WooCommerce florist: How to sell flowers online in WordPress

If you’d like to sell flowers online, you’ll need to install plugins onto your WordPress site to make the customer experience as seamless as possible. These plugins will help make it easy to add different products, set different customisation options, and create optional extras, such as additional gifts or a personal message. In this article, you’ll learn how to set up your products and these options that will allow your customers to personalize their order.
We’ll walk through building your store from scratch, adding the extra fields, and refer to some real-life examples to see how other WooCommerce flower shops work.

Creating a WooCommerce florist to sell your flowers online
In this article, we’ll create a product for a Wedding Bouquet as an example. Though typically, flower shops will include products in the following categories:
- Funeral flowers
- Wedding flowers
- Mother’s Day flowers
- Welcome to your new home flowers
- Get well soon flowers
- Flowers for events
- Centrepieces
You can see the working demo product here.
Setting up your WooCommerce florist – A step-by-step guide
Creating a flower arrangement product
We’ll begin by creating a product for our WooCommerce florist. If you already have your products set up, you can skip ahead to the section on adding extra options.
Step One: Add new product
From your dashboard, click Products > Add New. This will generate your first product. For a detailed tutorial on adding new products take a look at WooCommerce Add Product – the complete guide.
Step Two: Fill in the details
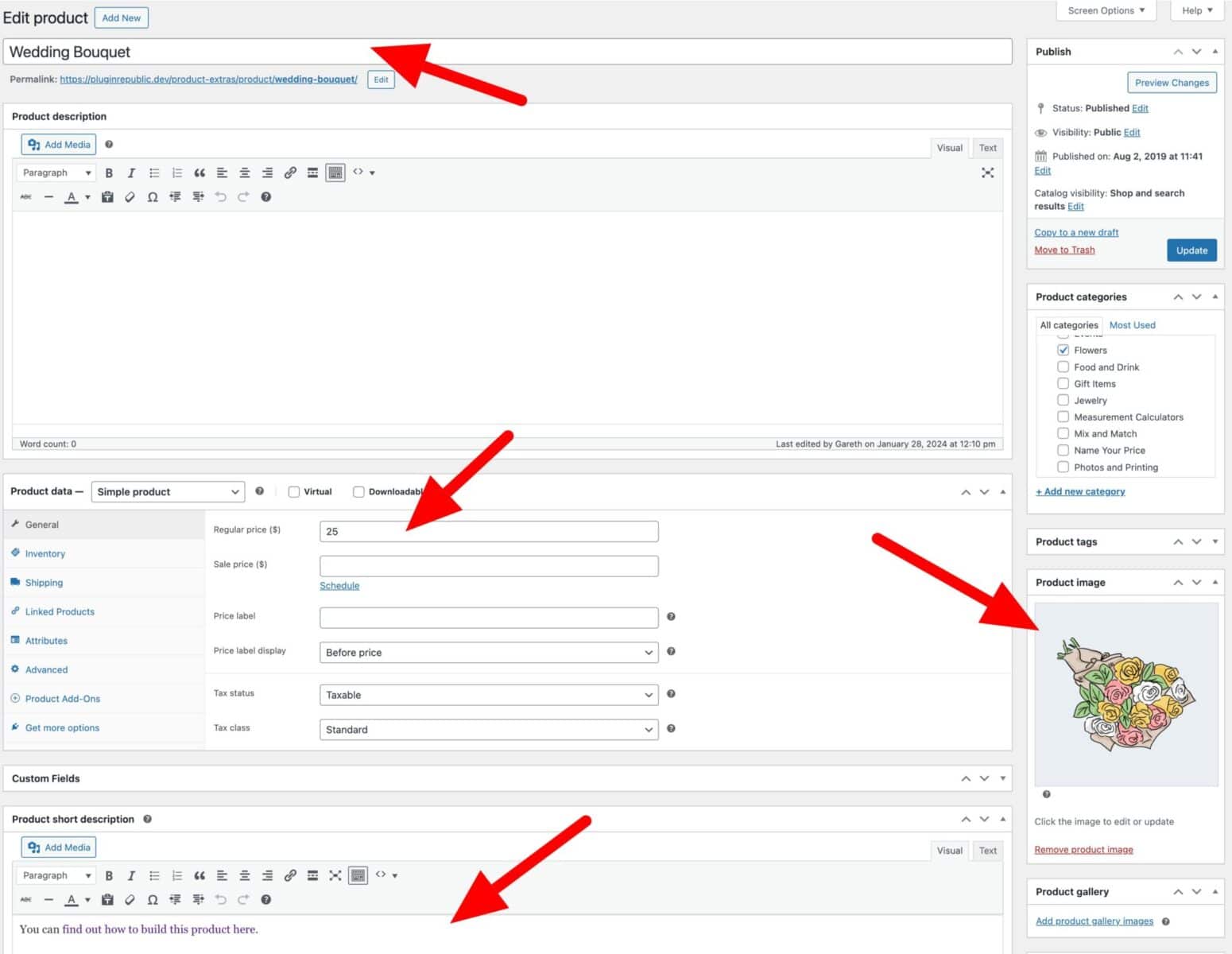
I mentioned above that we would be creating a wedding bouquet as our example product. So we’ll enter ‘Wedding Bouquet’ as the title.
In the ‘Product data’ section, we’ll enter a price for the bouquet in the ‘Regular price’ field.
In the ‘Short Description’ field, we can enter a brief description of the product. Note that in most themes, this description will be displayed near the top of the page, under the product title.
Next, we’ll upload a suitable image to the ‘Product image’ section.
Your product page will look something like this. The red arrows indicate the areas that we’ve discussed above.

Step Three: Publish
Once you’ve entered all your content, you can hit the blue ‘Publish’ button at the top right. This will make your product live.
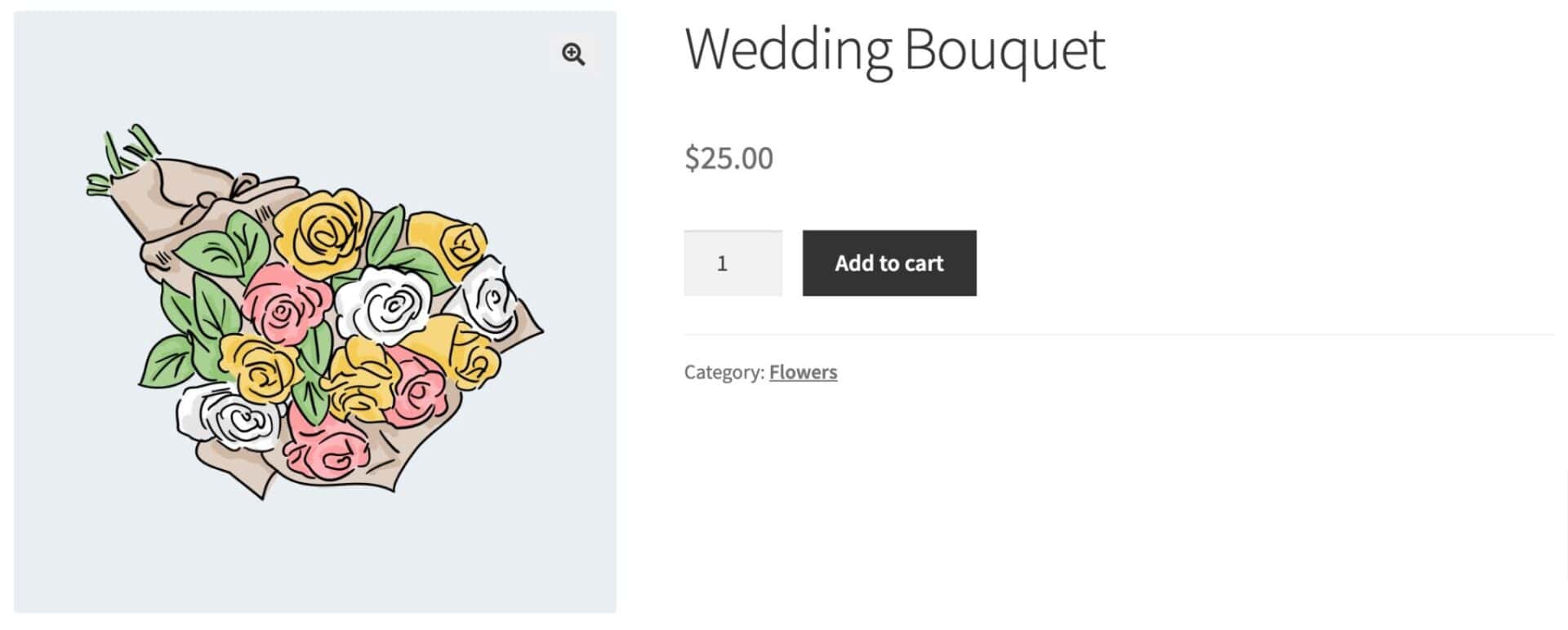
At this stage, it will look something like this.

Note that I’m using the Storefront theme in this example but you can use any theme you like.
Adding customization options to your WooCommerce florist
Online florists typically offer plenty of extra options to their products, so customers can create a unique and personalized bouquet.
We’re going to look at two types of extra options:
- Options for the user to customize the product itself, including:
- The size of the flower arrangement
- Wrapping options
- Gift card
- Personalized message
- Delivery date
- Options to encourage the user to buy further products, including:
- Extra gifts like chocolates or wine
- Flower-related products like vases
To add these extra options, we’ll need a plugin called WooCommerce Product Add-Ons Ultimate.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options
The Add-Ons Ultimate plugin allows you to extend WooCommerce products with add-on fields. We’re going to add the following fields to our product so that the user can customize the bouquet to their exact requirements:
- Bouquet size
- Wrapping
- Card
- Message
- Delivery date
Add a bouquet size option
In our WooCommerce flower shop product, we’re going to let the customer choose the size of the bouquet.

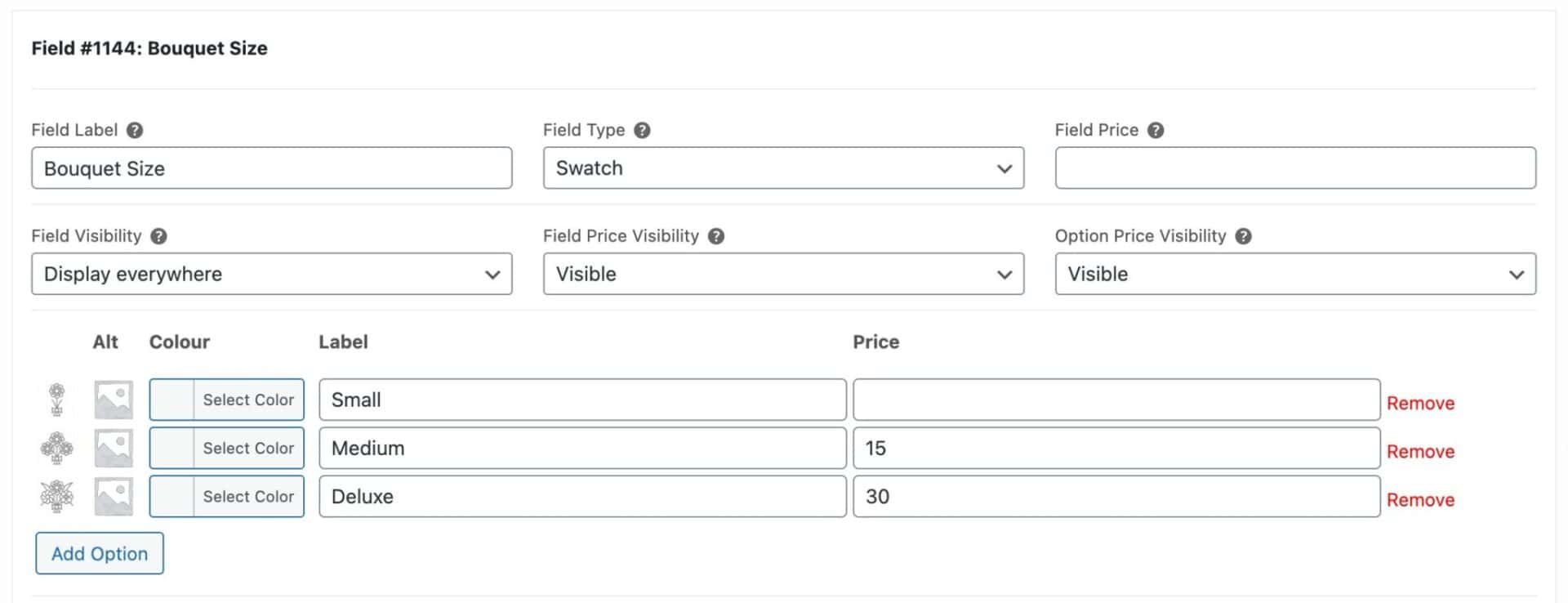
To create this add-on field, follow these steps:
- From the ‘Product data’ section, click the ‘Product Add-Ons‘ tab
- Click ‘Add Group’
- Click ‘Add Field’
- Enter a label for the field in ‘Field Label’
- Select ‘Image Swatch’ as the ‘Field Type’
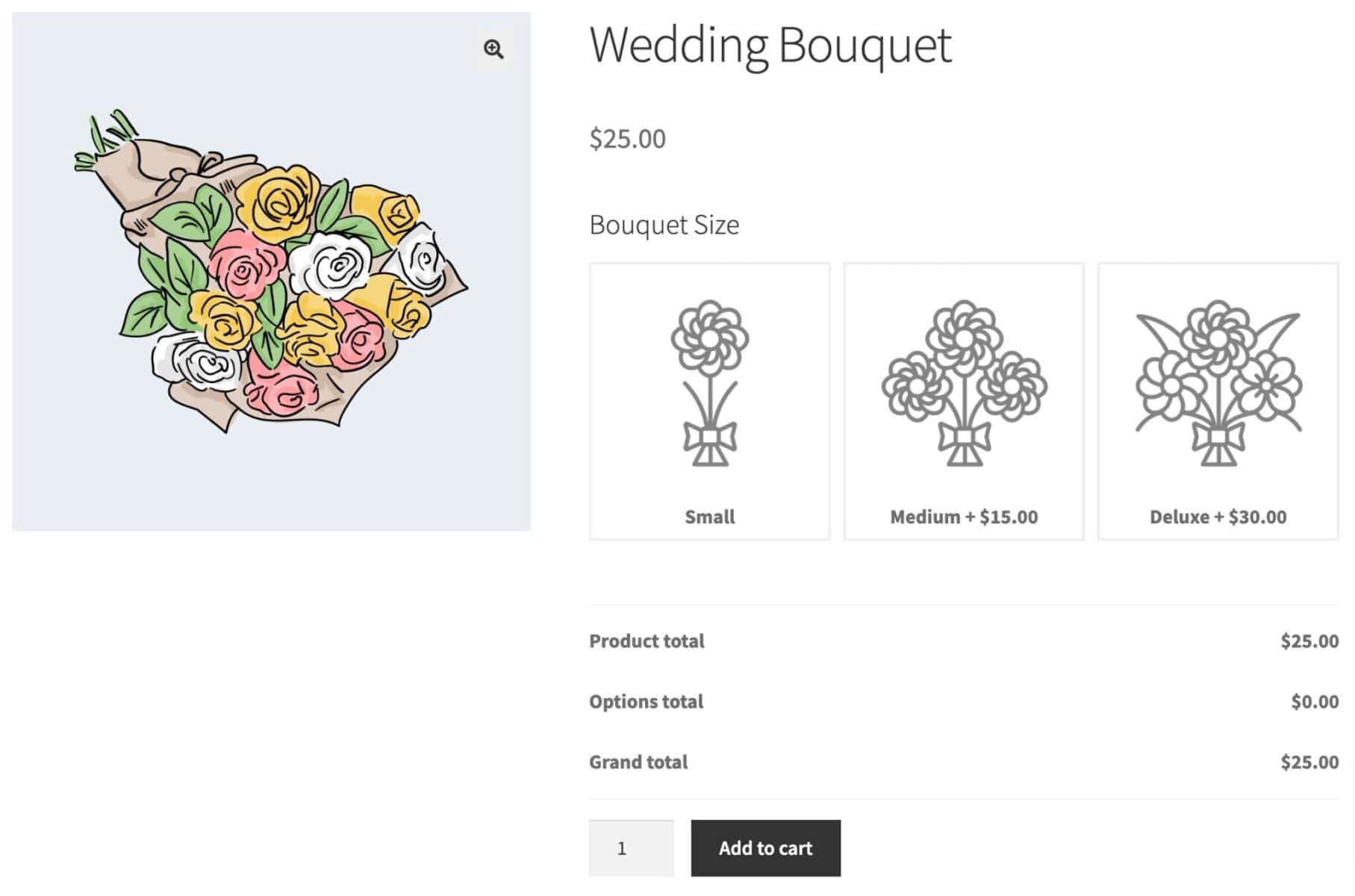
- Click ‘Add Option‘ and add as many options as you wish:
- Upload an image for each option
- Enter the option name
- Add a price that will get added to the base product price if you wish

Note that for this particular option, using the Swatch field type, you’ll need the Pro version of the Add-Ons Ultimate plugin. However, you could substitute this for the Radio Group or Select field types if you were using the Basic version.
There is more guidance on adding your first add-on field in this support article.
Add a wrapping option for the flowers
Now let’s look at giving the customer some options for how the bouquet should be wrapped. In this example, we’re just going to use a select field (dropdown) but you could use a swatch field as above if you wanted to display an image of the wrapping paper.
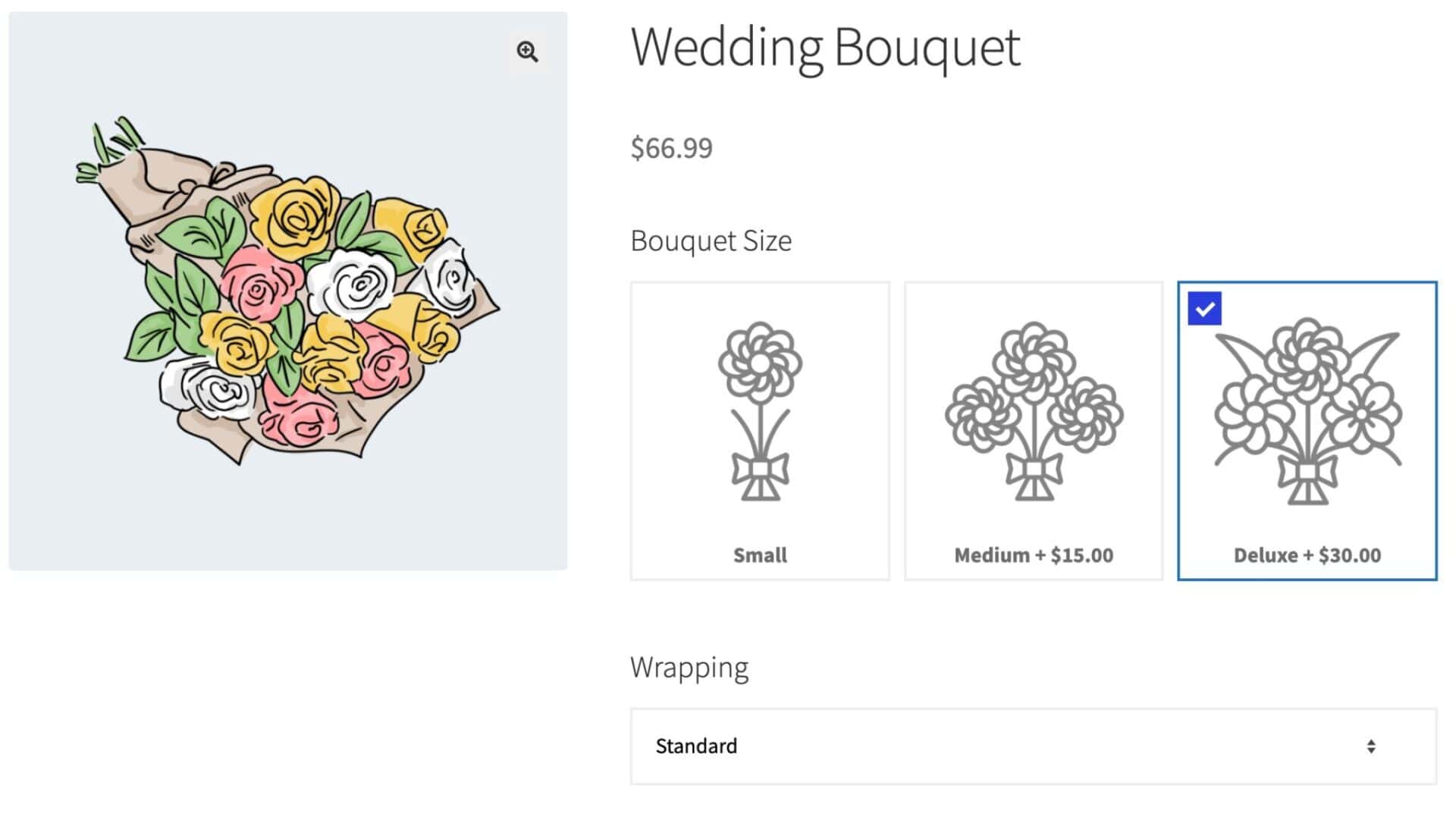
It’s going to look like this on the front end.

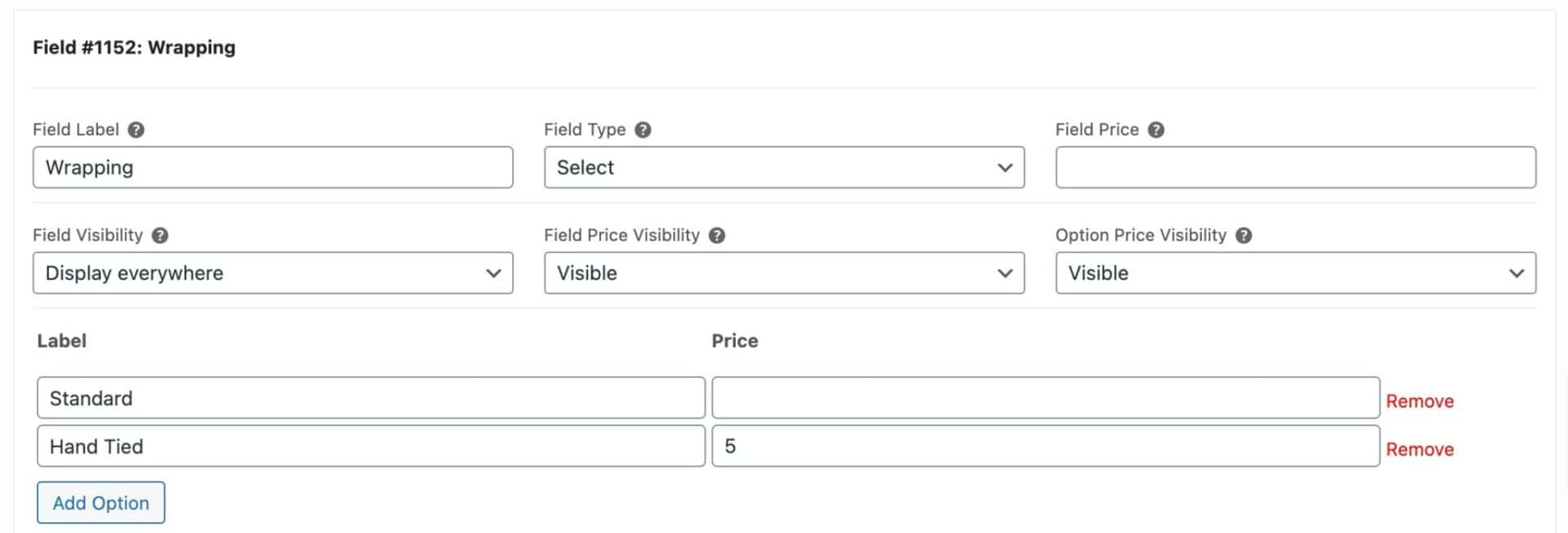
To create this select field:
- In the Product Add-Ons panel click ‘Add Field’
- Choose ‘Select’ as the field type
- Add an option for each of the types of wrapping you would like to offer
- Add a price against any premium wrapping types (in our example, I’ve added a price against ‘Hand Tied’)

Take a look at this article if you would like to find out more about adding a gift wrapping option to WooCommerce products
Adding a personalized card to the bouquet
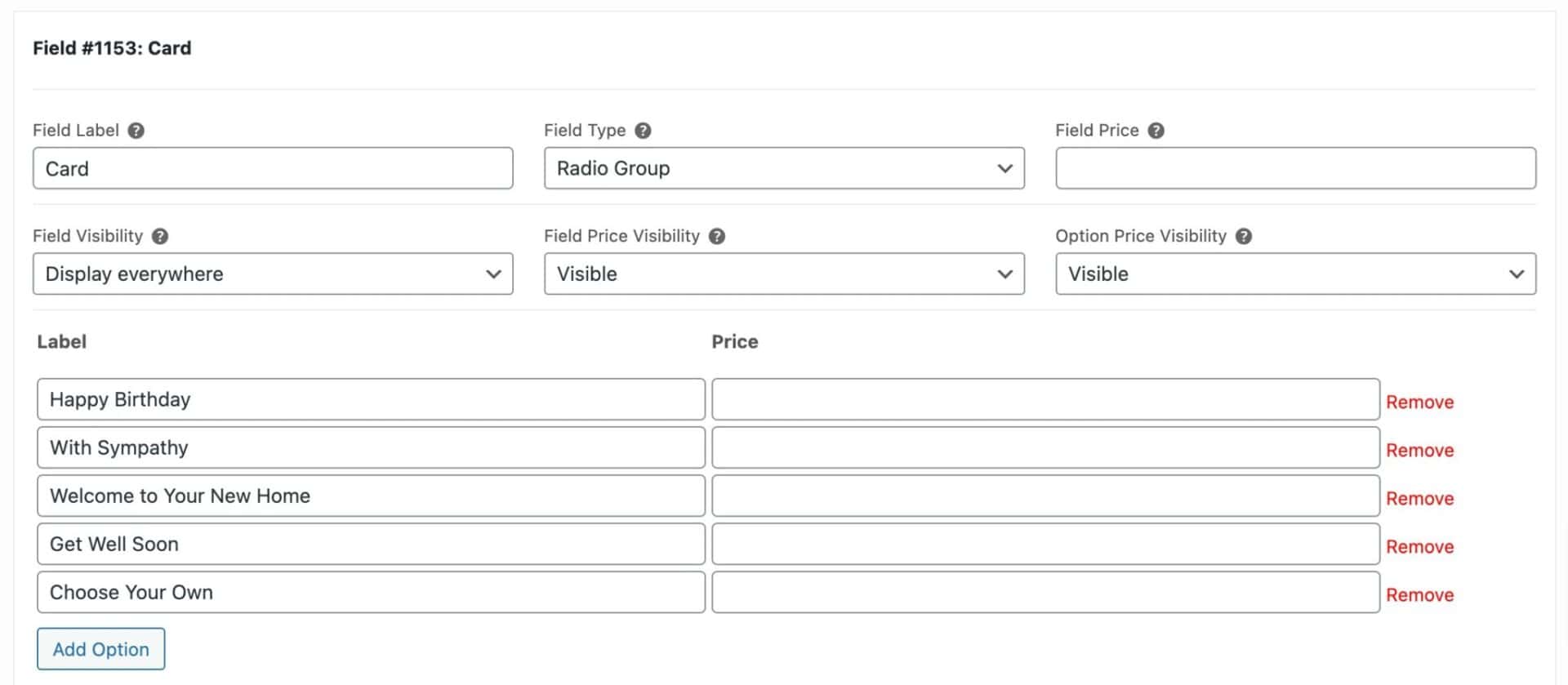
Most flowers are sent as gifts so it makes sense to give the customer the option to choose a personalized card. We’ll offer some standard cards plus the chance for the customer to create their own.
To achieve this, we’ll use a radio group (but we could just as easily use a select field) plus some conditional product options to show a text field if required.
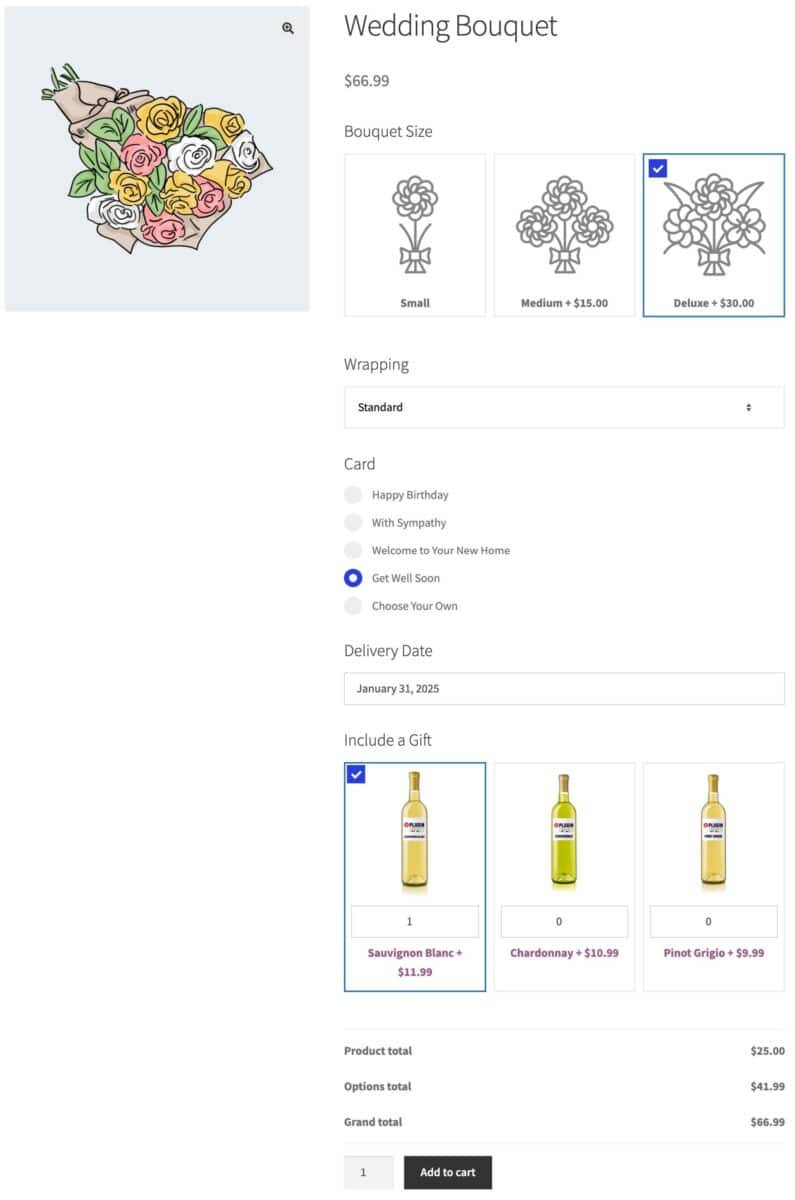
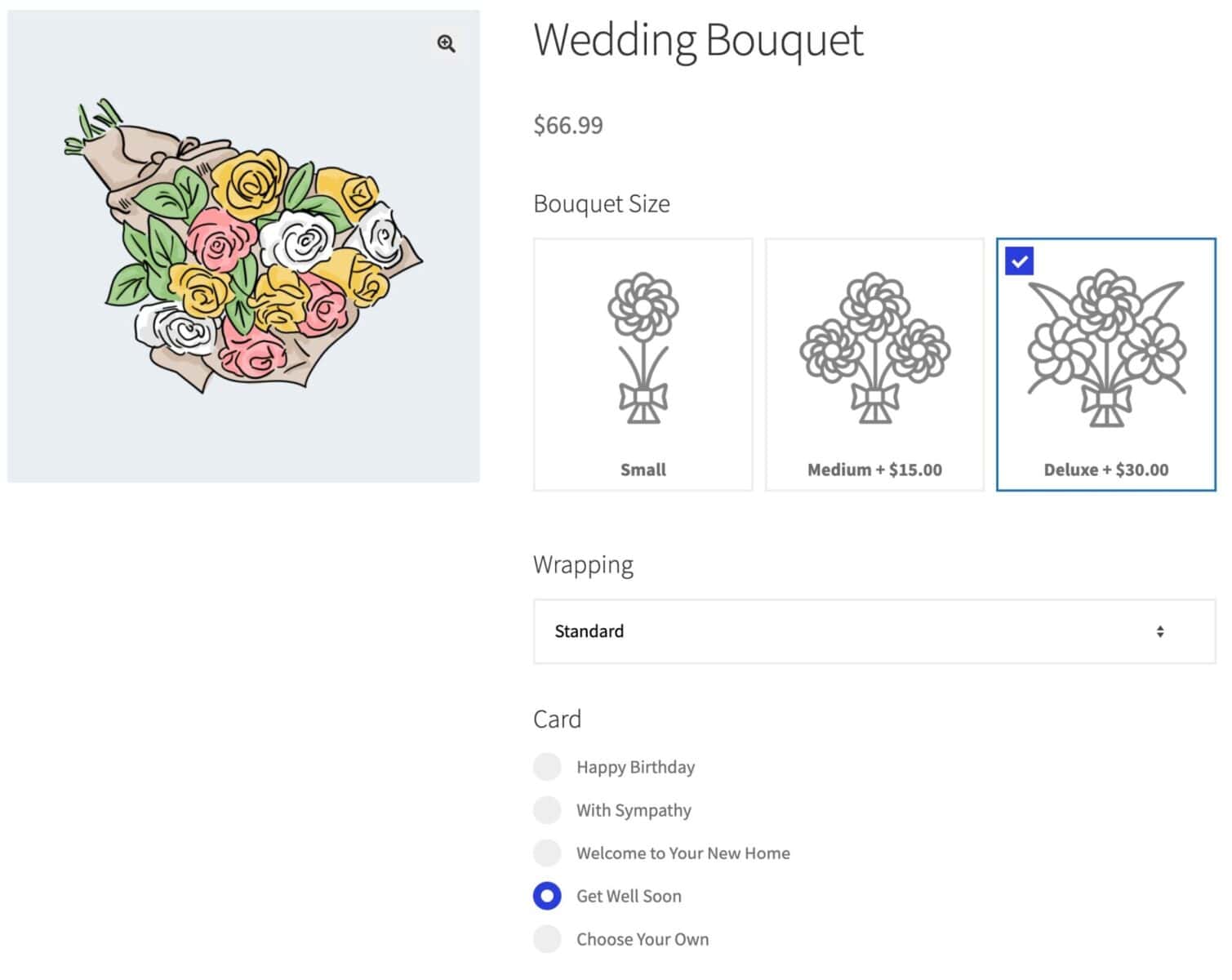
It’s worth checking out the demo product to see how this works. It’ll look like this:

Note that selecting the last option, ‘Choose Your Own’, reveals an additional field for the card message.
To set these fields up:
- Create a ‘Radio Group’ field for the Card type
- Enter your different card types
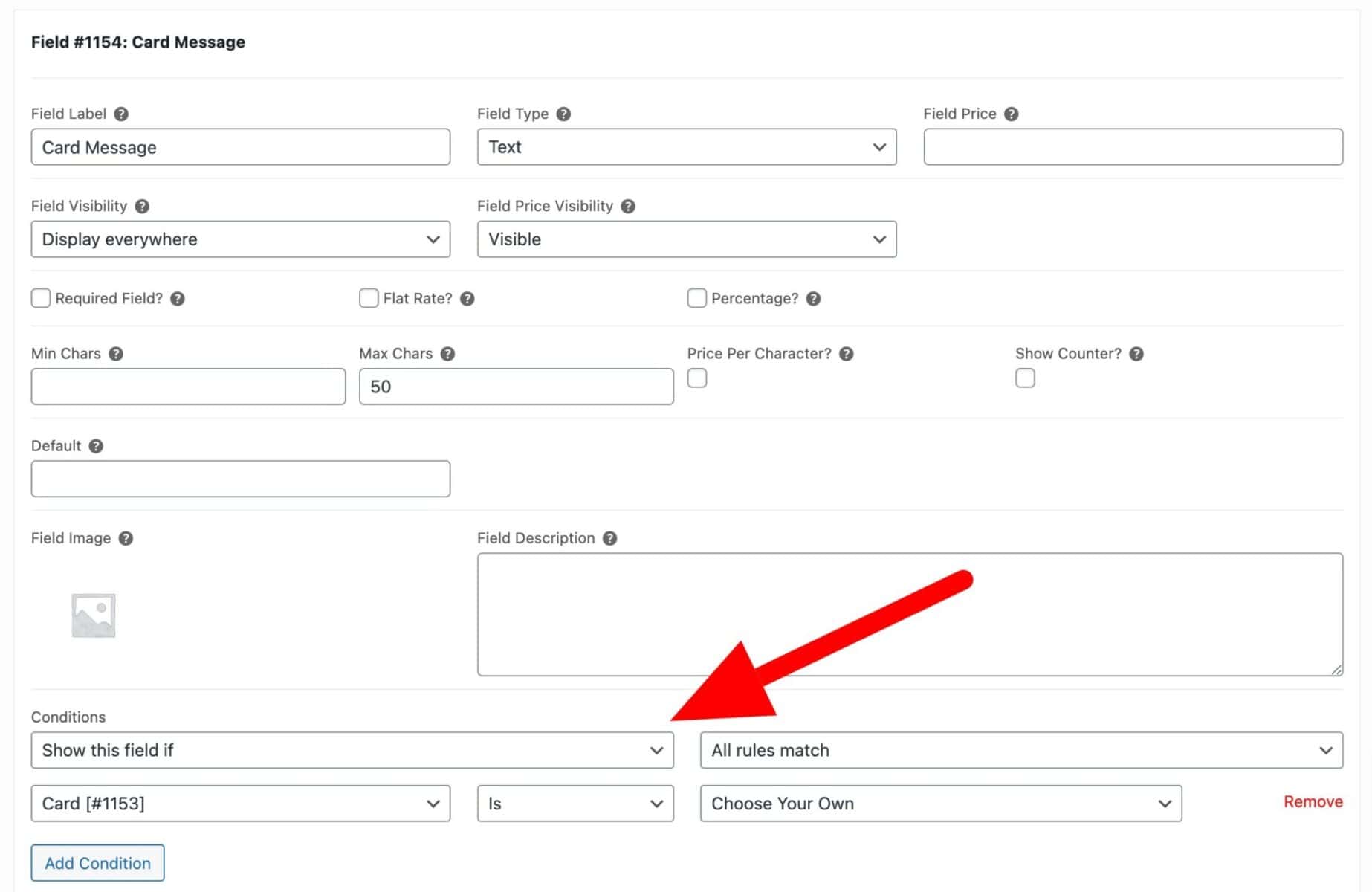
- Create a ‘Text’ field for the Card Message

- Then, add a condition to the ‘Card Message’ field so that it only displays if the user chooses a specific option from the ‘Card Type’ field

Note that I’ve set the ‘Card Message’ field as a text field but you could also use a textarea if you wanted to allow a longer message. You can also set a maximum number of characters (and even charge per character for text and textarea fields if you want).
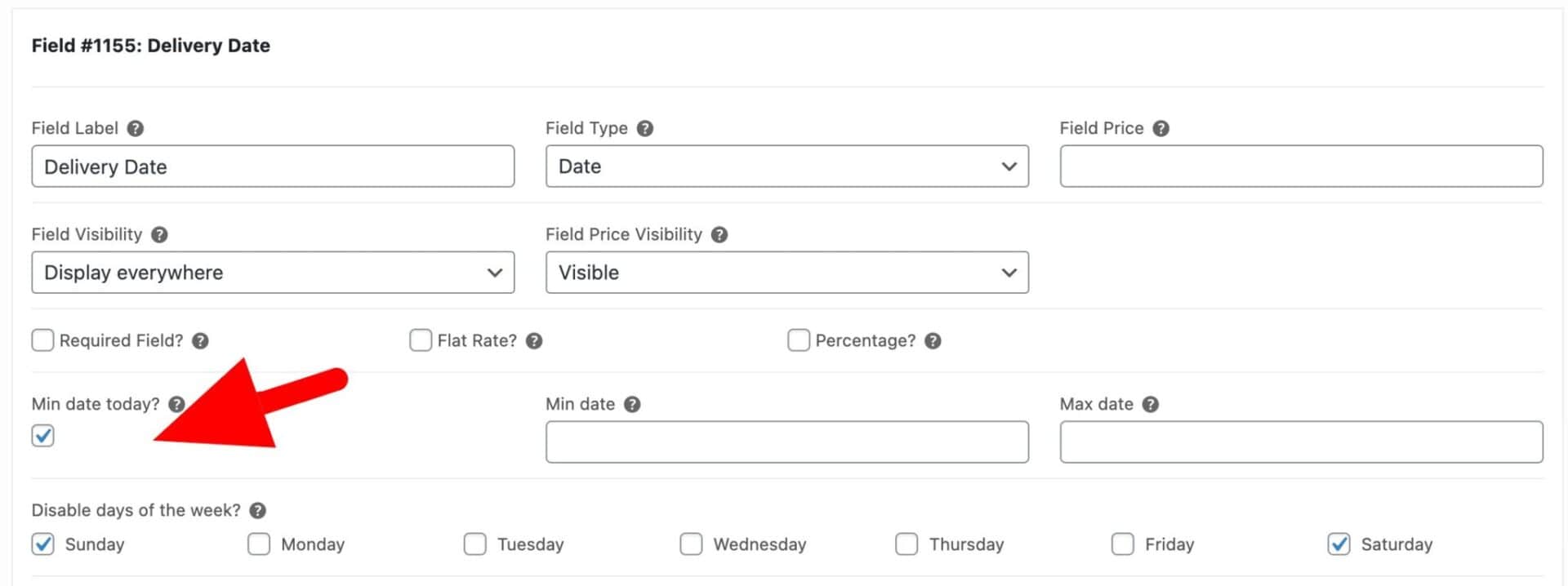
Adding a delivery date to your WooCommerce flower shop
Our final option is a delivery date so that the customer can choose when their flowers should be delivered.
To add a date field:
- Add a new field and select ‘Date’ as the field type
- Check the ‘Min date today?’ field. This will ensure that the customer can’t try to select a delivery date that’s in the past
- You can also select certain days of the week that will be blocked out so the user can’t select them for delivery

Adding extra products as add-on options
Now let’s look at offering the customers the chance to buy some extra items alongside their flowers. These aren’t quite the same as the options above, which are just a way of customising the basic product, they’re products in their own right. The user can add these to their cart at the same time they buy the bouquet.
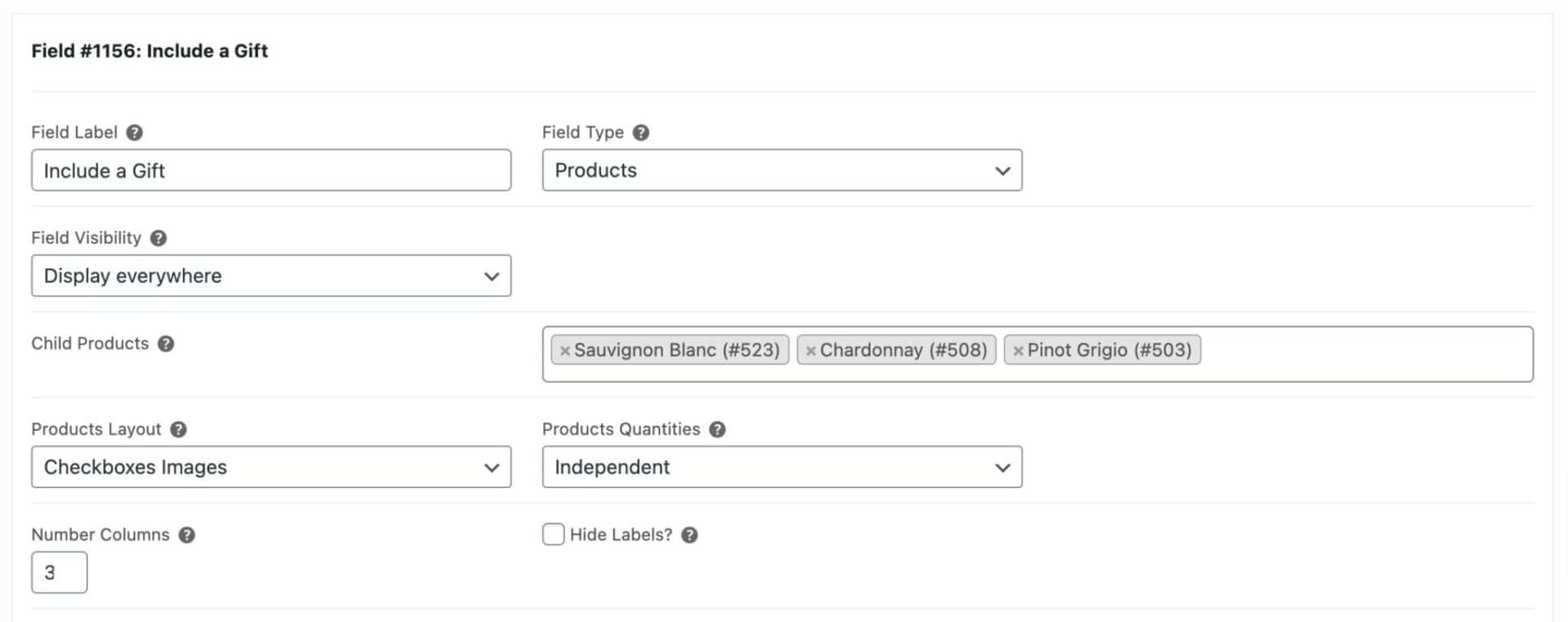
Adding an extra gift option to your WooCommerce flower shop product
Let’s give the customer the chance to buy some wine with their bouquet. You can easily offer chocolates or other gifts, depending on the product.
To add another product as an add-on option, you’ll need the Pro version of Add-Ons Ultimate.
- Click ‘Add Field’ and choose ‘Products’ as the field type
- In the ‘Child Products’ field, choose the products that you would like to add as extra options to your flowers

You can find out more about adding multiple products to the cart from one page here.
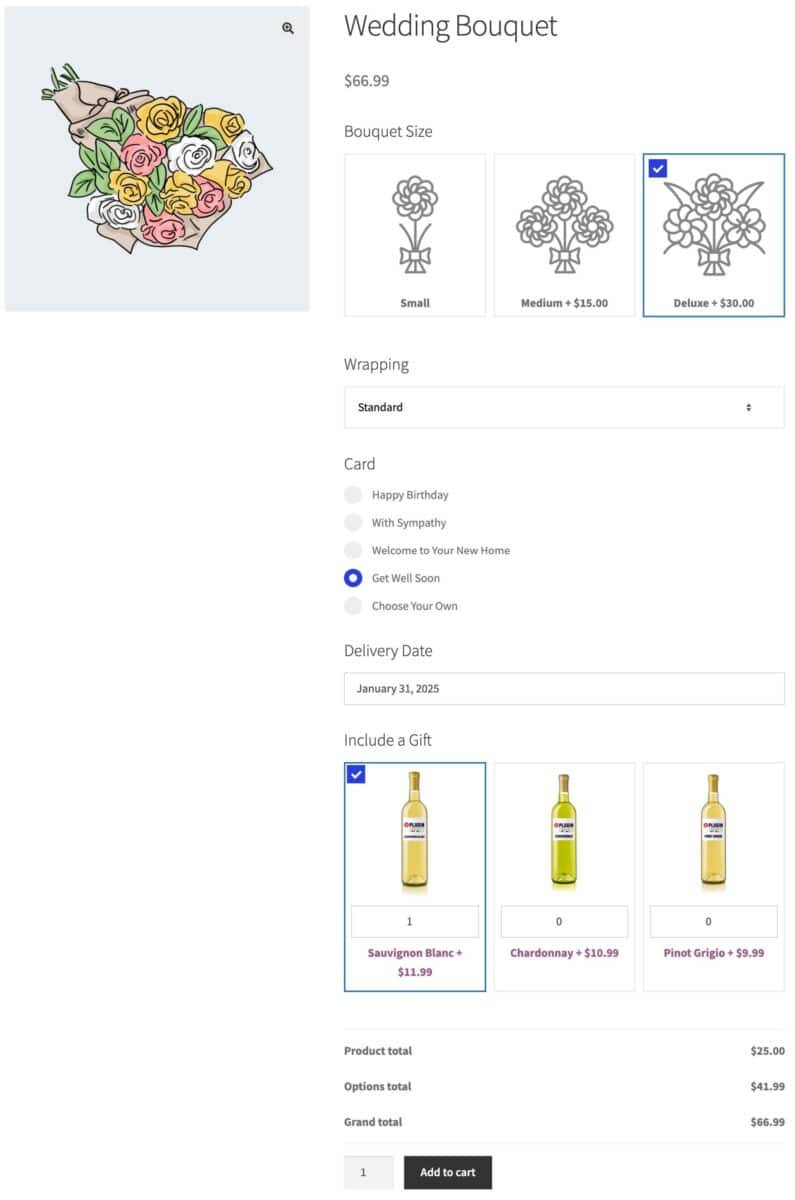
The finished product
Here’s what the finished product will look like. Don’t forget to check out the demo too.

Gallery of WooCommerce flower shops
Finally, let’s take a look at existing WooCommerce flower shops built using Product Add-Ons Ultimate.
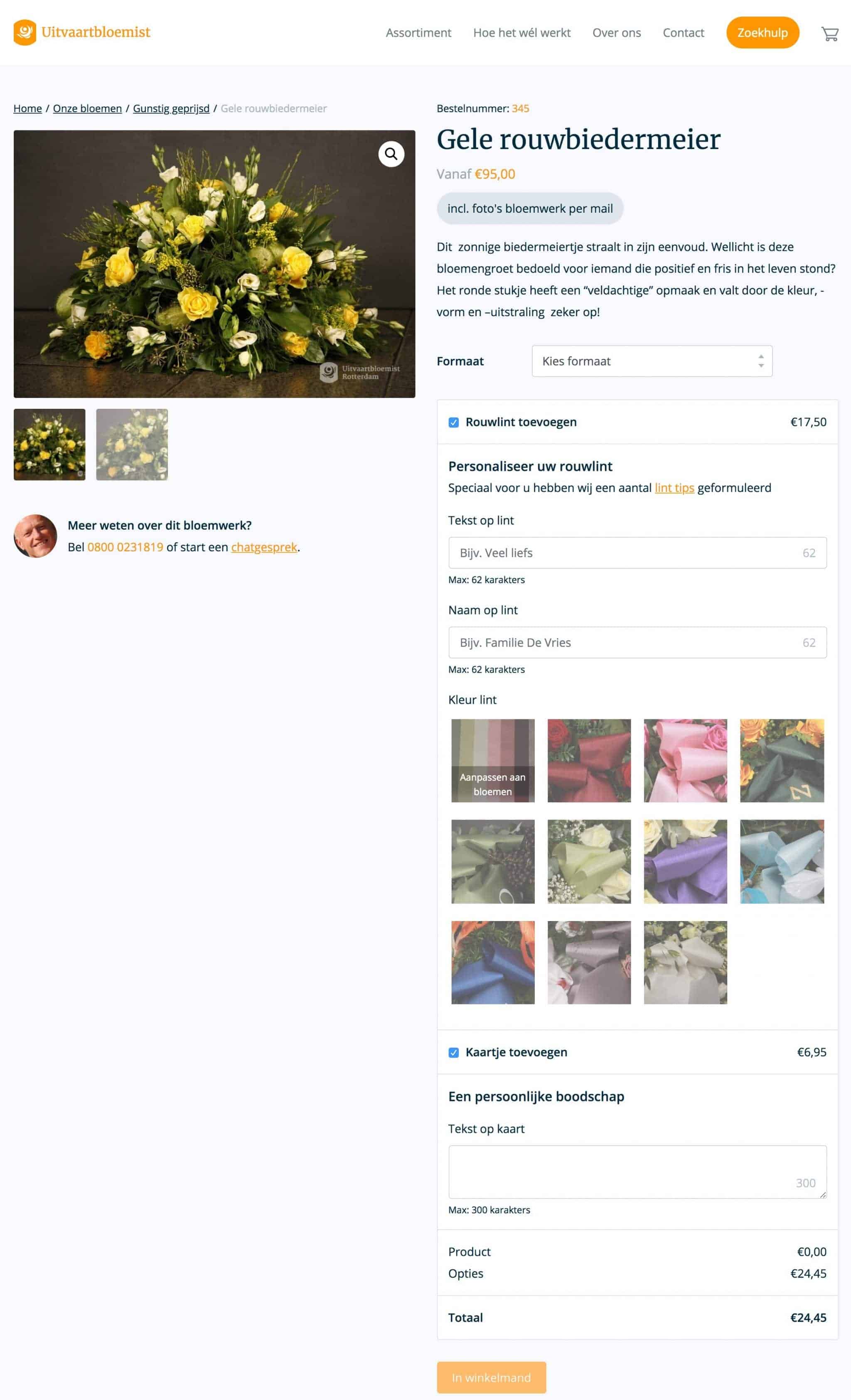
Uitvaartbloemist
Uitvaartbloemist is a WooCommerce flower shop specialising in flowers for funerals. They’re based in Rotterdam in The Netherlands.

They’ve got some really nice personalization options including:
- Add a funeral ribbon
- Personalize the funeral ribbon with text and a name
- Choose the type of ribbon
- Add a personal message on the card
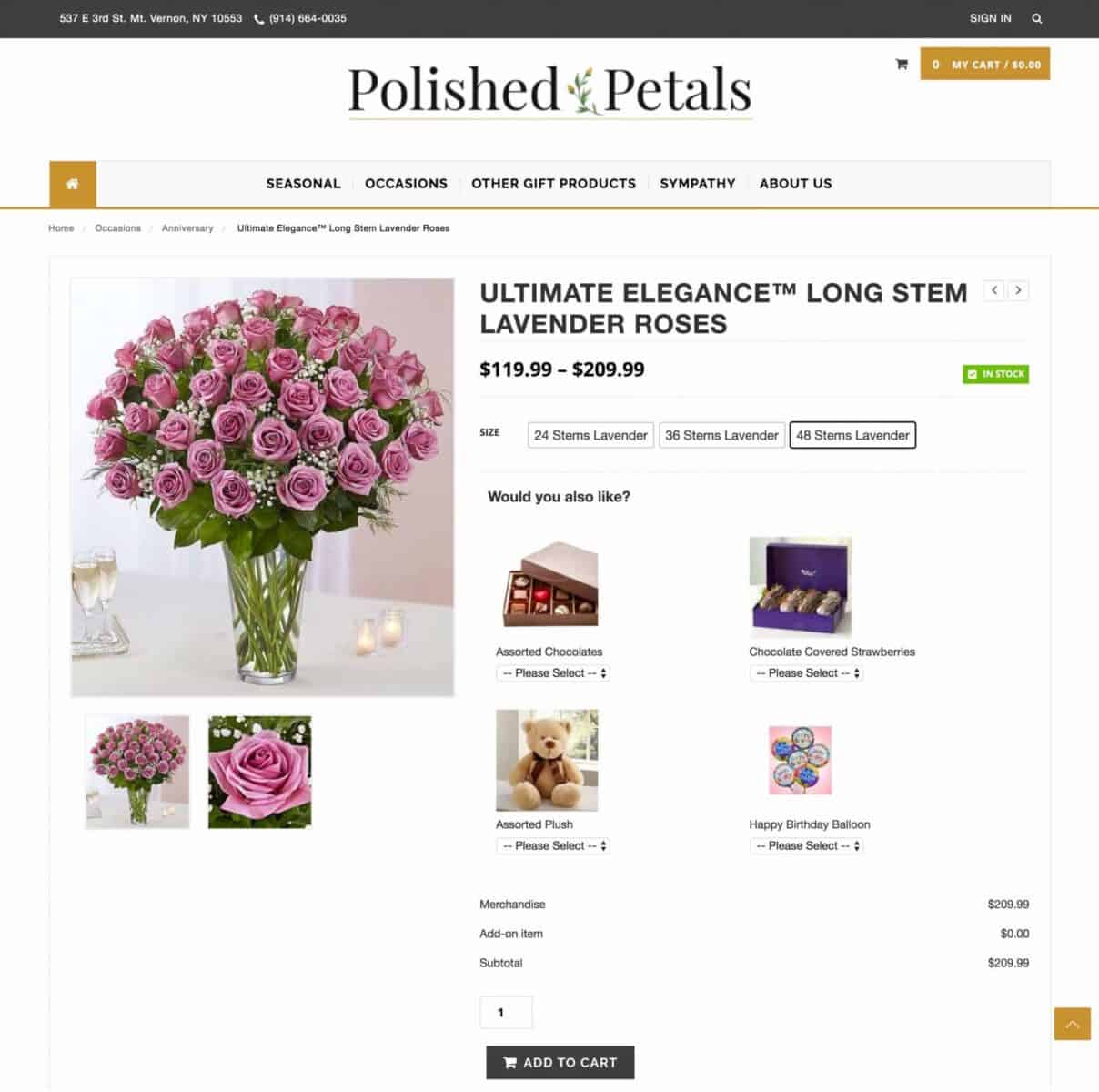
Polished Petals Florist
Polished Petals is a WooCommerce flower shop based in Mt Vernon, NY. They offer floral bouquets for all kinds of occasions.
Polished Petals uses the ‘Products’ add-on field to offer their customers the chance to buy gifts, like chocolates and soft toys, from the product page.

Final thoughts on setting up your WooCommerce florist
In this article, we’ve looked at how to start building an online WooCommerce florist by adding your first product.
You now know how to add the product with some additional options that allow the user to customize your products. You’ve also learnt how to upsell some extra products all from a single product page.
So, if you now know how to sell flowers online, and create seamless customisation options to delight your customers and increase AOV, download the WooCommerce Product Add-Ons Ultimate to get started today. As always, if you need any help or have any questions, you can get in touch with our friendly, expert team who will always be happy to help.
WooCommerce Product Add-Ons Ultimate
Personalize products with extra custom fields and options

Thank you so much for adding our website.
We sincerely love your plugin at Bloemtique Bloemen and we can’t recommend it enough.
You can allways send me a message if you’re in doubt about the plugin but I can
tell you to just go for it!
Thanks again and have a good one,
Kitty Knol
Hi, can the customer set their preferred delivery time? Is it compatible with WCFM Marketplace? I am planning to use it in my multi-vendor marketplace.
Hi, can this plugin set time of delivery?
Hi – there’s a datepicker field which you can use to set delivery date.
Thanks
Gareth
So you can set delivery DATE, but can you select a TIME range?
Thanks!
Hi – no, there’s not a time range as a standard field. However, it would be possible to override the existing Date field to enable time as well.
Thanks
Gareth
Hello, In your tutorial you use the basic or pro version?
Does your plugin work with Divi?
Thanks, Rémy.
Hi Rémy
This tutorial uses the Pro version and yes, it works with Divi.
Thanks
Gareth
Hi, Is there a way of printing a customers greeting card message straight off the checkout page? Im a florist, hand writing them at current and its so time consuming.
Hi – no, there’s no option for this at the moment but I will add it to the list.
Thanks
Gareth
Hi – great article! With the section on “Adding extra products as add-on options” do those products need to be entered as separate products in WooCommerce? If so, how do you ensure they don’t display in the Shop, but can ONLY be ordered as Add-ons? (We can’t legally sell alcohol unless packaged with a gift/flower hamper).
Thanks!
Hi – you can add the extra products as ‘Hidden’. Please see https://pluginrepublic.com/woocommerce-hidden-products/#the-standard-method-to-hidewoocommerce-products.
Thanks
Gareth
Hi- Can I setup Cut-off time for next day delivery orders?
Hi – you can use a snippet to set the date based on the current time: https://pluginrepublic.com/documentation/set-minimum-date-into-the-future/.
Thanks
Gareth
Hi, is it possible (and how) to exclude some days from delivery? For example, no delivery possible on sunday and monday.
Considering to buy the pro version…
Wouter
Hi Wouter – yes, you can use this snippet to exclude days: https://pluginrepublic.com/documentation/disable-weekends-in-the-date-field/.
Thanks.