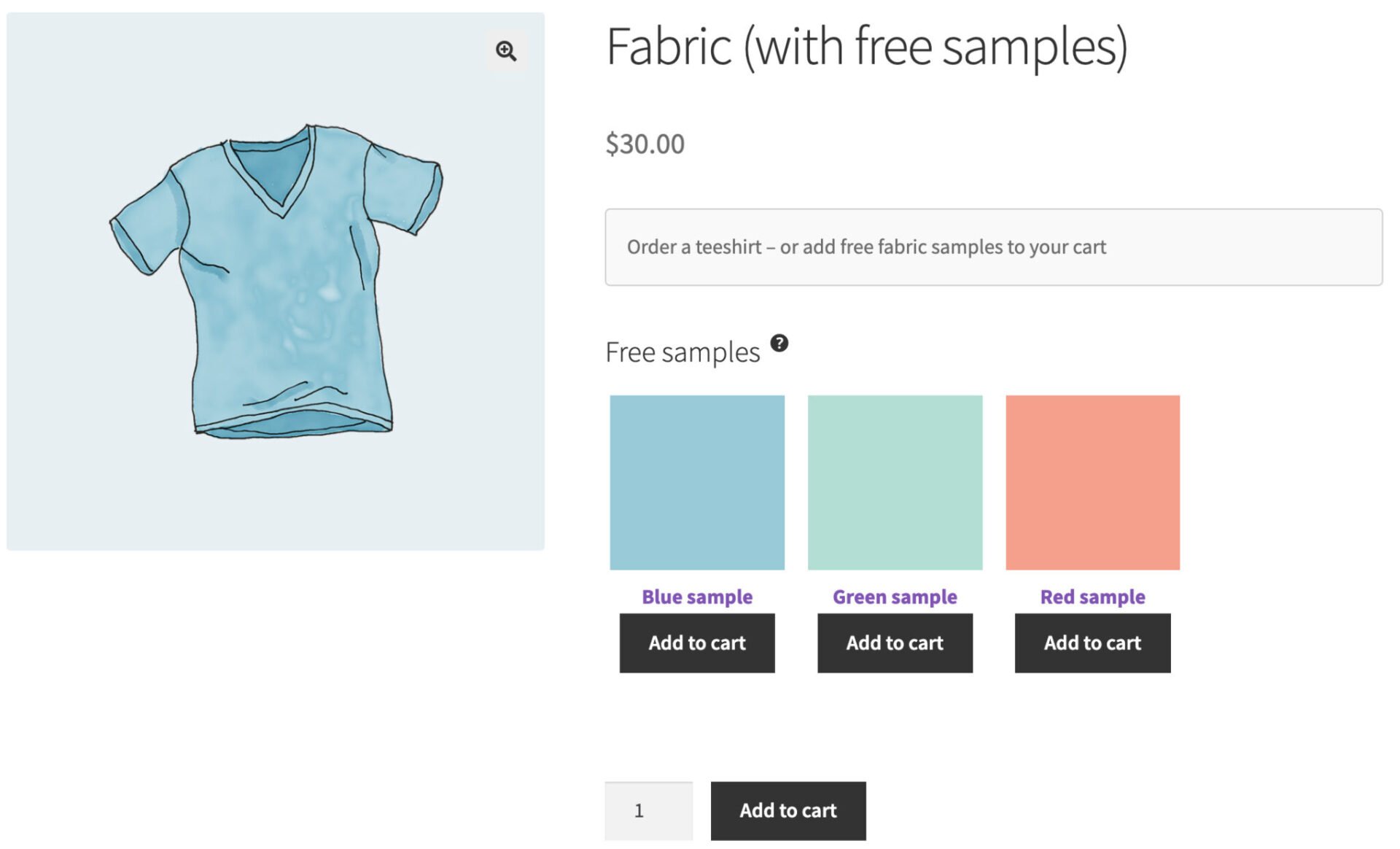
You can use WooCommerce Product Add-Ons Ultimate to allow users to add free samples to their cart without the need to purchase any other products.
You’ll need the Pro version of the plugin as this method uses the ‘Products’ field type.

How to add free samples to your WooCommerce product
Allowing users to add free samples to their cart direct from a product page only takes a few minutes. Here’s a step by step guide.
Step #1: Create products for each sample
You’ll need to create a separate product for each sample that you are offering. In our example. we have sample fabrics in Blue, Green and Red so we need a product for each one.
Set the price of your sample products to 0 and upload a suitable image as the featured image. If you don’t want sample products to appear in your main product catalog, set their ‘Catalog visibility’ to ‘Hidden’. There’s more information on how to do this here.
You could also add all product samples to specific categories.
Publish the product.
Step #2: Add sample products to your main product
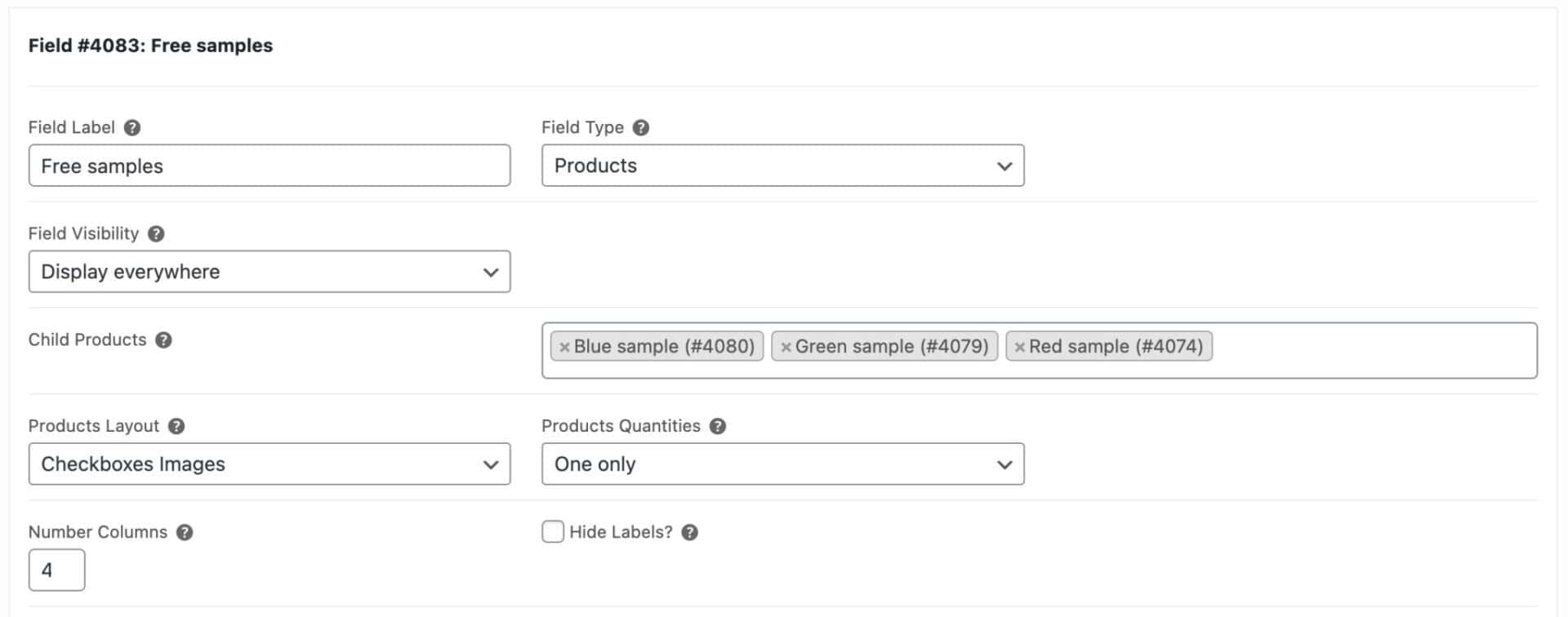
Now you can add a field to your main product that lists each sample product. Go to your main product and add a ‘Products’ field.
- In the ‘Child products’ setting, select the sample products you’ve just created
- Set ‘Products Layout’ to ‘Checkbox Images’
- Set ‘Products Quantities’ to ‘One only’

Make a note of the field ID. In the example above, the ID is 4083.
Step #3: Add custom snippet
Finally, you just need to add a custom snippet to your site. There’s more information here on how to add snippets.
The snippet is here. Note that you’ll need to update line 7 of the snippet to include your field ID.
| <?php | |
| /** | |
| * Add this snippet to allow users to add child products directly to their cart | |
| * Update the list in line 7 with the IDs of fields containing child products | |
| */ | |
| function demo_get_free_sample_field_ids() { | |
| return array( 123, 456, 789 ); // Update this list with your own field IDs | |
| } | |
| function demo_child_product_wrapper_classes( $wrapper_classes, $child_product_id, $item ) { | |
| if( in_array( $item['field_id'], demo_get_free_sample_field_ids() ) ) { | |
| $wrapper_classes[] = 'sample-wrapper'; | |
| } | |
| return $wrapper_classes; | |
| } | |
| add_filter( 'pewc_child_product_wrapper_classes', 'demo_child_product_wrapper_classes', 10, 3 ); | |
| function demo_after_child_product_item( $name, $item, $available_stock, $child_product ) { | |
| if( in_array( $item['field_id'], demo_get_free_sample_field_ids() ) ) { | |
| $add = sprintf( | |
| '<p><a href="#" class="button alt pewc-add-button">%s</a><a href="#" class="button pewc-add-button pewc-added">%s</a></p>', | |
| __( 'Add', 'pewc' ), | |
| __( 'Remove', 'pewc' ) | |
| ); | |
| return $name . $add; | |
| } | |
| return $name; | |
| } | |
| add_filter( 'pewc_child_product_name', 'demo_after_child_product_item', 10, 4 ); | |
| function pewc_ajax_add_child_product_to_cart() { | |
| $result = WC()->cart->add_to_cart( intval( $_POST['product_id'] ), intval( $_POST['quantity'] ) ); | |
| $result ? wp_send_json_success() : wp_send_json_error(); | |
| } | |
| add_action('wp_ajax_pewc_add_child_product_to_cart', 'pewc_ajax_add_child_product_to_cart'); | |
| add_action('wp_ajax_nopriv_pewc_add_child_product_to_cart', 'pewc_ajax_add_child_product_to_cart'); | |
| function demo_free_sample_css() { | |
| ?> | |
| <style type="text/css"> | |
| .pewc-checkbox-image-wrapper.sample-wrapper { | |
| border-width: 0 !important; | |
| padding: 0; | |
| } | |
| .pewc-checkbox-image-wrapper.sample-wrapper .pewc-radio-image-desc { | |
| pointer-events: auto | |
| } | |
| .sample-wrapper .pewc-child-product-price-label, | |
| .sample-wrapper .pewc-separator { | |
| display: none; | |
| } | |
| } | |
| </style> | |
| <?php | |
| } | |
| add_action( 'wp_head', 'demo_free_sample_css' ); | |
| add_action( "wp_footer", function() { | |
| ?> | |
| <script> | |
| jQuery(document).ready(function($) { | |
| $('.child-product-wrapper .sample-wrapper .pewc-add-button:not(.pewc-added)').off("click").text("<?php echo __('Add to cart', 'pewc') ?>"); | |
| $('.child-product-wrapper .sample-wrapper .pewc-add-button:not(.pewc-added)').parent() | |
| .find('.pewc-child-quantity-field').removeClass('pewc-child-quantity-field').attr('min', 1).val(1).css('width', '75px'); | |
| $('.child-product-wrapper .sample-wrapper .pewc-variable-child-select').off("change click"); | |
| $('.child-product-wrapper .sample-wrapper').on('click', function(e) { | |
| // only allow 'Add' button to select child product, allow quickview | |
| if ( ! $(e.target).hasClass('pewc-child-quantity-field') && ! $(e.target).hasClass('pewc-show-quickview') ) { | |
| e.preventDefault(); | |
| e.stopPropagation(); | |
| // reverse auto-selection when opening quickview | |
| if ( $(e.target).hasClass('pewc-column-form-field') ) { | |
| $checkbox_image_wrapper = $(e.target).closest('.pewc-checkbox-image-wrapper'); | |
| if ( $checkbox_image_wrapper.hasClass('checked') ) { | |
| $checkbox_image_wrapper.find('.pewc-add-button.pewc-added').click(); | |
| } else { | |
| $checkbox_image_wrapper.find('.pewc-add-button:not(.pewc-added)').click(); | |
| } | |
| } | |
| } | |
| // quantity field - prevent form submission on enter key | |
| if ( $(e.target).hasClass('pewc-form-field') && $(e.target).parent().hasClass('pewc-quantity-wrapper') ) { | |
| $('form.cart').on('click keydown', $(e.target), function(event) { | |
| if ( event.key === 'Enter' ) { | |
| event.preventDefault(); | |
| event.stopPropagation(); | |
| } | |
| }); | |
| } | |
| }); | |
| $('.child-product-wrapper .pewc-add-button:not(.pewc-added)').on('click', function(e) { | |
| let $child_product_add_btn = $(this); | |
| let quantity = $(this).closest('.pewc-checkbox-image-wrapper').find('.pewc-quantity-wrapper input').val(); | |
| if ( $(this).closest('.child-product-wrapper').hasClass('products-quantities-linked') ) { | |
| quantity = $(this).closest('form.cart').find('input.qty').val(); | |
| } else if ( ! quantity ) { | |
| quantity = 1; | |
| } | |
| let product_id = $(this).closest('.pewc-checkbox-image-wrapper').find('.pewc-checkbox-form-field').val(); | |
| if ( $(this).closest('.pewc-checkbox-image-wrapper').hasClass('pewc-variable-child-product-wrapper') ) { | |
| product_id = $(this).closest('.pewc-checkbox-image-wrapper').find('.pewc-variable-child-select').val(); | |
| } | |
| // prevent multiple clicks | |
| $child_product_add_btn.css('pointer-events', 'none'); | |
| $.ajax({ | |
| url: pewc_vars.ajaxurl, | |
| type: 'POST', | |
| data: { | |
| action: 'pewc_add_child_product_to_cart', | |
| product_id: product_id, | |
| quantity: quantity | |
| }, | |
| success: function( response ) { | |
| if ( response.success ) { | |
| $child_product_add_btn.css({ | |
| "color": "#333333", | |
| "background-color": "#eeeeee", | |
| "border-color": "#eeeeee" | |
| }).text("<?php echo __('Added to cart', 'pewc') ?>"); | |
| $child_product_add_btn.parent().find('input').prop('disabled', true); | |
| $('body').trigger("wc_fragment_refresh"); | |
| } else { | |
| $child_product_add_btn.css('pointer-events', 'auto'); | |
| console.log('Failed to add product to cart.'); | |
| } | |
| } | |
| }); | |
| }); | |
| }); | |
| </script> | |
| <?php | |
| }, 9999 ); |