WooCommerce order form plugin: the complete guide

The default WooCommerce shop layout is designed for purchasing one product at a time – not for order forms where users can purchase in bulk by ordering multiple products from the same page.
To speed up the purchasing process for your customers, you’ll need to add a WooCommerce order form plugin. In this article, we look at how to use the WooCommerce Product Table Ultimate plugin to create your perfect bulk order form.

Examples of websites that might need a WooCommerce bulk order form plugin
A WooCommerce order form is perfect for anyone that wants to display multiple products on a single page. It lets your customers select more than one product, choose the quantities they want, and add their selection to the shopping cart.
Here are some examples of websites and businesses that can benefit from using WooCommerce bulk order forms:
- Wholesale stores. Wholesale customers usually know exactly what they’re going to buy from your store. In other words, they’re likely to spend less time browsing your product catalog. Create a wholesale order form for your products that helps customers easily add multiple products to cart in a single click.
- Restaurant sites. The WooCommerce bulk order form is perfect for creating online food ordering menus. Its table layout enables patrons to quickly compare food items and prices before deciding what they’d like to order. The best part is that it resembles a real menu that you’d see at a restaurant!
- Online grocery stores. You can use WooCommerce bulk order forms to list products along with shipping and payment options. Customers will be able to easily select the products they want to buy and submit information about when and where their order should be delivered.
In addition to this, there are other types of stores that can benefit from using a WooCommerce order form plugin. These include stores that sell hardware goods or types of products that customers typically buy in bulk like stationery items (e.g. pencils, pens, and stapler pins) and batteries. Order forms also suit online vendors selling products that people tend to buy in large quantities such as pet food.
Advantages of using a WooCommerce order form
Here are some of the benefits of displaying products in a WooCommerce order form:
Single page ordering experience
A WooCommerce order form lets you display multiple (or even all) products on a single page. This allows customers to select the products they’d like to purchase without having to click through to multiple product pages. An example of this is a restaurant’s one-page food order form that customers can use to place their food orders.
Less time between product discovery and checkout
A WooCommerce order form plugin allows customers to see more products at the same time than if you had the default WooCommerce store layout. They can select multiple items and add them to the shopping cart at once. This is particularly helpful for customers who already know what they want (wholesale buyers). Instead of going to individual product pages, they can go straight to the product order form, select products, choose quantities, and proceed to the payment page.
See product details at a glance
A WooCommerce bulk order form helps you show your products in an easy-to-read layout. You can display product details such as the product’s description, SKUs, and reviews in separate columns.
WooCommerce order form plugin tutorial
In this tutorial we’ll look at how to quickly enable order forms in your WooCommerce store. Many customers essentially just need an easy-to-use shopping list where they can select products, enter quantities, and add to cart – all from the same page. In this tutorial we’ll look at:
- Adding different columns to your order form depending on what product information you want to display
- Quantity field and add to cart button
- Select all option
- How to display variations
- Filtering by category, attribute
- Using add-on fields
The WooCommerce Product Table Ultimate plugin allows you to list multiple products in a table format, making it easy for users to order multiple items at once.
If you wish, customers will be able to tick the checkboxes next to each item they’d like to buy and add them to their shopping cart in one go. It also lets you display the product tables anywhere on your WooCommerce website and create separate product tables for different product categories.
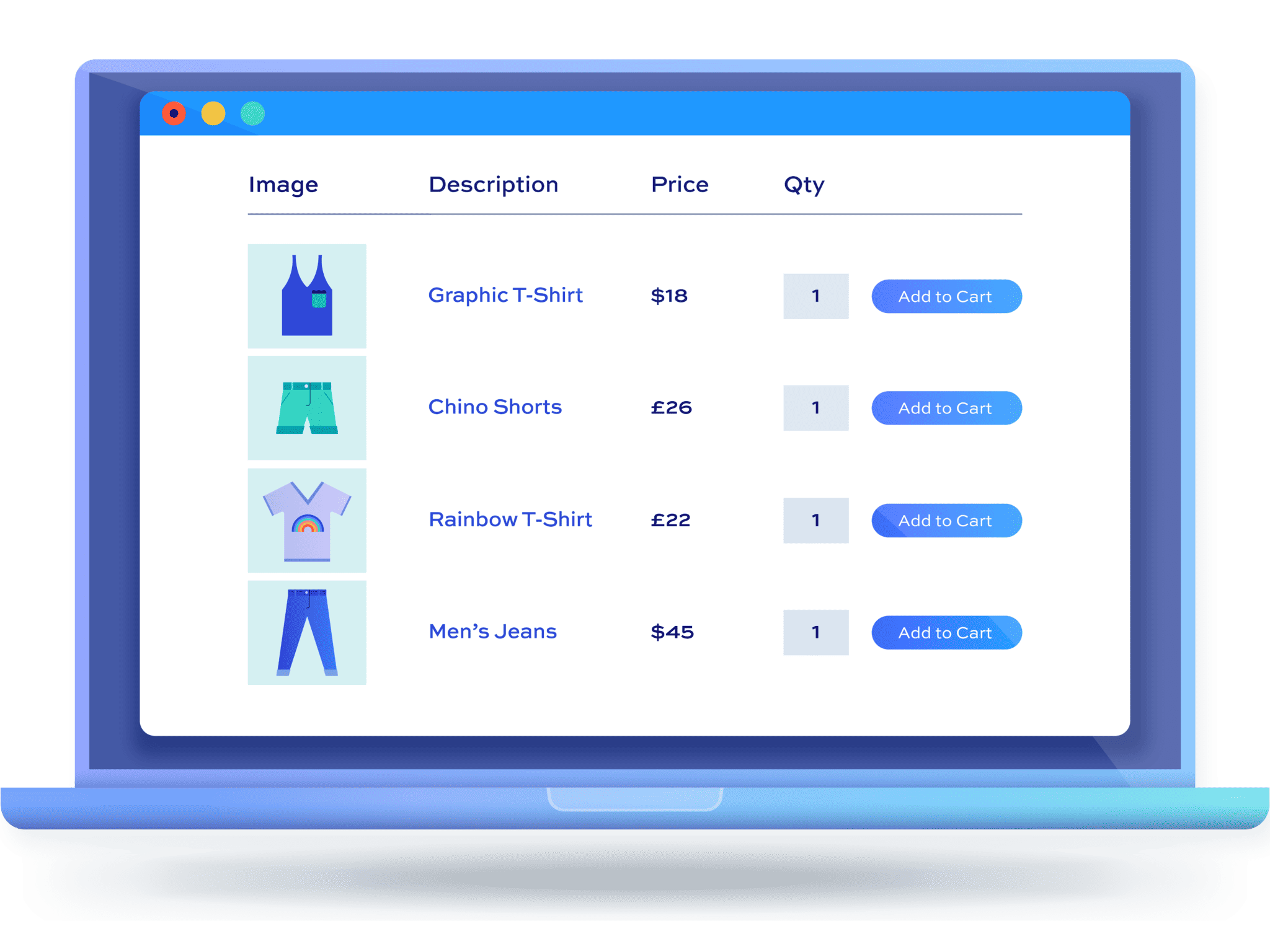
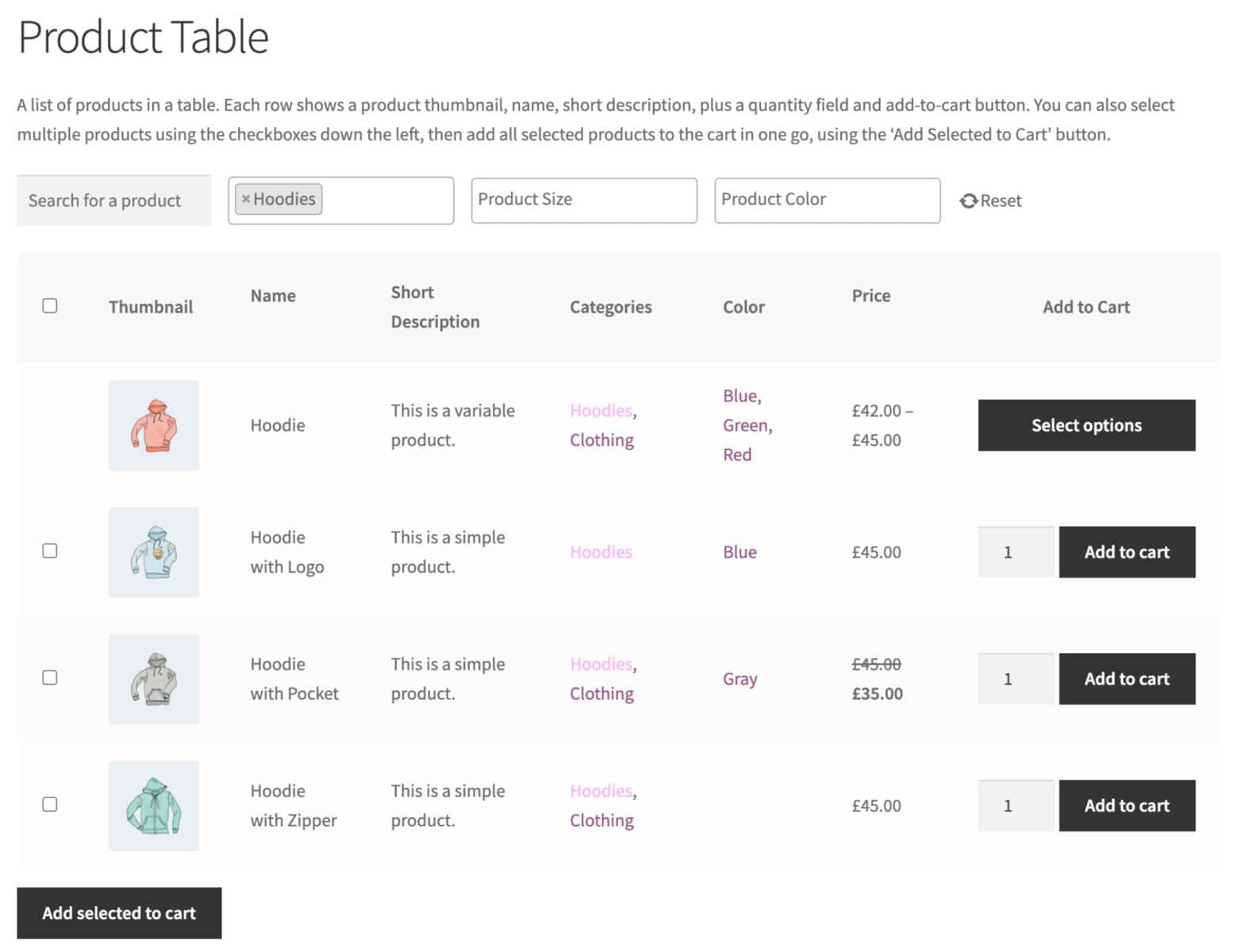
Here’s an example of an order form using a product table:

There’s a working demo page here.
You can see that all the products are listed in a neat table, one product per row. The user can select multiple products and specify quantities for each.
Let’s look at how to use WooCommerce Product Table Ultimate to create an order form.
Step #1: Install and activate the plugin
To get started, purchase the WooCommerce Product Table Ultimate plugin and install and activate it on your WordPress site.

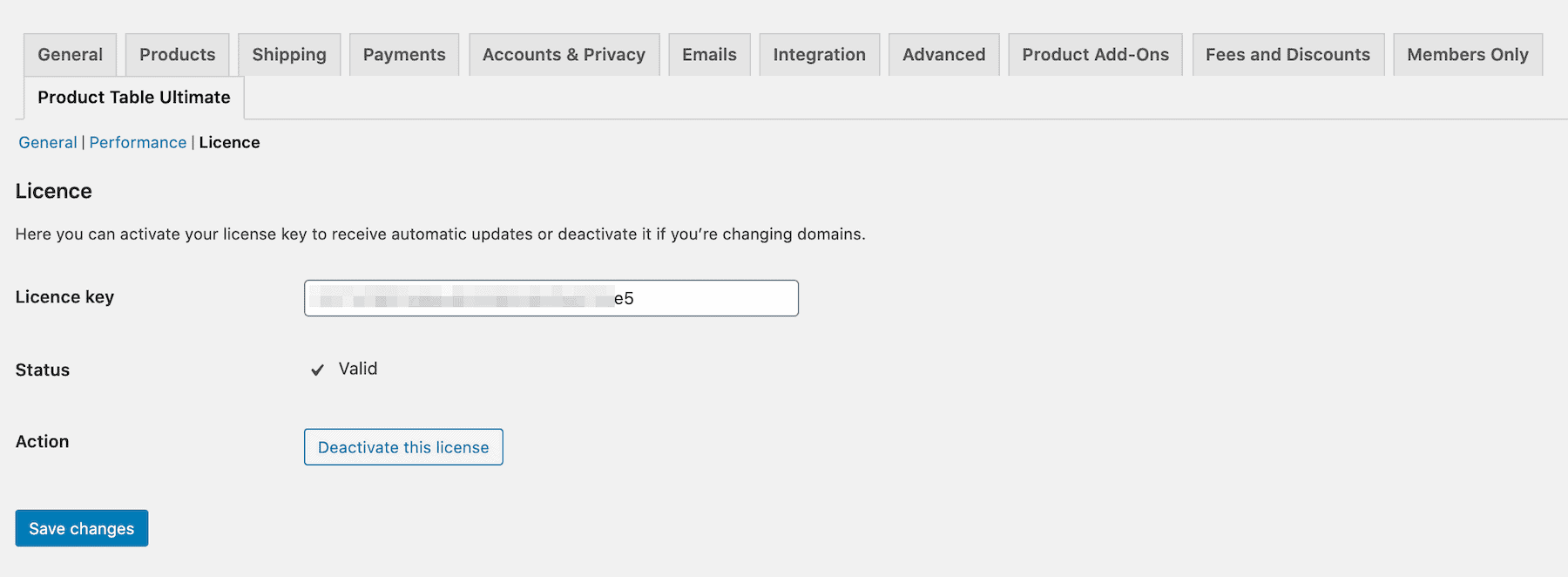
Next, go to WooCommerce > Settings > Product Table Ultimate > License and enter the license key in the ‘License key’ text box.
Click the ‘Save Changes’ button at the bottom of the page to continue.
Step #2: Configure global plugin settings
After you’ve installed the plugin on your website, you can set up the global plugin settings. These are the default settings for how the order forms are displayed on the front end. You can always override them for specific forms if you wish.
From your WordPress admin dashboard, head over to WooCommerce > Settings > Product Table Ultimate. You’ll be able to improve the usability of the bulk order form by adjusting the settings on this page.

Make the following configurations to the plugin to create a WooCommerce bulk order form.
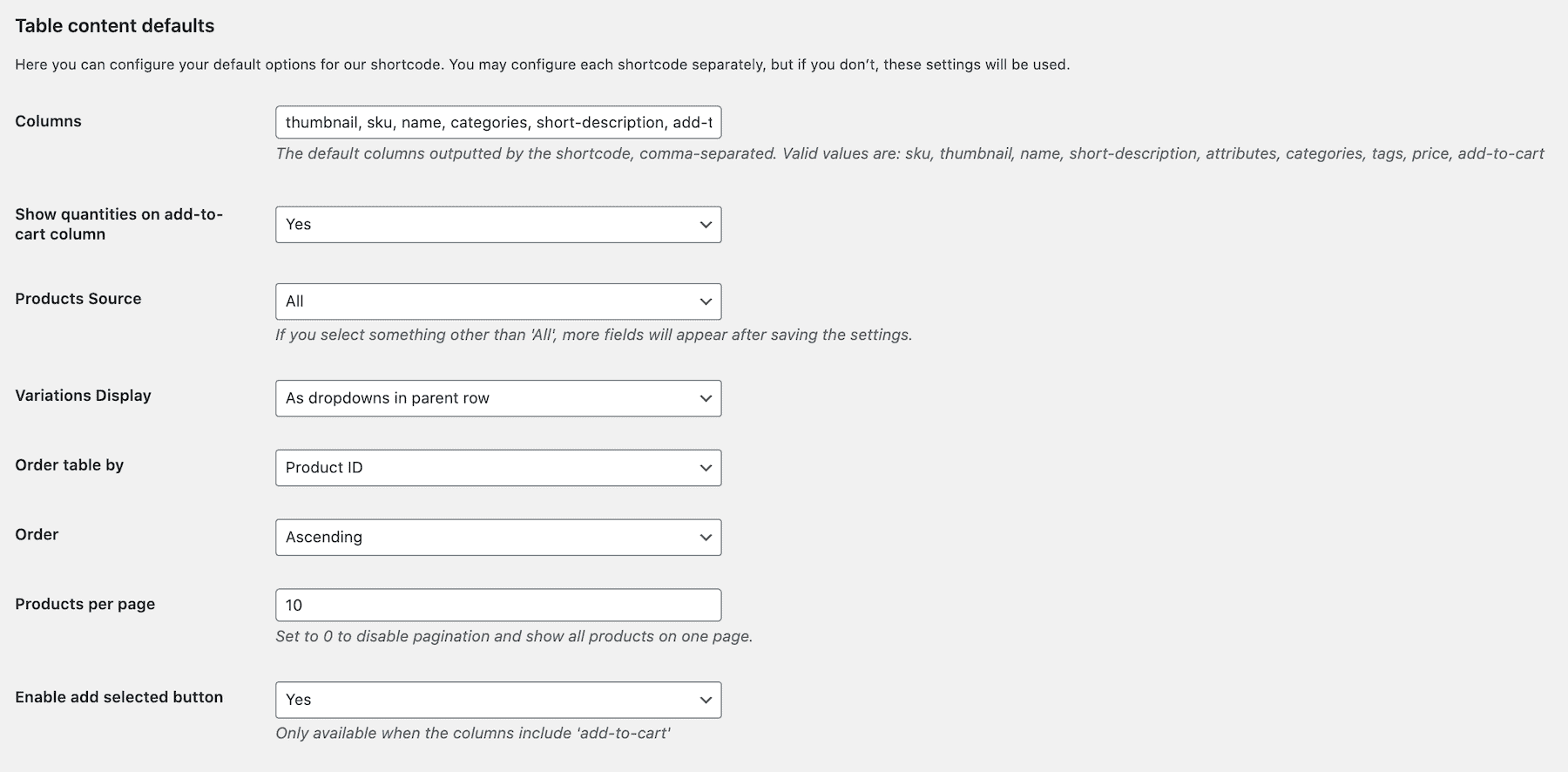
Columns
The columns field enables you to display specific columns in the product table on the front-end. For instance, you can display the product’s thumbnail image, SKU, name, category, short description, and an add to cart button. To do this, simply enter thumbnail, sku, name, categories, short-description, add-to-cart in the ‘Columns’ field.
The complete list of columns that you can add are:
sku– display the product’s SKUthumbnail– display a thumbnail image for the productname– display the product nameprice– display the product priceadd-to-cart– display an add to cart button for each productlong-description– show the content of the product’s main description fieldshort-description– display the content of the product’s short description fieldattributes– you can list a product’s attributes by entering them in this format, e.g.pa_colorstock– display the product’s current inventory levelcategories– list the product’s categoriestags– list the product’s tagslast-modified-date– display the date that the product was last updatedreviews– display the average rating for the productweight– display the product weightlength– display the product’s lengthwidth– display the product’s widthheight– display the product’s heightauthor– display the name of the user who created the product in the adminfield_date– display an add-on field for the user to select a date
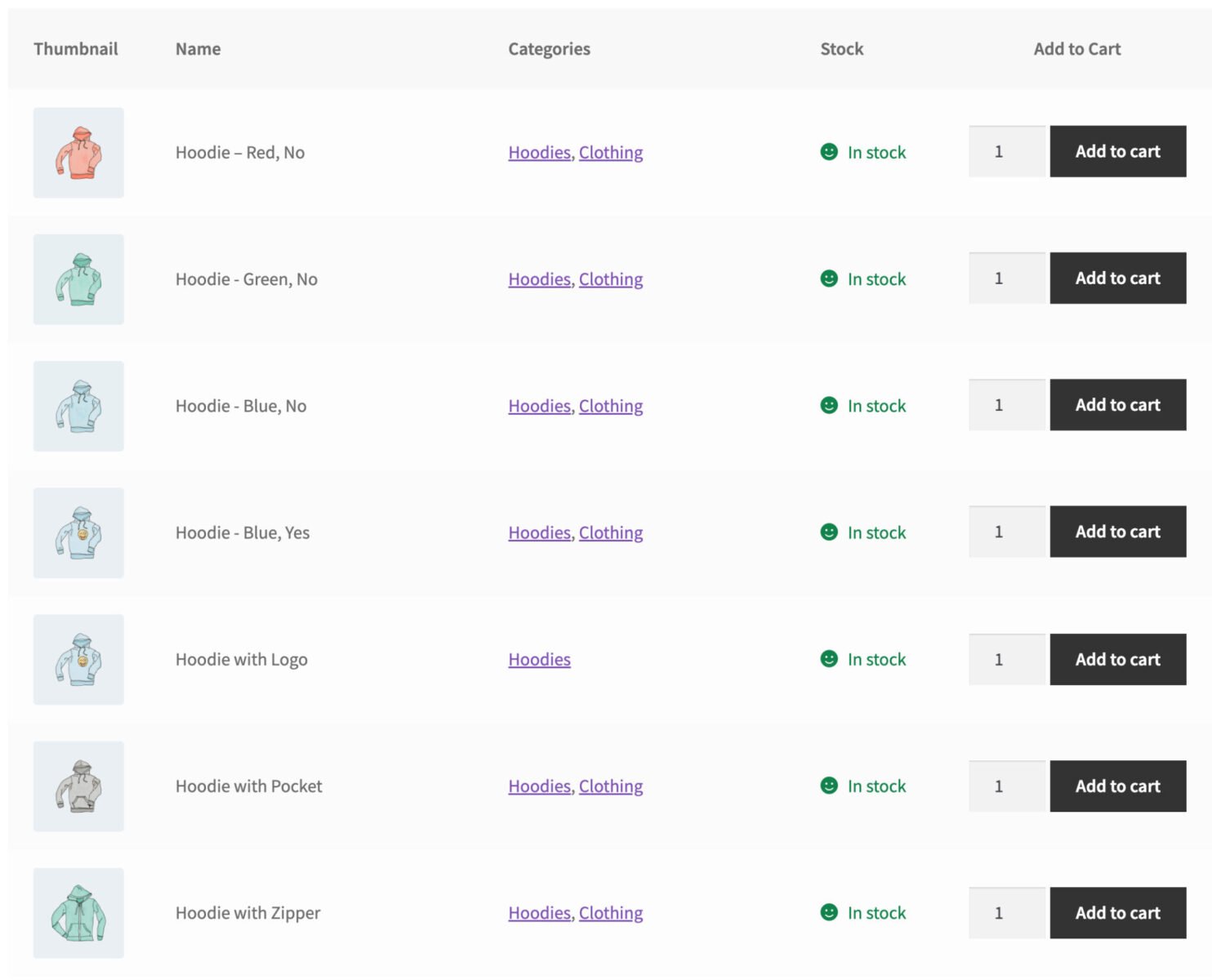
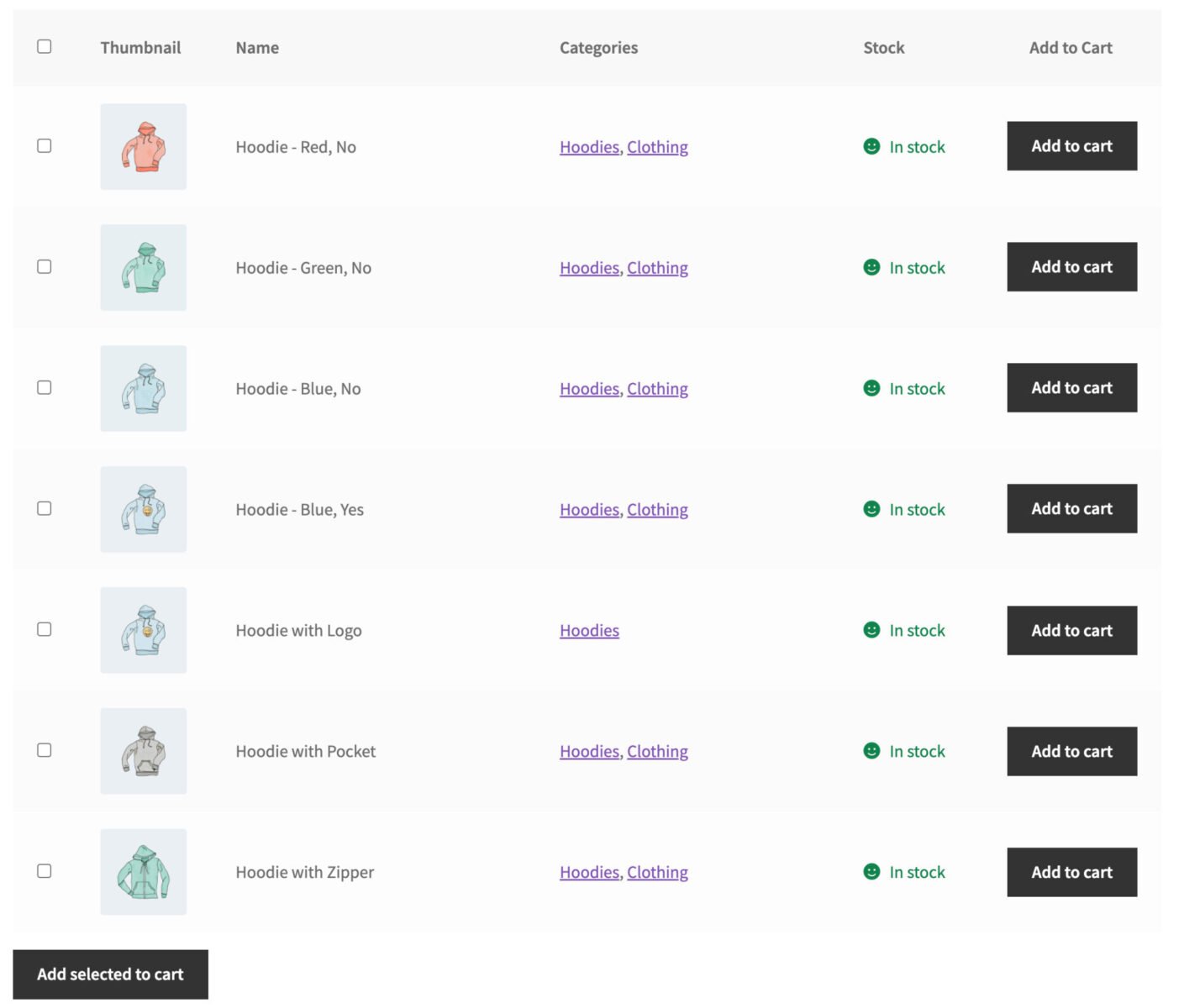
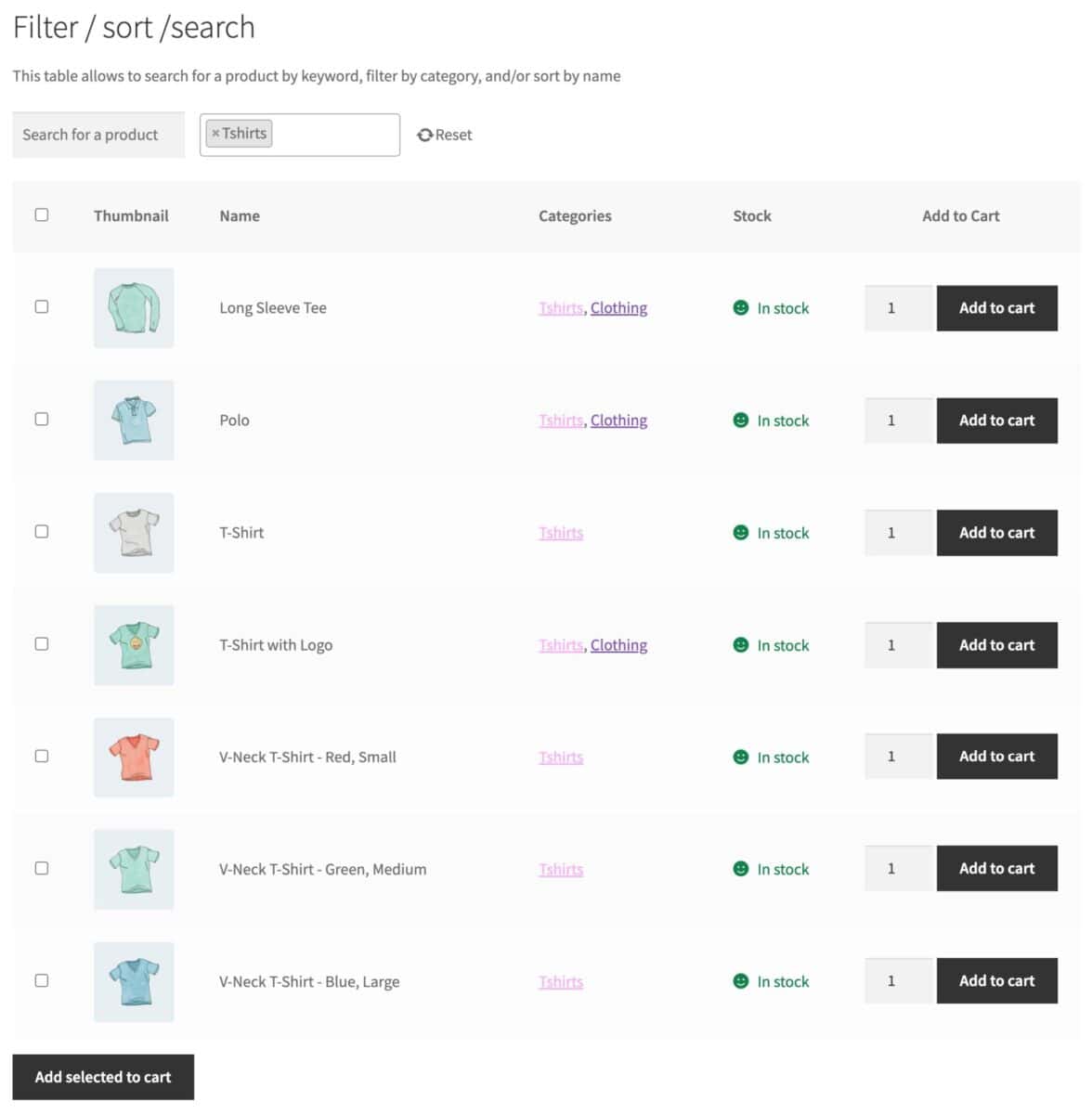
The screenshot below shows an example order form with the thumbnail, name, categories, stock and add to cart columns enabled.

Remember: you can change this setting for each order form that you add.
Add quantity fields to your order form
The ‘Show quantities on add-to-cart column’ field lets you display quantity selectors in the product table. Since customers will likely buy multiple units of each product, you’ll need to show a quantity selector in your bulk order form. To do this, simply set this option to ‘Yes’.
If you prefer, you can disable the quantity field so that the user will automatically add 1 item when the click the ‘add to cart’ button. You can also change this default quantity if you wish. The screenshot below shows an example of an order form without quantity fields per product row.

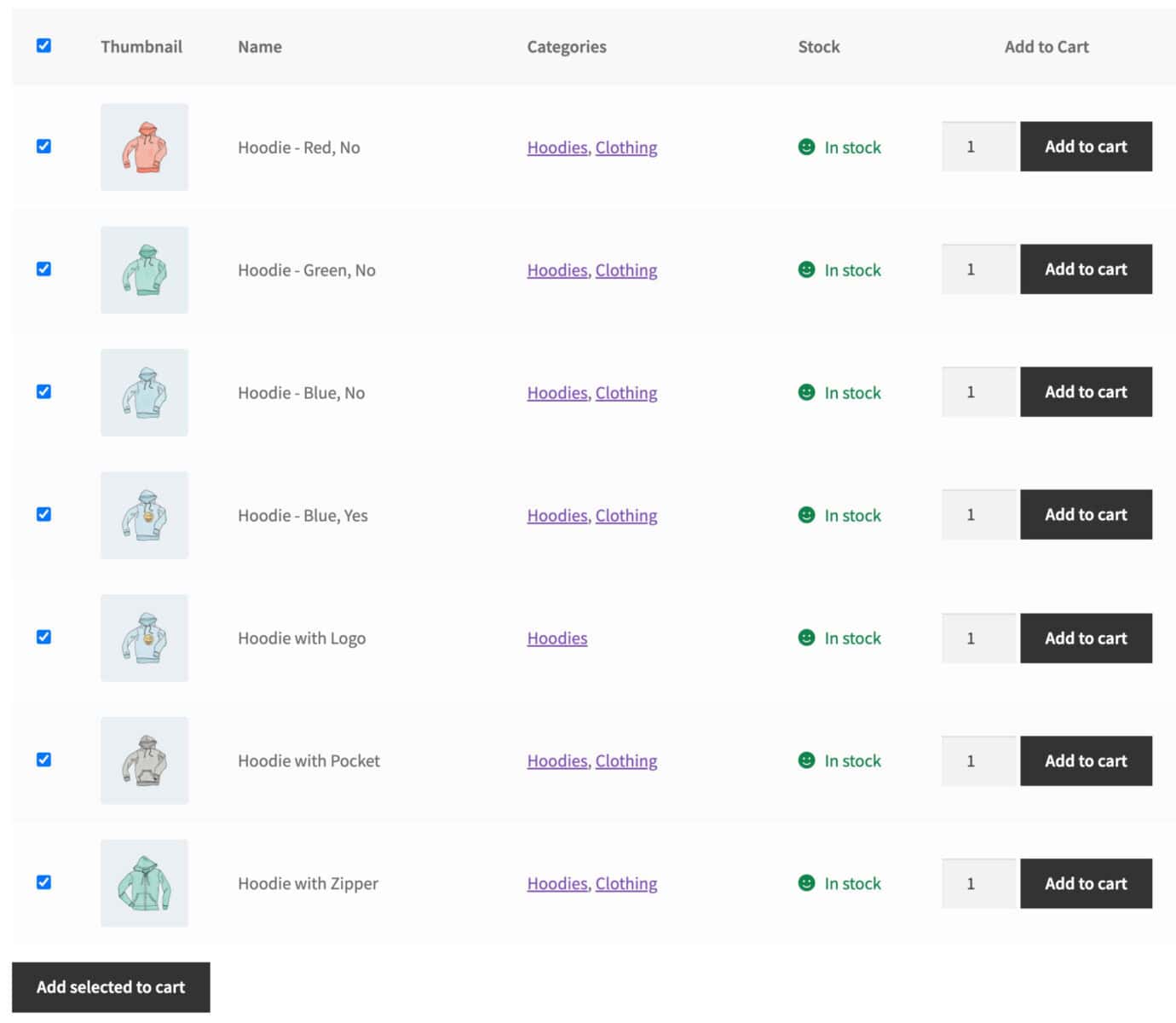
Select multiple products
There are a couple of options to allow users to add multiple products more quickly to their cart.
- Enable ‘Select all’ checkbox: enable this option add a checkbox before each row in the product table. This will allow customers to select multiple products while browsing through the WooCommerce bulk order form with just one click
- Enable ‘Add selected’ button: enable this option to display a ‘Add selected to cart’ button at the foot of the form so that users can add all selected items with one click

The screenshot above shows all products in the form selected via checkbox and the ‘Add selected to cart’ button at the bottom of the form.
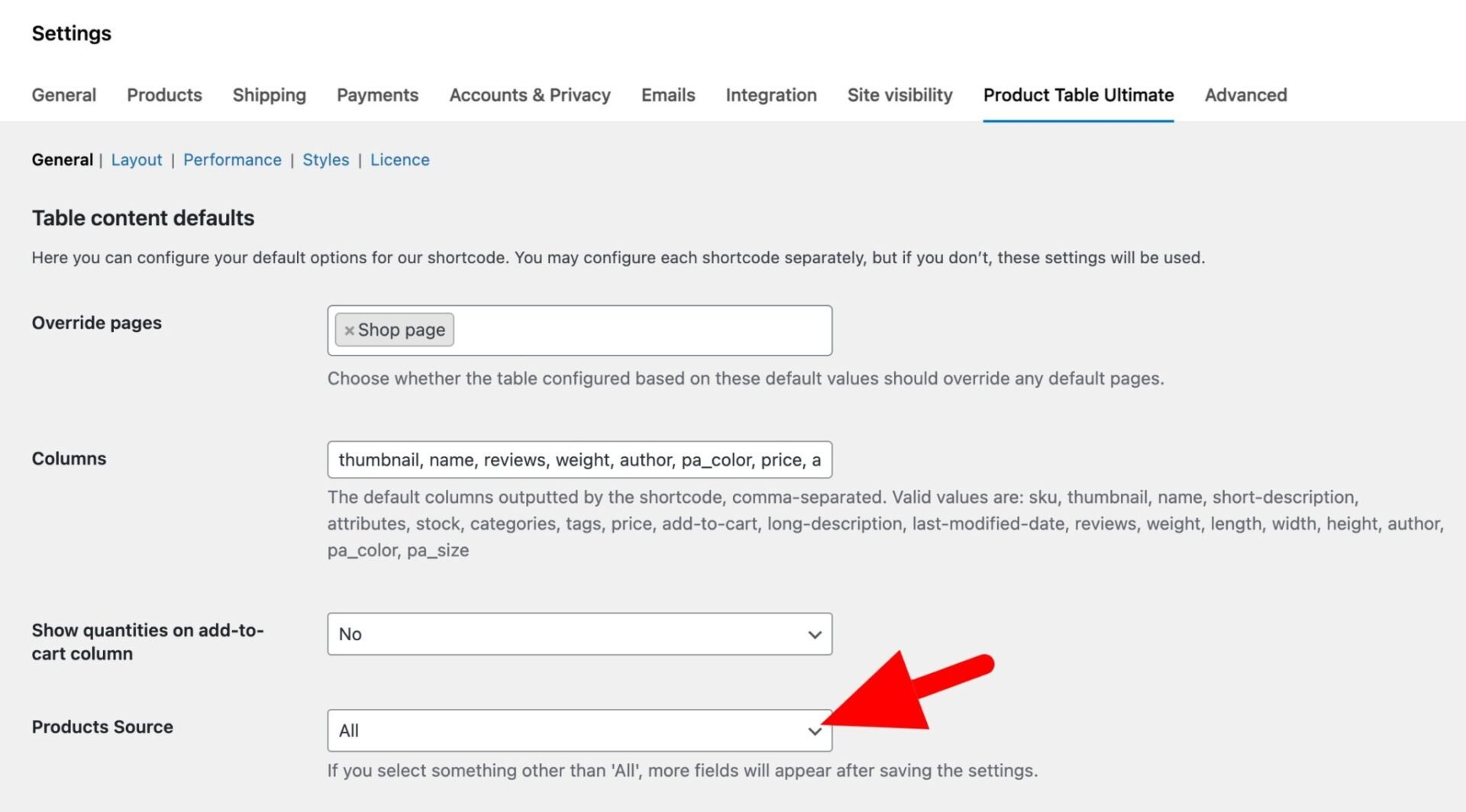
Define which products to display in your form
The ‘Product source’ option lets you display specific WooCommerce products in the bulk order form. You can use the dropdown menu to view the available options namely all, callback function, categories, and tags.

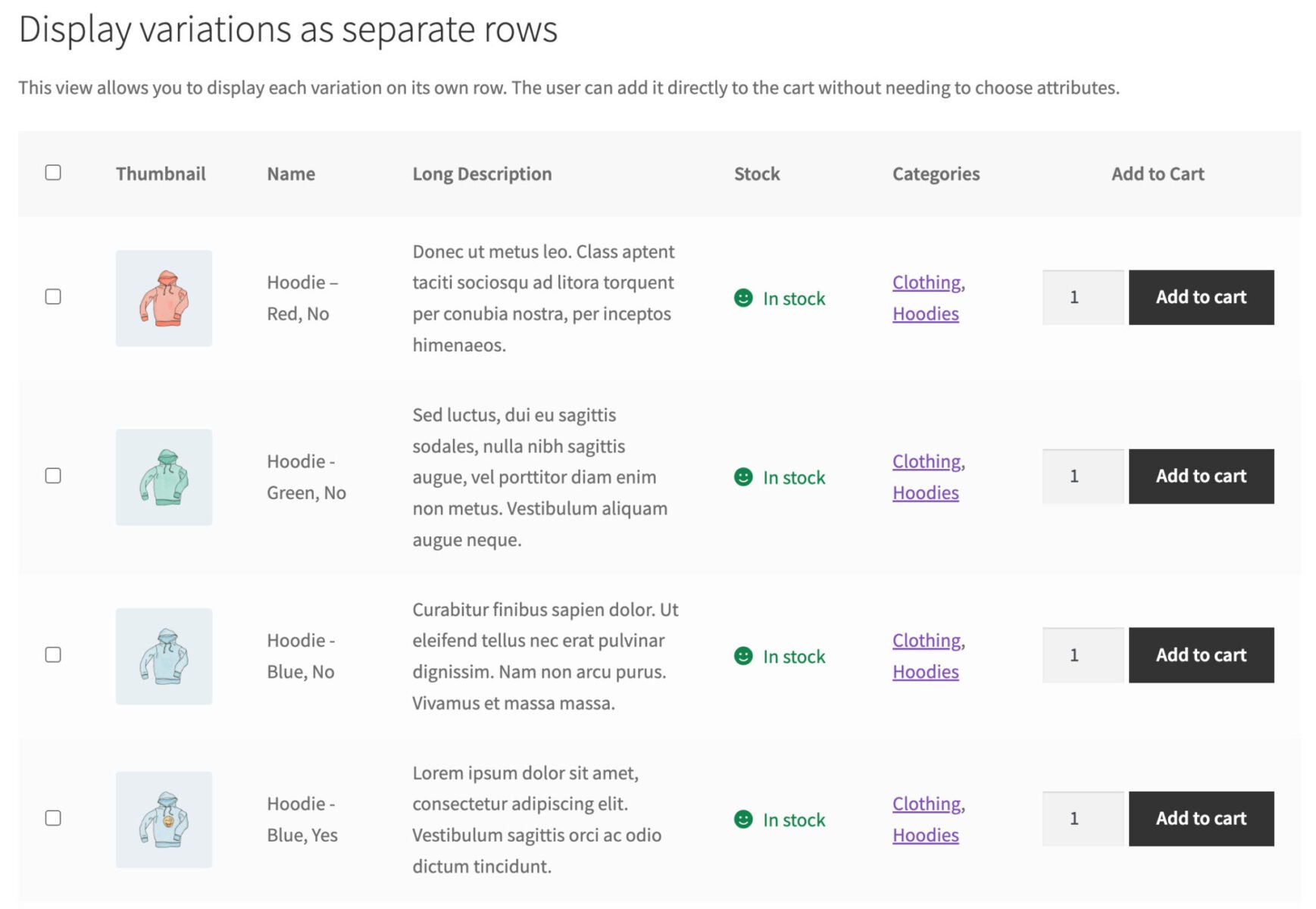
How to display variations in your order form
You have several options for how to display variations as part of your order form. Use the ‘Variations Display’ setting to select one of the following:
- Redirect to parent page: with this option, the user will see a ‘Select options’ button in place of the ‘add to cart’ button. Clicking this will direct to the product page
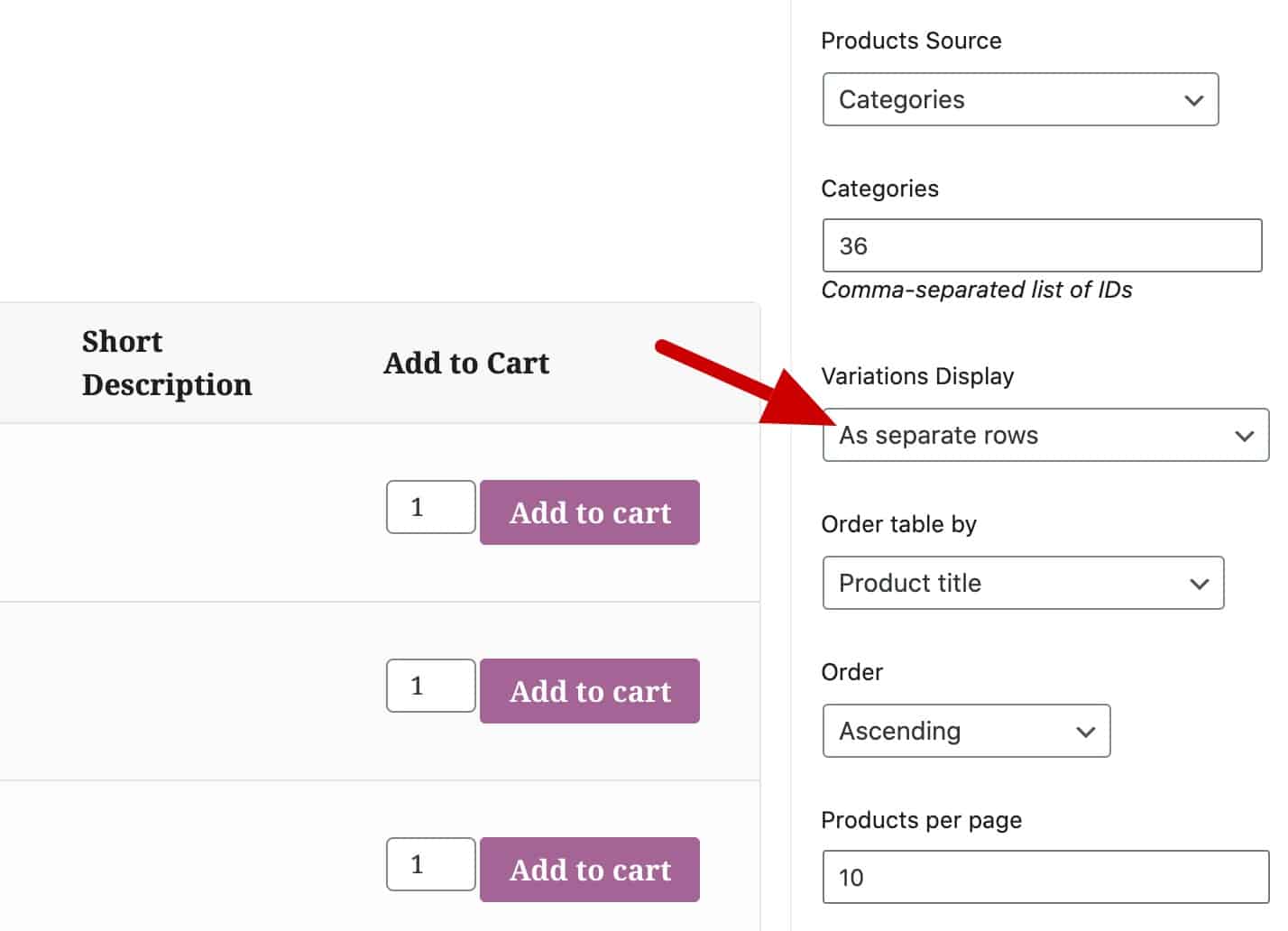
- As separate rows: select this to display each variation on its own row in the form

- As dropdowns in parent row: choose this option to display the variation dropdowns fields in an expandable section below the rest of the details. The section is opened when the user clicks the ‘Select options’ button
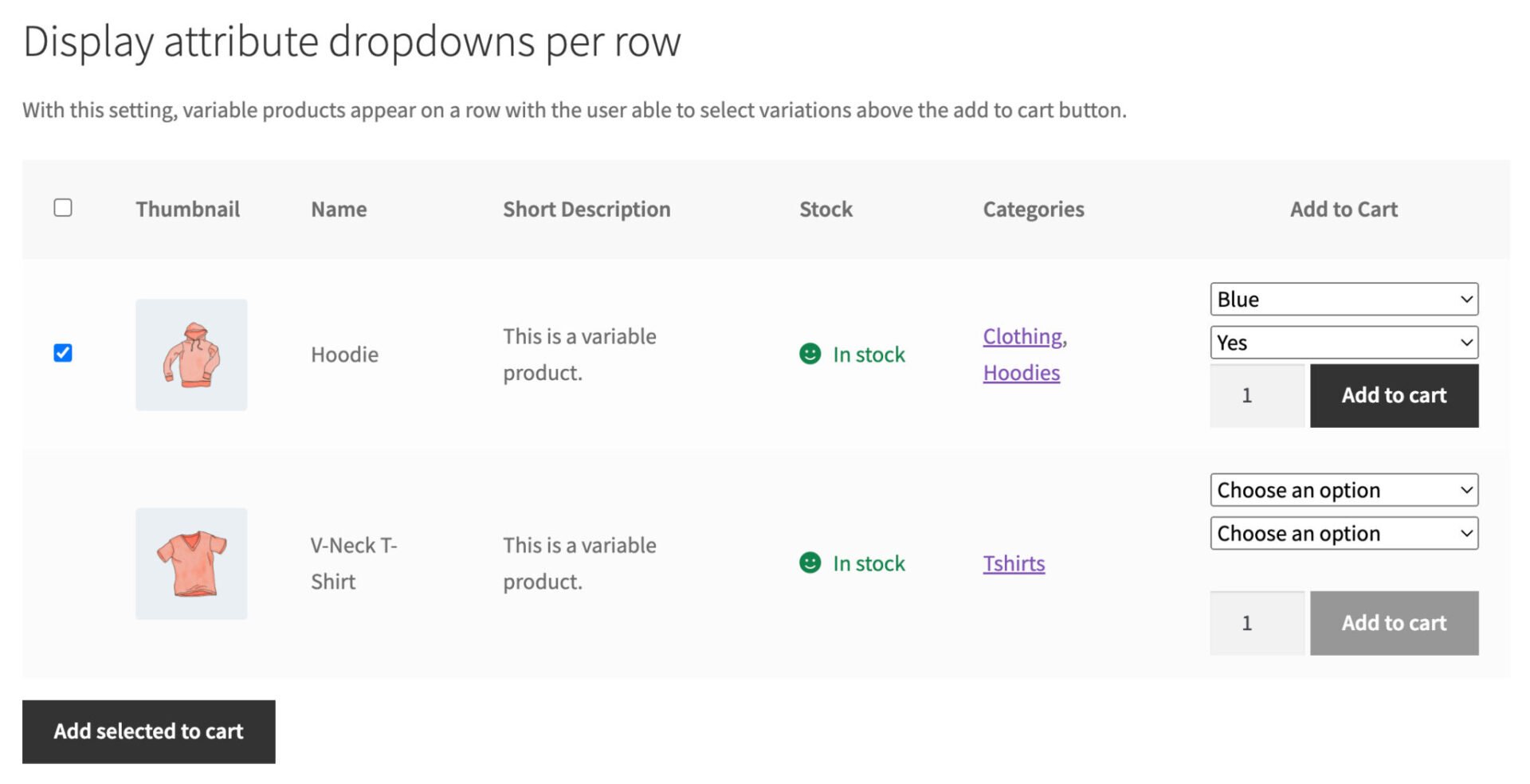
- As dropdowns in separate columns: choose this option to display the attribute select fields next to the ‘add to cart’ button

Choose whichever option you think suits your store best. For example if you only have a few products and product variations to display, you can display each one on its own row. If you have a large number of variations, it might be better to display the attribute fields with the ‘add to cart’ button.
Sortable order forms
Product Table Ultimate gives you a number of options for allowing users to sort the items in the order form.
In the ‘Order table by’ field, you can set the default column for ordering the table.
In the ‘Order’ field, you can set the default order – either ascending or descending.
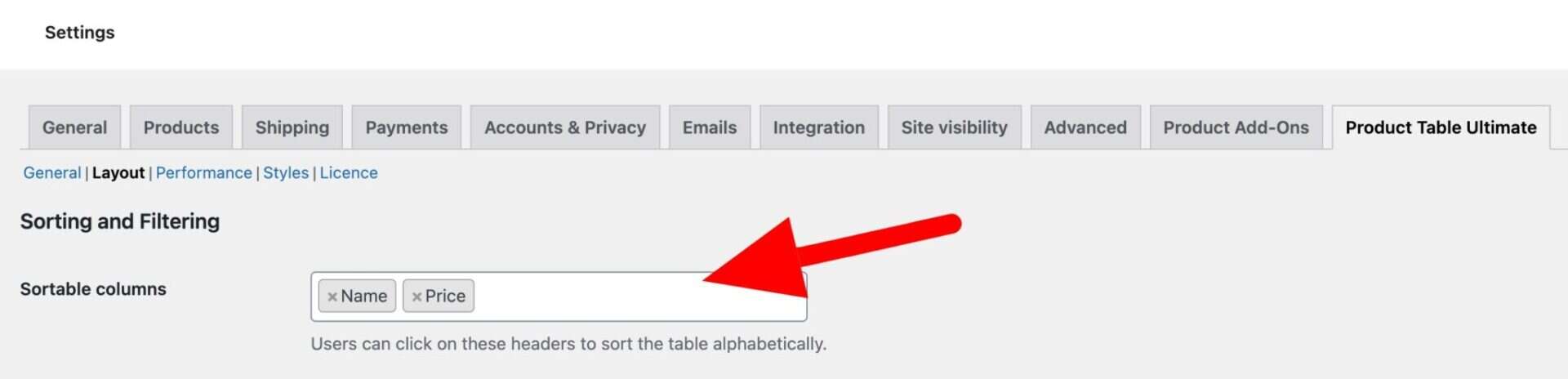
You can also choose to make other columns sortable – so the user could sort by product name, price, SKU, etc. To define other sortable columns, go to the ‘Layout’ table and choose which columns should be sortable.

You can change the sort order of the WooCommerce bulk order form using the ‘Order table by’ field. The available sorting options include by product ID, title, price, date, popularity, rating, and menu order.
Products per page
Use the ‘Products per page’ option to enable pagination and select how many products you’d like to display on a single page. If you set this field to ‘0’, pagination will be disabled and all products will be displayed on a single page. If you sell hundreds or thousands of products, it’s a good idea to enable pagination to load the bulk order form quickly.
Display thumbnails in a lightbox
If you’d like users to be able to view larger versions of the product image in a lightbox, just select ‘Yes’ in the ‘Enable thumbnail lightbox’ setting.
Open product pages from the order form
If you want to allow your users to launch the product page for items listed in your order form, just enable the ‘Link to product from name’ option.
Step #3: Display order forms on the front-end
Now let’s look at how to display order forms on the front end. There are two ways to display the bulk order form on the front-end: either using a block or a shortcode.
Whichever method you choose, you’ll have to first create a new page to add the table to. To do this, go to Pages > Add New from your WordPress dashboard and enter a title for your page.
Using a block
The easiest way to display an order form is by adding a block with the block editor. With this method, you get a visual representation of the product table in the back-end while you’re designing your page. This enables you to easily make adjustments to the WooCommerce product table before publishing the page.
You can add your product table to a block by clicking the ‘New Block’ icon. Search for the ‘Product Table Ultimate’ block and the product table will automatically be added to the text editor. You can modify the default parameters from the ‘Block’ menu on the right.

Once you’ve updated your settings, publish your page and preview it on the front end.

Using a shortcode
This method of displaying a WooCommerce bulk order form on your site’s front-end involves adding a shortcode in the WordPress classic editor. Using shortcodes can keep your content neater during the editing process.
To do this, simply enter the following shortcode in the page content where you want to display the WooCommerce bulk order form: [product_table_ultimate].
You can also modify the default settings by adding parameters to the shortcode. There’s more information here.
Step #4: Display order forms on shop and category pages
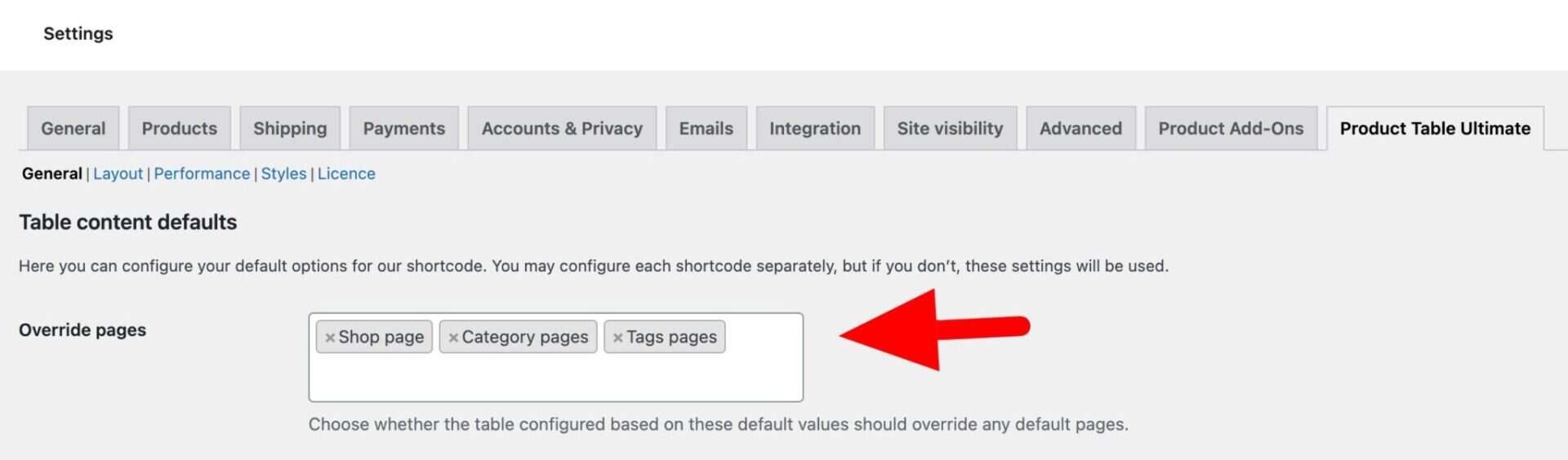
If you would like to display order forms in place of the default archive page layout – that is, in place of the WooCommerce shop, category product tags, and brand archive pages, just update the ‘Override pages’ setting:

Just select which pages you’d like to override and these will be replaced with order forms using the default settings.
Step #5: Allow users to search and filter order forms
There are multiple ways to allow users to find products more easily in your order forms, including:
- Product search
- Filtering categories, tags or attributes
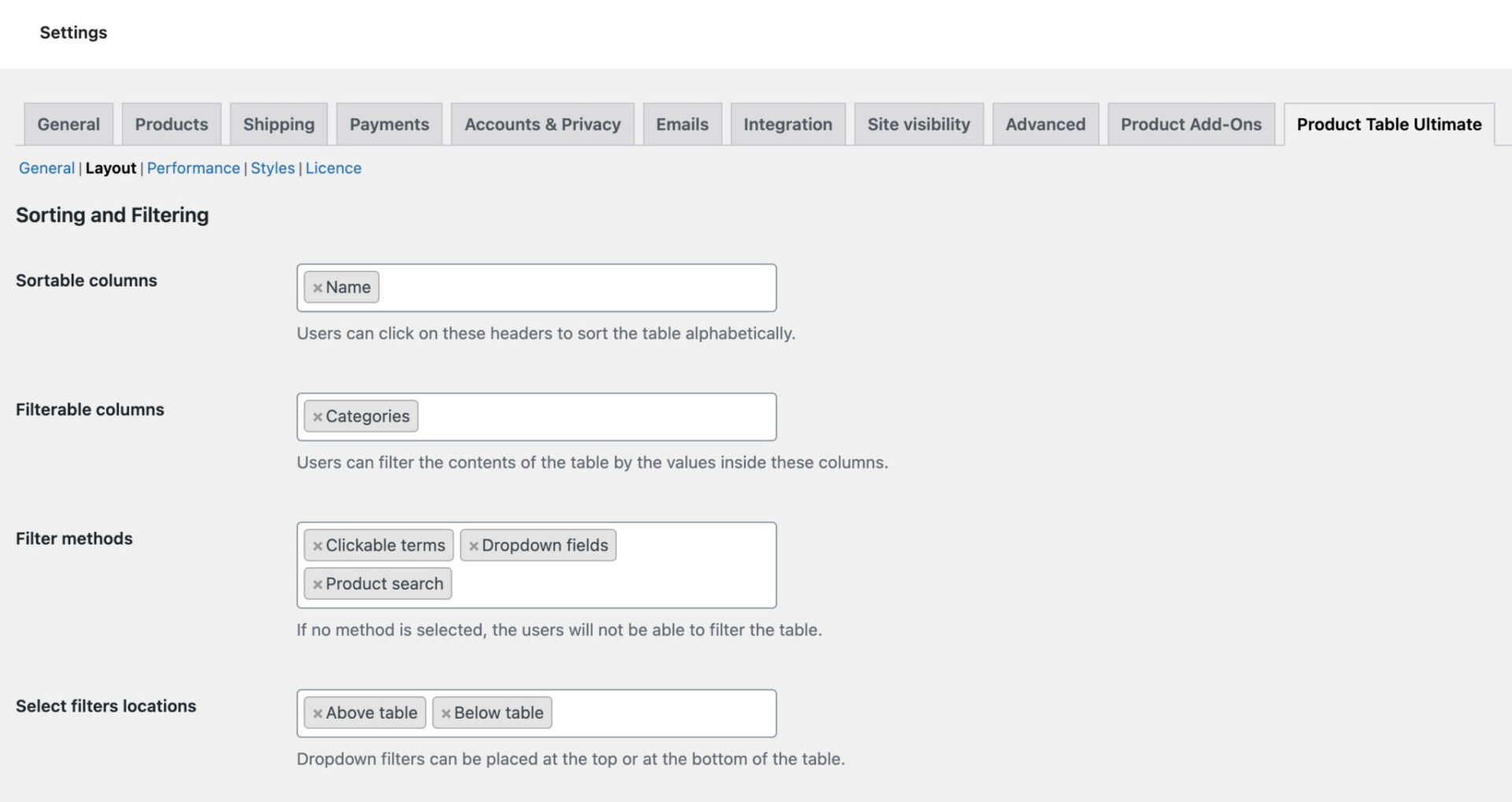
Filterable columns
Here you can define which columns in your order form are filterable. Select one or more of the following:
- Attributes
- Categories
- Tags
Users will be able to filter items in the bulk order form – so only products in certain categories or tags, or with certain attributes will be displayed.
Filter methods
There are several ways that you can allow your users to filter order forms. In ‘Filter methods’, choose one or more from:
- Clickable terms
- Dropdown fields
- Product search

Filter locations
In ‘Select filters locations’ you can also choose where to display filters – either above or below the order form (or in both locations).
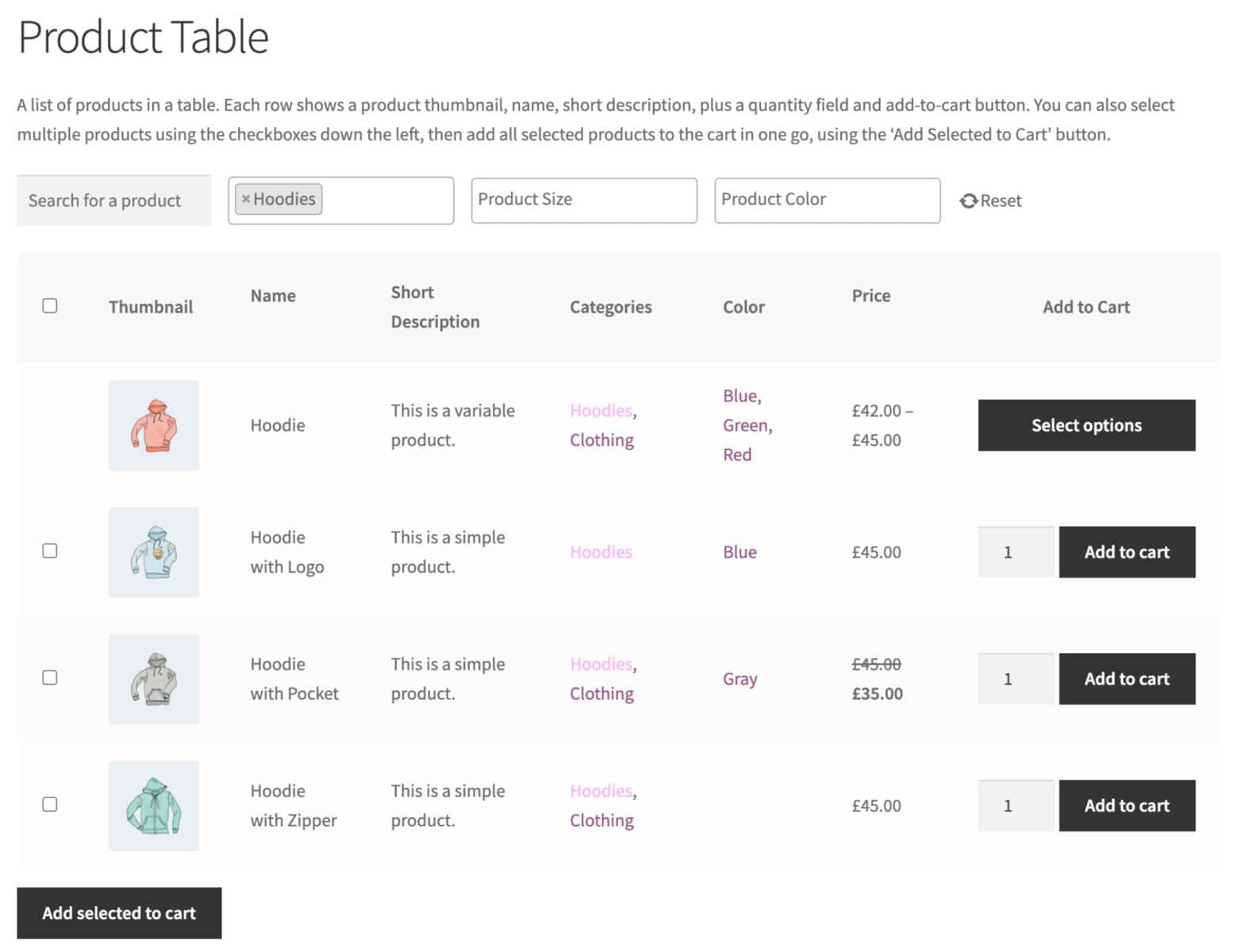
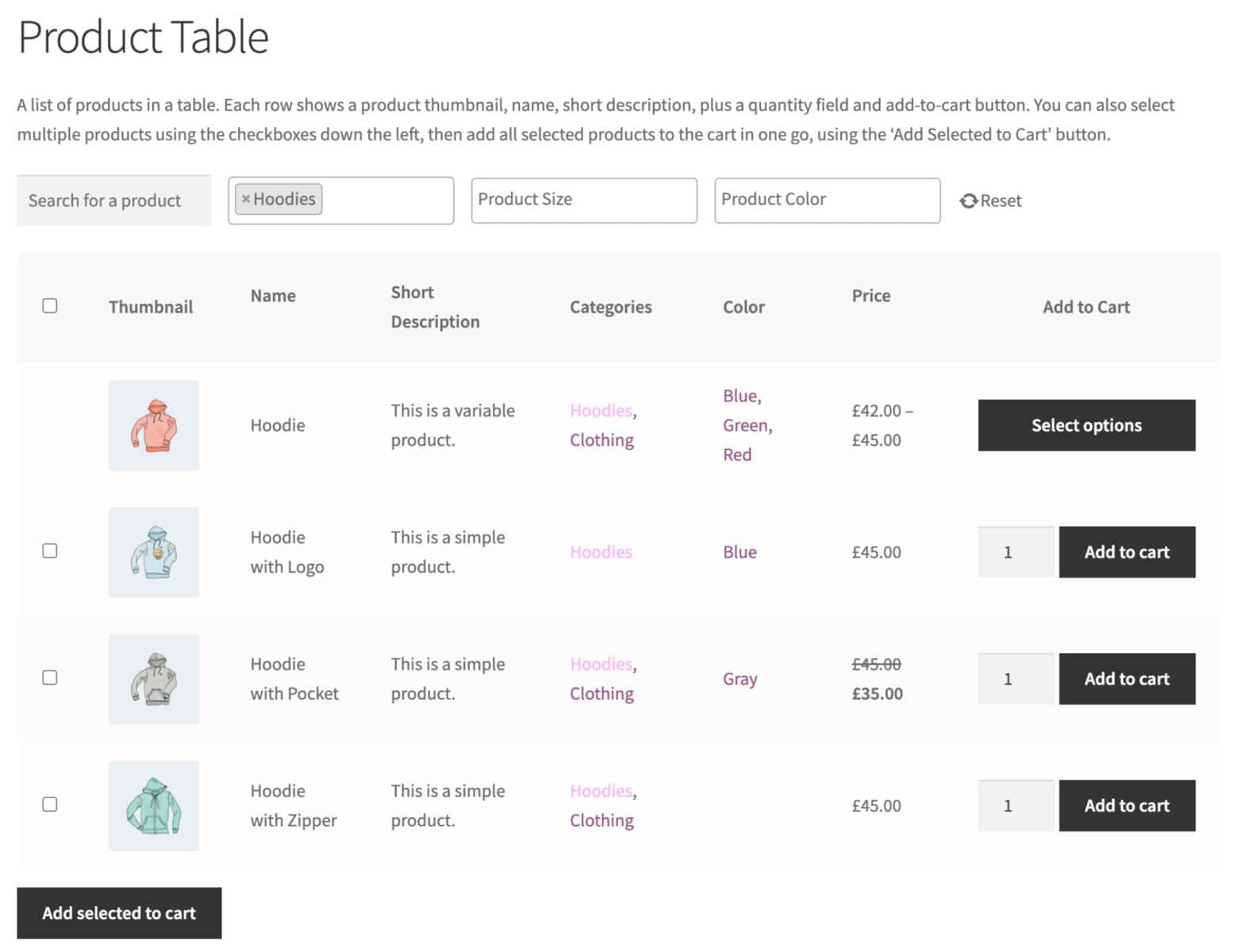
In the screenshot below, product search and category filters are enabled.

Step #6: Customize your bulk order form styles
The Product Table Ultimate plugin will use your theme’s styles by default – so order forms should naturally match your site’s appearance and layout. However, you can also easily update styles – either from the settings page or from the WordPress Customizer.
To edit styles from the settings page:
- Go to WooCommerce > Settings > Product Table Ultimate > Styles
- Edit the styles that you’d like to update
- Save the settings
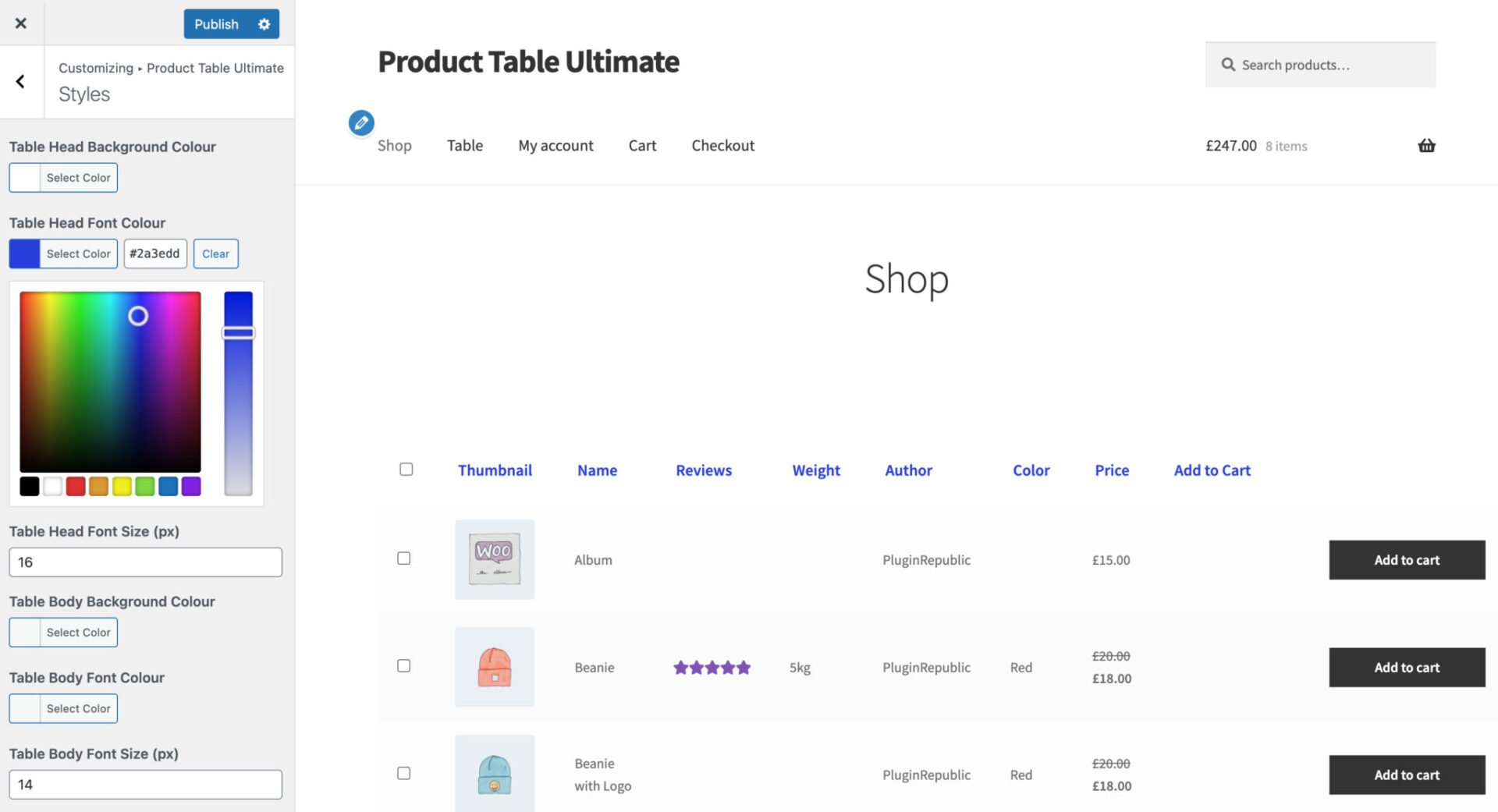
To edit styles from the Customizer:
- On the front end, go to a page containing an order form
- Click on the ‘Customizer’ link in the admin bar
- Open the ‘Product Table Ultimate’ tab and click the ‘Styles’ tab
- Edit the styles that you’d like to update – your changes will be displayed live in the order form
- Publish the changes when you have finished

That’s how to add a bulk order form to WooCommerce using the Product Table Ultimate plugin.
WooCommerce wholesale order forms
If you are running a wholesale store, it’s likely that you will want to present products to your customers in an easy wholesale order form.
The default WooCommerce store layout isn’t ideal for wholesale purchasing. Stores that cater to wholesale or B2B buyers often have special requirements that are different from those of simple online retail stores. These stores would be better off using a WooCommerce wholesale order form that makes it easier for customers to buy more products, faster.
The Product Table Ultimate plugin is also part of our WooCommerce Wholesale and B2B Plugin Bundle. This bundle includes several plugins, allowing you to:
- Display products in order forms for ease of use
- Apply dynamic discounts – so different users can receive different prices
- Block or allow access to certain users to different parts of your site
WooCommerce Wholesale & B2B Plugin Bundle
Create a wholesale or B2B store in WooCommerce
Depending on your requirements, you can choose to set up either a wholesale store where you sell products to wholesale customers only or to both wholesale customers and retail customers.
WooCommerce order form plugin – recap
In this article, we covered how to create an order form in WooCommerce. All methods allow you to display a quantity field per product, meaning your customers can choose multiple products and quantities at once.
The first method listed all the variations in a table. This method made use of the WooCommerce Product Table Ultimate plugin.
If you’re looking to create a wholesale or B2B store, then you should check out our WooCommerce Wholesale and B2B Plugin Bundle, which contains Product Table Ultimate:
WooCommerce Wholesale & B2B Plugin Bundle
Create a wholesale or B2B store in WooCommerce
Whichever solution you choose, we offer a 14-day money-back guarantee so you can purchase risk-free. Our plugins are all backed
All our plugins are compatible with all themes and page builders – and you don’t need any technical knowledge. They’re backed by our world-class support team so if you have any questions, just get in touch.