In this article we look at different ways that prices are displayed. This includes:
- Displaying field and option prices per add-on
- Subtotals and summary panel
- Updating the main WooCommerce price label dynamically when the user selects an add-on with additional price
- Adding extra text to the main WooCommerce price label (or hiding it completely)
Displaying field and option prices per add-on
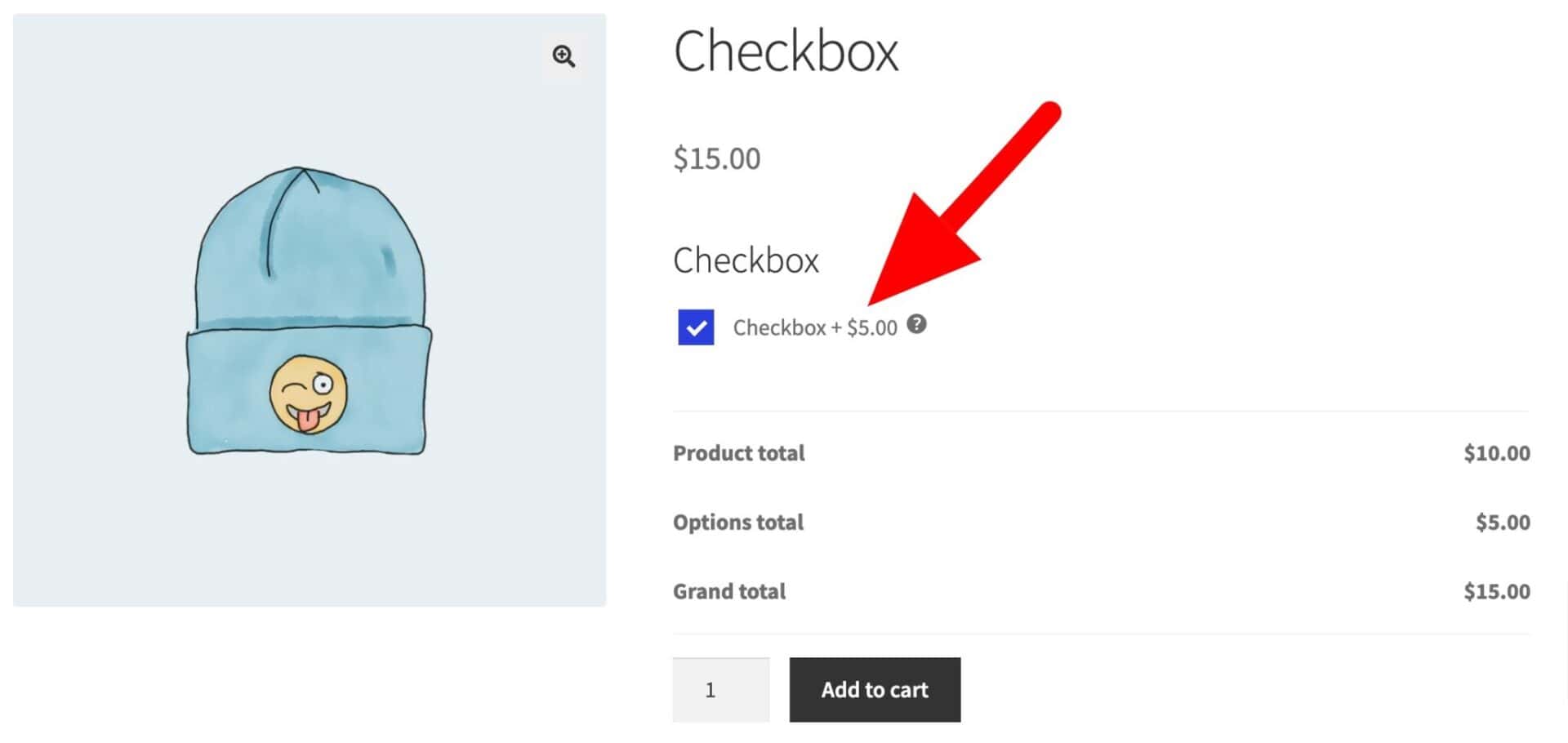
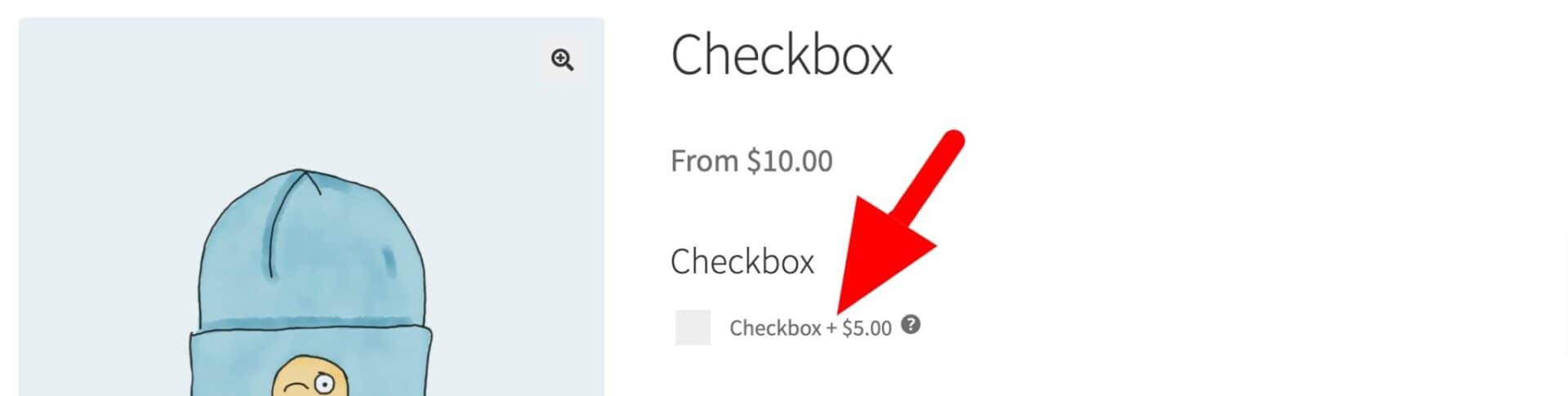
When you assign a price to an add-on field, it will be displayed on the front end.

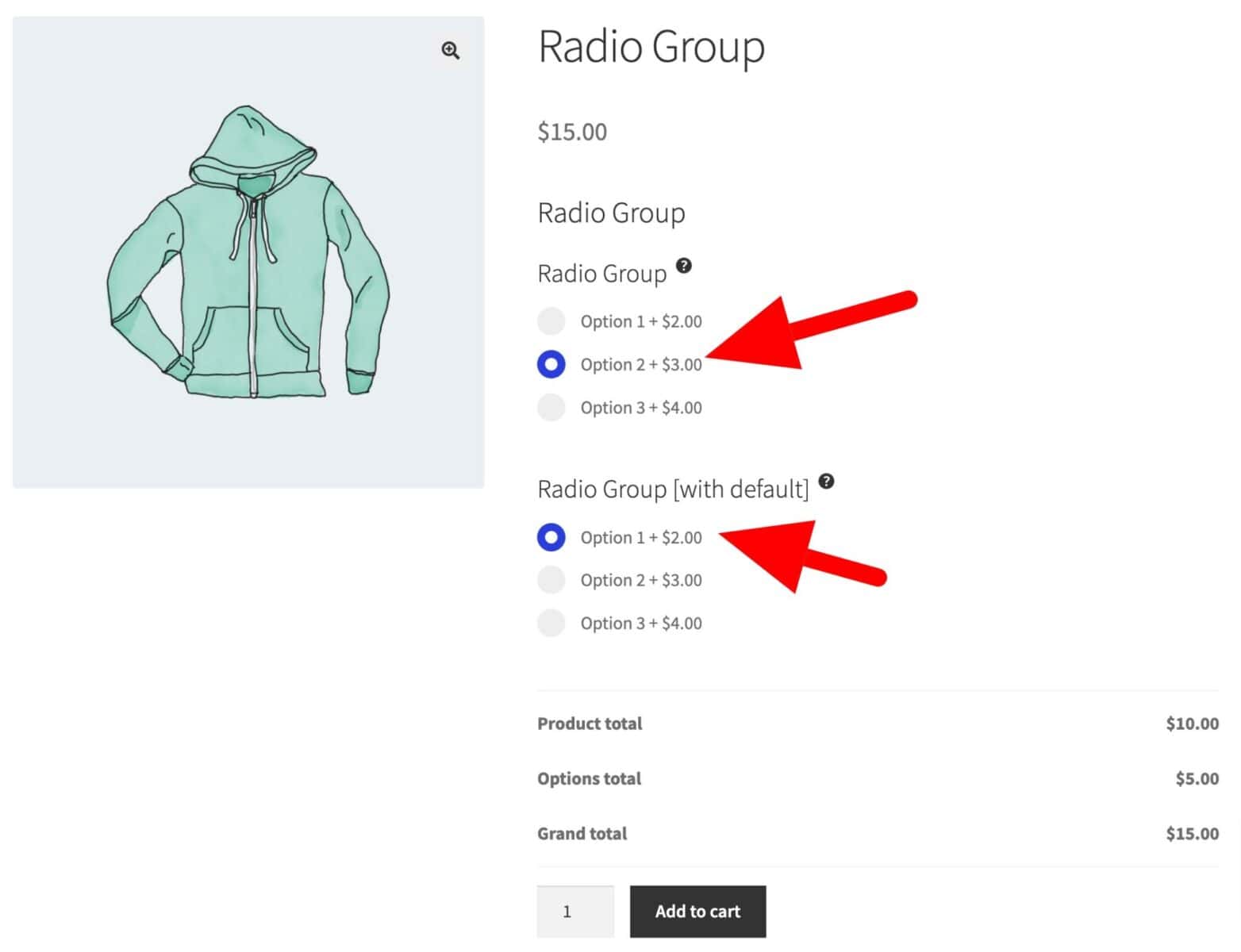
Fields, like radio groups or select fields, can display prices next to each option.

In Add-Ons Ultimate, you can set which fields you would like to display prices for. And you can also choose whether to display prices on certain fields, e.g. on the product page, then hide them on other pages, e.g. the cart and checkout page.
Setting field price visibility
Each field can have a different setting – so you can choose to display prices for Field A, but hide them for Field B.
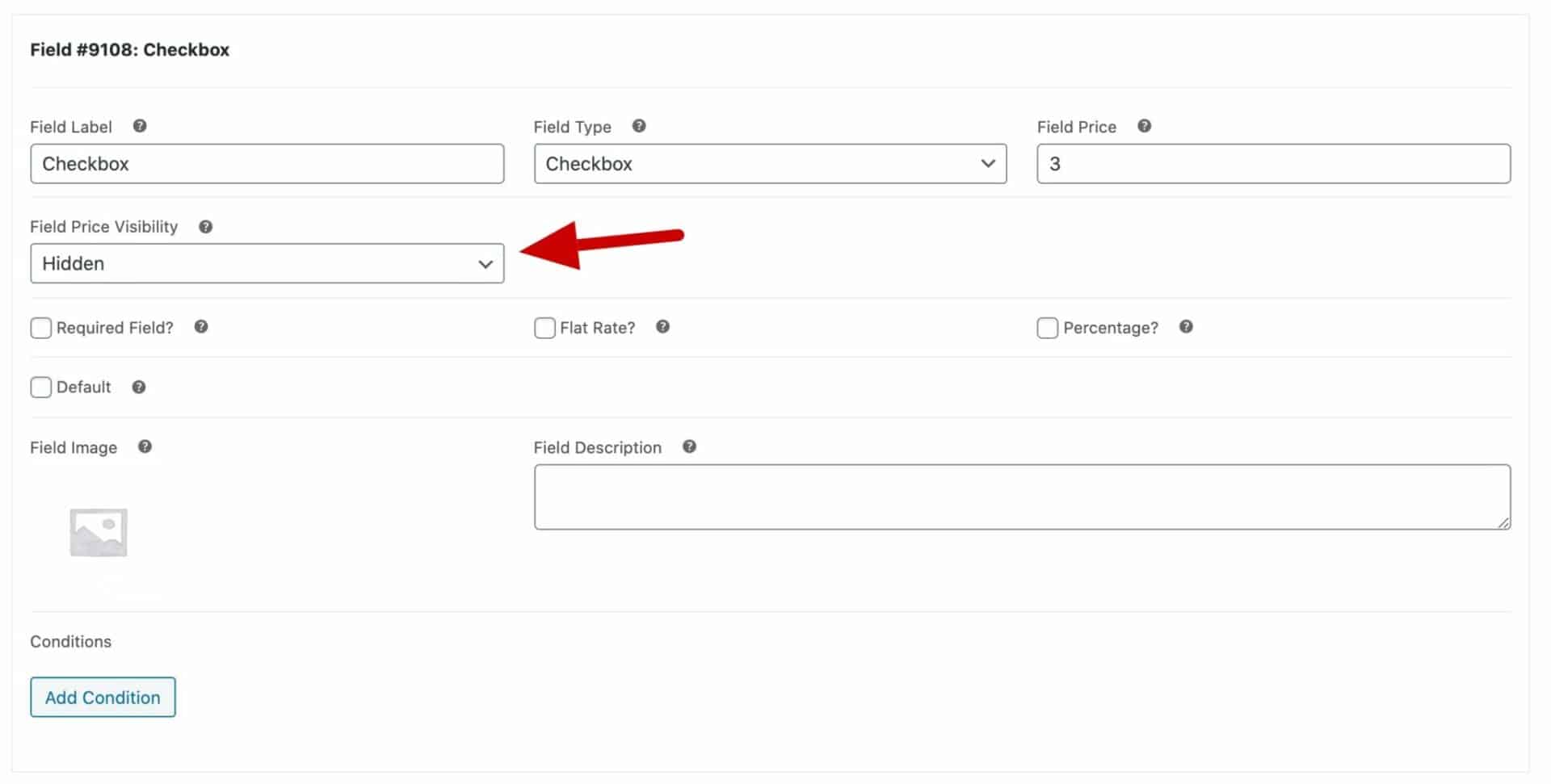
To hide a field price, you need to use the Field Price Visibility setting:

In the Field Price Visibility setting, you have the following choices:
- Visible – this is the default option. Choose it to display the field price everywhere on the site
- Hide on product page only – choose this option to hide the field price on the product page, but display it elsewhere, e.g. on the cart page
- Hidden – choose this option to hide the field price on all front-end pages, including the product page, cart, checkout, and order confirmation page
Note that the price is always displayed in the back-end order screen.
Hiding option prices
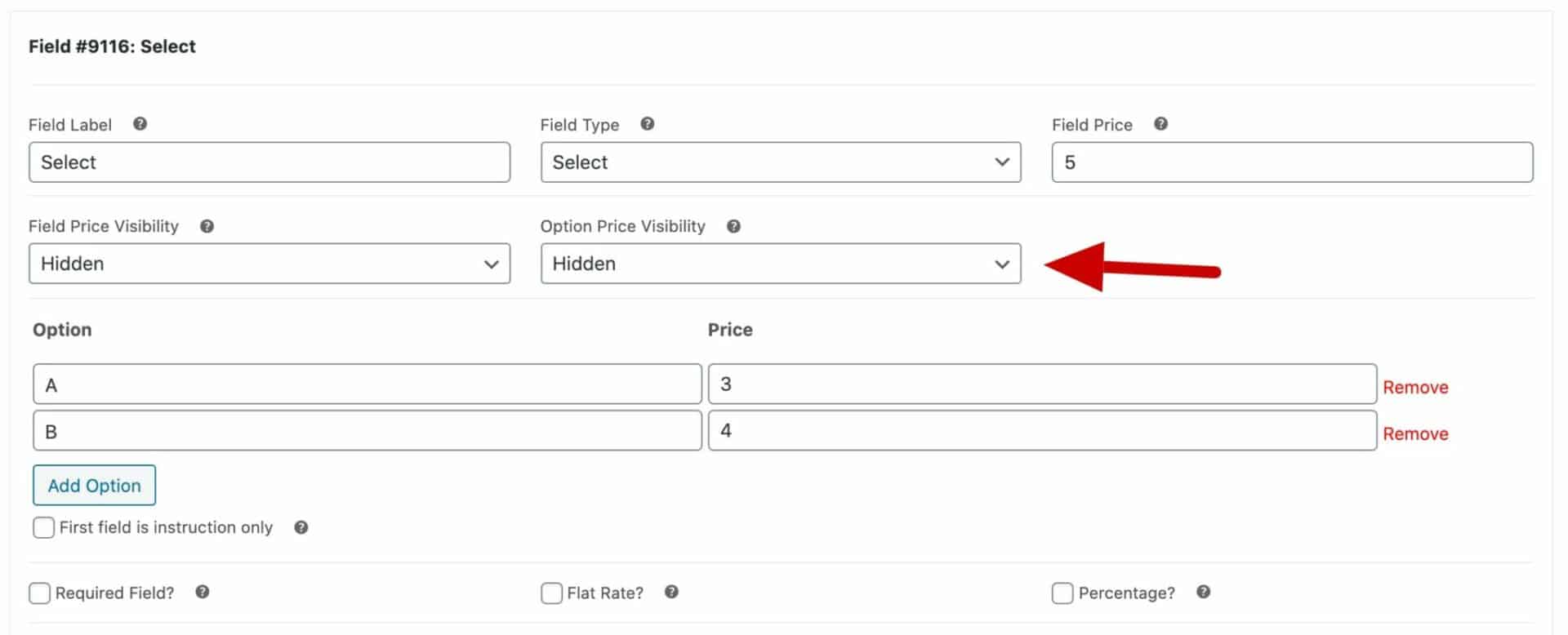
Just as with option prices, you can also set option price visibility. Each field type that has options, i.e. ‘Checkbox Group’, ‘Image Swatch’, ‘Radio Group’ and ‘Select’ fields, have an ‘Option Price Visibility’ setting.

This setting has the same choices as the Field Price Visibility setting above, i.e.:
- Visible – this is the default option. Choose it to display the option prices everywhere on the site
- Hide on product page only – choose this to hide the option prices on the product page, but display them elsewhere, e.g. on the cart page
- Hidden – choose this to hide the option prices on all front-end pages, including the product page, cart, checkout, and order confirmation page
Option prices are always displayed in the back-end order screen.
Updating the ‘separator’ character between the option title and price
By default there’s a ‘+’ symbol in the option price to indicate an additional cost.

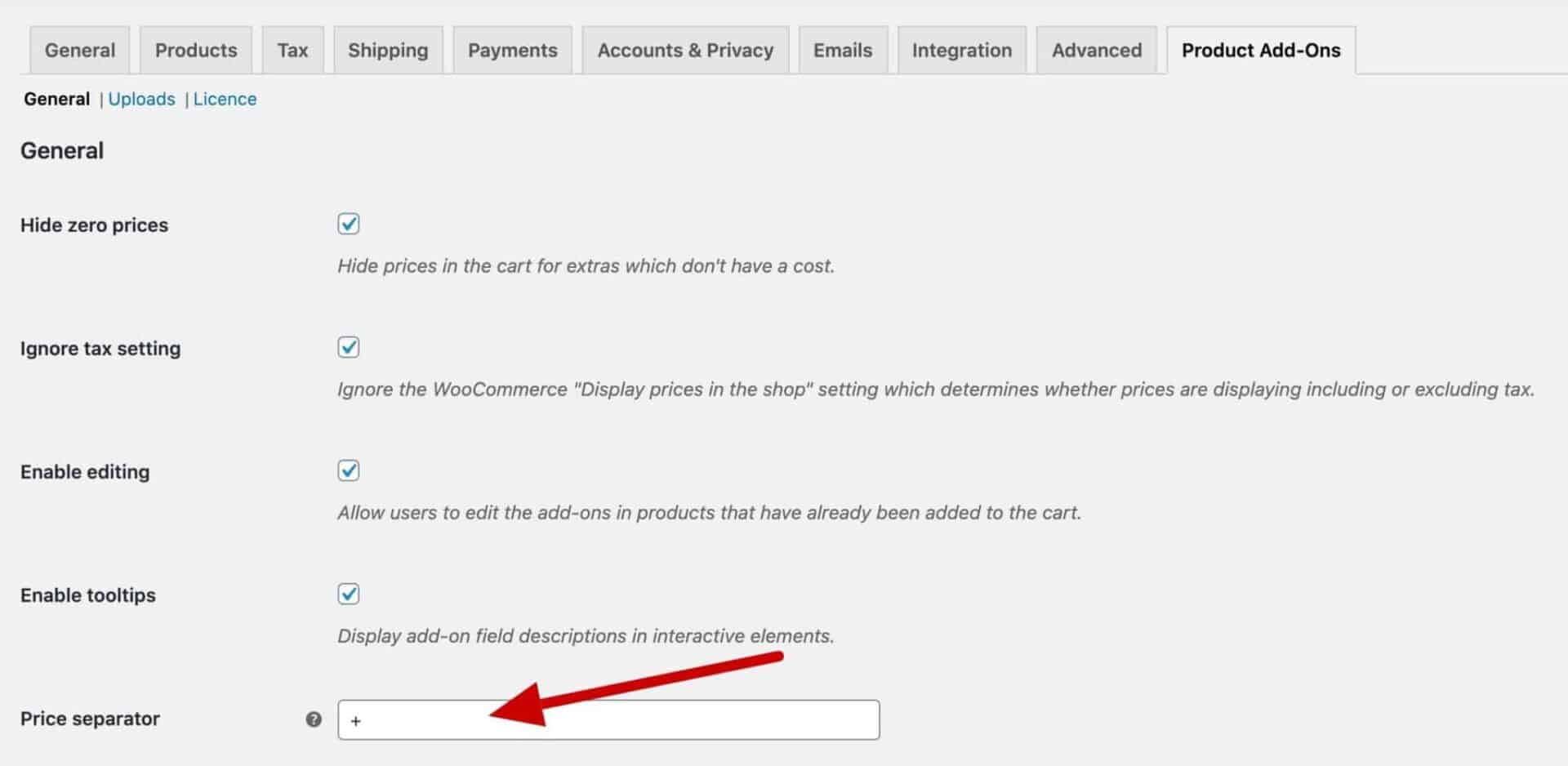
If you’d like to change the separator to a different character, go to WooCommerce > Settings > Product Add-Ons and enter your new character in the ‘Price separator’ field:

Subtotals and summary panel
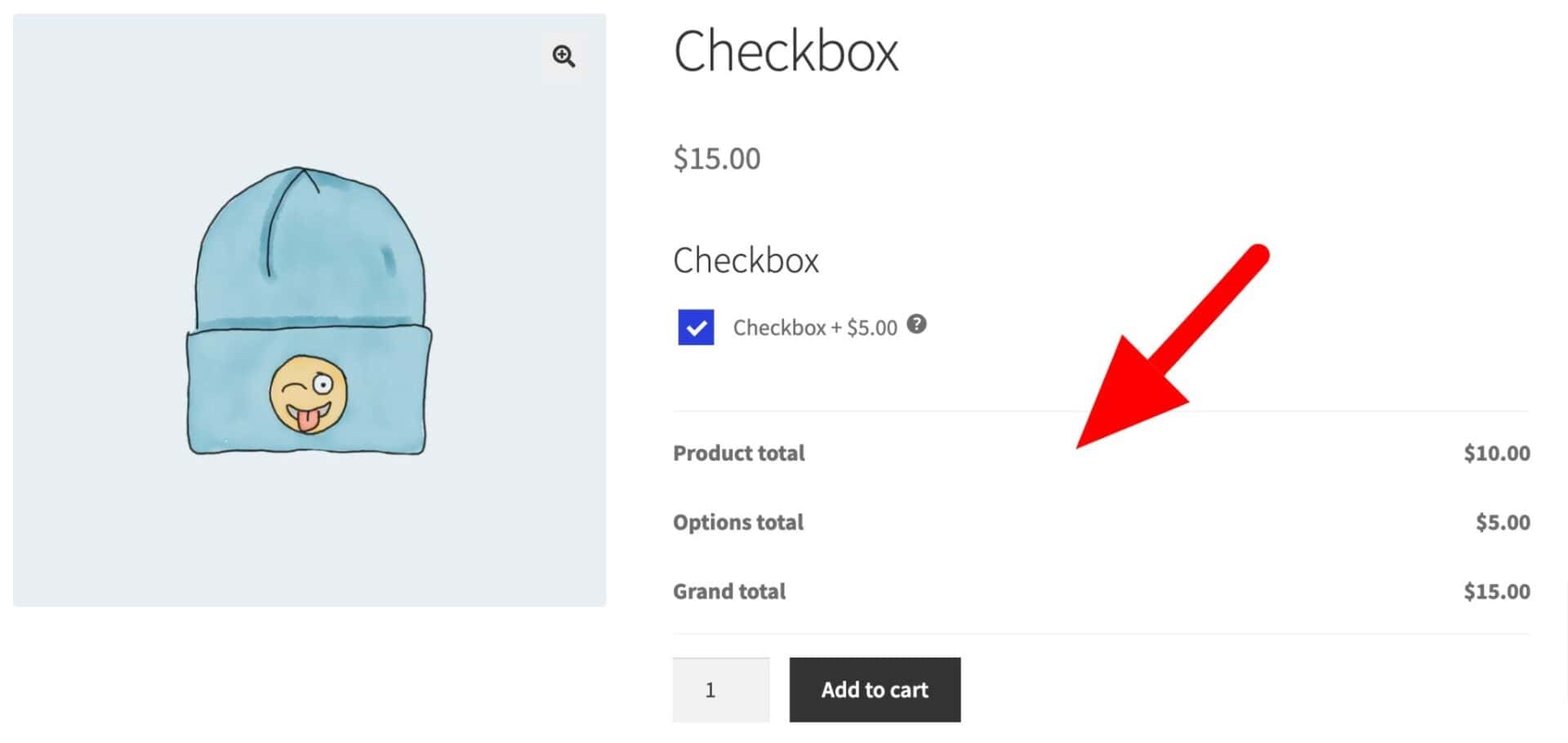
By default, Add-Ons Ultimate will add a list of ‘Totals fields’ to the product page. This is a set of subtotals showing the user how the total product price is calculated.

However, if you prefer, you can either hide these subtotals altogether or just display the total cost of the product including the value of Product Add Ons fields.
To do this:
- From the front end, go to Customizer > WooCommerce > WooCommerce Product Add Ons Ultimate
- From the back end, go to WooCommerce > Settings > WooCommerce Product Add Ons Ultimate

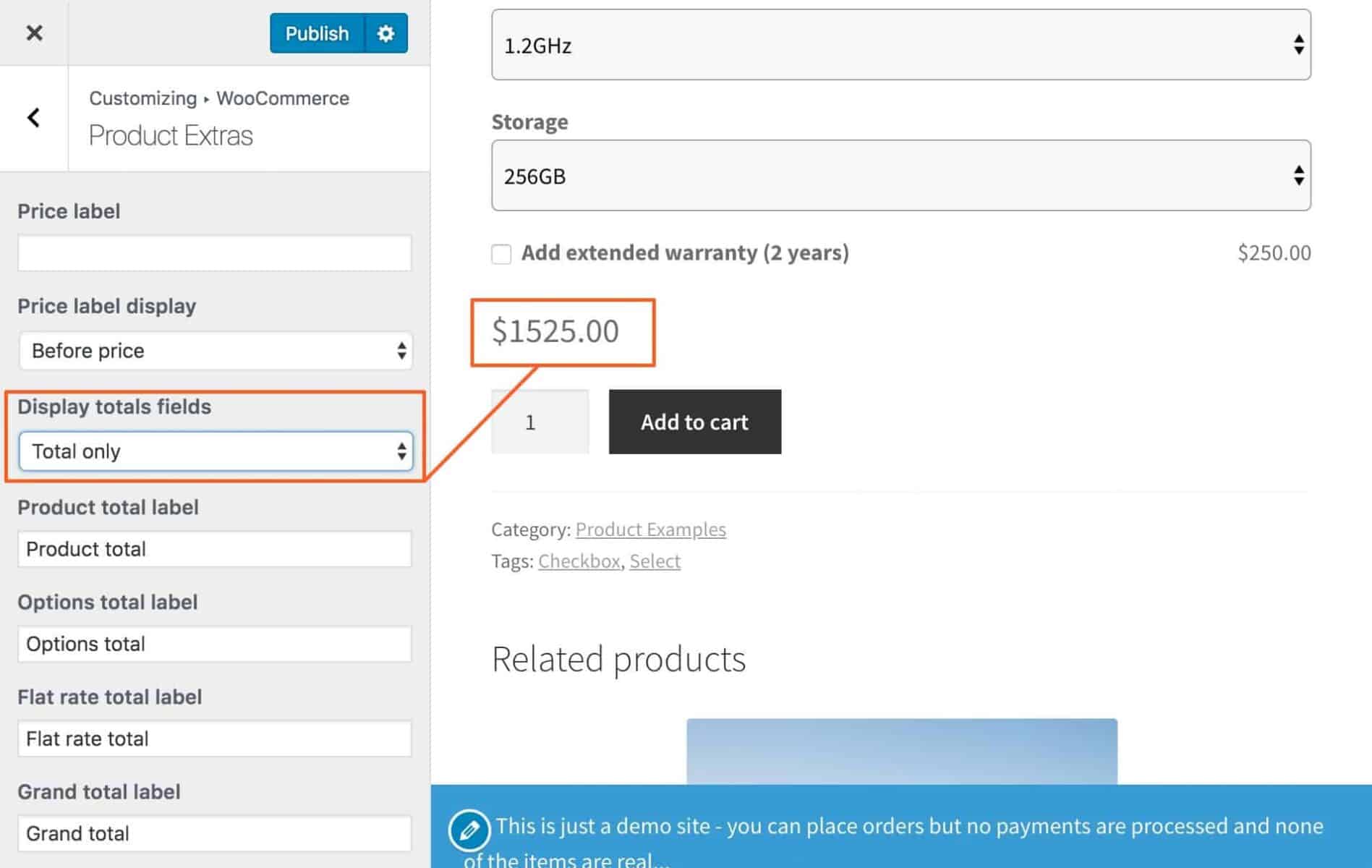
From ‘Display totals fields’, choose whether to show or hide the subtotal breakdown, or just display the total price.
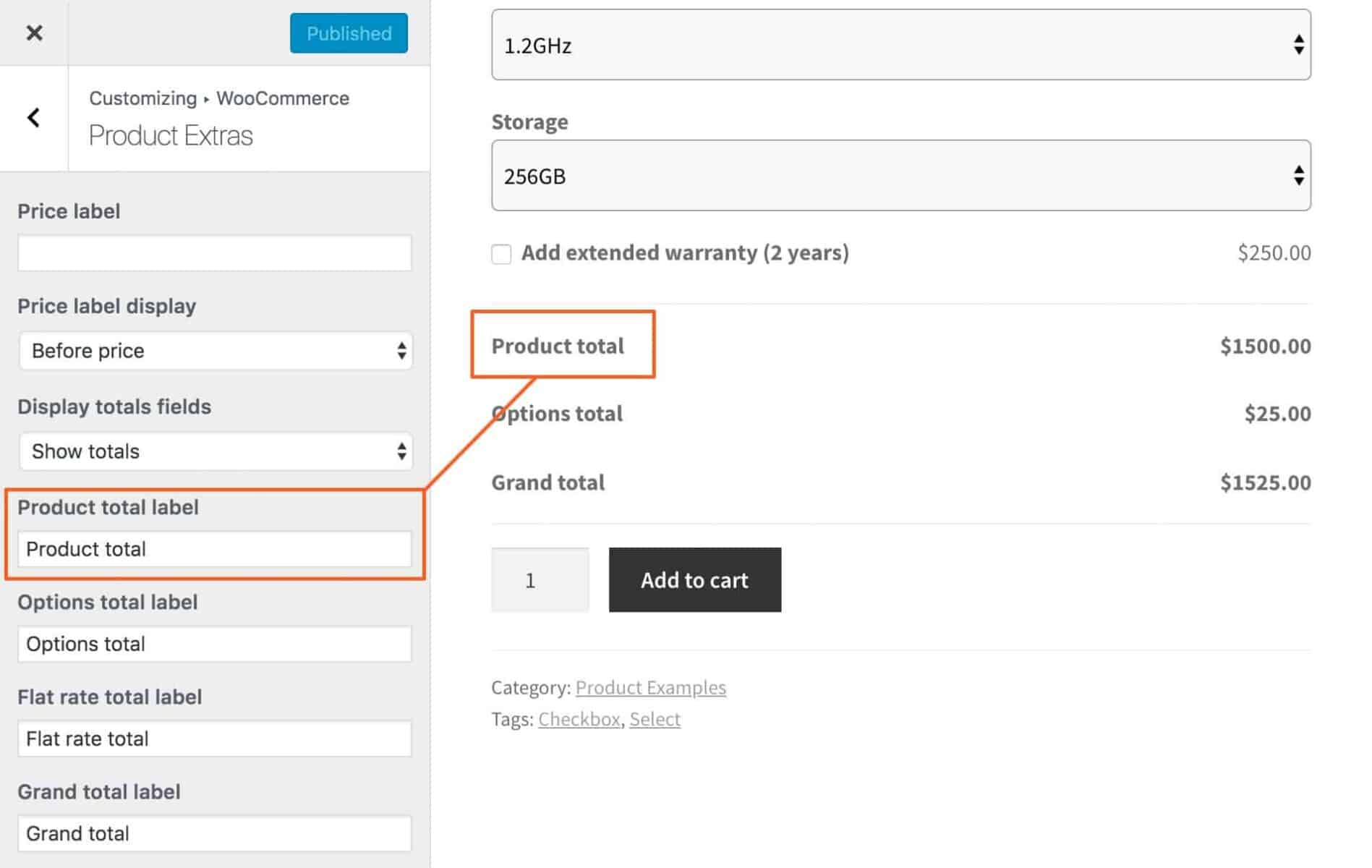
Changing the labels in the Totals fields
You can edit the labels against each subtotal item.
To do this:
- From the front end, go to Customizer > WooCommerce > WooCommerce Product Add Ons Ultimate
- From the back end, go to WooCommerce > Settings > WooCommerce Product Add Ons Ultimate
Edit the field labels as required.

Adding custom text before total price
If you choose ‘Total only’ in ‘Display totals fields’ and you want to add some text before the total price, use this snippet:
| <?php | |
| function prefix_pewc_total_only_text( $label, $post_id ) { | |
| return __( 'Total: ' ); | |
| } | |
| add_filter( 'pewc_total_only_text', 'prefix_pewc_total_only_text', 10, 2 ); |
Display totals fields conditionally
You can also add a snippet that will let you show / hide the totals fields depending on the product:
| <?php | |
| function demo_pewc_product_show_totals( $show_totals, $post_id ) { | |
| // Show the Totals fields for product IDs in the array | |
| $totals = array( 64, 66, 454 ); | |
| if( in_array( $post_id, $totals ) ) { | |
| $show_totals = 'total'; | |
| } | |
| // Hide the Totals fields for product IDs in this array | |
| if( in_array( $post_id, array( 969, 1111 ) ) ) { | |
| $show_totals = 'hide'; | |
| } | |
| return $show_totals; | |
| } | |
| add_filter( 'pewc_product_show_totals', 'demo_pewc_product_show_totals', 10, 2 ); |
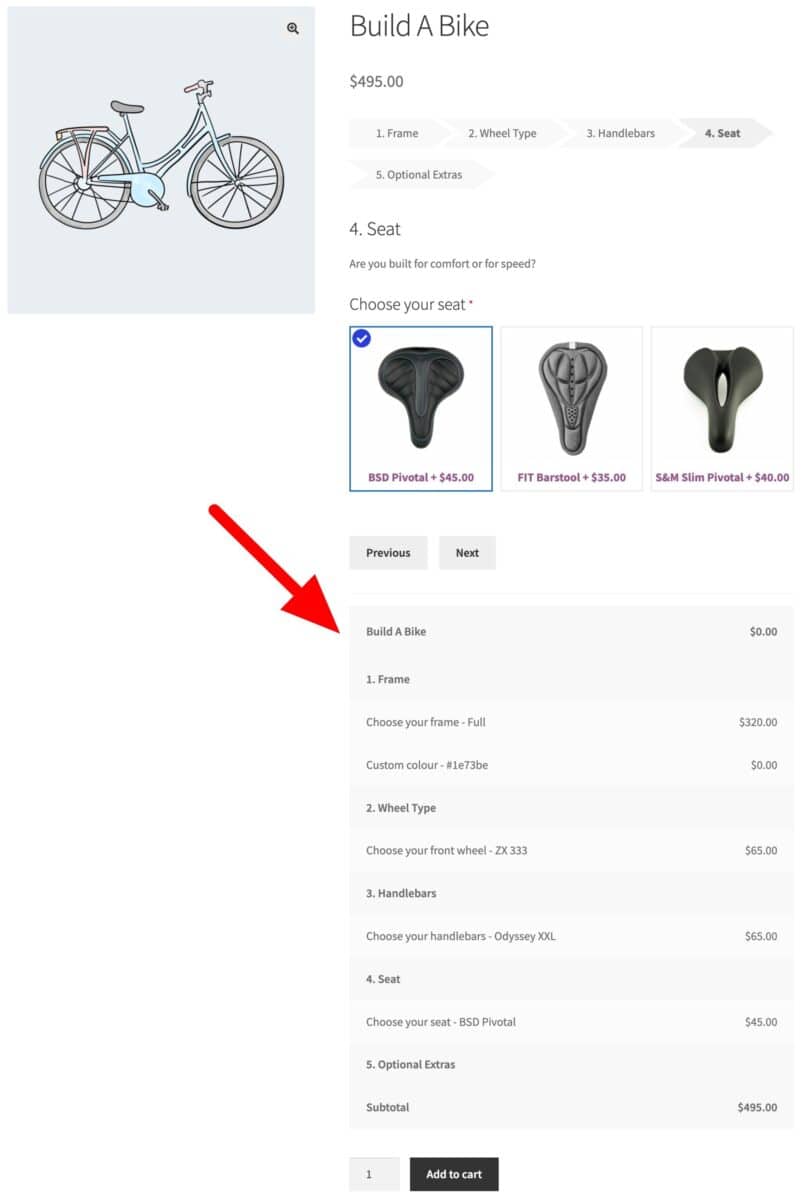
Displaying a detailed pricing summary panel
As an alternative to the subtotals, you can choose to display a more detailed summary panel which itemises each add-on selected by the user and its cost.

To activate this summary panel:
- From the front end, go to Customizer > WooCommerce > WooCommerce Product Add Ons Ultimate
- From the back end, go to WooCommerce > Settings > WooCommerce Product Add Ons Ultimate
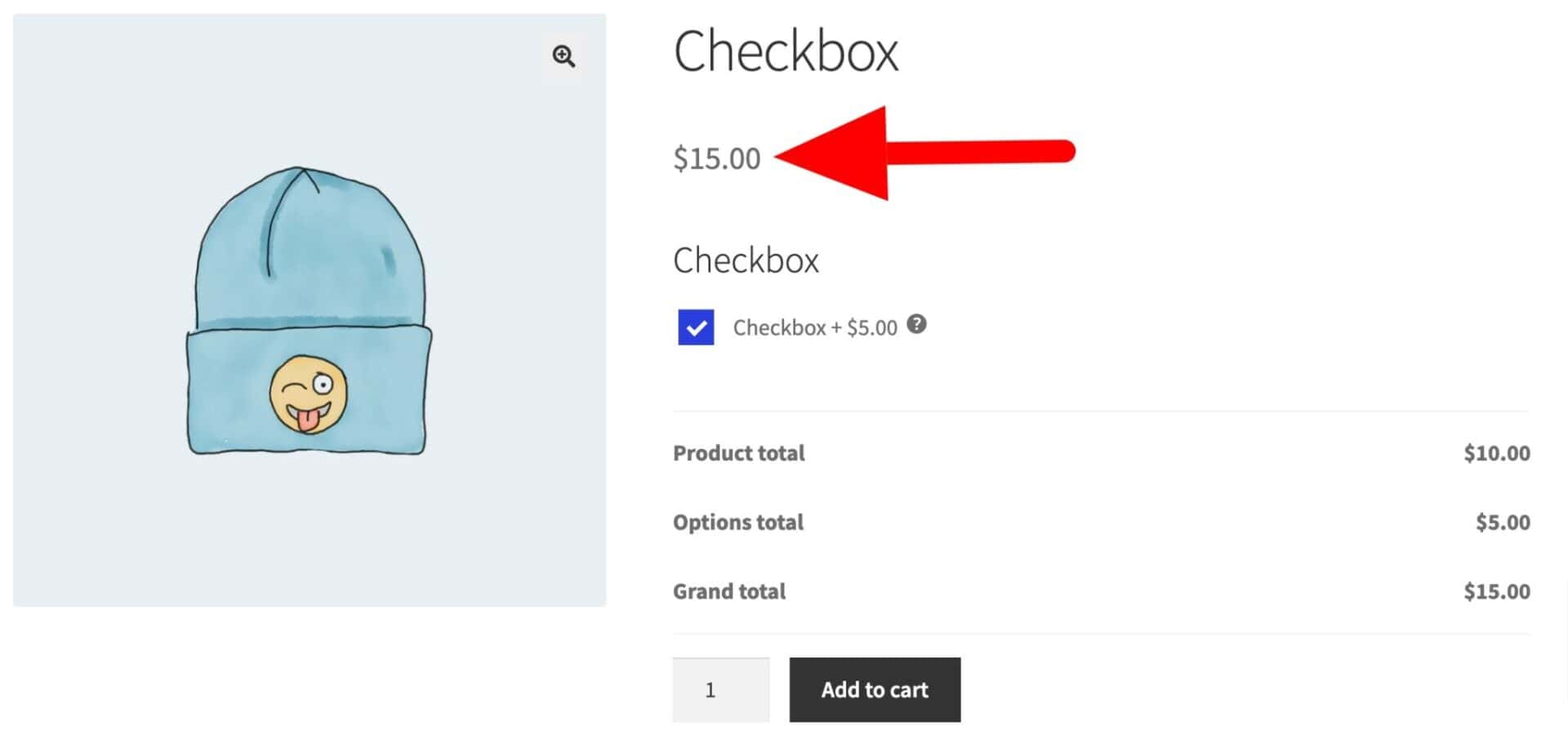
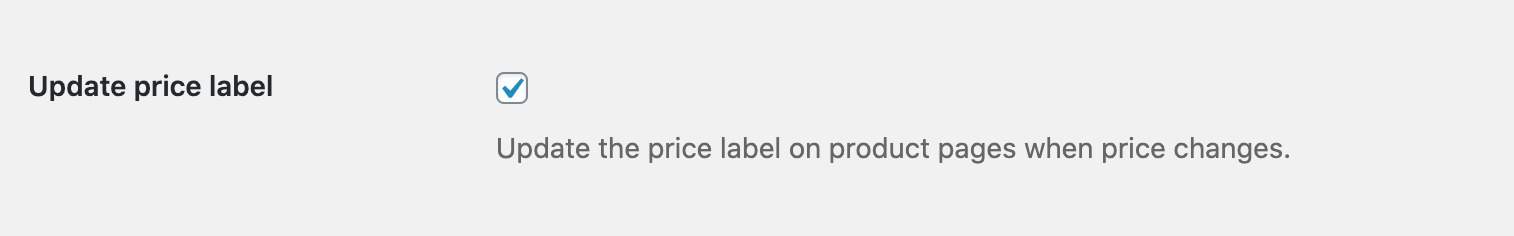
Updating the main WooCommerce price label dynamically

If you’d like the price at the top of the product page to update dynamically as a user chooses options, you can enable the ‘Update price label’ option in WooCommerce > Settings > Product Add-Ons.

Editing the main price label content
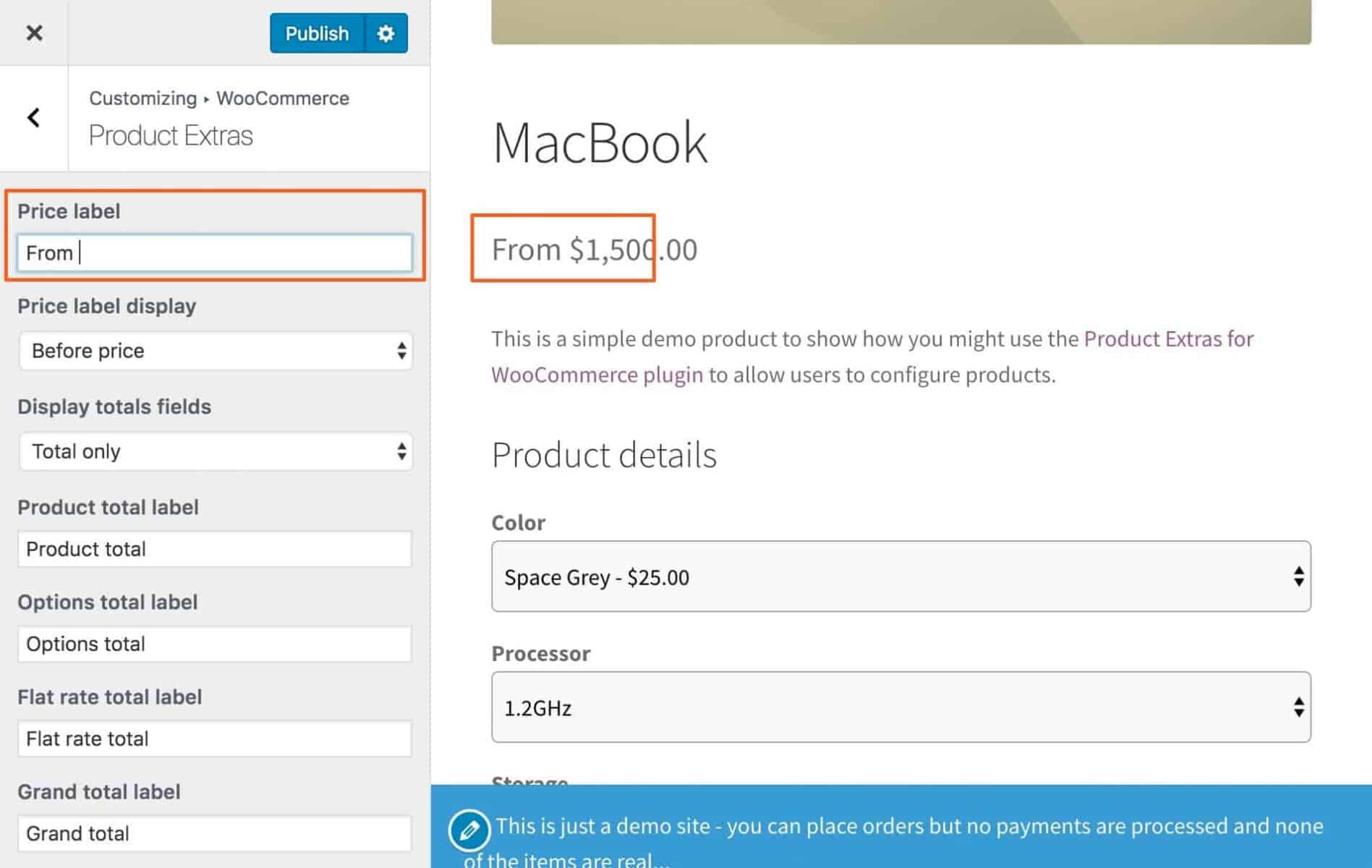
If you like, you can add extra text to the main price label (e.g. display the price as “From $10”) or you can hide the price altogether.

To edit the price label:
- From the front end, go to Customizer > Product Add Ons Ultimate
- From the back end, go to WooCommerce > Settings > WooCommerce Product Add Ons Ultimate
- From individual products, in the General panel of the Product data section

In ‘Price label’ enter the text to appear with, or instead of, the product price.
In ‘Price label display’, choose how you want your label to appear: either before, after, or hide the product price altogether.
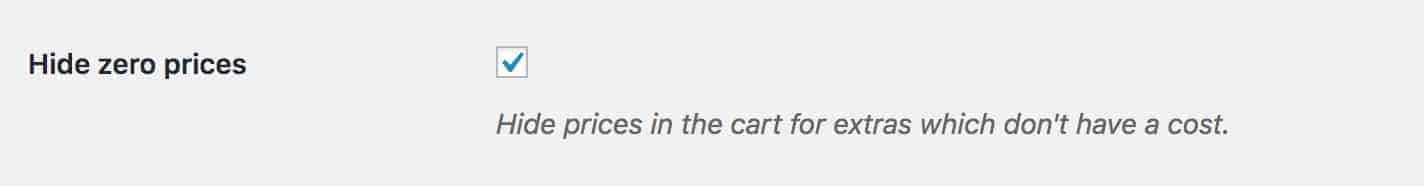
Hiding zero prices
If your add-on fields don’t have prices assigned, you can opt to hide the pricing information in the cart and at checkout.
Just go to WooCommerce > Settings > Product Add-Ons and select ‘Hide zero prices’:

Hide all field and option prices
If you’d like to hide all add-on field and option prices from the customer, you can use this snippet:
| <?php | |
| /** | |
| * Hide all field and option prices on the front end | |
| */ | |
| function demo_hide_all_add_on_prices( $item, $group, $group_id, $post_id ) { | |
| $item['price_visibility'] = 'hidden'; | |
| $item['option_price_visibility'] = 'hidden'; | |
| return $item; | |
| } | |
| add_filter( 'pewc_filter_item_start_list', 'demo_hide_all_add_on_prices', 10, 4 ); |
Disable add-on pricing
If you are not adding any prices to your add-on fields, you can disable pricing using this snippet:
| <?php | |
| remove_action( 'woocommerce_before_calculate_totals', 'pewc_wc_calculate_total', 10, 1 ); | |
| remove_filter( 'woocommerce_cart_item_price', 'pewc_minicart_item_price', 10, 3 ); | |
| remove_action( 'woocommerce_cart_calculate_fees', 'pewc_cart_calculate_fees', 10 ); | |
| remove_action( 'woocommerce_before_mini_cart_contents', 'pewc_wc_calculate_total', 11 ); | |
| function prefix_remove_actions() { | |
| remove_action( 'woocommerce_before_calculate_totals', 'pewc_wc_calculate_total', 10, 1 ); | |
| remove_filter( 'woocommerce_cart_item_price', 'pewc_minicart_item_price', 10, 3 ); | |
| remove_action( 'woocommerce_cart_calculate_fees', 'pewc_cart_calculate_fees', 10 ); | |
| remove_action( 'woocommerce_before_mini_cart_contents', 'pewc_wc_calculate_total', 11 ); | |
| } | |
| add_action( 'init', 'prefix_remove_actions' ); |