WooCommerce variation price – how to change the way variable price products are shown

Say you’re selling three variations of a product at three different prices: $19, $25, and $30. Do you think it’s better to show site visitors the highest price or the lowest price?
If you’re like most store owners, you’d want to display the lowest price since buyers are more attracted to low prices. It makes sense to display the main price as “From $19” instead of a regular price range template like “$19 to $25” or the maximum price on the shop page, category pages, and single product pages. In fact, research suggests that customers tend to choose the middle option when presented with three choices.
In this tutorial, we’ll explain how you can change the way WooCommerce variation price products show up on the front end of your online store. Instead of the regular price range, you can show prices starting from the lowest variation price or the sale price.
How to change the price of a product variation in WooCommerce
With WooCommerce, you can manually change product variation prices using the WordPress admin dashboard.
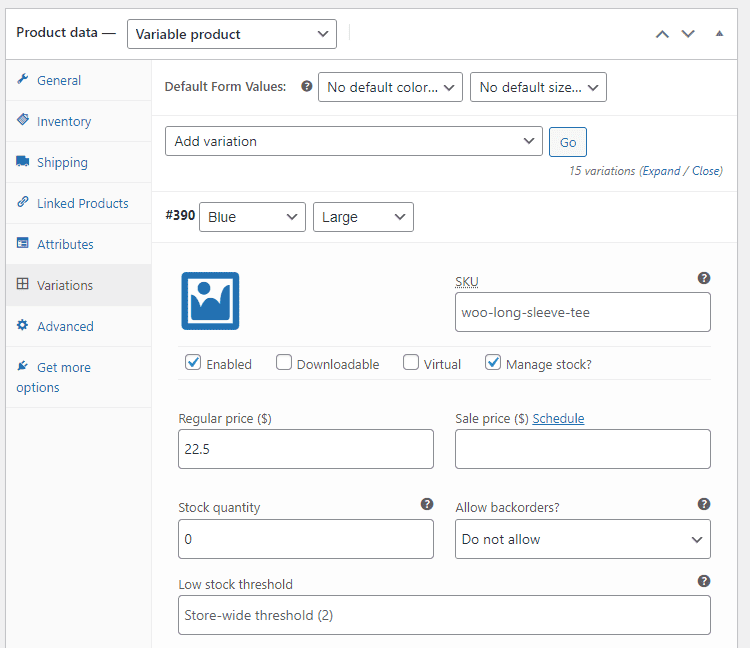
To do this, navigate to Products → All Products and select the variable product you want to edit the regular price or sale price of. If you don’t already have one, you can create variations based on product attributes. Click on the Variations tab under the Product data metabox.

Click each product variation one at a time, set the variation price based on the product attribute value, and then click on the Update button to save changes. You can also set the sale price from the same screen.
This method works pretty well but can be very time-consuming and offers limited customisation options for displaying variation prices for products. You have to set the price manually for each new variation you add.
It’s much easier, faster, and less time-consuming to change WooCommerce variation prices using a WordPress plugin that’s designed to do so. In addition to this, you might also want to further customise your WooCommerce variable products by greying out out-of-stock variations and displaying variations in a grid, with the help of a robust WooCommerce variation price plugin.
How to edit the price of a product variation using WooCommerce plugins
There are many variation price plugins out there but choosing the right one can be a challenge, especially if you’re new to the WordPress space. We recommend using the WooCommerce Better Variations plugin for customising your product variations.
Here’s why:
WooCommerce Better Variations is a plugin designed to power up your variations and help you take your WooCommerce store to the next level. You can grey out the out-of-stock products and make them unselectable. Or, you can change the color or sort order of the variations to make the out-of-stock options appear at the bottom of the list and clearly show them in a different color with a message.
This sets the right expectations with customers and helps them make their decision more easily.
In addition to this, the WooCommerce Better Variations plugin also lets you display product variations in a grid-style layout. This lets you offer a unique and user-friendly shopping experience on your WooCommerce site. Customers can select quantities for different variations and see all variation information on one screen. As a result, it makes it easier for customers to place their orders and makes your product pages look unique.
Here’s what users have to say about the robust plugin:
‘Our customers were finding it tough to see what was in stock when multiple attribute variations were in use. This plugin makes it easier for customers to find the right sizes and colours in stock for variations.’
– Jenni Kenyon from K9fitness.dog.
How to customise out of stock products and display product variations in a grid format
Step #1: Configure plugin settings
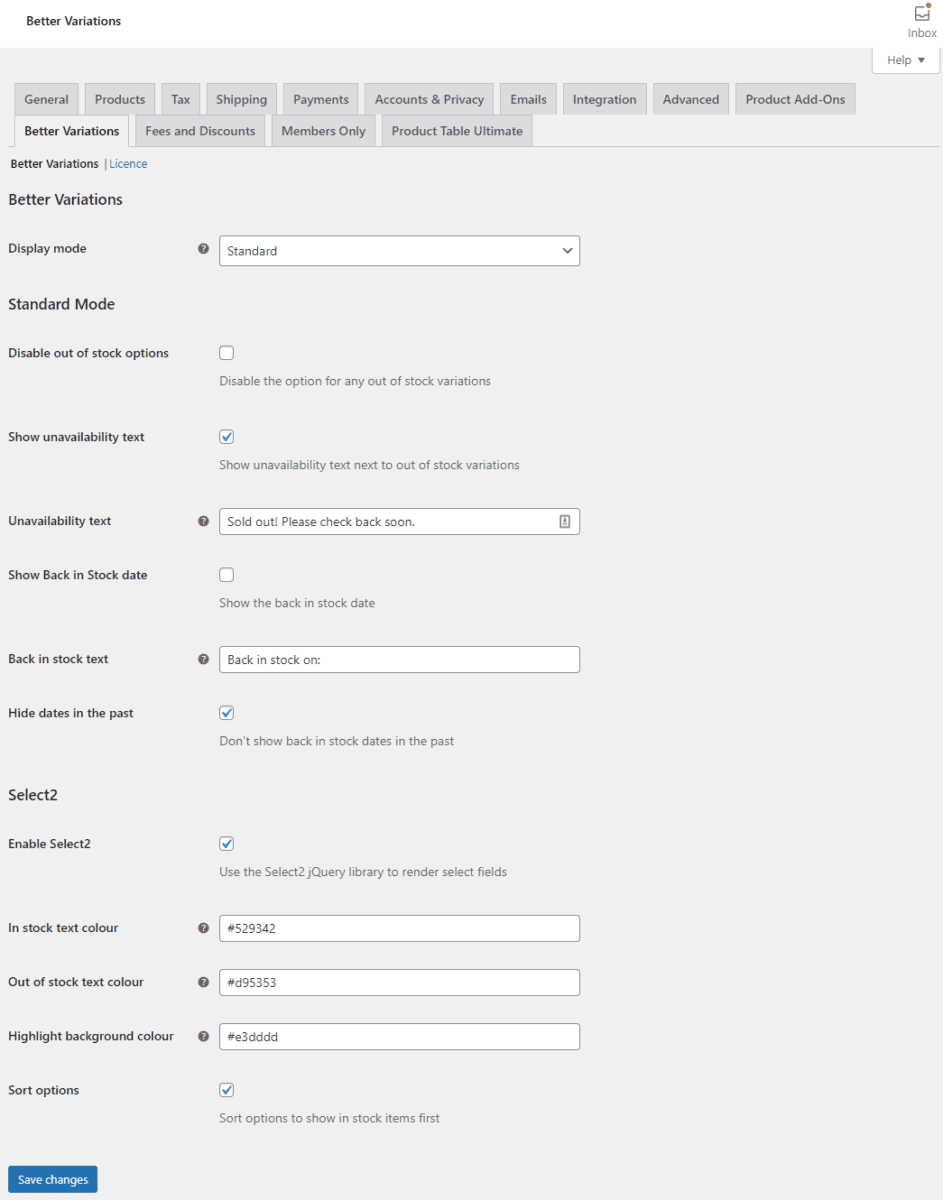
Configure the plugin settings to start customising product variations and the price display on the front-end. To begin, navigate to WooCommerce → Settings → Better Variations and enable the checkbox next to Enable Select2.

This lets you customise how out-of-stock product variations are displayed on your product pages. You can set the In stock text color, Out of stock text color, and the Highlight background colour. You can also select the check box next to Sort options to automatically show in-stock items at the top. In addition to this, you can also customise the Unavailability text for out-of-stock product variations.
Once you’re done, click on the Save Changes button to continue.
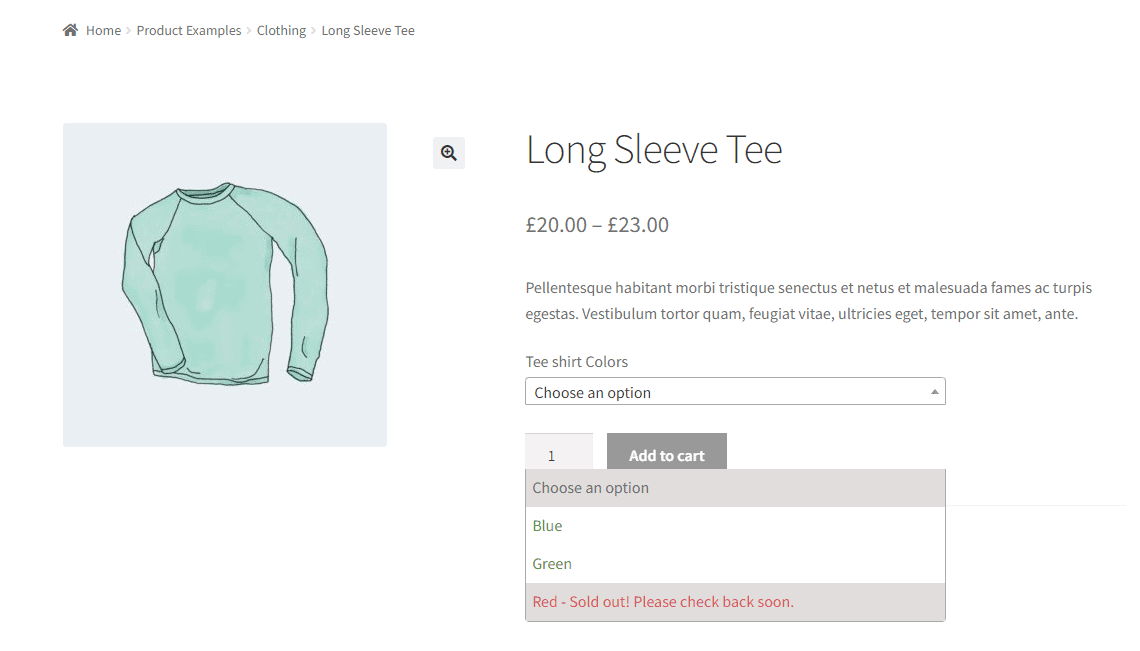
Customers can view the out-of-stock product variations in red color while the available variations will be displayed in green color.

The plugin also lets you display product variations in a grid-style layout. This allows customers to view product variations and select product quantities quickly before adding products to their cart.
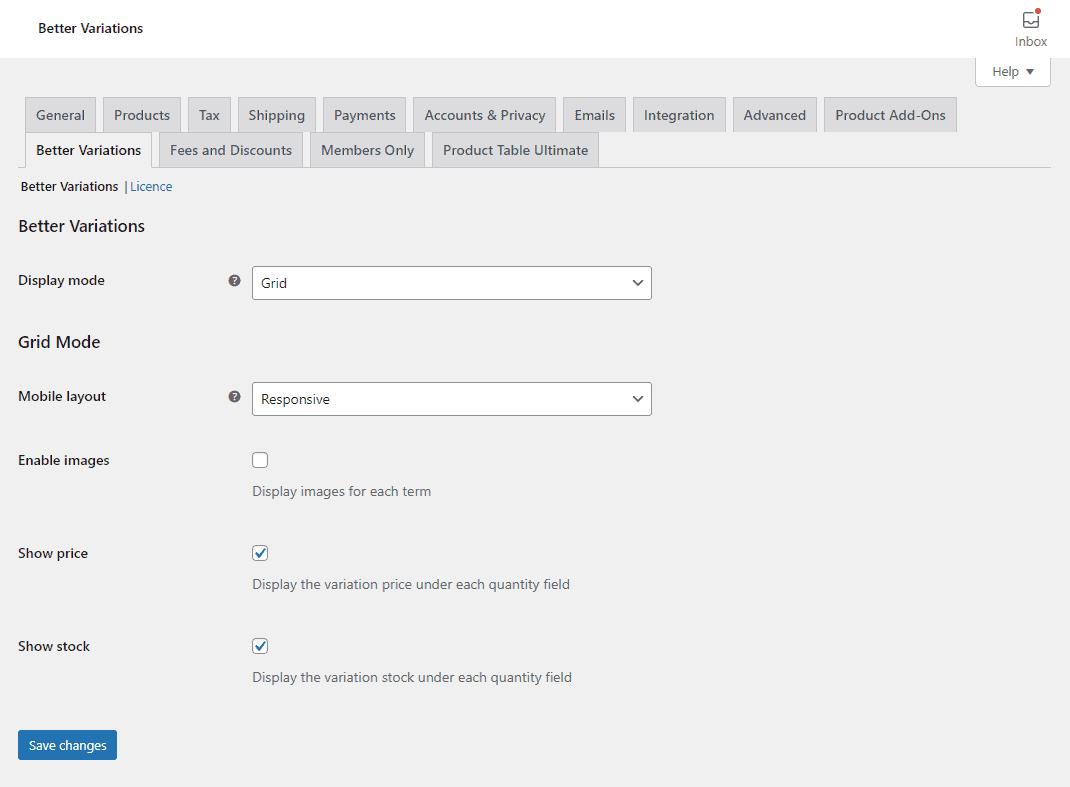
To do this, navigate to WooCommerce → Settings → Better Variations and select Grid using the dropdown menu next to the Display mode option.

Once you’re done, click on the Save changes button to continue.
Step #2: Preview
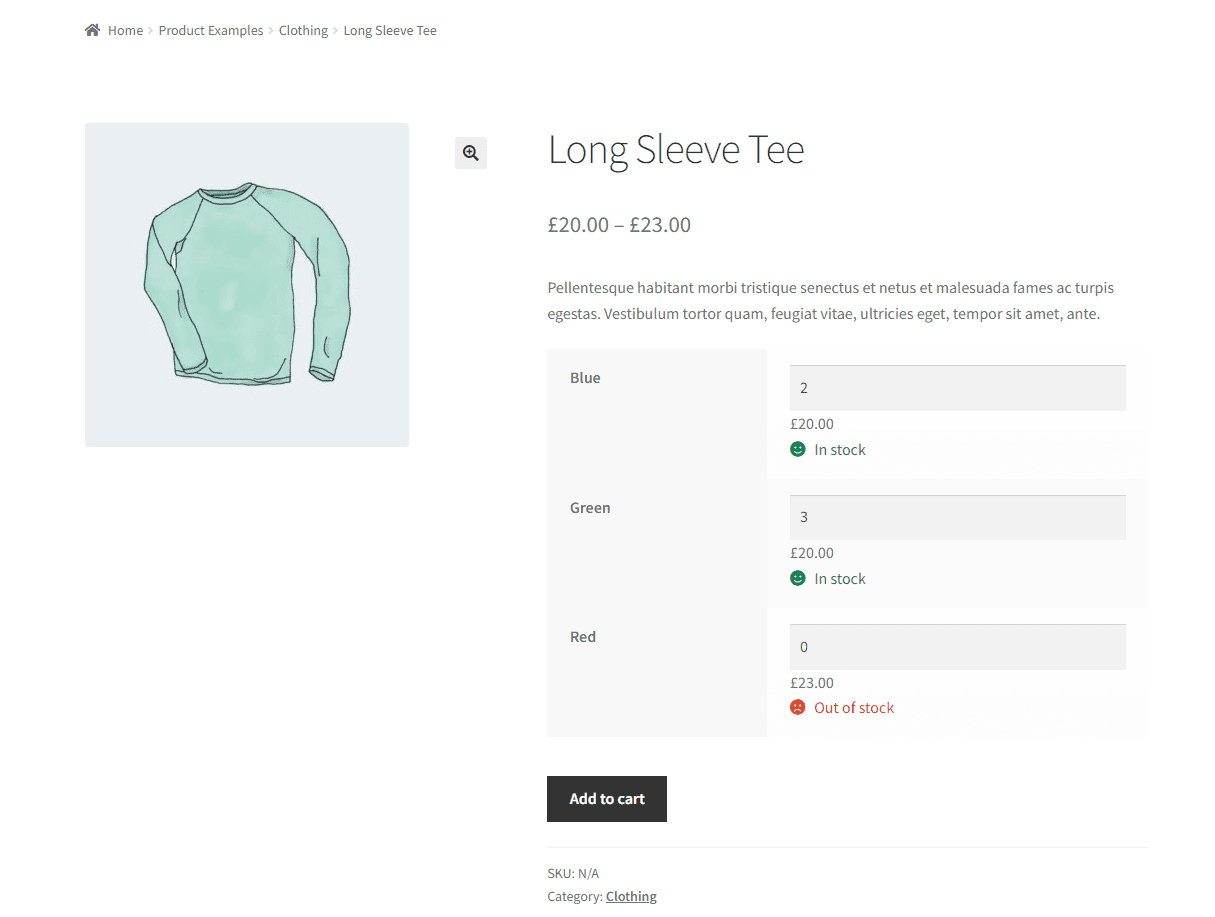
Users will be able to view and select all product variations in a clean table layout on the front end of your WooCommerce site. The price display will look something like this:

Bonus: Create better product variations in WooCommerce
Since the focus of this tutorial is to create better product variations in WooCommerce, it’s a great idea to create custom product variations and price them differently. To do this, we can use the WooCommerce Product Add-Ons Ultimate plugin.
The WooCommerce Product Add-Ons Ultimate plugin offers an all-in-one solution for creating unique products that help improve the customer’s shopping experience on your WooCommerce store. By offering a personalised shopping experience, you let customers select extra product options before clicking the add to cart button and proceeding to checkout.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
You can add custom fields such as text, number, textarea, checkbox, radio, select, upload, colour picker, date pickers, name your price, images swatches, and calculation fields to your WooCommerce products. This way, you don’t have to add variations – you can let users customise their orders. It also lets you set a field price for dynamic pricing. The plugin also works for simple products and grouped products.
Let’s dive deeper into how you can use the WooCommerce Product Add-Ons Ultimate plugin to create better product variations in WooCommerce.
Step #1: Display variation-specific fields
The WooCommerce Product Add-Ons lets you display variation-specific fields on your WooCommerce store. This means that a hidden field will only be displayed when the user selects a specific product variation. For instance, you could let users select “Extra fast delivery” if they select the highest-priced product variation.
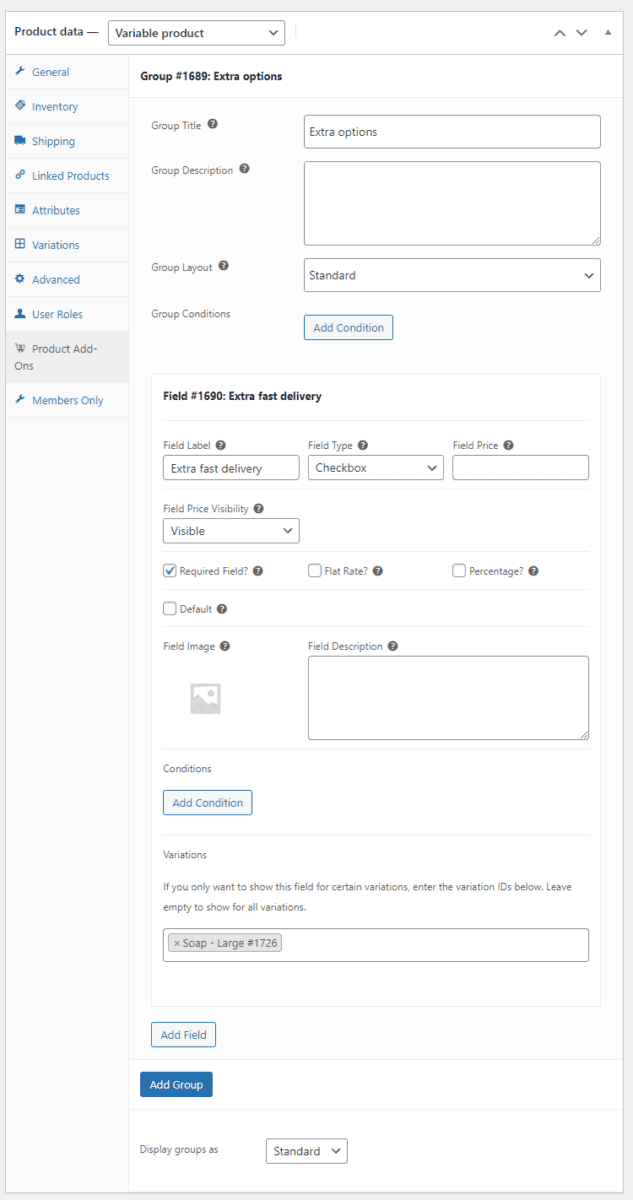
To do this, navigate to the product’s edit page and select the Product Add-Ons tab from the Product data metabox. Create a new Checkbox field and set field details. Optionally, if you wanted to set dynamic pricing, you could enter a value in the Field price field.

Using the Variations text field, select the variation you want the user to select in order to see this checkbox field. Click on the Update button to save changes.
Step #2: Customise the price label
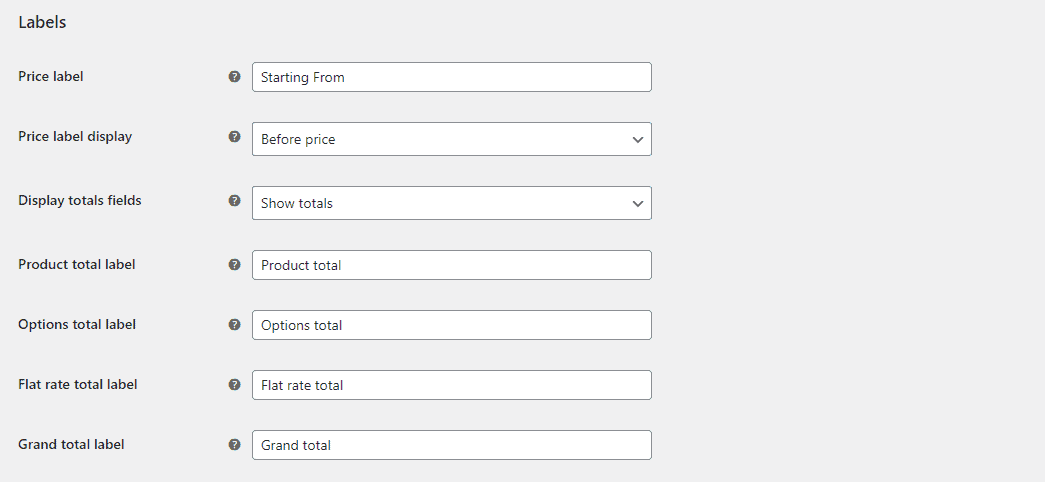
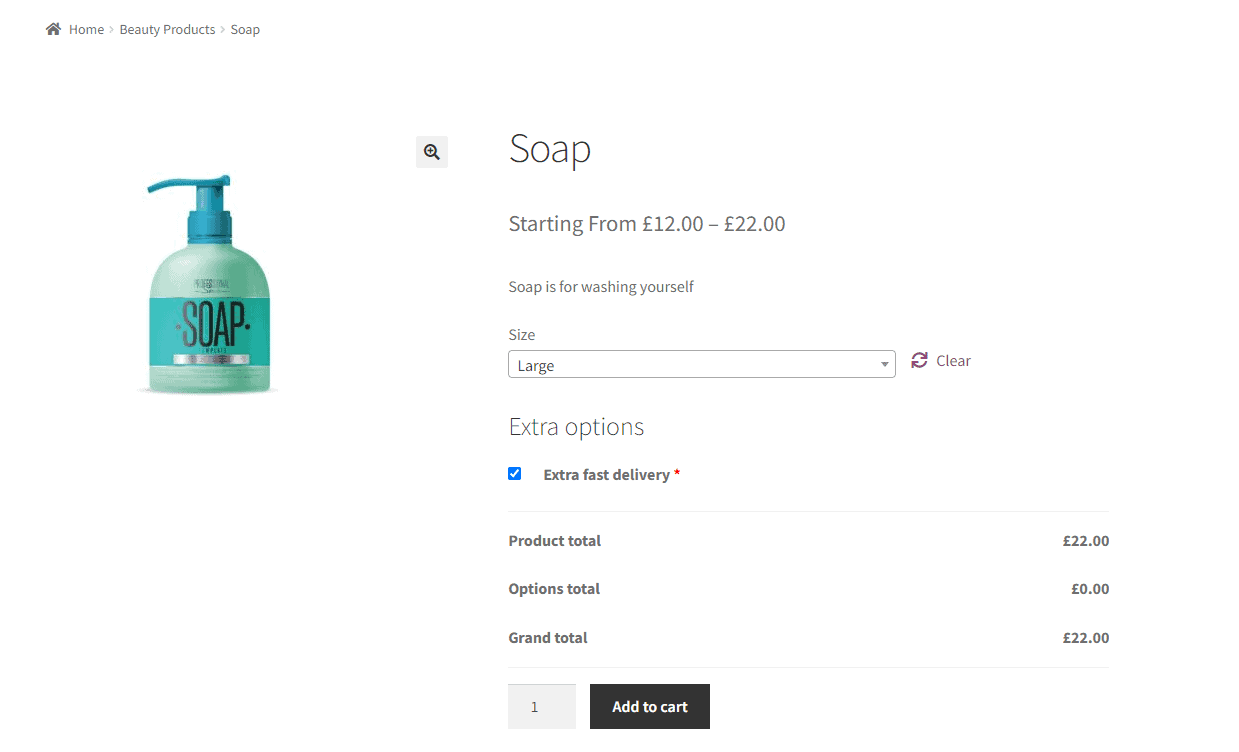
Go to WooCommerce → Settings→ Product Add-Ons and scroll down to the Labels section to customise the price label. You can change this to something like Starting from or From instead of displaying the default price range or the product’s sale price.

Click on the Save changes button when you’re done. Users will be able to see the hidden check field if the selected variation price is the highest-priced option. The price display will look something like the screenshot below:

The WooCommerce Product Add-Ons Ultimate is used and recommended by many WordPress experts. Here’s what one happy customer has to say:
‘This plugin has been a game-changer for us. We sell custom art worldwide and Product Add-Ons Ultimate has enabled us to deliver product personalization on a global scale’
– MB
Start displaying different prices for your product variations
Displaying different prices for variations can help you cater to all types of shoppers. Instead of displaying WooCommerce variation prices in a range, you might want to show the lower price only to encourage buyers to click through to the product page.
The WooCommerce Better Variations plugin simplifies the process of changing WooCommerce variation prices and offers a whole suite of customisation options for your product variation prices.
You can grey out out-of-stock product variations and let customers know when they will be back in stock. It also offers one of the best ways to display product variations in a grid-style layout on your WooCommerce product pages. This lets users view all product variations at a glance and set product quantities before adding product variations to their cart.
And, you can use the WooCommerce Product Add-Ons Ultimate plugin to modify the variable product price labels without messing around with HTML code. This way, you can show a custom label on the shop page, category pages, and single product pages instead of a price range.
Ready to start customising WooCommerce variation prices on your online store? Get WooCommerce Better Variations and WooCommerce Product Add-Ons Ultimate today!