ) {
return;
}
$cart = WC()->cart->get_cart();
// Iterate through each cart item
foreach( $cart as $key=>$value ) {
if( isset( $value[‘total_price’] ) ) {
$price = $value[‘total_price’];
$value[‘data’]->set_price( ( $price ) );
}
}
}
add_action( ‘woocommerce_before_calculate_totals’, ‘cfwc_before_calculate_totals’, 10, 1 );
add_action( ‘woocommerce_before_mini_cart’, ‘cfwc_before_calculate_totals’, 10, 1 );
This code works fine for me.
Thanks Andrey.
Hey, awesome tutorial. I am wondering if there is a solution to hook the plugin elsewhere than at “woocommerce_before_add_to_cart_button”? I would like to place it at the position “woocommerce_after_single_product_summary” for several reasons, but it is not working obviously. Any hints on that are highly appreciated 🙂
You need to hook on
woocommerce_before_add_to_cart_buttonso that the fields are part of the add to cart form.Displaying custom fields when you “edit an item from the cart page”.
I can’t get the current item key from the cart. I was a lookup in the whole cart but I didn’t find how to retrieve the current item key or id for making a diff, after that when you come for edit item from the cart then the data is no available to show again in the customs fields.
You can use something like this to get item keys from the cart:
$cart = WC()->cart->get_cart();
// Iterate through each cart item
foreach( $cart as $key=>$value ) {
// ... Do something
}
Hi Gareth, thank you for the advice. In fact, I do that but I can’t do a difference with “the current item”. For example: if I have the same item with different custom field then the id_procut is the same one, the keys are different but I cannot choose which one is for each.
Hi Gareth,
Thank you for the amazing tutorial. Does your plugin work with variable products? I’ve followed every step and everything works fine until I get to “Calculating The Custom Price”, it doesn’t seem to add the correct variation price, only works with simple products. Can you please confirm? Thanks man, I’ll be eternally grateful!
Hi Gareth,
Just found the way to adjust it for variable products by changing the “wc_get_product” settings to “variation_id” instead of “product_id”. Again, thank you for this great tutorial, it works perfect.
Please let me know how can I add date picker with different date format as custom field.
Hi Gaurav
You can do this out of the box with the WooCommerce Product Add Ons Ultimate plugin. Or you could enqueue the JQuery Datepicker plugin and add some script to turn the text field into a datepicker field.
Love that tutorial – thanks for your work!
I was wondering if it is possible to use it with variations, I already tried a lot of things, a lot is already working.
The custom fields are displayed and stored successfully in the backend.
But I’m struggling to use this for the specific variation – it always uses the values of the first variation…
Which is absolutely right, since I didn’t use the variation_id, but I don’t know how 🙁 Can you help?
Here is the necessary part of my code:
function cfwc_validate_custom_field( $passed, $product_id, $quantity ) {
$product = wc_get_product( $product_id );
$title = $product->get_meta( ‘custom_text_field_title’ );
$max_size = $product->get_meta(‘custom_text_field_max_size’);
$one_size = $product->get_meta(‘custom_text_field_1_size’);
$two_size = $product->get_meta(‘custom_text_field_2_size’);
$three_size = $product->get_meta(‘custom_text_field_3_size’);
Hello. Thank you for the info. I’m using your code to create a custom field in my site. 🙂
I just need to use the Custom Text Field Title to show that title in product page and in checkout page. I don’t need the field to the user can leave text.
Any idea how to achieve that? Thank you 🙂
Hi
how to hook the custom function woocommerce_product_options_general_product_data. as i can able to see the fields in backend in the product but but can not able to see the frondends.
kindly help me.
Hello Gareth,
First of all thanks for this great article, everything is explained in detailed.
I am having an issue, the products on our site are marked as “Sold individually” as you can see here in the screenshot: http://prntscr.com/m0oefm
So when we try to add the same product with different custom field values, they are adding screenshot: http://prntscr.com/m0ogkw . I want to restrict it to allow only buy a single product with any custom field value, no same products with different values.
Can you please guide me how i do this?
Hello,
I have customized the “cfwc_validate_custom_field” function to limit product purchase.
—-
Now, I am trying to add this custom field in product loop on shop page.
By adding this hook along with the existing
add_action( ‘woocommerce_before_add_to_cart_button’, ‘cfwc_display_custom_field’ );
add_action( ‘woocommerce_after_shop_loop_item’, ‘cfwc_display_custom_field’, 9 );
The field is now appearing in product loop and product single page.
But when i try to “add to cart” this product from loop with custom field filled, its not passing this field data and gives error that custom field is empty.
Hi Mike! Could you find a solution for this? If yes, would you share it?
Thanks!
Hello,
I wanted to pass the field value to the order details page without showing it on the front end but it didn’t work, is it possible?
Hi Gareth,
Your code worked but it’s missing one little detail.
When you go to checkout, the field and its value are shown, but when you are in the cart they are not. At least that’s the behavior in my implementation. Can you confirm this?
Thanks!
Dear Gareth,
first of all thank you for this awesome article, it helps me a lot and i did a lot of research to find this article :-).
I am having an issue, the products on our site are marked as “Sold individually”.
Can you please guide me how i do this? Is there any update coming soon?
Hi Gareth, thank you so much for this great post, it’s very helpful for who like me is just coming around Woocommerce!
I have a question for you as I’m having troubles with it.
I need to know if the user has bought a product with a custom field == a given ID.
To be precise, the given ID is the ID of the current post, so get_the_ID().
And the custom field of the products is, let’s say, “id_rel_post”.
How can I make the same research but checking if the custom field of the product matchs and not the id of the product?
Thank you so much!!!
Hi Lia – if you’re using the custom code above, you can use something like this:
Thank you for this great tutorial. I would like to retrieve the value of the custom field on the product page, when we click on the product on the cart page. To prevent the user from re-entering it. In the url I can see the attributes (…/? attribute_pa_color = green& attribute_pa_taille = l) but not the value of the custom field. An idea of how?
On the cart page, you could use the
woocommerce_cart_item_permalinkfilter to add your custom field as a parameter to the product link.Then, on the product page, you’d need to use
$_GETto retrieve the value of the parameter and populate the field.Hi Gareth,
thanks for this in-depth tutorial. Is it possible to show the custom field information only in the confirmation email or on the Thank You Page and not on the product page?
My customers should get a link with every product which they should see after the purchase. The link is unique with every product type. I thought maybe I could include the link as a custom field and then hide it at the shop itself and display it in the confirmation email?
Would be awesome if the plugin could help me out. Thanks for your support!
Best regards,
Phil
Hi Phil
Yes, you could do this. The simplest way would be to use some CSS to hide the field on the product page.
Hi,
Thanks for this info. I have an issue I cannot get it to save the select value. This is what I have.
I hope You can help me out.
Greetings,
Robin
function cfwc_create_custom_field() { $args = array( 'label' => __( 'Producttype', 'ctwc' ), // Text in Label 'class' => 'select short custom_shipping-type', 'style' => '', 'wrapper_class' => '', 'value' => '', // if empty, retrieved from post meta where id is the meta_key 'id' => 'custom_shipping-type', // required 'name' => '', //name will set from id if empty 'options' => [ 'Eigen product' => __( 'Eigen product', 'ctwc' ), 'Probo (klein)' => __( 'Probo (klein)', 'ctwc' ), 'Probo (lengte)' => __( 'Probo (lengte)', 'ctwc' ), 'Probo (volume)' => __( 'Probo (volume)', 'ctwc' ), ], 'desc_tip' => 'true', 'custom_attributes' => '', // array of attributes 'description' => __( 'Selecteer type.', 'ctwc' ) ); woocommerce_wp_select( $args ); } add_action( 'woocommerce_product_options_shipping', 'cfwc_create_custom_field' ); /** * Save the custom field * @since 1.0.0 */ function cfwc_save_custom_field( $post_id ) { $product = wc_get_product( $post_id ); $title = isset( $_POST['custom_shipping-type'] ) ? $_POST['custom_shipping-type'] : ''; $product->update_meta_data( 'custom_shipping-type', sanitize_text_field( $title ) ); $product->save(); } add_action( 'woocommerce_process_product_meta', 'cfwc_save_custom_field' );I would try removing this line:
Hi, I’m trying to implement your code but I prefer to display the input field inside the cart page, there is a way to do that?
Right know I just change this
add_action( ‘woocommerce_after_cart_item_name’, ‘cfwc_create_custom_field’ );
//add_action( ‘woocommerce_product_options_general_product_data’, ‘cfwc_create_custom_field’ );
Thanks in advance
Hi Carlos
I think you’d need to do more than just change the hook. Sorry – it’s out of scope of this article. There’s some further information here https://pluginrepublic.com/how-to-update-existing-woocommerce-cart-meta-data/.
Gareth
Hi there. This article is all that I need for what I have to achieve. But, I cannot figure out where does the “cfwc-title-field” in %s come from? This lack of understanding is actually preventing me to display more than one custom field.
cfwc-title-fieldis the name and id of the custom field added in the code examples above.Hi, when I install this code, the Validate the text field code seems to run for all products, including ones that I don’t use the text field on. Is that normal behaviour?
THanks man, saved my day
Thanks for this. Very helpful
Hi Dear Friends,
I want to add add on details on shop page and category page itself. How to add drop-down option (Choose option) in shop page and category page? Because in my website, I don’t have product description page. Anyone can help me. All the plugin works only in product description page. i don’t know how to display custom fields in shop page itself.
Hello,
I really glad about your tutorial and I altered it a bit for my need, but I notice one thing. When I use the “YOU MAY BE INTERESTED IN…” part to add a product to the cart the custom field is not being set.
Any suggestions where to look / how to fix this??
Hi
The custom field is part of the product page’s add to cart form – so you need to go to the product page and select custom fields from there.
Thanks
Gareth
Hello Gareth,
Yes, so I noticed. Is there a way to have the custom field also be part of the “Add to Cart” link? For example if I am on the shop overview page I see thumbnails. Now on rollover, I am able to click “Add to Cart” -> the product is added but not with the custom field.
The link behind “Add to Cart” reads /?add-to-cart=375, but like you said the “Add to Cart” link is a form button. So is there a way to have the custom field be sent by solely a link???
Cheers
Hi, thanks for such a wonderful tutorial, I’m having a little confusion. That is, where to write this code in order to get make a custom field for product.
function cfwc_create_custom_field() {
…//
}
add_action( ‘woocommerce_product_options_general_product_data’, ‘cfwc_create_custom_field’ );
Hi – please check this article: https://pluginrepublic.com/documentation/how-to-add-a-code-snippet-to-your-site/.
Thank you very much for this, it works very well!
One thing that I am struggling with figuring out is how to display the custom field values inside a WC_Order_Query loop on the frontend? My loop works as expected, and I am able to display values such as the order ID, the Billing First Name, the Date Created, etc. but I just don’t understand how to get the value for the fields we create with this plugin.
If anyone could assist me with this, it would be greatly appreciated 🙂
Thank you in advance!
Hi Gareth,
thanks so much for this, really helpful. My ultimate goal would be to add the custom field data to the ‘Order notes’; I’m struggling with this. Any suggestions? Thanking you in advance.
Wondering the same if this is possible. Thanks!
Is there a way to conditionally hide/show billing fields based on if the cart total is >$0? When there’s a 100% off coupon, I don’t want to require users to enter billing info.
Thanks in advance,
Daniel
Hi Daniel – that’s not something you can do with this plugin.
Gareth
Hi,
Thanks.
Very well done.
I’ve tried to get the plugin working with Variable product but so far no luck.
Any suggestions on that?
Hi Gareth,
Just purchased your plug-in so far so good! I want to hide the totals fields on the product page. I would hide the class “pewc-total-field-wrapper”. Before I do is there a setting to do that?
Cheers, Jeffrey
Hi Jeffrey – yes, absolutely: https://pluginrepublic.com/documentation/price-labels/
That works like a charm, but how can you display the value of the field in the order details on the admin section?
The hook is woocommerce_before_order_itemmeta, but I cant find the value of the field…
Kind regards
Davy
Nevermind, it works! thanks a lot!
Hi, is the “extra product data fields” option available only in premium version ? cause I don’t see the product add-ons tab in the product editor ? however I could add a customer option but that’s not my goal. Thnaks
Yes, the Add-Ons tab is only in the plugin.
Hi Gareth,
This article helped me greatly. I do have a question about automating this. I want to be able to upload custom add on information for each product as I bulk upload through the product importer but not seeing how at the moment.
After I manually added the fields, export the CSV and then view it, I don’t see the custom field information associated with it.
I assume this is possible and looking for some guidance or documentation on how to achieve it.
Thanks
Wondering if you managed to figure out how to export custom field data in a CSV?
Hi David
There’s an import/export tool that we have in beta. If you can contact us via the Support page, https://pluginrepublic.com/support/, we can give you some details.
Thanks.
Adding a custom field shows up on the product detail page but not on the product category page. How can i add a simply subtitle which shows up on all product related pages?
I would need a subtitle just below
Build Your Own Computer
Kind regards,
Mike
Hi,
thx for the great tutorial.
Is it possible to add plain text for each product? I dont need the customer to do an input.
What I need is:
———————————————–
Price: 499€
Monthly Fee: 49€
Activation Fee: 29€
———————————————–
Monhtly fee and activation fee is just a simple text. It has no function (and no calculation for the price) for the checkout at all.
Hi – yes, you can use Information fields: https://pluginrepublic.com/documentation/information-fields/.
Thanks
Gareth
Hi Gareth!
Awesome tutorial!
If it’s not too much trouble, can you teach me how to enabled the custom field only for certain products?
Thank you so much!
Hi, Great work but I tried your code and i’m facing to issues, the product are still being added to the cart even if you don’t put nothing in the field and for the product that don’t required personalization I got the error message too even if i’m not displaying the field…
Okay, make sure you have included the validation code and that you are not using an AJAX add to cart button. Sometimes these don’t use the WooCommerce filters after adding a product to the cart.
Thanks.
Thanks!!
I was actually using an AJAX add to cart button and Almost everything is working smoothly now. I just have a tiny issue. When you go to the cart, the field and its value are shown, but when you are on the checkout page they are not.
I red all the comment and Javier had the same problem but for the cart. Can you help with that?
Again thanks for your time and the work that you are doing
Nevermind I got the checkout to work but I can’t get the custom fields to display the informations in the WooCommerce order and email confirmations.
Here is my code i change the input field by a select (and if you wondering why not using the variable product instead is because i’m using a custom product data who doesn’t allow variation)
/**
* Display custom field on the front end
* @since 1.0.0
*/
function hpplrs_display_custom_field() {
global $post;
// Check for the custom field value
$product = wc_get_product( $post->ID );
$title = $product->get_meta( ‘custom_text_field_title’ );
// display in lottery.php
printf(
‘
‘ . __(‘Select your size’, ‘hpplrs’) . ‘
S
M
L
‘,
esc_html( $title )
);
}
add_action( ‘hpplrs_before_single_product_qty’, ‘hpplrs_display_custom_field’ );
/**
* Add the text field as item data to the cart object
* @since 1.0.0
* @param Array $cart_item_data Cart item meta data.
* @param Integer $product_id Product ID.
* @param Integer $variation_id Variation ID.
* @param Boolean $quantity Quantity
*/
function hpplrs_add_custom_field_item_data( $cart_item_data, $product_id, $variation_id, $quantity ) {
if( ! empty( $_POST[‘hpplrs-size-select’] ) ) {
// Add the item data
$cart_item_data[‘title_field’] = $_POST[‘hpplrs-size-select’];
$product = wc_get_product( $product_id ); // Expanded function
$price = $product->get_price(); // Expanded function
}
return $cart_item_data;
}
add_filter( ‘woocommerce_add_cart_item_data’, ‘hpplrs_add_custom_field_item_data’, 10, 4 );
/**
* Display the custom field value in the cart
* @since 1.0.0
*/
function hpplrs_cart_item_name( $name, $cart_item, $cart_item_key ) {
if( isset( $cart_item[‘title_field’] ) ) {
$name .= sprintf(
”. __(‘Size’, ‘hpplrs’) .’: %s’,
esc_html( $cart_item[‘title_field’] )
);
}
return $name;
}
add_filter( ‘woocommerce_cart_item_name’, ‘hpplrs_cart_item_name’, 10, 3 );
/**
* Add custom field to order object
*/
function hpplrs_add_custom_data_to_order( $item, $cart_item_key, $values, $order ) {
foreach( $item as $cart_item_key=>$values ) {
if( isset( $values[‘title_field’] ) ) {
$item->add_meta_data( _e( ‘Size’, ‘hpplrs’ ), $values[‘title_field’], true );
}
}
}
add_action( ‘woocommerce_checkout_create_order_line_item’, ‘hpplrs_add_custom_data_to_order’, 10, 4 );
Thanks Gareth!
Really useful post. Plugs a huge gap in the WooCommerce ‘documentation’.
Hi,
This is a great plugin. I have some extra requirements like, After activated the plugin and clicked on the product, and added my product short description.
Now I need 2-3 editors in the add product to add the Ingredients information, Steps to use, and shipping information. It will be same like a short description.
How can I add this? Is it possible to add more than one product short description editor?
For example:
————————–
product short description
// short content
————————–
Ingredients information
//Ingredients content
————————–
Steps to use
// Steps content
————————–
shipping information
// shipping content
————————–
Please help me in this.
Hi
Yes – you can use information fields for this. This section, https://pluginrepublic.com/woocommerce-custom-fields/#woocommerce-extra-product-data-fields, should cover how to do so.
Thanks
Thanks for the reply, Yes I checked that but I have to display it with the editor. I mean I have to add the same field like product short description so that I can format my content.
Sorry – I’m not entirely clear what you’re looking to do. Could you raise a support ticket here: https://pluginrepublic.com/support/?
Thanks.
Thanks for the reply, I used “Custom Product Tabs for WooCommerce” plugin and solved my issue.
Hi Gareth, great explanation 🙂
I don’t know if I’m of the track but I’d like to create a new product type = URL link! So when the buyer purchases they will not see a download button, as when ‘Downloadable’ is clicked under Simple Product Type, but just a link should appear. So in essence the user buys a link to a (hidden) webpage. By subscribing to the site the user will always be able to see the link.
Can this be achieved by custom fields or should I go down the membership/premium content route? A membership plugin seems bloated in order just to change the product type…
Hi Jens
I’m not sure if I understand your requirements 100%. You can populate custom field values through parameters in a URL: https://pluginrepublic.com/documentation/auto-populate-field-value/. But I’m not sure how well this fits what you want.
Thanks.
Hello,
I really like your Plugin, especially how the one with the custom details with images for computers. Is there a way to show that details with images in the category / shop page, under the photo of the product?
Hi
Currently, you can only display the add-on fields on the product page, not on the category page.
Thanks.
Hello!
I am looking to add additional information into my products and I am having a hard time finding a plug-in that will do the job.
I am running a disc golf retail business and every disc has different “Flight Numbes”. I want to display these numbers in colored boxes or circles so customers can see how the discs fly.
A great example of what I am referring to can be found on: discmania.net
Is there a plug-in or shortcode that I can use to make this happen?
Thanks for all of your help!
hi, i have a questions, if my site is using woocommerce bookings, and i would like to allow my customer to book a slot, sometimes they might add to cart up to 3-5 times (meaning to say 3-5pax) however I need to collect details such as name, email and phone from how many person added in the cart, can this be done? meaning the field show based on the amount in the cart / selected
Hi
You can use the Add-Ons Ultimate plugin to collect extra details like name, email, etc, on the product page: https://pluginrepublic.com/wordpress-plugins/woocommerce-product-add-ons-ultimate/.
Thanks.
Hi,
Is it possible to convert to XML the custom field value? eg.: ??
Thanks,
Hi
It’s not currently possibly to convert the custom field value to XML.
Thanks.
Hi,
I see. Thanks the answer.
Hi,
Great article. It seems that the code snippet under the 3rd header below is no longer working, I get a WordPress critical error:
– Adding a custom field in the back-end (works fine)
– Saving the custom field value (works fine)
– Displaying the custom field on the front-end (throws the Wordpress critical error)
Thank you
Hi
Do have access to your error log? It would be helpful to know what error was reported.
Thanks.
My apologies, that part of my error log has already been overwritten, however I’m about to comment with the solution I found. Thanks for replying
Since my last comment, I went ahead and hired a PHP guy to alter the code to get it to work for me. I have decided to share it here for others who may need it.
Spec:
All I wanted was to have a custom field I could enter unique HTML into for each unique product as required, and have the HTML render and display in an Astra theme hook on the single product page(s).
The following code does not include functionality for the above headers in this post:
– Adding custom values to the cart
– Displaying custom fields in the cart and checkout
– Displaying custom field values in the WooCommerce order and email confirmations
Here is the code, working in Woo version 7.7.0, WP version 6.2.1:
/**
* Add custom text field to product page
* Only for display on the front-end, not carried over to cart, checkout, or order meta
*/
// Add custom field to product in backend
add_action( ‘woocommerce_product_options_general_product_data’, ‘cfwc_create_vc_custom_field’ );
function cfwc_create_vc_custom_field() {
woocommerce_wp_textarea_input( array(
‘id’ => ‘view_collection_text_field’,
‘label’ => __( ‘View Collection’, ‘cfwc’ ),
‘class’ => ‘cfwc-vc-custom-field’,
‘desc_tip’ => true,
‘description’ => __( ‘Enter your data.’, ‘ctwc’ ),
) );
}
// Save custom field value
add_action( ‘woocommerce_process_product_meta’, ‘cfwc_save_vc_custom_field’ );
function cfwc_save_vc_custom_field( $post_id ) {
$product = wc_get_product( $post_id );
$view_collection_field_value = isset( $_POST[‘view_collection_text_field’] ) ? $_POST[‘view_collection_text_field’] : ”;
$product->update_meta_data( ‘view_collection_text_field’, wp_kses_post( $view_collection_field_value ) );
$product->save();
}
// Display custom field on single product pages
add_action( ‘astra_woo_single_title_after’, function() {
$view_collection_field_value = get_post_meta( get_the_ID(), ‘view_collection_text_field’, true );
if ( $view_collection_field_value ) {
echo ” . wp_kses_post( $view_collection_field_value ) . ”;
}
} );
Hi Zach
Thanks for sharing.
Hello,
Is it possible to display custom fields somewhere other than before the “add to cart” button? I would like to display these custom fields under the tabs.
Thank you for your help 🙂
Hi Sophie
This would be possible with some custom JS. I’d be happy to discuss that with you directly if you like? You can contact me on hello[at]pluginrepublic.com
Thanks
Hello,
I want to add custom field in product . and use that field in product search. I am using woocommerce for product. also i have triedit with ACT and ACF: Better Search plugin but it is not working
Can you please
Hi
This is possible to do. Please raise a support ticket here, https://pluginrepublic.com/support/, and our team will be happy to help you further.
Thanks.