Date fields allow you to add datepicker input fields to your WooCommerce product.

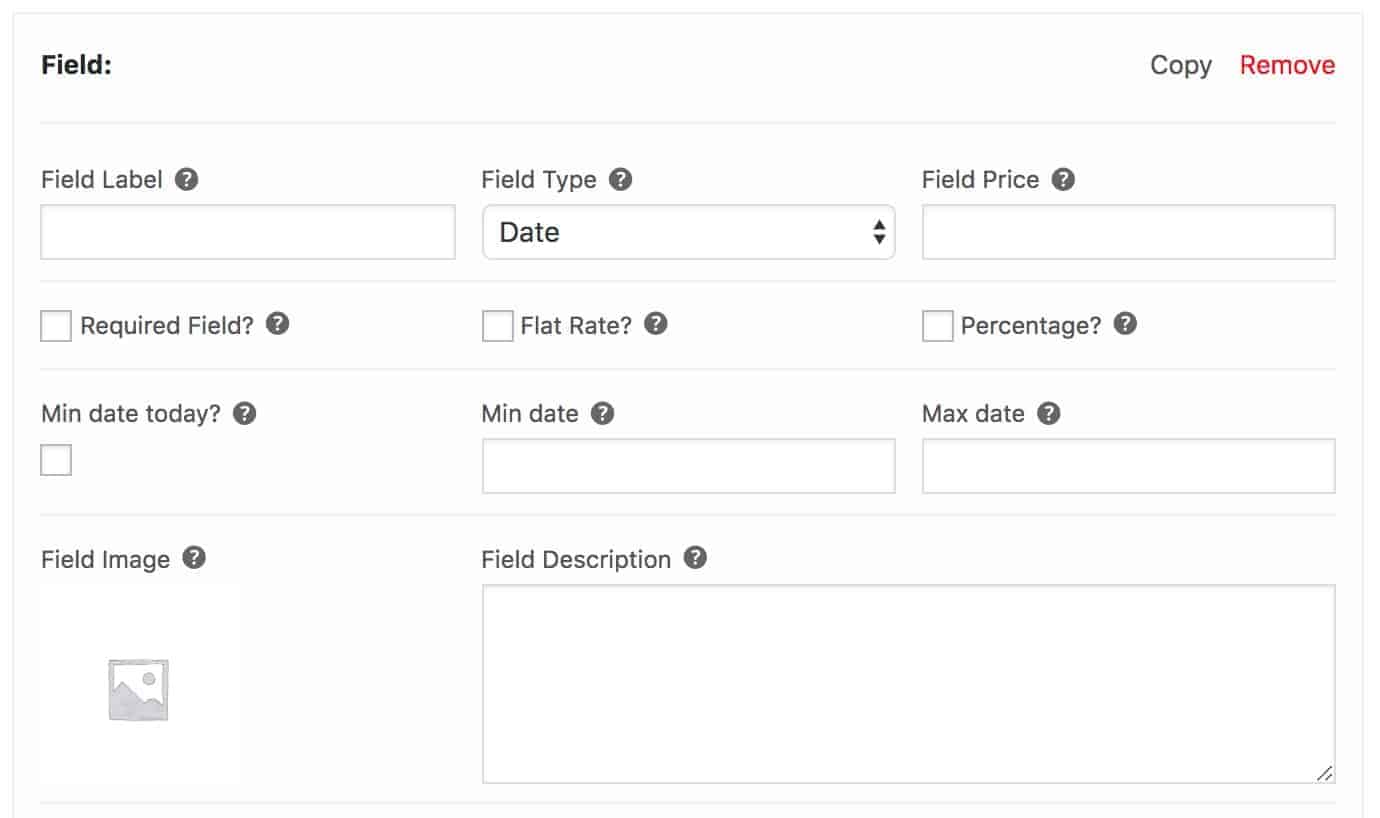
To add a date field, just choose ‘Date’ from the ‘Field Type’ dropdown list.
Standard parameters
See this article for an overview of the standard parameters available to checkbox group fields.
Date parameters
Date fields have some parameters that are not shared by all fields:
Min date today
Check this option to prevent dates earlier than today’s date from being selected.
Min date
Enter the earliest possible date that a user can select.
Max date
Enter the latest possible date that a user can select.
If you are specifying a minimum or maximum number of checkboxes, you might need to ensure that ‘Required field’ is checked in order to ensure that users select the required number of checkboxes.
Additional date options
You can also choose to enable further options for your date fields. Go to WooCommerce > Settings > Product Add-Ons > Date.

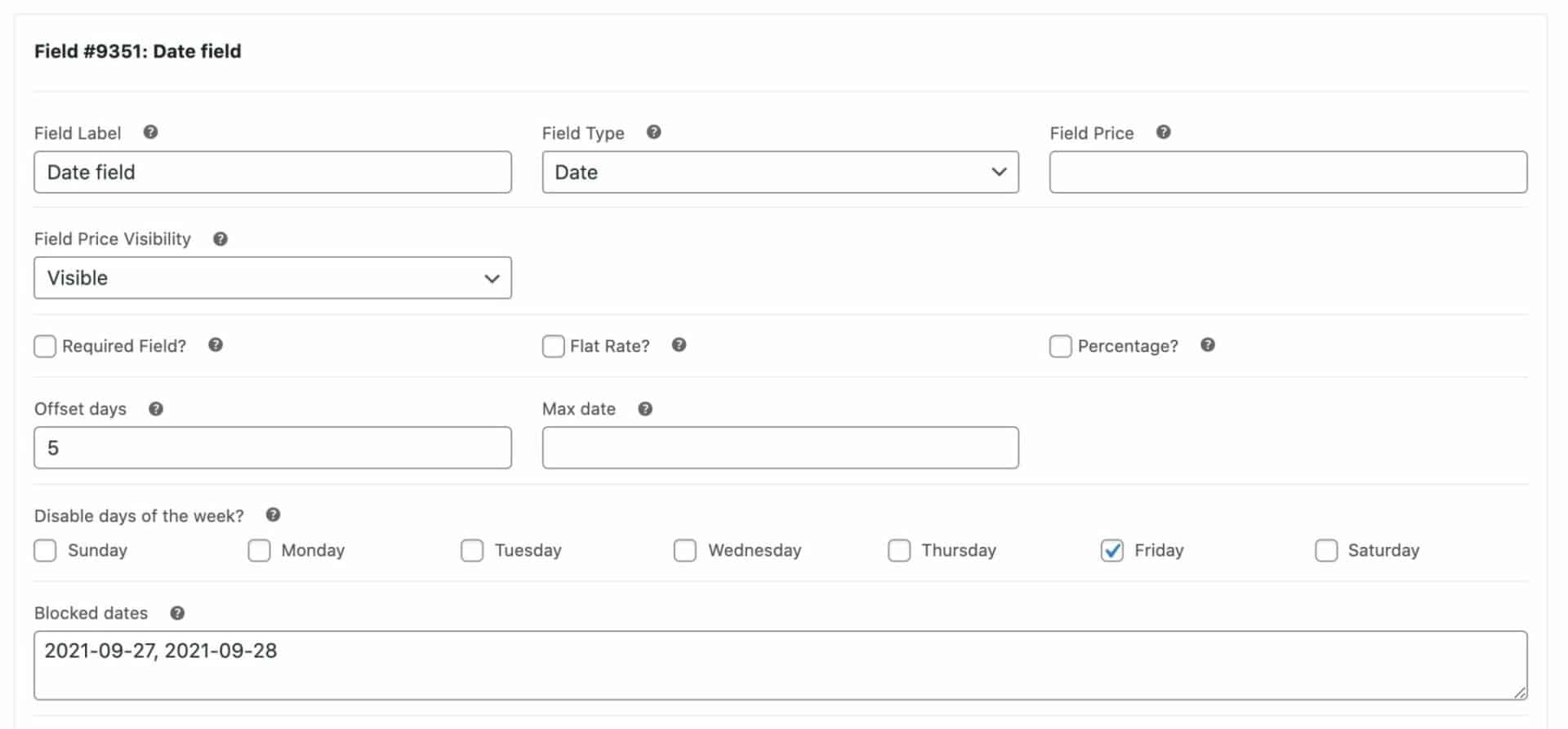
You can see the additional parameters in the field settings below:

Select the ‘Enable days of the week‘ option to include a checkbox for each day of the week as part of the date field settings. You can then check any days that you wish to be disabled in the calendar.
Select ‘Enable offset‘ to add a field where you can specify a number of days that cannot be selected, starting from the current date. So if you want to prevent users from selecting a date within 3 days of the current date, enter 3 in this field.
Select ‘Enable blocked dates‘ to add a field where where you can enter a comma-separated list of dates that will be disabled in the calendar. Dates should be entered in the YYYY-MM-DD format, e.g. 2021-09-07,2021-09-08 etc
Filter date field parameters
You can filter the parameters for your date fields, provided you’re familiar with the jQuery Datepicker: https://jqueryui.com/datepicker/.
Set minimum date based on current time
Maybe you want to set the minimum date two days into the future if the current time has passed a certain point. In the example below, the minimum date is tomorrow, unless the current time is later than 6pm.
| <?php | |
| /** | |
| * Set the minimum date differently if we're currently later than 14:00 | |
| */ | |
| function prefix_date_field_params_after_time( $params, $item ) { | |
| // Check if the time is later than 14:00 | |
| if( date( 'H' ) >= 14 ) { | |
| $min_date = 2; | |
| } else { | |
| $min_date = 1; | |
| } | |
| $params[] = '"minDate" : ' . $min_date; | |
| return $params; | |
| } | |
| add_filter( 'pewc_filter_date_field_params', 'prefix_date_field_params_after_time', 10, 2 ); |
Here’s how to add the snippet to your site.
Add select fields for month and year to date field
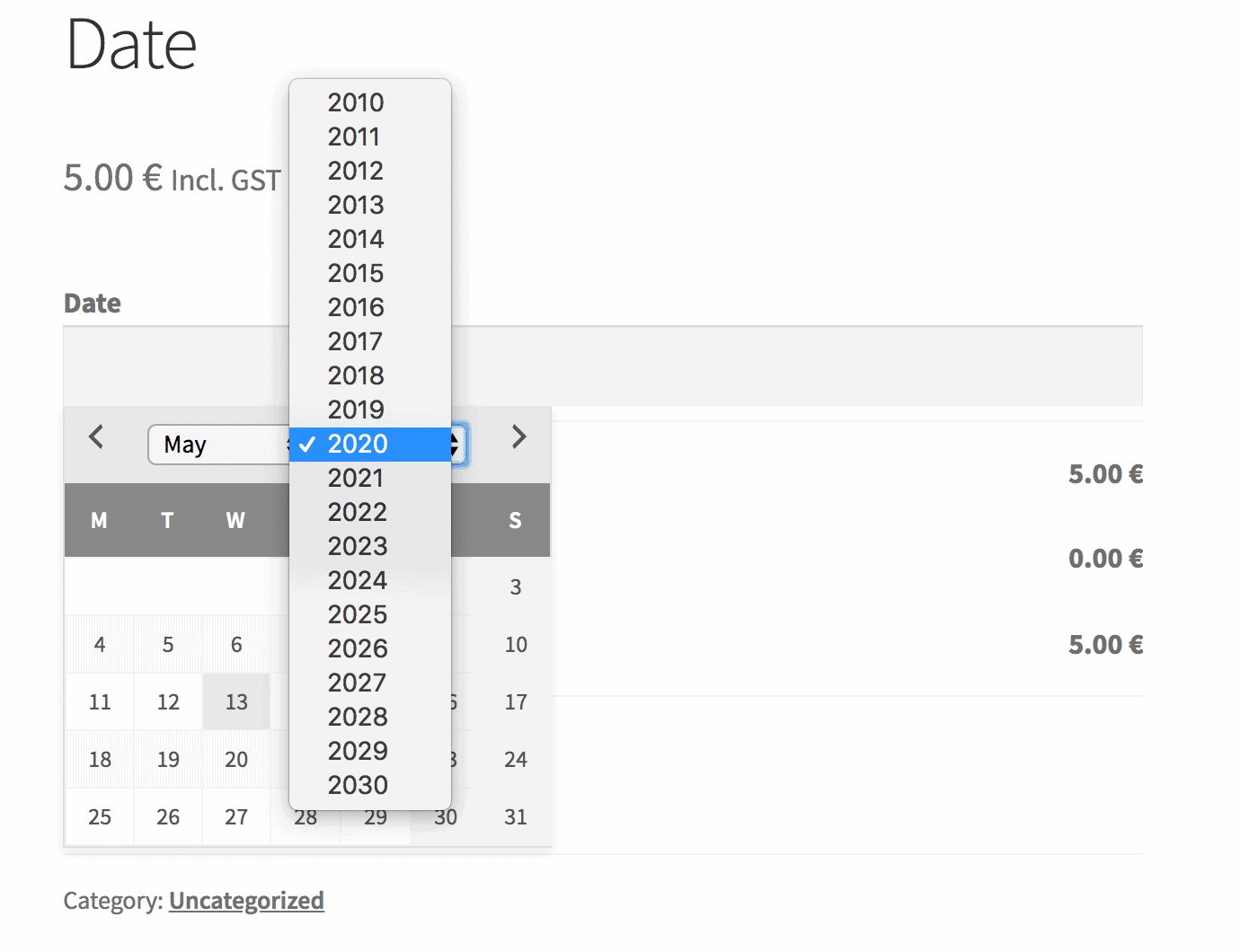
You can make it easier for users to select a month and year by enabling select fields for each parameter.

Just add the following snippet:
| <?php | |
| /** | |
| * Add select fields for month and year to date field | |
| */ | |
| function prefix_date_field_params_change_month( $params, $item ) { | |
| $params[] = "changeMonth: true"; | |
| $params[] = "changeYear: true"; | |
| $params[] = "yearRange: '1900:2030'"; | |
| return $params; | |
| } | |
| add_filter( 'pewc_filter_date_field_params', 'prefix_date_field_params_change_month', 10, 2 ); |
Here’s how to add a snippet.