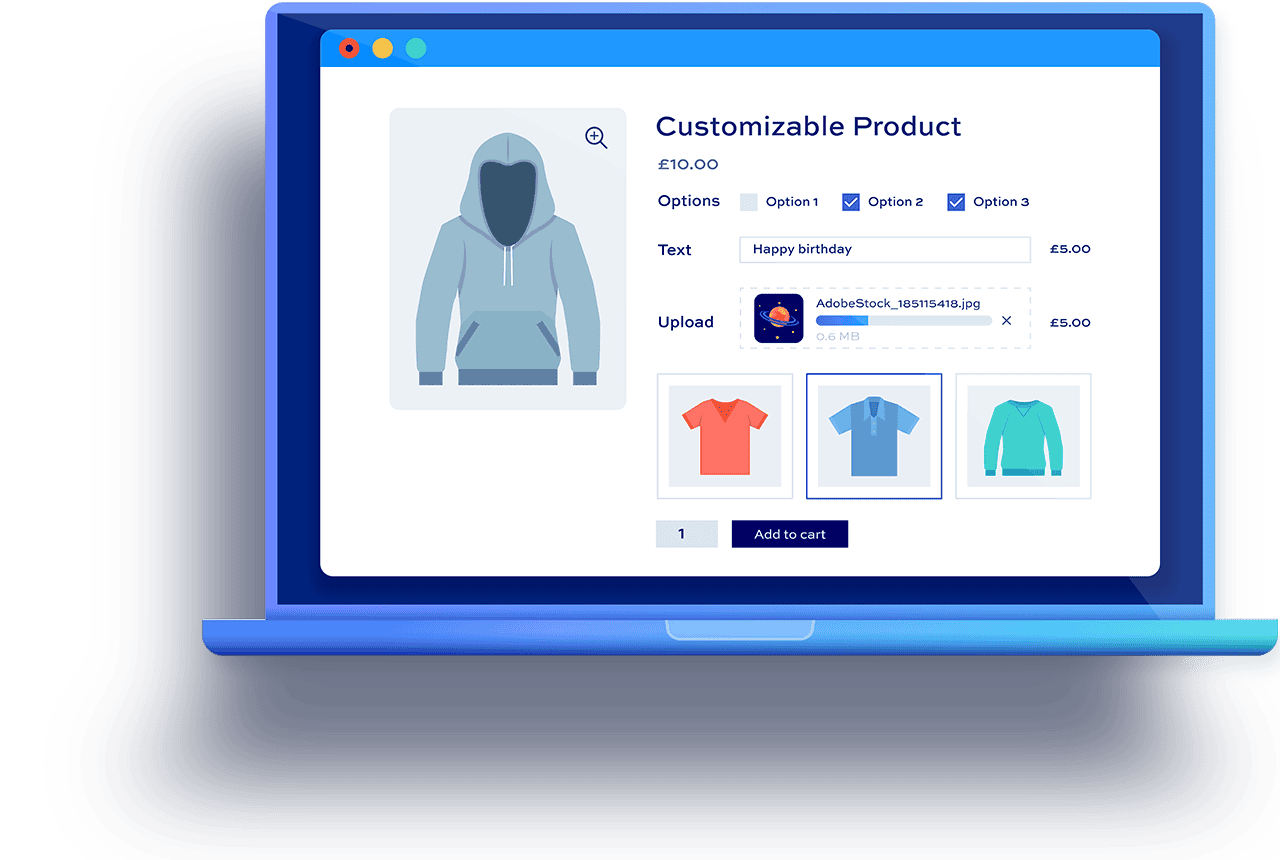
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
The most advanced WooCommerce product add-ons and options plugin available

Make customization easy for your customers by adding advanced custom fields and extra options to your WooCommerce product page - with minimal effort.
Unlock limitless customization options
- Add file uploads, dropdowns, checkboxes, and much more
- Advanced features like conditional logic
- Fully customizable and compatible with all major plugins, themes, and page builders

Add extra product options with just one click
- Quick and simple setup with no expertise required
- Add extra custom fields globally or per product
- Easily deploy advanced custom price rules

Unbeatable support and resources
- Personal support from our team
- Comprehensive documentation fully available
- Highly customizable and extendable
- Perfect for coders and non-coders alike

What customers say about our WooCommerce Product Add-Ons Ultimate plugin
My site enables customers to customize some products with a variety of options, with different pricing depending on different factors.
This plugin makes it all work seamlessly: setup was easy, fast, and support excellent. Highly recommended!

As a developer, enabling what this plugin does would take me countless hours.
I love this plugin’s usability, flexibility and how intuitive its interface is: setup has been very easy!

WooCommerce Product Add-Ons Ultimate plugin features
The most advanced WooCommerce extra product options plugin available

20+ product add-ons field types
Add multiple WooCommerce custom fields to your product page
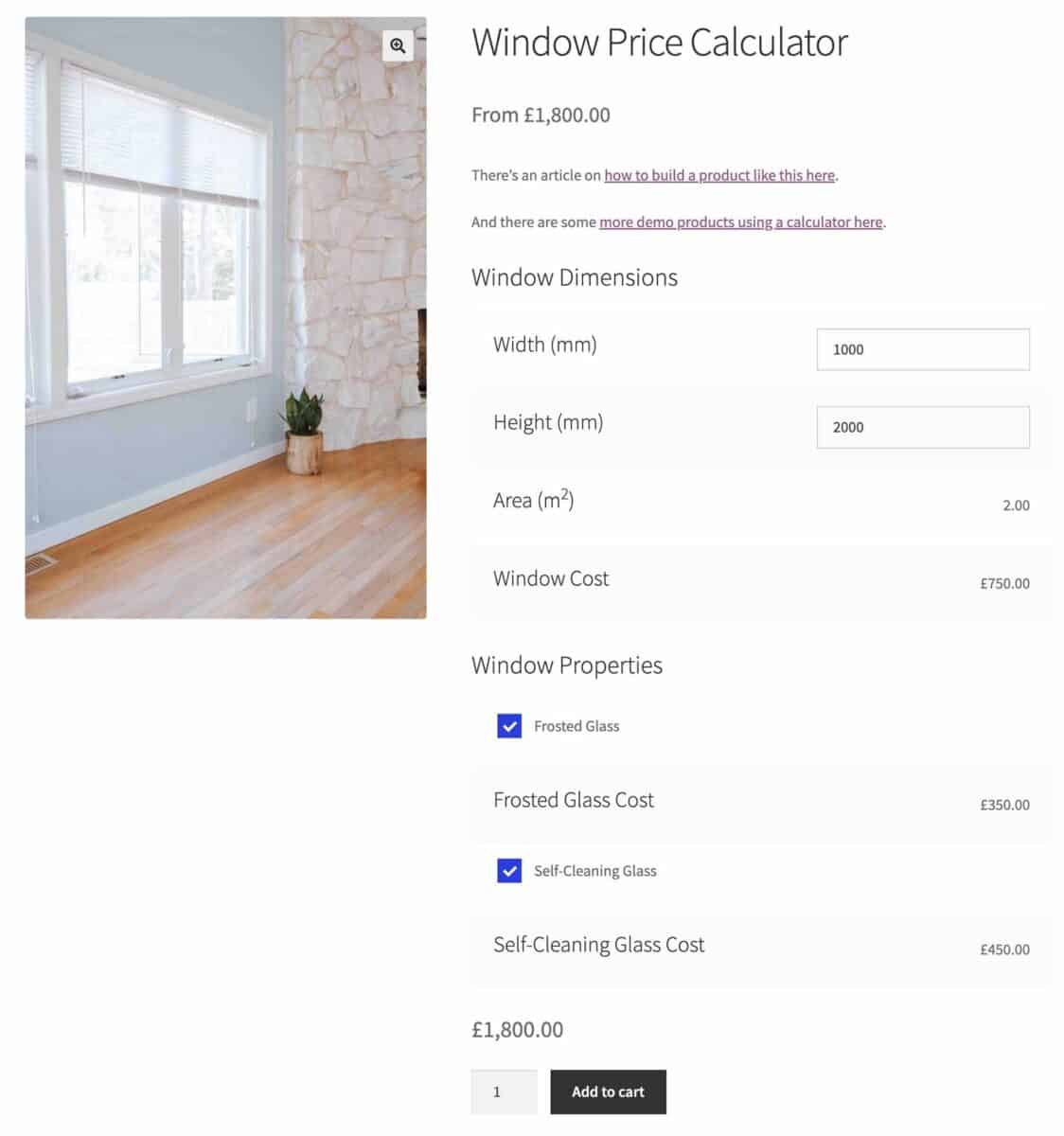
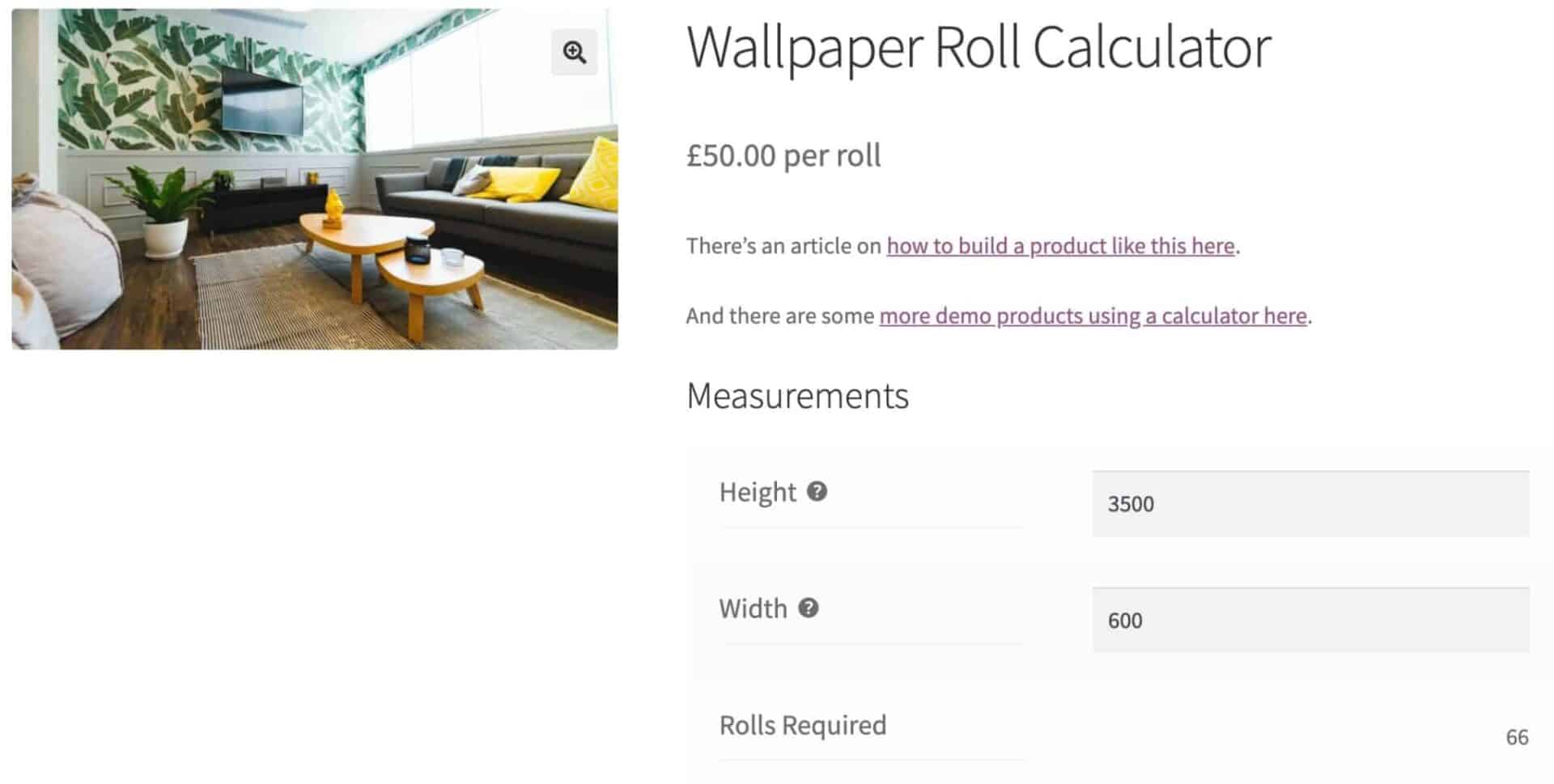
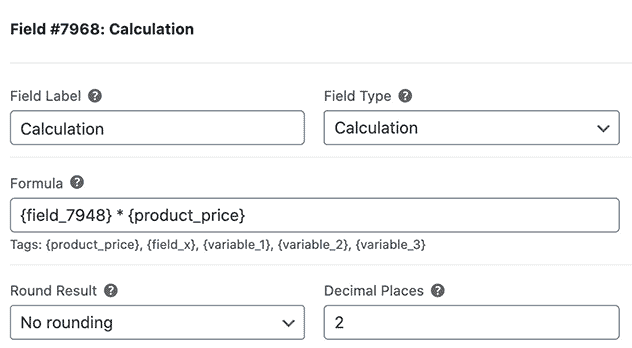
Calculation fields
Calculate values using formulas, the values of other fields, and global variables. Use the results to set the product price or just as simple values
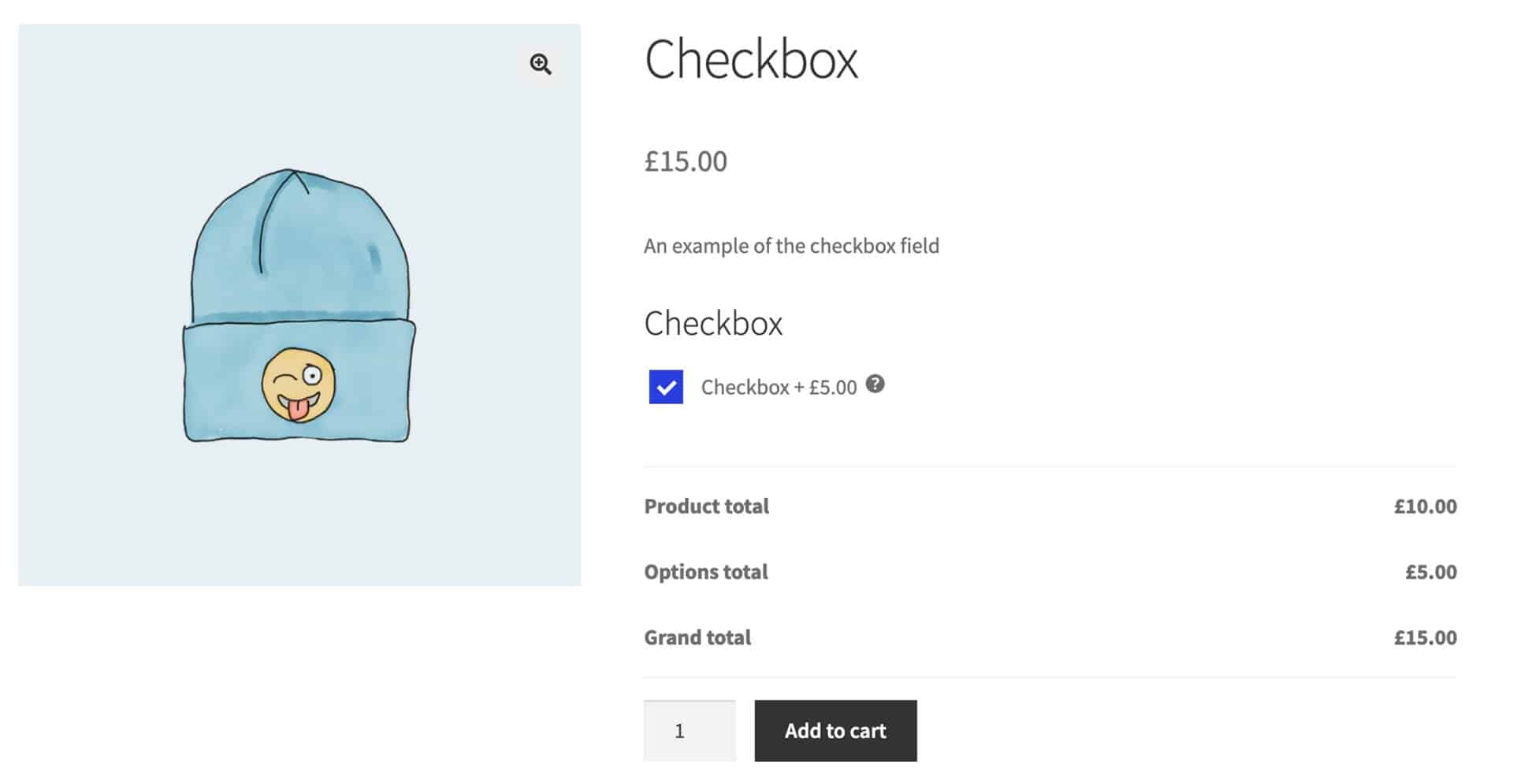
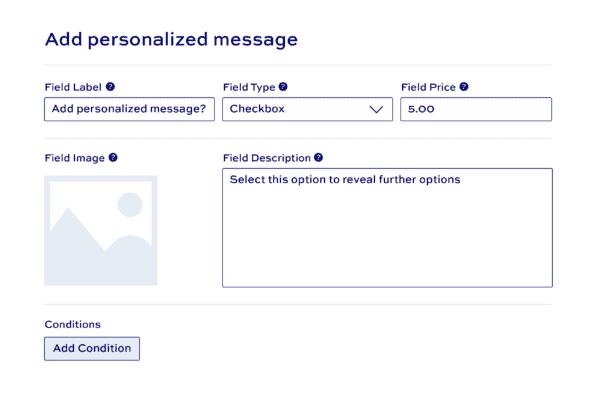
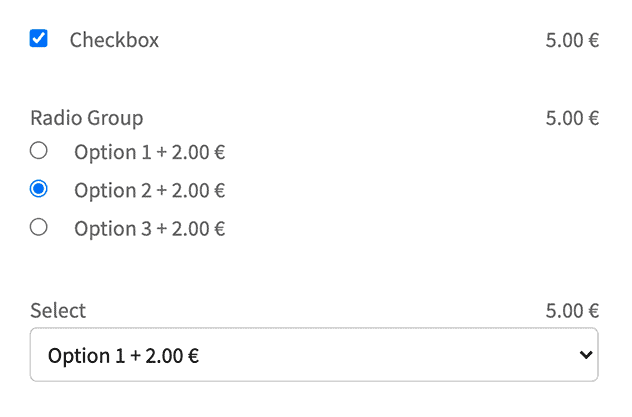
Checkbox fields
Offer extra options as single checkboxes - users can either select them or not
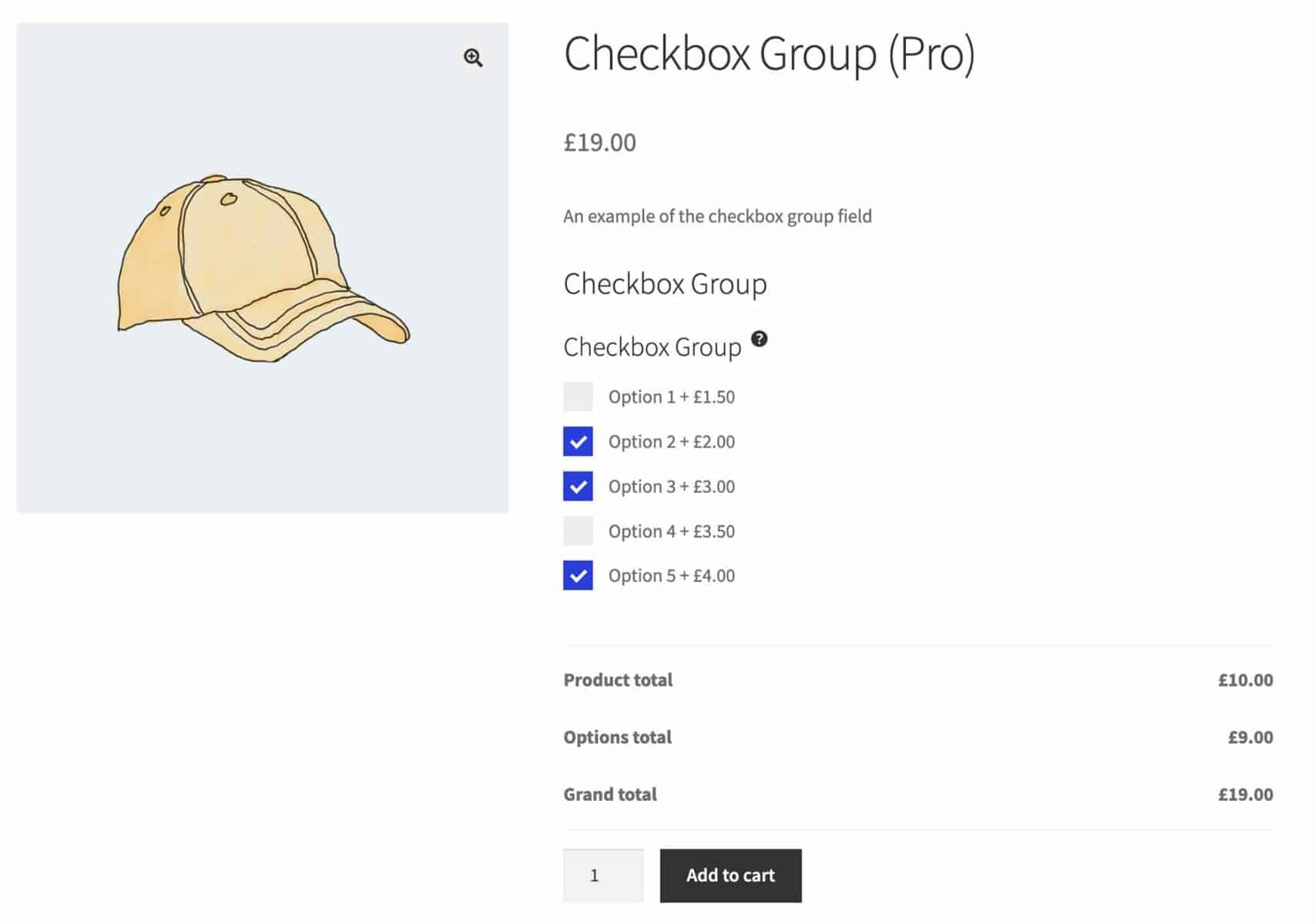
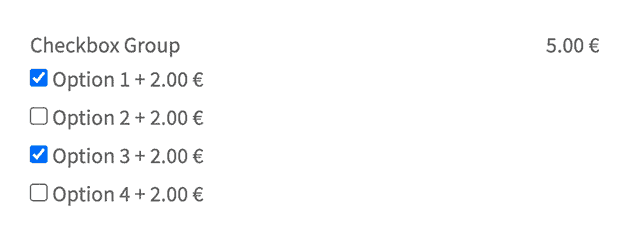
Checkbox groups
Add multiple checkboxes as a single group. Set minimum and maximum number of checkboxes that can be selected within a single group
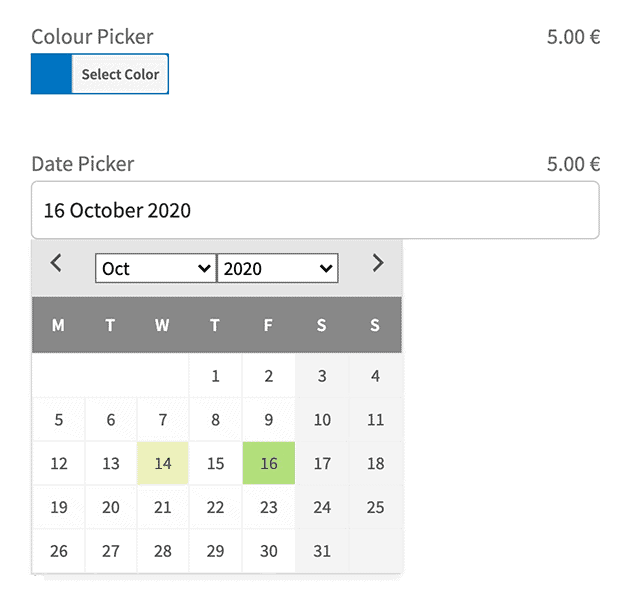
Color picker fields
Color pickers allow customers to select a color value from a graphical color chart
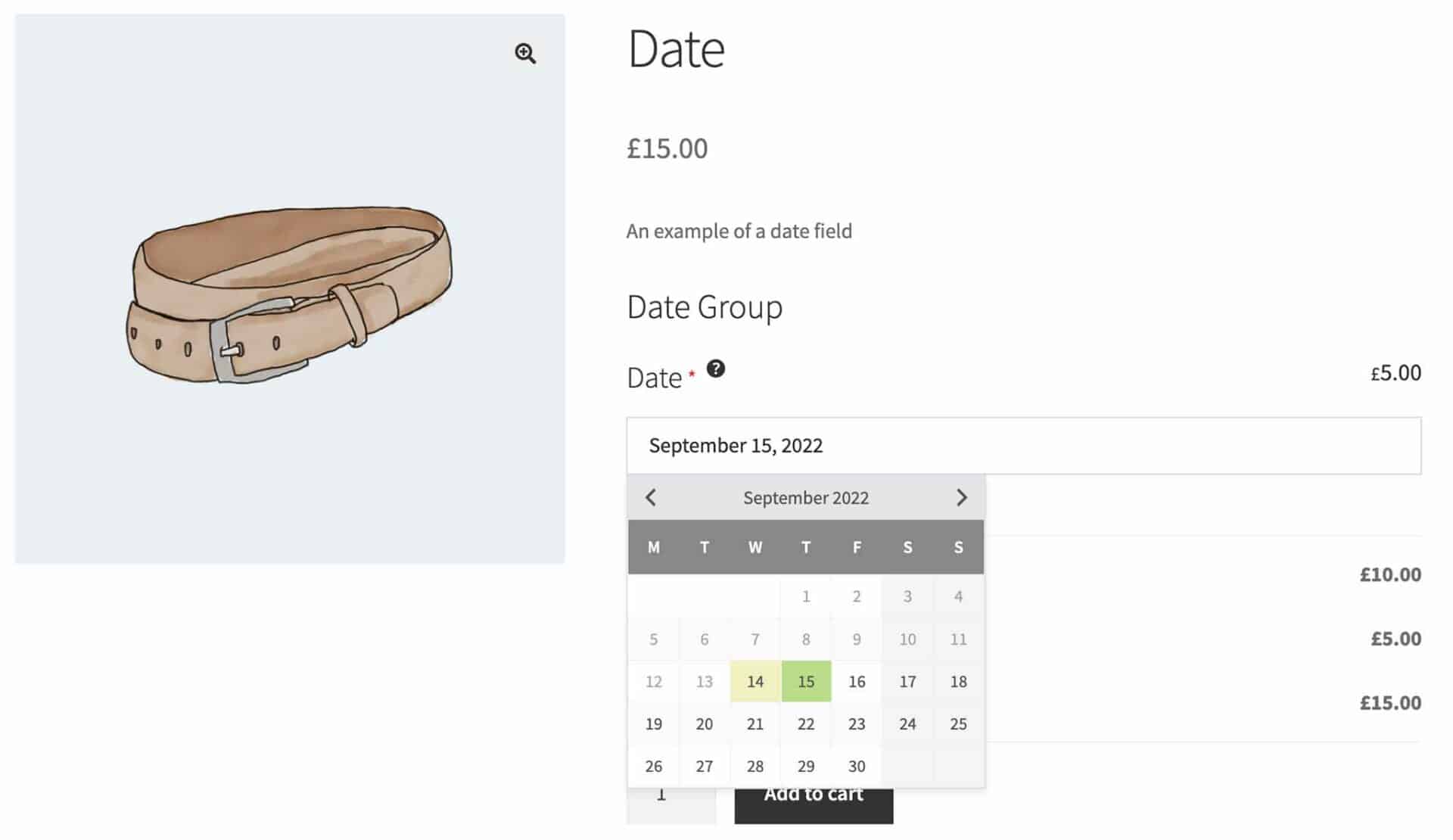
Date picker fields
Date pickers allow customers to select a date from a calendar. You can specify minimum or maximum dates and exclude certain days of the week
Hidden fields
Hide fields on the product page so that the user cannot see them
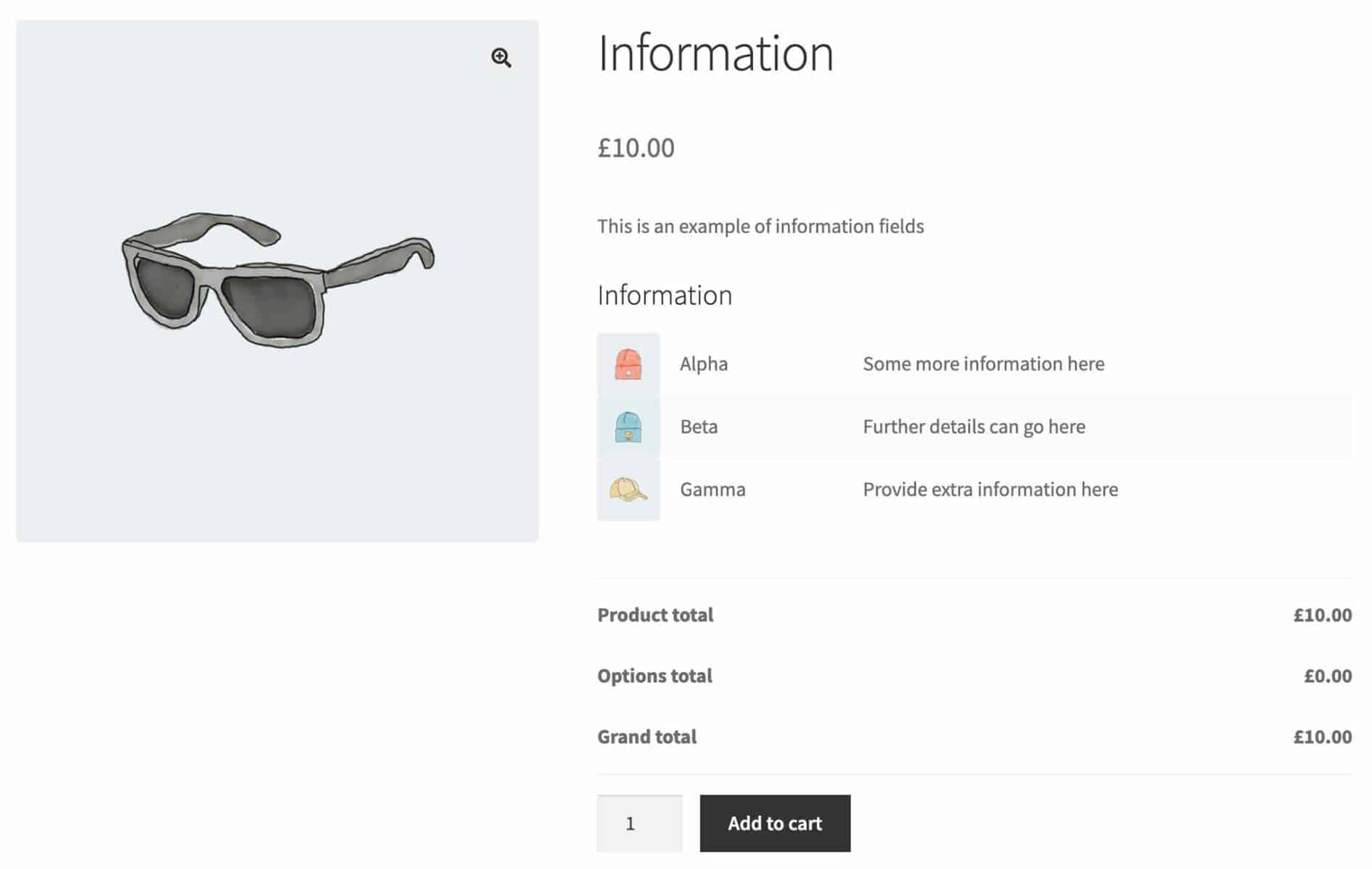
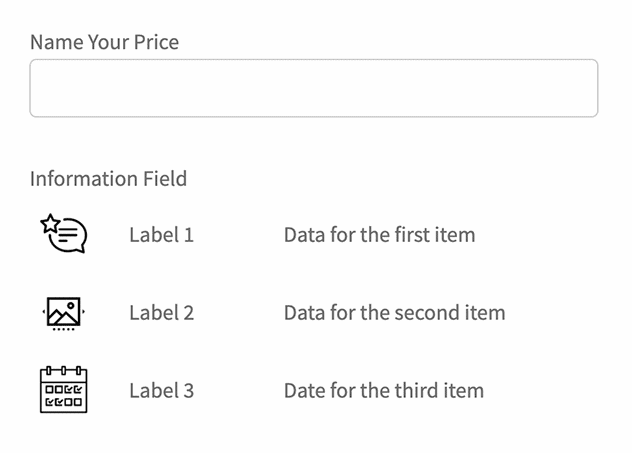
Information fields
Display additional text and/or images without requiring user input: ideal for meta data, additional technical information, nutritional values, etc.
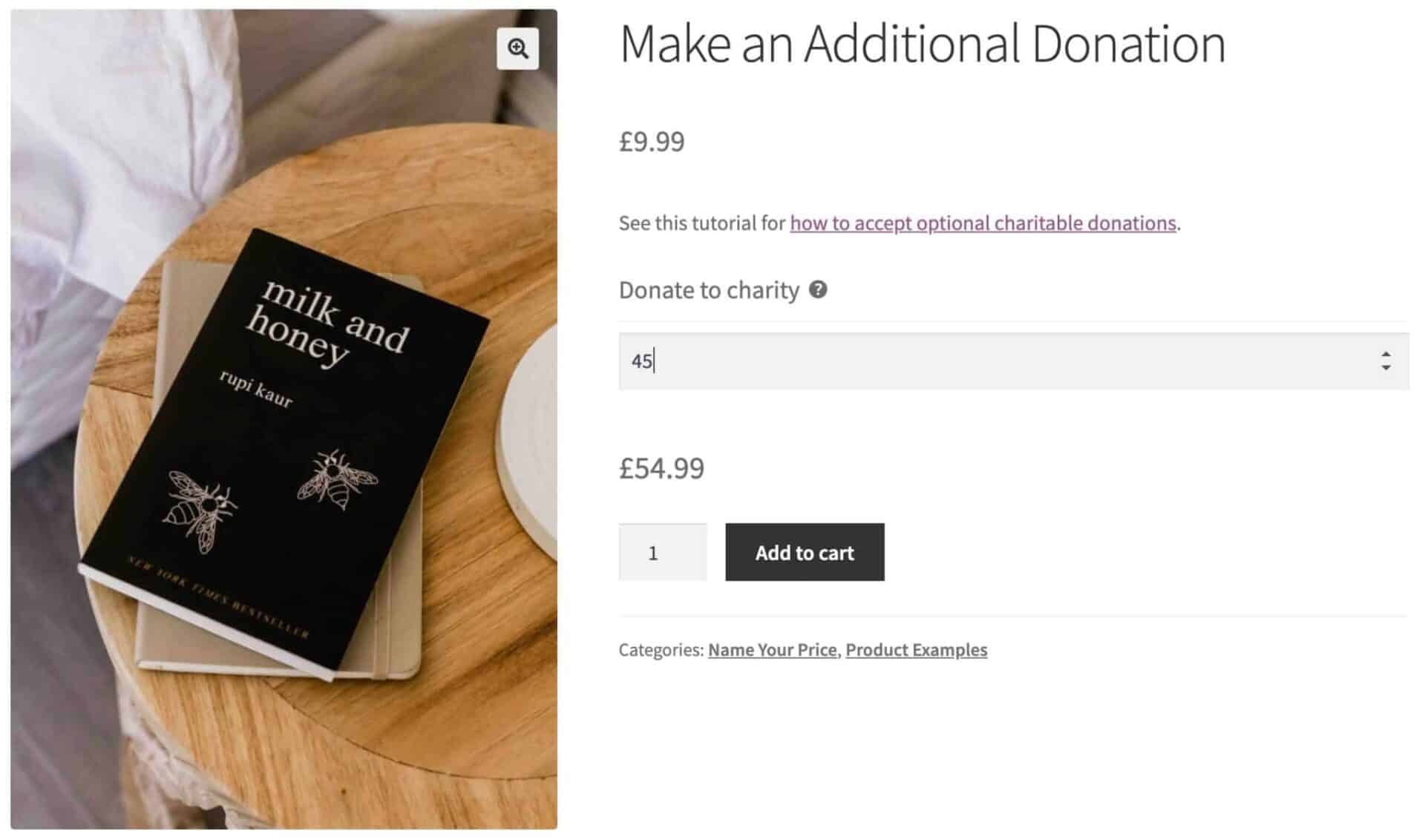
Name Your Price fields
Allow customers to set their own custom prices - a flexible way to add customer-defined pricing
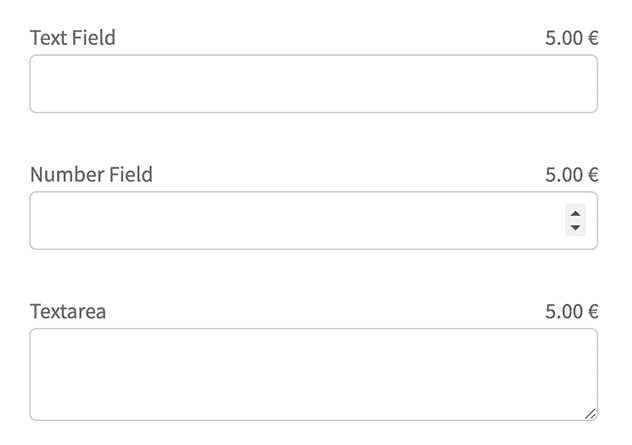
Number fields
Allow users to enter numerical values. You can set minimum and maximum values and define step values (e.g. decimals)
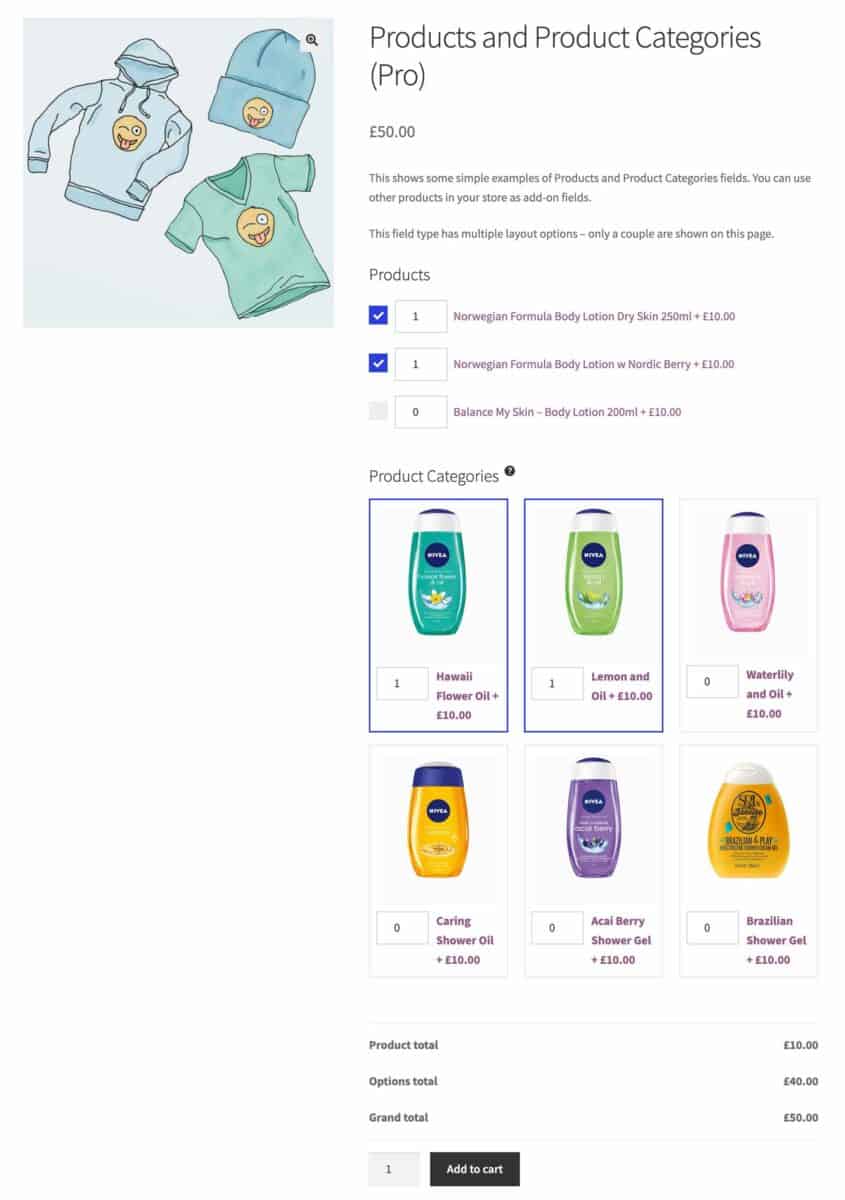
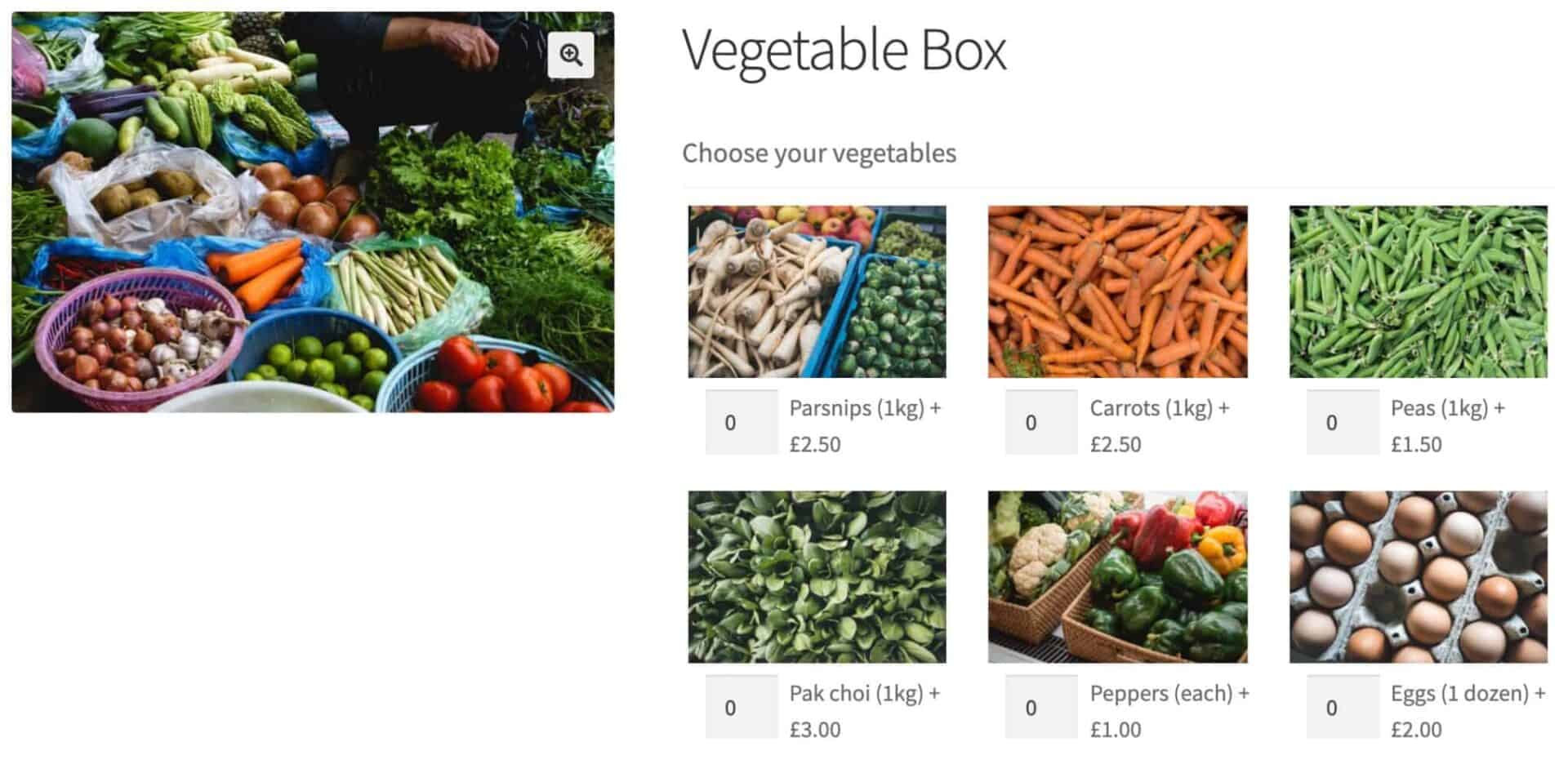
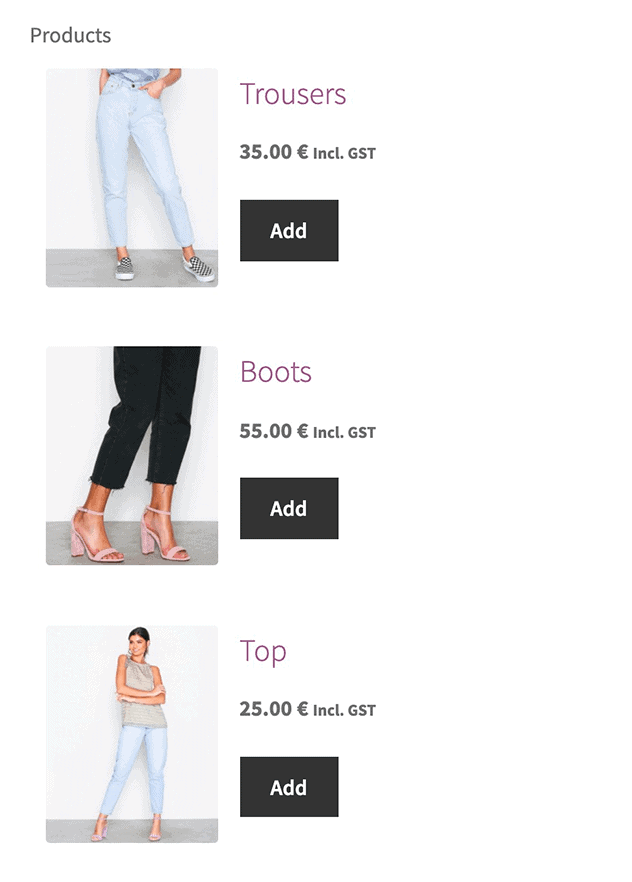
Products fields
With Products fields, you can use standard WooCommerce products as custom options
Product categories fields
Product categories extend Products fields, allowing you to include all products with a product category as custom options
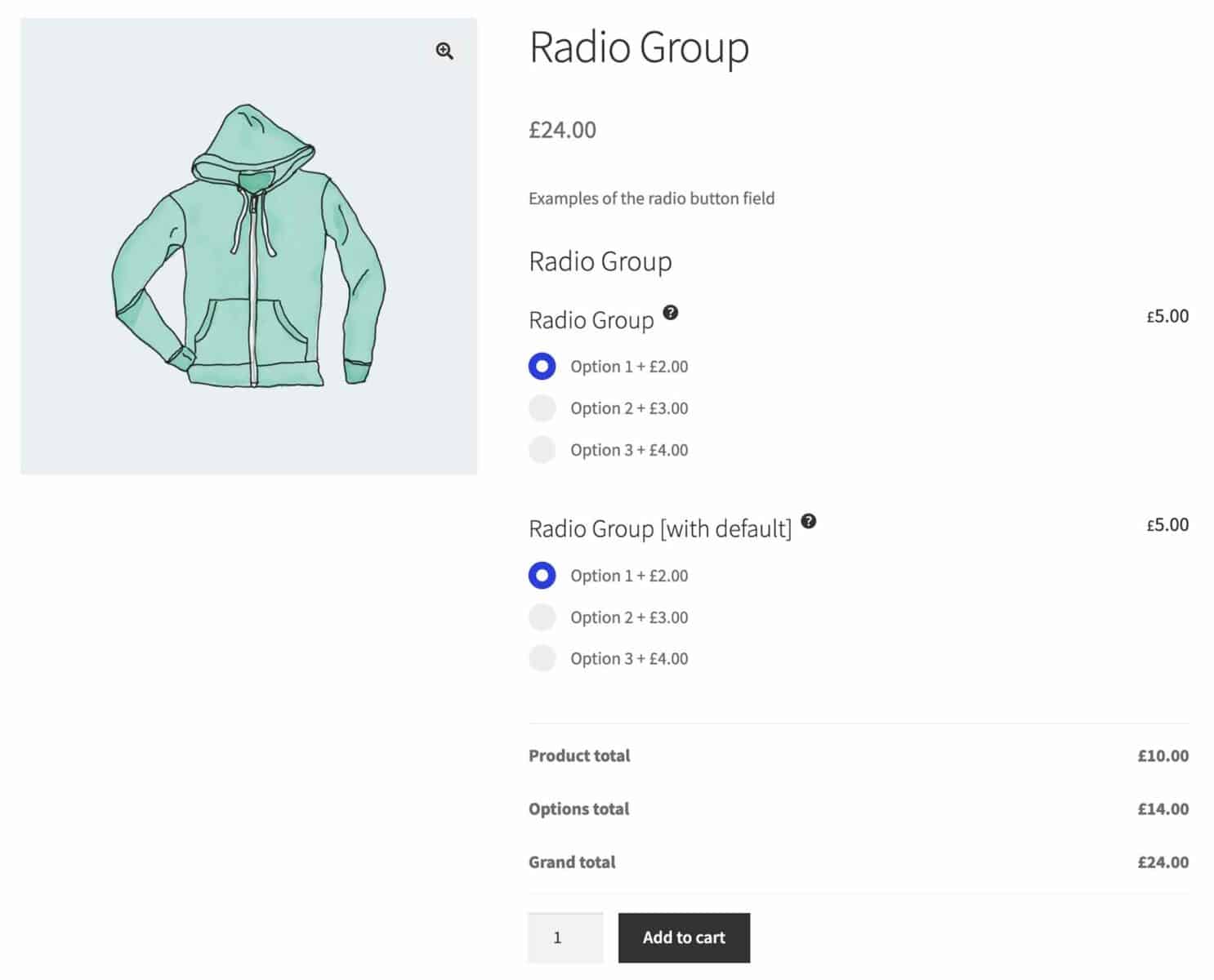
Radio button options
Radio buttons allow users to select one option from a group of options
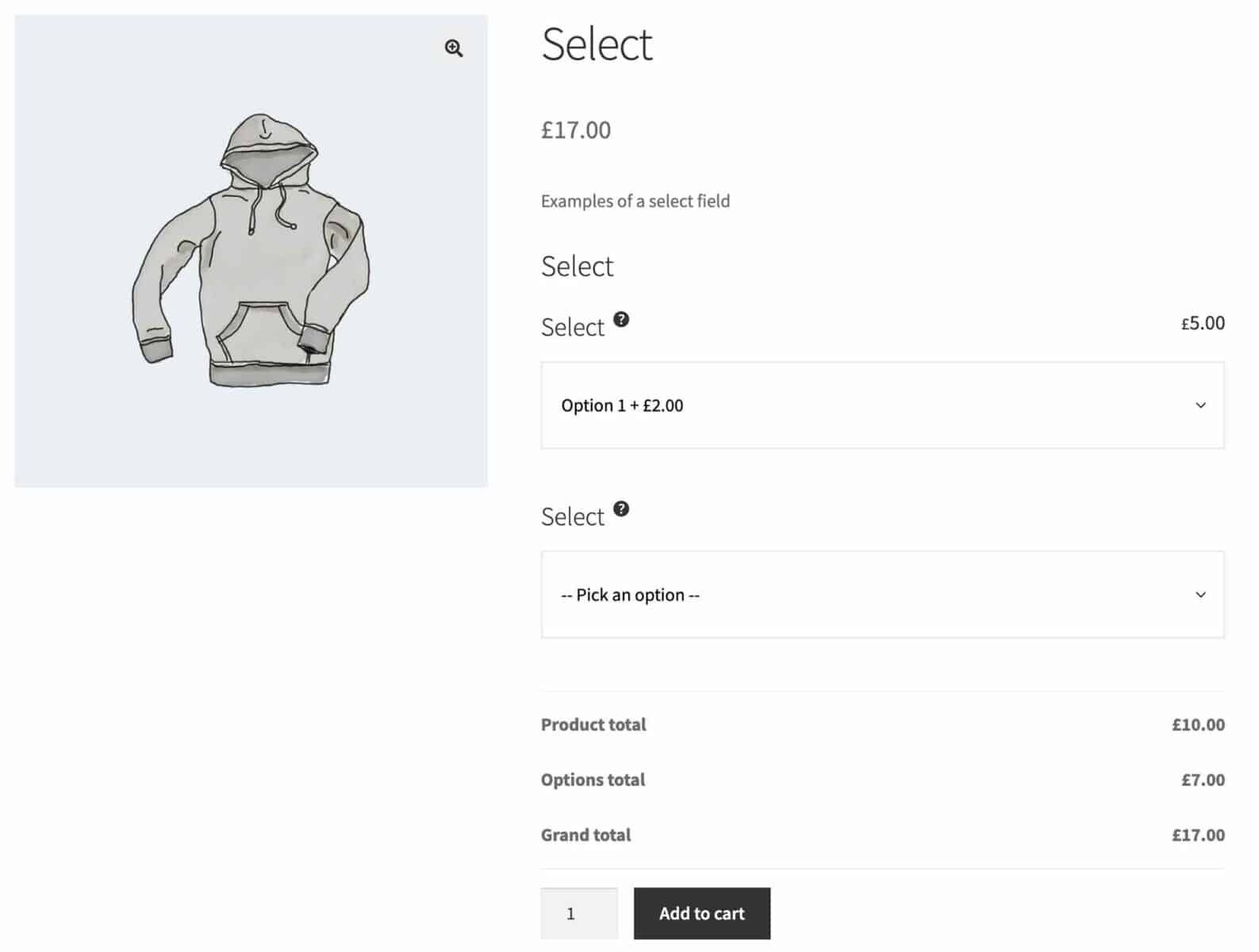
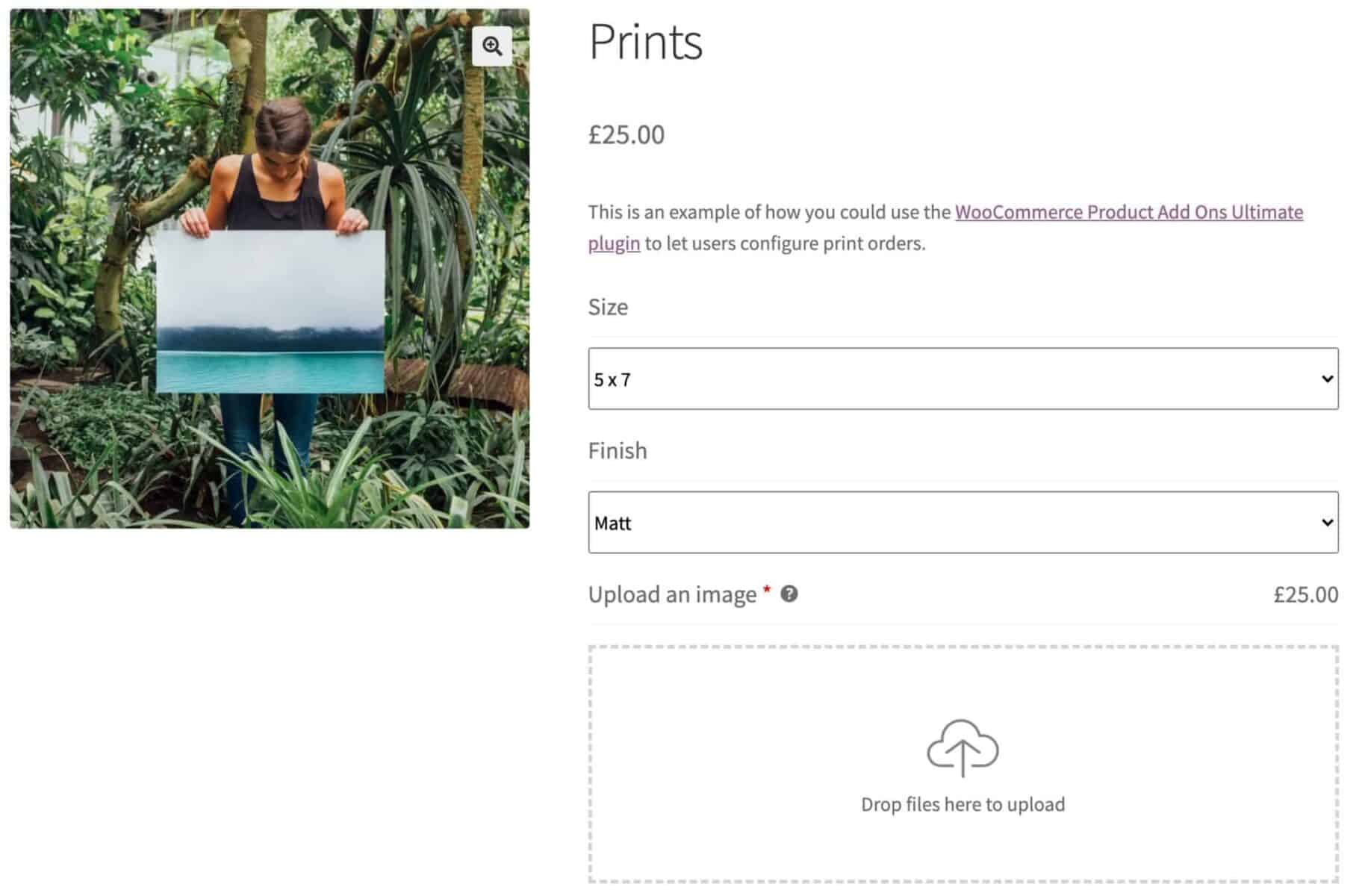
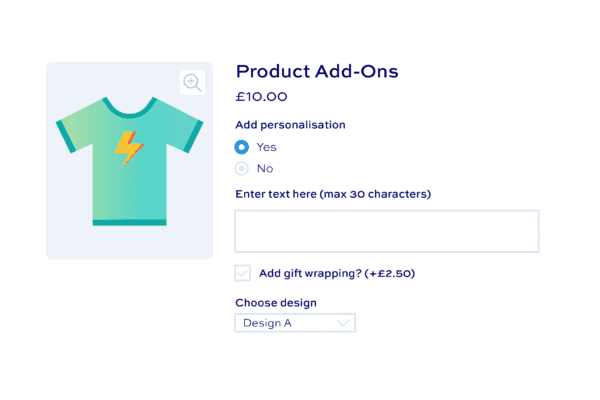
Select (dropdown) fields
Allow users to select one option from a dropdown list
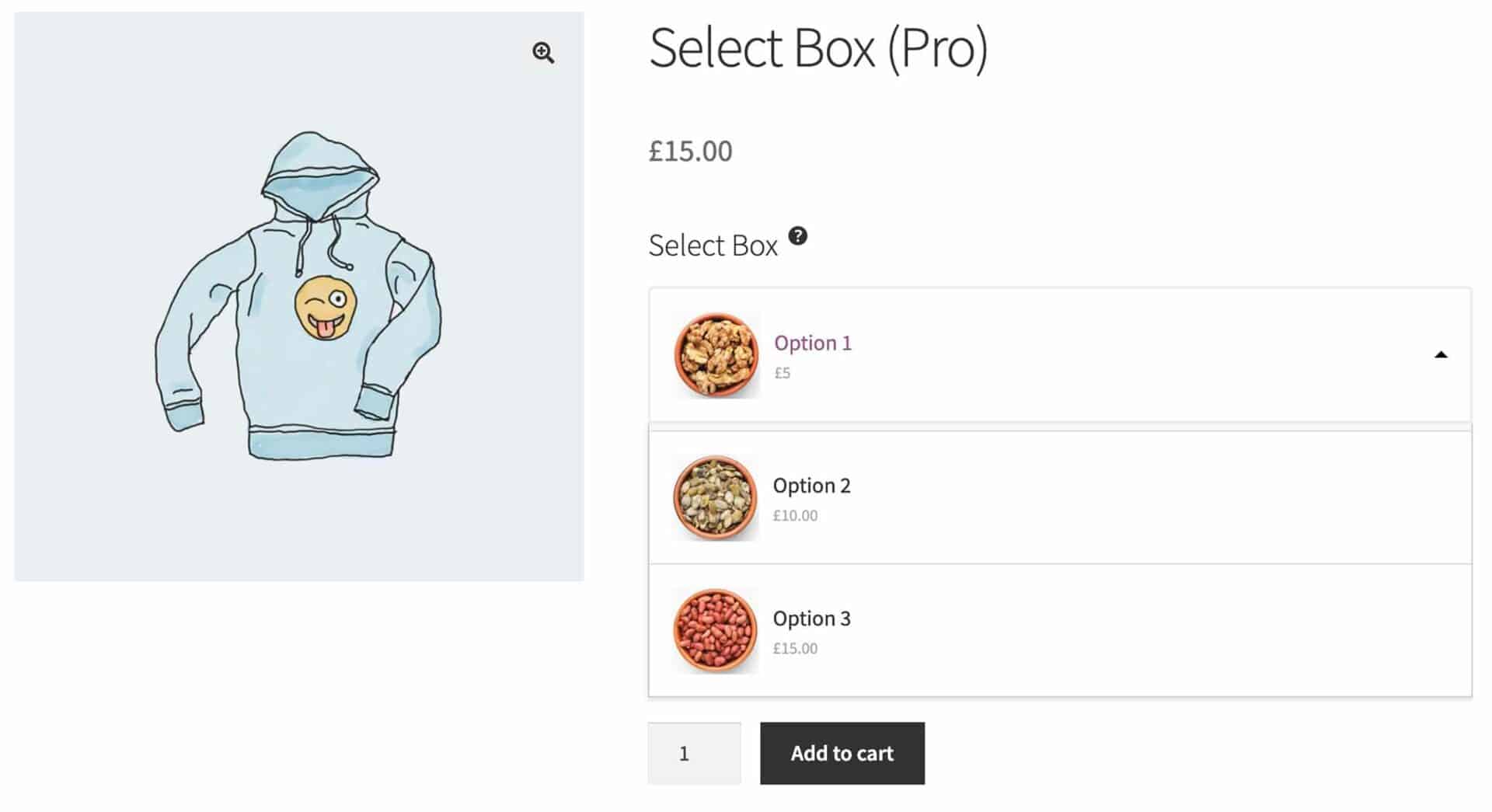
Select box fields
Present options in a powered-up select field, with text and images
Swatches - color
Present color options to users graphically
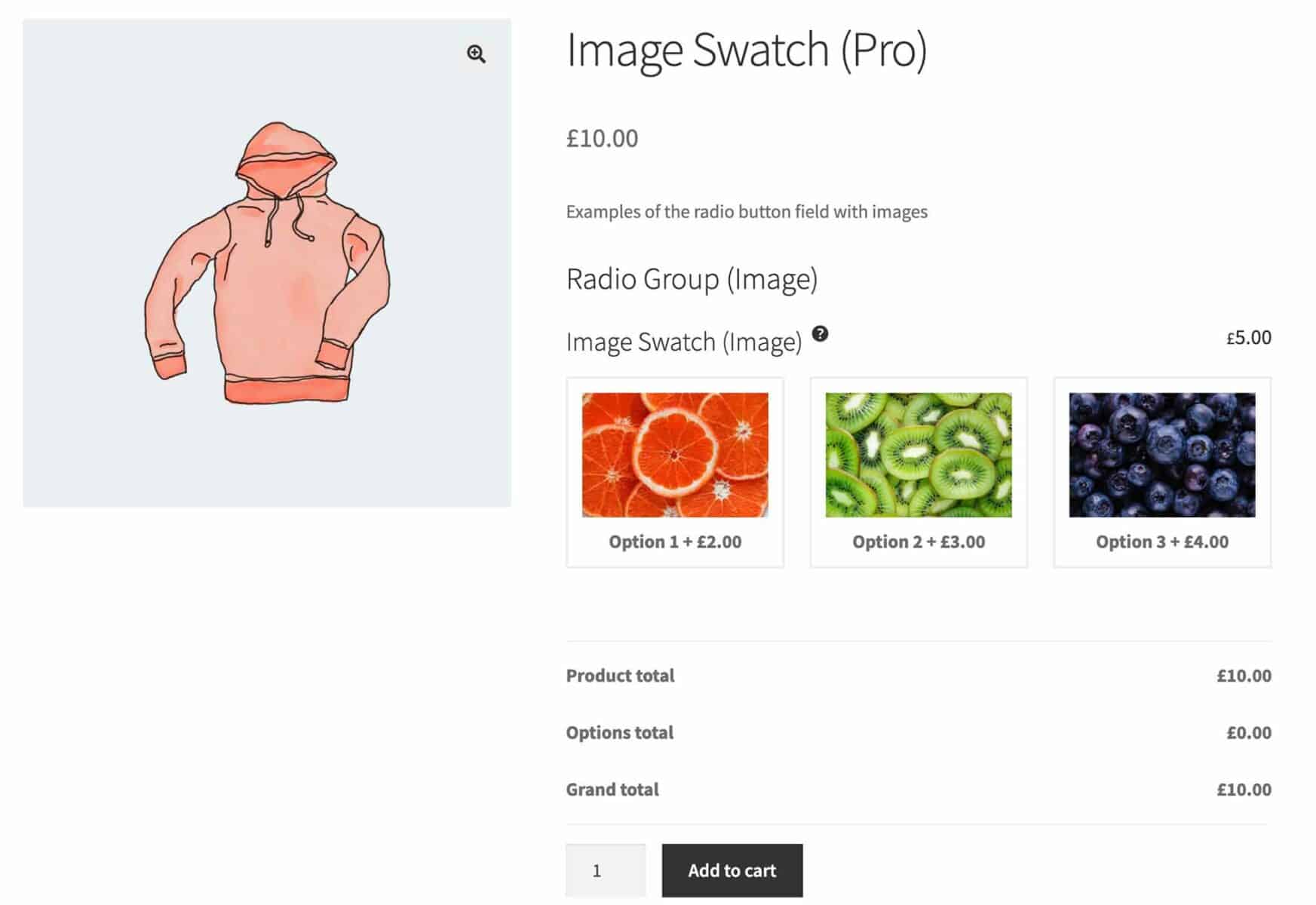
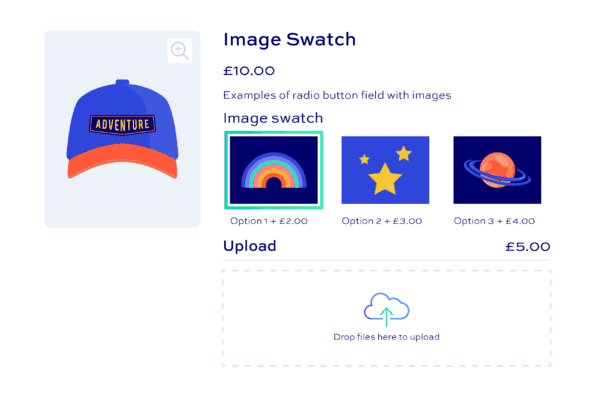
Swatches - image
Allow users to choose one or more options displayed as image thumbnails
Swatches - text (buttons)
Display text as graphical buttons - users can choose one or more option
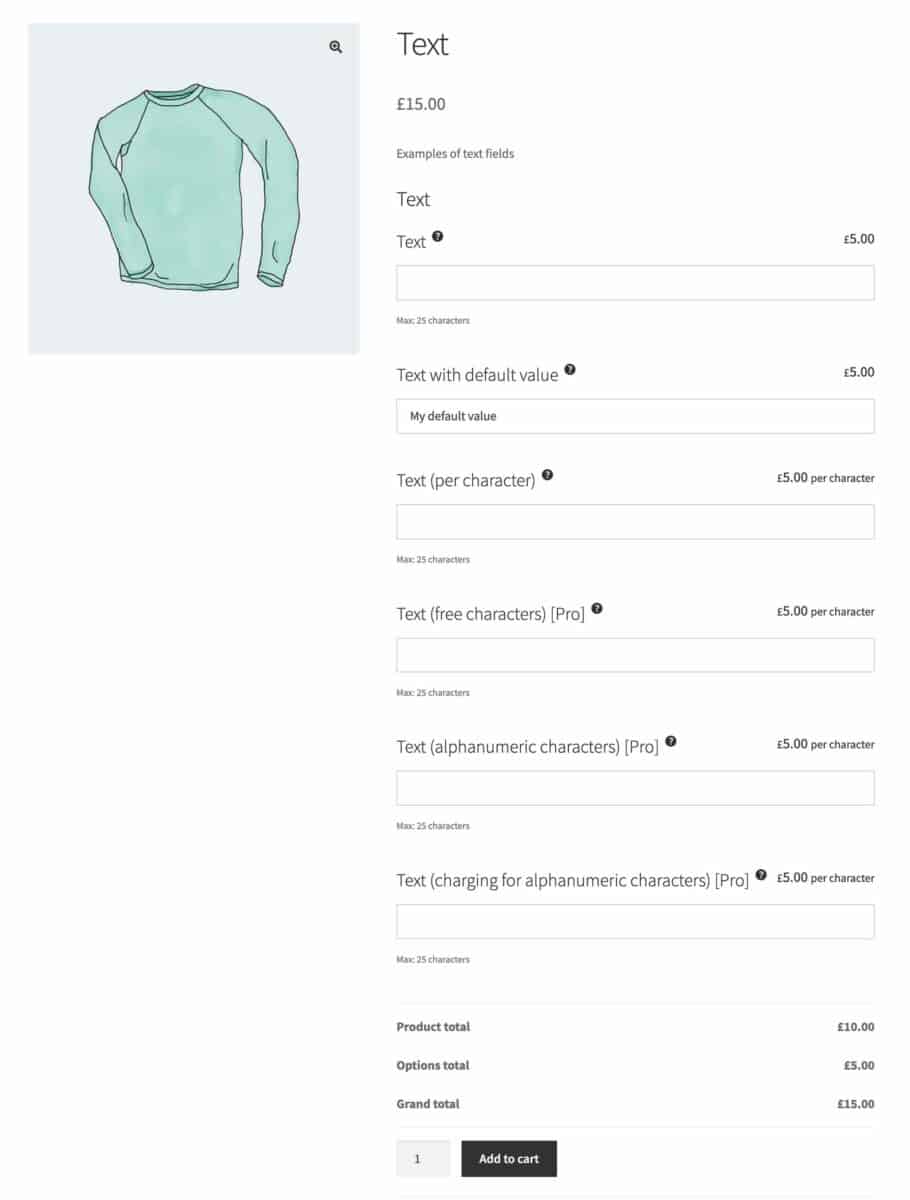
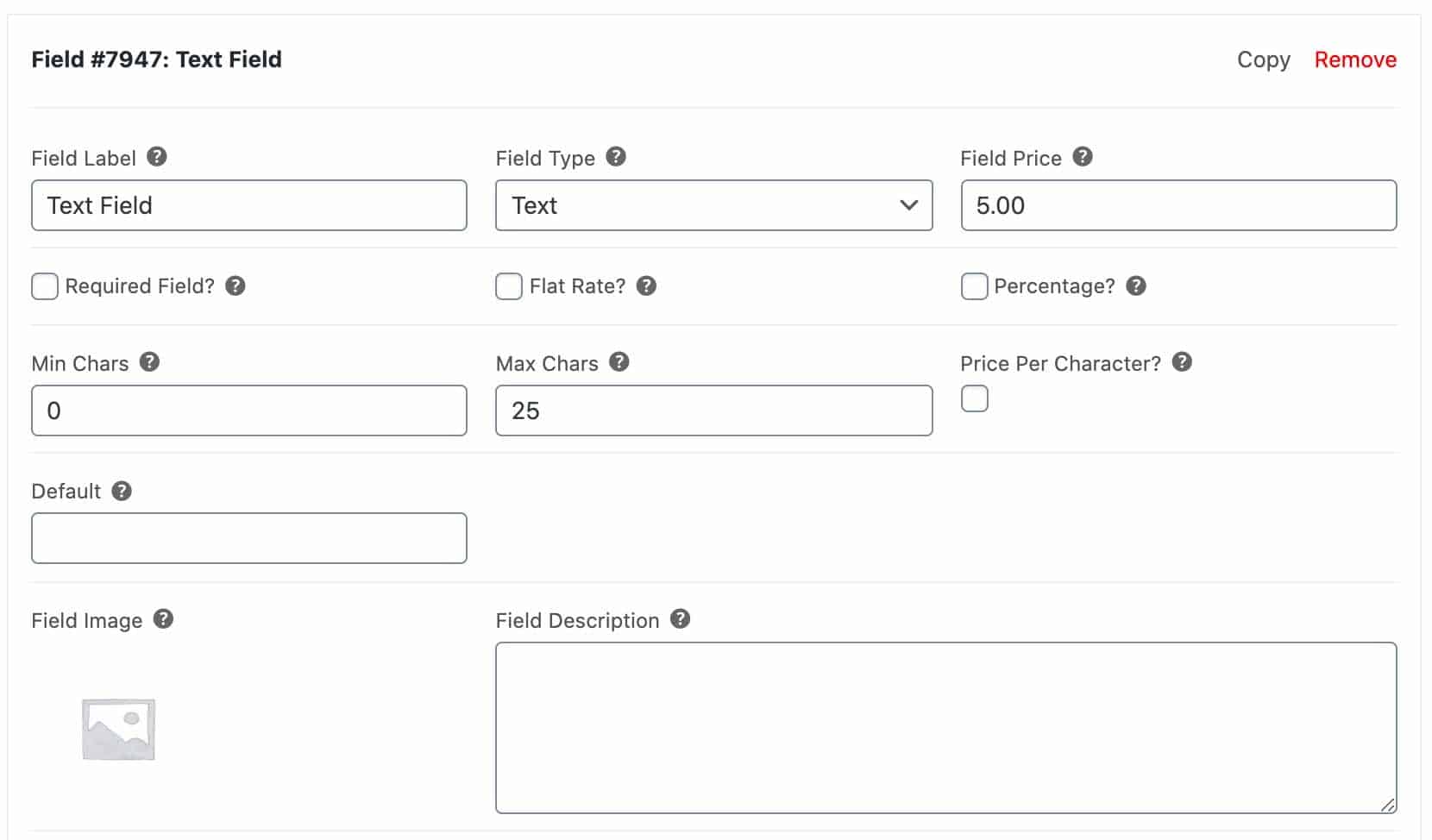
Text fields
Allow users to enter a single line of text. Charge per character, set minimum / maximum characters limits, and much more
Textarea fields
Allow users to enter multiple lines of text. Charge per character, set minimum / maximum characters limits, and much more
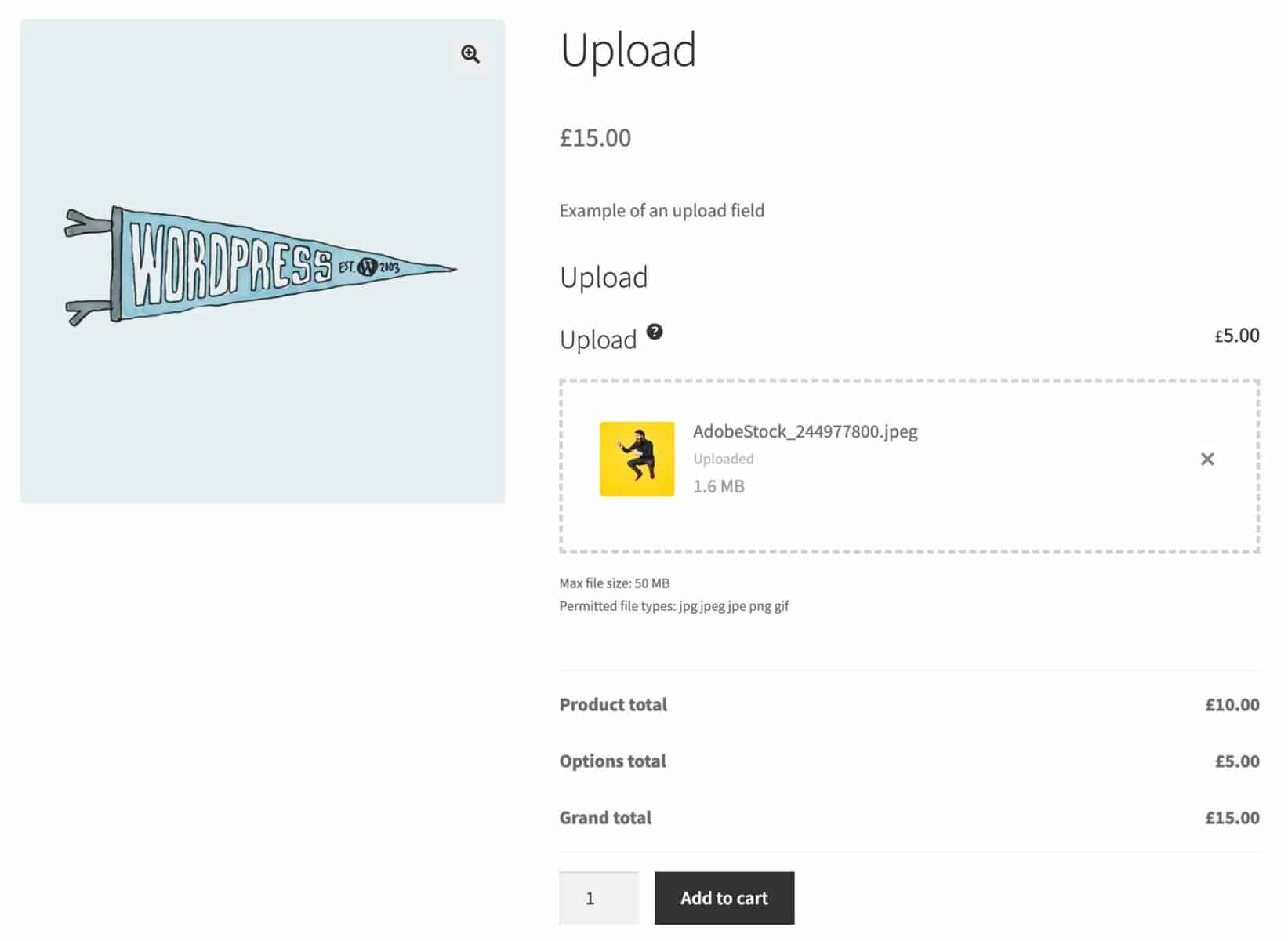
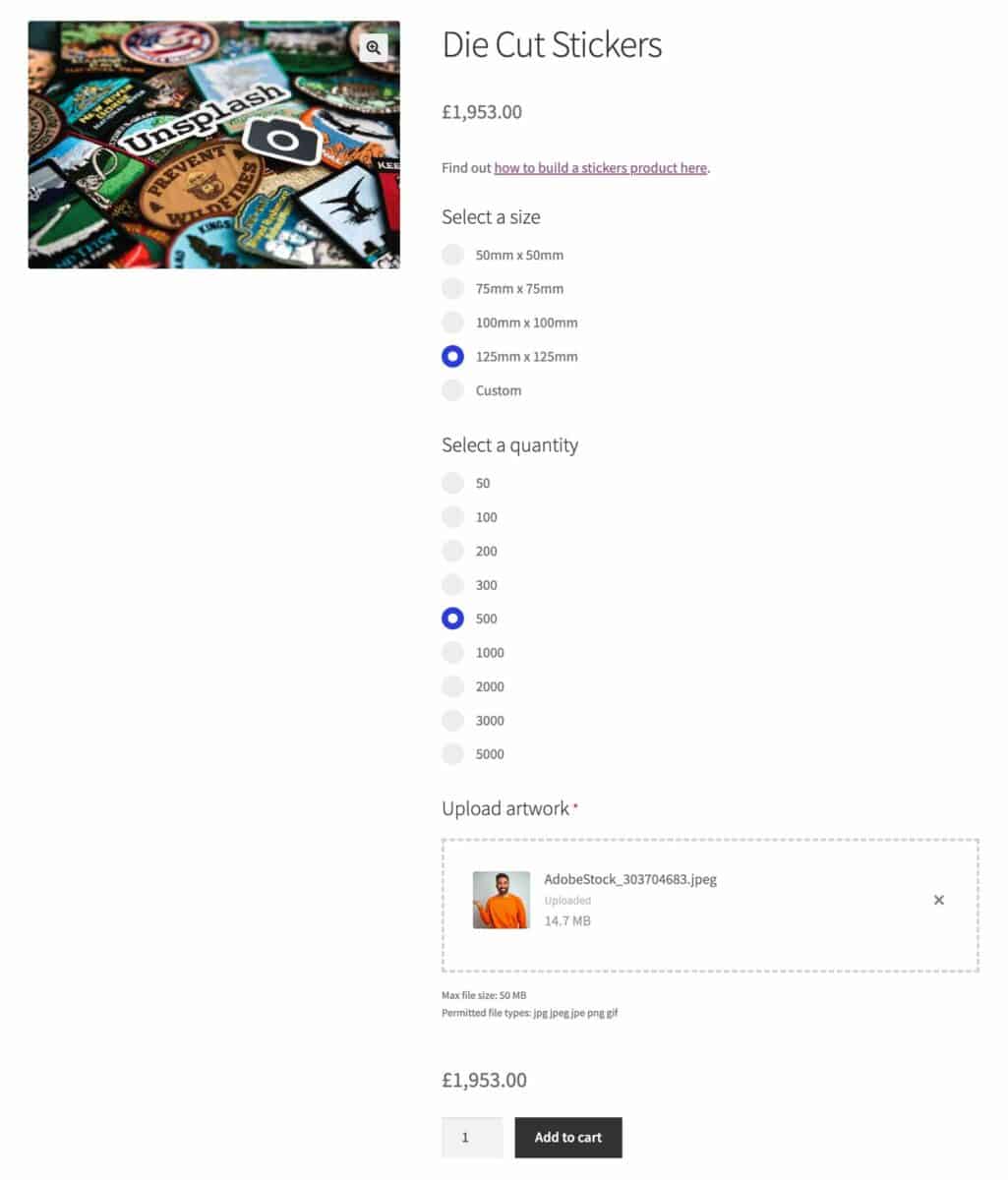
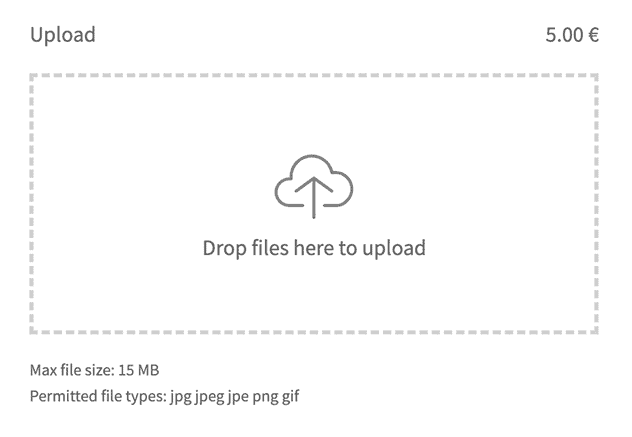
Upload fields
Allow users to drag and drop images and files. Allow multiple uploads
Text preview add-on
Use the Text Preview extension to allow the user to preview their custom text on the product image
Image preview add-on
Use the Image Preview extension to allow the user to preview their uploaded images on the product image
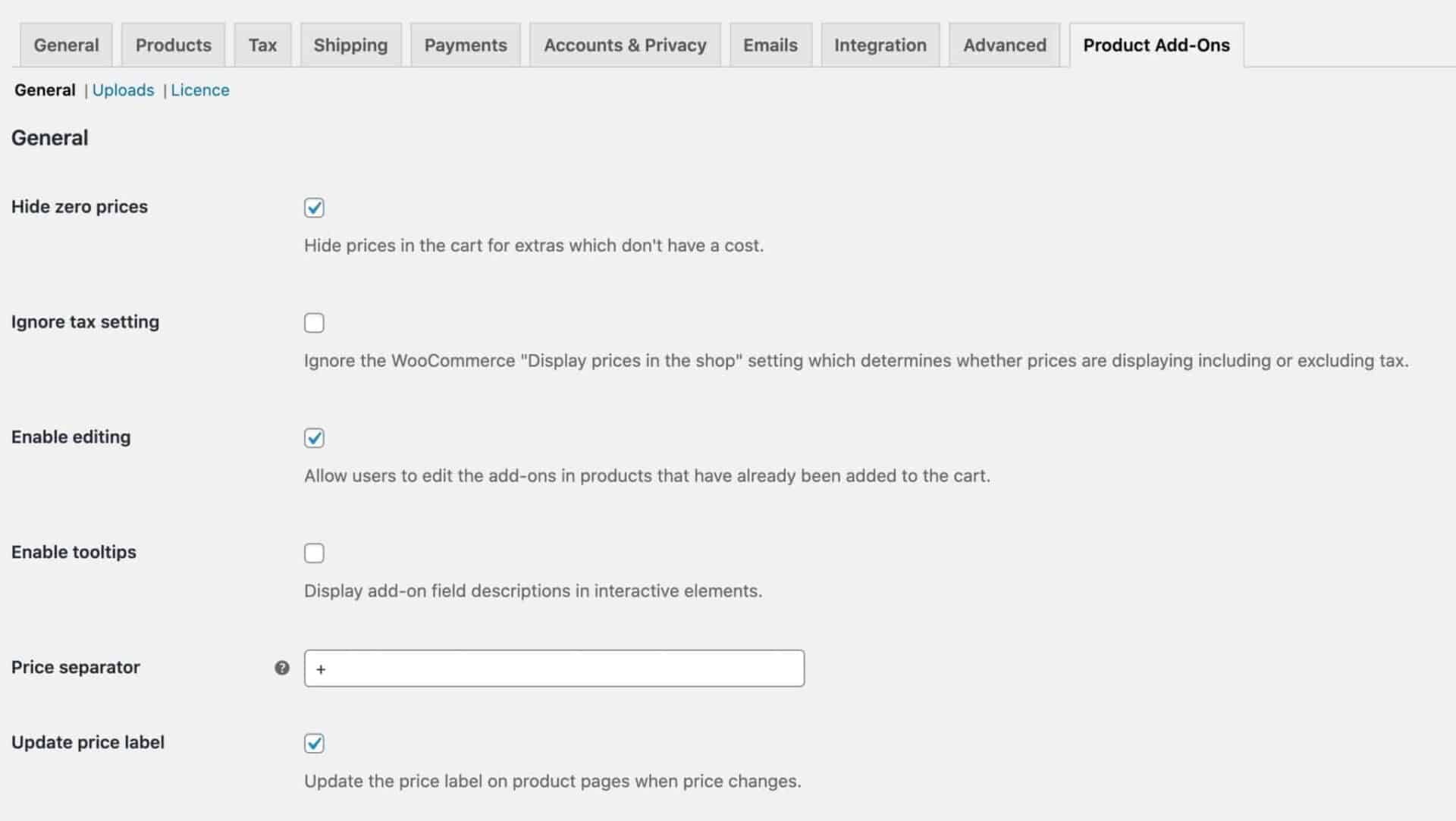
Pricing options
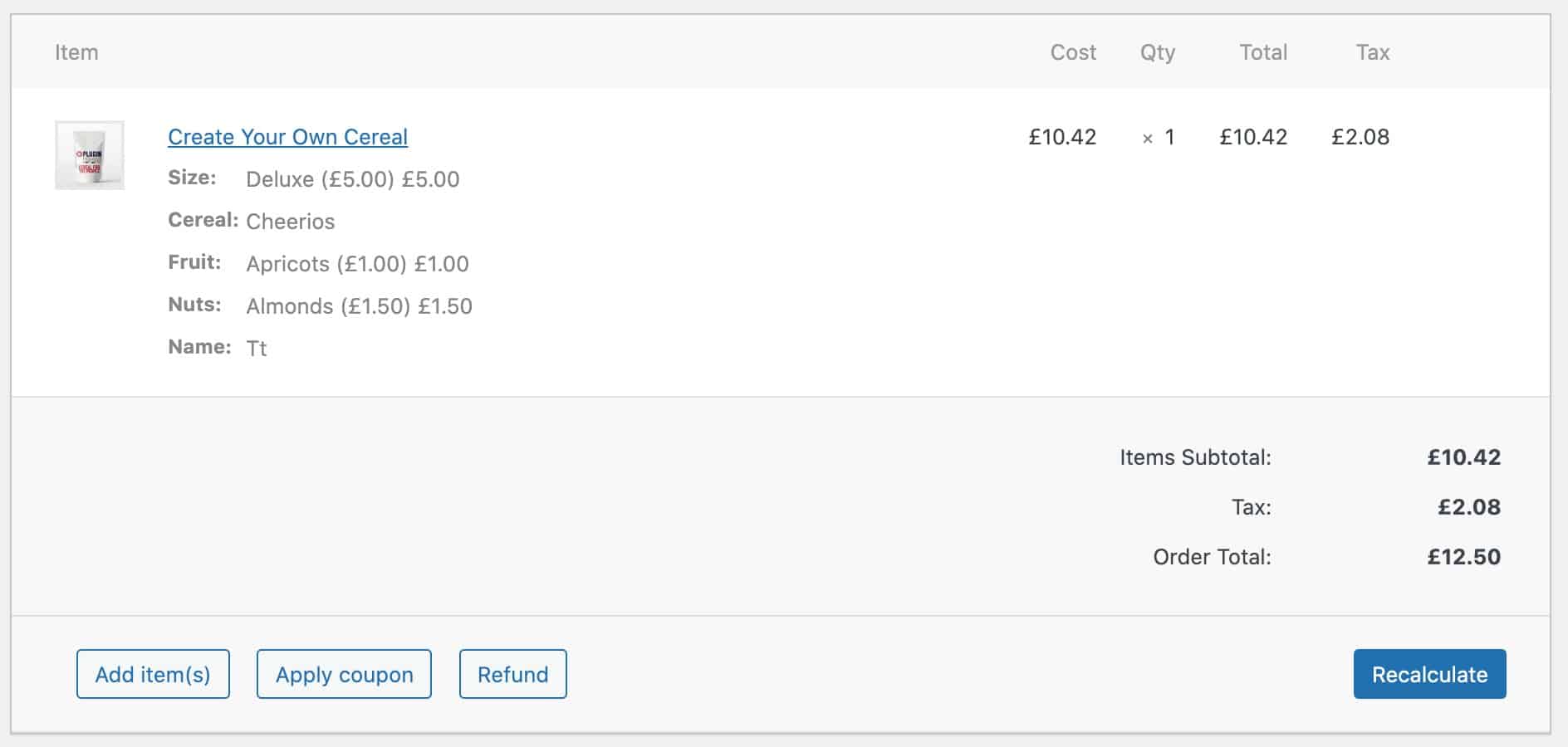
Product add-ons can be free, add cost to the product, or subtract cost from the product
Quantity-based pricing
Assign a price to a product add-on field or option - multiply it by the number of items the user adds to the cart
Percentage pricing
Choose to enter add-on prices as values or as a percentage of the base product price
Flat rate pricing
Apply flat-rate (fixed) prices to add-on fields so that the cost is only charged once, irrespective of how many items the user purchases
Customer-defined pricing
Allow customers to define their own prices with the Name Your Price add-ons field
Show or hide prices
Choose whether to show or hide field and option prices to the user by location, e.g. on product page, cart and checkout, order pages
Update main WooCommerce product price
Update the main WooCommerce product price dynamically based on the add-on fields the user selects
Product add-on price totals
Show or hide totals on the product page, e.g the base product price, the cost of the add-ons, the overall combined price
Pricing summary panel
Choose to dynamically update a separate information panel with details of the user's custom fields and prices as they are selected
Set product price with calculations
Use the 'Calculations' add-on field type to set field and product price through math formulas
Set add-on prices with formulas
Update add-on field and option prices directly using formulas
Multicurrency support
WooCommerce Product Add-Ons Ultimate supports WooCommerce Multicurrency, Aelia Currency Switch, and CURCY
Set product add-ons to required
Ensure that users enter a value in certain fields by setting them as mandatory
Default product options
Define default values for fields
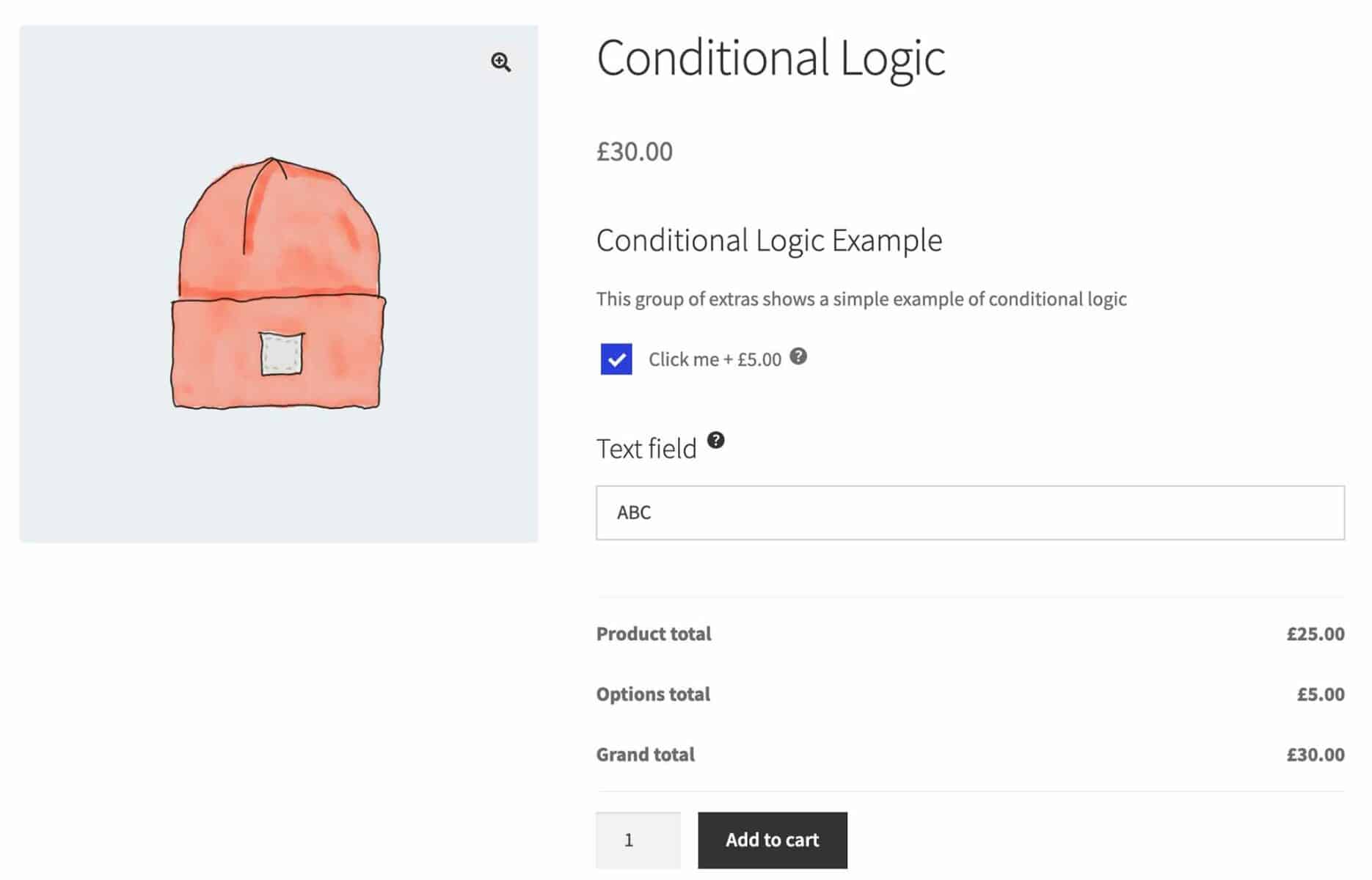
Conditional logic
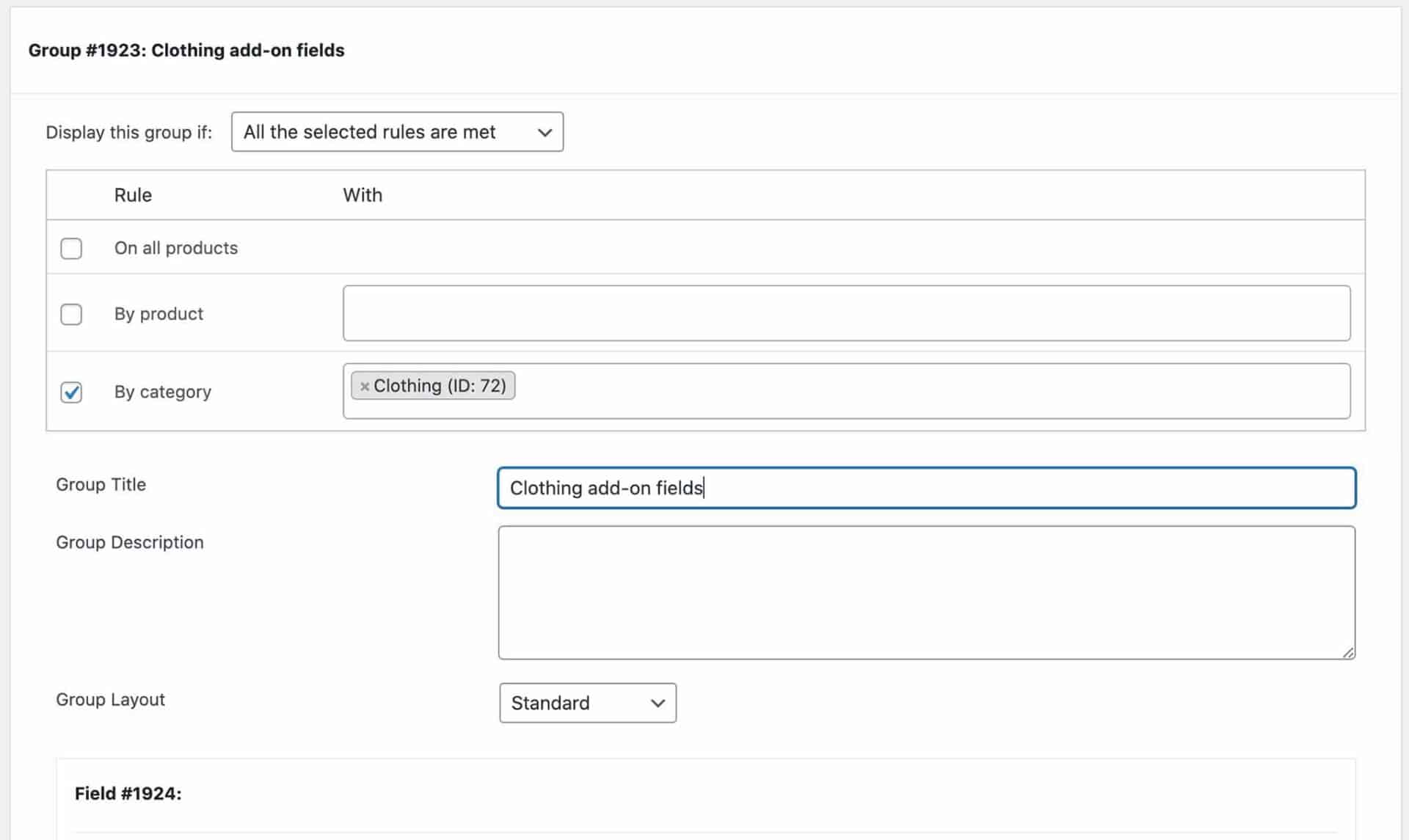
Show or hide add-ons or groups depending on the value of other fields
Repeater fields
Fields can repeat by clicking a button or based upon the selected quantity
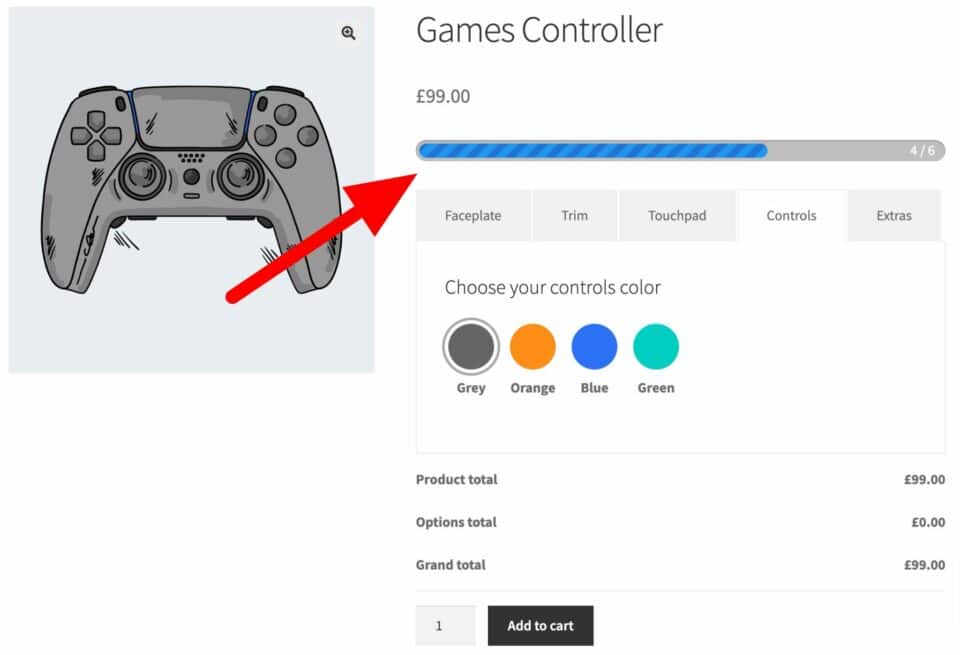
Progress bar
Add an optional progress bar to graphically show the user how many fields they have completed and how many remain
Tooltips
Create helpful tooltips for each product add-on, allowing users to understand what each field is for
Populate fields through URL
Create custom URL params to pre-populate custom field values
Edit fields from cart
Allow users to return to their product from the cart, change field values, and update the cart
On-page validation
Enable 'live' validation so that users can see any issues before adding the product to the cart
Disable add to cart button
Disable the add to cart button until all required fields have been completed
Clear all button
Enable a button for the user to clear all custom field values they've entered on the product page
Developer-friendly
Easily extend Product Add-Ons Ultimate using multiple hooks and filters
Match theme styles
Product Add-Ons Ultimate will automatically match your theme for seamless integration into your site
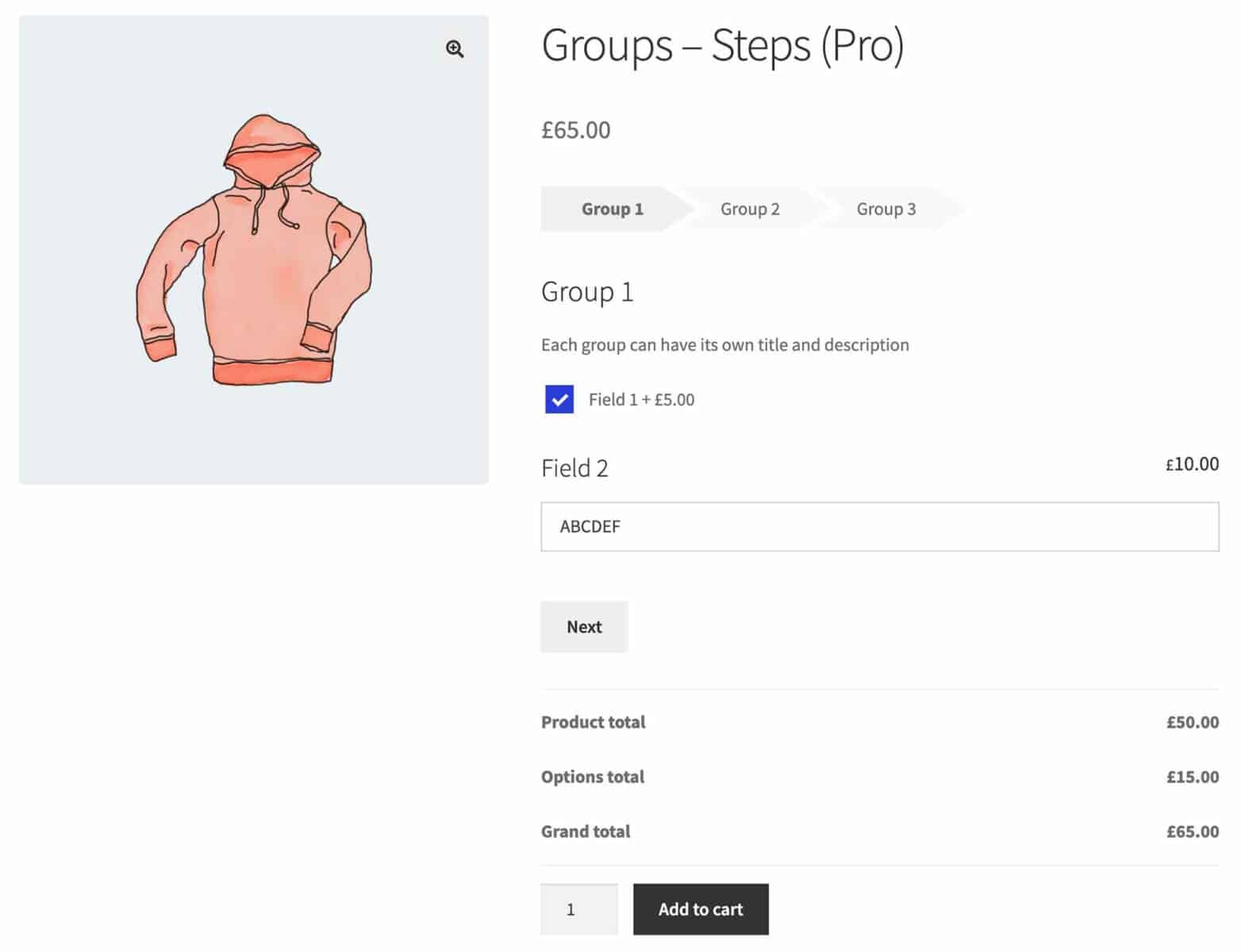
Group layout options
Display groups of fields as a single list - or in accordion, tabs, steps, or lightbox layouts
Field layouts
Choose how to display fields within each group, e.g. single column, two column, three column
Customize and preview styles
Use the default WordPress Customiser to update colors, font sizes, spacing, etc - and preview in real time
Show/hide fields or groups
Set conditions based on the value of other fields, or on product quantity, cost or attributes
Variation specific fields
Display fields only when certain product variations are selected
User role and authentication
Show or hide fields depending on the user's log-in status or user role
Beautiful by default
The uploads add-on field allows users to drag and drop files on to the product page. They can view progress bars and see the uploaded files as thumbnails
Bulk uploads
Allow single or multiple file uploads per field. Set the minimum and maximum number of allowed files per upload field. Add multiple fields per page if required
Flexible upload charges
Charge a single price for uploading one or more files - or choose to charge a price per uploaded file
Any file type
Define what file types are permitted from an easy dropdown list
PDF page count
Allow users to upload PDF files then get the page count for each PDF
Easy file management
Choose when to clear uploads from your server to avoid it filling up with unwanted files
Easy order management
Choose to have all uploads per order in a single zip file for download, or view each file separately from the order screen
Rename uploaded files
Rename users uploaded files dynamically so you can identify them by product ID, field ID, order ID, date, etc
Include uploads as attachments
Opt to include uploaded files as attachments on admin and customer emails
Image Preview
Use the Image Preview extension to preview uploaded files as part of the main product image
Advanced Uploads
With the Advanced Uploads extension, allow users to edit uploaded images. Also, set minimum and maximum upload sizes
Charge per character
Apply a single price when a user enters text in the field - or charge per character
Allow free characters
Allow certain number of characters free, then charge per character for additional characters
Set minimum and maximum characters
Define a minimum and/or maximum number of characters that the user can enter
Show permitted characters remaining
Show the user how many characters they've entered and how many are remaining
Alphanumeric characters only
Choose to allow alphanumeric characters only if you wish
Charge alphanumeric characters only
Opt to allow all characters, including spaces and punctuation, but only charge for alphanumeric characters
Text Preview
With the Text Preview extension, allow the user to preview their text on the main product image, choose font, size, color, etc
Create complex formulas
Calculate values and prices based on the value of other add-on fields or options, product price, user inputs, or product quantity
Use customer inputs
Set product prices dynamically using values from other add-ons fields, e.g. use customer inputs for height and length to calculate area
Dynamic product dimensions
Update product dimensions dynamically - weight, width, height, length - through calculations based on user inputs
Use ACF field values
The Advanced Calculations extension allows you to include values from Advanced Custom Fields in your calculations
Get values from lookup tables
With the Advanced Calculations extension, you can read values from lookup tables based on user inputs

Go further with product add-ons
Product Add-Ons Ultimate works brilliantly with other plugins and extensions
Track product add-ons inventory
'Child' products are products in their own right - so you can track their inventory. When they run out, they're no longer available
Product add-ons SKUs
Child products can also have their own SKUs so can be included in pick lists etc
Weight and dimensions
Child products can have their own dimensions - ensuring shipping costs are always accurate, even for product options
Separate tax classes for product add-ons
Set different tax classes for options and products
Product categories add-on field
Use 'Product categories' add-ons to automatically use all products within specified categories as options in your main product
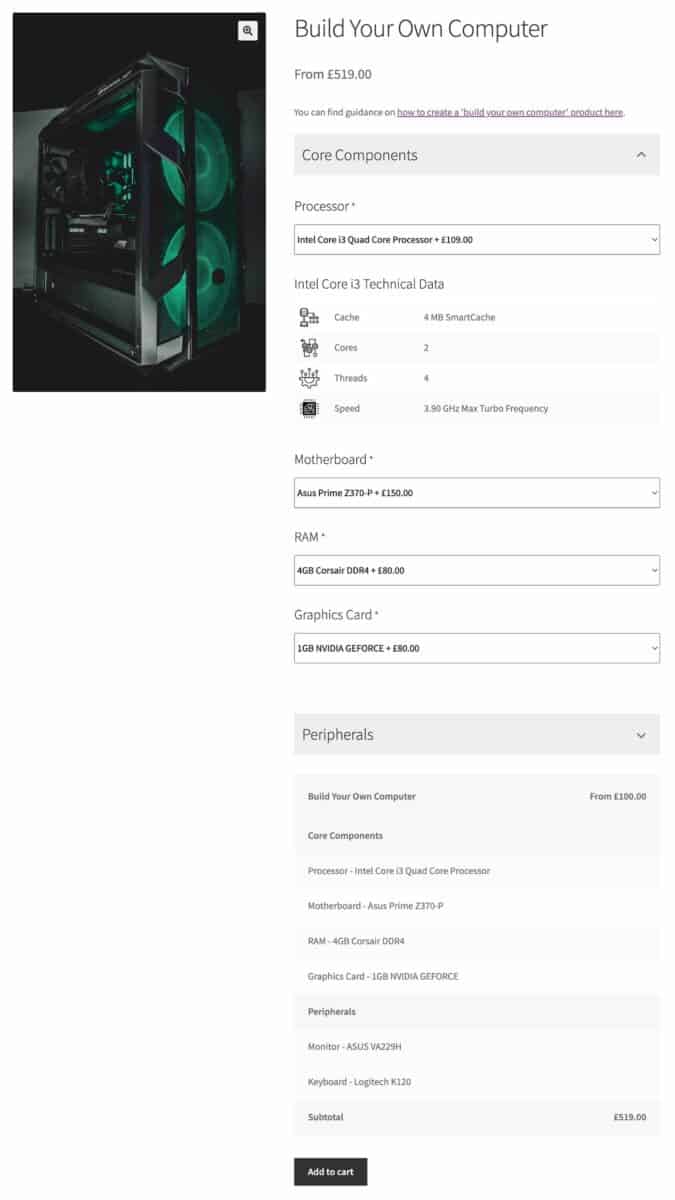
Create composite products
Composite products are made of multiple components. Each component can be a separate product, with inventory, SKU, weight, price, etc
Create bundled products
Bundled products are multiple products sold together. Easily create bundled products with the Products add-on field
Image swatches
Display thumbnail images with or without text. Allow users to select one or multiple options
Text swatches
Display text options like graphical buttons. Allow users to select one or multiple options
Color swatches
Display color values as swatches
Update main product image
Choose to replace the main product image when the user selects an image swatch
Create image layers
Choose to layer multiple images on the main product image when the user selects an image swatch
Organize fields in groups
Each field belongs to a group, making it easier to manage your product add-ons
Individual product add-ons
Add fields and groups to individual products, if you wish
Global product add-ons
Create product options globally and assign them to multiple products, to specific product categories, or to all products
Titles and descriptions
Add titles, images and descriptions for each add-on option and group
Duplicate groups and fields
Easily duplicate add-on fields or entire groups within the same product
Import / export fields and groups
Easily copy groups and fields to other products to make things easy
Themes and page builders
WooCommerce Product Add-Ons Ultimate works with all themes (including block themes) and page builders
Multilingual add-ons plugin
Add-Ons Ultimate is compatible with multilingual plugins (and is WPML certified)
Multicurrency add-ons plugin
Product Add-Ons Ultimate supports WooCommerce Multicurrency, Aelia Currency Switch, and CURCY
Product add-ons REST API
Add-Ons Ultimate is compatible with the WooCommerce REST API - get, edit, delete product add-ons
Bookings for WooCommerce
WooCommerce Product Add-Ons Ultimate is fully compatible with our Bookings for WooCommerce plugin
WooCommerce Members Only
WooCommerce Product Add-Ons Ultimate is fully compatible with our WooCommerce Members Only plugin
WooCommerce Dynamic Pricing and Discount Rules
Product Add-Ons Ultimate is fully compatible with our Dynamic Pricing and Discount Rules plugin
WooCommerce Subscriptions
Product Add-Ons Ultimate is fully compatible with the WooCommerce Subscriptions plugin
Pricing
All purchases are covered by a 14 day money back guarantee. Prices are in US Dollars.
Yearly licences renew annually - cancel anytime
Lifetime licences are a one-time payment
Basic
$69.00 + VAT *
Use on a single siteUse this plugin on one production site
Renews annuallyThis plugin will automatically renew every year. If you cancel it, you can continue to use the plugin but will not receive support or updates
14 day money back guaranteeIf the plugin isn't what you want, just drop us a line within 14 days for a full refund
Pro
$119.00 + VAT *
Use on unlimited sitesUse this plugin on as many sites as you like
Extra featuresClick here to see the extra features in Pro
Renews annuallyThis plugin will automatically renew every year. If you cancel it, you can continue to use the plugin but will not receive support or updates
14 day money back guaranteeIf the plugin isn't what you want, just drop us a line within 14 days for a full refund
Basic
$169.00 + VAT *
Use on a single siteUse this plugin on one production site
One-time paymentThis is a single one-time charge. You'll recieve support and updates for the lifetime of the product
14 day money back guaranteeIf the plugin isn't what you want, just drop us a line within 14 days for a full refund
Pro
$279.00 + VAT *
Use on unlimited sitesUse this plugin on as many sites as you like
Extra featuresClick here to see the extra features in Pro
One-time paymentThis is a single one-time charge. You'll recieve support and updates for the lifetime of the product
14 day money back guaranteeIf the plugin isn't what you want, just drop us a line within 14 days for a full refund
A full refund if you're not happy
I built this plugin myself and my team and I are available to support you personally. We want you to be 100% satisfied with your purchase so if, for any reason, this plugin doesn't meet your expectations over the next 14 days, let us know and we'll give you a full refund.
Your customer support team is absolutely superb. I have worked with Collins and Clint, and they have been helpful, patient, and incredibly easy to work with.

Why buy the WooCommerce Product Add-Ons Ultimate plugin?
The WooCommerce Product Add-Ons Ultimate plugin enhances the shopping experience by allowing customers to customize products with extra options like text, images, or additional features. This flexibility lets customers tailor products to their specific needs, making their purchases more meaningful and unique. Additionally, by offering these customizable add-ons, store owners can increase profitability through upselling personalized options.
FAQs
Changelog for WooCommerce Product Add-Ons Ultimate
= 3.26.2, 2 July 2025 =
* Fixed: condition rule 'Is Not' is not displaying correctly in the backend when the condition refers to Products or Product Categories fields
= 3.26.1, 25 June 2025 =
* Added: pewc_enqueue_blocks_script filter
* Fixed: add-on fields not included in PDF Invoices & Packing Slips for WooCommerce
* Fixed: uploaded images not displayed on cart and checkout pages when using GeneratePress theme
= 3.26.0, 19 June 2025 =
* Added: allow formulas in field prices and option prices
* Added: Default setting for Products and Product Categories fields
* Added: allow_text_calcs_fields for returning text ACF fields
* Fixed: add-ons list is displayed twice in the admin Edit Order page
* Fixed: when a Products field is using Components List layout and Force Quantity is enabled, a child product can still be deselected when clicking on its image
= 3.25.6, 10 June 2025 =
* Added: pewc_disable_replace_base_image_with_selected_swatch filter
* Fixed: Select and Select Box fields with field prices and First field is instruction only get added to the totals even if no option is selected
* Fixed: Swatch fields not working correctly for layer images if both main and alt images exist for a swatch option
* Fixed: totals not updated on page load when Products and Product Categories fields that use Variations Grid layout have default values or when editing from the cart
* Fixed: selected variations not added to Summary Panel when using Variations Grid layout
* Updated: use selected Swatch as base image for layered images if Replace main image is enabled for the Swatch field
* Updated: ensure group post types are enabled by default
= 3.25.5, 28 May 2025 =
* Fixed: Javascript infinite loop issue when using a Select Box field in a condition
* Fixed: PHP error if a Swatch field option does not have a main image and Layer images is enabled
* Fixed: Products field using Select layout does not show Select Field Placeholder text when the field has conditions
* Fixed: incorrect price for Name Your Price fields if Multiply Price setting is enabled
* Updated: apply Simple discount on the add-ons on the product page if apply_simple_rules_after_product_rules is active
* Updated: compatibility with Barn2 Fast Cart for forced quantities
= 3.25.4, 30 April 2025 =
* Added: pewc_duplicate_group_map_field_ids action hook
* Added: pewc_update_duplicated_ids jQuery trigger
* Fixed: some Text fields trigger a PHP warning during validation
* Fixed: validation issues if a condition is dependent on a repeatable field
* Fixed: product image not resetting when deselecting Swatch field if there are selected layered Swatch fields
* Fixed: deselecting a swatch doesn't remove the border on mobile
* Updated: allow child products with low stock to be ordered beyond the stock count if backorder is allowed
= 3.25.3, 23 April 2025 =
* Added: pewc_filter_duplicate_field_params filter
* Fixed: Clear All Options button does not work on the product page after adding the product to the cart and if Redirect to the cart page is disabled
* Fixed: Select field becomes blank after clicking Clear All Options button if field does not have a default value
* Fixed: Select Box field not correctly resetting after clicking Clear All Options button
* Fixed: totals are not updating on the product page when using the Components List layout in Products and Product Categories fields
* Fixed: color swatch not square on mobile
* Fixed: issues with Calculation fields with conditions
* Updated: the custom order item meta pewc_product_extra_id is now hidden from the Edit Order page
= 3.25.2, 17 April 2025 =
* Updated: child products with force quantity cannot be deselected on product page
* Updated: child products with force quantity cannot be edited in cart
= 3.25.1, 11 April 2025 =
* Fixed: Product Add-Ons Home page in admin dashboard not working with WooCommerce 9.8.1
= 3.25.0, 10 April 2025 =
* Added: Components List layout for Products Layout
* Added: default quantity setting for child products with independent quantities set
* Fixed: issues with layered Swatch fields with default values and conditions
* Fixed: uploaded image not displayed on the Checkout page if using Blocks
* Fixed: field quantity does not reset when de-selecting a product in Radio Images layout
* Fixed: PHP warning when adding to cart if a Select Box field is hidden by a condition
* Fixed: if First field is instruction only is enabled, Select and Select Box fields still appear in the summary panel even if no option is selected
* Updated: automatically select/deselect products when changing field quantity in Radio Images or Radio List layout
= 3.24.7, 1 April 2025 =
* Fixed: New tab setting for QuickView not working if Optional link text is blank
* Fixed: repeated groups not displayed in Add-Ons by Order page
* Fixed: quantity and Add to cart button disappear on the product page when Quantity Selector is set to Stepper in Blocks
* Fixed: some add-on fields don't update the totals when used with Product Table Ultimate
* Updated: replace main image behaviour when unselecting swatches
* Updated: licence key fields to password inputs
* Updated: count multiple PDF file pages
= 3.24.6, 18 March 2025 =
* Fixed: if Optimised validation is disabled, required Radio and Select Box fields pass validation even when blank
* Fixed: Select Box option values with quotes don't get passed back to the product page when editing options from the cart
* Fixed: Swatch fields that have layered images enabled and with conditions are not replacing the main image if field has a default value
= 3.24.5, 12 March 2025 =
* Added: pewc_products_for_cats_stock filter
* Fixed: price does not update on product page when using WC Blocks even if Update price label is enabled
* Fixed: JavaScript error on uploading a large file when the filter pewc_use_original_image_for_thumbnail is activated
* Fixed: Number fields that are displayed as sliders always pass JS validation even if a field is required and no value has been selected
* Fixed: option values with quotes don't get passed back to the product page when editing options from the cart
* Updated: PDF page count now works for multiple uploads
= 3.24.4, 3 March 2025 =
* Added: option to open quickview in new tab
* Fixed: uploaded images don't appear in the cart on some servers
* Updated: stop propagation when quickview link is clicked
= 3.24.3, 24 February 2025 =
* Fixed: Disable groups function does not work on some themes because of JS error
* Fixed: Repeated fields values do not appear in the order pages
* Fixed: script errors in Query Monitor plugin
* Updated: .htaccess rules for Apache 2.4
= 3.24.2, 6 February 2025 =
* Added: pewc_allowed_global_groups_post_status filter
* Fixed: product quantity from the cart is not used when editing product add-on fields
* Fixed: product quantity reverts to the default value set by Min Max Quantity and Order instead of the initially selected quantity when using Edit Options from the cart
* Fixed: date picker on the Clean Up Uploaded Files page does not work on non-HPOS sites
* Fixed: repeatable setting does not toggle on a copied group
* Fixed: unable to modify items in the Global Add-Ons Products rule after duplicating a group
* Updated: only published global groups are displayed on the frontend by default
* Updated: product and category search in Products and Product Categories field now work on newly added fields
= 3.24.1, 28 January 2025 =
* Fixed: some required fields with flat rate price always fail Optimised validation
* Fixed: if Allowed multiple and Flat rate is enabled on a Swatch field, it is not getting added to the flat rate list on the cart page
* Fixed: when duplicating a product or exporting a group, field conditions are not copied correctly
* Updated: don't adjust flat rate add-on field prices on the product page if product has DPDR discount
= 3.24.0, 21 January 2025 =
* Added: options for cleaning uploaded files from the server
* Added: pewc_update_add_on_image_focus_on_main_image jQuery trigger
* Fixed: Checkbox field not showing as checked even when Default is checked
* Fixed: default value is not getting applied to Radio Group and Checkbox fields when hidden by conditions and if the field is displayed as swatch
* Fixed: child product quantity in parent product's postmeta data not getting updated for child products with linked quantities
* Updated: allow add-on fields to be moved into empty groups in Edit Product page
* Updated: close enhanced tooltip window when clicking outside the window
* Updated: allow files to be downloaded from the order even if Organise uploads setting is disabled
= 3.23.0, 8 January 2025 =
* Added: Import/Export add-on groups
* Added: ability to move add-on fields to a different group
* Fixed: main image is not replaced with selected Swatch option when editing an option via the Edit options link on the Cart page
* Fixed: if a Checkbox field is checked by default, the field is always checked when editing options from the cart
* Fixed: entered quantities in Products field using Variation Grid layout not getting passed to the product page when editing options from the cart
* Fixed: linked and one only child products can be removed and their quantities updated in the cart when using Blocks
* Fixed: add-on fields with options show incorrect prices on the order page for some tax settings
* Fixed: auto-focus on the first image not working when Replace main image with swatch is enabled
* Updated: DPDR rule label is retained even if Update pricing label is enabled
* Updated: compatibility with Advanced Uploads multiply price with quantity per upload
* Updated: display groups as post type by default
= 3.22.1, 3 January 2025 =
* Fixed: ensure $group is always array in repeater
= 3.22.0, 2 December 2024 =
* Added: setting to prevent adding add-on field prices to the DPDR pricing table
* Added: pewc_prepare_item_for_database_params filter
* Added: pewc_replace_backslashes_in_file_paths filter for compatibility of Upload fields in Windows systems
* Added: Clear All Options button
* Added: User Role specific groups
* Added: group repeater and quantity repeater
* Fixed: fields using cost-based conditions are not added to the cart
* Fixed: hidden option prices are shown when DPDR updates add-on field prices
* Fixed: required Select Box field that has a condition fails optimised validation when shown
* Fixed: issues with field conditions dependent on a hidden Select Box field
* Fixed: issues with field conditions dependent on a hidden Checkbox field with default value
* Fixed: uploaded images are not displayed in Cart and Checkout pages using blocks
* Fixed: Edit options text does not appear in Cart page using blocks
* Fixed: PDF page count is not displayed when editing add-ons on product pages
* Fixed: if checkout fails and Organise uploads by order is enabled, uploaded image gets moved early and causes issues when checkout completes
* Updated: enhanced Customizer options for group layouts
* Updated: show original price with strikethrough next to adjusted product price if Disable DPDR price labels setting is off
* Updated: adjust a child product's price labels only if Dynamic Pricing rule applies to all products
* Updated: moved Javacript trigger event 'pewc_field_visibility_updated' for better compatibility with other plugins
= 3.21.6, 23 October 2024 =
* Fixed: DPDR table not updating on variable products when selecting add-on fields
= 3.21.5, 10 October 2024 =
* Added: pewc_disable_wcfad_on_addons setting
* Added: pewc_calculating_text and pewc_uploading_text filters
* Fixed: Download button in Edit Order page causes a PHP Fatal error for some sites
* Fixed: Add to cart button text becomes 'Calculating...' when uploading a file and Disable Add to Cart button setting is enabled
* Fixed: login status conditions not working for global add-on fields
* Fixed: JavaScript console error if product does not have DPDR rules
* Updated: references to F+D to DPDR
* Updated: remove group title in the cart if Display group titles in cart is enabled and group is empty
* Updated: load only DPDR compatibility script if Dynamic Pricing is enabled
= 3.21.4, 1 October 2024 =
* Added: $child_product_id parameter to pewc_cart_item_extras_child_product filter
* Added: pewc_swatch_layer_composite_constant, pewc_swatch_layer_base_image_url, and pewc_swatch_layer_swatch_url filters
* Fixed: hidden Swatch field with default value does not replace main image when shown
* Fixed: hidden Swatch field with default value replaces main image when selecting variations
* Fixed: Customizer not working when Product Add-Ons Ultimate is active
* Fixed: radio group fields appear in Summary panel even if nothing is selected
* Fixed: product slugs with special characters sometimes causes issues when generating composite image with swatch fields
* Fixed: display issues with categories in global rules when switching from Global Add-Ons to Global groups as post types
* Fixed: some sites encounter 'Failed to read file' error when using layer images on Swatch fields
* Fixed: required Color Picker fields always fail validation when Optimised validation is enabled
* Fixed: Swatch field option description is displayed twice on variable products when percentage option is enabled and when Preset style is set to 'Inherit from theme'
* Fixed: Checkbox field price not updating on variable products when percentage option is enabled
* Fixed: Checkbox Group field option prices display incorrect prices on variable products when percentage option is enabled
* Fixed: parent product is also added to the cart when using Swatches layout in Products field
* Fixed: quantity sometimes does not update when clicking the Add button on Column layout
* Fixed: child products that are not selected are still added when using Swatches layout and quantity is Linked or One Only
* Fixed: PHP warnings when adding child products and the parent product has an upload field
* Updated: compatibility of layer images with Porto theme
* Updated: prevent fatal error when using layer images feature and Imagick is not installed
* Updated: also validate Number fields with min and max values if Disable groups setting is enabled
* Updated: update add-on field prices on the product page when a Fees and Discounts rule applies to all products
= 3.21.3, 1 August 2024 =
* Added: pewc_before_close_td filter
* Fixed: character counter for text fields break layout if using Table group layout
* Fixed: incorrect total price in the cart when using a Calculation field that set the product price of a Booking product
* Fixed: child product quantity input field incorrectly using the last variation's stock as max value when using Column layout in Products field
* Updated: respect woocommerce_price_trim_zeros filter in summary and totals
* Updated: changed how quantity is retrieved by jQuery in pewc.js and conditions.js
* Updated: use the selected variation's stock as max value in the child product quantity input field when editing add-ons from the cart
= 3.21.2, 2 July 2024 =
* Added: pewc_trigger_js_validation Javascript event
* Added: pewc_allow_empty_field_values filter
* Fixed: enhanced tooltips appear sometimes in non-product pages
* Fixed: error message does not disappear when Product Categories field fails then passes validation
* Fixed: PHP warning when saving a product with a new group
* Fixed: error notice disappears on required fields that failed min/max validation if Hide totals until validated or Disable groups settings are enabled
* Fixed: changing field type in the Edit Product page triggers a Javascript warning in the browser console
* Fixed: Number field value not resetting when hidden
* Fixed: display issues when fields have options and option price is a percentage of the product price
* Updated: auto-select child products when using pewc_child_product_independent_quantity filter
* Updated: jQuery deprecated functions
= 3.21.1, 16 June 2024 =
* Fixed: some fields trigger an infinite loop in Javascript when resetting their value
* Fixed: Group class not saving in Edit Product page and Global Product Add-Ons
= 3.21.0, 10 June 2024 =
* Added: enhanced tooltips
* Added: pewc_globals_extra_metadata action
* Added: pewc_group_extra_fields action
* Added: pewc_groups_metabox_fields filter
* Added: Japanese translation
* Fixed: extra characters in Global Groups page
* Fixed: accordion tab does not close when title is clicked
* Fixed: when editing a cart item with a variation child product, the child product quantity field is using the variation ID
* Fixed: if multiple layered images have default values, only the default image of the first field gets applied
* Fixed: incorrect totals in Global Groups page
* Fixed: add-on field image not working
* Fixed: variation-dependent fields do not reset their values when hidden even with Reset field values enabled
* Fixed: Text Preview field not resetting when hiding a variation-dependent field
* Updated: use enhanced search for By product rule in Global Add-Ons
* Updated: when multiple uploads are enabled, if a file fails validation, other uploaded files that passed validation are now saved and added on the next page load
= 3.20.0, 8 May 2024 =
* Added: pewc_allow_tax_on_negative_prices filter
* Added: pewc_disable_cart_item_price_adjust filter
* Added: pewc_name_price_field_display_in_cart filter
* Added: pewc_start_group and pewc_end_group filters
* Added: custom user field functionality
* Added: progress bar layout options
* Added: log-in status conditions
* Added: alt image for swatches
* Added: 'Always include in order' option for group conditions
* Added: setting for permitted file types
* Added: Customizer settings for swatch image size
* Added: add to length, width and height attributes using calculation fields
* Fixed: some child products are not added if a Product field is using the Select layout with placeholder text
* Fixed: add-on prices are not included in cart item prices when using Divi theme cart
* Fixed: incorrect fixed discount on child products in some tax settings
* Fixed: Products field using Column layout use the parent child product's stock instead of the child product variant's stock
* Updated: added $item argument to pewc_maybe_adjust_tax_price_with_extras filter
* Updated: use enhanced search for global groups and products fields
* Updated: Customizer options
* Updated: .pewc-hex markup
* Updated: close accordion group without re-opening
* Updated: optimise conditions and calculations parameters now enabled by default
* Updated: AJAX uploader enabled by default
= 3.19.1, 4 April 2024 =
* Added: pewc_start_group and pewc_end_group hooks
* Added: Group Class field
* Fixed: conflict with Facebook for WooCommerce plugin
* Updated: reduced number of products queried for Products field
= 3.19.0, 27 March 2024 =
* Added: pewc_dropzone_remove_before_unlink action hook
* Added: pewc_order_frontend_display_file and pewc_uploaded_files_meta filter
* Added: assign global groups from product edit screen
* Added: full progress bar functionality
* Added: number range slider option
* Added: pewc_check_tax_for_option_price filter
* Added: pewc_allow_text_calcs to allow text values from look up tables
* Fixed: minor style issue with selected child product
* Fixed: PHP warning if Display group titles in cart is enabled and group title is blank
* Fixed: uploaded files are not moved to the correct directory when using Checkout Blocks
* Fixed: fatal error on the plugins page when WooCommerce is deactivated while Add-Ons Ultimate is active
= 3.18.1, 27 February 2024 =
* Added: decimal places setting for number fields
* Fixed: parse error in functions-single-product.php
= 3.18.0, 22 February 2024 =
* Added: pewc_calculation_look_up_tables_product_page_only filter
* Added: pewc_reinitiate_js_validation Javascript event
* Added: pewc_disable_line_height_select_box filter
* Added: pewc_set_product_weight_filter_limit filter
* Added: pewc_update_price_label filter
* Fixed: when Disable groups is enabled, some groups are not enabled if they don't have required fields
* Fixed: updating the quantity of an independent child product also updates the quantity of a sibling linked child product
* Fixed: a child product that is sold individually can be added multiple times in the cart
* Fixed: calculation fields using look up tables not working on pages using WooCommerce Product Table Ultimate
* Fixed: child product stock not counted correctly if same product is added to different parent fields
* Fixed: checkbox and color picker fields with default values not getting reset when hidden
* Fixed: some responsiveness issues when using calculation values in conditions
* Fixed: selected swatch not getting removed from main image if swatch field is hidden
* Fixed: Swatch width field setting not saving
* Fixed: responsiveness of Swatch layer if product has a gallery of images
* Fixed: Swatch fields are always using layered images if Replace main image is enabled
* Fixed: Replace main image in Swatch field setting
* Fixed: if Swatch field has a default value, use it when field is reset
* Updated: better compatibility between Optimised validation and Product Table Ultimate
* Updated: replace main image on page load if Image Swatch, Checkbox, or Select Box fields have default value
* Updated: initiate colour picker on new swatch option
= 3.17.1, 17 January 2024 =
* Fixed: error when saving product with layers
= 3.17.0, 16 January 2024 =
* Added: image layers option in Swatch fields
* Fixed: PHP error when WooCommerce is not active
* Updated: UX issues with colour swatch setting
* Updated: EDD_SL_Plugin_Updater for PHP8.2 compatibility
= 3.16.0, 9 January 2024 =
* Added: pewc_disable_product_extra_post_type filter
* Added: pewc_edited_fields, pewc_edited_child_fields, and pewc_products_column_selected_variations filters
* Added: option to replace main image with selected swatch
* Added: colour swatch option
* Fixed: product_extras records are created repeatedly when updating orders using REST API
* Fixed: Products fields using Swatches layout do not have values when editing product options from the cart
* Updated: disable AJAX add-to-cart on archive pages
* Updated: 'Image Swatch' fields have been renamed to 'Swatch' fields
= 3.15.0, 30 November 2023 =
* Added: disable next group until all required fields in current group is completed
* Added: pewc_hide_totals_validation, pewc_disable_groups_required_completed, and pewc_steps_group_disable_scroll_to_top filters
* Added: Disable scroll on Steps layout when validation fails
* Added: pewc_after_update_total_js Javascript event
* Added: pewc_child_products_quantity_symbol and pewc_child_products_metadata_separator filters
* Added: pewc_disable_all_transients filter
* Fixed: incorrect line item total in order email if child products are hidden in the order
* Fixed: select box option increase in height continuously when you open and close it repeatedly
* Fixed: PHP error occurs when updating a Review and Approve order and WC session is not yet set
* Fixed: PHP warnings of undefined keys on Add-Ons Ultimate fields created using older versions of AOU, when a new field setting/key did not exist yet
* Fixed: compatibility between Polylang 3.5.2 and Global Groups
* Updated: better compatibility with Divi theme
* Updated: migration function causing PHP deprecated warnings in PHP 8.1
* Updated: product categories in conditions now uses comma-separated product ID(s)
* Updated: child products metadata now shows quantity
* Updated: child products metadata now shows selected variation instead of parent variable product
= 3.14.0, 7 November 2023 =
* Added: field visibility setting
* Fixed: incorrect line item total in order email if child products are hidden in the order
= 3.13.6, 12 September 2023 =
* Fixed: no visual indication that a radio group option is selected if Default value is set and Display as Swatch is enabled
* Fixed: PHP parse error when using Checkboxes Images layout on Products field
= 3.13.5, 11 September 2023 =
* Added: pewc_use_original_image_for_thumbnail filter
* Added: pewc_get_child_quantity_field_attributes to checkbox field templates
* Added: Bulgarian translation (thanks to Simeon for this!)
* Added: pewc_ignore_price_with_extras filter to avoid issues with Aelia converting price
* Added: pewc_filter_minmax_validation_values filter
* Fixed: some PDFs generate thumbnails with inverted colors
* Updated: HPOS compatibility
= 3.13.4, 25 July 2023 =
* Added: pewc_hide_zero_option_price filter for Select Box field
* Added: pewc_get_all_product_ids_limit and pewc_get_all_product_ids_status filters
* Added: pewc_filter_not_visible_unset_cart_item_data filter for compatibility with Text Preview
* Fixed: AJAX upload issue on Safari if filename has special characters
* Fixed: child product gets deselected when choosing variation in Products field using Column layout
* Fixed: PHP warning if pewc_validate_child_products_stock filter is active and no child product is selected
= 3.13.3, 12 July 2023 =
* Fixed: WooCommerce zoom image not replaced when replace main image with image swatch is active
* Fixed: Incorrect grand total if a calculation field that set the product price is subsequently hidden
* Fixed: Products field using Checkbox Images layout and Linked quantity experiences a JavaScript infinite loop
* Fixed: Add and Remove buttons not working for Products field using Column layout
= 3.13.2, 3 July 2023 =
* Added: pewc_replace_image_focus, pewc_control_container, pewc_control_list, and pewc_control_element filters
* Updated: child products can now be selected by clicking the container
* Updated: reset products select field if quantity is 0
* Updated: prevent products select field from being added to cart metadata if quantity is 0
* Updated: replace main image with image swatch now moves the focus back on the main image
= 3.13.1, 8 June 2023 =
* Added: Display as swatch option for Radio Group and Checkbox Group fields
* Added: pewc_wcmmqo_disable_validate_child_products filter
* Fixed: group condition using 'contains' as operator does not work when referencing a Products field
* Fixed: some issues with quantities of child products when editing add-ons of products in the cart
* Fixed: option prices in add-on fields show zero price in the suffix
* Updated: display an alert message if there was an error in getting PDF page count
* Updated: delete pewc_categories_field_products_ transient on product save
* Updated: compatibility of child products with WooCommerce Minimum Maximum Quantity and Order
= 3.13.0, 16 May 2023 =
* Added: Set child product quantity using calculation fields
* Added: field_xxx_length etc tags for calculations to get dimensions of selected child products (independent quantities, radio images and list only)
* Added: field_xxx_quantity - get quantity of child products in field (independent quantities, radio images and list only)
* Added: pewc_after_pewc_add_on_product action hook
* Fixed: percentage price on a Text field overwrites the per-character calculation
* Fixed: Image Swatch field not validating properly if Flat Rate and Allow Multiple are enabled
* Fixed: default value for Products field with Radio Images layout not getting put back after being hidden
* Fixed: generating a thumbnail fails if a PDF has a very large resolution
* Updated: child product templates
* Updated: Radio Group fields can now be used as look up fields for look up tables
* Updated: added $cart_item_data argument to pewc_cart_item_extras_child_product filter
= 3.12.3, 17 April 2023 =
* Fixed: custom attributes cause PHP warnings on product pages
* Fixed: fatal error when adding to cart a product with add-on field that is dependent on an image swatch or checkbox group field but no options were selected
* Fixed: if AJAX uploader is disabled, product is still added to the cart even if uploaded file is invalid
* Updated: replace main image with image swatch selection compatibility with Porto theme
= 3.12.2, 5 April 2023 =
* Added: pewc_next_step_text filter
* Added: calculation tag for PDF page count
* Added: use {pa_attribute} in calculations
* Added: option to hide totals until fields validated
* Added: hide_totals_timer filter
* Added: pewc_attach_images_to_email_ids filter
* Added: pewc_disable_esc_url_uploaded_file filter
* Fixed: required Products fields fail validation when Optimised validation is enabled and child product price is zero
* Fixed: when using the filter pewc_disable_button_recalculate, Add to cart button also gets disabled if a page does not have calculation fields
* Fixed: PHP warnings on incomplete group conditions
* Fixed: default color for Color Picker field not getting applied on the front end product page
* Fixed: ensure quantity fields aren't hidden in child product fields
* Fixed: image swatch field price does not reset when hidden by a condition
* Fixed: calculation field sometimes triggers Javascript loop
* Fixed: default value for Products field with Radio Images layout not working on frontend
* Fixed: Upload field always fails validation if field is required and if AJAX uploader is disabled
* Fixed: image upload does not work on newly added row on an Information field
* Fixed: rounding issues if the setting Hide child products in the cart is enabled
* Updated: if Optimised validation is enabled, fields now show an error if customer selects more than the max limit
* Updated: when using the filter pewc_disable_button_recalculate, Add to cart button now shows "Calculating..." when disabled
* Updated: compatibility with Polylang
* Updated: hide 'Minimum price' option - use pewc_enable_minimum_price_option filter
* Updated: select field styles for cross browser consistency
= 3.12.1, 7 February 2023 =
* Added: pewc_order_item_upload_other_data filter
* Added: pewc_set_initial_key filter
* Added: total_variations tag for WooCommerce Better Variations grid compatibility
* Fixed: price not hidden on product page if Price label display setting is Hide price and Update price label is enabled
* Fixed: child products not added to parent product's meta if using Variations grid layout
* Fixed: PHP warnings if using Variations Grid layout
* Fixed: fields with incomplete conditions not getting added to the cart
* Updated: images in templates for Products field
* Updated: pewc_filter_group_title params
* Updated: Dutch translation
= 3.12.0, 12 December 2022 =
* Added: set attributes in conditions
* Added: pewc_add_cart_item_data_upload_file filter
* Added: pewc_get_item_data_after_file filter
* Added: pewc_filter_price_for_uploads filter
* Added: pewc_uploaded_file_display_name filter
* Added: pewc_disable_wcfad_on_addons filter
* Added: support for attributes on field conditions of variable products
* Added: disable_button_recalculate and recalculate_waiting_time filters
* Fixed: tooltip not working in Global Addons
* Fixed: compatibility issues with Fees and Discounts if calculation field uses product_price tag in its formula
* Fixed: incorrect prices in the dynamic pricing table for Fees and Discounts when a product uses a calculation field that sets the product price
* Fixed: issue with default values in fields hidden by nested conditions
* Updated: disable add-to-cart button for Upload and Calculation fields
* Updated: pewc_wc_price Javascript function now uses WooCommerce's accounting.js
* Updated: check file parameters for uploads
= 3.11.8.1, 17 November 2022 =
* Fixed: security vulnerability when using summary panel
= 3.11.8, 18 October 2022 =
* Updated: additional security hardening
= 3.11.7, 17 October 2022 =
* Fixed: security vulnerability for uploaded files in Firefox under certain conditions
* Updated: changed default preset style to 'simple'
= 3.11.6, 5 October 2022 =
* Added: Value Only option in Option Price Visibility
* Added: {field_x_option_value} tag in Calculation fields
* Added: character counter for Text Preview field
* Added: pewc_show_link_only_cart and pewc_remove_thumbs_in_order_page filters
* Added: pewc_calc_result_format filter for changing display format of Calculation fields
* Fixed: item price in mini cart does not include product add-on price
* Fixed: when referencing a Text Preview field in the conditions, condition value field is not available
* Fixed: validation for Text Preview fields
* Fixed: grand total does not update on the product page when changing the quantity and when the product price is set by a calculation field
* Fixed: conditions based on quantity does not respond when Optimised conditions is enabled
* Fixed: min / max characters do not appear for Text Preview fields
* Fixed: max_date setting for non-English languages
= 3.11.5, 30 August 2022 =
* Added: pewc_remove_thumbs_in_emails filter
* Added: REST API support for product-level add-on fields (beta)
* Fixed: ensure pewc_get_group_attributes always returns attributes
* Fixed: double quote issue in group title
* Fixed: transients are not resetting when saving Global Add-Ons
* Fixed: some fields' prices when inside hidden groups are still getting added to the total on the product page
* Fixed: incorrect field price after removing an AJAX uploaded file
* Fixed: Optimised validation does not open the group accordion if it has a field that failed validation
* Fixed: NaN in Fees and Discounts pricing table if tier amount is blank
* Updated: image swatch replace image function on fields that allow multiple selections
* Updated: if image swatch replace image is enabled, reset main image if field is hidden
* Updated: changes in optimised conditions so that a hidden field still triggers other fields that are dependent on it
= 3.11.4, 9 August 2022 =
* Added: Auto-generate PDF thumbnails on AJAX upload if site supports Imagick
* Added: pewc_enable_calc_in_cart filter to enable re-computing of Calculation fields that are dependent on quantity fields, if the quantity changes in the cart
* Fixed: Checkbox tooltip missing even if tooltip is enabled
* Fixed: tax issues with Booking product if {price_including_tax} is used
* Fixed: jerky movement when text field has max character and optimised validation is enabled
* Fixed: double quote issues in field label and in conditions
* Fixed: products with add-on fields still have AJAX add to cart behaviour on Gutenberg blocks
* Fixed: global group option is not updated if a global group was moved to trash
* Fixed: fatal error in PHP 8 if an add-on field has weight but the parent product does not have weight
* Fixed: if optimised validation is enabled, hidden variation-dependent fields are not skipped during validation
* Fixed: field IDs in calculation formulas are not updated when duplicating global groups
* Updated: if optimised validation is enabled, only perform live validation on fields with options after clicking Add to Cart
= 3.11.3, 20 July 2022 =
* Added: JavaScript counter for Text and Textarea fields
* Fixed: cannot select color in picker field
* Fixed: default value for Radio Group is not being applied if field or group is initially hidden
* Fixed: conditions are not triggered if the Add button is clicked when using the Column Products Layout and Products Quantities is not Independent
* Fixed: option prices reappear on fields with percentage price when selecting variations, even if Option Price Visibility is set to Hidden
* Fixed: field setting Only Charge Alphanumeric is not getting applied in the cart
* Fixed: pewc_condition_value_step filter not getting applied to number fields in new condition row
* Updated: Optimised validation now includes checking if the number of selected options for image swatch, checkbox group, or product fields exceed that of the max value
= 3.11.2, 22 June 2022 =
* Added: integration with Fees and Discounts to apply role-based discounts to add-on fields
* Added: pewc_global_group_order filter
* Added: triggers for Image Preview to hook into field visibility affected by conditions
= 3.11.1, 8 June 2022 =
* Added: pewc_field_inner_tag action
* Added: filters for option attributes and values
* Added: num_bookings param for calculations (for Bookings for WooCommerce)
* Added: pewc_exit_after_download filter
* Fixed: QuickView does not work on Column layout for Product and Product Categories fields
* Fixed: incorrect display in the summary panel for Product fields using Column layout
* Fixed: Date fields not saving 'Disable days of the week' values properly in Global Add-Ons
* Fixed: bug when using condition operators Greater Than and Less Than
* Fixed: Min Chars and Max Chars are not checked if a text field is not required
* Fixed: Product Categories field is not saving the selected categories in Global Add-Ons
* Fixed: required fields inside hidden groups still fail JS validation
* Fixed: child product discount disappears if product does not have add-on fields and if Fees and Discount is active
* Fixed: Product fields that use Swatches layout are not added to the totals on the product page
* Updated: JS for Fees and Discounts integration
= 3.11.0, 23 May 2022 =
* Added: preset styles option (beta)
* Added: pewc_products_for_cats_limit filter
* Added: optimised validation option (beta)
* Added: $product_id param to pewc_get_add_on_image_action
* Fixed: Product Categories fields do not correctly validate the min/max child products value
* Fixed: when Display child products as metadata is enabled, child products of Product Categories fields are displayed as product IDs
* Fixed: handling of failed AJAX uploads when using drag-and-drop
* Fixed: if Enable editing is active, when validation fails, Update product reverts to Add product
* Fixed: summary panel does not hide hidden groups
* Fixed: bail early in pewc_product_single_add_to_cart_text if get_cart_contents() is null
* Updated: error handling of multiple Upload add-on fields
= 3.10.4, 5 May 2022 =
* Added: pewc_product_column_variants filter
* Fixed: checkbox field price not hidden correctly when set in Field Price Visibility
* Fixed: checkbox field price does not display percentage when setting is enabled
* Fixed: optimised conditions not doing initial check correctly
= 3.10.3, 2 May 2022 =
* Fixed: fatal error in Customizer
= 3.10.2, 29 April 2022 =
* Fixed: error in updating an order when Hide child products in the order is enabled
= 3.10.1, 26 April 2022 =
* Fixed: ensure child products in Product Categories fields link to parent products in cart
* Fixed: Product Categories fields with independent quantities
* Fixed: missing param in pewc_field
* Fixed: missing required element in checkbox template
* Fixed: validation issue for Product / Product Categories fields
= 3.10.0, 20 April 2022 =
* Added: new Products Categories field type
* Added: Checkboxes List and Radio List product field layouts
* Added: calculated_booking_cost and num_units_int params for calculations (for Bookings for WooCommerce)
* Fixed: look up table issue if header has decimals
* Fixed: parse error on products templates if licence not pro
* Fixed: parse error for weight fields with empty value
* Fixed: tax issues on column layout for child products
* Fixed: character settings do not appear for Text Preview in Global Add-Ons
* Fixed: group conditions not firing correctly when field is hidden
* Fixed: currency converted multiple times when add-ons in more than one group
* Fixed: bug in editing child products when the parent product uses a column layout
* Fixed: bug in field condition when using Select products layout and when Optimise conditions is enabled
* Fixed: tax issues in price display suffix
* Fixed: image swatch field price does not reset to zero if there is no option selected
* Fixed: child product independent quantities on the product page do not get multiplied if Multiply independent quantities is enabled
* Updated: set calculation price to 0 if look up table returns null
* Updated: get field parent in conditions.js for improved compatibility with Product Table Ultimate
* Updated: allow editing of upload fields
* Updated: use wp_get_attachment_image_url to get child product images
* Updated: check if quantity field does not exist for Bookings for WooCommerce
* Updated: markup for products-radio.php
* Updated: markup for checkbox.php
* Updated: markup for radio.php
* Updated: add child products prices to parent product price if Hide child products setting is enabled
* Updated: set Include variations as child products default to yes
= 3.9.7, 15 March 2022 =
* Added: save AJAX uploads if validation fails
* Added: pewc_cart_item_extras_child_product filter
* Fixed: PHP notice if default value is an array
* Fixed: enabling QuickView allows child products' attributes to override the parent product's
* Fixed: character settings do not appear for Text Preview in Global Add-Ons
* Fixed: tax issues on calculation fields
* Fixed: tax issues on column layout for child products
* Fixed: ensure scroll on pewc-steps-wrapper doesn't throw error
* Fixed: tax issue on minimum price field
* Fixed: minimum price gets rounded down if a currency's decimal separator is a comma
* Updated: removed wpo_wcpdf_after_item_meta
= 3.9.6, 25 January 2022 =
* Added: pewc_price_with_extras_before_calc_totals filter
* Added: pewc_after_add_cart_item_data filter
* Fixed: Aelia CS doubling conversion
* Fixed: parse error from Aelia CS integration
= 3.9.5, 17 January 2022 =
* Added: support for Aelia Currency Switcher
* Added: option to add to product weight on calculation fields
* Added: pewc_filter_quantity_field filter
* Added: pewc_maybe_adjust_tax_price_with_extras filter
* Added: pewc_export_orders_capability filter
* Fixed: global rules not displaying for Dutch sites
* Fixed: subdirectory changes for uploaded files when user is not logged in
* Fixed: variation specific fields with conditions not displaying correctly
* Fixed: conditions not loading on global add-ons page for Dutch language
* Fixed: apply pewc_before_update_field_all_params to global calculation fields on front end
* Fixed: look up tables on Global Add-ons
* Fixed: QuickView issue if product is used in more than one product fields
* Fixed: "contains" condition not working for product field column layout
* Fixed: calculations displayed as cost with negative value subtracting 1 from value
* Fixed: image swatch not working inside lightboxes
* Fixed: tooltip not working in mobile
* Updated: pewc_enable_numeric_options
= 3.9.4, 22 September 2021 =
* Added: Danish translation
* Fixed: parse error in functions-pro-helpers.php
= 3.9.3, 21 September 2021 =
* Fixed: image swatch optimised condition
= 3.9.2, 20 September 2021 =
* Added: pewc_child_product_title to products-radio.php template
* Added: styles for mobile products layout
* Added: maxThumbnailFilesize param to Dropzone
* Added: field param to pewc_dropzone_thumbnail_width and pewc_dropzone_thumbnail_height filters
* Added: option to return a zero value in a calculation for any fields that are not present on the page or that have an empty value
* Added: indent child products option
* Added: extra date parameters
* Added: pewc_child_product_title filter on select and column child products layout
* Added: pewc_filter_select_option_field filter
* Fixed: error message in cart for uploaded file when cancelling Klarna or Clearpay order
* Fixed: admin CSS enqueued correctly for Dutch language
* Fixed: variation-dependent add-on fields with field images leaves a gap when hidden
* Fixed: div container of uploaded images not displayed in cart
* Fixed: upload field price not displayed if field does not have a label and is not required
* Fixed: variation-dependent hidden calculation fields are still displayed
* Fixed: child product discount does not allow decimals
* Fixed: group title was misaligned in cart when displayed in some themes
* Fixed: when using the same variable product as child products in different fields, and when using Column layout, selected variations was not saved correctly
* Fixed: optimised conditions on products
* Fixed: add to cart button disabled for uploads re-enabled by calculations
* Fixed: clicking headings in steps layout could close group
* Fixed: checkbox label not displaying in order email when price hidden
* Updated: remove file size comparison in Dropzone queuecomplete
* Updated: set datepicker dynamically on field focus
* Updated: more information for message on unavailable Pro fields
* Updated: hide option and field price in summary panel when visibility setting requires
* Updated: performance improvements to pewc_update_total_js
* Updated: performance improvements to conditions.js
= 3.9.1, 10 August 2021 =
* Added: pewc_start_group_layout_options action
* Added: pewc_group_content_wrapper_class filter
* Added: pewc_group_layout filter
* Added: pewc_before_group_inner_tag_open action
* Added: pewc_before_group_inner_tag_close action
* Added: tooltipster filters
* Added: scroll to top when selecting next step
* Added: pewc_enable_numeric_options filter for conditions
* Added: pewc_all_conditions_by_field_id
* Fixed: JS error from Select Box on Product Table Ultimate
* Fixed: required Products field with Grid layout failing validation
* Fixed: conditions based on is-not for radio buttons not functioning correctly
* Fixed: missing variation in grid layout causing layout to break
* Updated: removed check for y_axis in pewc.js for look up tables
* Updated: changed order of submenu items
* Updated: changed method to count files uploaded to dropzone
= 3.9.0, 15 June 2021 =
* Added: new settings for choosing where to display field and option prices
* Added: support for ACF fields in calculations via Advanced Calculations
* Added: trigger wcaouau-update-quantity-field on upload removal
* Added: pewc_update_select_box trigger
* Added: reset calculation field values
* Added: pewc_validate_child_products_stock filter to prevent parent product added to cart if child product is out of stock
* Added: new Home page in Product Add-Ons menu
* Fixed: set max chars with/without spaces in text fields
* Fixed: expanded select box hidden in accordion group
* Fixed: allow uploads with same filename
* Fixed: next/previous buttons miss hidden groups in steps layout
= 3.8.10, 3 May 2021 =
* Added: pewc_child_product_excerpt filter
* Added: pewc_v_term_name and pewc_h_term_name filters
* Added: option to display group titles in cart
* Added: use getimagesize to validate uploaded files
* Added: pewc_use_item_meta_in_order_item filter
* Added: reset values when using group conditions
* Fixed: disable dropzone while file is removed
* Fixed: image swatch option prices not updating for percentage variations
* Fixed: quickview template removing tabs and related products
* Fixed: update price correctly when removing uploaded file
* Fixed: >= condition not respected in cart
* Fixed: products fields not triggering group conditions
* Fixed: tabs layout on mobile
* Fixed: ensure calculation fields set price correctly on variable products
* Fixed: escape field attributes on single-product.php
* Fixed: updated metadata not shown in resent email notifications
* Fixed: min number of child products respected on column and checkbox layout only
* Fixed: product field select layout not discounting correctly
* Updated: cart editing allowed in Basic licence
* Updated: removed pewc_minicart_item_price filter
* Updated: resetting values through conditions restores defaults (in certain cases)
= 3.8.9, 25 March 2021 =
* Added: pewc_after_upload_script_init and pewc_dz_tpl_td actions
* Added: quantity param in $file object for uploads
* Added: pewc_remove_spaces_in_text filter
* Added: look up tables empty cells return null
* Fixed: group conditions not hiding correctly in the cart
* Fixed: group conditions not duplicating correctly
* Fixed: multiply price for number fields using percentage pricing
* Fixed: Multiply Price setting not saving on new number field
* Fixed: calculations always rounding to 2 decimal places
* Fixed: group conditions based on select box fields
* Updated: removed pewc_license_admin_notices nag
= 3.8.8, 11 March 2021 =
* Added: pewc_image_uploaded action
* Added: pewc_apply_underscore_metakey filter
* Added: pewc_qty_changed trigger to pewc.js
* Added: pewc_bypass_extra_fields_transient filter
* Fixed: calculated price not displaying correctly in cart
* Fixed: per character cost for preview text not added to cart
* Fixed: conditions not firing off radio buttons
* Fixed: deselected image swatch not updated in summary panel
* Fixed: group layout missing in group post type
* Updated: delete pewc_has_extra_fields_ transient on product save
= 3.8.7, 3 March 2021 =
* Added: steps layout for groups
* Added: option to force minimum product price
* Updated: conditions and calculations handling
* Updated: removed database update notice
* Updated: removed number_format from products-column.php
* Updated: licence key field for Advanced Calculations
= 3.8.6, 16 February 2021 =
* Added: integration with Advanced Preview extension
* Added: pewc_product_img_wrap filter for image replacement compatibility
* Added: QuickView option for child products
* Added: minimum price setting
* Fixed: parse error in functions-conditionals.php
* Fixed: child products displaying tax twice on product page
* Fixed: price suffix doubling after price
* Fixed: variable child products in columns layout not honouring discount on product page
* Updated: more reliable triggers for checking conditions and calculations
= 3.8.5, 8 February 2021 =
* Fixed: parse error from pewc_reset_hidden_fields
= 3.8.4, 8 February 2021 =
* Added: pewc_ignore_tax filter
* Added: fourth parameter to pewc_child_product_name filter
* Added: pewc-calculation-trigger class to fields which trigger calculations
* Added: pewc_add_to_cart_button_class filter
* Added: use select field value in look up tables
* Added: pewc_after_calculation_fields action
* Added: extra hooks for Advanced Preview extension
* Added: quantity parameter for renaming uploaded files
* Added: pewc_min_max_val_step filter
* Added: reset all transients on saving global groups
* Fixed: product checkbox quantities not honoured when editing a product from the cart
* Fixed: group conditions not firing on checkbox
* Fixed: group conditions when evaluating radio button value
* Fixed: tax applied twice to checkbox group options
* Fixed: 'Update Product' displaying on cart button for products without add-ons
* Fixed: look up fields not triggering correctly
* Fixed: bulk variations grid now displays cells in correct sequence irrespective of variations order
* Fixed: price suffix doubling
* Fixed: filter categories in global groups displayed as custom post
* Fixed: >= and <= operators not duplicating correctly
* Updated: enable variable subscription products in grid layout for products field
* Updated: moved pewc-radio-image-desc inside label element in products-radio.php
* Updated: don't deactivate plugin when WooCommerce is deactivated
* Updated: reformatted price so that currency symbol only wraps currency symbol
* Updated: Dutch translation
* Updated: show error message for troubleshooting licence activation issues
* Updated: allow groups to be filterable when wp_doing_ajax
= 3.8.3, 13 January 2021 =
* Fixed: pewc_multiply_independent_quantities_by_parent_quantity fatal error
= 3.8.2, 13 January 2021 =
* Added: duplicate global groups when using post type method
* Added: option to reset field value when hidden by a condition
* Added: pewc_default_product_column_value_before_checked filter
* Added: columns layout for groups
* Fixed: deselecting image swatch field failed to fire condition check
* Fixed: use floatval for child products discount field
* Fixed: group conditions attributes not formed correctly
* Fixed: conditions based on calculation field values not firing correctly
* Fixed: price label duplicating with Fees and Discounts
* Updated: check for options in image swatch template
* Updated: removed conditions from global groups
* Updated: moved product and calculation settings to separate tabs
* Updated: improved rounding on calculations
* Updated: use transients on product archive to check for select options button
= 3.8.1, 11 December 2020 =
* Fixed: Select Box compatibility with jQuery 3x
* Updated: AJAX uploader compatibility
= 3.8.0, 10 December 2020 =
* Added: allow look up tables to use calculation fields as axis values
* Added: pewc_global_variable_step filter
* Added: pewc_redirect_hidden_products
* Added: group conditions
* Added: greater than equals and less than equals condition operators
* Added: pewc_enable_groups_as_post_types option
* Fixed: don't display 'Edit options' on products with no add-ons
* Fixed: don't display 'Edit options' on child products
* Fixed: 'Select Options' text not showing for products with only global add-ons
* Fixed: fields with double quotes not firing in conditions
* Fixed: Bookings with add-ons incorrectly setting price
* Fixed: correct upgrade link on restricted field types
* Updated: create new field and group IDs by default when duplicating products
* Updated: use .one not .on in functions-conditions.php script
* Updated: price label updates correctly
= 3.7.25, 9 December 2020 =
* Fixed: AJAX upload broken with jQuery 3x
= 3.7.24, 26 November 2020 =
* Added: global helper functions for products and categories
* Fixed: edit options text not displaying in cart
* Fixed: new global field values not saving correctly
* Fixed: variation prices hidden
* Fixed: reinstated edit product text in cart
* Fixed: conditions with quantity correctly duplicated when duplicating product
* Fixed: update bulk grid quantities on keyup
* Updated: filter post_class only on single product page
= 3.7.23, 24 November 2020 =
* Fixed: performance issue with transients resetting
* Fixed: invalid child product ID causes fatal error in products layout templates
* Updated: apply pewc_number_field_step filter to default value
* Updated: check WC()->cart is object in cart
= 3.7.22, 12 November 2020 =
* Fixed: archive pages not recognising when products have add-ons
* Fixed: parse error in functions-products.php
= 3.7.21, 11 November 2020 =
* Added: pewc_disable_child_quantities
* Added: params for pewc_field_visibility_updated
* Added: options to hide child and parent items in the cart and order
* Added: pewc_child_product_name filter
* Added: error check for empty formula fields
* Added: compatibility with WPML WooCommerce Multilingual
* Added: compatibility with WooCommerce Currency Switcher
* Added: pewc_child_product_independent_quantity filter
* Fixed: check for error in wpml_post_language_details
* Fixed: child select fields not adding correctly to cart
* Fixed: child swatches fields not added correctly to cart
* Fixed: {field_XXX_option_price} not replacing field ID when duplicating products
* Fixed: field IDs not duplicating correctly in calculation formula
* Fixed: conditions not duplicating correctly
* Updated: allow child products on backorder
* Updated: removed default value parameter from get_transient
* Updated: pewc_has_product_extra_groups returns yes/no
* Updated: skip pewc_update_total_js on pewc_trigger_calculations if there are no active calculation fields
* Updated: use plus sign as default separator
= 3.7.20, 20 October 2020 =
* Added: $additional_info param to pewc_filter_field_description
* Added: pewc_get_transient_expiration filter
* Added: reset all transients
* Added: retain upload graphic option
* Fixed: upload fields overriding calculations setting product price
* Fixed: option price tax getting applied twice in certain circumstances
* Fixed: calculations for hidden variations incorrectly firing
* Fixed: independent child products not adding to cart correctly
= 3.7.19, 5 October 2020 =
* Fixed: image swatch fields always allowing multiple selections
* Fixed: options always setting price as percentage
* Fixed: parse error in functions-variations.php
= 3.7.18, 2 October 2020 =
* Fixed: ensure role based prices display correctly
* Fixed: field percentage and flat rate classes getting set incorrectly
= 3.7.17, 30 September 2020 =
* Added: pewc_description_as_placeholder filter
* Added: notice regarding add-on duplication
* Added: pewc_flat_rate_cost_text filter
* Added: option to dequeue scripts on non-product pages
* Fixed: update field ID tags when duplicating calculation fields
* Fixed: duplicated fields saved as pewc_group post type
* Fixed: duplicated fields with 0 value
* Fixed: calculations not working for checkbox groups
* Fixed: discount for child product applied to subsequent child products without discount
* Fixed: child products not addable when max stock not specified
* Fixed: use first variation if default variation not set in products-swatches.php
* Updated: disabled admin notice for inactive licence key
* Updated: on-page help for issues activating licences
* Updated: performance improvement on textarea fields
= 3.7.16, 12 September 2020 =
* Fixed: typo in plugin folder name
= 3.7.15, 4 September 2020 =
* Added: pewc_option_name filter
* Added: pewc_disable_add_to_cart option
* Added: Exclude SKUs from child variants option
* Added: Set Product Price option to Calculation fields
* Added: option to display tax suffix after add-on prices
* Added: pewc_after_cart_item_edit_options_text filter
* Fixed: percentage prices for image swatch and radio group options
* Fixed: error checking conditions for number uploads
* Fixed: indicate out of stock child products in radio layout
* Updated: removed duplicate label for upload fields from cart
* Updated: use pewc_cart_item_has_extra_fields to check for Update Product button
* Updated: allow default for products radio layout
= 3.7.14, 26 August 2020 =
* Added: option to update price on product page dynamically
* Fixed: cart line item price incorrect when field hidden by conditions
= 3.7.13, 20 August 2020 =
* Added: conditions based on number of uploaded files
* Fixed: use unformatted option price in select box template
* Fixed: correctly update option prices in image swatch, select and select box fields using percentage pricing
* Fixed: correctly add role-based option price to cart
* Fixed: ghost fields appearing in groups when editing as post types
* Fixed: checkbox default not saving in global fields
* Fixed: products fields that are variation specific and conditional adding costs on product page
* Fixed: check cost conditions from page load
* Fixed: prevent colour picker throwing error in WP5.5
* Updated: include default param in pewc_create_protection_files
* Updated: include private products in products global rule
* Updated: include empty categories in products global rule
= 3.7.12, 11 August 2020 =
* Fixed: uploaded image not added to order when file renaming empty
= 3.7.11, 2 August 2020 =
* Added: pewc_filter_item_value_in_cart filter in checkout and order
* Fixed: upload directory not changing by order if file renaming not enabled
* Updated: check pewc_do_initial_check is a function on pewc_check_conditions
= 3.7.10, 29 July 2020 =
* Added: pewc_filter_item_value_in_cart
* Added: default third param to pewc_cart_item_quantity
* Added: pewc_cart_item_has_extra_fields
* Added: include variations as child products setting
* Added: pewc_check_conditions event
* Added: Polylang support
* Fixed: non-image files not added to order meta
* Fixed: display file name for non-image files in cart and checkout
* Fixed: hidden fields in accordions set to auto height
* Fixed: prices for options with apostrophes or quotes not respected
* Fixed: flat rate radio buttons on summary panel
* Updated: respect WPML fallback setting
* Updated: background-color for pewc-group-content-wrapper
* Updated: trigger conditions and calculations check on file upload
* Updated: replaced all instances of li.pewc-item with .pewc-item in pewc.js
= 3.7.9, 23 July 2020 =
* Added: WPML config file
* Added: autocomplete attribute to number fields
* Added: pewc_always_show_cart_arrow filter
* Fixed: flat rate costs for select box options not added to totals
* Updated: remove duplicate uploads from Dropzone object
* Updated: correct separator for checkbox group options
* Updated: recalculate percentages using pewc_do_percentages event
= 3.7.8, 6 July 2020 =
* Fixed: default value not displaying correctly
= 3.7.7, 3 July 2020 =
* Added: colour picker field
* Added: pewc_condition_value_step filter
* Added: pewc_add_on_price_separator
* Fixed: all translations for global groups displaying when using WPML
* Fixed: filter to hide option prices in cart
* Updated: radio button layout in child products now deselectable
* Updated: run pewc_create_protection_files weekly
= 3.7.6, 11 June 2020 =
* Added: pewc_files_array filter
* Added: pewc_dropzone_thumbnail_width filter
* Added: pewc_dropzone_thumbnail_height filter
* Added: translation strings for Dropzone
* Fixed: Select Box prices not updating
* Fixed: parse error on line_total in functions-conditionals.php
* Fixed: checkbox group where some options had prices not getting added to cart correctly
* Updated: don't display child product IDs as meta data in the order
3.7.5, 27 May 2020 =
* Added: pewc_order_upload_dir and pewc_order_upload_url filters
* Fixed: missing URL to uploaded file in order screen
* Fixed: conditions not working for Select Box field
* Updated: pewc_dequeue_tooltips filter to avoid tooltipster conflicts with certain themes
* Updated: removed double quotes from radio field checked attribute
= 3.7.4, 21 May 2020 =
* Fixed: woocommerce_order_number filter calling order_id incorrectly
= 3.7.3, 15 May 2020 =
* Added: pewc_item_object_{$field_id} transient to reduce number of queries
* Fixed: missing conditions on 'OR' for number fields
* Updated: use pewc_maybe_include_tax when calculating option_price in cart
= 3.7.2, 12 May 2020 =
* Fixed: fields with multiple conditions not hidden correctly in cart
* Updated: enqueue wpColorPicker in Customizer
* Updated: include woocommerce_order_number filter when moving uploaded files
= 3.7.1, 7 May 2020 =
* Added: Select Box field type
* Added: category ID to category names in global rules
* Added: pewc_show_field_prices_in_order filter to hide all add-on prices in the order and order confirmation email
* Fixed: conditional fields visibility not recognised correctly
* Updated: renamed display name for renamed uploaded file
* Updated: check for order add-on meta data and display using old method if necessary
* Updated: respect tax settings where enter and display settings are contrary
* Updated: add-on field prices added to order meta data
= 3.7.0, 30 April 2020 =
* Added: option to rename uploaded files
* Added: option to organise uploads by order number
* Added: download all uploaded files per order
* Added: unserialised add-on meta data in order items
* Added: unserialised meta item data in export
* Added: option to upload PDFs
* Added: min/max settings for Image Swatches
* Added: add-on data to order again buttons
* Fixed: image swatch fields conditionally hidden displaying selection in summary panel
* Fixed: apostrophes in select fields failing conditional checks in cart
* Updated: removed pewc_maybe_include_tax from pewc_field_label
= 3.6.3, 14 April 2020 =
* Added: pewc_enable_assign_duplicate_groups filter allowing users to duplicate and assign groups to other products
* Updated: added default param to pewc_filter_field_title
= 3.6.2, 7 April 2020 =
* Added: pewc_field_item_price_step filter
* Fixed: new global group descriptions not saving
* Fixed: posted child product independent quantities not repopulating after failed validation
* Fixed: lightbox fields not updating fields in main page
* Updated: display variation get_formatted_name in child product select field in products-column.php
* Updated: enabled percentage pricing for Image Swatch options
= 3.6.1, 2 April 2020 =
* Added: pewc_multiply_child_product_quantities filter
* Fixed: missing $group_id in child products field
* Fixed: calculations not updating values
* Updated: full-width number field in Customizer
= 3.6.0, 1 April 2020 =
* Added: role-based prices for add-ons
* Added: pewc_get_field_price function
* Added: number field width setting to Customizer
* Added: enable per unit pricing for Number fields with Bookings for WooCommerce plugin
* Added: pewc_flat_rate_fee_is_taxable and pewc_flat_rate_fee_tax_class filters
* Added: pewc_default_field_value filter
* Added: pewc_check_did_action filter
* Added: optionally display original product price in cart and order
* Fixed: stripslashes for all fields when adding to cart
* Fixed: conditional values containing apostrophes
* Fixed: don't display min val and max val on non-number/NYP fields
* Fixed: save translated global groups when WPML is active
* Fixed: child products in select field displaying zero prices
* Fixed: prevent Customizer loading when theme is Hello Elementor
* Fixed: hidden, required fields with values as arrays getting incorrectly validated
* Fixed: deleting condition from multiple conditions deletes all conditions
* Updated: set field widths to 100% by default
* Updated: Dutch translation
= 3.5.5, 10 March 2020 =
* Added: don't display hidden calculation fields in cart or order
* Fixed: incorrectly counting line breaks in price per character fields
* Fixed: strip slashes from textarea fields
= 3.5.4, 4 March 2020 =
* Added: pewc_filter_global_categories_taxonomy filter
* Fixed: empty conditions for radio groups and image swatches not firing correctly
* Fixed: linked child product quantities not setting correctly
* Fixed: look up calculation not finding first index correctly
= 3.5.3, 26 February 2020 =
* Added: use product dimensions in calculations
* Added: pewc_display_child_product_meta filter to display child product IDs in parent product meta in cart
* Added: default values for products fields using select layout
* Added: pewc_menu_position filter to adjust menu position
* Fixed: parse error when exporting add-ons with incorrect order number
* Fixed: removed allow_none parameter when filtering remove item icon in cart
* Fixed: hidden child products getting added to cart
* Updated: added readonly parameter to date field
* Updated: set pewc-field-select_placeholder field type to text
= 3.5.2, 21 February 2020 =
* Fixed: select field options not added to flat rate
* Fixed: image swatch fields not editable
* Fixed: image swatch and checkbox group values sometimes getting carried into the next field's value
* Updated: changed 'View product' to 'Update options' in line with variable products
= 3.5.1, 20 February 2020 =
* Fixed: parse errors in functions-single-product.php
= 3.5.0, 20 February 2020 =
* Added: {look_up_table} parameter for calculation fields
* Added: initial support for replacing product image - checkbox and image swatch fields
* Added: pewc_group_display filter
* Fixed: hidden number fields with min/max values not validating correctly
* Fixed: not all global groups displaying when using post types
* Fixed: used floatval in $variant_price in products-column.php
* Fixed: allow 0 as default value
* Fixed: global group operator not saving correctly
= 3.4.4, 13 February 2020 =
* Fixed: conditions based on Products fields not setting correctly
* Fixed: radio group and swatch fields sometimes doubling option price
* Fixed: ensure totals don't display NaN from Bookings for WooCommerce add-ons
= 3.4.3, 11 February 2020 =
* Added: pewc_before_update_field_all_params filter
* Added: pewc_dropzone_timeout filter
* Added: pewc_itemmeta_admin_item filter
* Fixed: parse error in functions-cart.php from empty _child_quantity_
* Fixed: default values not saving on new fields
* Updated: format price totals with separator
= 3.4.2, 28 January 2020 =
* Added: extra styles in the Customizer
* Added: support for woocommerce_order_number filter
* Fixed: global fields getting deleted when updating product pages
= 3.4.1, 27 January 2020 =
* Added: pewc_filter_default_price for Fees and Discounts integration
* Added: original_price parameter in cart data for Fees and Discounts integration
* Fixed: fields without price not displaying in summary panel
* Fixed: standard upload field adding price even when empty
= 3.4.0, 21 January 2020 =
* Added: edit add-on fields in products already added to cart
* Added: pewc_hidden_field_types_in_cart filter to hide field types in cart and checkout
* Added: pewc_after_price_subtotal_table action
* Added: field styles in the Customizer
* Added: pewc_bypass_is_admin_check_in_groups_filter filter to avoid is_admin check when getting global groups
* Updated: use wp_kses_post for sanitising radio and image swatch option labels
= 3.3.9, 8 January 2020 =
* Added: uploaded image thumbnail to order pages
* Added: link to uploaded image thumbnail in order emails
* Added: pewc_end_get_item_data filter
* Added: pewc_add_order_itemmeta_admin filter
* Fixed: spaces removed in text fields when max chars is reached
* Fixed: missing dashicons on front end
* Fixed: check that options are defined in update_conditional_value_fields in admin-fields.js
= 3.3.8, 10 December 2019 =
* Added: pewc_rules_transient_pewc_group_xxx transients for condition rules
* Added: pewc_calculation_global_calculation_vars filter for multiple global variables
* Fixed: update field type when duplicating fields
* Fixed: 'is not' conditions not saving for image swatch fields
* Fixed: number format in data-option-cost in products-column.php
* Fixed: name conflict with ACF when removing groups
* Updated: removed input detection from pewc-radio-form-field and pewc-checkbox-form-field condition changes
* Updated: step pewc_variable_2 and 3
= 3.3.7, 21 November 2019 =
* Fixed: missing duplicated fields
* Fixed: multiple uploads not pricing correctly
= 3.3.6, 19 November 2019 =
* Added: pewc_duplicate_fields option to duplicate fields and groups when duplicating products
* Fixed: validation strings not translatable
* Fixed: parse error for missing $post->ID
* Fixed: Dropzone already attached error
* Fixed: group layout not saving in table layout
* Fixed: global field options not saving correctly after first option is deleted
= 3.3.5, 6 November 2019 =
* Added: new filters for add to cart buttons in blocks
* Added: pewc_apply_random_hash_child_product filter
* Added: pewc_order_item_product_name filter
* Fixed: uploaded files not displaying in cart and order
* Fixed: parse errors in export
= 3.3.4, 1 November 2019 =
* Fixed: parse error for View product button on some themes
= 3.3.3, 30 October 2019 =
* Fixed: parse error after add to cart validation for products without add-ons
* Fixed: only show thumbs for image files in the cart
* Fixed: radio group default option
* Updated: Elementor styles
* Updated: include original classes in button link in archives
= 3.3.2, 25 October 2019 =
* Fixed: group and field ordering
= 3.3.1, 24 October 2019 =
* Fixed: parse error for empty option values
= 3.3.0, 23 October 2019 =
* Added: pewc_enable_groups_as_post_types filter to view global groups as standard post types
* Added: pewc_enable_ajax_load_addons filter to load add-on fields on edit screens via AJAX
* Added: pewc_after_option_header and pewc_after_option_row actions
* Added: pewc_filter_validate_cart_item_status filter
* Added: pewc_filter_cart_item_data filter
* Added: pewc_filter_permitted_cats filter
* Added: use quantity in calculations
* Added: empty option in conditions based on select and radio fields
* Fixed: products select field showing zero prices
* Fixed: calculations decimal places setting to 0
* Fixed: thumbnail not displaying in AJAX uploader
* Updated: reverted default step attribute in Number fields to 1
* Updated: enable discount fields for all child product quantity types
* Updated: selected image swatch border colour
* Updated: mobile swatches single column
* Updated: products-column.php template to allow variation descriptions
* Updated: use pewc_global_order transient
* Updated: remove unnecessary queries for non-existent conditions
* Updated: use multiple variables for group and field parameters
* Updated: global groups now displayed as standard post types
* Updated: dropzone.js to 5.5.0
= 3.2.19, 18 October 2019 =
* Added: prefix_filter_field_option_name filter
* Added: pewc_filter_initial_accordion_states filter
* Fixed: correctly calculate percentages for options in cart
* Updated: allow textarea sanitisation
* Updated: sanitise information field using wp_kses_post
= 3.2.18, 16 October 2019 =
* Added: Elementor styles
* Fixed: percentages select options in simple products not calculating correctly
* Fixed: inactive variation dependent field costs included in total price on product page
* Fixed: radio options respect percentage setting
* Fixed: missing 'Default' param for select fields
= 3.2.17, 9 October 2019 =
* Added: pewc_number_field_step filter
* Fixed: correctly respect multiple conditions
= 3.2.16, 24 September 2019 =
* Added: pewc_hidden_group_types_in_order filter
* Updated: trigger calculations on page load
* Updated: allow calculations without input fields
= 3.2.15, 23 September 2019 =
* Added: $value parameter to pewc_filter_end_add_cart_item_data filter
= 3.2.14, 18 September 2019 =
* Added: $cart_item_data and $quantity parameters to pewc_get_conditional_field_visibility
* Added: conditions based on quantity
* Added: pewc_after_option_params action
* Added: multiple filters for AJAX file upload strings
* Fixed: correctly respect conditions based on products
= 3.2.13, 7 September 2019 =
* Fixed: pewc_filter_end_add_cart_item_data filter
* Fixed: child product checkbox layout respects discounts
* Fixed: strip slashes from text fields
= 3.2.12, 29 August 2019 =
* Added: pewc_filter_end_add_cart_item_data filter
* Fixed: information fields not displaying correctly for Basic licences
= 3.2.11, 20 August 2019 =
* Added: pewc_filter_child_products_method filter
* Fixed: incorrectly validating required upload fields
= 3.2.10, 17 August 2019 =
* Added: pewc_option_price_separator filter
* Added: additional parameters for pewc_filter_minchars_validation_notice and pewc_filter_minchars_validation_notice filters
* Fixed: allow multiple ajax uploads fields per product
* Fixed: min / max char validation only on required fields
= 3.2.9, 2 August 2019 =
* Fixed: JS error on upload fields
= 3.2.8, 1 August 2019 =
* Added: increased number of columns for image swatches
* Added: pewc_total_only_text filter
* Added: pewc_after_create_product_extra action
* Added: additional parameters for pewc_filter_validation_notice
* Fixed: respecting conditions based on products fields
* Fixed: media upload fields in group post types
* Fixed: respecting min and max chars in textareas
* Fixed: show min/max for new checkbox fields
= 3.2.7, 5 July 2019 =
* Fixed: checkbox swatches not toggling class
* Updated: extended pewc_is_group_public filter to all field types with options
= 3.2.6, 5 July 2019 =
* Added: filter to hide prices in options
* Updated: respect percentage setting for select field options
* Updated: greater than and less than operators for numeric field conditions
= 3.2.5, 3 July 2019 =
* Fixed: issues with conditionals for calculation fields
= 3.2.4, 1 July 2019 =
* Fixed: issues with AJAX uploads
= 3.2.3, 28 June 2019 =
* Fixed: Tabs and Accordion layout
= 3.2.2, 28 June 2019 =
* Fixed: JS error when dropzone.js not enqueued
* Fixed: JS error when formula missing in calculation field
= 3.2.1, 28 June 2019 =
* Added: AJAX upload option
* Fixed: allow multiple file uploads
* Fixed: global information fields not saving correctly
* Fixed: default radio button value not set
* Updated: reduce size of image thumb in order email
= 3.2.0, 24 June 2019 =
* Added: swatch option to variable child products
* Added: information field type
* Added: allow multiple uploads setting
* Fixed: escape condition fields with apostrophes
* Fixed: conditional field visibility not correctly evaluating on add to cart
* Updated: conditionally enqueue math.js
= 3.1.2, 13 June 2019 =
* Fixed: checkboxes in global groups not saving correctly
= 3.1.1, 13 June 2019 =
* Added: group layout option
* Fixed: clear product price when no variation set
* Updated: cost and action settings for calculation field
* Updated: exclude upload fields from conditions
= 3.1.0, 10 June 2019 =
* Added: calculation field
= 3.0.2, 8 June 2019 =
* Added: hide groups where all fields are hidden
* Added: option to attach uploaded images to order email
* Fixed: missing select_placeholder parameter
* Fixed: options in global conditions not populating correctly
* Fixed: incorrectly removing uploaded images
* Fixed: duplicated group and field conditions
* Fixed: default values not displaying correctly
* Updated: restored duplicate global groups
* Updated: reinstated allow_multiple parameter
* Updated: don't check character fields for non-text fields
* Updated: timing on initial page load for pewc_update_total_js
= 3.0.1, 4 June 2019 =
* Fixed: global groups not deleting correctly
= 3.0.0, 3 June 2019 =
* Added: allow html in group description
* Added: further front end template filters
* Added: pewc_flat_rate_label filter
* Fixed: checkbox group field values persisting in fields
* Fixed: image swatch prices not added
* Fixed: parse errors in field-item.php
* Fixed: parse error in field description
* Fixed: missing cost value in condition
* Fixed: JS error when setting condition rule fields
* Fixed: condition cost operator not setting correctly
* Fixed: removing conditions incorrectly hiding condition rules
* Fixed: checkbox default value not retained correctly
* Fixed: repeat pewc_update_total_js after running to help quicker browsers
* Updated: Pro fields visible to Basic users
* Updated: populate pewc_product_extra post with order details when customer is not registered
* Updated: CSS for globals page
* Updated: default total for variable products set to 0
* Updated: uploads no longer moved to media folder
* Updated: migrated product extras data to custom post type
= 2.8.6, 29 May 2019 =
* Added: updater upgrade functions
= 2.8.5, 21 May 2019 =
* Added: beta testing option
* Fixed: reinstated child product functions lost due to version control
* Fixed: zero value number field not validating correctly
= 2.8.4, 10 May 2019 =
* Fixed: hidden child products added to cart
* Updated: POT file and Dutch translation
= 2.8.3, 7 May 2019 =
* Fixed: correctly enqueue pewc-variations.js script
= 2.8.2, 3 May 2019 =
* Fixed: removed field price from Products field type
* Fixed: spaces and accented characters counted incorrectly
* Updated: deprecated Allow Multiple option from Products field
= 2.8.1, 1 May 2019 =
* Added: pewc_force_update_total_js trigger to JS
* Fixed: inactive variation specific fields updating price on product page
* Fixed: incorrect validation on hidden product fields with min/max products
* Updated: allow separate flat rate charges for variations
* Updated: reduced length of field ID string
= 2.8.0, 18 April 2019 =
* Added: product cost conditions
* Added: filter for multiple file uploads
* Fixed: default values not setting correctly
* Fixed: condition rules not saving correctly
= 2.7.0, 16 April 2019 =
* Added: minimum and maximum quantities for child product fields
* Fixed: variation prices not updating correctly
* Updated: additional methods for pewc-child-quantity-field field updates
= 2.6.1, 11 April 2019 =
* Updated: allow independent child products to be deleted in the cart
* Updated: allow independent child products quantities to be updated in the cart
= 2.6.0, 9 April 2019 =
* Added: column layout for child products
* Added: support for variable child products
* Fixed: parse error in global settings
* Updated: removed AJAX totals updater in pewc.js
= 2.5.1, 5 April 2019 =
* Fixed: mini cart returning zero price for products without extras
= 2.5.0, 4 April 2019 =
* Added: variation-specific fields
* Fixed: restrict per character pricing to text and textarea fields only
* Fixed: update product price in mini cart
= 2.4.12, 28 March 2019 =
* Added: allow conditions on checkbox groups and product fields
* Fixed: duplicate options for conditions
= 2.4.11, 17 March 2019 =
* Added: display upload thumbs in cart and checkout
* Fixed: conditional fields dependent on checkboxes not saving correctly
* Fixed: flat rate input fields not appearing in order confirmation
* Updated: disabled autocomplete for datepicker fields
= 2.4.10, 4 March 2019 =
* Fixed: conditions for radio groups not firing correctly
= 2.4.9, 21 February 2019 =
* Fixed: condition values getting overwritten
= 2.4.8, 19 February 2019 =
* Fixed: parse error when adding variable child product to cart
= 2.4.7, 16 February 2019 =
* Updated: licensing after site migration
= 2.4.6, 13 February 2019 =
* Updated: provide support for non-image uploads
= 2.4.5, 13 February 2019 =
* Added: better sanitisation for fields
* Added: key element for radio fields
* Fixed: remove child product from cart when parent quantity set to 0
* Fixed: new condition fields not retaining action and rule settings
* Fixed: pewc_get_permitted_mimes filter
= 2.4.4, 25 January 2019 =
* Fixed: changed permitted mime element to 'jpg|jpeg|jpe' => 'image/jpeg'
* Updated: removed simple products requirement from json_search in Products field
= 2.4.3, 21 January 2019 =
* Added: actions after each field
* Added: checkbox option for swatch field
* Added: pewc_name_your_price_step filter for Name Your Price field
* Fixed: missing checkbox group items in order screens
* Fixed: parse error in functions-conditionals.php
* Fixed: default values overriding submitted values
* Updated: field description now runs off pewc_after_field_template hook
* Updated: changed name of Radio Image to Image Swatch
= 2.4.2, 9 January 2019 =
* Added: pewc_filter_item_start_list filter
* Fixed: re-allow negative values for fields
* Fixed: parse error on missing placeholder in field-item.php
* Fixed: NaN error on child products with zero value
= 2.4.1, 24 December 2018 =
* Fixed: missing <li> tags in checkbox group
* Updated: change hook for creating new product extra to woocommerce_checkout_order_processed
= 2.4.0, 16 December 2018 =
* Added: German translation
* Added: customizer support
* Added: pricing and subtotal labels and options
= 2.3.2, 11 December 2018 =
* Fixed: conditionals dependent on radio groups not adding to cart correctly
* Fixed: undefined variable in global extras
* Fixed: added space between attributes in front end form fields
= 2.3.1, 27 November 2018 =
* Fixed: new global groups not saving correctly
* Fixed: removed esc_html from field names containing formatted prices
= 2.3.0, 22 November 2018 =
* Added: checkbox groups
* Added: products field in global extras
* Fixed: respect tax settings for product prices
* Fixed: respect tax settings for option prices
* Fixed: correctly calculate totals when using percentage fields
* Fixed: conditions dependent on checkboxes now functioning correctly
* Updated: formatted option prices
* Updated: changed pewc_get_price_for_display to pewc_maybe_include_tax
* Updated: percentage values for variations update dynamically
* Updated: removed pewc_filter_field_label filter to display percentage instead of price
= 2.2.3, 20 November 2018 =
* Fixed: global condition not retaining field from other group
* Updated: tweaked styles for default parameter in new fields
= 2.2.2, 13 November 2018 =
* Added: explanatory text in WooCommerce Product Add Ons Ultimate page
* Fixed: removed escaping characters from field and group titles
* Fixed: global conditions not picking up fields from other groups
* Fixed: PHP error for missing pewc_product_hash
* Fixed: prevent order without product extras generating a new product extra post
* Updated: changed dashicon to plus-alt
* Updated: changed post type label to 'Extras by Order'
= 2.2.1, 6 November 2018 =
* Fixed: prevent 'View Product' button displaying for products that don't have extras
* Updated: French, Italian and Spanish translations
= 2.2.0, 1 November 2018 =
* Added: child products (Pro only)
* Added: tooltips
* Fixed: validation for radio and select fields
* Fixed: 0 default values
* Fixed: missing prices for extras in order confirmation
* Fixed: hide flat rate items in product itemisation in order confirmation
* Fixed: min_date_today field not saving correctly
* Updated: improved price formatting for extras
* Updated: extra prices now respect the WooCommerce tax display setting
* Updated: improved UX for conditionals
* Updated: updated UI
* Updated: changed icon to wcicon-plus
* Updated: removed pewc_filter_is_purchasable and replaced with pewc_view_product_button
= 2.1.8, 31 October 2018 =
* Fixed: date field not validating correctly
= 2.1.7, 29 October 2018 =
* Fixed: Name Your Price field not validating correctly
= 2.1.6, 29 October 2018 =
* Fixed: Name Your Price field not validating correctly
* Fixed: select and radio fields not validating correctly
= 2.1.5, 22 October 2018 =
* Fixed: admin styles for select fields
= 2.1.4, 21 October 2018 =
* Added: 'Instruction only' option for select fields
* Fixed: field image in Global Extras
* Fixed: radio button prices not updating correctly in totals
= 2.1.3, 18 October 2018 =
* Added: integration with WooCommerce PDF Invoices & Packing Slips
* Fixed: missing colon in order confirmation and emails
* Fixed: radio image buttons displaying arrays as labels
= 2.1.2, 30 September 2018 =
* Added: Dutch translation
* Fixed: flat rate pricing in radio buttons
* Fixed: retain field values after validation fails
* Updated: allow HTML in Description field
= 2.1.1, 27 September 2018 =
* Added: conditions for global extras
* Fixed: prevent non-object error in functions-order.php for empty $user object
* Fixed: add correct flat rate values for select and radio button fields
* Fixed: values of select fields not getting added to cart
* Updated: improved conditional field population using JS
= 2.1.0, 18 September 2018 =
* Added: allow free characters (Pro only)
* Added: only allow alphanumeric characters (Pro only)
* Added: only charge for alphanumeric characters (Pro only)
* Fixed: duplicated pewc-field-label class
* Fixed: correctly save Price Per Character value for new fields
* Updated: deprecated import feature
* Updated: text and textarea field templates
= 2.0.1, 13 September 2018 =
* Fixed: out of memory error in import-groups.php
= 2.0.0, 10 September 2018 =
* Added: Radio buttons with image backgrounds (Pro only)
* Added: Percentages (Pro only)
* Added: Group toggles and tabs (Pro only)
* Added: French translation
* Added: Italian translation
* Added: Spanish translation
* Added: upgrade action links
* Fixed: incorrect default value in text fields following a select or radio field
* Fixed: new condition field not showing select options
* Updated: better detection of radio button selection
* Updated: admin templates moved to templates/admin
* Updated: created separate template files for all field types on the frontend
* Updated: pewc_field_label returns value instead of echoing
* Updated: pewc_field_description returns value instead of echoing
* Updated: removed pewc-product-extra-group-wrap class in favour of pewc-group-wrap
= 1.7.4, 15 August 2018 =
* Added: Portuguese translation
* Added: WooCommerce Subscriptions support
* Fixed: formatting issue for 'Duplicate' link in Products table
* Updated: ensure pewc_product_extra_fields only runs once
* Updated: displays extra fields on all product types
= 1.7.3, 15 August 2018 =
* Fixed: radio button conditionals triggering duplicated fields
* Updated: add pewc-has-maxchars class correctly to fields
= 1.7.2, 14 August 2018 =
* Added: field images
* Added: filterable classes for group wrap div
* Added: prevent users entering more than the max chars for input fields
* Fixed: parse errors in empty field values
* Updated: .pot file
= 1.7.1, 2 August 2018 =
* Fixed: undefined qty for products without quantity selector
= 1.7.0, 1 August 2018 =
* Added: flat rate extras
* Fixed: total calculation error with right space currency position
* Fixed: global extras not showing on products with no local extras
* Updated: improved totals fields on product page
= 1.6.1, 30 July 2018 =
* Added: multiplier option on number fields
* Fixed: global extra rules
= 1.6.0, 30 July 2018 =
* Added: global extras
* Fixed: remove deleted conditions from front end
* Fixed: display options group for new radio and select fields
= 1.5.3, 21 June 2018 =
* Added: modal image viewer in WooCommerce Product Add Ons Ultimate entries
* Fixed: deleting product extra group data on save
* Updated: set create_posts capability for pewc post type to do_not_allow
= 1.5.2, 14 May 2018 =
* Fixed: prices for multiple fields of the same type not totalling correctly
= 1.5.1, 3 May 2018 =
* Added: support for WooCommerce Print Invoices/Packing Lists
= 1.5.0, 27 April 2018 =
* Added: radio button group
* Added: default values
* Added: span wrapper for prices in cart meta data
* Added: discount pricing - select extras to reduce the product cost
* Fixed: too many parameters for pewc_order_item_name
* Updated: spaces no longer costed in cost per character fields
= 1.4.5, 6 April 2018 =
* Added: filter for Total heading on single product page
* Added: upload URLs in order meta
* Fixed: hidden required uploads forcing validation to fail
= 1.4.4, 6 April 2018 =
* Added: product extra line item meta on edit order screen
= 1.4.3, 4 April 2018 =
* Added: added pewc-description to description fields
* Added: permitted file type at add to cart validation
* Fixed: overwriting line items in WooCommerce Product Add Ons Ultimate custom post type
= 1.4.2, 15 March 2018 =
* Updated: wrap order item prices in span tags
= 1.4.1, 20 February 2018 =
* Fixed: incorrectly adding variation price to cart
* Fixed: parse error for empty conditional
* Fixed: incorrectly priced file uploads
= 1.4.0, 9 February 2018 =
* Added: support for variable products
* Updated: default pewc_require_log_in set to no
* Updated: moved log in requirement to upload fields, not all fields
= 1.3.3, 22 January 2018 =
* Fixed: set product price in cart via woocommerce_add_cart_item
* Updated: improved integration with Bookings
= 1.3.2, 19 January 2018 =
* Added: added per_unit field for new fields
= 1.3.1, 17 January 2018 =
* Updated: improved Bookings for WooCommerce integration
= 1.3.0, 17 January 2018 =
* Added: support for Bookings for WooCommerce plugin
= 1.2.4, 16 January 2018 =
* Fixed: correctly remove associated conditions when field is deleted
* Updated: product name for updater
= 1.2.3, 22 November 2017 =
* Added: Price per character option for text input and textarea fields
* Updated: subtotal calculated directly in JS, not via AJAX
* Updated: allow WooCommerce Product Add Ons Ultimate on simple products only
= 1.2.2, 21 November 2017 =
* Added: Name Your Price field
* Added: min and max attributes for number fields
* Fixed: missing ID attribute in new field type fields
= 1.2.1, 13 November 2017 =
* Added: total field on product page
* Fixed: parse error condition_action
* Fixed: not adding hidden items to cart
* Updated: 'is-not' parameter not allowed for conditions on checkboxes
= 1.2.0, 8 November 2017 =
* Added: group and field duplication
* Updated: icon font to WooCommerce
* Updated: updater class
= 1.1.0, 6 November 2017 =
* Added: conditional fields
= 1.0.1, 14 October 2017 =
* Fixed: removed duplicate updater class
= 1.0.0, 14 October 2017 =
* Initial commit
Pre-Sales and Licensing
What are the differences between the Basic and Pro licences of WooCommerce Product Add-Ons Ultimate?
The Basic licence for WooCommerce Product Add-Ons Ultimate entitles you to updates and support for 1 site. The Pro licence entitles you to updates and support for unlimited sites, plus extra features like percentage-based pricing and group accordions and tabs, plus extra fields like Child Products, Checkbox Groups and Image Swatches.
| Basic Licence | Pro Licence | |
|---|---|---|
| Annual price | $69 | $119 |
| Lifetime price | $169 | $279 |
| EXTRA FIELDS | ||
| - Calculation | - | |
| - Checkbox | ||
| - Checkbox groups | - | |
| - Custom price | ||
| - Date | ||
| - Dropdown / Select | ||
| - File upload | ||
| - Image swatches | - | |
| - Information | ||
| - Number | ||
| - Products | - | |
| - Product Categories | - | |
| - Quantity | ||
| - Radio buttons | ||
| - Text | ||
| - Textarea | ||
| Per character pricing | ||
| - Allow per character pricing | ||
| - Allow free characters | - | |
| - Only allow alphanumeric characters | - | |
| - Only charge for alphanumeric characters | - | |
| Child Product Features | ||
| - Simple and variable products | - | |
| - Min and max products | - | |
| - Include products individually or by category | - | |
| - Set discounts | - | |
| Group fields | ||
| - Group fields | ||
| - Accordion | - | |
| - Tabs | - | |
| - Toggle | - | |
| Field prices | ||
| - Assign prices to fields | ||
| - Flat/fixed fees | ||
| - Percentage fees | - | |
| - Negative fees (discounts) | ||
| Conditional logic | ||
| - Show/hide fields based on values of other fields | ||
| - Show/hide fields based on cost of product in cart | - | |
| Advanced features | ||
| - Required fields | ||
| - Global add-ons | ||
| - Default values | ||
| - Variation specific fields | ||
| - Edit fields after adding to cart | - | |
| - Display fields in summary panel | ||
Do you offer refunds?
Yes, there’s a 14 day money back guarantee. The purpose of this guarantee is to give you plenty of time to assess the plugin to see if it will meet your needs.
During the 14 days, if you’ve got any questions about the plugin and what you are hoping to achieve with it, just raise a support ticket and we’ll get back to you.
You can find out how to register your refund request here.
Is there a free trial?
We don’t offer free trials or backend demos but all products are backed by a 14 money back guarantee so if the plugin isn’t what you wanted, we will issue you with a refund.
This allows you to spend time testing the plugin on your own environment, with your own theme and with your own plugins. It’s the best way to help you be sure that the plugin is what you want.
You can also upgrade your licence at any time – so, if you wish, you can purchase a Yearly licence initially then upgrade to the Lifetime licence within the first year and just pay the difference.
If you have any questions during your 14 day refund period, you can raise a support ticket and we will get straight back to you.
How long is the licence valid for?
Yearly licences are valid for a year. During that time you are entitled to receive free updates and support. After 12 months, yearly licences will automatically renew. You can cancel at any time.
Lifetime licences are a single, one-off payment. Lifetime licences do not expire and you are entitled to receive all future updates for the plugin.
You can purchase a Yearly licence then upgrade to Lifetime if you wish. Upgrade within the first year to just pay the difference.
Can I upgrade my licence and just pay the difference?
Yes, you can upgrade your licence any time in the first year and just pay the difference. So if you want to upgrade from Basic to Pro or if you want to upgrade from Yearly to Lifetime, you can do so and only pay the difference in price.
Also, if you wish, you upgrade from one product to a bundle that contains that product and also only pay the difference. So you can buy one or more products then upgrade to the All Access Bundle and only pay the difference in price.
Does the plugin integrate with […]?
Product Add-Ons Ultimate integrates with a wide number of other plugins to ensure maximum functionality and flexibility. Here are some of the most important and popular integrations it works with out of the box:
Localisation and multilingual compatibility
Product Add-Ons Ultimate is compatible with WPML and other popular multilingual plugins like LocoTranslate.
Multi-currency support
Product Add-Ons Ultimate is fully compatible with Aelia Currency Switcher for WooCommerce and CURCY Currency Switcher.
Fees and Discounts
Compatible with WooCommerce Dynamic Pricing and Discount Rules to allow you to apply discounts and charges on products with add-on fields.
Bookings for WooCommerce
Add extra fields to your bookable products with Bookings for WooCommerce.
Role-based add-on prices
With Product Add-Ons Ultimate you can enable different prices for different user roles.
Subscriptions
Product Add-Ons Ultimate is compatible with WooCommerce Subscriptions.
Shipping plugins
Product Add-Ons Ultimate is compatible with third-party shipping plugins. If you want to set shipping rates using the custom product add-on data, the plugin has been integrated with Fish and Ships, allowing you to create dynamic shipping rates based on customized data.
REST API
Fully integrated with the WooCommerce REST API
And many, many more integrations besides!
Is Product Add-Ons Ultimate translatable?
Yes, all our plugins are fully translatable and many come with translations in various languages. If you wish to contribute your own translations, we can add those to the core plugin to ensure they don't get overwritten.
WooCommerce Product Add-Ons Ultimate currently has full or partial translations for the following languages:
- Bulgarian
- Danish
- Duthc
- French
- German
- Italian
- Japanese
- Lithuanian
- Portugese
- Spanish
The plugins are also compatible with WPML and other popular multilingual plugins like LocoTranslate.
Can I see the plugin in action?
Yes! Here is our demo site, which covers the most common use cases for the plugin.
Features
What are the main features of WooCommerce Product Add-Ons Ultimate?
WooCommerce Product Add-Ons Ultimate is a custom product add-ons plugin which allows your customers to personalise your products. You can add extra options to your products like text boxes, dropdowns, checkboxes and radio buttons - and you can add as many additional fields as you like, giving you and your customers fine-grained control over configuring products.
Every field can be assigned a price, which either adds or even subtracts from the original product price, so you can charge your customers extra for personalisations. This allows you to add value to each of your products and increase your profitability.
Certain fields, like dropdowns and radio buttons, can have different prices associated with each option.
The Pro version also includes several advanced custom fields, like calculations, child products, and checkbox groups.
Features
20+ different field types
- Add-on fields include checkboxes, datepickers, file uploads, information fields, text and textarea fields, number fields, radio groups, select fields, name your price fields
- Pro version also includes image swatches, child products, checkbox groups and calculation fields
Add prices to fields and field options
- Optionally assign prices to your product add-on fields
- Choose whether to multiply the cost of add-on fields by the quantity ordered or just charge a flat rate one-off fee
- Add price per character costs to text fields
- Assign negative (discount) prices
- Accept custom prices (name your price fields)
- Add percentage prices (Pro only)
Insert fields per product or globally
- Add fields to specific products
- Create global fields and assign them to multiple products or categories
Conditional logic
- Show or hide fields based on the value of other fields
Variation specific fields
- Show or hide fields depending on which variation is selected
Upload files - beautifully
- Allow the customer to upload single or multiple files
- Display thumbnails and upload progress
- Set permitted file types and size
- Download all uploaded files per order in single zip
- Optionally rename file names
Child products (Pro only)
- Use other products as add-on fields, allowing customers to add multiple products to their cart from one page
- Perfect for complete the look, product bundles, gift boxes, etc
Calculation fields (Pro only)
- Create formulas to calculate cost, area or other values
- Include field values in the calculations
- Set product prices using calculations
Image swatches (Pro only)
- Display product images as image swatches
- Set minimum and maximum number of selections
- A picture is worth a thousand words
Checkbox groups (Pro only)
- Create groups of checkboxes
- Optionally set minimum or maximum number of checkboxes to be selected
Percentage based pricing (Pro only)
- Set the cost of add-on fields as a percentage of the product price
- Charge for extra options based on the value of the product and/or variation
Group toggles and tabs (Pro only)
- Organise your fields into groups
- Display groups as tabs or accordions
REST API integration
- Add-Ons Ultimate supports the WooCommerce REST API so you can create, edit, get and delete add-on fields and groups using the API
Is WooCommerce Product Add-Ons Ultimate compatible with my theme?
Product Add-Ons Ultimate is designed to work with any theme. Additionally, it inherits as many styles as possible from the theme - so its appearance will match your theme's styles.
Is Product Add-Ons Ultimate compatible with my page builder?
Add-Ons Ultimate is compatible with all major page builders like Elementor, Divi, Gutenberg / Block Editor, Visual Composer, Beaver Builder, Oxygen Builder, and many others.
Note that it automatically inserts extra fields before the ‘Add to Cart’ button on your product page and will follow your theme’s styling. There is not currently a shortcode that you can use to insert the fields.
What field types does WooCommerce Product Add-Ons Ultimate include?

Text, Number and Textarea
- Text fields allow users to enter text of their choice - ideal for engravings, personal messages, etc
- Number fields allow users to enter numbers
- Number range slider fields allow the user to drag a slider along a range to enter a numerical value
- Textarea fields allow users to enter longer format text
- With text and textarea fields you can charge per character if you wish. You can also set minimum and maximum number of characters. The Pro version has additional functions, like free characters, alphanumeric only, etc

Checkbox, Radio and Select
- Checkboxes are really useful for encouraging users to purchases extras like extended warranties, gift wrapping, etc
- Radio buttons allow users to select one option from a set of options
- Select fields also allow users to select one option from a dropdown list
- Each option can have its own price assigned
- Display radio and checkboxes as selectable text swatches (buttons) if you wish

Uploads
- Advanced WooCommerce image upload plugin
- Optional AJAX drag and drop uploads and progress bars
- Bulk upload features

Name Your Price and Information
- Name Your Price allows customers to set custom prices - a flexible way to add customer-defined pricing
- Information fields allow you to display additional information: ideal for meta data, additional technical information, nutritional values, etc.

Colour Picker and Date Picker
- Colour Pickers allow customers to select a colour value from a colour chart
- Date Pickers allow customers to select a date - specify minimum / maximum dates
Field Types (Pro Only)
The following field types are only available with a Pro licence.

Calculation
- Calculate values using formulas, the values of other fields, and global variables. Use the results to set the product price or just as simple values.

Products and Product Categories
- Include ‘child’ products as add-ons within your ‘parent’ product - perfect for when you want to track inventory or SKUs of your extra fields or if they should be part of shipping calculations
- Insert all products within specified categories quickly and easily

Image Swatches
- Add image swatches to your radio buttons or checkboxes to present users with a more visual choice.

Checkbox Groups
- Add a group of checkboxes. You can specify a minimum and maximum number of checkboxes that must be selected by the customer
Can I display a progress bar to the user?
Yes, Add-Ons Ultimate has the option to display a graphical progress bar for the user to see how far they are through the process. This is particularly helpful if you have a large number of fields or groups that you want the user to complete.

Can I set conditions on add-on fields?
Yes, Product Add-Ons Ultimate allows you to hide or show fields and groups based on conditions. You can set conditions according to:
- The value of other fields
- Attributes
- Product quantity
- Product cost
- Log-in status
- User role
You can also choose to display fields for specific variations if you like.
I have a complex setup in mind, involving multiple customizations, pricing options and calculations. Can I achieve this?
We understand customization options can be very different and complicated.
WooCommerce Product Add-ons Ultimate enables you to easily set up complex requirements: we’ve found that out of the box, it usually covers 99% of client requests. In a minority of cases, you’ll need to add some additional development work: if you’re unsure, contact us here with details of your setup and we’ll let you know.
Is Product Add-Ons Ultimate compatible with CSV importers?
You can continue to import products via a CSV or XML importer even if you are using WooCommerce Product Add-Ons Ultimate. However, it's not currently possible to use a standard CSV import/export plugin to import the product add-on fields themselves.
But we do have a specialist import/export tool in beta that will allow you to export your add-on groups and fields to a CSV file, then import them to another site. Product level and global fields can be exported and the tool will allow you to map the fields to new products in the import site.
Please note that some of the field data is exported as serialised arrays - meaning that it's not easy to edit the fields in a spreadsheet. If you'd like to try the import/export tool, please contact us by raising an enquiry on the Support page.
Alternatives to importing and exporting
One of the main reasons for wanting to import and export fields is to make editing a large number of fields easier. Product Add-Ons Ultimate allows you to create global add-ons, which can be applied to all products, multiple products, or all products within specified categories. So instead of creating the same field over and over for each product, you just create the field once and apply it to multiple products. Global add-ons are persistent - they won't get wiped when you add or import new products.
Using global add-ons makes it easier to edit your add-on fields - even when the add-on fields apply to multiple products.
What types of files can customers upload for customization?
WooCommerce Product Add-Ons Ultimate allows your customers to upload .gif, .jpeg and .png files by default. There's an additional option for you to specify any other file types by simply picking them from a list.
It's also easy to manage uploaded files by deleting them from your server when you no longer require them.
Is Add-Ons Ultimate compatible with block themes?
Yes, Product Add-Ons Ultimate works with block themes.
Can I use this plugin with WooCommerce Subscriptions?
Yes, Product Add-Ons Ultimate is compatible with WooCommerce Subscriptions. You can add extra options to subscription products and, with the Pro version, you can use subscription products as extra options in other products.
Can I use variations with add-on fields?
Yes, you can use variations and add-on fields together - you don't need to replace your variations with add-ons fields if you don't wish.
Can I import/export fields between products?
Yes, you can import and export groups and fields from one product to another. You can also import/export groups between global groups and products.
Can I add a ‘repeater’ option to add-on fields?
Yes, Add-Ons Ultimate includes a 'repeater' option for groups so that the user can click a button to duplicate the group and its fields. You can link the repeatable fields to the quantity as well, if you wish.
Is there a ‘Clear All’ button?
Yes, you can choose to enable a 'Clear All' button that will clear all add-on options when the user clicks it.
Our products are featured on

Screenshots
See how the plugin looks on the back and front ends. Click the images to enlarge them.
 A checkbox field showing extra price when the checkbox is selected
A checkbox field showing extra price when the checkbox is selected Checkbox group field (Pro): allow users to select multiple items from a list
Checkbox group field (Pro): allow users to select multiple items from a list Datepicker field with calendar to select dates
Datepicker field with calendar to select dates Image swatch field (Pro): display your options as image swatches
Image swatch field (Pro): display your options as image swatches Information fields can be used to display extra data about a product without requiring input from the user
Information fields can be used to display extra data about a product without requiring input from the user Products and Product Categories fields (Pro): these fields have multiple layouts
Products and Product Categories fields (Pro): these fields have multiple layouts Radio group fields allow a user to select a single option from a list
Radio group fields allow a user to select a single option from a list Select fields - users can select options from a dropdown list
Select fields - users can select options from a dropdown list Select box fields (Pro) - similar to standard select fields but with images and supplementary information
Select box fields (Pro) - similar to standard select fields but with images and supplementary information Text and textarea fields have multiple options including price per character and character limits
Text and textarea fields have multiple options including price per character and character limits Let your users upload images in style
Let your users upload images in style Use conditional logic to display fields depending on other fields' values
Use conditional logic to display fields depending on other fields' values Use groups to display fields as steps, tabs or accordions (Pro)
Use groups to display fields as steps, tabs or accordions (Pro) Create complex 'build-your-own' products
Create complex 'build-your-own' products Ideal for printers and sticker products
Ideal for printers and sticker products Use calculations (Pro) to work out complex pricing formulas
Use calculations (Pro) to work out complex pricing formulas Allow users to select personalise their products
Allow users to select personalise their products Perfect for uploading images and files
Perfect for uploading images and files Allow customers to specify prcing
Allow customers to specify prcing Create your own food baskets
Create your own food baskets Calculate areas and quantities based on customer input
Calculate areas and quantities based on customer input Easy to use settings
Easy to use settings Intuitive interface
Intuitive interface Add fields and groups globally - saving time
Add fields and groups globally - saving time Collect all the add-on data in the order
Collect all the add-on data in the order