The Text Preview extension for Add-Ons Ultimate allows you to display your user’s inputted text over the main product image.
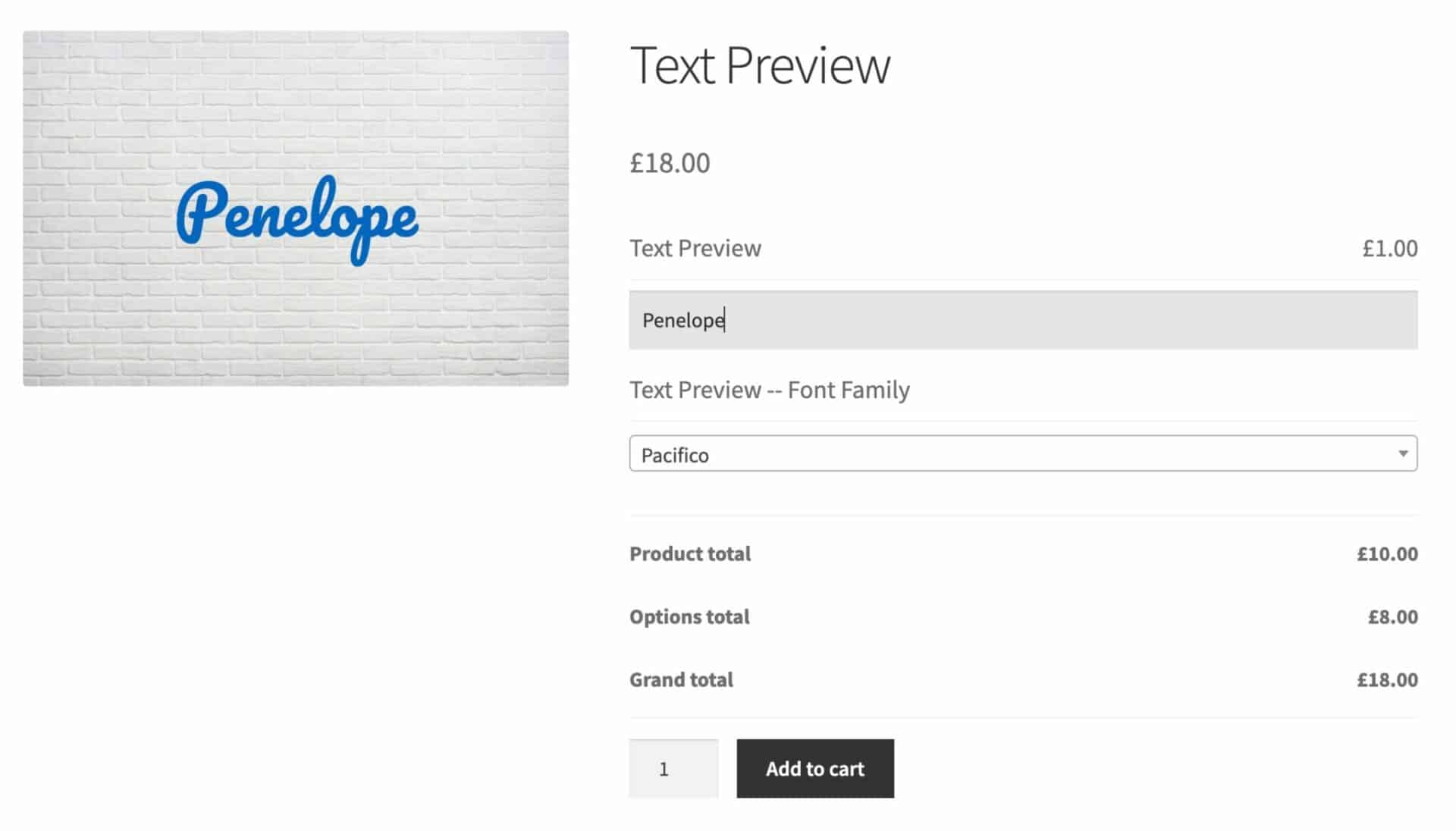
In the example below, you can see that there’s a text field on the right where the user has entered some text. This text is replicated over the product image on the left.

Text Preview settings
Text Preview has a specific field type. So your first step is to create a new add-ons field and choose ‘Text Preview’ as the field type.
The Text Preview field type has all the parameters that a standard text field has, including minimum and maximum number of characters, free characters, etc.
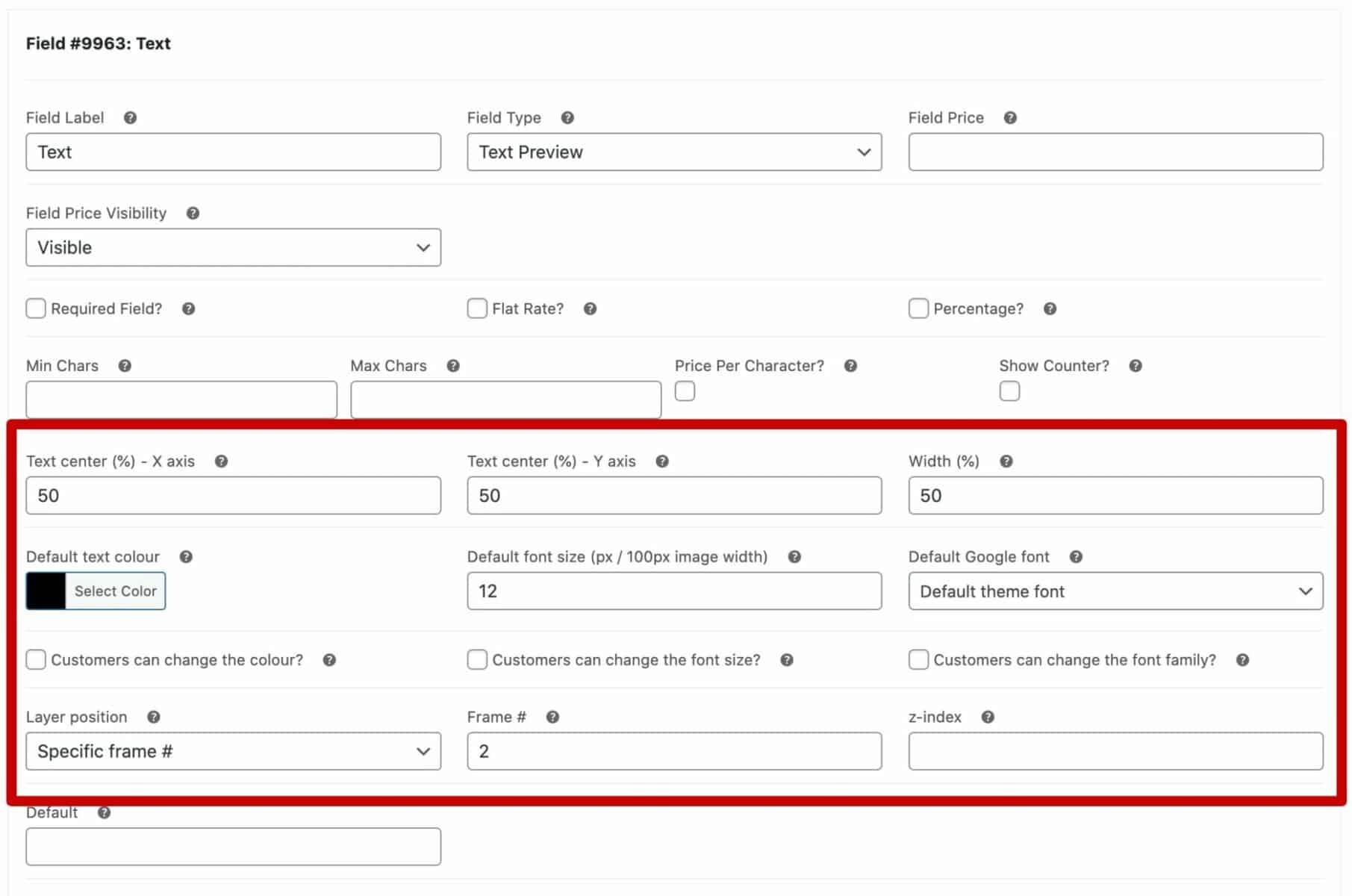
It also has a number of additional features, shown below:

- Text center – X axis
This setting determines how far left or right the centre of the text will sit relative to the main product image. If you enter 0 here, the centre of the text will appear on the left side of the image; 50 will position the text exactly in the horizontal centre of the image. - Text center – Y axis
This setting determines the text’s vertical position relative to the main product image. A value of 0 will position the text at the top of the image; 50 will be the vertical middle; and 100 will be the bottom of the image - Width
This determines how wide the text field is relative to the image size – 100 would mean the text field was the same width as the main image - Default text colour
You can set the default preview text colour here - Default font size
Use this to set the preview text’s default font size in pixels - Default Google font
Choose the Google font to use for the preview text - Customers can change the colour?
If you select this option, the user will be able to use a colour picker to set the preview text colour - Customers can change the font size?
Enable this option to allow the user to change the font size of the preview text - Customers can change the font family?
Enable this option to allow the user to choose the font to use in the preview text - Layer position
By default, the plugin will display the text preview on all product images in the product image gallery. However, you can limit where it’s displayed using this setting. Choose from ‘Default’, ‘First Frame’, ‘Last Frame’ or ‘Specific Frame #’ - Frame #
If you choose ‘Specific Frame #’ in the ‘Layer position’ setting, then you can specify which image you want the preview to display on here - z-index
Optionally set a z-index value for the text preview layer here