Add-Ons Ultimate tries to add as little styling to fields as possible, preferring to inherit styles from the theme. This ensures that the fields inserted by the plugin will match your site style and layout.
However, you may sometimes find that you want to update the styles. There are three ways to do this.
Use a preset style
From version 3.11.0, Add-Ons Ultimate comes with preset styles. The default is to inherit all styles from the theme and you can adjust many elements using the Customizer method below.
However, you can also switch to a preset style which will automatically update the styles. Elements like font, font size, etc will still be inherited from the theme, in order to ensure consistency between the add-on fields and the rest of the product page.
To switch to a preset style:
- Go to a product page where you have add-on fields
- From the top admin bar, click the ‘Customize’ menu item
- The Customizer panel will open on the left of your screen
- Go to the ‘Product Add-Ons Ultimate’ section
- Choose ‘Styles’
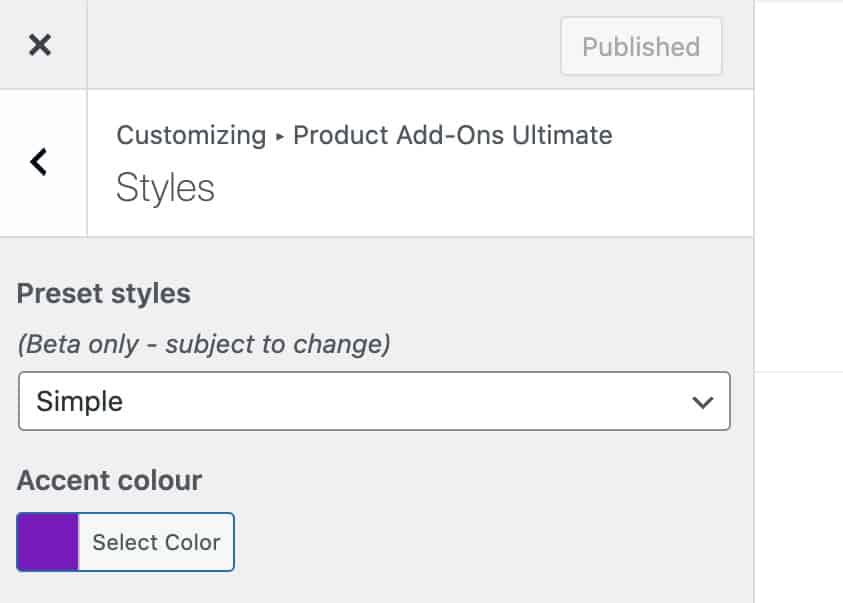
- Select an option from the ‘Preset styles’ field
- Select an ‘Accent colour’, ideally to match your main theme colour
- Click ‘Publish’

Updating add-on styles using the Customizer
If you prefer to adjust specific elements, you can also use the Customizer. To use the Customizer:
- Go to a product page where you have add-on fields
- From the top admin bar, click the ‘Customize’ menu item
- The Customizer panel will open on the left of your screen
- Go to the ‘Product Add-Ons Ultimate’ section
- Choose ‘Styles’

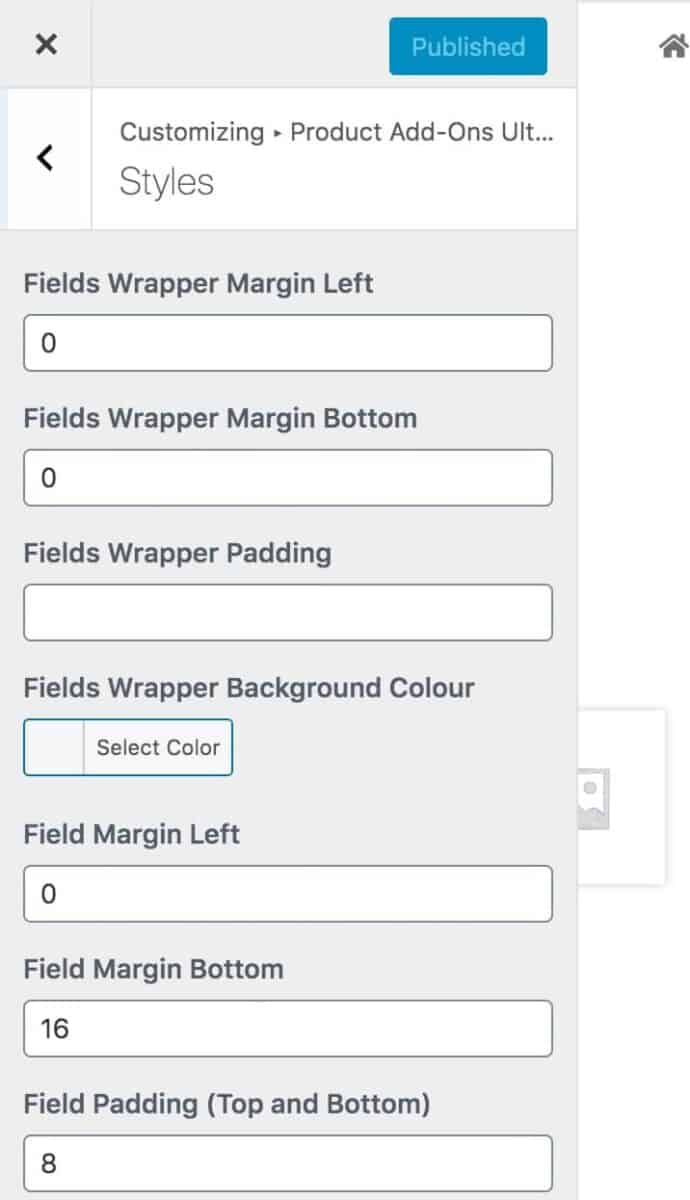
You’ll see that there are multiple styles that you can change using the Customizer, including:
- Margin and padding around the fields
- Margin and padding around individual fields
- Background and border colours
- Text colour
- Text and textarea field width
- Textarea height
- Force field labels on to a separate line
- Change the border colour for selected image swatches
- Display checkboxes on Products fields (select the ‘Show Inputs on Products Field’ option)
When you update styles, you can preview the changes on your page. Click ‘Publish’ to make the changes live.
Update styles using CSS
All field styles can be updated using CSS. This gives you the scope to truly design the field layout.
To update CSS, please see this article.