You can choose to display each group in a different way. The available options are:
- Standard – the fields are displayed in a standard list format
- Table – the fields within the group are laid out in a table format
- Two columns – the fields within the group are displayed in two columns
- Three columns – the fields within the group are displayed in three columns
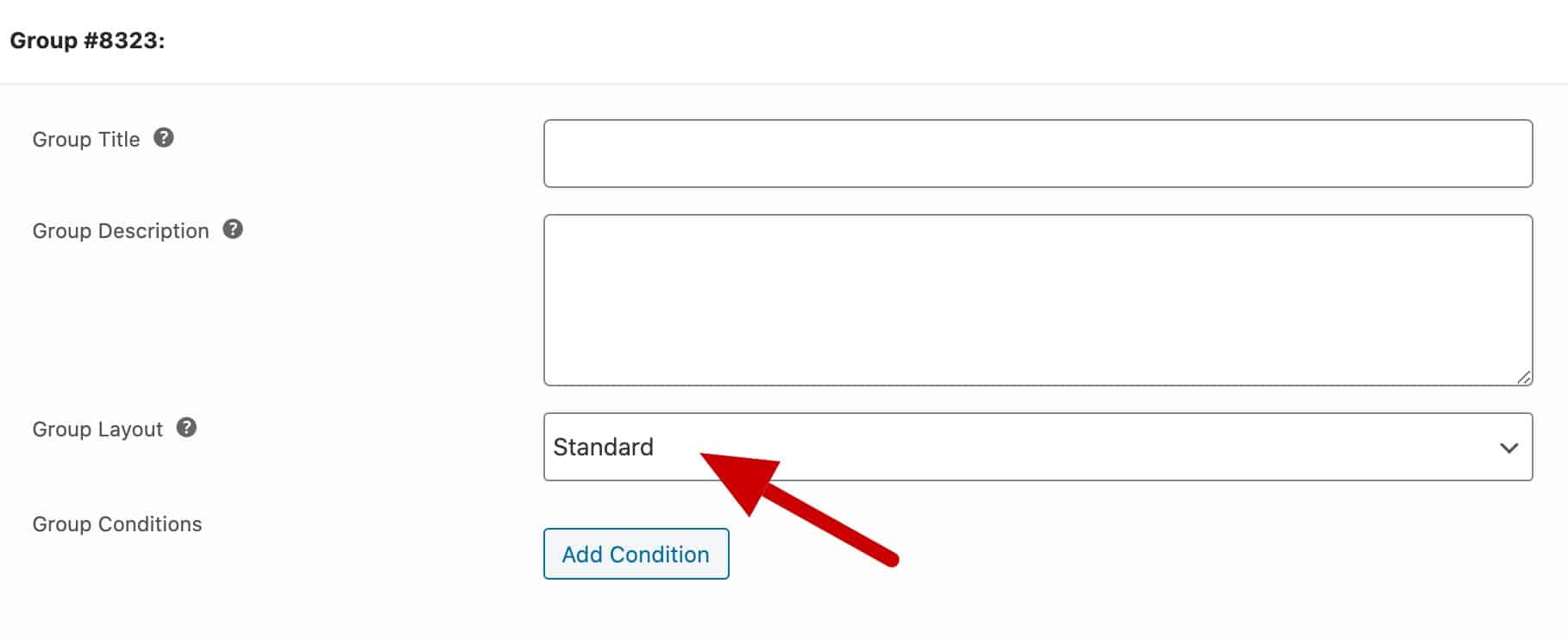
To set the group’s layout, just adjust the ‘Group layout’ setting:

Displaying groups
In the Pro version of the plugin, you can choose how to display groups:
- Standard
- Tabs
- Accordion
- Lightbox
- Steps
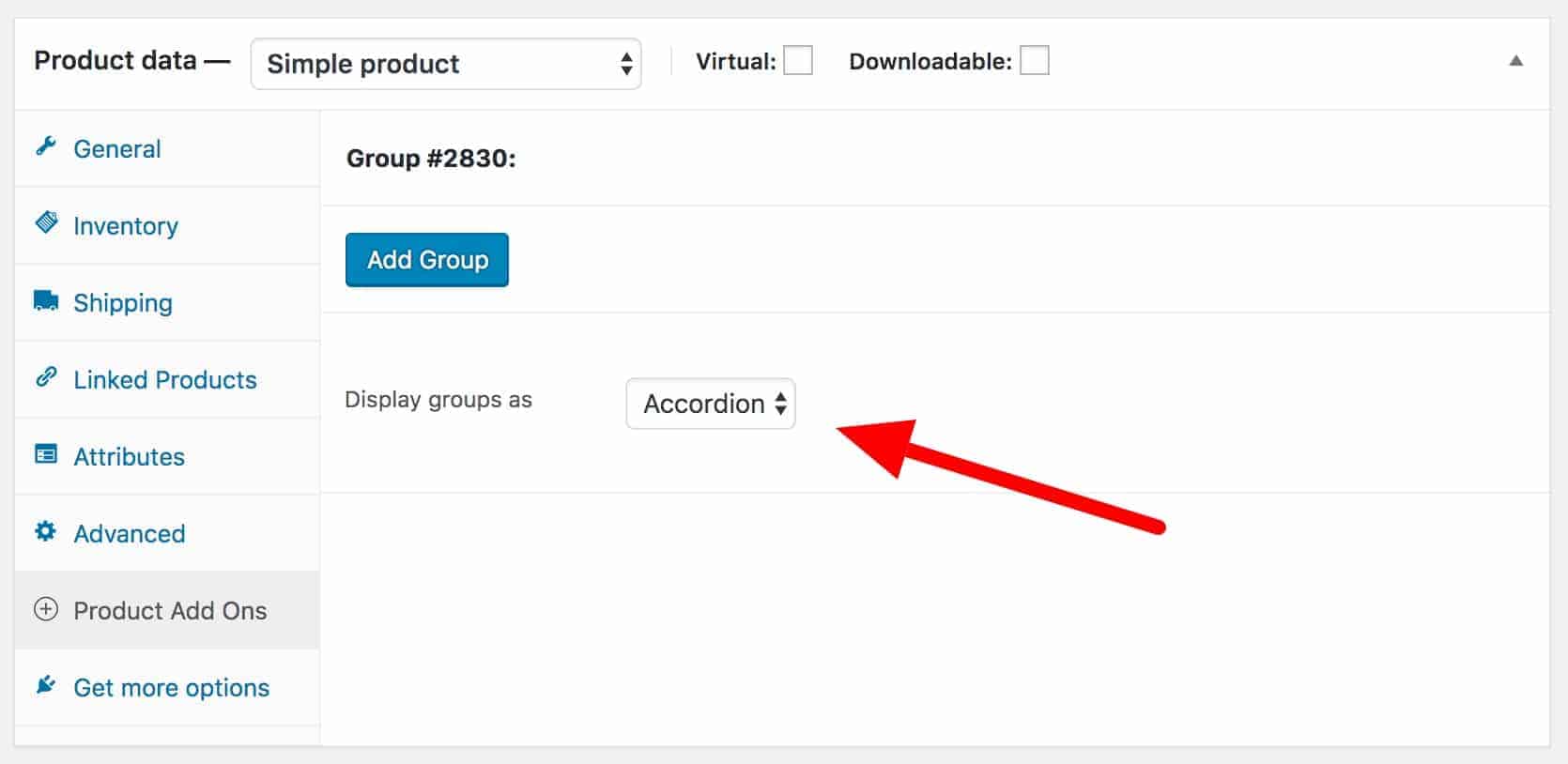
Jut go to the Product Add-Ons section in the Product data section and choose the layout in the ‘Display groups as’ field.

Setting global group layout
Note that the above method works if you are adding groups directly to products. Any global groups that are also added to the product will follow the product’s group layout.
However, if you don’t have any groups added directly to a product because all your groups are global, please use this snippet to ensure your groups display as a tab or accordion:
| <?php | |
| function prefix_group_display( $display ) { | |
| return 'accordion'; | |
| } | |
| add_filter( 'pewc_group_display', 'prefix_group_display' ); |
Here’s how to add a snippet.
Set accordion layout to closed
By default, the first accordion group is open and the others are closed.
You can change this so that all accordion groups start off as closed (or open) using the following snippet.
| <?php | |
| /** | |
| * Set all groups to closed (or open) in an accordion | |
| */ | |
| function prefix_filter_initial_accordion_states( $state, $post_id ) { | |
| return 'closed'; // Comment this out and uncomment the line below to set all groups to open | |
| // return 'open'; | |
| } | |
| add_filter( 'pewc_filter_initial_accordion_states', 'prefix_filter_initial_accordion_states', 10, 2 ); |
Follow these steps to add a snippet to your site.
Close accordion sections when another is opened
If you want to automatically close an accordion section when the user opens another one, you can use this snippet:
| <?php | |
| /** | |
| * Toggle accordion closed when one is opened | |
| */ | |
| function prefix_toggle_accordion_closed( $toggle, $post_id ) { | |
| return 'yes'; | |
| } | |
| add_filter( 'pewc_close_accordion', 'prefix_toggle_accordion_closed', 10, 2 ); |