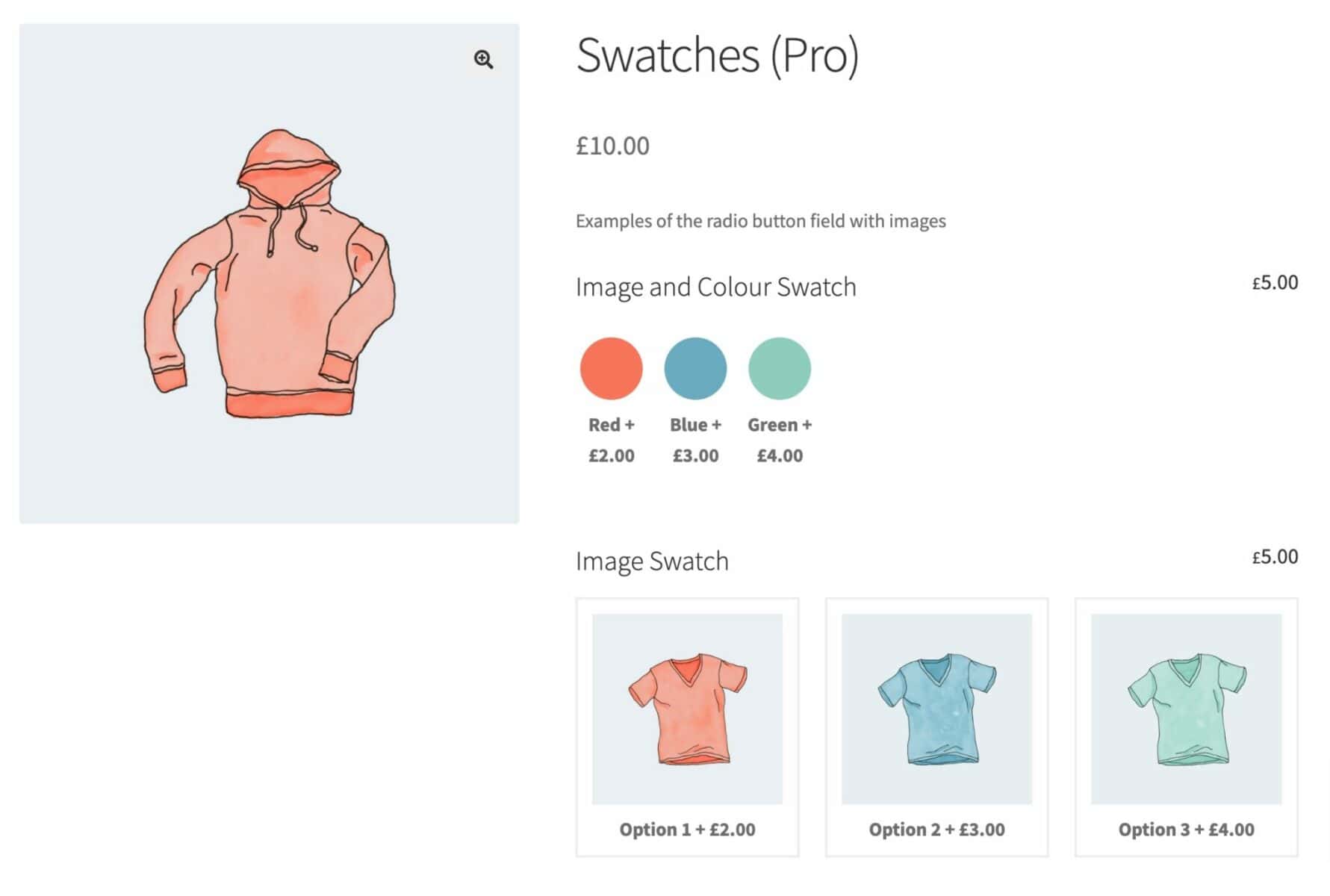
‘Swatches’ fields allow you to display images or colours as swatches on your WooCommerce product. Take a look at the screenshot below – you can see the two types of swatches: a colour swatch and an image swatch.
(Note: if you are looking to display a text swatch, please see this article)

Note that image swatches are only available when you purchase the Pro version of the plugin.
Setting up Swatches fields
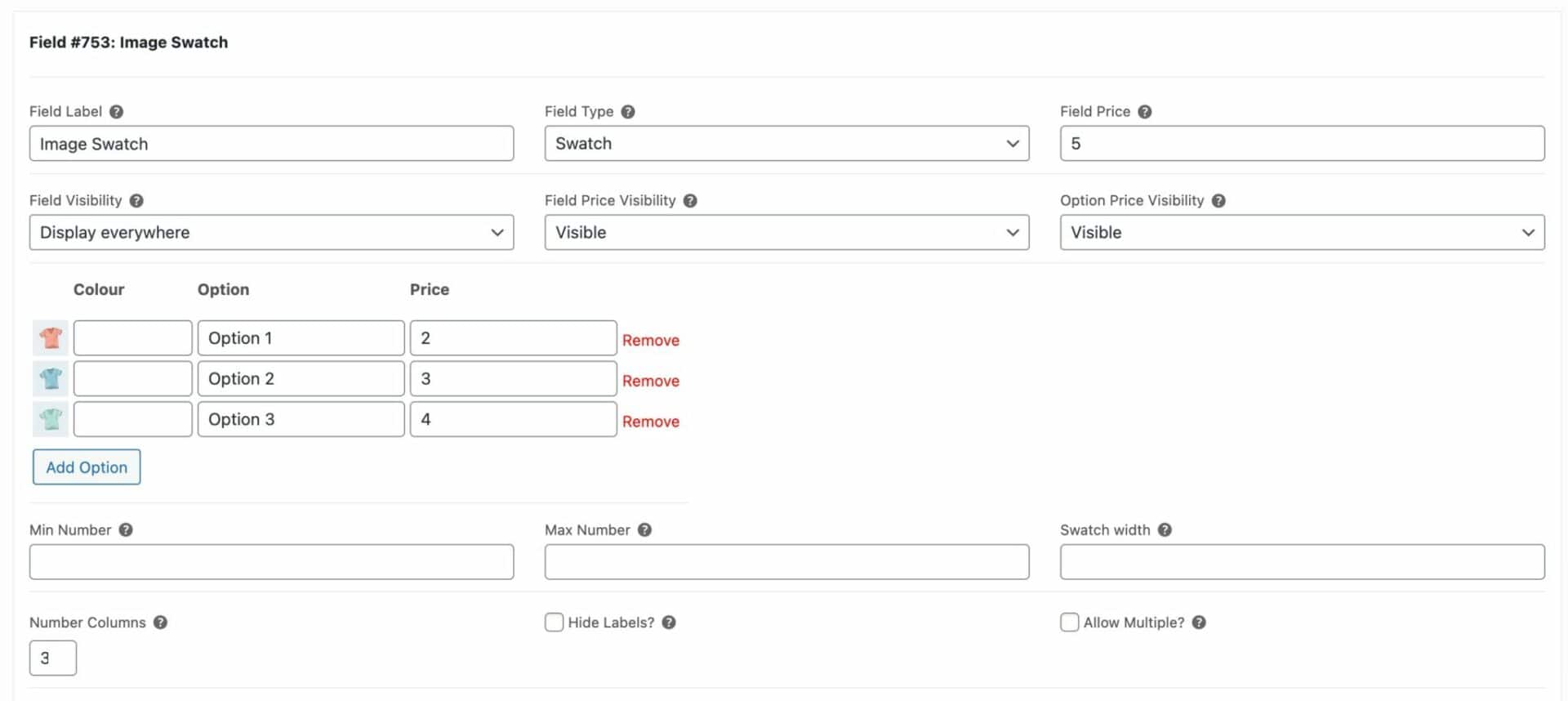
To add an image swatch field, just choose ‘Swatch’ from the ‘Field Type’ dropdown list.

Standard parameters
See this article for an overview of the standard parameters available to checkbox group fields.
Image swatch parameters
Image swatch fields have some parameters that are not shared by all fields:
Options
Add each swatch as an option. Click the ‘Add Option’ button to add your first option then:
- Upload an image for your swatch in the first column
- Enter the option label in the ‘Option’ column
- Select a colour from the colour picker in the second column (‘Colour’) if you wish to display a colour swatch
- Enter a price for the option in the ‘Price’ column. This will only be added to the product price if the user selects this option.
See this article for more information about fields that have options.
Number columns
Choose how many columns to display the image swatches in on the front end.
Hide labels
Select this option to hide the text labels and only display the images.
Allow multiple
Select this option if the user can select more than one option.
Min number
Set the minimum number of swatches that the user should choose. This only works when ‘Allow multiple’ is enabled. Note also that the validation takes place when the user clicks ‘Add to cart’.
Max number
Set the maximum number of swatches that the user should choose. This only works when ‘Allow multiple’ is enabled. Note also that the validation takes place when the user clicks ‘Add to cart’.
If you are specifying a minimum or maximum number of checkboxes, you might need to ensure that ‘Required field’ is checked in order to ensure that users select the required number of checkboxes.
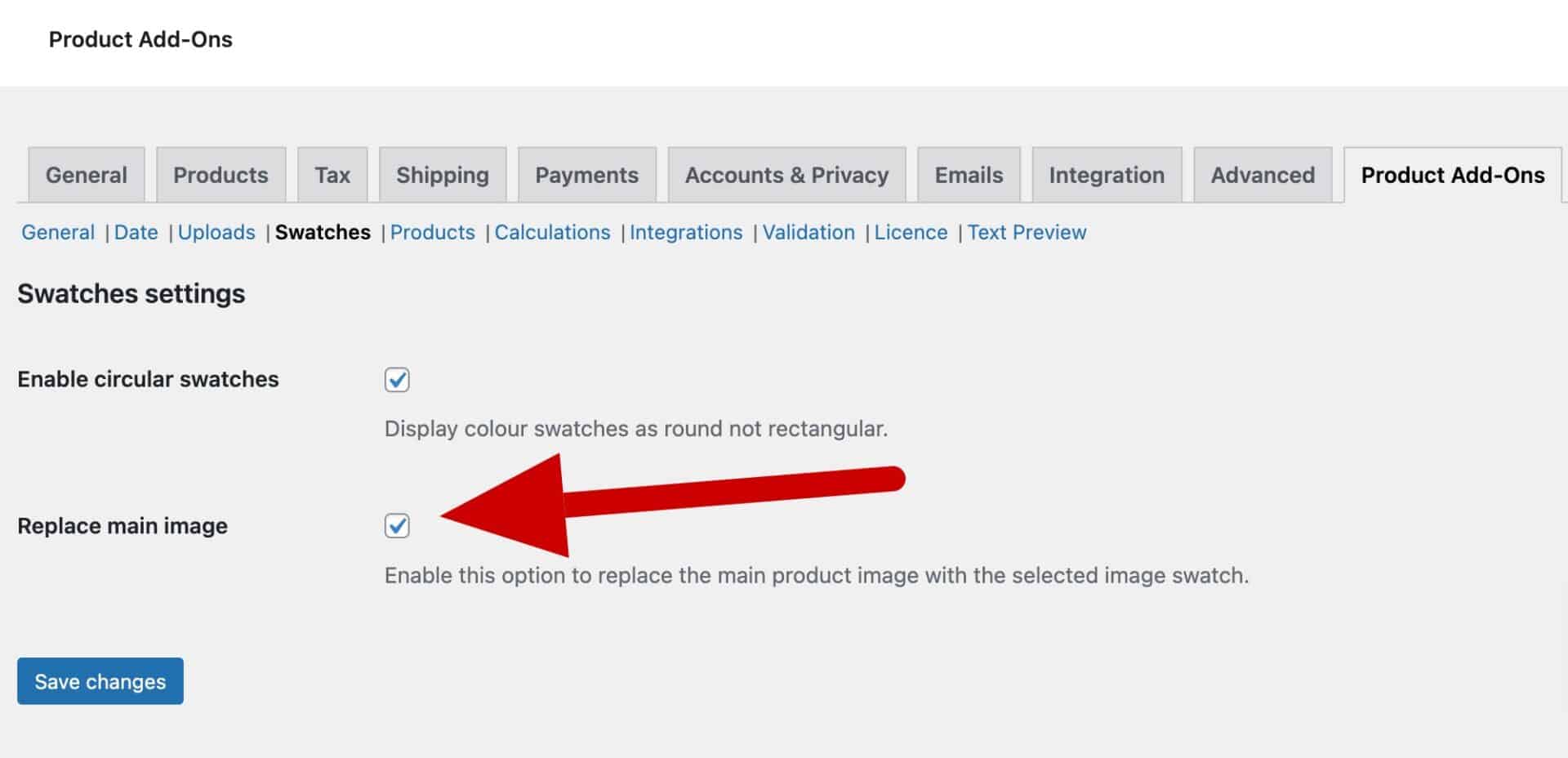
Replace main image with swatch image
To replace the main image with the selected image swatch, go to WooCommerce > Settings > Product Add-Ons > Swatches and check the ‘Replace main image’ setting.

Please note that there might limited support for this feature from your theme. You can always test its functionality by switching temporarily to the Storefront theme and rechecking.
Enable circular colour swatches
By default, colour swatches will be square. If you prefer them to be circles, go to WooCommerce > Settings > Product Add-Ons > Swatches and check the ‘Enable circular swatches’ setting.
Image layers
If you’d like to use your swatches as image layers, see this article.