The Text Preview field provides a way to customize the color of the preview text. In the field settings, you can enable ‘Customers can change the colour’. This will show a color picker field on the product page.
However, if you want to limit the number of color options, you can use a Swatch field. The Swatch options have a color setting which can be used as the text preview color.
To link the Text Preview and Swatch fields for the color selection, you can enter the field ID of the Swatch field into the ‘Color Field’ setting of the Text Preview field. Whenever a color option is chosen on the product page, it will be reflected on the preview text. The color picker field will not show on the product page when the ‘Color Field’ is set as the color options will now be provided by the Swatch field.
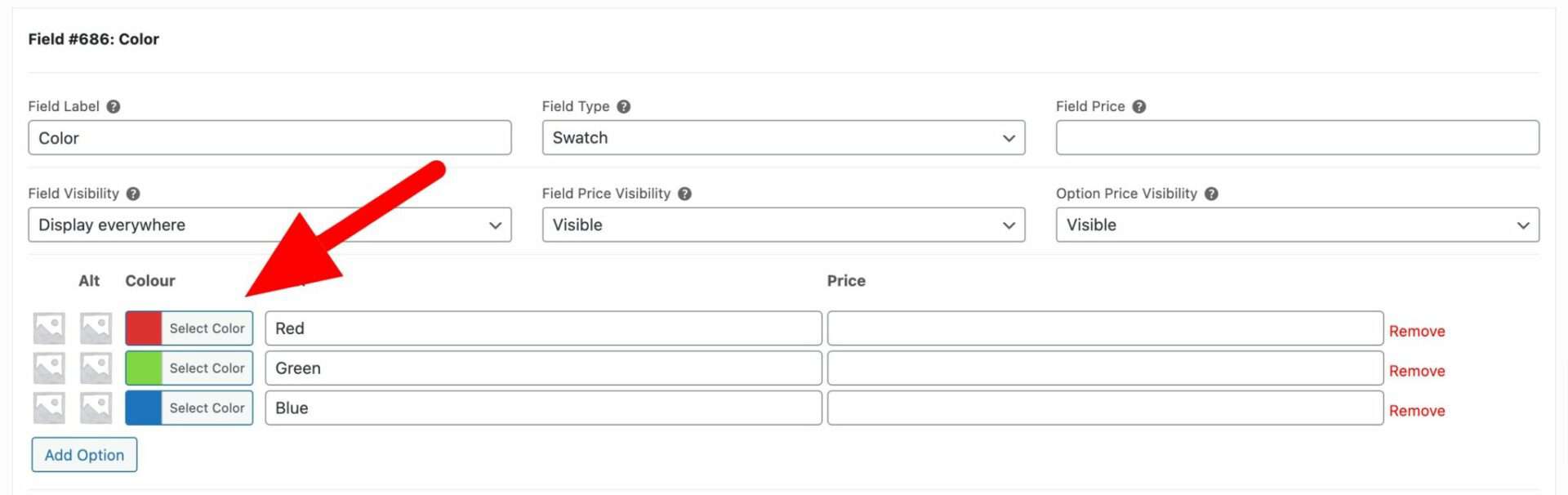
Here’s what a swatch field with color values might look like:

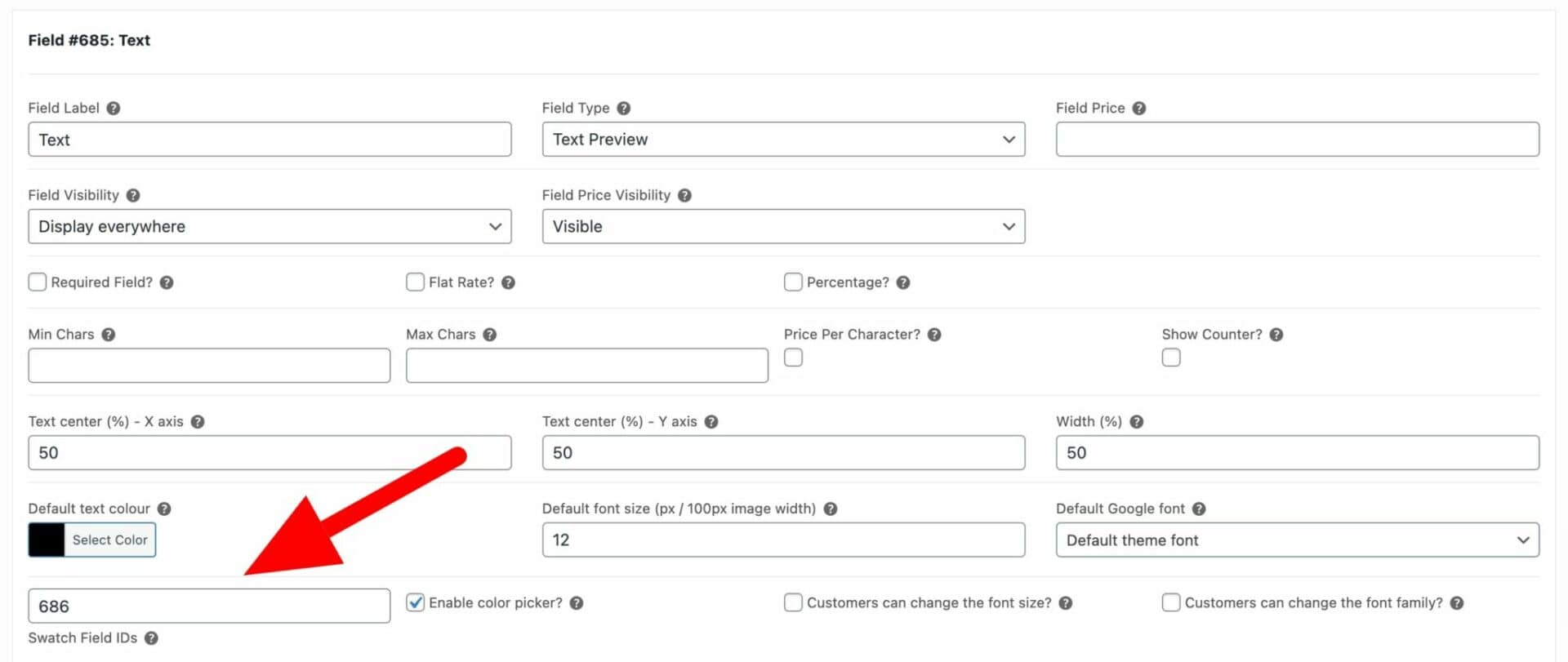
Then you just refer to the swatch field ID in the ‘Swatch Field IDs’ setting in your Text Preview field: