The Image Preview extension for Add-Ons Ultimate allows you to display your user’s uploaded images in the main product image.

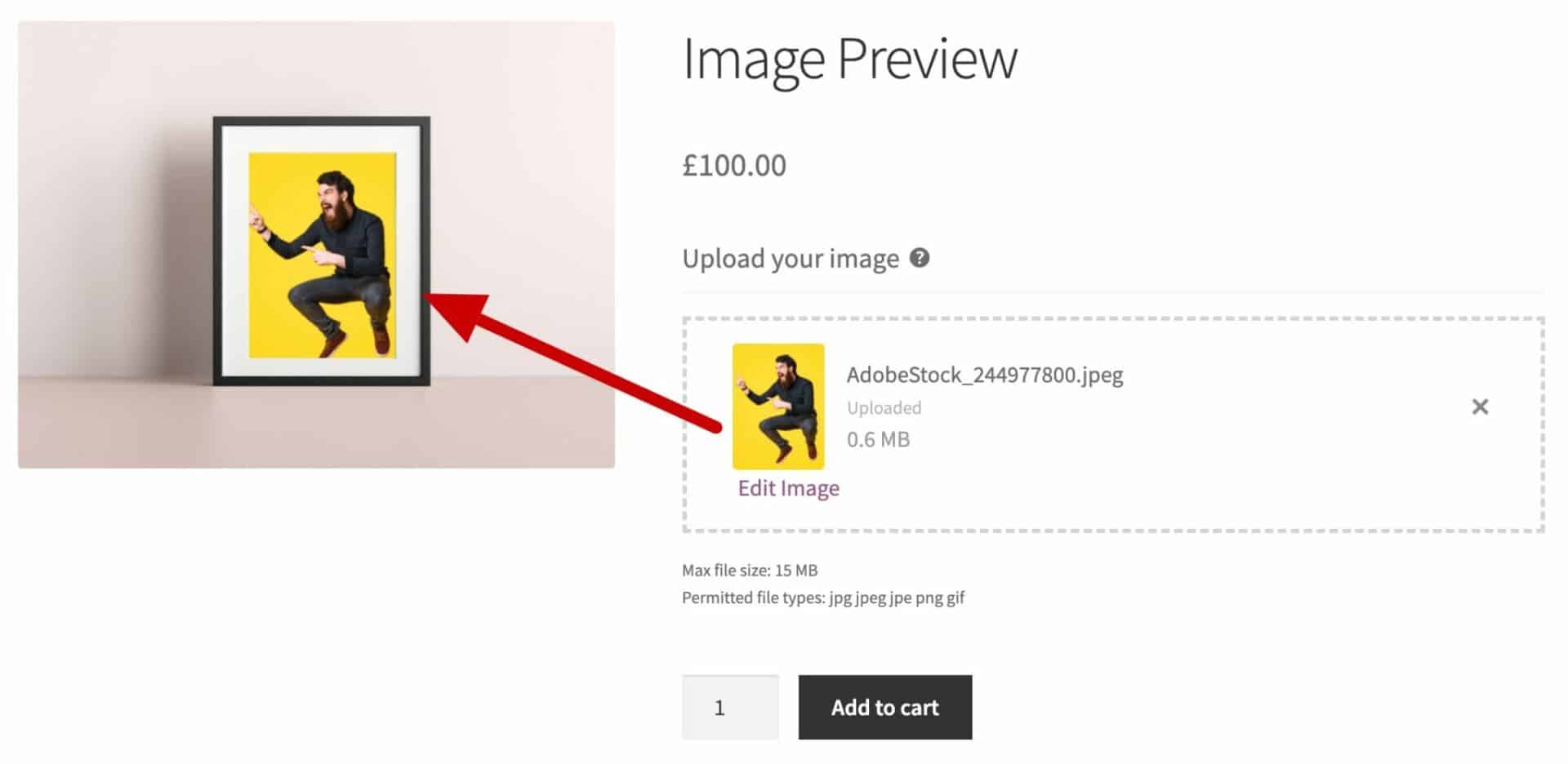
In the example above, the user has uploaded an image using a standard ‘Upload’ field in Add-Ons Ultimate. Then the uploaded image is displayed within the main product image.
This means that you can use a main product image that has a transparent area. You can then position the uploaded image inside the transparent area to create a composite image.
In the image below, the area indicated by the arrow is transparent. (Note: you’ll need to save your product image as a PNG file if you’re using transparent areas).

Then, when the user uploads an image, the Image Preview plugin adds it to the main image in the transparent area.

Image Preview settings
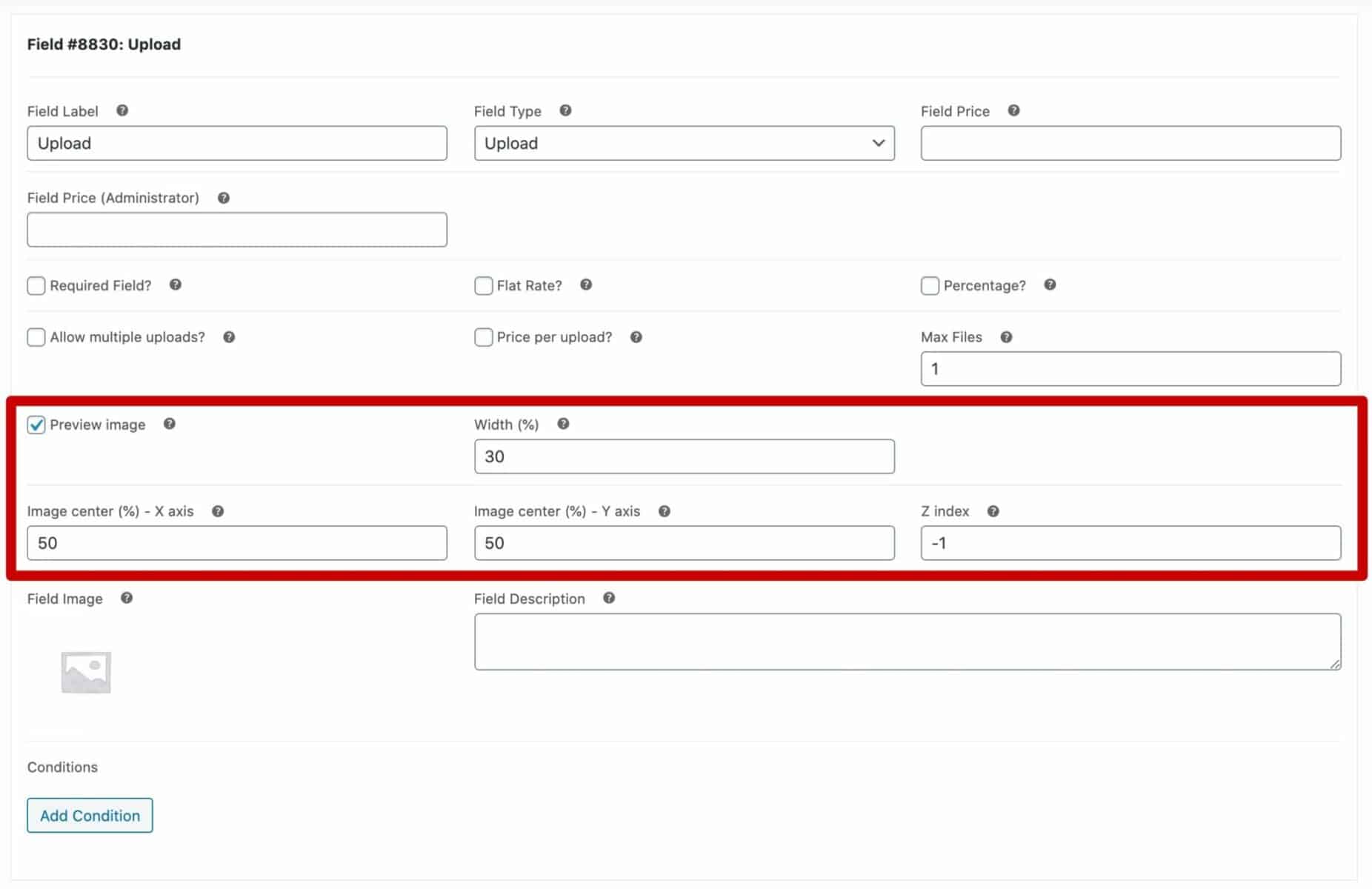
When activated, Image Preview adds some parameters to the ‘Upload’ field.

- Preview image
Check this option to enable the preview functionality - Width (%)
This setting determines the width of the previewed image relative to the main product image width - Image center (%) – X axis
This setting determines how far left or right the centre of the uploaded image will sit relative to the main product image. If you enter 0 here, the centre of the image will appear on the left side of the image; 50 will position the text exactly in the horizontal centre of the image. - Image center (%) – Y axis
This setting determines the vertical position of the uploaded image relative to the main product image. A value of 0 will position the uploaded image at the top of the main image; 50 will be the vertical middle; and 100 will be the bottom of the main image - Z index
This setting determines whether the uploaded image will be displayed above or behind the main product image. A value of -1 will mean the uploaded version is displayed behind the main product image. Any value greater than 0 will place the upload in front of the main image